Jak utworzyć suwak i siatkę logo w WordPress za pomocą Elementora
Opublikowany: 2024-02-08Szukasz sposobu na utworzenie suwaków logo na swojej stronie WordPress za pomocą Elementora?
Siatka/suwak z logo to fantastyczny sposób na przedstawienie tego, z kim współpracujesz; wygląda profesjonalnie i kreatywnie, a jego zamieszczenie na stronie Elementora nie wymaga dużego wysiłku ani czasu.
Zobaczmy, jak możesz zaprezentować suwak i siatkę logo na swoich stronach internetowych.
Dlaczego warto wyświetlać suwak/siatkę logo na swoich stronach internetowych?
Wyświetlanie logo partnerów lub marek na Twojej stronie internetowej zwiększy jej wiarygodność.
Dodatkowo sekcja kreatywnego logo na Twojej stronie internetowej wyrazi wdzięczność i szacunek wobec osób, z którymi współpracujesz.
Korzystając z dodatków PowerPack Elementor, możesz stworzyć piękny układ siatki dla logo partnerów na swojej stronie internetowej bez konieczności pisania kodów.
Tworzenie suwaka i siatki logo za pomocą dodatków PowerPack Elementor
Dodatki PowerPack dla Elementora to jeden z najlepszych dodatków do narzędzia do tworzenia stron Elementor. Zawiera ponad 80 przydatnych widżetów, w tym ponad 150 unikalnych i stylowych szablonów.
Każdy widżet i szablon dostarczony przez PowerPack Addons jest unikalny i wystarczająco potężny, aby zapewnić najlepszą jakość, która pozwala na płynne działanie Twojej witryny. Ponadto te super lekkie widżety idealnie synchronizują się z wydajnością Twojej witryny i pomagają dopasować niezbędne parametry SEO.
Aby utworzyć suwak i siatkę logo na swojej stronie internetowej, możesz użyć widżetów logo dostarczonych przez dodatki PowerPack dla Elementora, tj. widżetu siatki logo PowerPack i widżetu karuzeli logo PowerPack .
Widżet siatki logo PowerPack
Korzystając z siatki logo PowerPack dla Elementora, możesz wyświetlać logo swoich marek partnerskich, klientów, sponsorów i wielu innych w wyjątkowy i stylowy sposób. Ponadto widżet Siatka logo PowerPack zapewnia wiele opcji dostosowywania dla Elementora, aby urozmaicić ogólny wygląd i styl Twojej witryny.
Funkcje, które zawiera widget Logo Grid z dodatków PowerPack Elementor:
- Nie ma ograniczeń; możesz dodać dowolną liczbę logo.
- Zaawansowane opcje dostosowywania umożliwiające wyświetlenie wybranego wzoru logo.
- Niestandardowe efekty stylizacji, takie jak obramowanie, kolor, cień i wiele innych.
- Obsługuje wiele kolumn wraz z dodatkowymi opcjami dostosowywania, takimi jak wyrównanie, rozmiar, szerokość, odstępy, kolor tła, krycie, skala szarości itp.
- Dostępna jest także funkcja ustawiania losowej kolejności logo, dzięki czemu za każdym razem, gdy odwiedzasz witrynę, logo w sekcji logo będzie przemieszane; dlatego za każdym razem wydaje się nowy i świeży.
- Ponadto każda z tych konfigurowalnych funkcji ma zastosowanie w trybach normalnym i najechania.
Widżet karuzeli z logo PowerPack
Aby utworzyć siatkę logo z suwakiem na ekrany telefonów komórkowych, laptopów lub komputerów stacjonarnych, należy użyć niektórych funkcji suwaka, aby galeria logo wyglądała bardziej atrakcyjnie dla użytkowników i umożliwiała obsługę na różnych ekranach.
Oto widżet Karuzela logo PowerPack dla Elementora, który umożliwia tworzenie interaktywnych suwaków dla siatki logo rozpoczętej przy użyciu widżetu Siatka logo PowerPack dla narzędzia do tworzenia stron Elementor.
Widget Karuzela z logo PowerPack zawiera wiele opcji funkcji:
- Wiele efektów karuzelowych masz na wyciągnięcie ręki.
- Zaawansowane, niestandardowe opcje suwaka logo.
- Dodatkowe konfigurowalne efekty, takie jak typografia, odstępy między kolorami czcionek, tło gradientowe, filtry w skali szarości i wiele innych.
- Wiele stylów paginacji.
- Łatwy w użyciu i responsywny, bogaty widget, który bezbłędnie działa na wszystkich urządzeniach.
To tak proste, jak latanie papierowym samolotem w powietrzu; tak, jest absolutnie dla niekodujących i tych, którzy nie mają wystarczająco dużo czasu, aby spędzać godziny na tych drobnych tematach, aby prowadzić stronę internetową.
Widget Logo Elementor dostarczony przez PowerPack jest najlepszy, ponieważ jest łatwy w obsłudze i mniej czasochłonny, nawet jeśli możesz go przygotować do swojej witryny w mgnieniu oka.
Dlatego nie poświęcając dużo czasu na omówienie funkcji widżetów PowerPack Elementor Logo dla witryn WordPress, zobaczmy, jak działają w tych samouczkach krok po kroku.
Dodaj widżet siatki logo PowerPack do swojej witryny za pomocą Elementora
Aby wyświetlić interaktywną galerię logo w witrynie WordPress, najpierw musisz zainstalować i aktywować narzędzie do tworzenia stron Elementor oraz dodatki PowerPack.
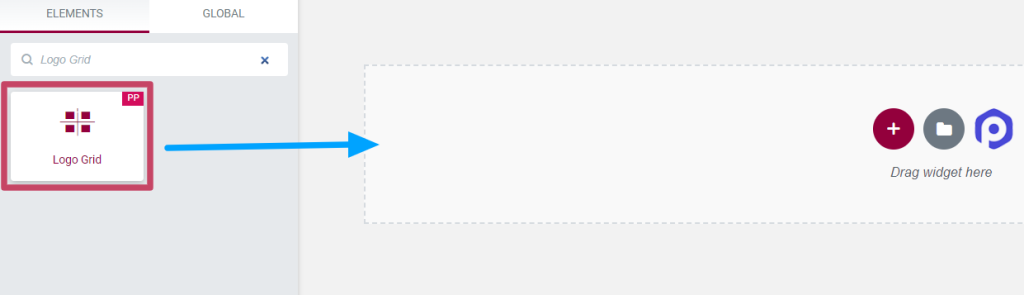
Następnie otwórz stronę za pomocą edytora Elementor, wpisz „ Logo Grid ” w pasku wyszukiwania i przeciągnij i upuść widżet.
Wykonując tę procedurę, najpierw sprawdź znak PowerPack „ PP ” w prawym górnym rogu widżetu.

