Jak stworzyć menu nawigacyjne z Elementor
Opublikowany: 2021-06-08Szukasz prostego sposobu na stworzenie menu nawigacyjnego za pomocą Elementora? Wylądowałeś na właściwej stronie.
Menu to jeden z najważniejszych elementów każdej strony internetowej. Dla łatwej nawigacji i lepszego interfejsu użytkownika konieczne jest posiadanie odpowiedniego funkcjonalnego menu nawigacyjnego na Twojej stronie.
Nudne i nudne menu nawigacyjne może odwrócić uwagę odwiedzających i sprawić, że natychmiast opuszczą Twoją witrynę. Stworzenie atrakcyjnego i pięknego menu to kłopotliwe zadanie nawet dla profesjonalnego projektanta.
Dzisiaj zobaczymy, jak możesz stworzyć atrakcyjne, ale intuicyjne menu nawigacyjne w swojej witrynie WordPress za pomocą Elementora i zaawansowanego widżetu menu PowerPack.
PowerPack Advanced Menu Widget jest wyposażony w wiele opcji dostosowywania, które umożliwiają tworzenie zaawansowanych menu w witrynie. Masz pełną kontrolę nad każdą właściwością stylizacji i możesz projektować każdy aspekt swojego menu nawigacyjnego bez dodawania niestandardowego kodu CSS i kodu.
Zobaczmy, jak możemy stworzyć niestandardowe menu nawigacyjne z widżetem Menu zaawansowane dla Elementora.
Aby skorzystać z widżetu PowerPack Advanced Menu, musimy najpierw stworzyć natywne menu WordPress.
Zacznijmy więc od stworzenia menu w WordPressie.
Tworzenie menu nawigacyjnego w WordPress
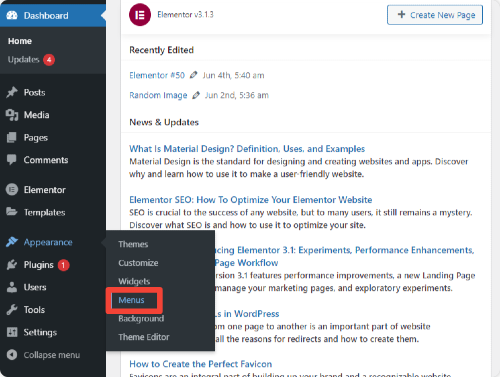
Aby dodać menu w WordPressie. Przejdź do pulpitu WordPress i kliknij Wygląd > Menu.

Możesz wybrać z gotowych menu lub utworzyć nowe. Tworzenie nowego menu. Kliknij na utwórz nowe menu .
Teraz nadaj odpowiednią nazwę swojemu menu i dodaj elementy menu z lewej strony strony. Możesz wybierać spośród stron, postów, niestandardowych linków i kategorii. Wybierz elementy zgodnie z Twoimi wynikami i kliknij przycisk „Utwórz menu”.
Teraz, gdy skończyłeś tworzenie menu nawigacyjnego za pomocą WordPress, teraz zobaczymy, jak możesz dostosować i stylizować to menu za pomocą PowerPack Advanced Menu Widget.
Zaawansowany widżet menu PowerPack dla Elementora
Za pomocą WordPressa możesz tworzyć menu nawigacyjne, ale ma to pewne wady, jeśli chodzi o zaawansowane dostosowania i właściwości stylizacji.
Aby przezwyciężyć te wady, musimy użyć widżetu zaawansowanego menu PowerPack. Przyjrzyjmy się najpierw niektórym kluczowym funkcjom widżetu menu PowerPack dla Elementora:
Funkcje zaawansowanego widżetu menu
- Pełny ekran i układ poza kanwą
- Poziomy i pionowy układ menu
- Opcja wyrównania i odstępów
- Style wskaźników i animacje
- Efekt najechania linkiem
- Rozbudowane opcje stylizacji
- Mobilny Responsywny
Teraz przejdziemy do części dostosowywania i stylizacji.
Zanim przejdziemy dalej, upewnij się, że zainstalowałeś i aktywowałeś Elementor oraz dodatek PowerPack Elementor na swojej stronie.
Stwórz piękne menu nawigacyjne za pomocą Elementora i PowerPack
Dodaj widżet menu zaawansowanego
Możesz dodać PowerPack Advanced Menu w dowolnym miejscu swojej witryny, na dowolnej stronie, a nawet w obrębie postów.
Aby wyświetlić menu nawigacyjne na stronie, najpierw przejdź do pulpitu WordPress i kliknij Strony . Teraz wybierz stronę, na której chcesz dodać zaawansowany widżet menu i edytuj stronę za pomocą Elementora.
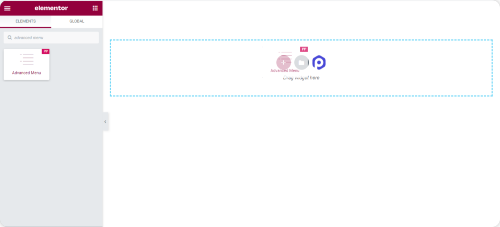
Po przejściu do edytora wyszukaj „Menu zaawansowane” w obszarze widżetów. Teraz przeciągnij i upuść widżet menu na stronie.
Upewnij się, że sprawdziłeś ikonę PP w prawym górnym rogu widżetu menu zaawansowanego.

