Jak utworzyć sekcję członka zespołu za pomocą Elementora
Opublikowany: 2022-04-22Chciałeś stworzyć oszałamiającą sekcję członka zespołu za pomocą Elementora?
Dobrze zaprojektowana strona Poznaj zespół pomaga budować zaufanie i osobiste relacje z odwiedzającymi witrynę. Jeśli szukasz najprostszego sposobu na utworzenie sekcji członka zespołu w witrynie WordPress za pomocą narzędzia do tworzenia stron Elementor, najlepszym wyborem będzie widżet członka zespołu PowerPack.
W tym artykule zobaczymy szczegółowy samouczek krok po kroku, jak utworzyć sekcję członka zespołu za pomocą Elementora i PowerPacka.
Utwórz sekcję członka zespołu za pomocą widżetu członka zespołu PowerPack

Aby utworzyć sekcję członka zespołu na swojej stronie WordPress, musisz najpierw zainstalować Elementor & PowerPack Elements.
Dodatki PowerPack Elementor zawierają widżet członka zespołu, który pomaga utworzyć interaktywną sekcję członka zespołu za pomocą kilku kliknięć. Od ustawienia wyświetlanego obrazu członków zespołu po dodawanie danych kontaktowych w celu połączenia profilu w mediach społecznościowych, otrzymujesz opcje dla wszystkich.
Zobaczmy, jak możesz użyć wszystkich tych opcji, aby stworzyć piękną sekcję członka zespołu w swojej witrynie WordPress.
Jeśli wolisz obejrzeć film instruktażowy na temat tworzenia sekcji członka zespołu za pomocą Elementora, możesz również zapoznać się z tym filmem.
Bez dalszych ceregieli przejdźmy do samouczka.
Przeciągnij i upuść widżet członka zespołu PowerPack
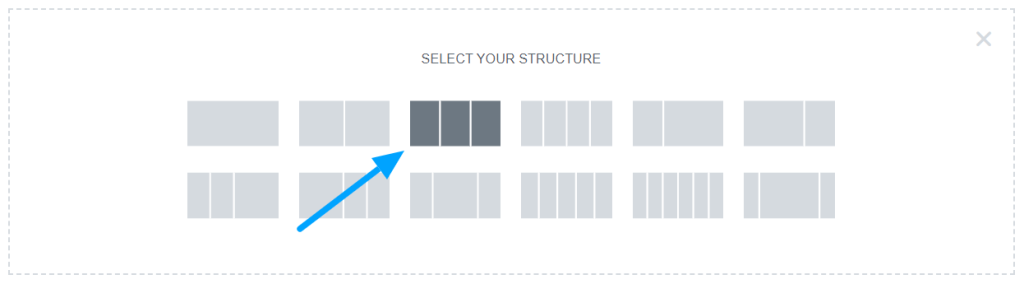
Przede wszystkim otwórz stronę w edytorze Elementor, dodaj nową sekcję , a następnie wybierz strukturę, aby utworzyć sekcję członka zespołu.

