Jak utworzyć mapę witryny dla swojej witryny za pomocą widżetu mapy witryny PowerPack Elementor?
Opublikowany: 2021-08-25Być może słyszałeś o terminach takich jak mapy witryn XML podczas czytania o optymalizacji wyszukiwarek (SEO). Mapa witryny XML lub po prostu mapa witryny to plik, który zawiera listę zawartości Twojej witryny w formacie XML, dzięki czemu wyszukiwarki, takie jak Google, mogą łatwo zindeksować Twoją zawartość. Podobnie jak plik robots.txt w Twojej witrynie, mapa witryny pomaga Google i innym wyszukiwarkom w łatwym indeksowaniu Twojej witryny, udostępniając im mapę zawartości Twojej witryny.
Mapa witryny zwykle zawiera przydatne metadane, takie jak:
- Nieprzetworzone adresy URL stron w Twojej witrynie.
- Informacja o tym, kiedy dana strona była ostatnio modyfikowana.
- Obrazy znajdujące się pod określonym adresem URL witryny.
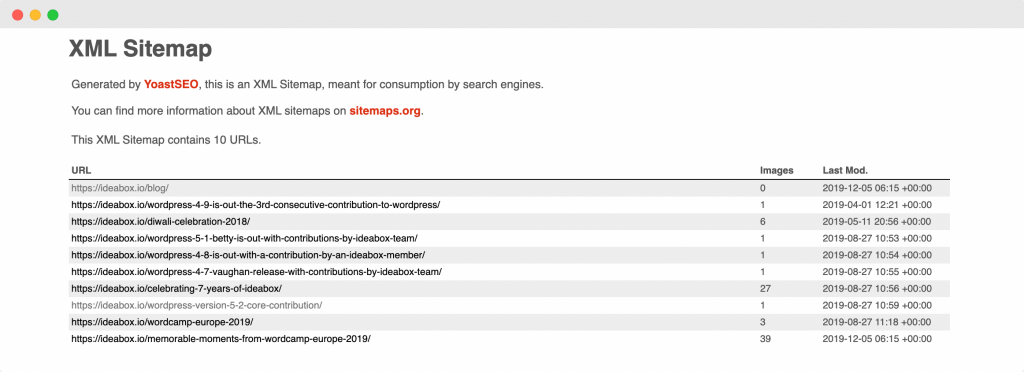
Poniżej znajduje się zrzut ekranu przedstawiający wygląd mapy witryny w celach informacyjnych.

