Jak stworzyć galerię obrazów WordPress z miniaturami
Opublikowany: 2021-02-04Wielu użytkowników WordPressa nie wie, że mogą korzystać z wtyczek z potężnymi funkcjami, które pozwalają im mieć pełną kontrolę nad galeriami. Na szczęście przygotowaliśmy prosty samouczek dotyczący tworzenia galerii obrazów z miniaturami za pomocą edytora WordPress (znanego również jako Gutenberg Block Editor) oraz wtyczki galerii.
W tym artykule pokażemy Ci:
- porównanie głównej galerii WordPressa z Modula;
- jak dodać miniatury z domyślną galerią WordPress ;
- kroki, które należy wykonać podczas tworzenia galerii obrazów z miniaturami ;
- alternatywne rozwiązania do tworzenia galerii miniatur WordPress;
- i wiele więcej .
Spis treści
- Utwórz galerię miniatur za pomocą edytora bloków WordPress
- Tworzenie galerii miniatur z Modula
- Krok 1: Utwórz galerię obrazów
- Krok 2: Dodaj miniatury do swojej galerii obrazów
- Krok 3: Zapisz galerię obrazów i dodaj ją do swojej witryny
- Końcowe przemyślenia
Galerie miniatur są jednym z najczęściej używanych rozwiązań w sieci do wyświetlania wielu obrazów, ponieważ nie zajmują tak dużo miejsca, umożliwiają szybkie przeglądanie i dokładniejszą inspekcję w razie potrzeby. Załóżmy więc, że jesteś użytkownikiem WordPressa, który chce tworzyć galerie obrazów z miniaturami. W takim przypadku masz dwie opcje: Gutenberg Block Editor (bez emocji, bez dodatków, łatwe w przypadku rozwiązania budżetowego) lub wtyczka galerii (więcej funkcji).
| Narzędzie | Galeria miniatur | Otwórz obrazy w Lightbox | Miniatury na dole | Nawigacja za pomocą klawiatury | Przewijanie w pionie/poziomie dla miniatur | Wstaw link zewnętrzny |
| Edytor bloku Gutenberga | ||||||
| Moduły |
W zależności od potrzeb możesz zobaczyć, co otrzymasz w galerii miniatur z każdym rozwiązaniem i w powyższej tabeli. Zarówno edytor WordPress, jak i Modula umożliwiają tworzenie galerii miniatur i otwieranie obrazów w Lightbox (okno, które otwiera się po kliknięciu obrazu i pojawia się w całości) – jedynym minusem jest to, że nie możesz dostosować swojego Lightbox za pomocą domyślna galeria WordPress.
Oczywiście możesz wybrać wtyczkę Lightbox, która świetnie współpracuje z edytorem WordPress, ale jeśli będziesz musiał zainstalować więcej wtyczek, które nie są stworzone przez tego samego programistę, mogą one nie działać płynnie ze sobą i skończysz z uszkodzonymi galeriami. Co więcej, nie skorzystasz ze wsparcia i aktualizacji, ponieważ korzystasz z komercyjnego rozwiązania, takiego jak Modula.
Chociaż jest przydatna w przypadku podstawowych galerii, domyślna galeria WordPressa może być dość ograniczona w porównaniu z innymi pełnoprawnymi wtyczkami. Oto tylko kilka rzeczy, których natywna galeria WordPressa nie może zrobić:
- nie możesz pozwolić ludziom na poruszanie się po miniaturach za pomocą klawiatury – będą musieli zamykać, a następnie otwierać jeden obraz na raz, co może frustrować użytkowników i zmusić ich do opuszczenia witryny,
- nie można umieszczać miniatur na dole Lightboxu – utrudni to poruszanie się po miniaturach, a to może mieć wpływ na wrażenia użytkownika,
- nie oferuje osi miniatur – jeśli nie pozwolisz ludziom przewijać miniatur, nie będą mogli dotrzeć do wszystkich Twoich zdjęć ani znaleźć tego, czego szukają;
- nie możesz dodawać zewnętrznych linków do obrazów – w niektórych przypadkach będziesz chciał połączyć miniatury w swojej galerii z zewnętrznymi adresami URL.
Jeśli nadal nie masz pewności, które narzędzie najbardziej Ci odpowiada, zobaczmy, jak działają.
