Jak utworzyć lepki nagłówek w Elementorze
Opublikowany: 2022-11-21Elementor jest obecnie jedną z najpopularniejszych wtyczek do tworzenia stron w WordPress. Utworzenie lepkiego nagłówka w Elementorze jest niezwykle łatwe. Korzystając z Elementora, możesz tworzyć i dostosowywać swoją witrynę do każdego piksela. Elementor ma ekscytujący element przeciągnij i upuść do tworzenia atrakcyjnej i bogatej w informacje sekcji nagłówka. Sekcja nagłówka jest bardziej użyteczna, gdy pozostaje na stronie internetowej, podczas gdy użytkownik przewija ją w górę lub w dół, co nazywa się lepkim nagłówkiem.
Ten samouczek pokaże, jak łatwo i elastycznie możemy stworzyć i dostosować lepki nagłówek, który bardziej zaangażuje odwiedzających w Twoją witrynę WordPress.
Do czego służy lepki nagłówek?
Ogólna sekcja nagłówka zwykle znajduje się u góry strony internetowej. Gdy użytkownik przewinie w dół, sekcja nagłówka znika, ponieważ jest u góry. Jedyną różnicą między lepkim nagłówkiem a zwykłym jest to, że lepki nagłówek zawsze pozostaje na górze strony, bez względu na to, jak użytkownik przewija tę stronę.
Lepki nagłówek zwiększa elastyczność nawigacji, ponieważ sekcja nagłówka zawiera wszystkie linki do stron i postów. W przypadku braku lepkiego nagłówka użytkownicy mogą mieć trudności z przeglądaniem Twojej witryny; na tym właśnie polega znaczenie lepkiego nagłówka. A jeśli masz pasek boczny na swojej stronie internetowej, przyklejony pasek boczny w WordPress jest również cenną rzeczą.
Utwórz lepki nagłówek w Elementorze krok po kroku
Zobaczymy, jak krok po kroku stworzyć lepki nagłówek w Elementorze. Aby to zrobić, zainstaluj najnowszą wersję WordPressa i darmową wersję kreatora stron Elementor.
Lepki nagłówek w Elementorze: Utwórz menu główne
Krok 1:
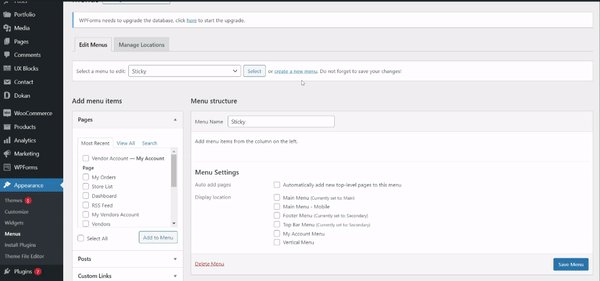
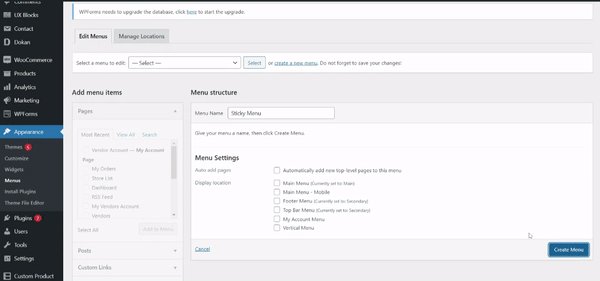
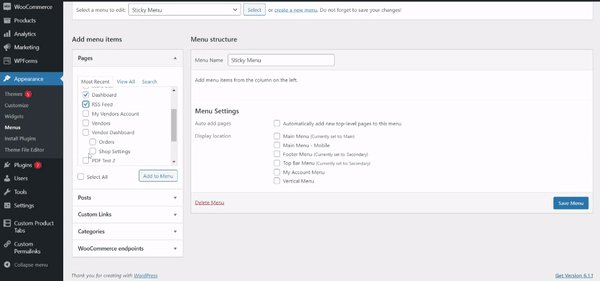
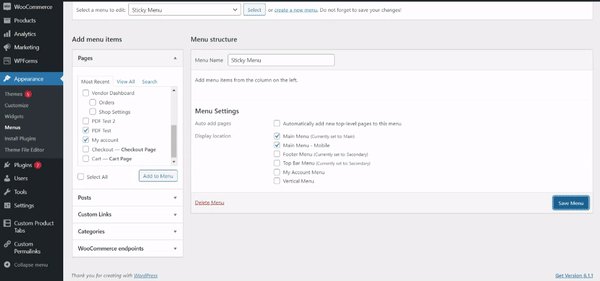
Z pulpitu nawigacyjnego WordPress przejdź do Wygląd>Menu . W panelu wyboru menu kliknij opcję „Utwórz nowe menu” na karcie Edytuj menu . Otworzy się strona do tworzenia nowego menu. Nadaj swojemu menu nazwę, jeśli chcesz, możesz utworzyć własną etykietę menu i kliknąć „Zapisz menu”. Po ponownym załadowaniu strony dodaj strony z sekcji Strony po lewej stronie i kliknij „dodaj do menu”. Teraz z menu Ustawienia na dole wybierz „Menu główne” i „Menu główne-mobile”. wyświetlać je w tych miejscach. Na koniec kliknij „Zapisz menu”, aby zakończyć tworzenie menu nagłówka. Ten proces jest taki sam, jak wszystkie najlepsze motywy elementor dla WooCommerce, aby stworzyć fantastyczny sklep internetowy.