Teraz, gdy wiemy, czym są mapy witryn, pozwól nam zrozumieć, w jaki sposób są one korzystne dla naszej witryny.
W jaki sposób dodanie mapy witryny poprawia witrynę WordPress?
Jeśli dodasz mapę witryny do swojej witryny, ułatwi to wyszukiwarkom jej indeksowanie. Poniżej wymieniono kilka innych sposobów, w jakie mapa witryny ulepsza Twoją witrynę WordPress:
- Korzystając z map witryn, możesz poprosić Google o indeksowanie określonych stron z priorytetem, dodając do nich odpowiednie metadane.
- Chociaż Google indeksuje Twoją witrynę, nawet jeśli nie masz mapy witryny, posiadanie mapy witryny pomaga botom wyszukiwarek indeksować treść szybciej niż w przypadku braku mapy witryny. Powoduje to szybsze indeksowanie stron Twojej witryny w Google.
- Jeśli dodasz mapę witryny do Google Search Console, możesz użyć konsoli, aby dowiedzieć się, jak skutecznie indeksujesz strony swojej witryny za pomocą narzędzi analitycznych dostarczanych przez Search Console.
- Według Google Search Central, jeśli Twoja witryna korzysta z wielu plików multimedialnych (filmów, obrazów), Google może w razie potrzeby wziąć pod uwagę dodatkowe informacje z map witryn podczas wyszukiwania. Może to obejmować rodzaj obrazu, przedmiot obrazu, szczegóły dotyczące licencji obrazu itp.
Oto niektóre korzyści z dodania mapy witryny do witryny WordPress. Teraz pojawia się pytanie, jak określić, czy potrzebujesz mapy witryny dla swojej witryny?
Potrzebujesz mapy witryny?
Czy potrzebuję mapy witryny dla mojej witryny? – Wiele osób zadaje to pytanie, więc spróbujmy odpowiedzieć jak najdokładniej.
Przypadki, w których posiadanie mapy witryny pomaga Twojej witrynie
- Kiedy uruchomisz nową stronę internetową i ma bardzo mało linków zewnętrznych, wtedy posiadanie mapy witryny jest naprawdę korzystne. Powodem tego, jak podaje Google Search Central, jest to, że „Googlebot i inne roboty indeksują sieć, podążając za linkami prowadzącymi z jednej strony na drugą. W rezultacie Google może nie wykryć Twoich stron, jeśli żadna inna witryna nie zawiera do nich linków”.
- Jeśli Twoja witryna zawiera dużą ilość treści multimedialnych, posiadanie mapy witryny może być naprawdę korzystne, ponieważ jeśli Google lub jakakolwiek inna wyszukiwarka potrzebuje dodatkowych informacji dotyczących dowolnych elementów multimedialnych (obrazów, filmów), to można je pobrać z map witryn.
- Jeśli Twoja witryna zawiera dużą liczbę stron, może to czasami spowodować, że roboty indeksujące Google przeoczą ostatnio dodane lub zaktualizowane strony w witrynie. Mając mapę witryny, upewnij się, że wszystkie strony są indeksowane przez wyszukiwarki.
- Jeśli Twoja witryna zawiera dużą liczbę stron, które nie są ze sobą dobrze powiązane, możliwe jest, że Google lub inne roboty wyszukiwania mogą je przeoczyć. Aby uniknąć takiej sytuacji, lepiej użyć mapy witryny.
Teraz, gdy omówiliśmy przypadki, w których posiadanie mapy witryny pomaga, przejdźmy również do drugiego aspektu, w którym posiadanie mapy witryny nie jest tak ważne.
Przypadki, w których mapa witryny może nie być potrzebna
- Strony w Twojej witrynie są dokładnie połączone w taki sposób, że Google może łatwo przejść do innych stron Twojej witryny, korzystając z linków na stronie głównej.
- Twoja witryna nie zawiera żadnych plików multimedialnych, które chcesz wyświetlać w wynikach wyszukiwania Google. Jak wiemy, mapy witryn mogą pobierać informacje dotyczące plików multimedialnych w celu wyświetlania ich w wynikach wyszukiwania, więc jeśli nie ma plików multimedialnych do wyświetlenia w wynikach wyszukiwania, mapa witryny nie jest potrzebna.
Do tej pory omówiliśmy, czym jest mapa witryny XML, korzyści z posiadania mapy witryny w witrynie oraz przypadki, w których możesz potrzebować lub nie potrzebować mapy witryny.
Załóżmy teraz, że mapa witryny została już dodana do witryny i zrozumiałaś, że mapa witryny może nie być potrzebna. Nasuwa się więc naturalne pytanie, czy mapa witryny ma jakikolwiek negatywny wpływ na Twoją witrynę? Postaramy się odpowiedzieć na to pytanie w następnej sekcji!
Czy mapa witryny ma jakikolwiek negatywny wpływ na Twoją witrynę?
Nie! Posiadanie mapy witryny nigdy nie będzie miało negatywnego wpływu na Twoją witrynę. Najgorsze, co może się zdarzyć, to brak pozytywnych wyników po dodaniu mapy witryny. Jak cytuje Google, „w większości przypadków Twoja witryna skorzysta na posiadaniu mapy witryny i nigdy nie zostaniesz ukarany za jej posiadanie. ”
Teraz, gdy znamy już szczegółowo mapy witryn XML, zobaczmy, jak możemy je utworzyć dla naszej witryny Elementor za pomocą widżetu Sitemap PowerPack Elementor.
Utwórz mapę witryny za pomocą widżetu mapy witryny PowerPack Elementor
Stworzyliśmy również krótki, konkretny film, który szczegółowo wyjaśnia, w jaki sposób można utworzyć mapę witryny za pomocą widżetu mapy witryny programu PowerPack Elementor. Tak więc, jeśli podoba Ci się wyjaśnienie wideo, sugeruję, abyś na nie spojrzał.
Teraz kontynuujmy. Aby utworzyć mapę witryny, użyjemy tych dwóch wtyczek:
- Darmowa wersja Elementora: Pobierz Elementor.
- PowerPack dla Elementora: Zdobądź PowerPack.
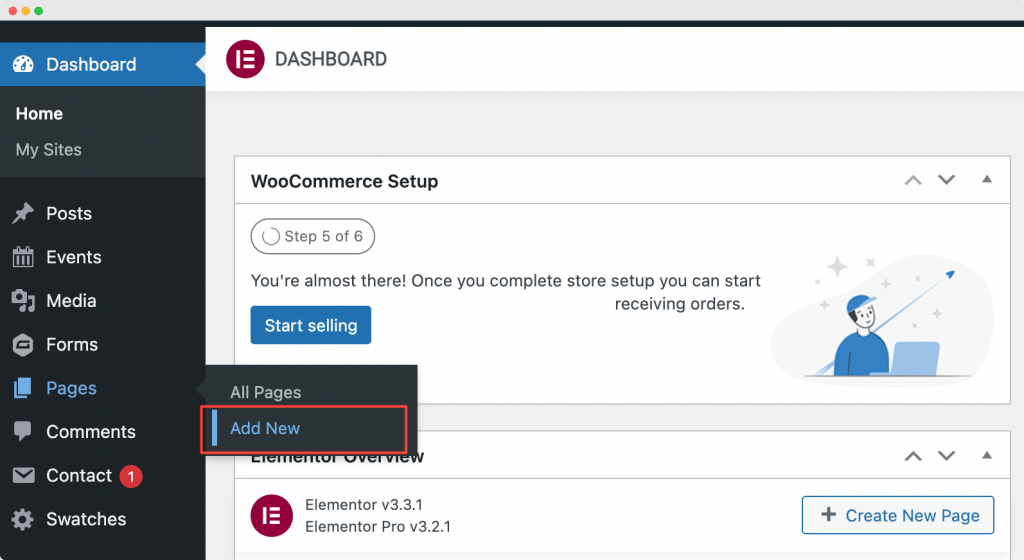
Po zainstalowaniu i aktywowaniu tych wtyczek musisz utworzyć nową stronę, przechodząc do pulpitu WordPress> Strony > Dodaj nową. Nazwij stronę jako „Mapa witryny”.