Utwórz galerię miniatur za pomocą edytora bloków WordPress
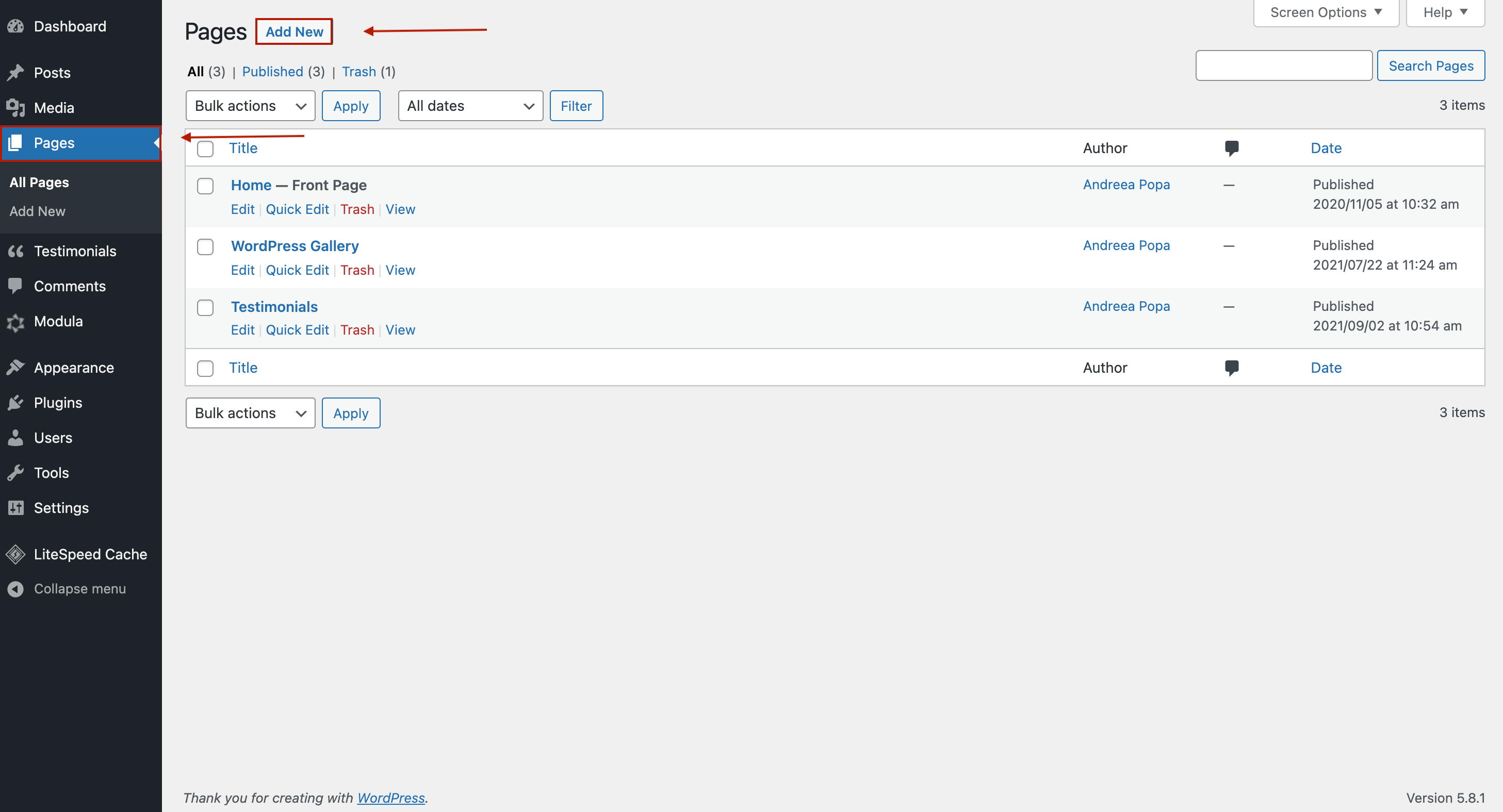
Załóżmy, że zajmujesz się fotografią wnętrz lub pomagasz innym dekorować ich domy i chcesz utworzyć stronę z kilkoma zdjęciami wnętrz, aby pokazać innym Twoje portfolio. Przejdź do pulpitu WordPress > Strony > Dodaj nowy. Utworzymy nową stronę w Twojej witrynie z Twoimi zdjęciami.