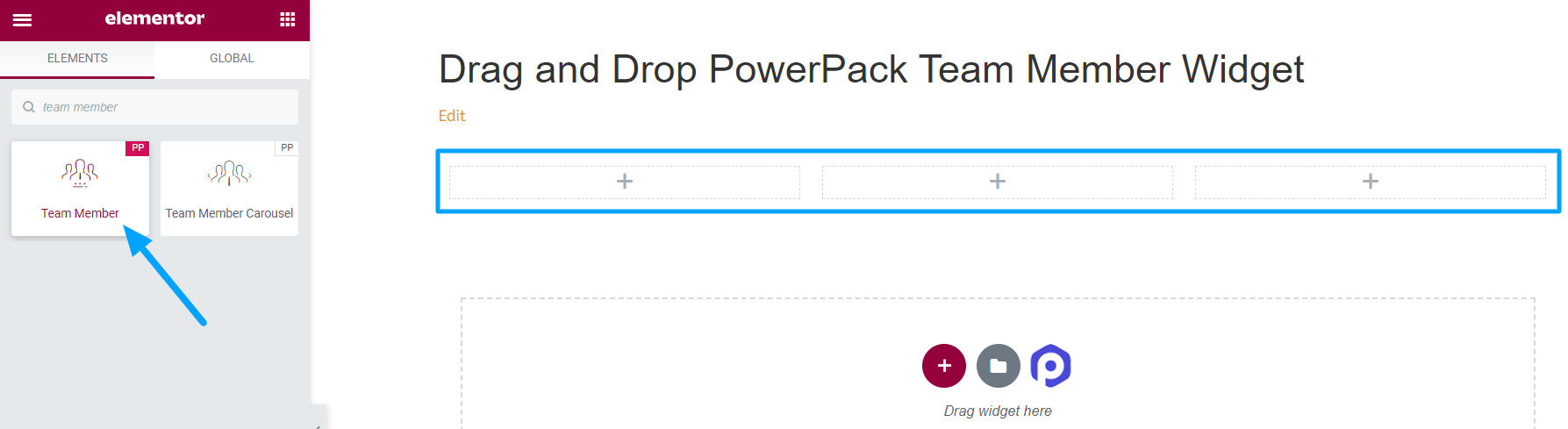
Po wybraniu układu wpisz „ Członek zespołu ” w pasku wyszukiwania, a następnie przeciągnij i upuść widżet na stronie.
Upewnij się, że sprawdziłeś znak PowerPack „PP” w prawym górnym rogu widżetu.

Karta zawartości widżetu członka zespołu PowerPack
Najpierw przejdź do zakładki treści widżetu członka zespołu. Znajdziesz tam następujące cztery sekcje:
- Obraz
- Detale
- Linki społecznościowe
- Ustawienia
Przyjrzyjmy się funkcjom, które zapewnia każda sekcja:
Obraz
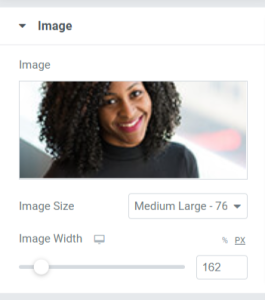
Sama nazwa opisuje oferowane przez nią funkcjonalności. W tej sekcji możesz dodać obraz członka swojego zespołu.

Patrząc na opcje, które oferuje ta sekcja:
- Obraz: wybierz obraz członka zespołu, który chcesz dodać w tej sekcji. Możesz wybrać obraz z biblioteki multimediów lub przesłać plik lokalnie.
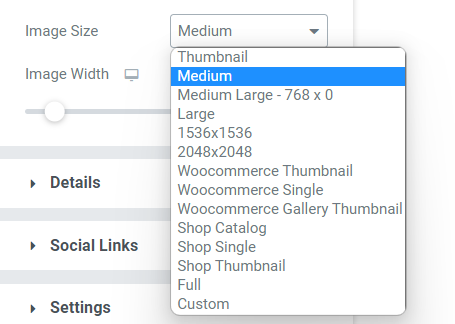
- Rozmiar: Z szerokiej gamy opcji rozmiaru obrazu podanych tutaj, możesz wybrać odpowiedni rozmiar zgodnie ze swoimi preferencjami.

- Szerokość obrazu: Dostosuj szerokość obrazu za pomocą tej opcji.
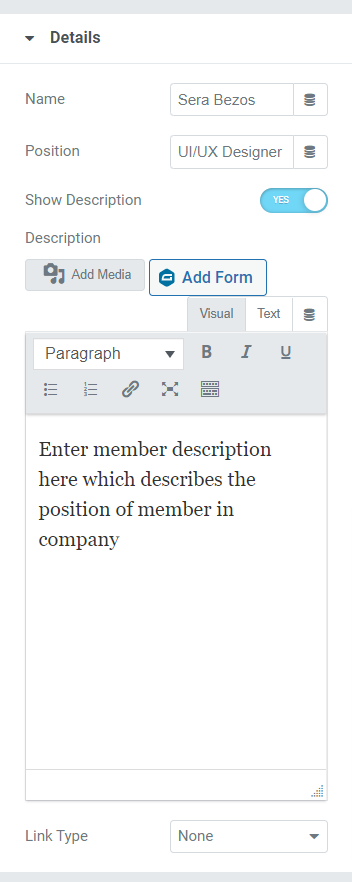
Detale
W tej sekcji możesz dodać wszystkie szczegóły dotyczące twoich kolegów z drużyny. Ta sekcja zawiera kilka podsekcji, w których można łatwo dodać całą treść.