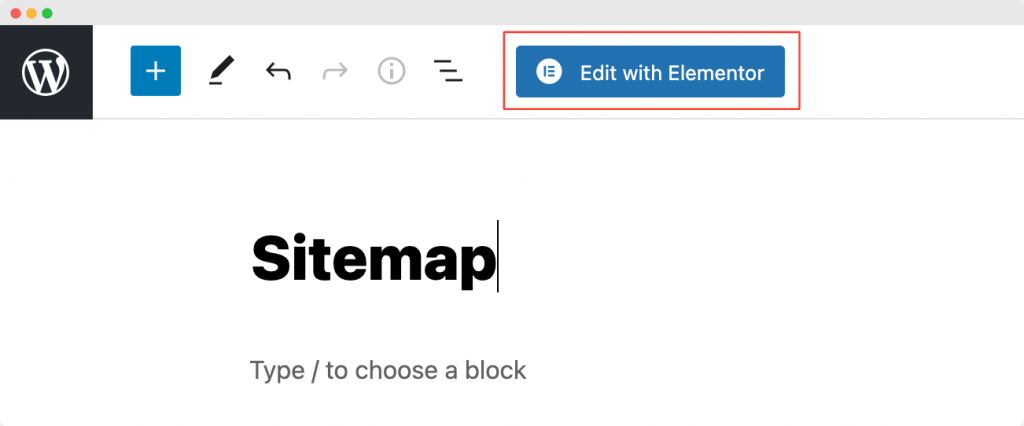
Następnie kliknij „Edytuj za pomocą Elementora” , aby otworzyć stronę w Kreatorze stron Elementor.

Uruchom Edytor Elementora
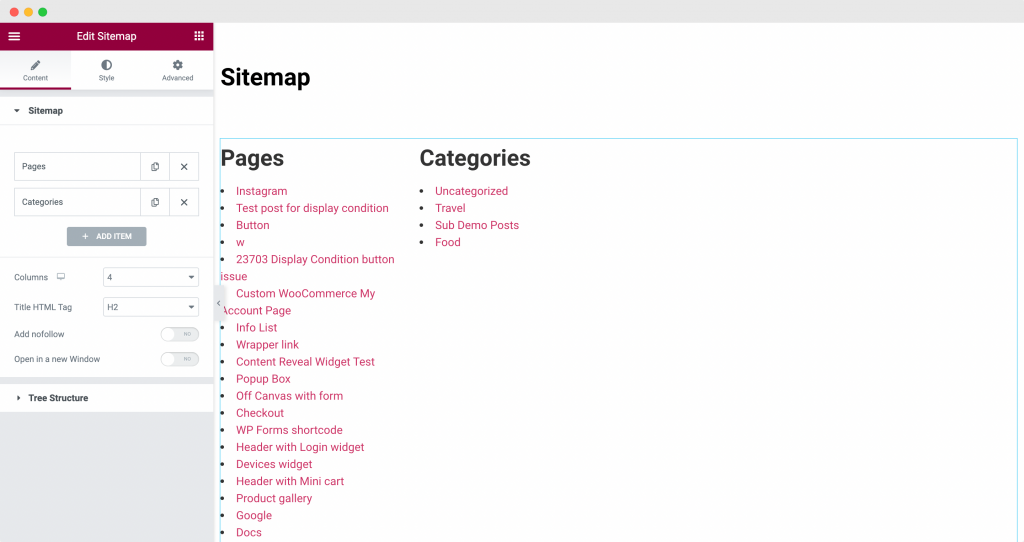
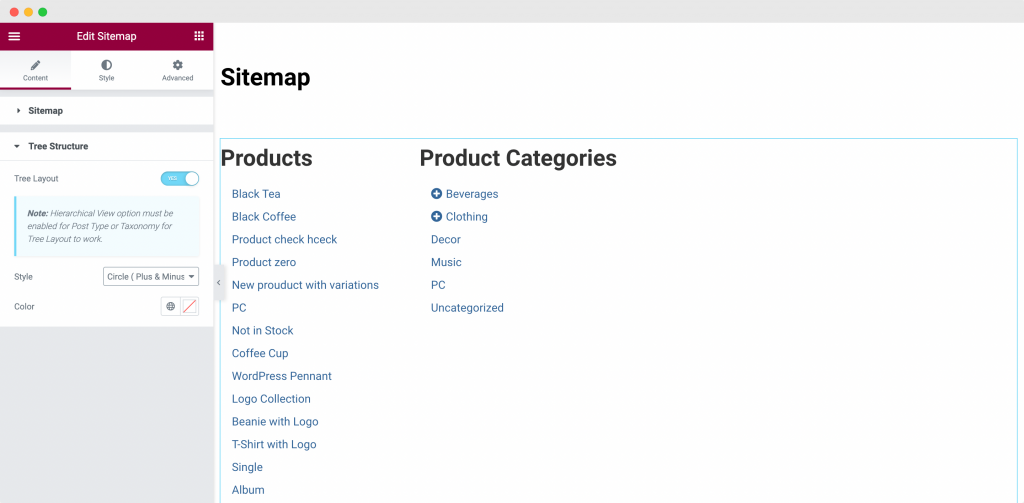
Gdy tylko klikniesz „Edytuj za pomocą Elementora” , otworzy się edytor Elementor. Następnie przeciągnij i upuść widżet Mapa witryny w edytorze Elementor. Gdy tylko dodasz widżet Mapa witryny , lista stron w kolumnie wraz z listą kategorii w Twojej witrynie pojawi się w innej kolumnie z ustawieniami domyślnymi.
Poniższy zrzut ekranu przedstawia wygląd Twojej strony po dodaniu widżetu Mapa witryny .

