Jak stworzyć hamburgerowe menu w WordPressie za pomocą Elementora [Przewodnik krok po kroku]
Opublikowany: 2022-08-30Szukasz prostego sposobu na stworzenie menu hamburgerów w WordPress z Elementorem?
Menu hamburgerów jest również określane jako menu trzyliniowe, menu hotdoga lub przycisk menu. Ten typ menu wyświetla ikonę przycisku/hamburgera na stronach internetowych lub w aplikacjach, która po kliknięciu otwiera się w menu bocznym.
Menu Hamburger to idealny wybór dla urządzeń z małym ekranem, które mają zwartą przestrzeń i nie mogą wyświetlić całego menu na jednej stronie. Ponieważ projekty stron internetowych ewoluują, wielu projektantów stron internetowych rozważa również wyświetlanie menu hamburgerów na urządzeniach z dużym ekranem.
W tym artykule przedstawimy szczegółowy samouczek krok po kroku dotyczący konfigurowania menu hamburgerów w witrynie WordPress za pomocą narzędzia do tworzenia stron Elementor.
Jeśli wolisz obejrzeć samouczek wideo na temat tworzenia menu hamburgerów w WordPress za pomocą Elementora, możesz rozważyć obejrzenie tego filmu.
Dlaczego użytkownicy wolą wyświetlać menu hamburgerów na stronach WordPress?
Na stronie internetowej powinien znajdować się prosty i łatwy w użyciu pasek menu, aby zapewnić płynną nawigację odwiedzającym witrynę.
W związku z tym rzeczywisty pasek menu wygląda na ogromny i nie jest dostępny na małych ekranach, ale menu hamburgerów najlepiej pasuje do tego kryterium.
Przyjrzyjmy się niektórym jego specyfikacjom i zaletom, które pokazują, że jest to najlepsze dopasowanie:
- Zajmuje mniej miejsca; dlatego najlepiej nadaje się do kompaktowej przestrzeni.
- Jest popularny wśród użytkowników i prawie każdy użytkownik zna jego interfejs; dlatego nigdy nie pomyl się z opcjami nawigacji.
- Nie tylko do wyświetlania głównego paska menu, ale może być używany do wyświetlania dodatkowych opcji w różnych obszarach witryny.
- Jest to zorganizowany sposób wyświetlania kategorii paska menu, zwłaszcza w przypadku witryn internetowych zawierających wiele stron i treści.
Utwórz menu hamburgerowe w WordPress za pomocą Elementora i PowerPack
Wybór najlepszego narzędzia nie jest łatwy, gdy na rynku jest mnóstwo wtyczek do WordPressa.
Naszą rekomendacją zawsze będzie - Dodatki PowerPack Elementor : najlepszy dodatek do kreatora stron Elementor.
Powodem polecania dodatków PowerPack Elementor jest to, że jest łatwy w użyciu, wszechstronny, konfigurowalny i ma elastyczne funkcje stylizacji, głównie dlatego, że jest przeznaczony dla osób niebędących programistami.
Dzięki ponad 80 wysokowydajnym, ale przydatnym widżetom Elementor, dodatki PowerPack Elementor zawierają ponad 150 niesamowitych szablonów. Każdy widżet jest wyjątkowy na swój sposób, super lekki widżet, który doskonale synchronizuje się z wydajnością Twojej witryny bez zakłócania jej funkcjonowania.
PowerPack oferuje dedykowany widżet do tworzenia w pełni funkcjonalnych i imponujących menu w witrynach WordPress za pomocą kreatora stron Elementor: PowerPack Advanced Menu.
Korzystając z widżetu Menu zaawansowane, możesz łatwo utworzyć menu hamburgerowe, a ponadto oferuje różne układy menu i wszystko w pakiecie jednego widżetu.
Tak więc bez zbędnych ceregieli przejdźmy do samouczka.
Przeciągnij i upuść widżet PowerPack Advanced Menu
Aby utworzyć menu hamburgerów na swojej stronie WordPress, najpierw musisz zainstalować i aktywować kreator stron Elementor i dodatki PowerPack.
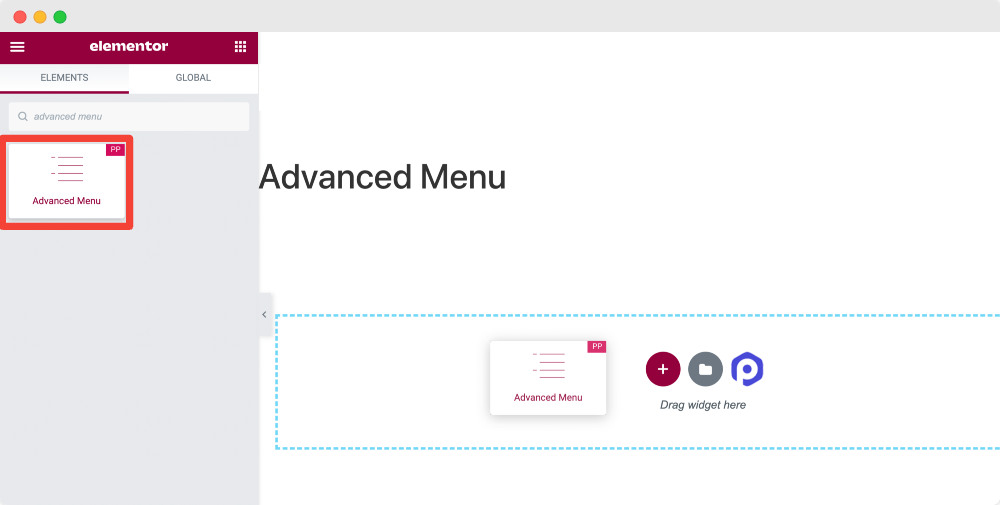
Przede wszystkim otwórz stronę za pomocą edytora Elementor, a następnie wpisz „menu zaawansowane” w pasku wyszukiwania i przeciągnij i upuść widżet na stronie.
Podczas przeciągania widżetu najpierw sprawdź, czy w prawym górnym rogu widżetu znajduje się znak PowerPack „ PP ”.