Krok 2:
Po utworzeniu menu nawigacyjnego nadszedł czas na zainstalowanie wtyczki kreatora stron Elementor. Pamiętaj, że musisz zainstalować wersję premium Elementora, aby tworzyć i dostosowywać podstawowe elementy motywu, takie jak nagłówek, stopka, sekcja widżetów itp. Użyjemy wersji premium do stworzenia od podstaw lepkiego nagłówka w Elementorze, ponieważ jest to łatwiejsze niż Gutenberg, możesz także porównać Elementor z Gutenbergiem, aby uzyskać najlepsze wrażenia.

Lepki nagłówek w Elementorze: Twórz i dostosuj nagłówek za pomocą Elementora
Krok 3:
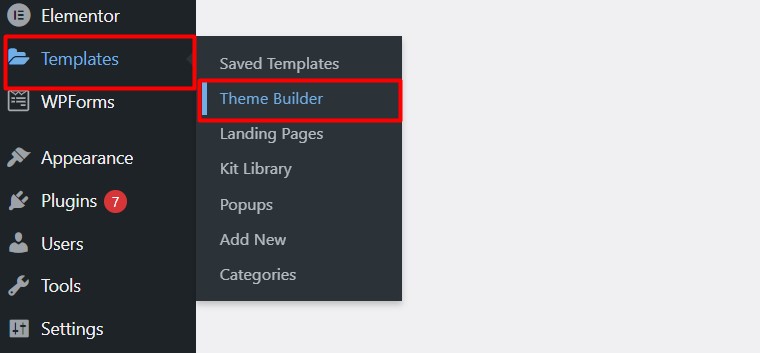
Czas zacząć tworzyć lepki projekt nagłówka strony internetowej w Elementorze. W panelu WordPress najedź kursorem na „Szablony” i kliknij „Kreator motywów”.

Krok 4:
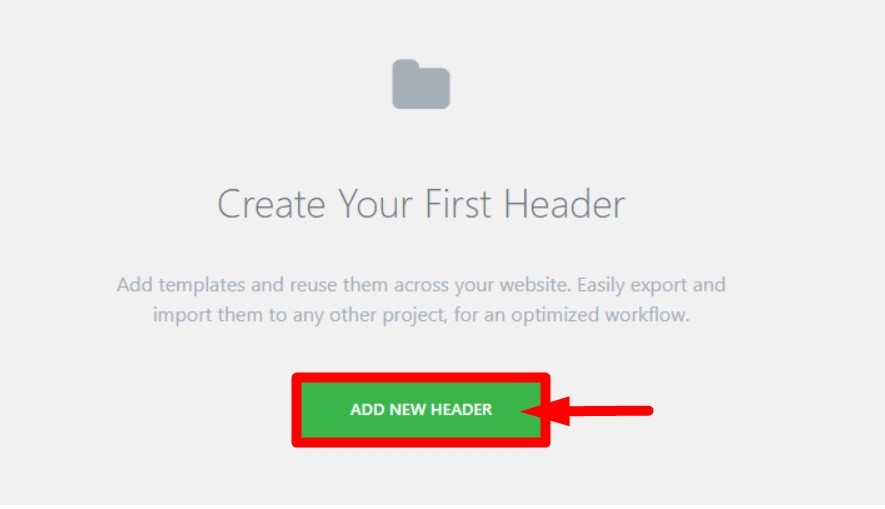
Na stronie kreatora motywów kliknij sekcję „Nagłówek” i wybierz „Dodaj nowy nagłówek”