Dostosowywanie karty zawartości widżetu siatki logo

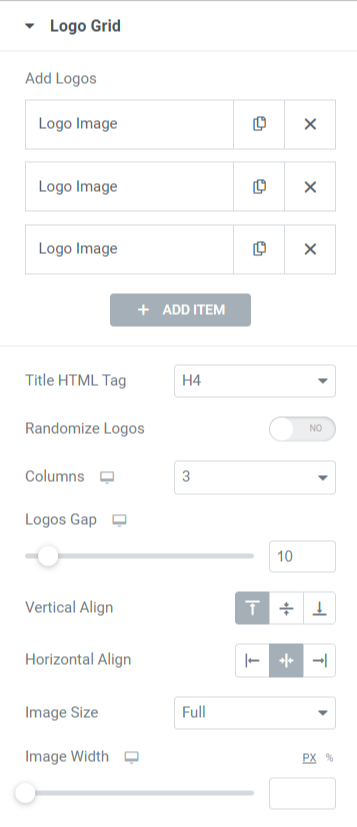
Zobaczmy funkcje dostępne w sekcji siatki logo.
- Dodaj logo: Możesz tutaj dodać obrazy logo i dostosować je indywidualnie.
Po dodaniu obrazów logo możesz je dostosować według zawartości i stylu.

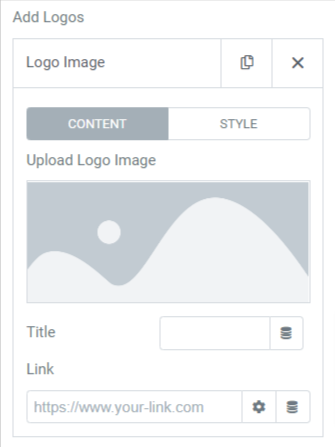
Dostosuj obraz logo według jego zawartości:
Po dodaniu obrazów logo poprzez wybranie obrazu z biblioteki multimediów możesz dodać do jego tytułu i upuścić link.