Po dodaniu widżetu do strony otrzymasz opcje dostosowania paska menu.
Zaawansowany widżet Menu programu PowerPack zapewnia elastyczność stylizowania paska menu na kilka sposobów. Możesz uzyskać wyjątkowe rezultaty dzięki menu hamburgerowemu, dostosowując zawartość i zakładkę stylu zaawansowanego widżetu menu.
A najlepsze jest to, że możesz dodać menu hamburgerów na dowolnej stronie internetowej, nie martwiąc się o kod osadzania.
Sprawdźmy, jak możemy wykorzystać te funkcje do stworzenia fantastycznego menu hamburgerowego.
Karta zawartości widżetu menu zaawansowanego
Pierwsza podsekcja, którą otrzymasz na karcie Treść, to „Układ”.
Sekcja układu udostępnia różne funkcje umożliwiające dostosowanie układu paska menu. Przyjrzyjmy się wszystkim dostępnym tutaj opcjom:
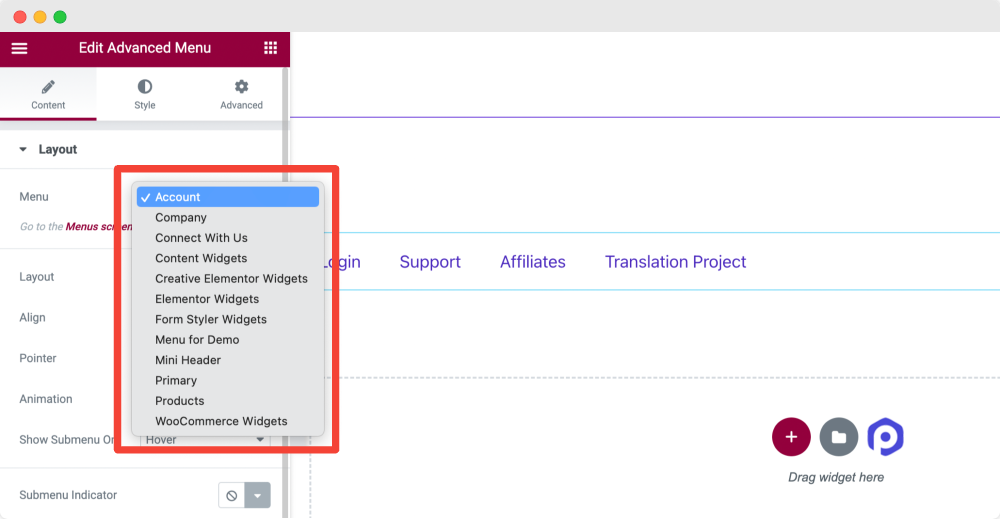
Menu