Krok 5:
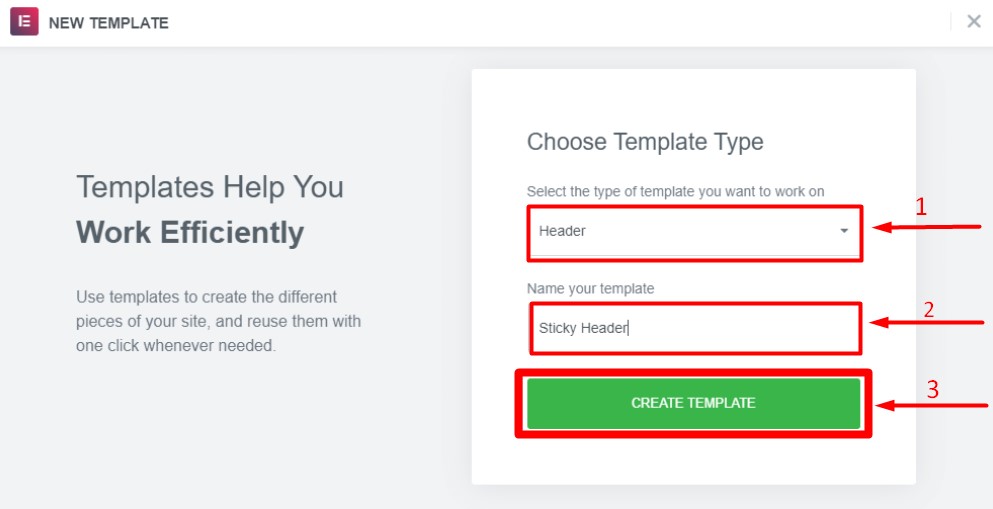
Zobaczysz wyskakujące okienko do tworzenia nowego nagłówka. Wybierz szablon „Nagłówek” z pola wyboru i nadaj nazwę nowemu nagłówkowi. Kliknij „Utwórz szablon”.


Krok 6:
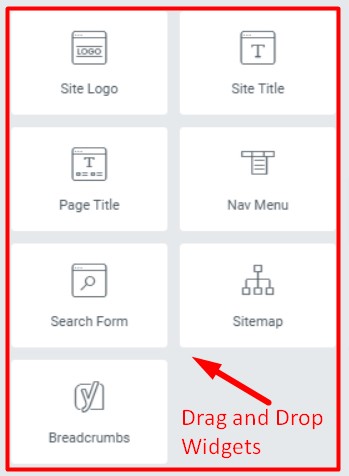
Zostaniesz przeniesiony na stronę edytora Elementora, gdzie możesz dostosować swój lepki nagłówek w Elementorze za pomocą różnych dynamicznych elementów i efektów. Elementor oferuje ponad 7 widżetów, które sprawiają, że tworzenie pięknego i bogatego w informacje nagłówka jest niezwykle łatwe. Jeśli wcześniej korzystałeś z Gutenberga, możesz łatwo wyłączyć edytor bloków widżetów Gutenberga, wykonując kilka kroków.

