Jak stworzyć aplikację mobilną premium dla swojej witryny WordPress bez kodowania?
Opublikowany: 2020-11-05Perspektywa stworzenia aplikacji jest zawsze kusząca.
Firmy z prostymi witrynami WordPress na ogół rozumieją nieodłączne korzyści płynące z posiadania aplikacji mobilnej na rynku.
Aplikacje mobilne to nie tylko gra długoterminowa. Korzyści krótkoterminowe są również wystarczająco atrakcyjne, aby zachęcić firmy, które chcą zyskać popularność na arenie mobilnej.
Jedynym problemem jest proces tworzenia aplikacji.
Góra tworzenia aplikacji

Tworzenie aplikacji jest trudne.
Dla większości firm, które tworzą aplikacje i wprowadzają je na rynek, może się to wydawać niedopowiedzeniem. Jest to jednak najłatwiejszy sposób na opisanie bardzo złożonego i żmudnego procesu.
Jakie są trzy czynniki, o których prawdopodobnie myślisz, gdy zastanawiasz się nad tworzeniem aplikacji?
Najprawdopodobniej –
- Warunki wstępne . Prawdopodobnie chcesz poznać zasoby techniczne potrzebne do stworzenia aplikacji. Zwykle obejmuje to poziom umiejętności programistycznych potrzebnych do tworzenia aplikacji. Nawet stworzenie prostej aplikacji wymaga znacznych umiejętności kodowania.
- Koszt . Ustaliliśmy, że nie da się stworzyć własnej aplikacji bez doświadczenia programistycznego. Zatrudnienie agencji lub zespołu programistów to strasznie droga perspektywa.
- Czas . Nawet profesjonalnej agencji stworzenie aplikacji może zająć od 2 do 8 miesięcy.
Żaden z tych czynników nie jest dodatni netto dla przedsiębiorców i małych firm. Jak wspomniano wcześniej, tworzenie aplikacji jest trudne. Jest to jeszcze trudniejsze, jeśli jesteś małym przedsiębiorcą, który próbuje zdobyć aplikację na rynku, z zerową wiedzą programistyczną i szczupłym budżetem.
Kreatory aplikacji — lepszy sposób na skalowanie góry
Tworzenie aplikacji to góra, a korzystanie z bezpłatnego kreatora aplikacji jest lepszym sposobem na jego skalowanie.
Czemu?
Wróćmy do trzech czynników, które utrudniały tworzenie tradycyjnych aplikacji.
- Warunki wstępne . Twórcy aplikacji nie wymagają od użytkowników doświadczenia w programowaniu. Są to narzędzia dla majsterkowiczów, które pomogą Ci stworzyć własną aplikację bez kodowania.
- Koszt. Twórcy aplikacji prawie zawsze kosztują bardzo niewielką część inwestycji potrzebnej do zatrudnienia agencji lub zespołu programistów aplikacji.
- Czas . Zbudowanie aplikacji przy użyciu narzędzia do tworzenia aplikacji powinno zwykle zająć mniej niż dwa tygodnie. Okres ten można jeszcze bardziej skrócić w zależności od charakteru aplikacji. Narzędzie takie jak AppMySite umożliwia utworzenie aplikacji w ciągu piętnastu minut
Twórcy aplikacji zazwyczaj oferują użytkownikom funkcjonalność tworzenia aplikacji mobilnej WordPress na swoich stronach internetowych.
Innymi słowy, każdy, kto korzysta z witryny WordPress, może wykorzystać ją jako podstawę do stworzenia aplikacji.
Te funkcje nie ograniczają się tylko do korzystania z witryn WordPress do tworzenia aplikacji. Użytkownicy mogą nawet stworzyć aplikację e-commerce. WooCommerce to niezwykle popularna wtyczka WordPress. Umożliwia użytkownikom WordPressa tworzenie sklepu e-commerce na swojej stronie internetowej.
Twórcy aplikacji mogą w ten sposób pomóc użytkownikom WordPressa w tworzeniu aplikacji e-commerce, jeśli mają sklep WooCommerce
Tworząc aplikację WooCommerce na Androida, użytkownicy WordPressa zasadniczo zmieniają swój sklep internetowy w aplikację e-commerce. Twórcy aplikacji, tacy jak AppMySite, mogą umożliwić użytkownikom robienie tego samego.
Jak stworzyć aplikację bez kodowania za pomocą kreatora aplikacji mobilnych?
Poniższe sekcje wyjaśnią, jak stworzyć aplikację bez pisania kodu. Użyjemy AppMySite, aby pokazać czytelnikom, w jaki sposób kreator aplikacji jest skutecznym rozwiązaniem programistycznym do tworzenia premium aplikacji mobilnych WordPress.
Zaleca się, aby użytkownicy najpierw utworzyli konto w AppMySite i podali podstawowe informacje, takie jak nazwa aplikacji, adres URL witryny i tak dalej. Pamiętaj, że musisz mieć witrynę WordPress, aby stworzyć aplikację za pomocą AppMySite.