Ta opcja wyświetli wszystkie menu Twojej witryny. Wybierz menu, które chcesz wyświetlić jako menu hamburgerów.
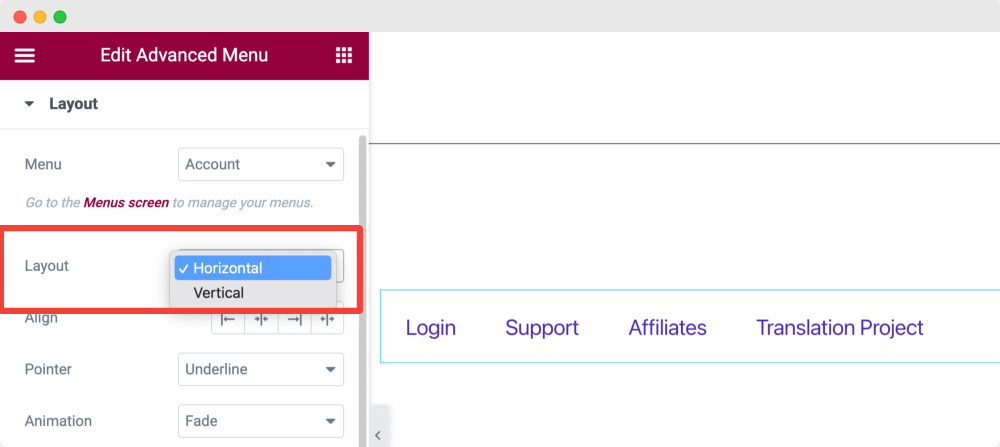
Układ

Wybierz układ paska menu jako Pionowy lub Poziomy.
Wyrównywać
Ustaw wyrównanie menu za pomocą opcji wyrównania, takich jak Do lewej, Do środka, Do prawej lub Rozciągnij.
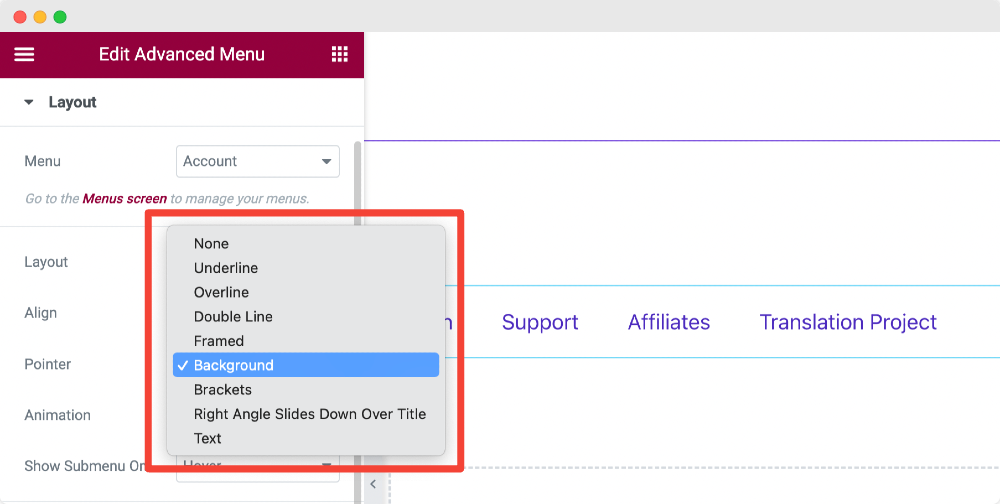
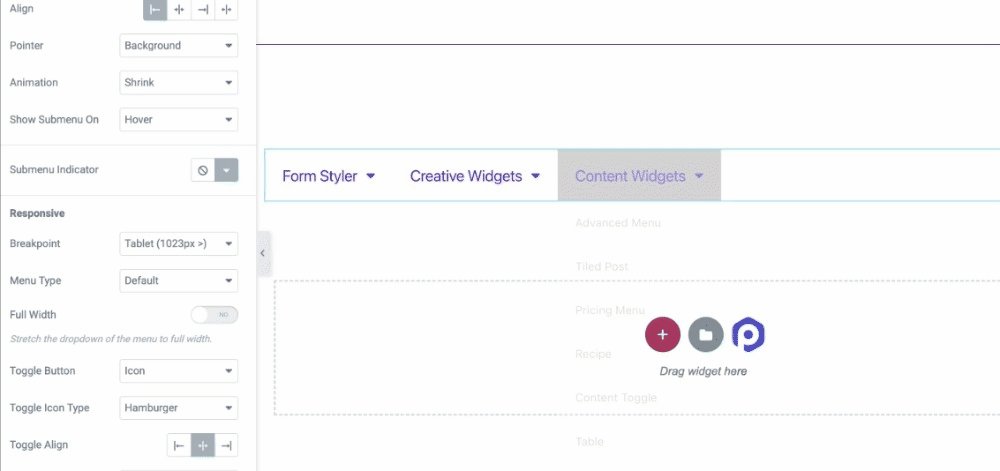
Wskaźnik
Możesz ustawić typ wskaźnika, który chcesz wyświetlić. Możesz sprawdzić tę funkcję, wybierając typ wskaźnika i najeżdżając kursorem na pole menu.
W tym przypadku wiele opcji wskaźnika to podkreślenie, nadkreślenie, podwójna linia, obramowanie, tło, nawiasy i inne.