Zobaczmy opcje dostępne w tej sekcji:
- Imię: Dodaj tutaj imię naszego kolegi z drużyny.
- Stanowisko: W tym miejscu podaj nazwę stanowiska członków zespołu.
- Pokaż opis: włącz tę funkcję, jeśli chcesz wyświetlić dodatkowe informacje o członku zespołu.
- Opis: ta opcja dodania opisu pojawi się tylko wtedy, gdy włączysz przycisk „pokaż opis”. A jeśli włączyłeś tę funkcję, opisz ich rolę w organizacji lub jakąkolwiek inną rzecz, z której są znani. Możesz dostosować tekst w formacie pogrubienia lub kursywy, przekonwertować tekst w formacie listy punktorów/numerów, podkreślić je, wstawić link lub dodać multimedia.
- Typ linku: Jeśli chcesz upuścić link w opisie, aby zaprezentować ich sprawdzoną pracę, możesz zrobić to tutaj w formie obrazu lub tytułu.
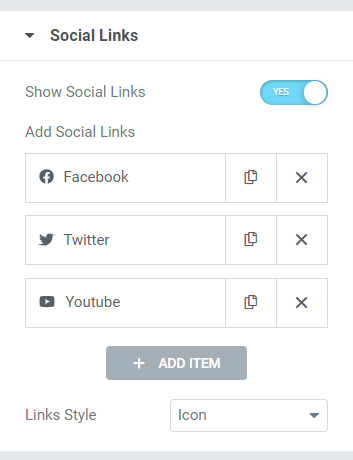
Linki społecznościowe
Wszystkie profile społecznościowe członka zespołu można znaleźć tutaj. To takie proste.

Po prostu włącz opcję „ pokaż linki społecznościowe ” podaną tutaj. W części „dodaj linki społecznościowe” upuść adres URL podanych opcji dla platform mediów społecznościowych. Tutaj możesz dodać linki do profili na Facebooku, Twitterze i YouTube swoich członków drużyny.
Zmień ikony mediów społecznościowych jednym kliknięciem z biblioteki ikon, upuść linki do mediów społecznościowych w każdej sekcji. Możesz także wybrać styl łącza, ikony lub przycisk.
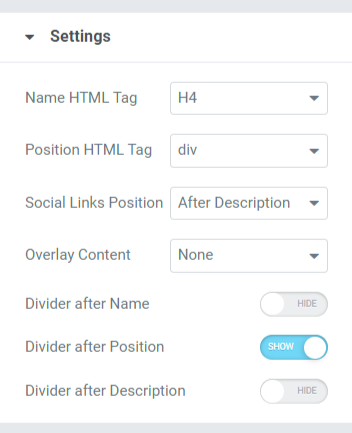
Ustawienia
Wszystkie dodatkowe ustawienia związane z sekcją członka zespołu można wykonać w tej sekcji.

