Jak stworzyć witrynę portfolio w Elementorze z filtrowalną galerią?
Opublikowany: 2023-01-09Chcesz dowiedzieć się, jak stworzyć witrynę z portfolio za pomocą Elementora?
W tym samouczku pokażemy, jak stworzyć portfolio za pomocą Elementora. Ponadto zobaczymy, jak dodać do portfolio galerię z możliwością filtrowania.
Więc bez dalszych ceregieli, zanurzmy się!
Tworzenie portfolio za pomocą Elementora: wymagane narzędzia
Ponieważ tworzymy portfolio witryn internetowych za pomocą Elementora, będziesz potrzebować witryny WordPress i Elementora (oczywiście).
Aby utworzyć galerię z możliwością filtrowania, będziesz potrzebować widżetu Galeria obrazów dodatku PowerPack do Elementora.
Zasadniczo będziesz potrzebować następujących elementów:
- Kreator stron Elementora
- Dodatek PowerPack Elementor
Po zainstalowaniu i aktywowaniu tych dwóch elementów możemy zaczynać!
Tworzenie sekcji witryny Elementor Portfolio (samouczek krok po kroku)
Dodaj nową stronę do portfolio Elementora. Usuń nagłówek i włącz szablon płótna . Szablon płótna daje całkowicie pustą stronę.
Krok 1: Sekcja poświęcona bohaterom witryny portfolio
Jeśli chodzi o sekcję bohaterów, musisz zachować prostotę i łagodność. Ponieważ jest to sekcja dotycząca osobistego portfolio, dodaliśmy obraz tła i dwa nagłówki z przodu. Proste.
Najpierw otwórz stronę i dodaj dwie wewnętrzne sekcje kolumn, przeciągając i upuszczając. Aby wyświetlić tło, kliknij sekcję prawym przyciskiem myszy i kliknij opcję Edytuj sekcję. Teraz przejdź do karty stylu i kliknij ikonę obrazu dla obrazu tła i wybierz jeden z galerii multimediów.
Przeciągnij i upuść widżet Nagłówek na sekcję i odpowiednio zmień tekst. W razie potrzeby możesz również zmienić typografię, kolor tekstu, rozmiar itp. Na karcie stylu.
Tak powinna wyglądać sekcja bohatera.

Krok 2: Sekcja usług w witrynie portfolio
Teraz uczynimy sekcję usług znaną również jako sekcja funkcji . Ponieważ ta sekcja jest dość standardowa, możesz nawet użyć wstępnie zaprojektowanego bloku z gotowych bloków Elementor lub PowerPack Addons. To może zaoszczędzić trochę czasu i wysiłku. Możesz też postępować zgodnie z tymi instrukcjami, jak utworzyć sekcję usług.
Najpierw potrzebujemy nagłówka u góry; w tym celu przeciągnij i upuść widżet Nagłówek i zmień jego tekst, styl, typografię itp. Teraz dodaj sekcję wewnętrzną pod nagłówkiem „usługi”.
Teraz dodamy widżet Info Box w kolumnach. Przeciągnij i upuść InfoBox do pierwszej kolumny i zmień tytuł oraz tekst.
Możesz dostosować wypełnienie, stylizację, typografię, ikony, odstępy, schemat kolorów, cień itp. W ustawieniach. Kiedy skończysz, zduplikuj widżet Info Box.
I przeciągnij i upuść go do drugiej kolumny. Powtarzaj, aż uzyskasz żądaną liczbę Info Boxów.