Możesz także wybrać opcję Brak , jeśli nie chcesz wyświetlać żadnego wskaźnika.
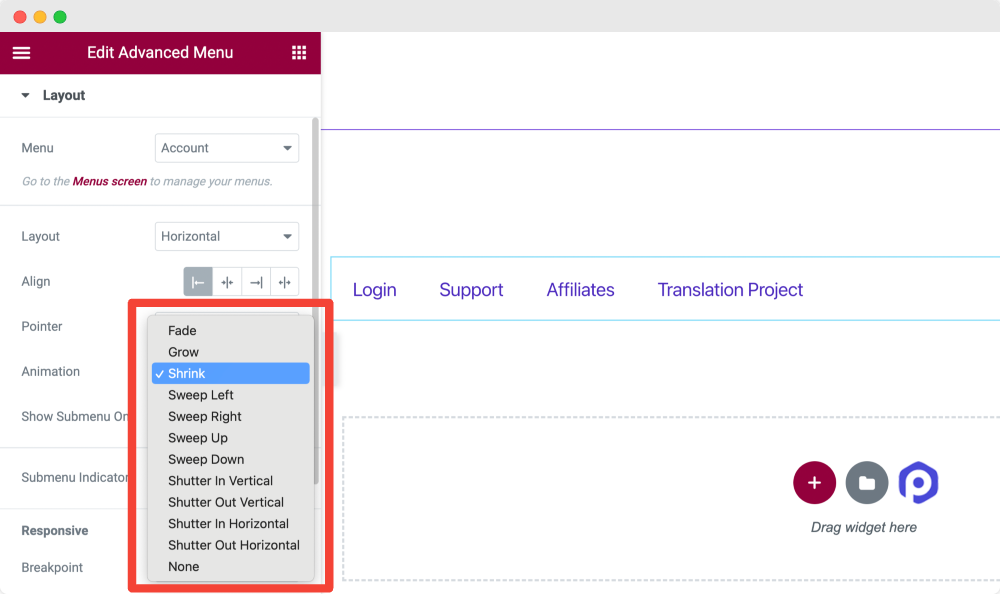
Animacja
Jeśli chcesz dodatkowo zastosować animacje do wskaźnika, możesz wybrać typ animacji tutaj.

Opcje animacji różnią się dla różnych opcji wskaźnika. Wybierz ten, który lepiej pasuje do Twojej witryny.
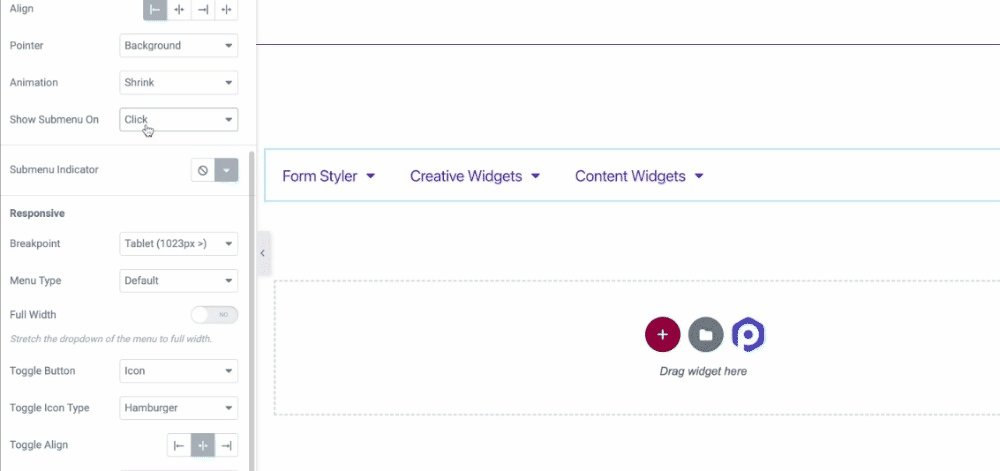
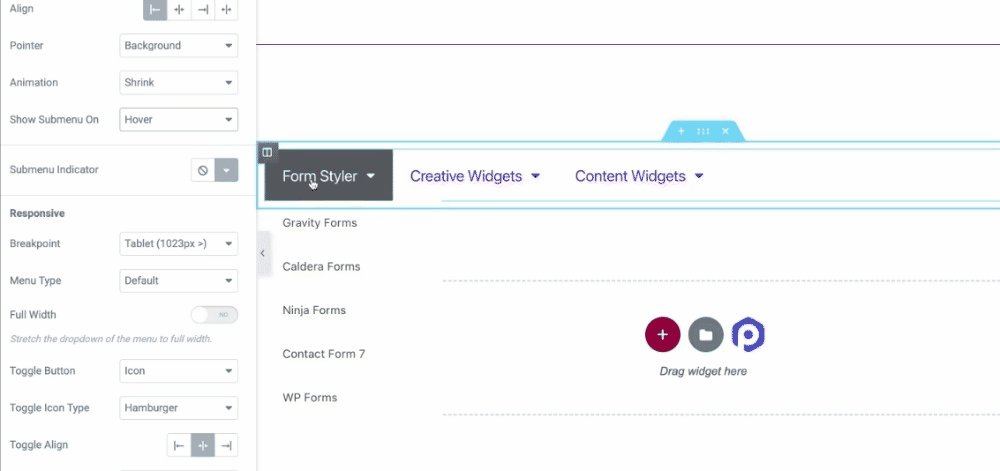
Pokaż podmenu włączone
W tej opcji możesz wybrać wyświetlanie podmenu po najechaniu kursorem lub kliknięciu .