Teraz, gdy dodaliśmy widżet mapy witryny PowerPack do strony, dokonamy pewnych dostosowań i stylizacji w zakładce Treść i styl edytora Elementor.
Dostosowywanie widżetu mapy witryny PowerPack Elementor w zakładce Treść

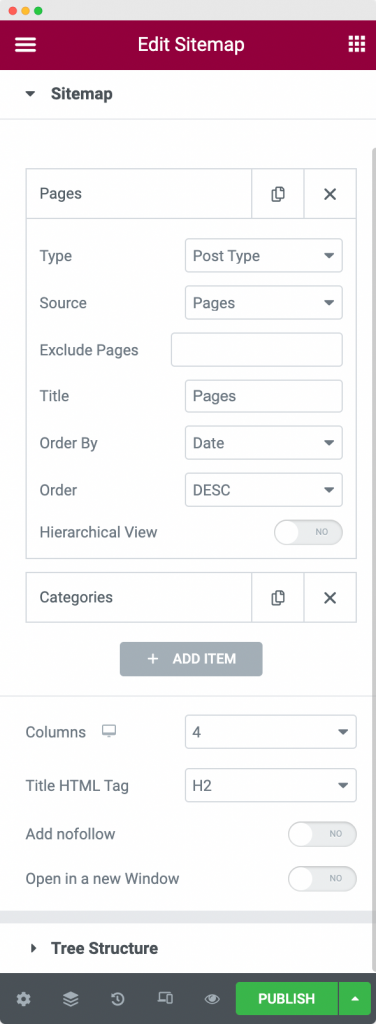
Jak widać na powyższym zrzucie ekranu, karta treści widżetu Mapa witryny daje nam możliwość wyświetlania linków w naszej witrynie zgodnie z naszymi wymaganiami.

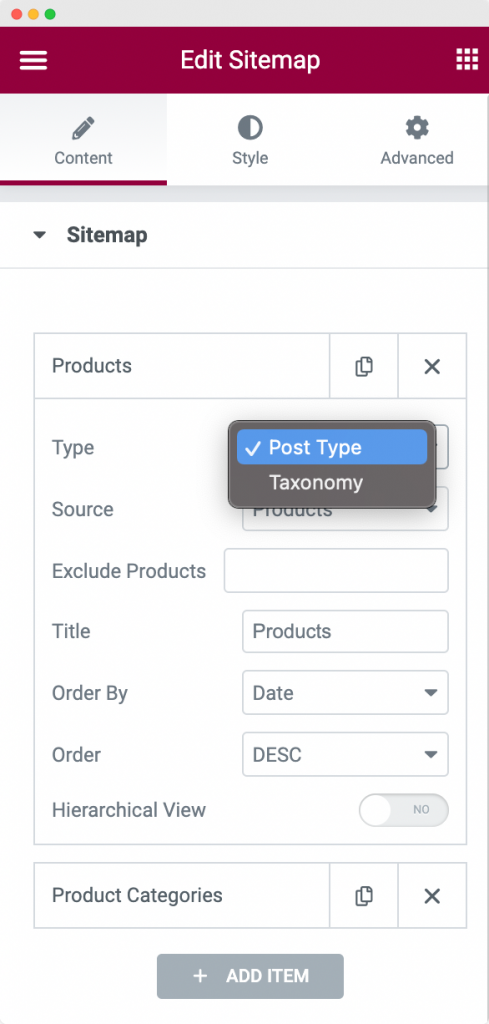
Najpierw możemy wybrać rodzaj mapy witryny , którą chcemy wyświetlić w naszej witrynie. Do wyboru mamy „Typ posta” i „Taksonomia”. W naszym przykładzie wybraliśmy typ jako „Typ posta” .