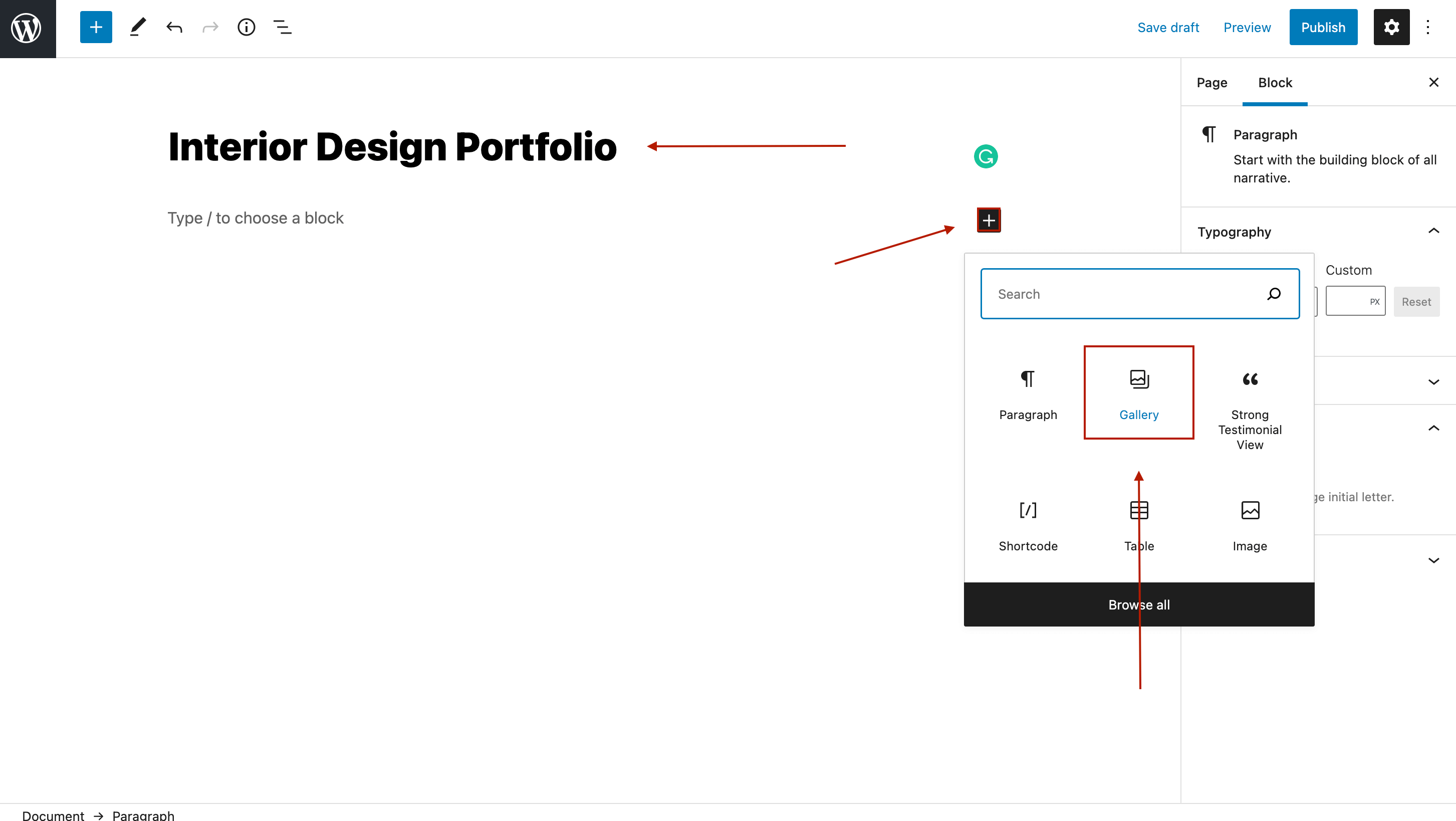
Nadaję nazwę mojej stronie, a następnie kliknę ikonę „+” i dodam blok Galeria .