Sekcja ustawień zawiera różne opcje dostosowywania i stylizowania sekcji członków zespołu. Przyjrzyjmy się każdemu z nich bardziej szczegółowo.
- Znacznik HTML nazwy: Ta opcja umożliwia wybranie znacznika HTML dla imienia i nazwiska członka zespołu wyświetlanego w sekcji członka zespołu.
- Znacznik HTML stanowiska: Sekcja Członek zespołu wyświetla znacznik HTML dla stanowisk pracowników.
- Pozycja linków społecznościowych: Korzystając z tej opcji, możesz ustawić pozycję podanych przez Ciebie linków do mediów społecznościowych. Ta opcja zapewnia dwie pozycje i opis przed/po dla linków do mediów społecznościowych.
- Separator po pozycji: Włącz tę opcję, jeśli chcesz wyświetlić separator lub separator między pozycją członka zespołu a opisem.
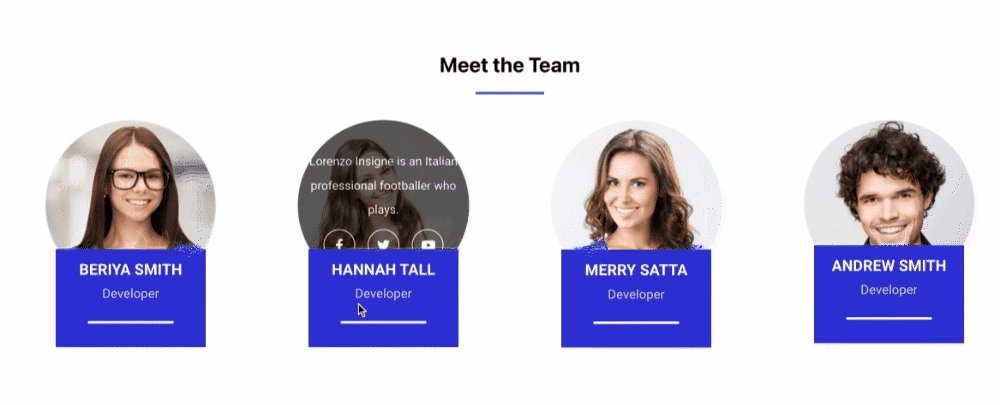
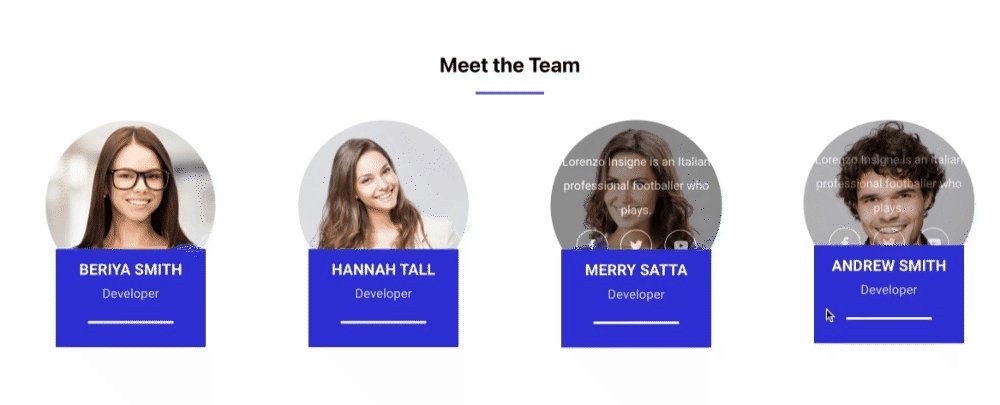
- Zawartość nakładki: Jeśli chcesz nałożyć zawartość, możesz wybrać opcje dostępne tutaj wśród ikon społecznościowych, opisu lub ikon społecznościowych + opis.
- Separator po nazwisku : Włącz tę opcję, jeśli chcesz wyświetlić separator lub separator między nazwiskiem i stanowiskiem członka zespołu.
- Rozdzielacz po opisie: włącz ten przycisk, jeśli chcesz wyświetlić rozdzielenie między opisem a linkami do mediów społecznościowych.
Dostosowywanie zakładki stylu w sekcji członków zespołu PowerPack
Karta Styl zawiera wszystkie elementy stylizacji wymagane do dostosowania sekcji członka zespołu. Ta karta zawiera następujące sześć sekcji:
- Zawartość
- Obraz
- Nazwać
- Pozycja
- Opis
- Linki społecznościowe
Przyjrzyjmy się dokładniej tym sekcjom:
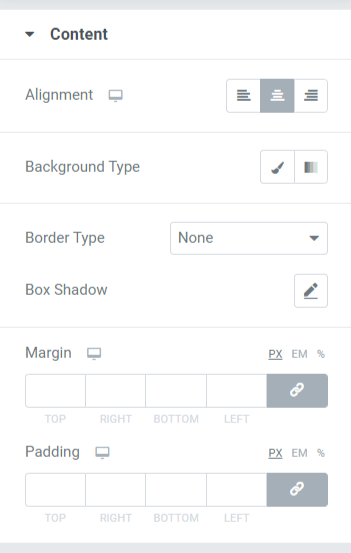
Zawartość
Stylizację związaną z całą zawartością części sekcji dotyczącej członków zespołu można wykonać tutaj.


