Utwórz plik zawierający tylko połowę obrazu
Opublikowany: 2023-01-07Połowa pliku SVG ? Tworzenie pliku SVG jest łatwe; możesz użyć dowolnego oprogramowania do edycji grafiki wektorowej, aby je utworzyć. Jedyną trudną częścią jest podjęcie decyzji, jak ma wyglądać Twój plik. Jeśli jesteś zainteresowany utworzeniem tylko połowy pliku SVG, nie musisz się martwić; możesz łatwo utworzyć plik zawierający tylko połowę żądanego obrazu. Kluczem jest użycie oprogramowania obsługującego warstwy. W ten sposób możesz utworzyć jedną warstwę zawierającą połowę żądanego obrazu i drugą warstwę zawierającą drugą połowę. Zakładając, że masz podstawową wiedzę na temat korzystania z wybranego edytora grafiki wektorowej, oto kroki, które należy wykonać, aby utworzyć plik zawierający tylko połowę obrazu: 1. Otwórz edytor grafiki wektorowej i utwórz nowy plik. 2. Narysuj połowę obrazu na jednej warstwie. 3. Utwórz nową warstwę. 4. Narysuj drugą połowę obrazu na nowej warstwie. 5. Zapisz plik jako SVG. I to wszystko! Tworzenie pliku SVG, który zawiera tylko połowę obrazu, jest łatwe, gdy wiesz, jak używać warstw. Spróbuj następnym razem, gdy będziesz musiał utworzyć taki plik.
Jeśli chcesz usunąć zawartość SVG , funkcja remove() jest udostępniana przez D3.
Czy SVG można przyciąć?

Czy mogę przycinać pliki SVG w systemie Linux, Mac OS lub Android? W Internecie dostępnych jest wiele bezpłatnych narzędzi Aspose. Można to zrobić z dowolnego miejsca za pomocą przeglądarki internetowej, wyświetlając przycięty obraz. Nie wymagamy instalacji oprogramowania, aby korzystać z narzędzia do przycinania obrazów , które jest dostępne online.
Większość twórców stron internetowych ma świetny obraz SVG , którego chce użyć, ale woli wersję przyciętą niż wersję pełnowymiarową. W edytorze tekstu mogę szybko edytować atrybut viewBox; dostępnych jest wiele narzędzi do przycinania obrazu. Zostanie to osiągnięte poprzez zbadanie atrybutów X i Y elementu viewBox. Używając tych liczb do skalowania pliku SVG, nie używaj atrybutu wysokości, ponieważ przeglądarka próbuje przeskalować zarówno szerokość, jak i wysokość obrazu.
Polecenie usunięcia dodatkowego miejsca
Opcja Edytuj, znana również jako polecenie Przytnij (Cmd T), może być używana do usuwania białych znaków z końca wierszy i między znakami.
Jak kontrolować rozmiar pliku Svg?

Rozmiar obrazów SVG można zmieniać, ustawiając atrybuty szerokości i wysokości elementu. Ponieważ obrazy SVG są obrazami wektorowymi , można je skalować w górę lub w dół bez utraty jakości.
Wykorzystanie skalowalnej grafiki wektorowej (SVG) do skalowania dużych plików graficznych. Amelia Bellamy-Royds zapewnia szczegółowy przewodnik po skalowaniu plików SVG. Pomimo faktu, że skalowanie grafiki rastrowej nie jest tak proste, jak się wydaje, otwiera nowe możliwości. Początkującym może być trudno zrozumieć, jak sprawić, by ich pierwszy SVG zachowywał się dokładnie tak, jak sobie tego życzą. Współczynnik proporcji obrazów aaster to stosunek szerokości do wysokości. Jeśli wymusisz, aby obraz rastrowy był mniejszy niż jego wewnętrzna wysokość i szerokość, rzeczy zostaną zniekształcone; jeśli zmusisz go, aby był większy niż jego wewnętrzna wysokość i szerokość, rzeczy zostaną zniekształcone. Jeśli rozmiar płótna jest określony w kodzie, wbudowane pliki SVG zostaną narysowane w takim samym rozmiarze, jak określono w kodzie.
ViewBox to ostatni element pakietu grafiki wektorowej Scalable Vector Graphics . ViewBox jest właściwością w elemencie. Wartość to czterocyfrowa lista oddzielona spacjami lub przecinkami: x, y, szerokość i wysokość. Układ współrzędnych musi być określony przez x i y dla lewego górnego rogu rzutni. Wysokość jest definiowana jako liczba znaków i współrzędnych, które należy przeskalować, aby zmieściły się w przestrzeni. Możesz ustawić obraz tak, aby był rozciągnięty lub zniekształcony, jeśli twoje wymiary nie pasują do proporcji. Właściwość CSS dopasowywania do obiektów pozwala teraz sprawić, by inne typy obrazów wyglądały tak samo dobrze, jak w przypadku właściwości dopasowywania do obiektów.