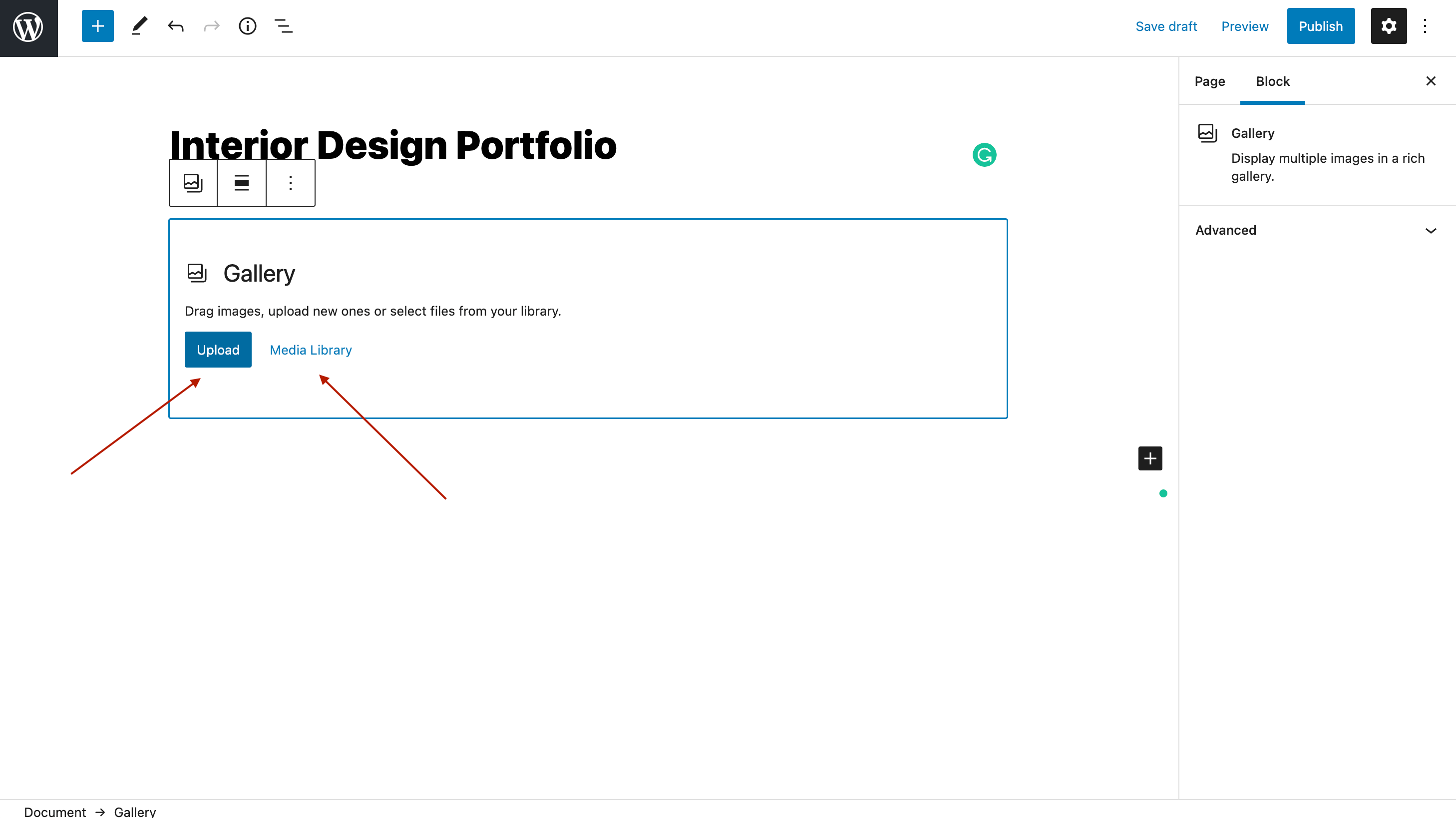
Teraz musisz przesłać swoje obrazy lub, jeśli masz je już przesłane na WordPress, możesz je dodać z Biblioteki multimediów.