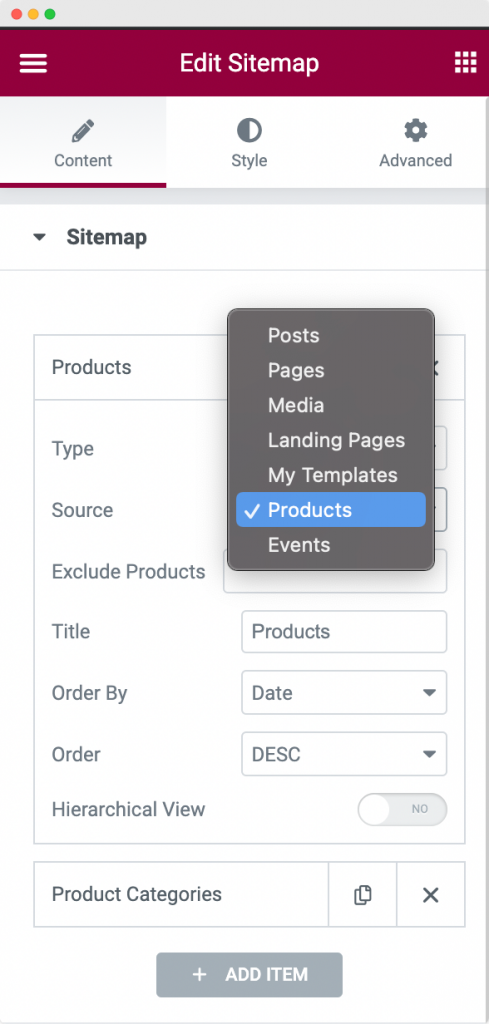
Następnie musimy wybrać źródło taksonomii . Ponieważ chciałem pokazać wszystkie moje produkty w mapie witryny, wybrałem Źródło jako „Produkty” . Możesz wybrać dowolne źródło z listy.
Następna opcja to „Wyklucz produkty” . Pozwala wykluczyć dowolny produkt z mapy witryny. Idąc dalej, możesz zmienić Tytuł sekcji, która wyświetla taksonomię. Domyślny tytuł to „Strony ”. Jednak zmieniliśmy go na „Produkty” , jak widać na powyższym zrzucie ekranu.
Na koniec możesz uporządkować taksonomię w kolejności rosnącej lub malejącej . Możesz uporządkować taksonomię według daty, tytułu, kolejności menu lub losowo , korzystając z opcji „ Uporządkuj według ” widżetu Mapa witryny.
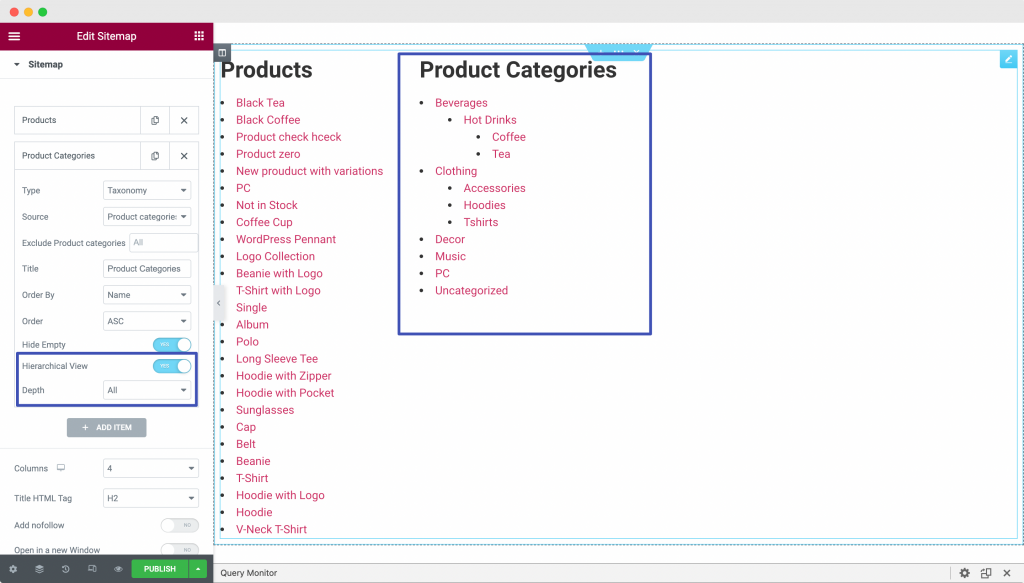
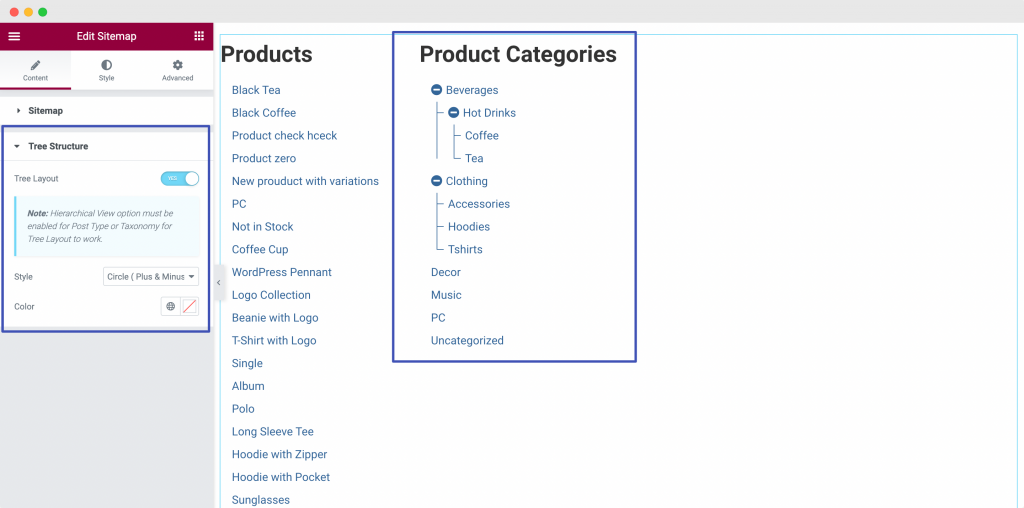
Inną opcją w zakładce Treść jest „Widok hierarchiczny” . Aby zobaczyć, jak to działa, do naszej mapy witryny dodaliśmy kolejny element o nazwie „Kategorie produktów” . Jak widać na poniższym zrzucie ekranu, wybraliśmy „ Typ ” jako „Taksonomia” i „Źródło” jako „Kategorie produktów” . Włączyliśmy również widok hierarchiczny , jak widać na poniższym zrzucie ekranu.