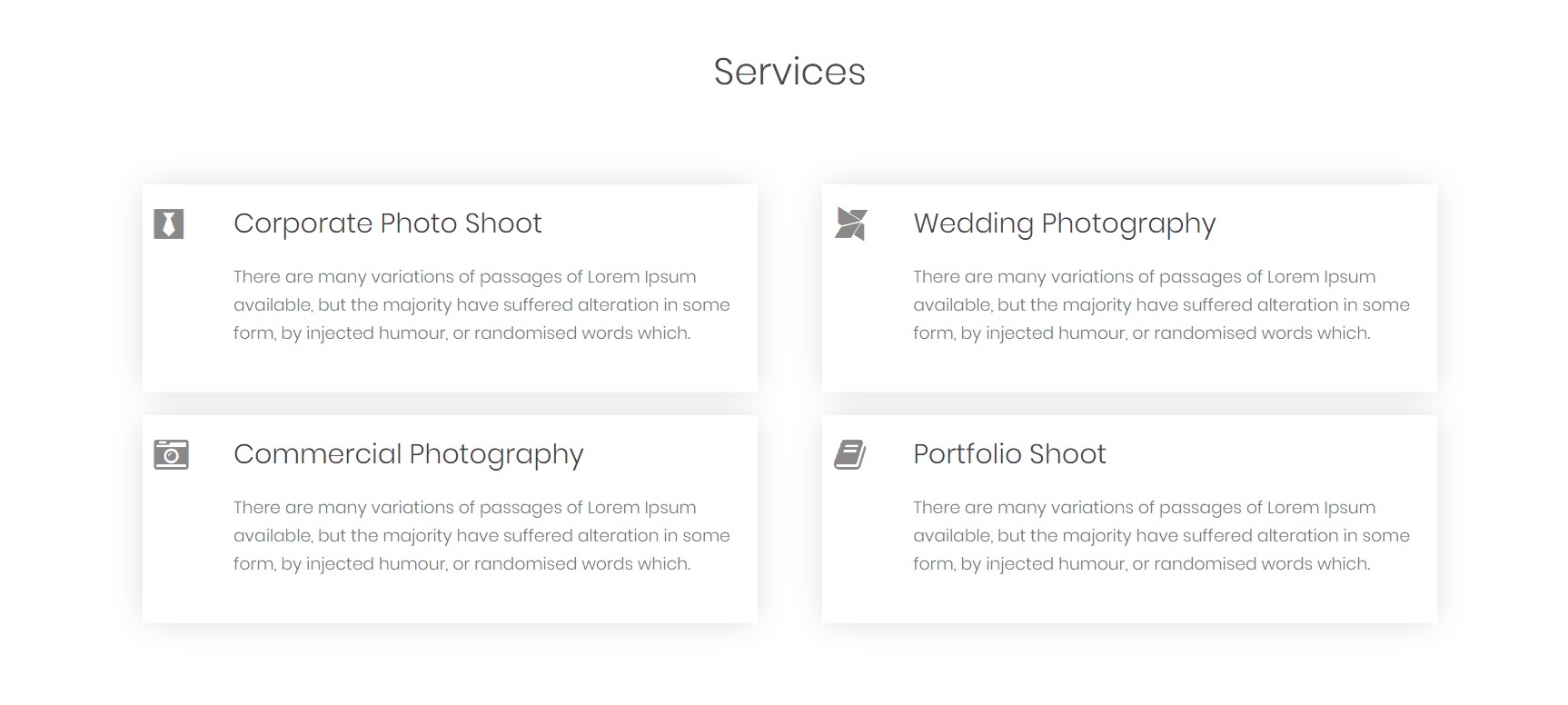
Gdy to zrobisz, możesz przejść dalej i zmienić tekst dla odpowiednich Info Boxów. Tak wyglądałaby sekcja usług:

Krok 3: Sekcja O mnie w witrynie Portfolio
Teraz nadchodzi sekcja, w której się przedstawisz. Prosta sekcja z obrazem po lewej stronie i szczegółami o Tobie po prawej z przyciskiem lub dwoma.
Wstaw sekcję dwukolumnową i dodaj widżet obrazu w lewej kolumnie. Wybierz obraz, który chcesz wyświetlić w sekcji o mnie i wprowadź zmiany w wymaganym wypełnieniu i odstępach.
Teraz w prawej kolumnie dodaj widżet Nagłówek i widżet edytora tekstu poniżej. Zmień tekst nagłówka i dodaj trochę informacji o sobie w edytorze tekstu.
Możesz dodać przycisk, który przekieruje użytkowników do Twojej strony Informacje, a jeśli chcesz, możesz także dodać przycisk CV. Aby to zrobić, dodaj widżet Przyciski do strony i zmień tekst oraz styl przycisków.