Krok 7:
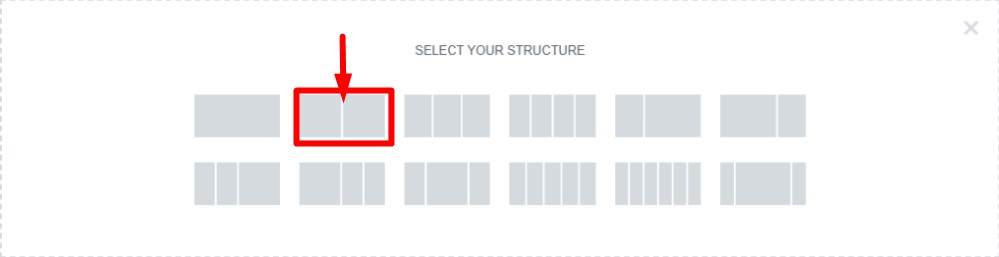
Najpierw wybierz strukturę kolumn dla sekcji nagłówka. Zastosujemy układ dwukolumnowy, jedna będzie przeznaczona na logo, a druga na menu nawigacyjne.

Krok 8:
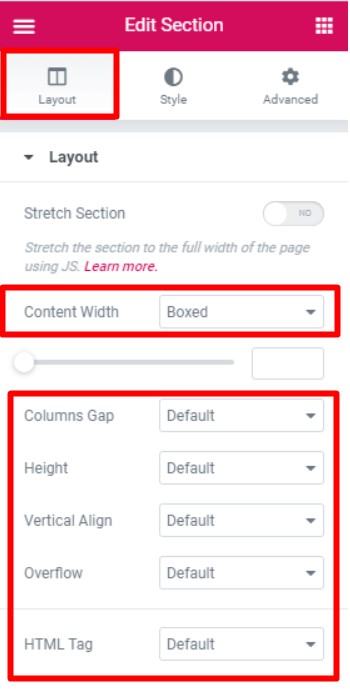
Teraz kliknij sekcję kolumny, którą właśnie utworzyliśmy, a pojawi się okno ustawień sekcji. Na karcie Układ wybierz szerokość zawartości „W pudełku” . W ustawieniach dostępne są również inne funkcje, takie jak odstęp między kolumnami, wysokość, wyrównanie w pionie itp., których można użyć w sekcji nagłówka.

Krok 9:
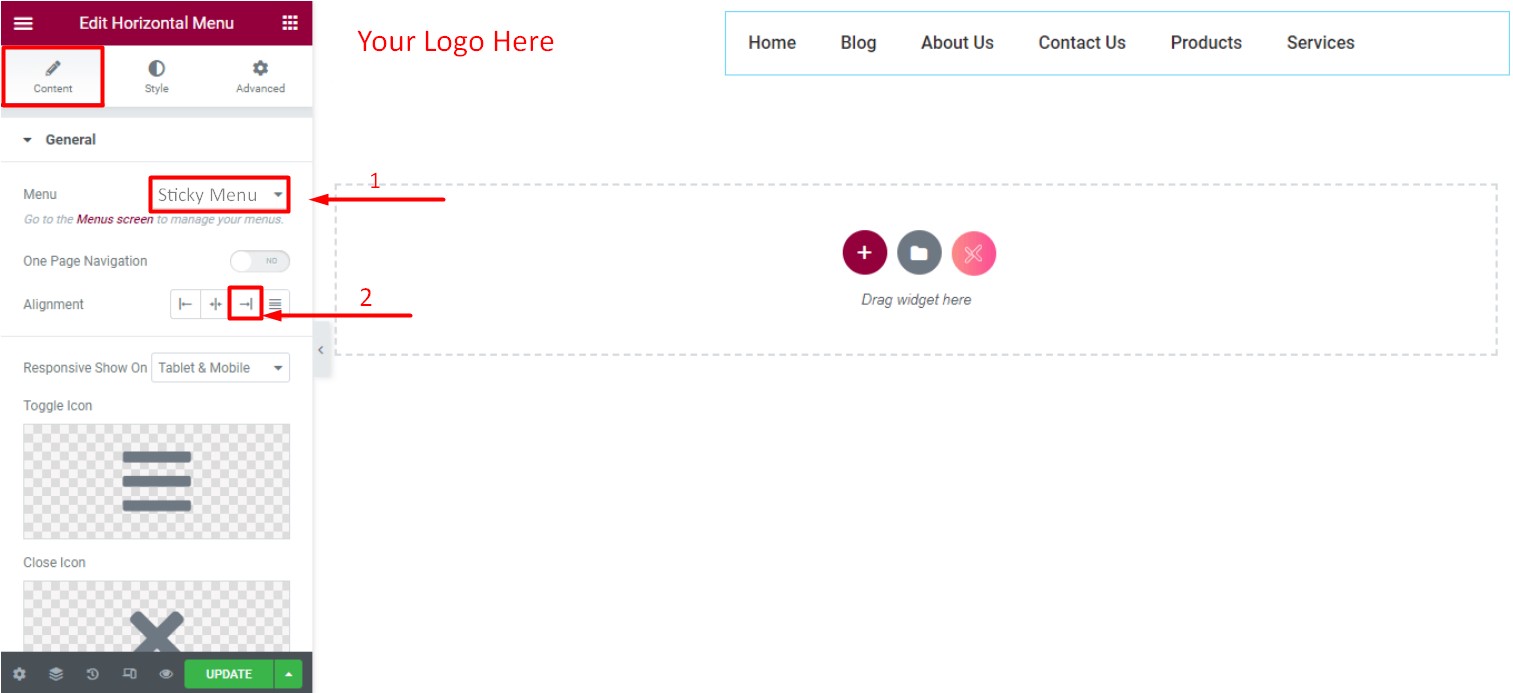
Teraz przeciągnij i upuść widżet logo w lewej kolumnie i widżet nawigacji w prawej kolumnie. Kliknij widżet menu, a pojawi się ustawienie menu. Musisz wybrać menu, które stworzyliśmy w kroku 1. Następnie wybierz odpowiednie wyrównanie dla menu . Kliknij „Aktualizuj”, a my stworzymy podstawowy nagłówek naszej witryny.