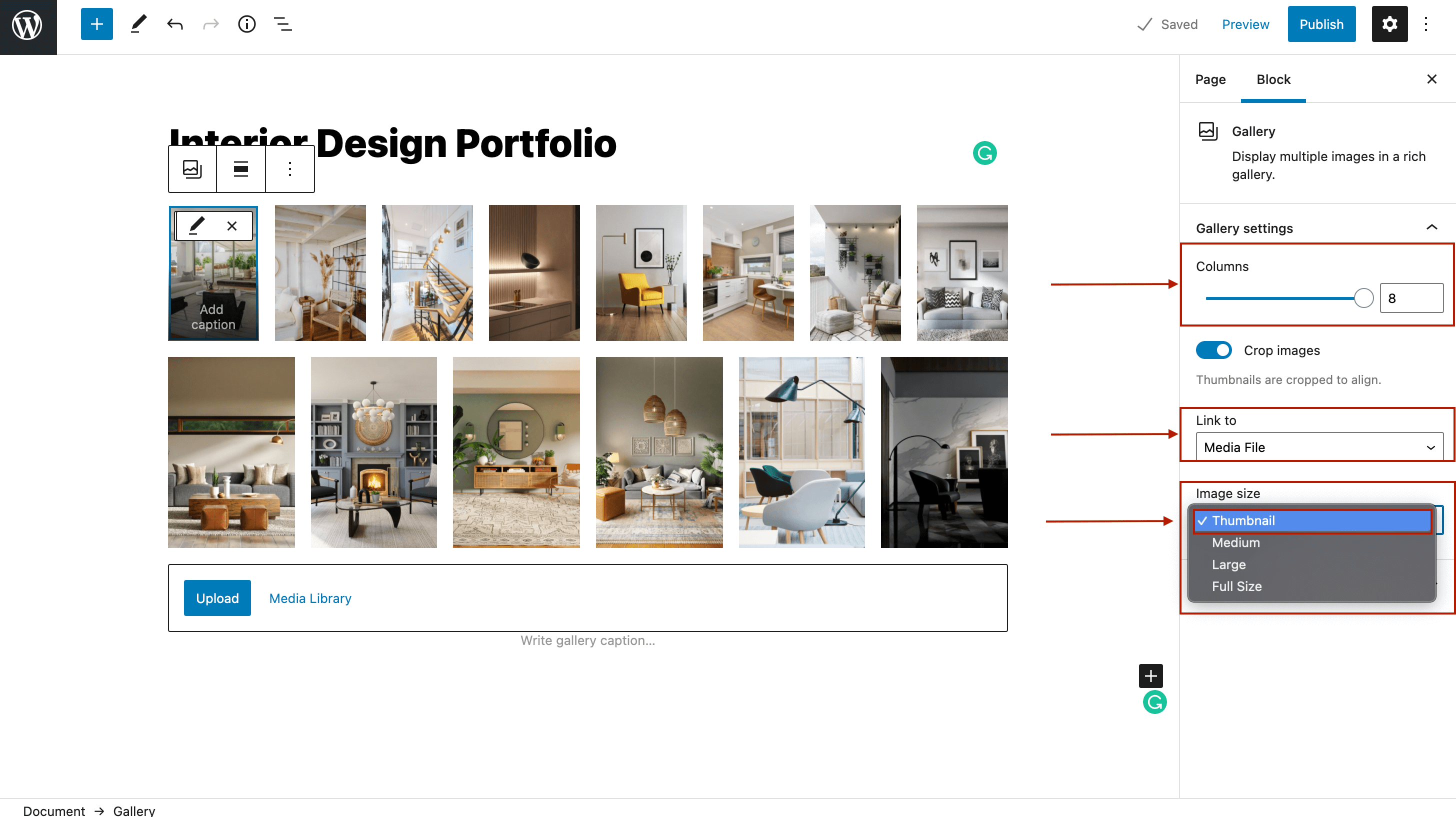
Po przesłaniu zdjęć utwórzmy galerię zdjęć z miniaturami. Na prawym pasku bocznym zobaczysz kilka ustawień galerii. Przejdź do Rozmiar obrazu i ustaw Miniaturę . Następnie upewnij się, że wybrałeś, ile obrazów ma być wyświetlanych w kolumnie (dodałem 8 obrazów, ale możesz dodać tyle, ile chcesz).