Zobaczmy wszystkie dostępne opcje stylizacji tutaj:
- Wyrównanie: Pozwala ustawić wyrównanie tekstu.
- Typ tła: Korzystając z tej opcji, do tekstu można dodać kolor tła. Wybierz gradient lub klasyczny, aby wybrać rodzaj tła.
- Typ obramowania: Możesz wybrać dowolny typ obramowania spośród podanych tutaj opcji, takich jak jednolita, podwójna, kropkowana, przerywana i rowek.
- Cień pudełka: Dodaj cień pudełka do części zawartości w sekcji członka zespołu za pomocą tej opcji.
- Margines: Dzięki tej opcji możesz dostosować margines obramowania dla części zawartości.
- Dopełnienie: Dostosuj dopełnienie, aby zapewnić wystarczającą ilość odstępów między treścią a obramowaniem.
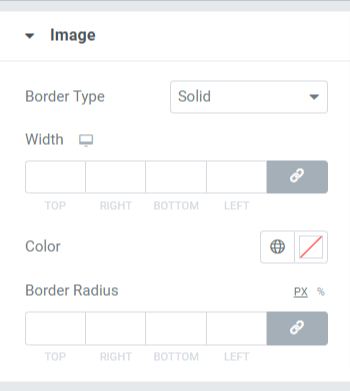
Obraz
Dostosuj obraz wyświetlany w sekcji członków zespołu, korzystając z funkcji dostępnej w tej sekcji.

Funkcje dostępne w tej sekcji to:
- Typ obramowania: Możesz wybrać dowolny typ obramowania obrazu z podanych tutaj opcji, takich jak jednolita, podwójna, kropkowana, przerywana i rowkowa. Możesz wybrać „brak”, jeśli nie chcesz zakrywać obrazu obramowaniem.
- Szerokość: Dostosuj szerokość obrazu za pomocą tej opcji.
- Kolor: Tutaj możesz zmienić kolor obramowania.
- Promień obramowania: Jeśli zastosowałeś obramowanie do obrazu, dostosuj tutaj promień obramowania.
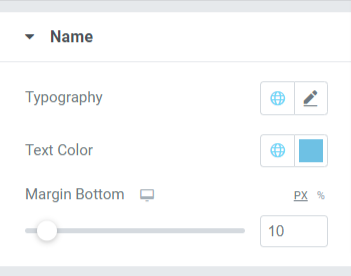
Nazwać
Opcje stylizacji związane z imieniem członka zespołu dostępne są tutaj.