Po dodaniu zaawansowanego widżetu menu do swojej strony możemy go dostosować zgodnie z naszymi preferencjami.
Dostosowania w zakładce Zawartość Zaawansowanego widżetu menu
Jak każdy inny widżet Elementora, Menu zaawansowane składa się również z trzech kart: Treść , Styl i Zaawansowane.
Zobaczmy opcje dostosowywania karty Zawartość.
Menu : tutaj możesz wybrać menu, które chcesz wyświetlić na swojej stronie.
Układ: Za pomocą widżetu PowerPack Advanced Menu możesz ustawić układ swojego menu nawigacyjnego na poziomy lub pionowy.
Wyrównanie : łatwo ustaw wyrównanie menu nawigacyjnego. Umieść go na lewo , na środku lub na prawo od strony.
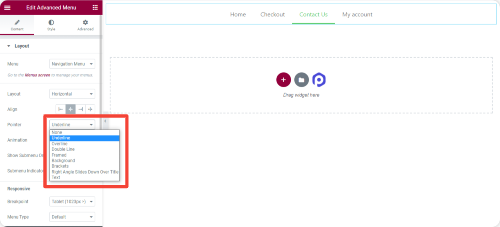
Wskaźniki i animacje : Animacja najechania jest ważna dla zachowania interaktywnego. W widżecie menu zaawansowanego otrzymujesz wiele stylów wskaźników i animacji, których możesz użyć do tworzenia interaktywnych menu nawigacyjnych. Wybierz jeden z tych stylów i dodaj różne efekty do najechania za pomocą kilku kliknięć.


Wskaźnik podmenu: Wybierz wskaźnik dla swojego podmenu z dostępnych opcji.
Twórz w pełni mobilne responsywne menu Elementora
W dobie zaawansowanego projektowania ważne jest, aby strona internetowa dobrze prezentowała się na każdym typie ekranu, od komputera stacjonarnego po mobilny. Korzystając z widżetu PowerPack Advanced Menu, możesz tworzyć w pełni funkcjonalne menu, które wyglądają idealnie i są łatwe w nawigacji na urządzeniach z małym ekranem.

Możesz dostosować styl menu w zależności od typu urządzenia. Zapewnia pełną elastyczność w ustawianiu niestandardowego punktu przerwania, dostosowywaniu go do pełnej szerokości, wybieraniu ikony do przełączania działań.
Twórz menu Elementor poza płótnem
Jedną z zalet korzystania z widżetu zaawansowanego menu PowerPack jest to, że możesz łatwo tworzyć menu poza kanwą bez dodawania dodatkowej wtyczki do swojej witryny.
Zobaczmy, jak utworzyć menu Off-Canvas za pomocą dodatku do menu PowerPack Advanced dla Elementora:
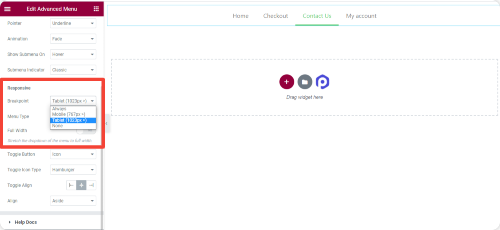
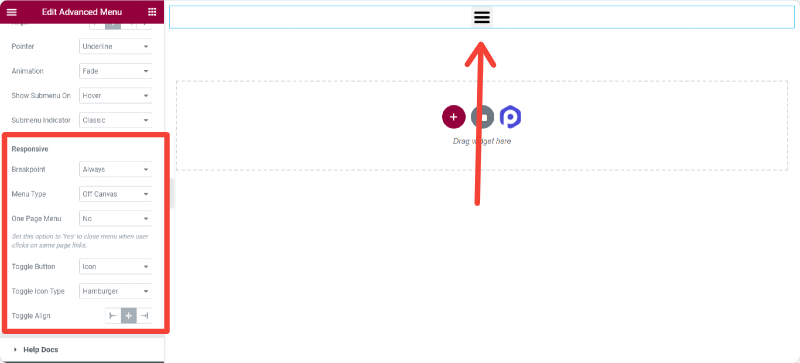
Aby wyświetlić menu Off-Canvas, musimy zmienić punkt przerwania w zakładce treści.
Ustaw punkty przerwania na „Zawsze” w sekcji responsywnej i wybierz typ menu jako „Poza kanwą:”
Teraz zobaczysz ikonę Hamburgera na środku swojej strony.
Możesz wyświetlić ikonę, ikonę + etykietę lub tylko etykietę dla przycisku przełączania. Jeśli chcesz dodać inny typ ikony zamiast ikony Hamburger, możesz to łatwo zrobić.
Na koniec możesz zmienić wyrównanie przycisku przełączania Lewo, Prawo i Środek zgodnie z własnymi preferencjami.