Krok 10:
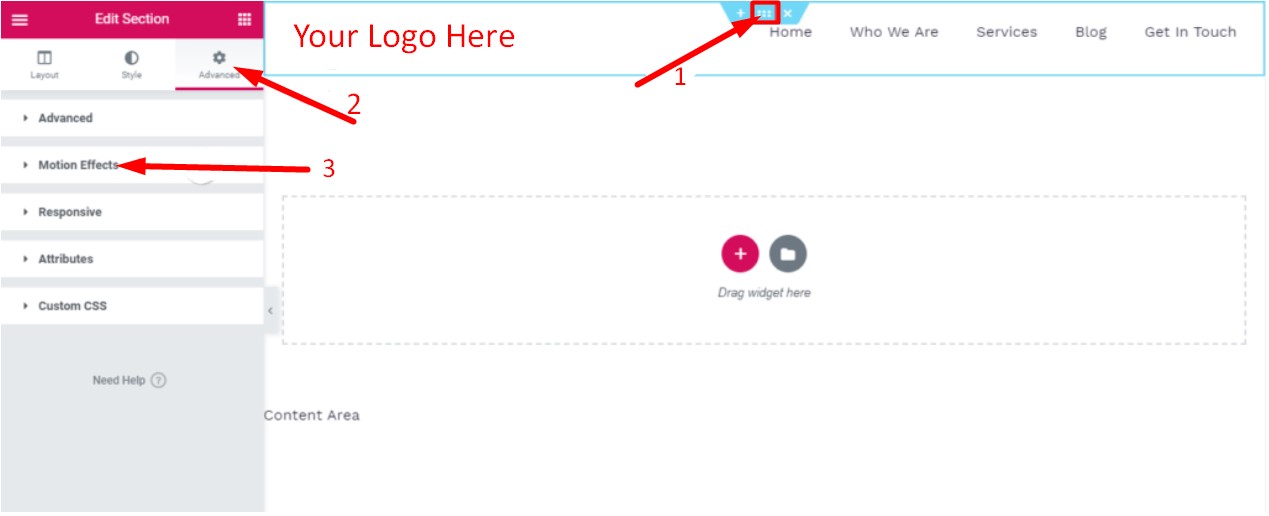
Ostatnią rzeczą do zrobienia jest przekształcenie naszego nowo utworzonego nagłówka w lepki nagłówek w Elementorze. Kliknij „Edytuj sekcję” w naszej sekcji nagłówka, a pojawi się ustawienie sekcji. Przejdź do karty Zaawansowane i kliknij „Efekty ruchu”.