Możesz dostosować nazwę, zmieniając typografię, kolor tekstu i margines na dole.
- Ten margines pozwala na pozostawienie miejsca w dolnej części nazwy wyświetlanej w sekcji Członek zespołu.
- Opcje typografii sekcji nazwy obejmują takie funkcje, jak styl czcionki, rozmiar czcionki, wysokość linii, odstępy między literami, odstępy między wyrazami itp.
- Tutaj możesz również wybrać kolor tekstu .
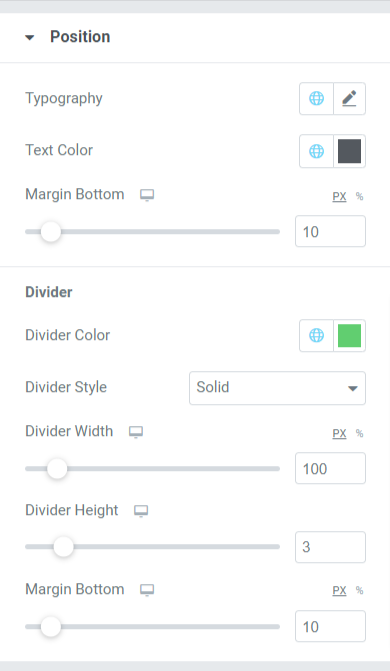
Pozycja
Ta sekcja zawiera wiele funkcji związanych z tekstem „stanowisko” wyświetlanym w sekcji członka zespołu. Możesz go tutaj dostosować, jeśli zezwoliłeś na dzielenie na dolnym końcu tekstu „pozycja”.

Przyjrzyjmy się wszystkim funkcjom dostępnym w tej sekcji.
- Typografia: Dostosuj styl czcionki, rozmiar czcionki, dekorację, wysokość linii, odstępy między literami, odstępy między wyrazami itp.

- Kolor tekstu: Możesz wybrać dowolny kolor tekstu zgodnie z własnymi preferencjami.
- Margin Bottom: Zapewnij odstęp między tekstem „pozycja” i „opis” wyświetlanym w sekcji członka zespołu, dostosowując margines po kliknięciu myszą.
Rozdzielacz
Jeśli zezwolono na separator lub separator między pozycją a tekstem opisu, otrzymasz te opcje, aby dostosować separator.
- Kolor dzielnika : Wybierz kolor dzielnika za pomocą tej opcji.
- Styl dzielnika: wybierz jednolitą, kropkowaną, przerywaną lub podwójną stylizację dzielnika.
- Szerokość: Dostosuj szerokość rozdzielacza za pomocą tej opcji.
- Wysokość przegrody: Za pomocą tej opcji można regulować wysokość przegrody.
- Margin Bottom: Zezwól na dolny margines, aby dostosować odstęp między tekstem pozycji a tekstem opisu.
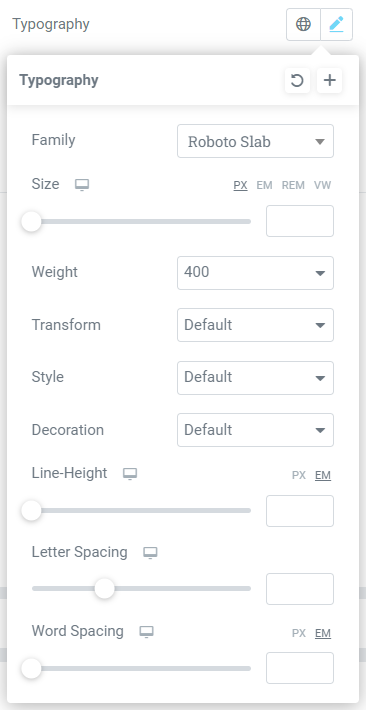
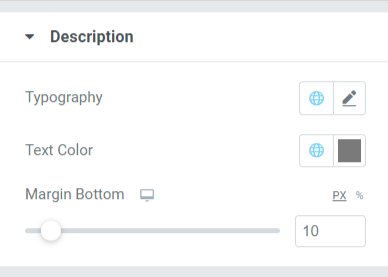
Opis
Ta sekcja umożliwia dostosowanie tekstu opisu we wszystkich aspektach.