Tutaj „Kategorie produktów” mają hierarchię kategorii i podkategorii , więc możesz użyć tej opcji, aby wyświetlić kategorie w kolejności hierarchicznej . Możesz także wybrać głębokość hierarchii , którą chcesz wyświetlić w mapie witryny.
Niektóre inne opcje w zakładce Treść w zakładce Treść PowerPack Elementor to:
- Kolumny: możesz wybrać wyświetlanie mapy witryny w dowolnej liczbie kolumn. W naszym przykładzie wybraliśmy kolumny jako „4” (jak widać na powyższym zrzucie ekranu), jednak mamy tylko 2 elementy do wyświetlenia (Produkty i Kategorie produktów), więc nasza mapa witryny jest rozłożona na dwie kolumny.
- Tag HTML tytułu: Tutaj możesz wybrać tag nagłówka dla tytułu elementów w mapie witryny. Wybraliśmy to jako H2.
- Dodaj nofollow: jeśli włączysz tę opcję, linki w mapie witryny będą miały dodany tag „nofollow” . Znacznik „nofollow” mówi wyszukiwarkom, aby ignorowały linki i nie pozwalały im wpływać na rankingi wyszukiwarek.
- Otwórz w nowym oknie: Jak sama nazwa wskazuje, jeśli to włączysz, wszystkie linki w mapie witryny otworzą się w nowym oknie.
Gdy schodzimy w dół w zakładce Treść, kolejna sekcja to „Struktura drzewa” . Struktura drzewa ma opcję włączenia lub wyłączenia „Układu drzewa” . Należy tutaj zauważyć, że opcja widoku hierarchicznego musi być włączona, aby typ postu lub taksonomia działała, aby układ drzewa działał.

Jak widać na powyższym zrzucie ekranu, po włączeniu Struktury drzewa mapa witryny „Kategorie produktów” zamieniła się w strukturę przypominającą drzewo i gałąź. Jeśli klikniemy ikonę „+” w kategoriach produktów, otworzą się podkategorie kategorii nadrzędnej. Spójrz na poniższy zrzut ekranu, aby zrozumieć, w jaki sposób odbywa się rozgałęzianie podkategorii po włączeniu opcji Struktura drzewa .

Chodziło o kartę Treść widżetu mapy witryny PowerPack Elementor. Przejdźmy teraz do karty Styl i nadawaj styl naszemu widżetowi Mapa witryny.
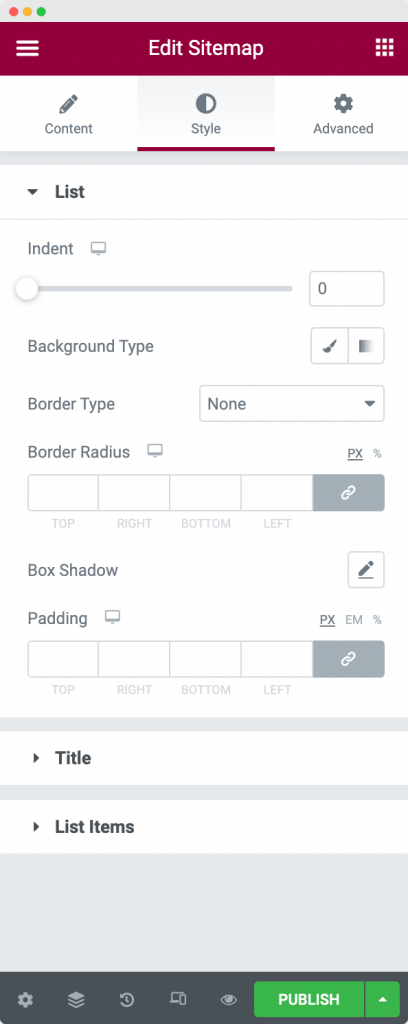
Styl widżetu mapy witryny PowerPack Elementor w zakładce Styl