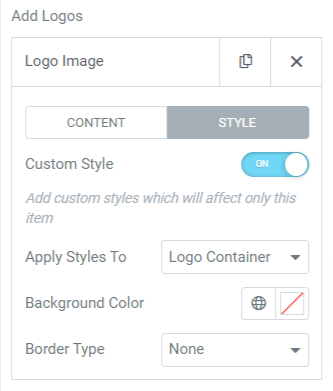
Dostosuj obrazy logo według ich stylu:
Możesz indywidualnie dostosować obrazy logo, włączając opcję „ Styl niestandardowy ”. Po włączeniu tej opcji dostępne będą opcje takie jak „ Kolor tła ” i „ Typ obramowania ”. Możesz także wybrać, czy chcesz wprowadzić te zmiany w kontenerze logo lub obrazie logo, korzystając z opcji „ Zastosuj style do ”.
Pamiętaj, że musisz zastosować te zmiany indywidualnie do każdego elementu.
- Tag HTML tytułu: Ta opcja umożliwia wybranie tagu HTML tytułu logo.
- Losuj logo: Włączenie tej opcji umożliwi losowe wyświetlanie logo na ekranie.
- Kolumny: Za pomocą tej opcji możesz wybrać kolumny dla logo.
- Luka w logo: Za pomocą tej opcji można dostosować odstępy pomiędzy logo.
- Wyrównanie w pionie: Użyj tej opcji, aby ustawić pionowe wyrównanie wyświetlanych logo.
- Wyrównanie w poziomie: Użyj tej opcji, aby ustawić poziome wyrównanie wyświetlanych logo.
- Rozmiar obrazu: Wybierz rozmiar obrazu za pomocą tej opcji.
- Szerokość obrazu: Za pomocą tej opcji możesz dostosować szerokość obrazu.
Dostosowywanie karty Styl widżetu siatki logo
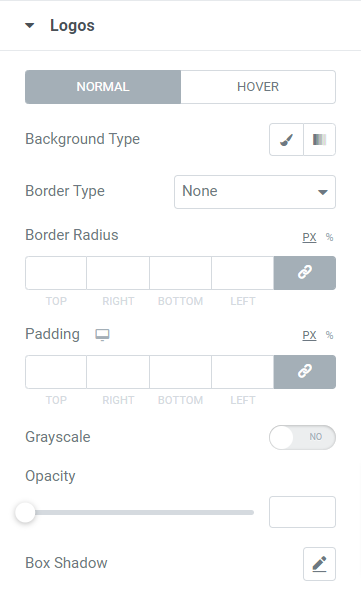
Karta stylu widżetu siatki logo zawiera sekcję „logo”.

Zobaczmy dostępne funkcje w tej sekcji:
- Typ tła: możesz wybrać typ tła dla sekcji siatki logo, np. klasyczne lub gradientowe .
- Typ obramowania: Wybierz typ obramowania siatki logo spośród opcji takich jak pełne, podwójne, kropkowane, przerywane i rowkowane .
- Promień obramowania: Ustaw promień obramowania, jeśli zastosowałeś obramowanie do siatki obramowania. Dzięki temu krawędzie obramowania będą wyglądać na zaokrąglone i gładkie.
- Wypełnienie: Dostosuj dopełnienie, aby zapewnić odstępy między siatką a obramowaniem.
- Skala szarości: Włączenie tej funkcji sprawi, że siatka będzie wyglądać na przyciemnioną.
- Krycie: Ustaw przezroczystość siatki logo za pomocą tej opcji.
- Cień ramki: Jeśli chcesz zastosować cień ramki do siatki logo, wybierz tę opcję. Ta fantastyczna funkcja umożliwi efekt cienia na dwóch sąsiadujących stronach siatki logo.
A więc chodziło o użycie widżetu Logo Grid w narzędziu do tworzenia stron Elementor. Teraz przyjrzyj się dowolnej części tego samouczka i widżetowi „Karuzela z logo” dla Elementora.
Najpierw wpisz „ Karuzela logo ” w pasku wyszukiwania, a następnie przeciągnij i upuść widżet na stronie edytora Elementor.
Pamiętaj, aby sprawdzić znak PowerPack „ PP ” w prawym górnym rogu widżetu.

Karta Treść widżetu Karuzela z logo
Karta zawartości widżetu karuzeli z logo składa się z dwóch sekcji:
- Karuzela z logo
- Ustawienia karuzel
Przyjrzyjmy się każdej z tych sekcji jedna po drugiej.

