Jak utworzyć stronę FAQ zoptymalizowaną pod kątem wyszukiwarek za pomocą Elementora
Opublikowany: 2022-11-23Szukasz prostego sposobu na stworzenie efektywnej strony z często zadawanymi pytaniami za pomocą kreatora stron Elementor?
Dokonując zakupu online, klienci najpierw wyszukają to samo w Google, a gdy tylko znajdą odpowiednik, zwykle dowiadują się znacznie więcej o tym produkcie.
W całej tej procedurze badawczej dedykowana sekcja FAQ pomaga potencjalnym klientom dowiedzieć się więcej o Twoich produktach i odpowiedzieć na ich pytania, które mogli mieć związane z Twoimi usługami.
Specjalna sekcja często zadawanych pytań (FAQ) może być doskonałym sposobem pomocy odwiedzającym lub klientom. Pozostawienie zastanawiających się użytkowników to nic innego jak utrata ich jako potencjalnych klientów.
Dlatego w tym artykule pokażemy, jak stworzyć spersonalizowane FAQ za pomocą dodatków Elementor i PowerPack.
Dlaczego potrzebujesz strony FAQ?
Jeśli prowadzisz witrynę biznesową, istnieje wiele powodów, dla których warto umieścić w niej stronę z często zadawanymi pytaniami, aby udzielić odpowiednich odpowiedzi na pytania klientów.
Wymieniliśmy kilka najważniejszych punktów, które pokazują, jak ważne jest włączenie strony z często zadawanymi pytaniami do Twojej witryny.
- Dodanie wyników strony FAQ pomaga tworzyć wysokiej jakości zasoby dla użytkowników.
- Łączenie niektórych odpowiednich treści ze stroną z najczęściej zadawanymi pytaniami może pomóc w zwiększeniu rankingu słów kluczowych.
- Dzięki optymalnemu doświadczeniu użytkownika strony z często zadawanymi pytaniami mogą być sprawdzoną strategią dla rankingów organicznych wyników wyszukiwania.
- Dobrze zorganizowana sekcja FAQ może przyciągnąć ukierunkowany ruch do Twojej witryny.
- Dołączenie strony z często zadawanymi pytaniami do Twojej witryny pozwoli zaoszczędzić czas i wysiłek związany z wielokrotnym odpowiadaniem na podobne pytania klientów.
- Sekcja FAQ zawiera odpowiednie dane o Twojej witrynie; jest to dobre dla SEO i lepszych rankingów organicznych.
- Dobrze zorganizowana sekcja FAQ buduje zaufanie i zapewnia klientom bezproblemową obsługę podczas przewijania witryny.
- Ponadto włączenie strony z często zadawanymi pytaniami do Twojej witryny będzie najlepszą okazją do zwiększenia liczby linków wewnętrznych w Twojej witrynie.
Utwórz stronę FAQ zoptymalizowaną pod kątem wyszukiwarek za pomocą Elementora
Biorąc pod uwagę wszystkie korzyści płynące z posiadania sekcji FAQ na swoich stronach internetowych, zobaczmy teraz, jak ją utworzyć za pomocą Elementora.
Aby stworzyć dobrze zorganizowaną sekcję FAQ na swojej stronie internetowej, prawdopodobnie musisz znać tuzin kodów, ale PowerPack Elementor Addons zapewnia łatwą opcję.
Dodatek PowerPack dla Elementora zawiera ponad 80 potężnych widżetów i 150 wstępnie zaprojektowanych pięknych szablonów, w tym potężny widżet FAQ Schema Markup Widget
Ten widżet FAQ oferuje wiele możliwości dostosowywania i zaawansowanych funkcji, umożliwiając tworzenie stron z często zadawanymi pytaniami z uporządkowanymi danymi w Twojej witrynie Elementor.
Zagłębmy się w samouczek i stwórzmy strony z często zadawanymi pytaniami za pomocą widżetów FAQ Elementor i PowerPack bez zbędnych ceregieli.
Jeśli wolisz obejrzeć samouczek wideo, możesz rozważyć ten film na temat tworzenia sekcji często zadawanych pytań za pomocą Elementora ze znacznikami danych strukturalnych Google.
Zanim rozpoczniemy samouczek, upewnij się, że zainstalowałeś i aktywowałeś dodatki Elementor i PowerPack Elementor Addons na swojej stronie WordPress.