Możesz także użyć opcji keepRatioAspect=”none”, aby przeskalować swoją grafikę dokładnie tak, jak obraz rastrowy. W przypadku obrazów rastrowych można dostosować szerokość lub wysokość i dopasować drugą skalę. Czy Sva może to zrobić? To wszystko jest czasami bardzo skomplikowane. Możesz użyć obrazu w pliku *.img, aby zautomatyzować zmianę rozmiaru obrazu, ale musisz wiedzieć, jak to zrobić poprawnie. Aby kontrolować współczynnik proporcji elementu, możesz użyć jednej z kilku różnych właściwości CSS, aby dostosować jego wysokość i margines. Jeśli obraz ma viewBox, inne przeglądarki automatycznie zastosują rozmiar 300*150; to zachowanie nie jest określone w żadnym standardzie.
Jeśli używasz najnowszych przeglądarek Blink lub Firefox, Twój obraz zmieści się w polu widzenia. Jeśli nie określisz zarówno wysokości, jak i szerokości, zostanie zastosowany zwykły domyślny rozmiar przeglądarki. Użycie elementu kontenera to najprostszy sposób na zastąpienie elementów, takich jak HTML i wbudowany plik SVG . Oficjalna wysokość w grafice będzie (w większości przypadków) równa zero, zgodnie z wysokością w wierszu. Wartość preservingRatioAspect jest domyślnie ustawiona na zero. Zamiast tego powinieneś chcieć, aby Twoja grafika rozciągała się tak, aby obejmowała cały dany jej obszar, i powinieneś idealnie umieścić ją w obszarze wypełnienia, który starannie wybrałeś jako współczynnik proporcji grafiki. Atrybuty ViewBox i keepRatioAspect są niezwykle wszechstronne. zagnieżdżonych elementów można użyć do dodania nowych elementów do skali graficznej, z których każdy ma własne atrybuty skalowania. W tej metodzie można utworzyć grafikę nagłówka, która rozciąga się, aby wypełnić ekran panoramiczny bez poświęcania wysokości.

Czy możesz zmienić rozmiar pliku Svg?
Jak zmienić rozmiar pliku SVG w systemie Windows? Zanim będziesz mógł dodać plik obrazu SVG , musisz go najpierw przeciągnąć i upuścić: aby wybrać plik, kliknij wewnątrz białego obszaru i wybierz plik. Można teraz dostosować ustawienia zmiany rozmiaru i włączyć przycisk zmiany rozmiaru. Po zakończeniu procesu możesz pobrać plik z wynikami.
Co decyduje o rozmiarze pliku Svg?
Gdy element SVG zajmuje 100% szerokości i wysokości kontenera nadrzędnego, jest automatycznie dostosowywany do rozmiaru ekranu. ViewBox służy do przechowywania i skalowania obrazu SVG. Układ współrzędnych X=0, Y=0, szerokość=100 jednostek, wysokość=100 jednostek jest zdefiniowany jako „0 0 100 100”.
Co robi Viewbox w Svg?
Atrybut viewBox definiuje położenie i wymiar rzutni SVG w przestrzeni użytkownika. Wartością atrybutu viewBox jest lista czterech liczb: min-x, min-y, szerokość i wysokość.
Co to jest reguła wypełnienia w formacie Svg?