W ostatniej części musisz połączyć swoje obrazy z plikiem multimedialnym lub stroną załącznika (jeśli tego nie zrobisz, ludzie nie będą mogli kliknąć obrazu i zobaczyć go w całości).

W ten sposób możesz utworzyć galerię obrazów z miniaturami za pomocą domyślnego edytora WordPress. Po skonfigurowaniu galerii kliknij Opublikuj , a galeria miniatur będzie aktywna.

Tworzenie galerii miniatur z Modula
Zanim utworzysz naszą galerię miniatur WordPress, musisz zainstalować i aktywować Modula – proces jest bardzo łatwy i zajmie mniej niż 1 minutę.
Krok 1: Utwórz galerię obrazów
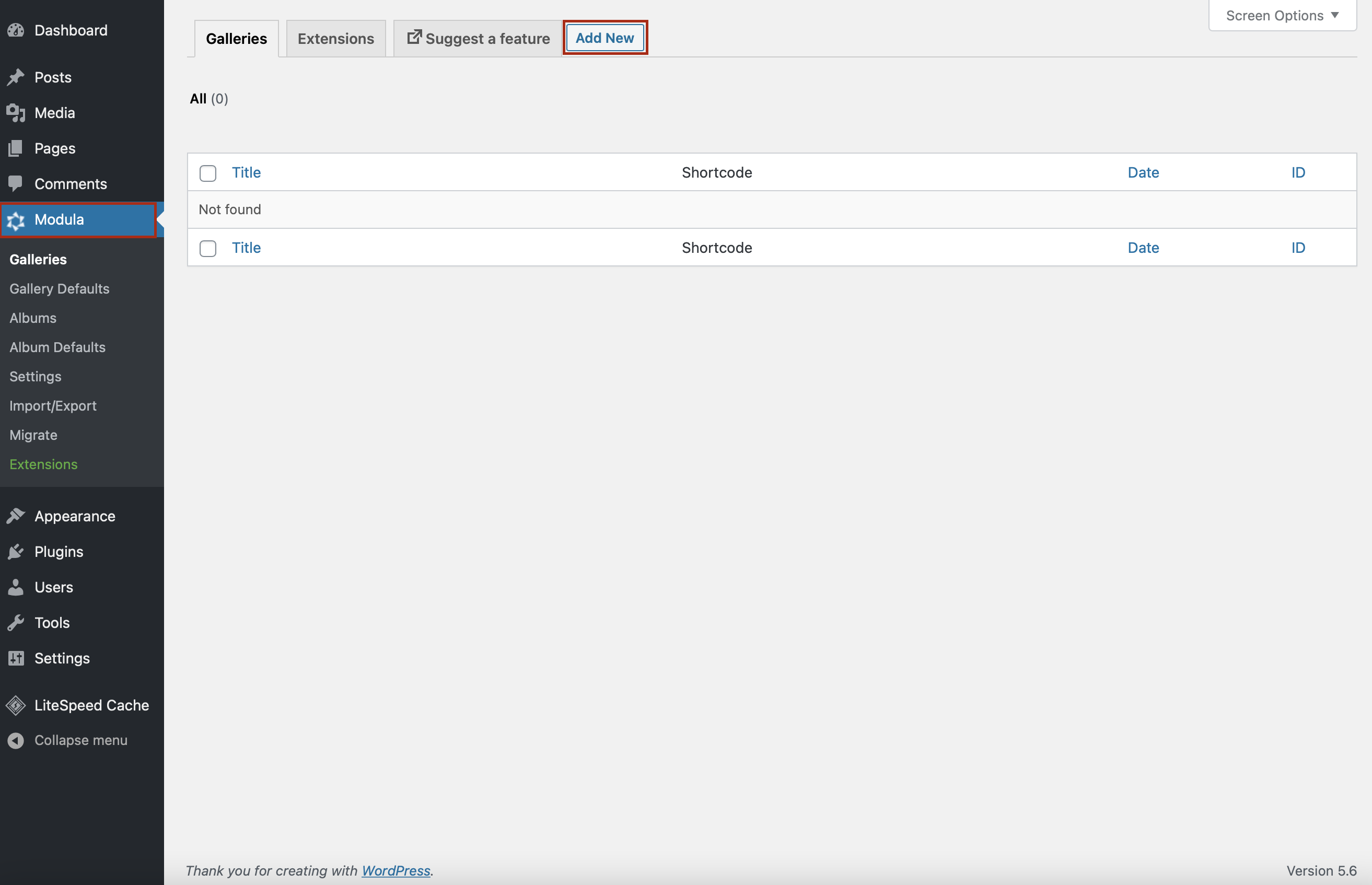
Od teraz za każdym razem, gdy chcesz stworzyć galerię zdjęć, kliknij ikonę Modula , a następnie naciśnij Dodaj nowy .