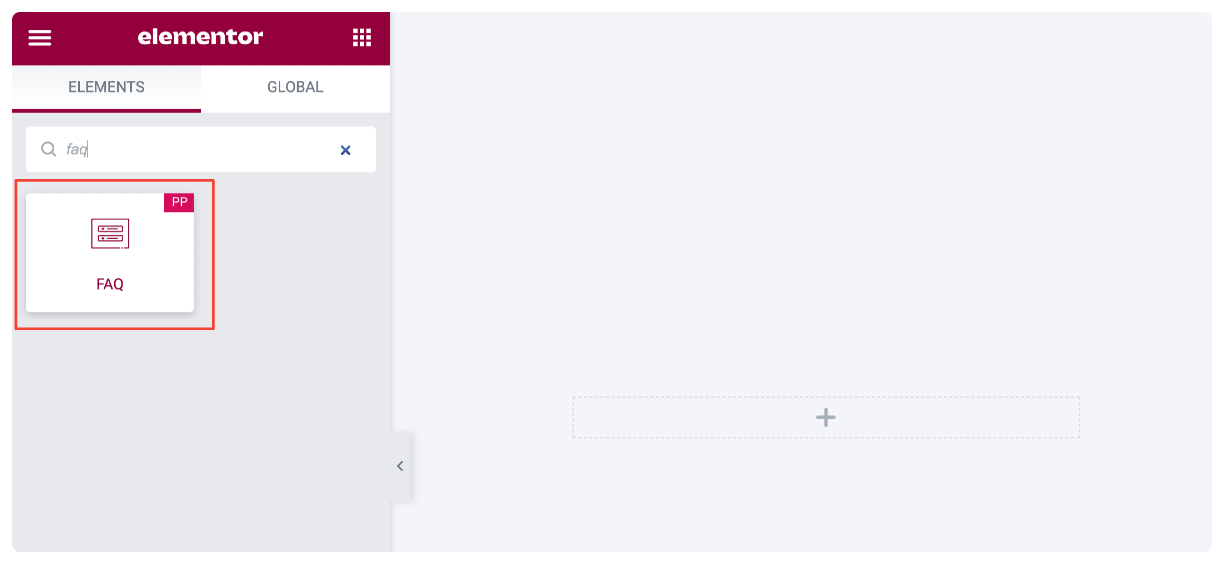
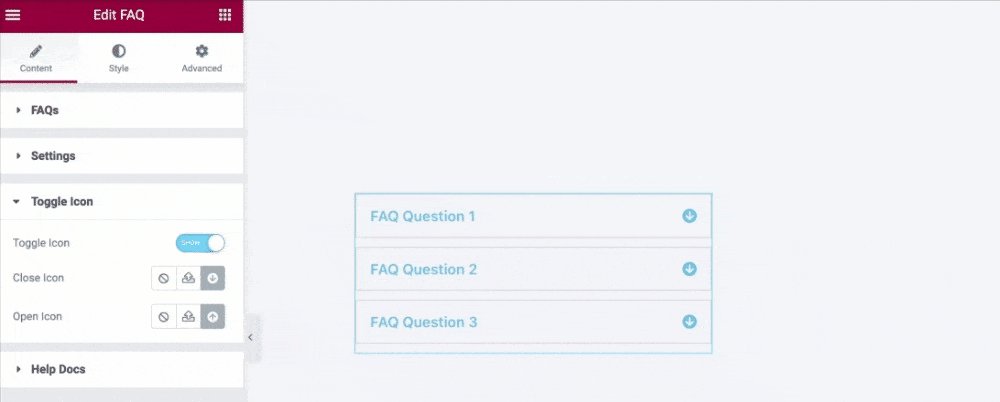
Następnie przejdź do pulpitu nawigacyjnego WordPress, otwórz stronę w edytorze Elementor, a następnie wpisz „FAQ” w pasku wyszukiwania, a następnie przeciągnij i upuść widżet na stronie.
Sprawdź, czy w prawym górnym rogu widżetu znajduje się znak PowerPack „ PP ”.