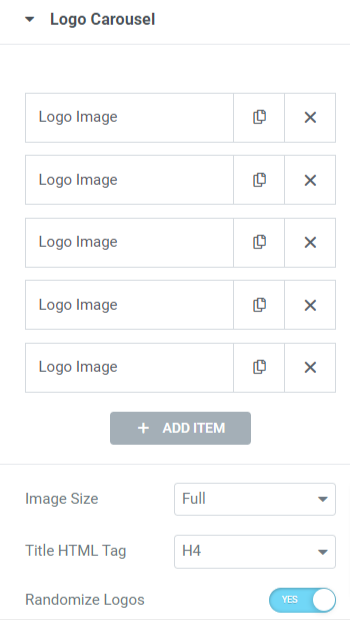
Karuzela z logo

Zobaczmy opcje dostępne w tej sekcji:
- Obraz logo: Ta funkcja umożliwia dodawanie obrazów logo, wybieranie obrazów logo i przesyłanie ich z biblioteki multimediów. Możesz także dostosować dodane obrazy, dodając ich tytuł i upuszczając link.
- Rozmiar obrazu: Dostosuj obraz logo za pomocą tej opcji.
- Tytuł HTML Tag: za pomocą tej opcji ustaw tag HTML tytułu logo.
- Losuj logo: Włączenie tej opcji umożliwi losowe wyświetlanie logo na ekranie. Dzięki temu za każdym razem, gdy odwiedzisz Twoją witrynę, sekcja logo będzie miała odświeżający i nowy wygląd.
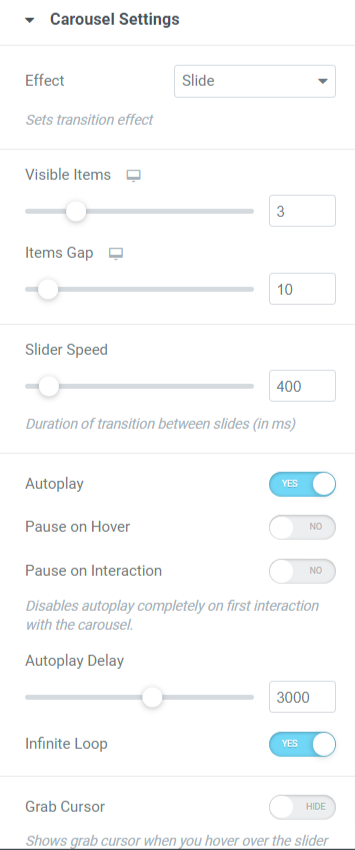
Ustawienia karuzeli

Zobaczmy dostępne opcje w tej sekcji:
- Efekty: wybierz efekt, który chcesz zastosować do sekcji logo, spośród opcji takich jak przesuwanie, zanikanie, kostka, okładka lub odwracanie.
- Widoczne elementy: Możesz wybrać liczbę elementów (logo), które chcesz wyświetlić jednocześnie.
- Odstęp między elementami: za pomocą tej opcji dostosuj odstęp w logo.
- Szybkość suwaka: Za pomocą tej opcji możesz dostosować prędkość suwaka.
- Autoodtwarzanie: włącz tę opcję, jeśli chcesz zastosować funkcję automatycznego odtwarzania do karuzeli z logo.
- Wstrzymaj po najechaniu: Włącz tę opcję, jeśli chcesz zastosować efekt pauzy po najechaniu kursorem na karuzelę z logo.
- Wstrzymaj przy interakcji: Włączenie tej opcji wyłączy funkcję autoodtwarzania, a karuzela zatrzyma się przy pierwszej interakcji użytkownika.
- Opóźnienie automatycznej gry: Ustaw czas opóźnienia automatycznej gry, jeśli zezwoliłeś na efekt automatycznej gry w karuzeli.
- Nieskończona pętla: włącz tę opcję, jeśli chcesz zastosować nieskończoną pętlę do karuzeli.
- Chwyć kursor: Włączenie tej opcji spowoduje wyświetlenie kursora chwytania, gdy ktoś najedzie kursorem na suwak.
Nawigacja
- Strzałki: włącz tę funkcję, jeśli chcesz wyświetlać strzałki po obu stronach sekcji logo.
- Kropki: włącz tę funkcję, jeśli chcesz wyświetlać kropki w sekcji logo.
- Typ paginacji: wybierz typ paginacji dla karuzeli, którą chcesz zastosować do suwaka logo. Możesz wybrać „ kropki ” lub „ ułamki ”.
Karta Styl widżetu Karuzela z logo
Karta stylu widżetu karuzeli z logo składa się z czterech sekcji:
- Logo
- Tytuł
- Strzałki
- Paginacja
Zobaczmy je wszystkie jeden po drugim.
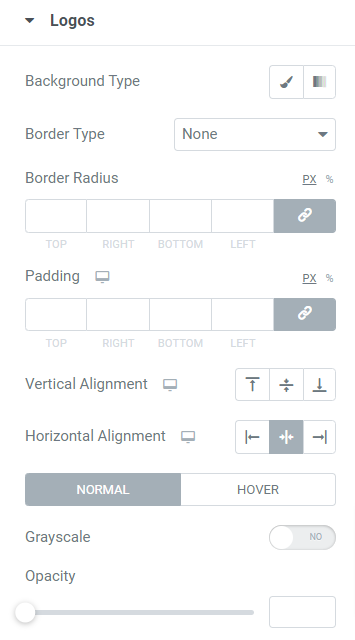
Logo