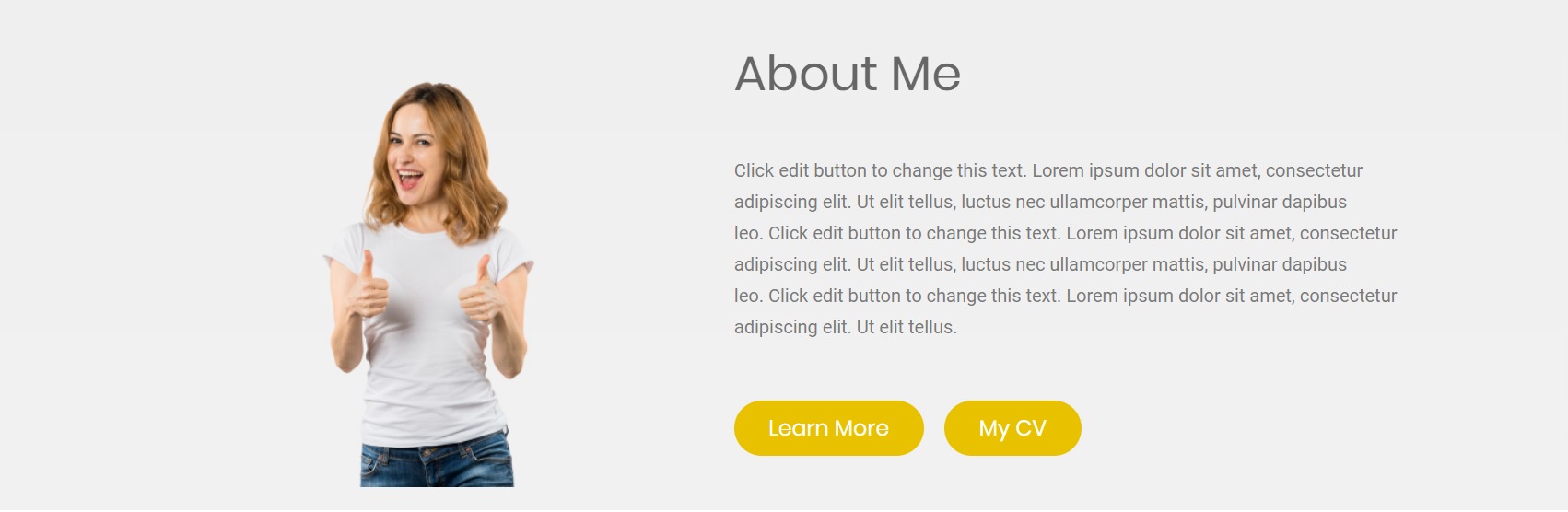
Przyciski i inne elementy możesz zrobić tak, jak chcesz. Oto jak wygląda nasza sekcja o mnie po zakończeniu:

Krok 4: Sekcja galerii z możliwością filtrowania dla witryny Elementor Portfolio
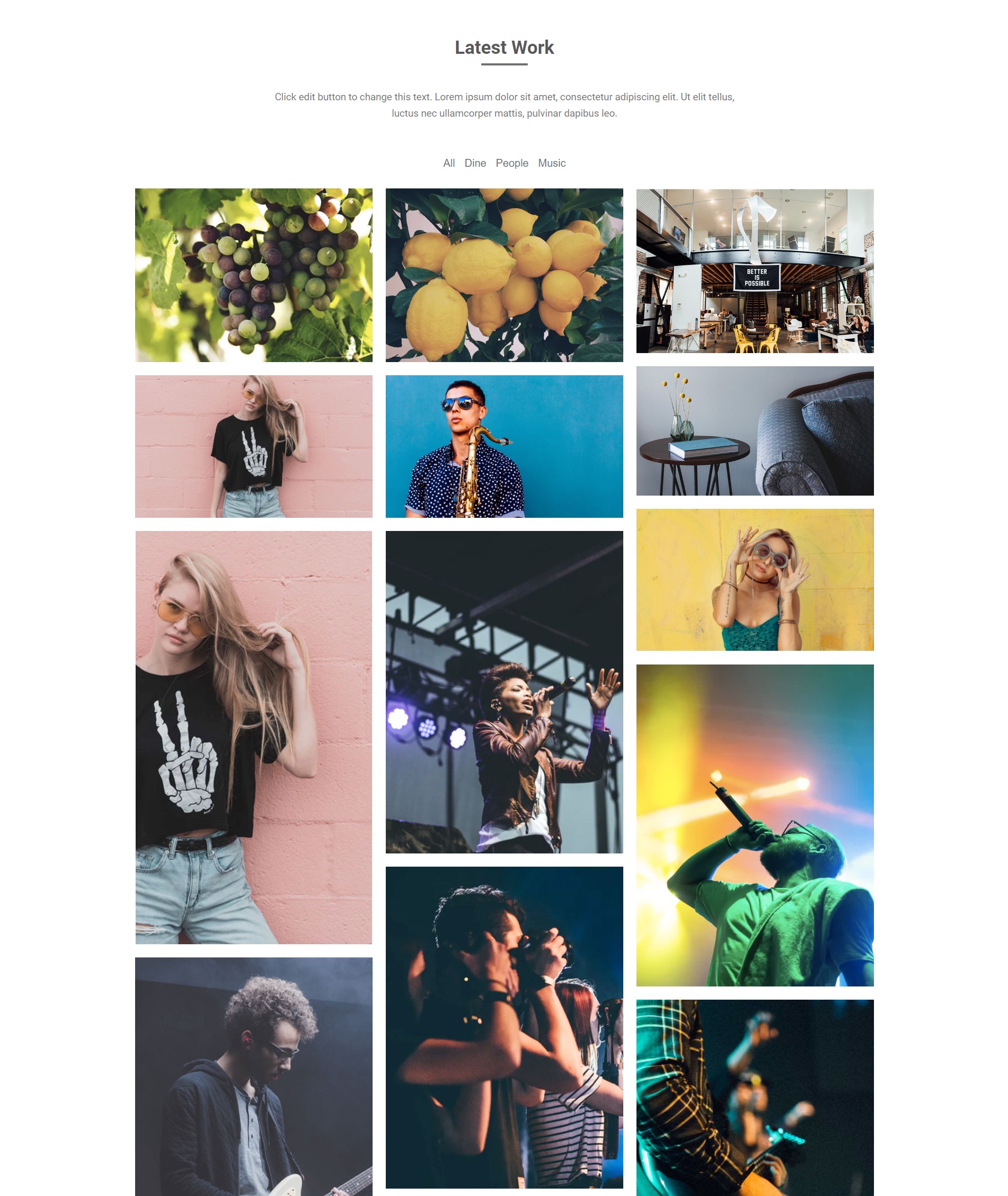
Teraz utworzymy sekcję, w której będziesz wyświetlać swoje prace, czyli sekcję galerii z możliwością filtrowania.

Najpierw dodaj widżet Nagłówek do nowej sekcji, przeciągając i upuszczając, zmień tekst, wyśrodkuj go i odpowiednio zmień styl. Dodaj edytor tekstu pod nagłówkiem i podaj jedną lub dwie linijki dotyczące swojej pracy. Zmień czcionkę i stylizację tam, gdzie jest to wymagane.
Teraz dodamy galerię z możliwością filtrowania . W tym celu musisz dodać widżet Galeria. Śmiało i dodaj go do sekcji galerii. Teraz musisz dodać zdjęcia do galerii.
Zacznij tworzyć grupy obrazów, które później mogą być użyte jako filtr dla obrazów. Dodaj zdjęcia z tej samej kategorii w jednym „Przedmiot”. Na przykład możesz tworzyć grupy, takie jak jedzenie, podróże, styl życia itp., i pamiętaj o odpowiednim ich oznaczeniu.
Możesz obejrzeć ten film, aby dowiedzieć się więcej o dostosowywaniu widżetu Galeria.
Teraz włącz filtr z podsekcji filtrów i zmień układ, jeśli to konieczne. Możesz wybrać liczbę kolumn, rozdzielczość obrazu itp. Z tych samych ustawień.
Co więcej, możesz zmienić odstępy między kolumnami i wierszami, a także dostosować wygląd obrazów i kart filtrów z karty stylu.

Krok 5: Sekcja CTA
Teraz ostatnią częścią strony docelowej portfolio jest sekcja CTA. Tutaj dodamy prostą sekcję z tekstem jako haczykiem dla użytkowników oraz przyciskiem, który przekieruje ich do formularza kontaktowego.
Dodaj nową sekcję dwukolumnową, klikając przycisk „+”. Teraz dodaj nowy widżet nagłówka po lewej stronie i widżet przycisku po prawej stronie.
Dostosuj nagłówek i zmień tam tekst. W związku z tym wprowadź zmiany w przycisku, aby sekcja była jak najbardziej atrakcyjna. Zmień także kolor tła sekcji, a sekcja będzie wyglądać tak:

Krok 6: Zakończ to!