Zakładka Treść widżetu FAQ
Karta Treść widżetu FAQ zawiera cztery sekcje:
- Często zadawane pytania
- Zapytanie (jeśli wybierzesz „Posty” jako typ źródła w sekcji FAQ)
- Ustawienia
- Przełącz ikonę
Często zadawane pytania
Ta sekcja zawiera opcje dodawania treści do sekcji FAQ.
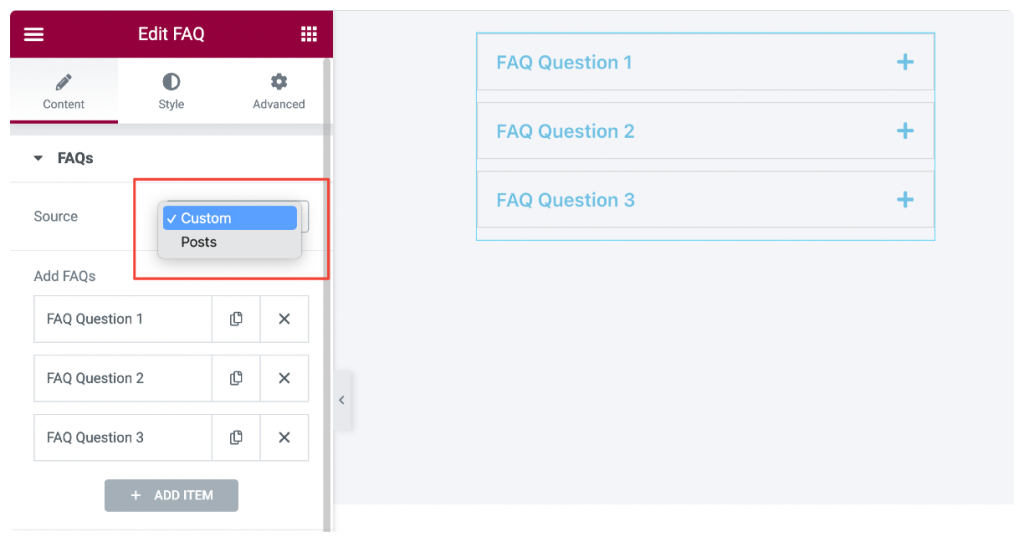
- Źródło: To jest pierwsza podsekcja. Stąd możesz wybrać typ źródła jako Niestandardowe lub Posty dla sekcji FAQ.

Jeśli jako typ źródła wybierzesz „Niestandardowe” , dostępne będą następujące opcje:
- Dodaj często zadawane pytania: Możesz dodać niestandardową treść tekstową i utworzyć dowolną liczbę często zadawanych pytań, klikając przycisk Dodaj elementy .
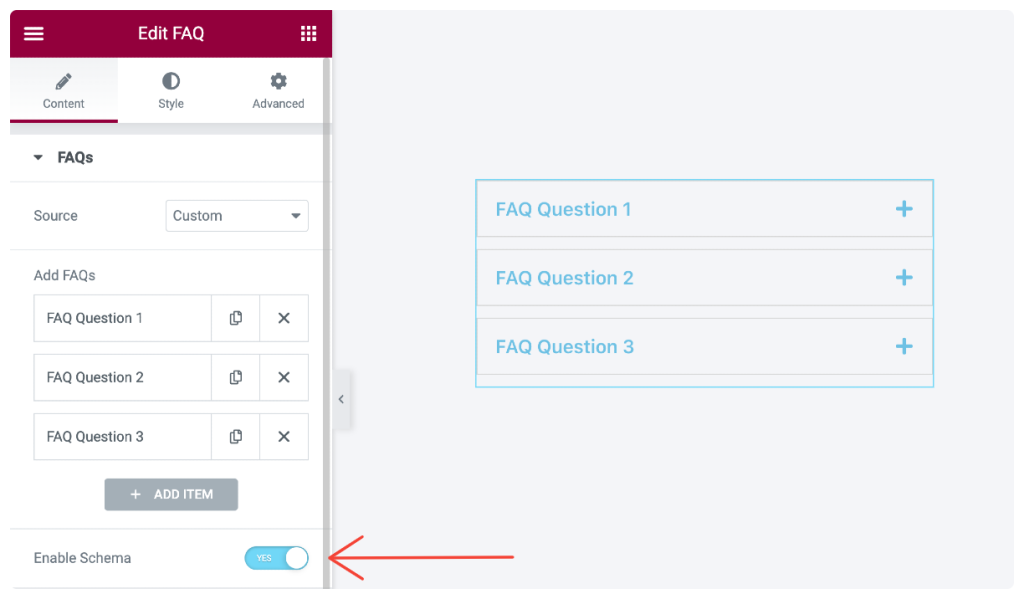
- Włącz schemat: Jest to najbardziej przydatna opcja. Widżet FAQ PowerPack ma wbudowaną funkcję znaczników schematu, która automatycznie dodaje uporządkowane dane do sekcji FAQ. Pomaga to wyszukiwarkom lepiej zrozumieć treść i umożliwia im zrozumienie, że treść obecna na stronie to pytania i odpowiedzi z ustrukturyzowanymi znacznikami.