Jak widać na powyższym zrzucie ekranu, widżet Mapa witryny składa się z 3 sekcji na karcie Styl:
- Lista
- Tytuł
- Lista przedmiotów
Przejdźmy przez każdą z sekcji jeden po drugim.
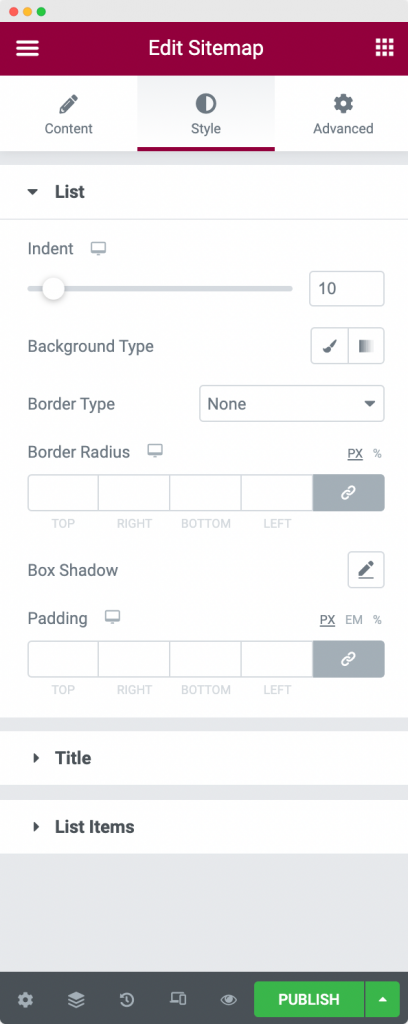
Lista: jak sugeruje nazwa, za pomocą tej opcji możemy nadać styl ogólnej liście map witryn na stronie. Możemy zmienić wcięcie listy, dodać kolor tła do listy, zastosować właściwości obramowania i dodać dopełnienie do listy. Jak widać na poniższym zrzucie ekranu, zastosowaliśmy wcięcie 10 do naszej listy.

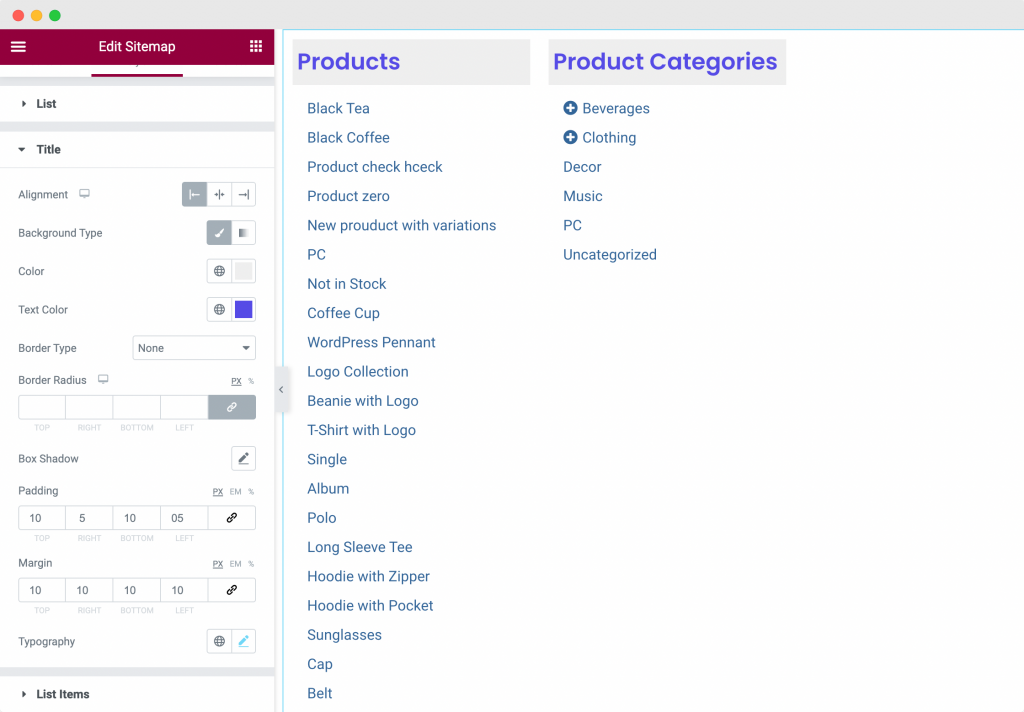
Tytuł: to kolejna opcja na karcie Styl. Możemy użyć tej opcji, aby nadać styl tytułom elementów mapy witryny. Dzięki tej opcji możemy zmienić wyrównanie, kolor tła, kolor tekstu, zastosować właściwości obramowania, dodać marginesy i dopełnienie do tytułów oraz zmienić typografię tytułu.