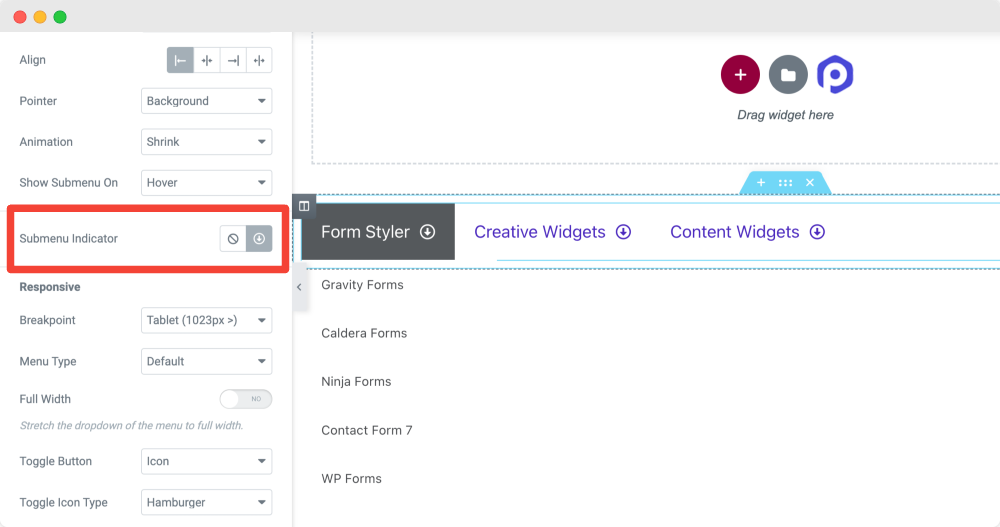
Wskaźnik podmenu
Możesz wybrać wskaźnik podmenu z biblioteki ikon lub wybrać opcję „ brak ”, jeśli nie chcesz go pokazywać.

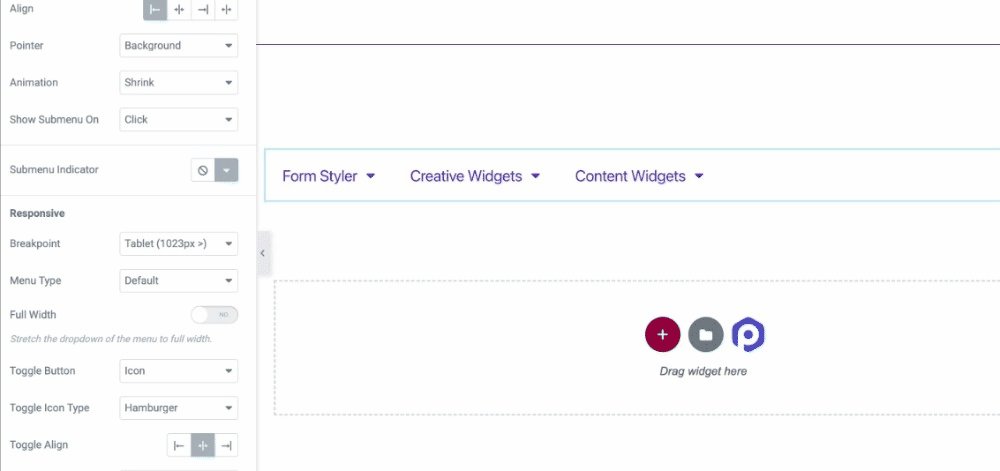
Czuły
Istotną rolę odgrywają responsywne właściwości menu witryn. W wielu witrynach często spotykamy się z brakiem responsywności menu, nieprawidłowym działaniem i łamaniem interfejsu witryny.
Widżet PowerPack Advanced Menu pozwala wybrać punkt przerwania dla urządzeń o różnej wielkości. Pomoże Ci to stworzyć w 100% responsywne menu hamburgerowe dla urządzeń z małym ekranem, zwiększając wygodę nawigacji odwiedzających witrynę.