Teraz jedyną rzeczą, której potrzebujesz, aby wypełnić tę stronę, jest stopka. Załadowałem domyślną stopkę dla strony, dodając ją z biblioteki szablonów. Możesz również zaprojektować niestandardową stopkę, jeśli potrzebujesz nowej stopki dla witryny. Możesz zmienić schemat kolorów, typografię i projekt zgodnie z motywem i spójnością witryny.
Tak wygląda sekcja stopki w portfolio:

Bonus: Zbuduj witrynę jednostronicową za pomocą Elementora
Teraz, gdy masz konfigurację układu do budowy witryny z portfolio, są szanse, że zechcesz zachować ją minimalną. Tak więc, zamiast tworzyć dodatkowe strony, możesz zbudować jednostronicową witrynę za pomocą Elementora za pomocą Widżetu nawigacji na jednej stronie.
Witryna internetowa Elementor Portfolio: Wynik
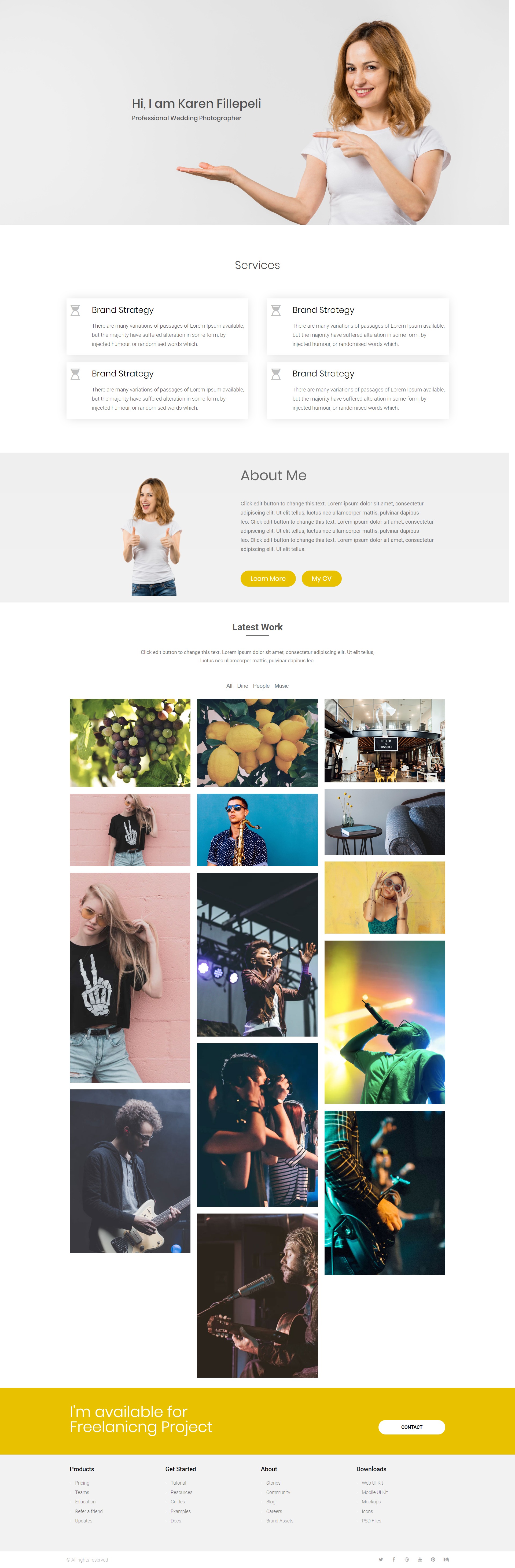
Po wprowadzeniu wszystkich zmian i ulepszeń konstrukcyjnych jest to efekt końcowy.

To był kolejny projekt portfolio, który możesz wykonać za pomocą dodatku Elementor i PowerPack do Elementora. Możesz wykonać całą masę projektów, a wszystko to bez dotykania ani jednej linijki kodu! Jakie to jest świetne?
Dajcie znać, co sądzicie o tym projekcie portfolio. Czy uważasz, że brakowało niektórych części lub można by wprowadzić jakieś ulepszenia? Daj mi znać w sekcji komentarzy poniżej!
Więcej z bloga:
- Jak stworzyć karuzelę/suwak postów za pomocą Elementora.
- Jak tworzyć hotspoty obrazu za pomocą Elementora.
- Jak tworzyć piękne sekcje za pomocą widżetu karty zaawansowanej.
- Jak dodać bułkę tartą do swojej witryny Elementor za pomocą widżetu Breadcrumbs.