Możesz dostosować tekst opisu wyświetlany w sekcji członka zespołu w tej sekcji.
- Dostosuj funkcję Typografia , w której możesz uzyskać opcje stylizacji, takie jak styl czcionki, rozmiar czcionki, waga, transformacja, dekoracja stylu itp.
- Tutaj można wybrać kolor tekstu opisu.
- Dzięki funkcji Margin Bottom można zastosować odstępy między opisem a linkami do mediów społecznościowych. Jeśli wybrałeś wyświetlanie linków do mediów społecznościowych nad częścią opisu, dolny margines pozwoli na miejsce na dolnym końcu sekcji członków zespołu.
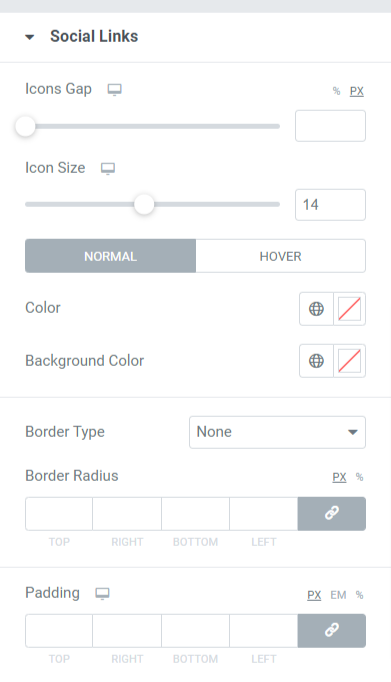
Linki społecznościowe
W tej sekcji dostępne są funkcje związane z Linkami społecznościowymi.

Zobaczmy wszystkie funkcje dostępne w tej sekcji:
- Odstęp ikon: Korzystając z tej opcji, możesz zezwolić na przerwę między ikonami mediów społecznościowych wyświetlanymi w sekcji członków zespołu.
- Rozmiar ikony: Wybierz tutaj rozmiar ikony.
- Kolor: wybierz kolor zgodnie z preferencjami dla ikon mediów społecznościowych.
- Kolor tła: Zezwól na kolor tła za pomocą tej opcji.
- Typ obramowania: wybierz dowolny typ obramowania spośród dostępnych opcji, takich jak pełne, podwójne, kropkowane, kreskowane lub rowek. Możesz wybrać „brak”, jeśli nie chcesz, aby obramowanie ikon mediów społecznościowych było wyświetlane w sekcji członków zespołu.
- Promień obramowania: Jeśli zezwoliłeś na obramowanie ikon mediów społecznościowych, dostosuj tutaj jego promień. Pomaga wyświetlić gładkie krawędzie zastosowanego obramowania.