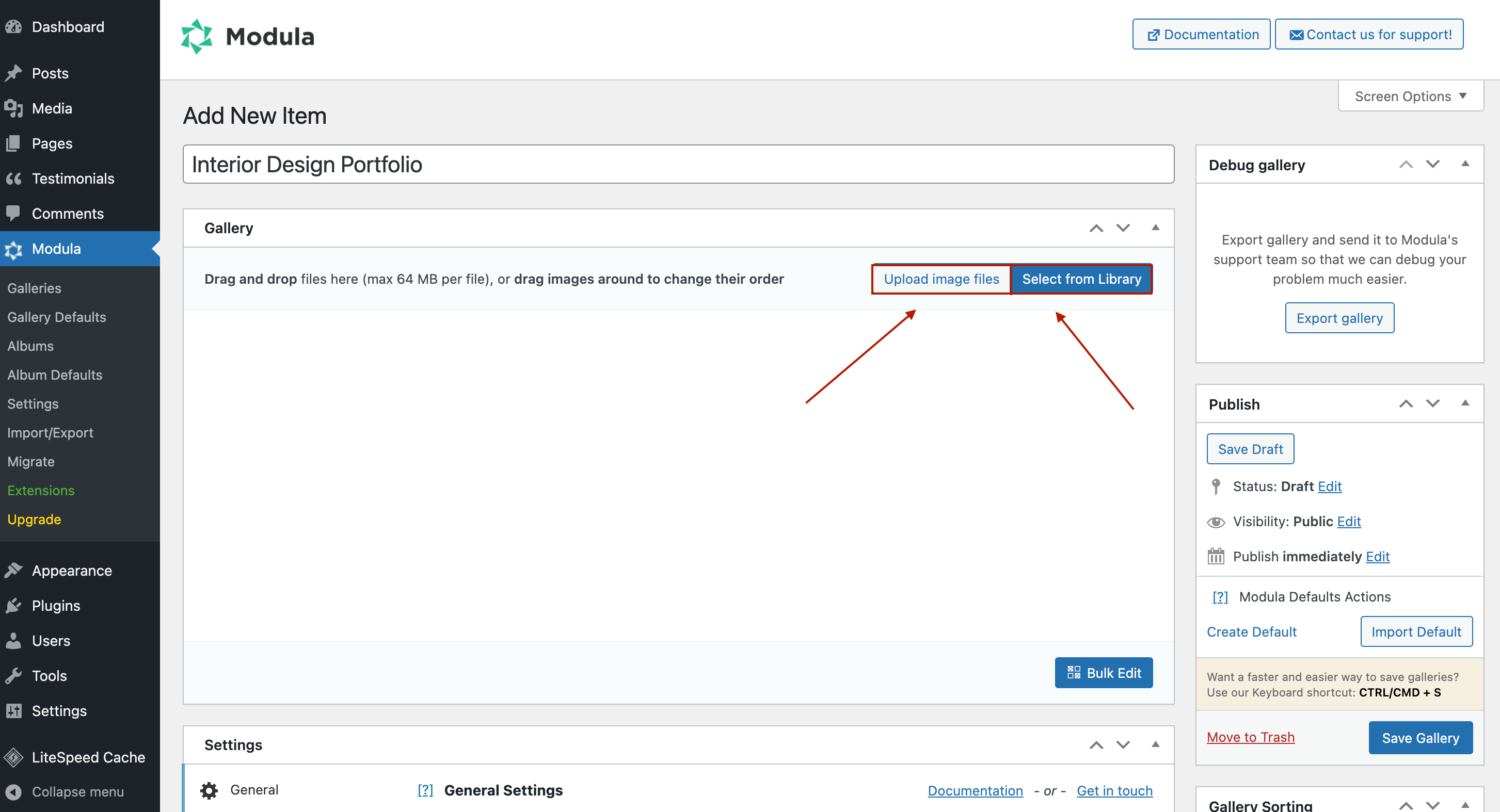
Teraz możesz zacząć od dodania opisowego tytułu do galerii miniatur WordPress i przesłania zdjęć. Jeśli masz już swoje obrazy przesłane do WordPress, możesz je również wybrać ze swojej Biblioteki.