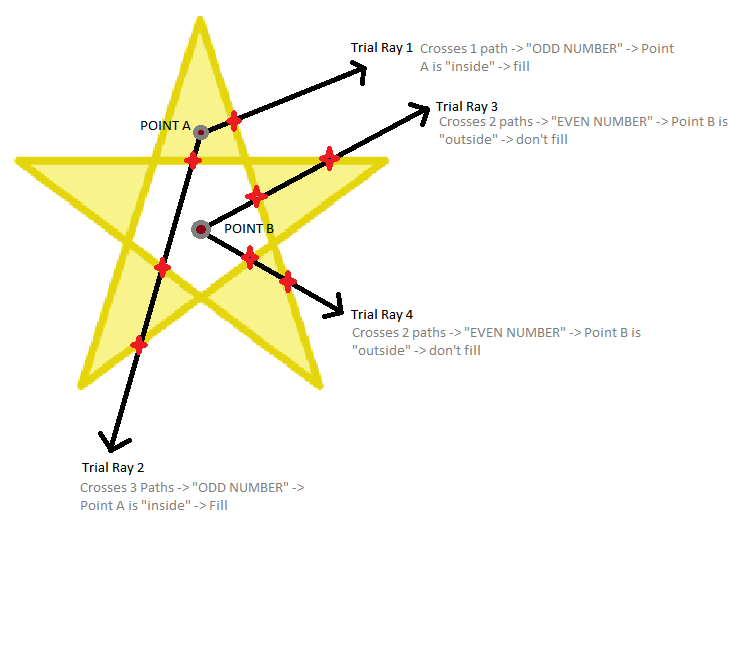
Reguła wypełnienia lub reguła niezerowa to reguła określająca „wewnętrzność” punktu na płótnie. Wszystkie punkty na płótnie są domyślnie uważane za „poza” regułą wypełnienia. Reguła wypełnienia definiuje serię reguł wypełnienia, które służą do określenia, które punkty są uważane za „wewnątrz” reguły wypełnienia.
Podczas korzystania z wbudowanego formatu SVG właściwości elementu są w pełni kontrolowane w całym fragmencie dokumentu HTML , niezależnie od typu pliku, w którym znajduje się element. Wypełnienie jest zdefiniowane w kodzie elementu i musi być zastosowane do wnętrza elementu. Używając właściwości fill-rule do określenia algorytmu używanego do określania, które części płótna mają bardziej złożone kształty, algorytm zostanie użyty. Reguła wypełnienia określa wnętrze punktu na płótnie, rysując linię od jednego punktu do drugiego w dowolnym kierunku przy użyciu dowolnego kształtu na płótnie. Ilość wewnątrz kształtu jest określana przez początek zliczania zera. Jeśli mamy liczbę inną niż zero, która jest większa lub równa zeru, ścieżka jest traktowana jako wewnątrz kształtu. Poniższy przykład pokaże, co się stanie, jeśli algorytm różny od zera zostanie zastosowany do podobnej grafiki z wewnętrznymi ścieżkami rysowanymi zgodnie z ruchem wskazówek zegara, a nie przeciwnie do ruchu wskazówek zegara. Funkcji Evenodd można użyć do określenia, czy punkt wewnętrzny na płótnie jest połączony, rysując linię z obszaru w obrębie kształtu w dowolnym kierunku. Kierunek rysowania omawianego kształtu wnętrza, w przeciwieństwie do niezerowego, nie ma znaczenia ze względu na algorytmy reguły parzystości.
Skrót atrybutów wypełnienia i obrysu
Atrybuty wypełnienia i obrysu można traktować jako skrótowe określenie szerszego zestawu cech: fill:set(color) i stroke:set(color). Kolor wypełnienia jest ustawiany jako pierwszy, a kolor obrysu jest ustawiany jako drugi.
Svg wypełnij półkole
Półokrąg wypełnienia svg to okrąg wypełniony kolorem tylko na połowie jego powierzchni. Druga połowa koła pozostaje pusta. Ten typ koła jest często używany do reprezentowania dwóch różnych stanów lub dwóch różnych idei. Na przykład w połowie wypełnione koło może reprezentować częściowe wykonanie zadania.
Gdy tylko zaczniesz pisać w edytorze HTML, elementy w kodzie HTML będą takie same jak w podstawowym szablonie HTML5. Możesz użyć dowolnego arkusza stylów w Internecie, aby utworzyć CSS dla swojego pióra. Gdy potrzebujesz obsługi różnych przeglądarek, powszechną praktyką jest używanie przedrostków dostawców w danych właściwości i wartości. Korzystanie ze skryptu w Internecie umożliwia pisanie do pióra z dowolnego miejsca. Dodamy go, gdy tylko dodasz do niego adres URL tutaj, gdy tylko uporządkujemy je wszystkie. Spróbujemy przetworzyć skrypt, do którego linkujesz, po ustaleniu, czy rozszerzenie pliku jest specyficzne dla preprocesora.
Fill=rgb(255,255,255) spowoduje wypełnienie koła podanym kolorem rgb
Fill [[rgb(255,255,255)]] wypełni okrąg podanym kolorem RGB, podczas gdy fill [[none]] wypełni okrąg bez użycia podanego koloru RGB.
Svg Wypełnij przestrzeń
SVG wypełnić przestrzeń ? Przestrzeń wypełniająca SVG to całkowita przestrzeń dostępna w obrazie SVG. Tę przestrzeń można wykorzystać do wypełnienia kolorem, wzorami lub obrazami.