- Dopełnienie: Dostosuj dopełnienie, aby zapewnić wystarczającą ilość odstępów między ikonami mediów społecznościowych a obramowaniem.
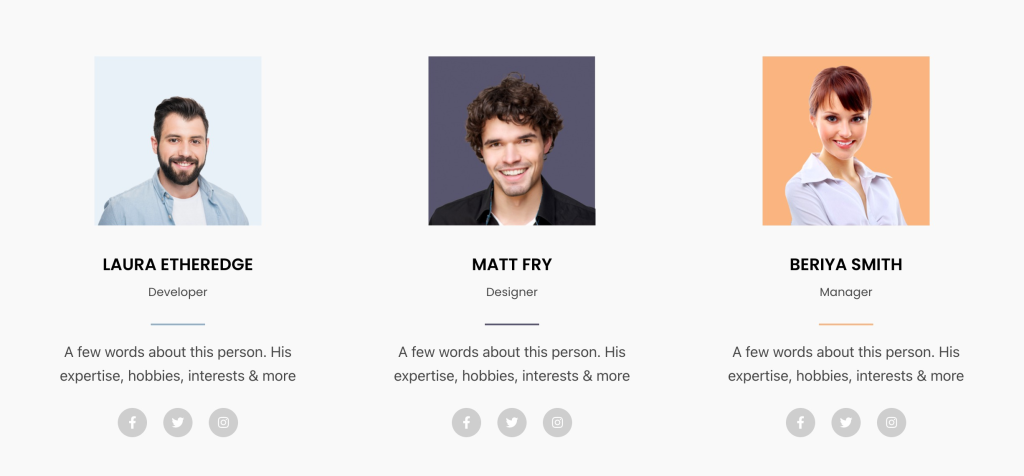
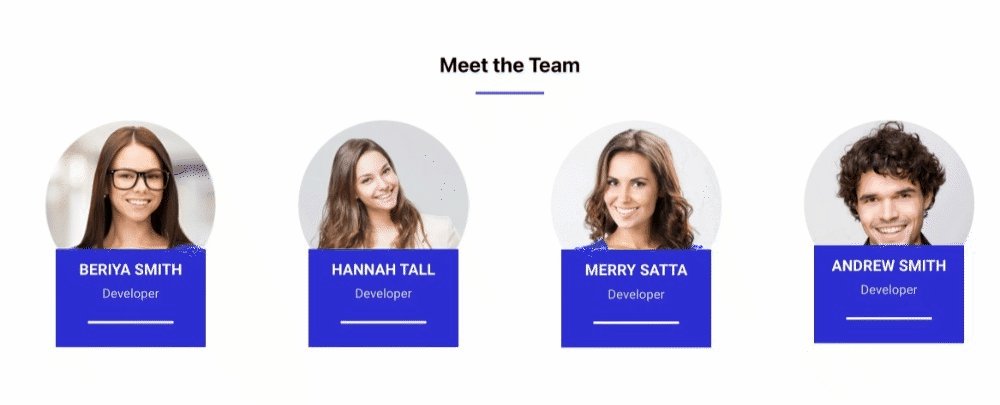
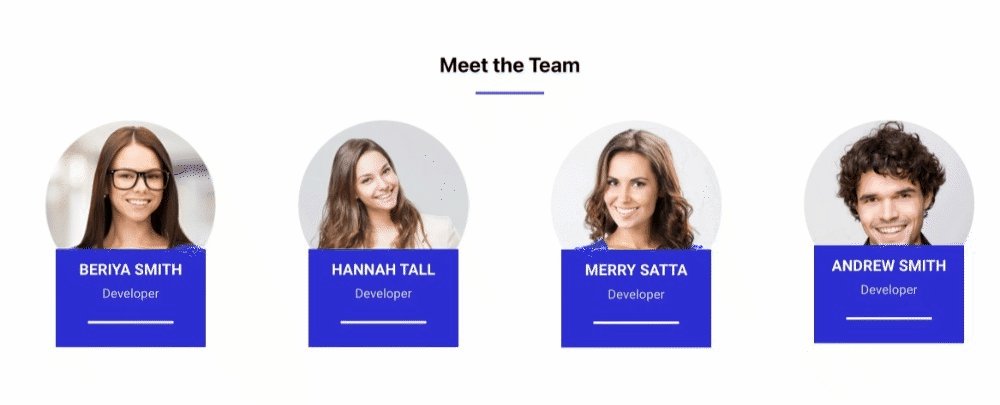
Po dostosowaniu całej zakładki Treść i Styl widżetu członka zespołu PowerPack ostateczny wynik będzie wyglądał mniej więcej tak:

Uzyskaj widżet członka zespołu PowerPack dla Elementora
Korzystając z widżetu członka zespołu PowerPack, możesz łatwo uzyskać mnóstwo funkcji, które pomogą Ci stworzyć oszałamiającą sekcję członków zespołu za pomocą kreatora stron Elementor.
Mamy nadzieję, że ten samouczek bloga pomógł ci stworzyć sekcję członka zespołu za pomocą Elementora na swojej stronie internetowej. Jeśli podobało Ci się czytanie tego artykułu, jesteśmy pewni, że pokochasz również nasze inne dodatki PowerPack Elementor.
Mając na uwadze Twoje wymagania, staramy się zachować funkcjonalność naszych produktów w sposób przyjazny dla użytkownika, tak aby każdy mógł z nich korzystać bez choćby jednego doświadczenia z kodowaniem.
Uzyskaj profesjonalny wygląd swojej witryny za pomocą PowerPack Elements for Elementor. Kliknij tutaj, aby uzyskać widżet członka zespołu PowerPack dla Elementora.
Zachęcamy do umieszczania komentarzy tutaj; chcielibyśmy otrzymać od Ciebie informację zwrotną. Dołącz do nas także na Twitterze, Facebooku i Youtube.