Jeśli wybierzesz „ Posty” jako źródło, uzyskasz następujące opcje dostosowania sekcji FAQ:
- Liczba postów: Ta opcja pobiera wszystkie pojedyncze posty z Twojej witryny i wyświetla je w formacie FAQ.
- Typ zawartości: Wybierz typ zawartości jako „fragment” lub „pełna treść”. Jeśli wybierzesz fragment, musisz następnie ustawić długość fragmentu.
- Domyślne aktywne karty: Dodaj numery kart w rzędzie, a następnie przecinek, aby domyślnie wyświetlić aktywne (otwarte) karty.
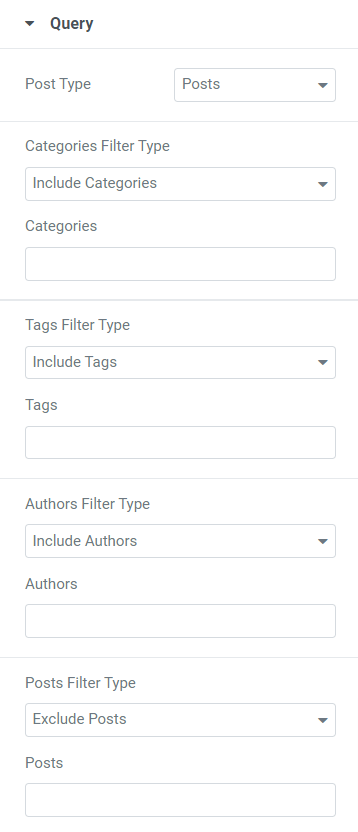
Zapytanie

W tej sekcji możesz uwzględnić/wykluczyć typy filtrów dla kategorii, tagów, autorów, postów, mediów, stron docelowych, moich szablonów, produktów, tagów produktów i szablonów.
Wszystkie te typy filtrów zależą od wybranego typu postu.
Ta sekcja zawiera kilka dodatkowych funkcji:
- Data: Wybierz format daty, aby odpowiednio wyświetlać najczęściej zadawane pytania.
- Kolejność: Wybierz kolejność najczęściej zadawanych pytań, rosnącą lub malejącą.
- Sortuj według: Wybierz format wyświetlania strony FAQ spośród dostępnych opcji, takich jak data, data ostatniej modyfikacji, losowo, liczba komentarzy, tytuł, identyfikator posta i autor postu.
- Przyklejone posty: Włącz tę opcję, aby włączyć przyklejone posty.
- Pokaż tylko przyklejone posty: Włącz tę opcję, jeśli chcesz wyświetlać przyklejone posty w sekcji FAQ wśród wszystkich postów.
- Przesunięcie: Ta opcja pozwala pominąć początkową liczbę postów z sekcji FAQ. Wybierz liczbę postów, których nie chcesz wyświetlać na stronie FAQ.
Uwaga: ta sekcja pojawi się tylko wtedy, gdy wybierzesz „posty” jako źródło w sekcji FAQ.
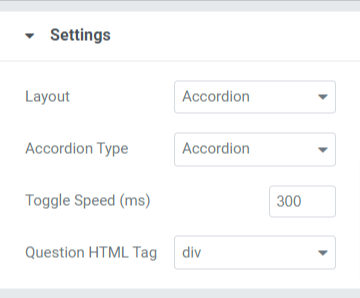
Ustawienia

Ta sekcja zawiera opcje, które można dostosować w celu lepszego doświadczenia użytkownika. Przyjrzyjmy się szczegółowo tym opcjom:

- Układ: Wybierz sekcję FAQ, która ma być prezentowana w układzie siatki lub akordeonu .