Zobaczmy, jakie wszystkie opcje są dostępne tutaj:
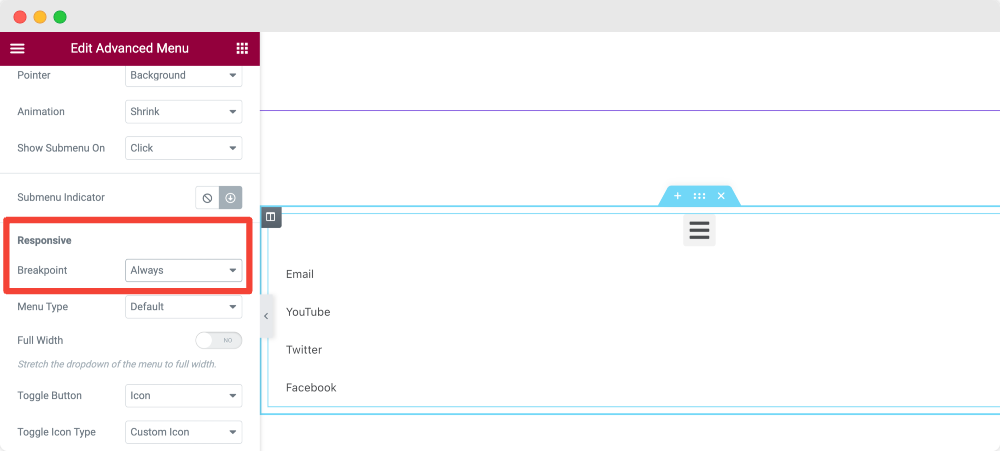
Punkt przerwania
Z tej opcji możesz wybrać punkt przerwania paska menu. Ponieważ tworzymy menu hamburgerów dla naszej witryny, wybierz opcję Zawsze dla punktu przerwania.

Jeśli chcesz wyświetlić menu hamburgerów tylko na telefonie komórkowym lub tablecie, wybierz odpowiednio Mobile i Tablet w opcji Breakpoint.
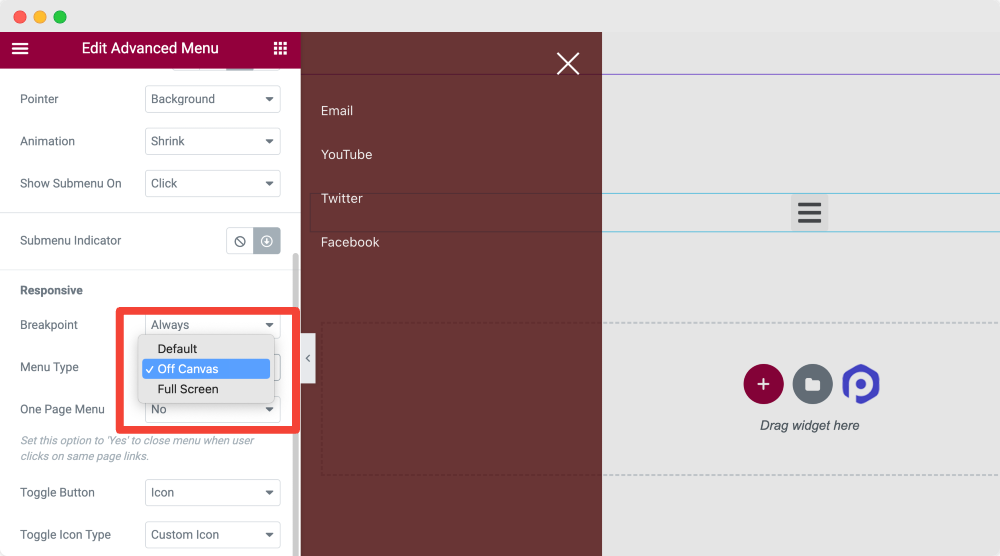
Typ menu
Następnie możesz wybrać typ menu jako Poza kanwą , Pełny ekran lub Domyślny.