Krok 11:
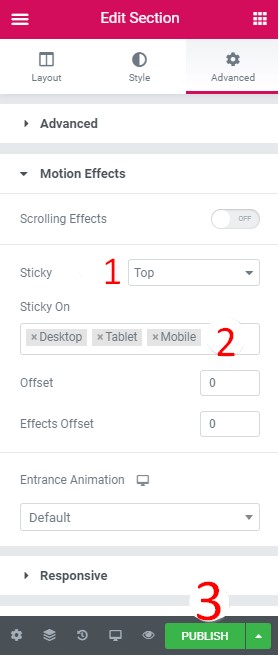
W ustawieniach efektów ruchu wybierz „Góra”, aby przyklejony nagłówek pojawił się u góry strony. Następnie musisz wybrać urządzenia, na których chcesz wyświetlić lepki nagłówek. Wybierz komputer stacjonarny, telefon komórkowy i tablet, aby przyklejony nagłówek był widoczny na tych urządzeniach. Teraz kliknij „Opublikuj” i zakończ dostosowywanie lepkiego nagłówka w Elementorze.

Krok 12:
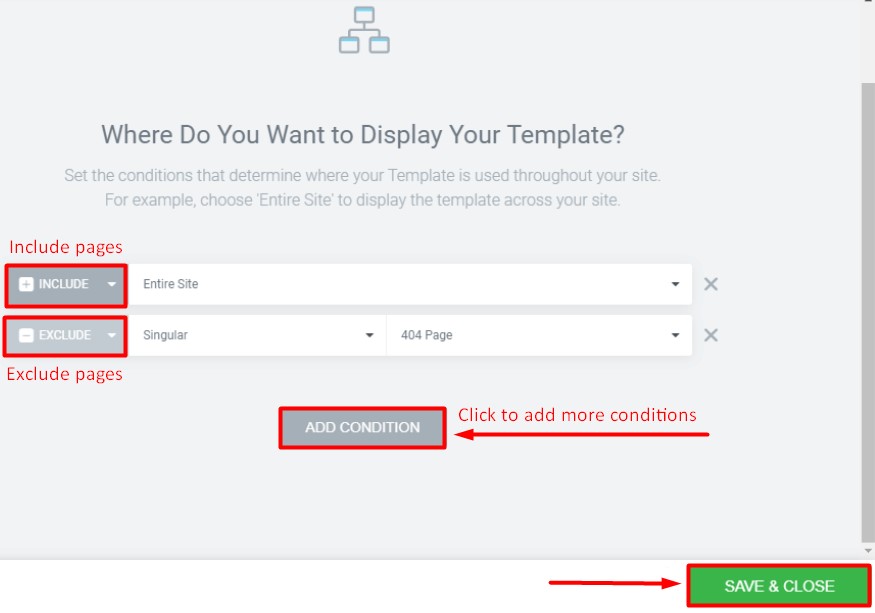
Po opublikowaniu pojawi się nowe okno, w którym możesz wykluczyć lub dołączyć strony, aby wyświetlić lepki nagłówek. Po prostu wpisz i dodaj strony, na których ma się pojawiać lepki nagłówek, i wyklucz te, których nie chcesz. Kliknij „ Zapisz i zamknij” , aby zakończyć publikowanie nowo utworzonego lepkiego nagłówka w Elementorze.

Wniosek
Kreator stron Elementor to jeden z najpotężniejszych i najbogatszych w funkcje edytorów do tworzenia dowolnej sekcji witryny i strony internetowej z licznymi elementami i nieograniczonymi możliwościami dostosowywania. Postępowanie zgodnie z tymi samymi procedurami, które pokazaliśmy w naszym samouczku, pozwoli Ci również tworzyć i edytować inne sekcje Twojej witryny.
Ten artykuł pomoże Ci pomyślnie stworzyć bogaty w funkcje, informacyjny podstawowy i lepki nagłówek dla Twojej witryny WordPress. Zachęcamy do przejrzenia naszego artykułu na temat 5 najlepszych usług hostingowych dla witryn WordPress, aby dokonać właściwego wyboru dla swojej cennej witryny WordPress.