- Kolumny: jeśli wybrałeś układ siatki, możesz wybrać liczbę kolumn.
- Typ akordeonu: Możesz wybrać typ akordeonu spośród dostępnych opcji, takich jak Przełącz lub Akordeon.
- Szybkość przełączania: Dostosuj prędkość przełączania za pomocą tej opcji.
- Tag HTML pytania: Wybierz stąd tag HTML pytania.
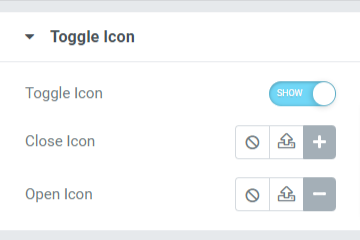
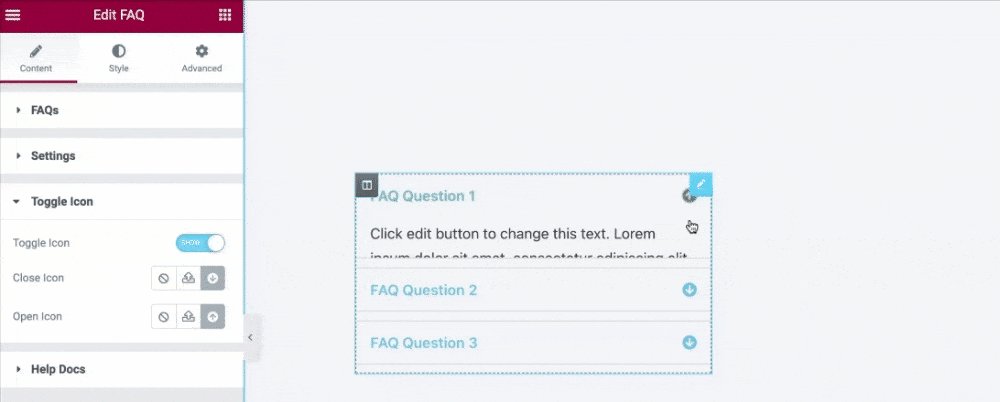
Przełącz ikonę

Ta sekcja zawiera opcje związane z ikoną przełączania wyświetlaną na stronie FAQ.