Zobaczmy wszystkie dostępne opcje w tej sekcji:
- Typ tła: Możesz dostosować typ tła logo, wybierając opcję „ klasyczną ” lub „ gradientową ” dla dodanego logo.
- Typ obramowania: Zastosuj obramowanie do logo dodanych za pomocą tej opcji.
- Promień obramowania: Za pomocą tej opcji można dostosować promień obramowania logo.
- Dopełnienie: za pomocą tej opcji możesz dostosować dopełnienie logo.
- Wyrównanie w pionie: ustaw wyrównanie w pionie u góry , pośrodku lub u dołu logo.
- Wyrównanie w poziomie: ustaw wyrównanie w poziomie u góry , pośrodku lub u dołu logo.
- Skala szarości: Zastosuj skalę szarości do logo, jeśli chcesz wyświetlić przyciemniony odcień w sekcji logo.
- Nieprzezroczystość: możesz dostosować przezroczystość logo za pomocą opcji krycia.
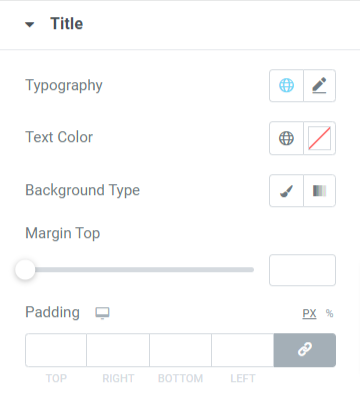
Tytuł

Zobaczmy dostępne opcje w tej sekcji:
- Typografia: Możesz dostosować tytuł logo za pomocą opcji typografii.
- Kolor tekstu: Wybierz tutaj kolor tekstu tytułu logo.
- Typ tła: możesz wybrać typ tła – klasyczny lub gradientowy – dla tytułu logo.
- Górny margines: Dostosuj górny margines tytułu logo, korzystając z tej opcji.
- Dopełnienie: Dostosowanie dopełnienia tytułu logo umożliwi odstępy w jego wyświetlaniu.
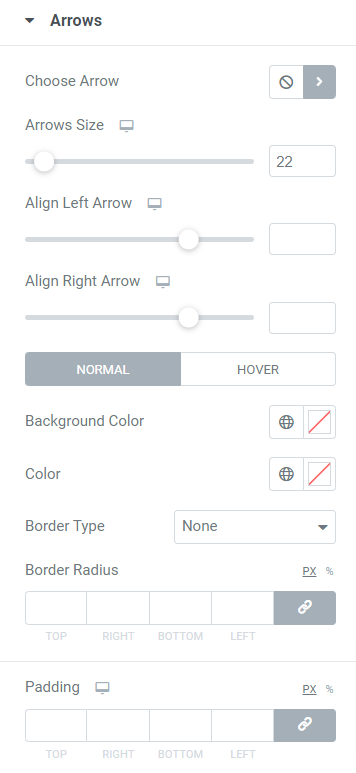
Strzałki