Twórz menu pełnoekranowe Elementora
Chcesz wyświetlać pełnoekranowe menu na swoich witrynach Elementor? Nie martw się! Możesz także zaprojektować pełnoekranowe menu za pomocą zaawansowanego widżetu menu PowerPack.
Aby wyświetlić menu pełnoekranowe:
Na karcie responsywnej ustaw punkt przerwania jako „Zawsze” i wybierz typ menu jako „Pełny ekran” i gotowe!
Możesz łatwo dostosować opcje zakładki treści zgodnie ze swoimi preferencjami. Teraz zobaczymy opcje stylizacji widżetu menu zaawansowanego.
Dostosowania w zakładce Styl zaawansowanego widżetu menu

Po wprowadzeniu zmian na karcie Zawartość możesz przejść do karty Styl, aby uzyskać więcej opcji dostosowywania.
Używając opcji stylów widżetu PowerPack Advanced Menu, możesz stworzyć wyjątkowe menu nawigacyjne na swojej stronie internetowej. Zaawansowany widżet menu zawiera wszystkie zaawansowane opcje stylizacji, które pozwolą Ci tworzyć projekty menu w pikselach.
Zobaczmy niektóre z opcji stylizacji dostępnych dzięki widżetowi menu zaawansowanego:
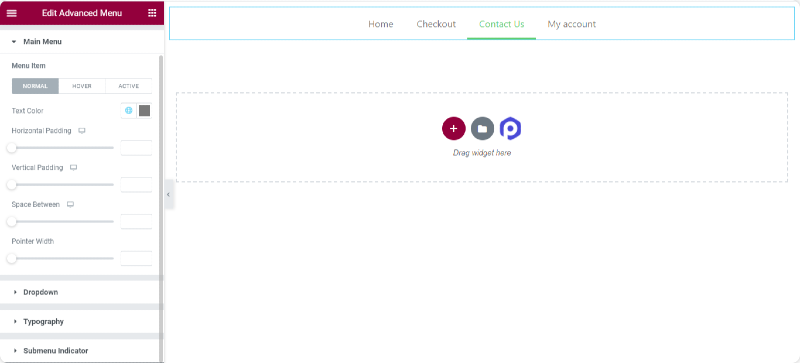
Dla elementów menu głównego
- Opcja dostosowywania koloru tekstu dla normalnych, najechanych i aktywnych elementów menu.
- Kontrola nad dopełnieniem poziomym i pionowym
- Elastyczność ustawiania pozycji menu czarno-białego
- Zdefiniuj widżet wskaźnika według własnego wyboru.
- Pełna personalizacja typografii
Elementy podmenu
Wyróżnij elementy podmenu za pomocą zaawansowanego widżetu menu. Zwykle ludzie ignorują stylizację elementów podmenu z powodu gorączkowego procesu. Ale nie teraz! Dzięki widżetowi Menu zaawansowane otrzymujesz wiele zaawansowanych opcji dostosowywania stylu elementów podmenu.
- Opcja dostosowywania koloru tekstu dla elementów podmenu Normalne, Hover i Active.
- Elastyczność ustawiania koloru tła dla elementów podmenu Normal, Hover i Active.
- Możliwość dodania obramowania, promienia obramowania i cienia pudełka.
- Dodaj styl separatora/dzielnika.
- Pełna personalizacja typografii
Uzyskaj zaawansowane menu dla Elementora już teraz!
PowerPack Advanced Menu Widget jest wyposażony w liczne opcje dostosowywania. Możesz łatwo tworzyć w pełni funkcjonalne menu nawigacyjne bez dodawania kodu.
Dzięki PowerPack Elementor Addon otrzymujesz ponad 60 kreatywnie zaprojektowanych widżetów Elementor. Kliknij tutaj, aby uzyskać widżet menu zaawansowanego z PowerPack!
Jeśli podobał Ci się ten artykuł, podziel się swoimi przemyśleniami w sekcji komentarzy poniżej. Aby uzyskać więcej samouczków PowerPack, zasubskrybuj nasz kanał YouTube.
Możesz również dołączyć do nas na Twitterze i Facebooku.