Rzućmy okiem na opcje dostępne w tej sekcji:
- Przełącz ikonę: Włącz tę opcję, jeśli chcesz dodać ikonę przełączania do sekcji FAQ.
- Zamknij ikonę: Wybierz ikonę zamknięcia z biblioteki ikon.
- Otwórz ikonę: Tutaj możesz wybrać otwartą ikonę z biblioteki ikon.
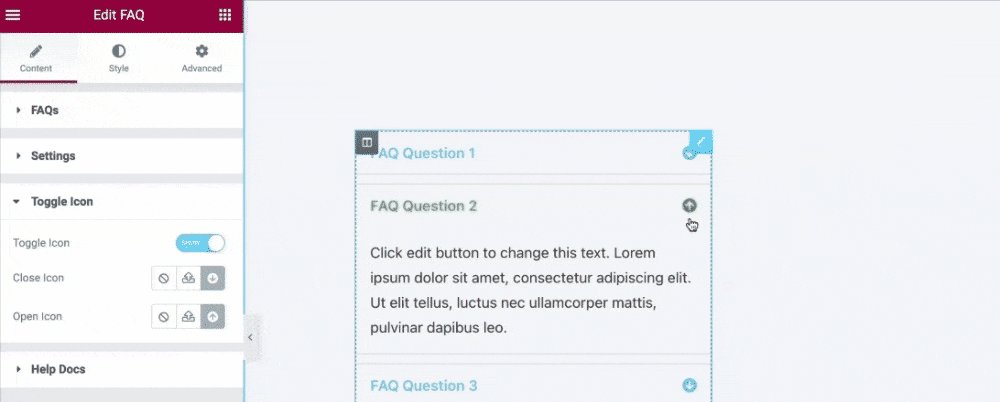
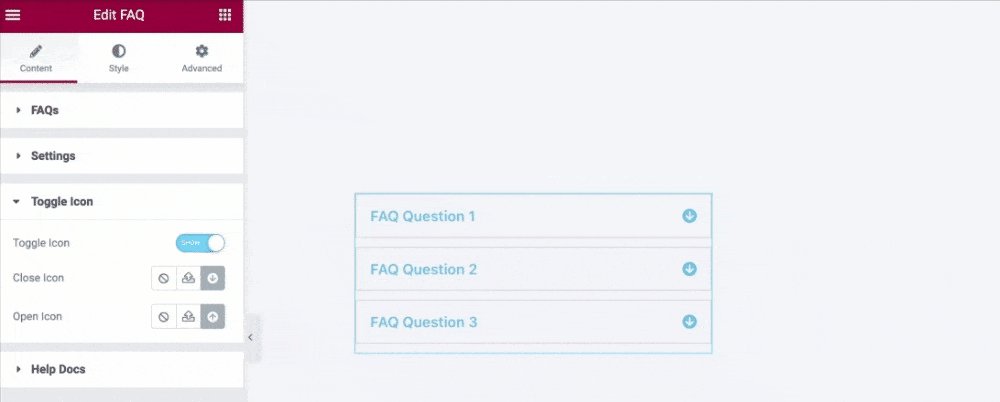
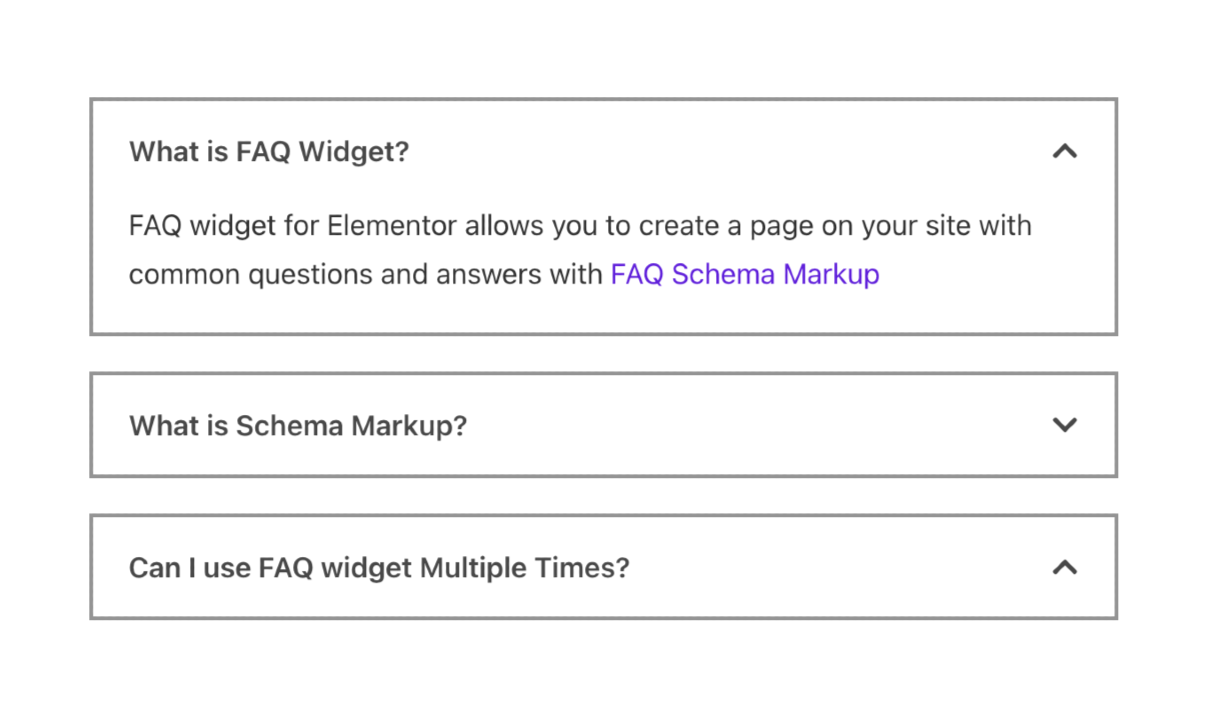
Zobaczmy, jak to wygląda po zastosowaniu tych wszystkich zmian w zakładce Treść widżetu FAQ.