Zobaczmy wszystkie dostępne opcje w tej sekcji:
- Wybierz strzałkę: Wybierz ikonę strzałki z biblioteki ikon, która ma być wyświetlana na suwaku logo.
- Rozmiar strzałki: Ustaw tutaj rozmiar strzałki.
- Wyrównaj strzałkę w lewo: za pomocą tej opcji ustaw wyrównanie lewej strzałki.
- Wyrównaj strzałkę w prawo: za pomocą tej opcji ustaw wyrównanie prawej strzałki.
- Kolor tła: Korzystając z tej opcji, możesz wybrać kolor tła strzałki.
- Kolor: Tutaj możesz ustawić kolor strzałek.
- Typ obramowania: Wybierz typ obramowania dla strzałek spośród dostępnych opcji, takich jak pełne, kropkowane, podwójne, przerywane i rowkowane .
- Promień obramowania: Dostosuj promień obramowania, jeśli zastosowano obramowanie.
- Wyściółka: Dostosuj wyściółkę strzałek, aby strzałki wyglądały schludnie i indywidualnie.
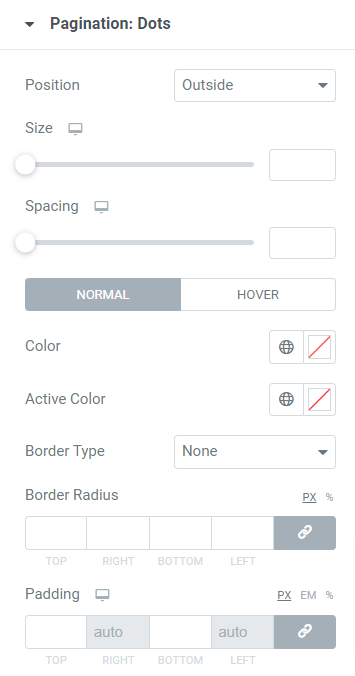
Paginacja: kropki

Zobaczmy opcje dostępne w tej sekcji:
- Pozycja: Możesz wybrać pozycję paginacji, umieścić ją wewnątrz suwaka logo lub na zewnątrz suwaka logo.
- Rozmiar: dostosuj rozmiar kropek paginacji.
- Odstępy: dostosuj odstępy między kropkami.
- Kolor: Dostosuj kolor punktów paginacji za pomocą tej opcji.
- Aktywny kolor: Wybierz kolor kropki dla aktywnej strony.
- Typ obramowania: Możesz użyć tej opcji, aby zastosować obramowanie do kropek.
- Promień obramowania: Dostosuj promień obramowania, jeśli zastosowano obramowanie do punktów paginacji.
- Dopełnienie: Dostosuj dopełnienie kropek za pomocą tej opcji.
Uwaga: tę opcję otrzymasz tylko wtedy, gdy w sekcji ustawień karuzeli wybierzesz paginację „ kropki ” jako typ paginacji.
Paginacja: ułamek

W tej sekcji możesz dostosować „ Kolor tekstu ” i „ typografię ” paginacji ułamkowej dla suwaka logo. Użyj tych opcji zgodnie ze swoimi preferencjami.
Uwaga: tę opcję otrzymasz tylko po wybraniu paginacji „ ułamkowej ” jako typu paginacji w sekcji ustawień karuzeli.
To był szczegółowy samouczek dotyczący tworzenia suwaka i siatki logo w WordPress przy użyciu narzędzia do tworzenia stron Elementor i dodatków PowerPack dla Elementora.
Po wprowadzeniu wszystkich tych zmian w sekcji „siatka logo” i „karuzela logo” otrzymasz coś takiego:

Ostatnie słowa!
Mamy nadzieję, że ten samouczek pomógł Ci w tworzeniu modnych „pasków” dla Twojej witryny internetowej przy użyciu siatki logo PowerPack i widżetu Karuzela z logo PowerPack.
Jeśli podobała Ci się lektura tego artykułu, z chęcią poznasz także inne elementy PowerPack.
„Zawaliliśmy dziesiątki kodów, więc możesz cieszyć się naszymi dodatkami PowerPack Elementor, nie będąc zaskoczonymi kodami.”
Zawsze staramy się, aby funkcje naszych produktów były przyjazne dla użytkownika, aby każdy mógł z nich korzystać, wystarczy niewielka pomoc z tych blogów instruktażowych.
Kliknij tutaj, aby pobrać widżet siatki logo PowerPack dla Elementora.
Kliknij tutaj, aby pobrać widżet Karuzela z logo PowerPack dla Elementora.
Prosimy o pozostawienie tutaj swoich komentarzy; chcielibyśmy otrzymać Twoje odpowiedzi.
Dołącz do nas także na Twitterze, Facebooku i YouTube.