Dowiedz się również: Jak utworzyć menu poza kanwą na stronie WordPress za pomocą Elementora.
Przycisk przełączania
Następnie wybierasz przycisk przełączania dla swojego menu.
Przełącz wyrównanie
Ustaw wyrównanie przełącznika na prawo, środek lub lewo.
Karta Styl widżetu menu zaawansowanego
Na karcie Styl widżetu Menu zaawansowane znajdują się 4 sekcje:
- Przełącz przycisk [Ponieważ wybraliśmy typ menu jako poza kanwą w zakładce treści]
- Off-Canvas/Full Screen [Ponieważ wybraliśmy typ menu jako off-canvas w zakładce content]
- Typografia
- Wskaźnik podmenu
Przyjrzyjmy się szczegółowo tym rozdziałom.
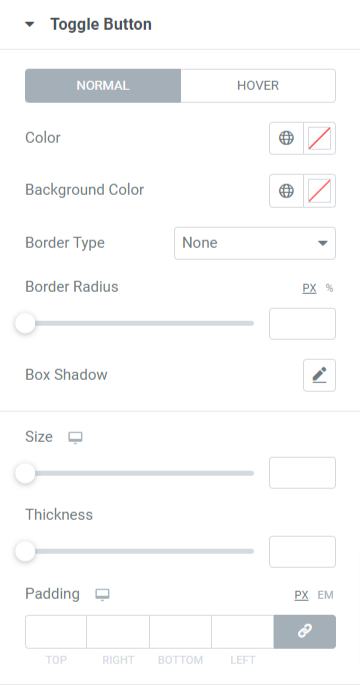
Przycisk przełączania
Ta sekcja umożliwia dostosowanie przycisku przełączania we wszystkich możliwych aspektach.

Wszystkie opcje w tej sekcji są dostępne zarówno w trybie normalnym, jak i najechania kursorem. Przyjrzyjmy się im bardziej szczegółowo:
- Najpierw wybierz kolor przycisku przełączania, a także możesz ustawić kolor tła przycisku przełączania.
- Wybierz jeden typ obramowania spośród opcji pełnych, podwójnych, kropkowanych, przerywanych lub rowków, jeśli chcesz zastosować obramowanie do przycisku przełączania.
- Zastosuj promień obramowania, jeśli chcesz wyświetlić gładkie krawędzie obramowań zastosowanych do przycisku przełączania.
- Możesz dostosować cień pola dla przycisku przełączania i jego położenie, efekt rozmycia i wiele innych.
- Ustaw rozmiar przycisku przełączania zgodnie z własnym wyborem.
- Możesz ustawić grubość linii hamburgera na ikonie przycisku przełączania.
- Ustaw wyściółkę przycisku przełączania, aby umożliwić odstępy między obramowaniem a liniami ikony hamburgera.
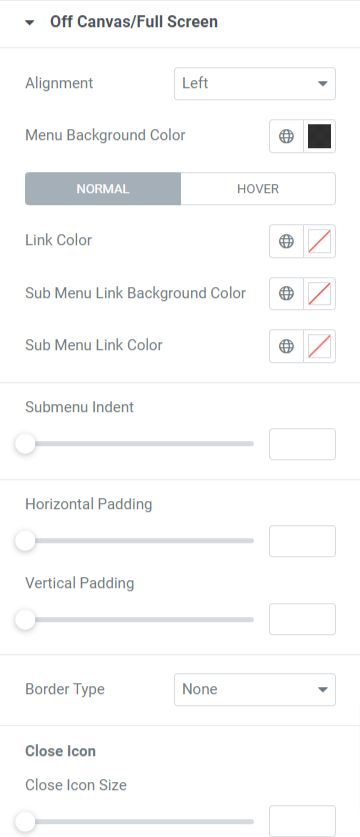
Poza kanwą/pełny ekran
W tej sekcji znajdziesz opcje dostosowania pełnoekranowego menu hamburgerów Elementor lub menu poza kanwą.