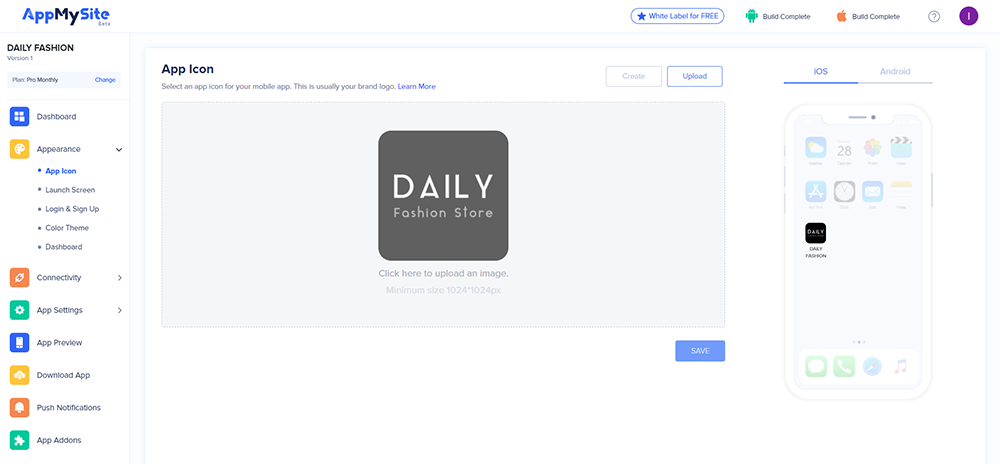
Krok #1 – Spersonalizuj swoją aplikację
Pierwszym krokiem jest personalizacja aplikacji. Po zarejestrowaniu się na platformie za darmo możesz rozpocząć projektowanie aplikacji.
W sekcji Wygląd będziesz mieć możliwość utworzenia ikony aplikacji, ekranu uruchamiania oraz ekranów logowania i rejestracji. Możesz dostosować te projekty do swoich potrzeb.

Sekcja Wygląd udostępnia również opcje aktualizacji motywu kolorystycznego i projektu pulpitu nawigacyjnego aplikacji.
Każda utworzona aplikacja będzie reprezentować Twoją markę na rynku. Musisz upewnić się, że kilka pierwszych rzeczy, które ludzie zauważą w Twojej aplikacji, stanowi mocne oświadczenie. Te rzeczy zazwyczaj obejmują ikonę aplikacji, ekran uruchamiania, ekrany wprowadzające i pulpit nawigacyjny.
AppMySite zapewnia wiele opcji dostosowywania, które umożliwiają personalizację aplikacji w wizerunku Twojej marki. Mówiąc prościej, możesz być właścicielem projektu swojej aplikacji, pomimo korzystania z narzędzia do tworzenia aplikacji mobilnych.
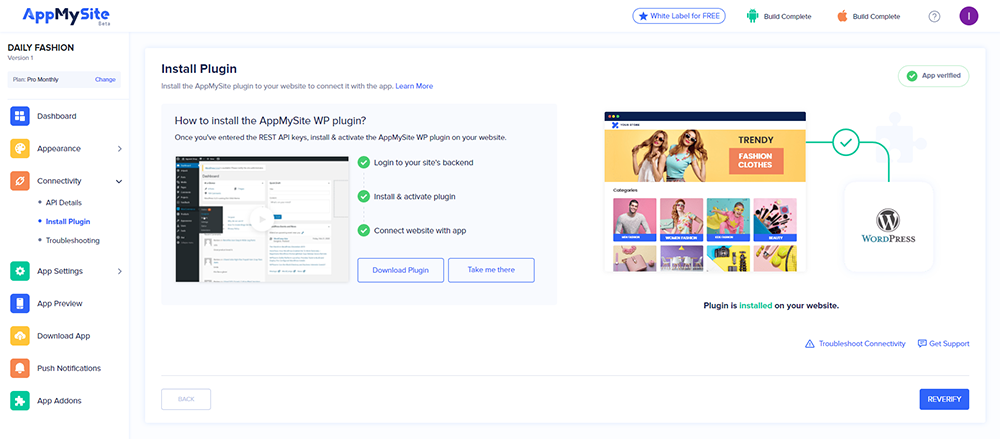
Krok #2 – Połącz witrynę z aplikacją
Większość współczesnych twórców aplikacji wykorzystuje witryny internetowe jako podstawę do tworzenia nowych aplikacji. AppMySite nie jest inny.