Powyższy zrzut ekranu pokazuje stylizację, którą zastosowaliśmy do tytułu. Wybraliśmy wyrównanie do lewej i zastosowaliśmy kolor tła i kolor tekstu do tytułu. Dodaliśmy również margines i dopełnienie tytułu oraz zmieniliśmy domyślną typografię.
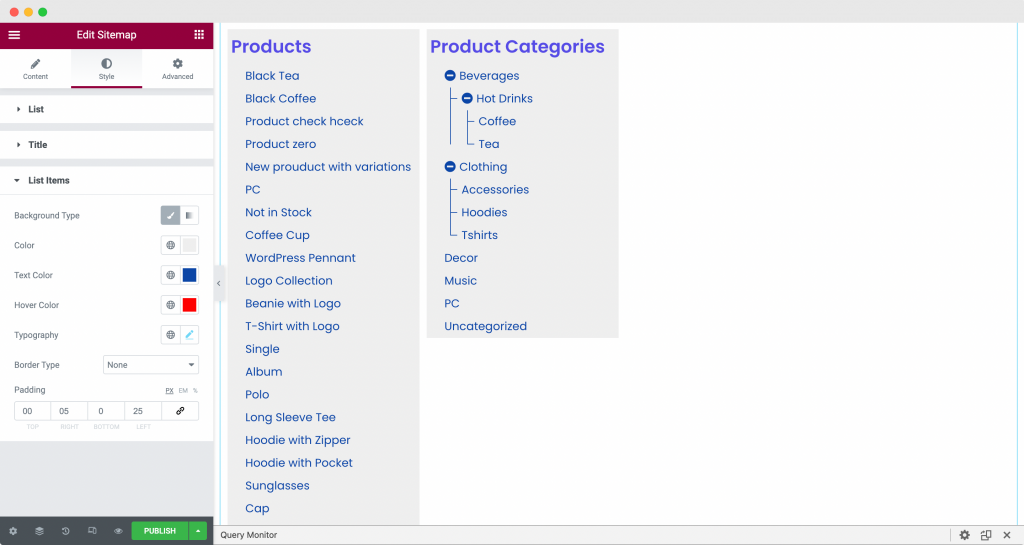
Elementy listy : jak sama nazwa wskazuje, ta opcja może służyć do stylizowania elementów listy w mapie witryny. Możemy zmienić kolor tła, tekst i kolor najechania na elementy, typografię oraz zastosować dopełnienie listy elementów w mapie witryny. Spójrz na zrzut ekranu poniżej, aby zobaczyć, jak wygląda nasza mapa witryny po zastosowaniu zmian stylizacji.

Chodziło o kartę Styl w edytorze Elementor dla widżetu mapy witryny PowerPack Elementor.
Zawijanie!
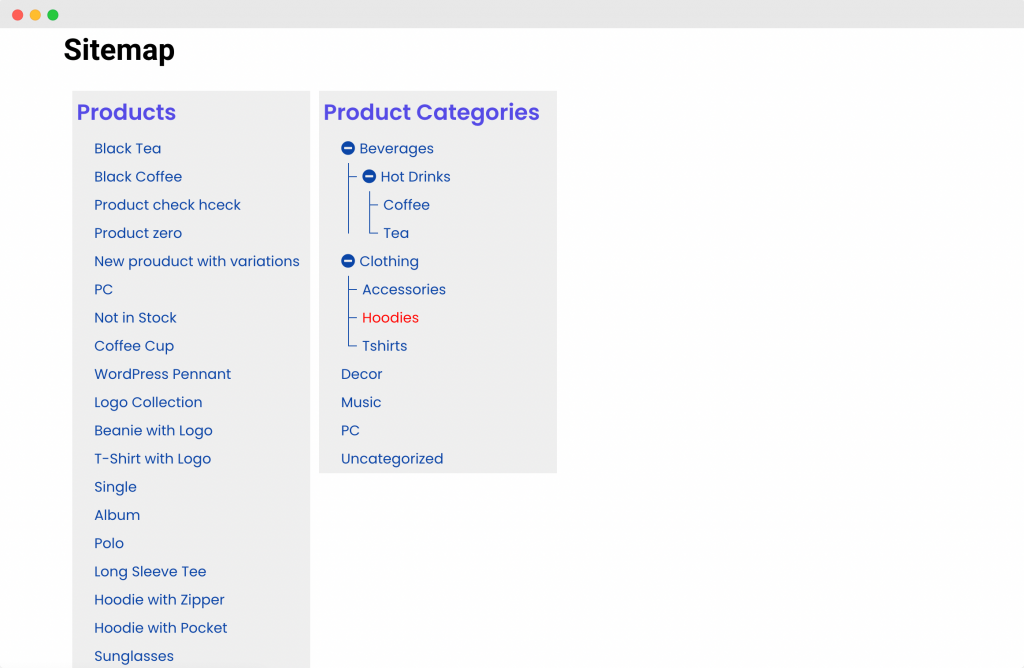
W powyższych krokach dostosowaliśmy i wystylizowaliśmy naszą stronę mapy witryny, aby miała stylowy wygląd i elegancję. Aby uzyskać ten wygląd, zastosowaliśmy kombinację dostosowań, takich jak widok hierarchiczny i widok drzewa, oraz opcje stylizacji, takie jak typografia, kolory tła i kolory najechania kursorem. Możesz sprawdzić opcje, których użyliśmy na powyższych zrzutach ekranu.
Sprawdź naszą stronę z mapą witryny za pomocą widżetu mapy witryny PowerPack Elementor poniżej!

Jestem pewien, że za pomocą tego samouczka można łatwo skonfigurować stronę Mapa witryny w swojej witrynie.
Możesz zrobić o wiele więcej dzięki dodatkom PowerPack dla Elementora. Istnieje ponad 70 kreatywnych widżetów, których możesz użyć do dostosowania swoich stron Elementora. Jeśli chcesz dowiedzieć się więcej o dodatkach PowerPack dla Elementora, sprawdź tutaj.
Jakie są Twoje przemyślenia na temat tego samouczka? Udostępnij, jeśli ten przewodnik okazał się przydatny!