Przyjrzyjmy się szczegółowo wszystkim opcjom dostępnym w tej sekcji:
- Ustaw wyrównanie menu do lewej, prawej lub do środka.
- Możesz także wybrać kolor tła menu .
- Dostępne są opcje indywidualnego wyboru koloru linku , linku podmenu i tła linku podmenu .
- Będziesz mieć swobodę dostosowywania wcięcia podmenu oraz dopełnienia w poziomie i pionie .
- Na koniec zastosuj typ obramowania dla menu, wybierając dostępny tutaj typ obramowania : pełny, kropkowany, podwójny, przerywany i rowek.
Zamknij ikonę
- Możesz dostosować rozmiar ikony zamykania , pozycję poziomą , pozycję pionową i dopełnienie .
- Możesz także wybrać kolor zamknięcia ikony i kolor tła ikony zamknięcia tutaj.
- Wybierz typ obramowania , a gdy to zrobisz, zastosuj do niego również promień obramowania .
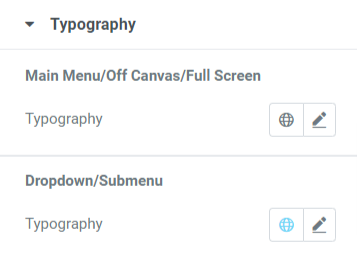
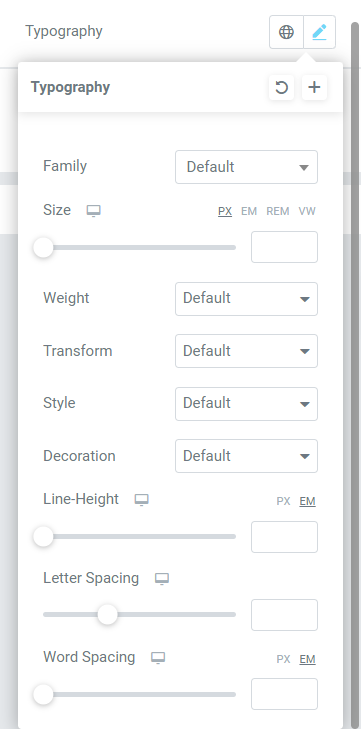
Typografia

Jak sama nazwa wskazuje, ta sekcja pozwala dostosować typografię menu głównego/poza płótnem/pełny ekran i menu rozwijanego/podmenu .

Jak widać, opcje dostosowywania typografii obejmują funkcje wyboru czcionki tekstu, rozmiaru, stylu, odstępów między wyrazami i wielu innych.
Wszystkie te szerokie zakresy opcji są dostępne, aby dokładnie dostosować typografię menu.
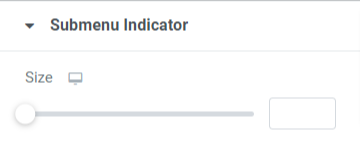
Wskaźnik podmenu

W tej sekcji dostaniesz opcję ustawienia rozmiaru wskaźnika podmenu. Ustaw wielkość wskaźnika podmenu zgodnie z własnym wyborem.
Widzieliśmy więc, jak wykorzystać każdą opcję we wszystkich sekcjach udostępnianych przez kartę treści i stylu widżetu PowerPack Advanced Menu, aby dostosować menu hamburgerów.
Zastosuj wszystkie te zmiany, aby uzyskać najlepsze wyniki zarówno dla interfejsu, jak i działania menu Elementor Hamburger, które właśnie stworzyliśmy za pomocą widżetu PowerPack Advanced Menu.
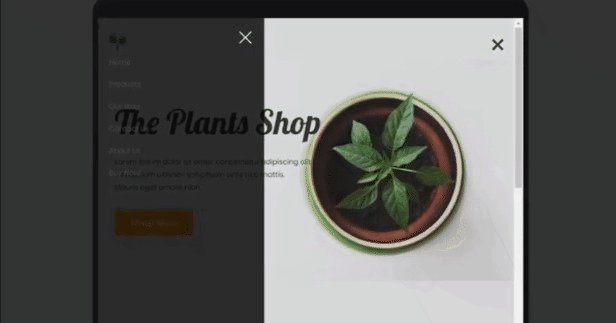
Kiedy zastosujesz wszystkie te zmiany, które właśnie omówiliśmy, otrzymasz menu hamburgerów, które będzie wyglądać mniej więcej tak:

Zawijanie!
Menu hamburgerów to doskonały sposób na wyświetlenie paska menu i zapewnienie odwiedzającym dostępu do pełnej listy kategorii na mniejszym ekranie.
Mamy nadzieję, że ten samouczek bloga pomógł Ci stworzyć fantastyczne menu hamburgerów dla Twojej witryny za pomocą widżetu PowerPack Advanced Menu i Elementora.
Jeśli podobało Ci się czytanie tego artykułu, chciałbyś również zapoznać się z naszymi innymi widżetami PowerPack. Sprawdź nasze popularne artykuły na:
- Błędy Elementora i jak je naprawić
- Jak stworzyć karuzelę produktów WooCommerce za pomocą Elementora
- Jak wyświetlać recenzje Google w witrynach WordPress za pomocą Elementora
Kliknij tutaj, aby uzyskać widżet PowerPack Advanced Menu dla Elementora.
Zachęcamy do wrzucania komentarzy tutaj; chcielibyśmy otrzymać Twoje odpowiedzi.
Dołącz do nas także na Twitterze, Facebooku i YouTube.