Drugim krokiem w procesie jest połączenie witryny i aplikacji. Poniższe kroki wyjaśniają proces.
- Najpierw musisz zainstalować wtyczkę aplikacji mobilnej AppMySite w swojej witrynie WordPress. Pobierz wtyczkę na swój backend i aktywuj ją
- Przejdź do Zainstaluj wtyczkę w obszarze Łączność i wybierz Zweryfikuj.
- Zostaniesz przekierowany do sekcji Podgląd aplikacji , jeśli Twoja witryna i aplikacja zostaną pomyślnie połączone. Jeśli nie, przejdź do Rozwiązywanie problemów i dowiedz się, gdzie leży problem z łącznością
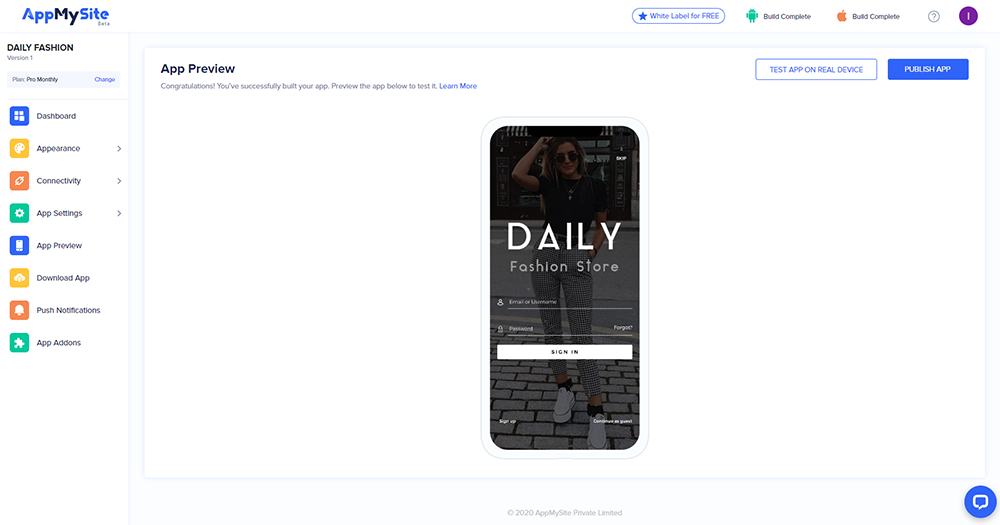
Krok #3 – Podgląd i pobieranie aplikacji
Następnym i ostatnim krokiem jest podgląd i pobranie aplikacji.
Możesz wyświetlić podgląd aplikacji na emulatorze na żywo w sekcji Podgląd aplikacji . Wystarczy dotknąć ekranu i sprawdzić każdy ekran swojej aplikacji.

Możesz nawet wyświetlić podgląd aplikacji na prawdziwym urządzeniu mobilnym. Pobierz aplikację AppMySite na smartfona i zaloguj się tymi samymi danymi uwierzytelniającymi, których użyłeś podczas procesu rejestracji. Dzięki temu będziesz mógł korzystać z aplikacji na prawdziwym urządzeniu mobilnym.
Aplikacja AppMySite jest dostępna zarówno na urządzenia z systemem Android, jak i iOS.
Proces podglądu pomoże Ci znaleźć wszystkie błędy projektowe w Twojej aplikacji. Zawsze możesz wrócić i zaktualizować projekt zgodnie ze swoimi potrzebami. Sekcja Ustawienia aplikacji jest również dostępna dla użytkowników, aby zmienić funkcjonalność swoich aplikacji.
Możesz przejść do sekcji Pobierz aplikację , gdy aplikacja będzie gotowa. Pobierz kompilację na Androida i iOS z AppMySite i przejdź do przesyłania zarówno w Google Play Store, jak i Apple App Store, odpowiednio.
Podsumowując
Konstruktorzy aplikacji pomagają przedsiębiorcom i firmom poruszać się w złożoności tradycyjnego tworzenia aplikacji. W miarę jak strony internetowe stają się mniej trafne, a aplikacje mobilne rozwijają się, firmy będą musiały wprowadzić aplikację na rynek.
Narzędzia takie jak AppMySite okażą się wtedy przydatne. Artykuł zawiera przewodnik krok po kroku dotyczący tworzenia aplikacji za pomocą bezpłatnego narzędzia do tworzenia aplikacji.
Tworzenie aplikacji nie musi być trudne. Górę można skalować za pomocą kreatorów aplikacji.