Karta Styl widżetu FAQ
Karta stylu widżetu FAQ ma cztery sekcje:
- Przedmiotów
- pytania
- Odpowiedzi
- Przełącz ikonę
Przyjrzyjmy się teraz szczegółowo tym sekcjom:
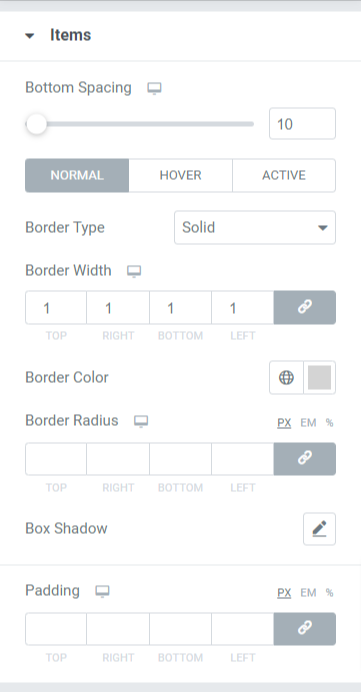
Przedmiotów

Opcje dostępne w tej sekcji to:
- Dolne odstępy: Dostosuj dolne odstępy dla każdej karty pytań wyświetlanej na stronie FAQ.
- Typ obramowania: Wybierz typ obramowania, który chcesz wyświetlić w sekcji FAQ. Wybierz spośród podanych opcji, takich jak pełny, podwójny lub kropkowany. Możesz także wybrać opcję „brak”, jeśli nie chcesz wyświetlać żadnego obramowania.
- Szerokość obramowania: Korzystając z tej opcji, możesz ustawić szerokość obramowania.
- Kolor obramowania: Dzięki tej opcji możesz wybrać kolor obramowania.
- Promień obramowania: Ustaw promień obramowania, aby uzyskać gładkie krawędzie zastosowanych obramowań.
- Cień pudełka: użyj tej opcji, aby dostosować cień pudełka w sekcji FAQ.
- Dopełnienie: Za pomocą tej opcji można dostosować dopełnienie. Pomaga zastosować wystarczającą ilość miejsca między treścią a obramowaniami i zapewnia schludny wygląd.
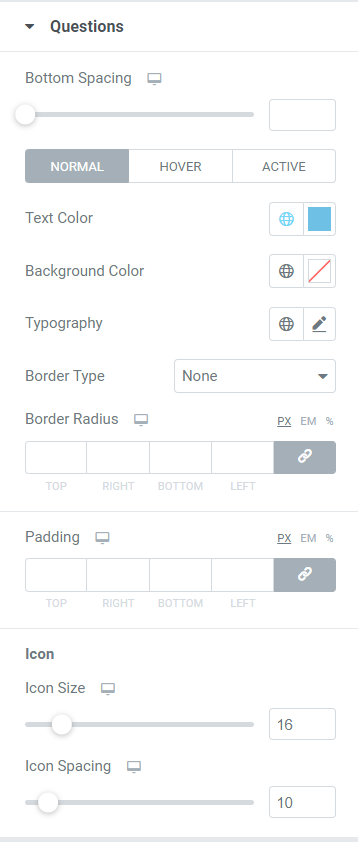
pytania

Ta sekcja umożliwia dostosowanie części pytania wyświetlanej w sekcji FAQ.
Rzućmy okiem na wszystkie dostępne opcje:
- Dolne odstępy: Ta opcja umożliwia dostosowanie dolnych odstępów dla każdego pytania, które zostanie wyświetlone na stronie FAQ.
- Kolor tekstu: Za pomocą tej opcji możesz wybrać kolor tekstu.
- Kolor tła: Możesz dostosować kolor tła pytania wyświetlanego w sekcji FAQ.
- Typografia: Dzięki tej opcji masz wszystkie opcje dostosowywania typografii tekstu dla części pytania.
- Typ obramowania: Możesz dostosować pytania, nakładając na nie obramowanie. Wybierz typ obramowania, który chcesz wyświetlić w sekcji FAQ. Wybierz między pełnymi, podwójnymi, kropkowanymi i przerywanymi. Możesz także wybrać opcję „brak”, jeśli nie chcesz wyświetlać żadnego obramowania.
- Promień obramowania: Ustaw promień obramowania, aby uzyskać gładkie krawędzie zastosowanych obramowań.
- Dopełnienie: Za pomocą tej opcji można dostosować dopełnienie. Pomaga zastosować wystarczającą ilość miejsca między treścią a obramowaniami, zapewniając schludny wygląd.
Ikona
- Rozmiar ikony: Dostosuj rozmiar ikony za pomocą tej opcji.
- Odstępy między ikonami: Możesz użyć tej opcji, aby dostosować odstępy między ikonami.
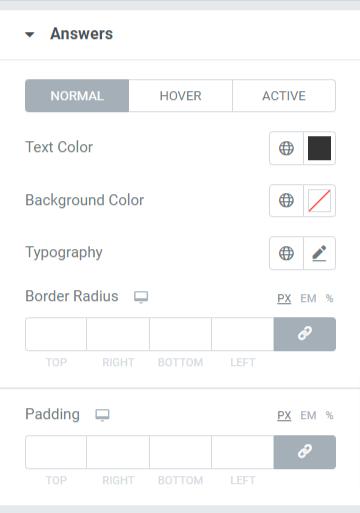
Odpowiedzi

Jak sama nazwa wskazuje, w tej sekcji dostępne są opcje dostosowywania stylu części Odpowiedzi w sekcji FAQ.
Rzućmy okiem na wszystkie dostępne opcje:
- Kolor tekstu: Dzięki tej opcji możesz wybrać kolor tekstu dla odpowiedzi.
- Kolor tła: Za pomocą tej opcji możesz wybrać kolor tła.
- Typografia: Ta opcja umożliwia dostosowanie typografii tekstu dla sekcji odpowiedzi we wszystkich możliwych aspektach.
- Promień obramowania: Ustaw promień obramowania, aby uzyskać gładkie krawędzie zastosowanych obramowań.
- Wyściółka: Dzięki tej opcji możesz dostosować wyściółkę. Pomaga zastosować wystarczającą ilość miejsca między treścią a obramowaniami, zapewniając schludny wygląd.
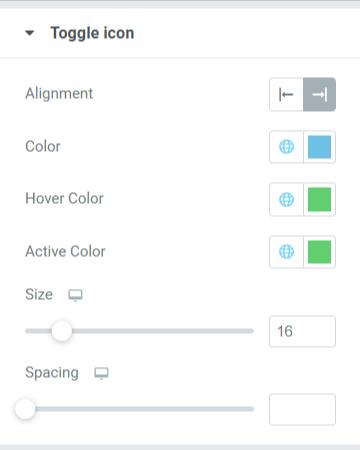
Przełącz ikonę

- Wyrównanie: Za pomocą tej opcji możesz ustawić wyrównanie ikony przełączania.
- Kolor: Za pomocą tej opcji możesz wybrać kolor ikony przełączania.
- Kolor najechania: Ta opcja pozwala wybrać kolor ikony przełączania w trybie najechania.
- Aktywny kolor: Ta opcja pozwala wybrać kolor ikony przełączania w trybie aktywnym.
- Rozmiar: Za pomocą tej opcji możesz ustawić rozmiar ikony przełączania.
- Odstępy: Ta opcja umożliwia dodanie odstępu między ikoną przełączania a tekstem pytania/odpowiedzi.

Pobierz teraz widżet FAQ PowerPack dla Elementora!
Mamy nadzieję, że ten samouczek pomoże Ci utworzyć stronę FAQ zoptymalizowaną pod kątem wyszukiwarek dla Twojej witryny WordPress za pomocą narzędzia do tworzenia stron Elementor. Jeśli podobał Ci się ten artykuł, jesteśmy pewni, że spodoba Ci się również nasze inne narzędzie PowerPack. Kliknij tutaj, aby poznać wszystkie widżety PowerPack dla Elementora.
Prosimy o pozostawienie tutaj swoich komentarzy; chcielibyśmy otrzymać twoje odpowiedzi. Dołącz do nas także na Twitterze, Facebooku i YouTube.
Czytaj więcej z bloga:
- Dlaczego PowerPack jest najlepszym dodatkiem do kreatora stron Elementor?
- Ostateczna lista najlepszych bezpłatnych zasobów edukacyjnych Elementora.
- Jak dodać niestandardowe czcionki do stron internetowych Elementor?