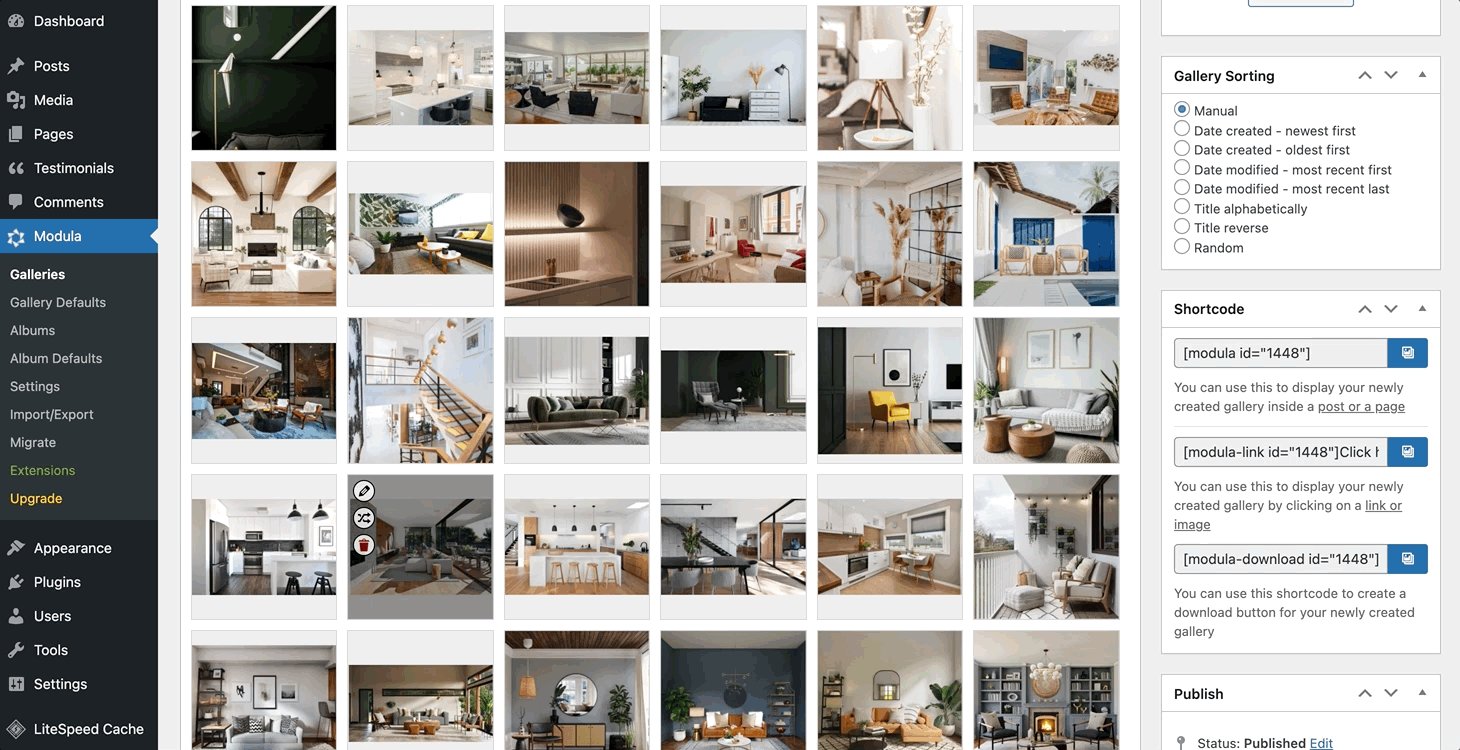
Dzięki interfejsowi „przeciągnij i upuść” Modula możesz aranżować obrazy w swoich galeriach zgodnie ze swoimi preferencjami.

Krok 2: Dodaj miniatury do swojej galerii obrazów
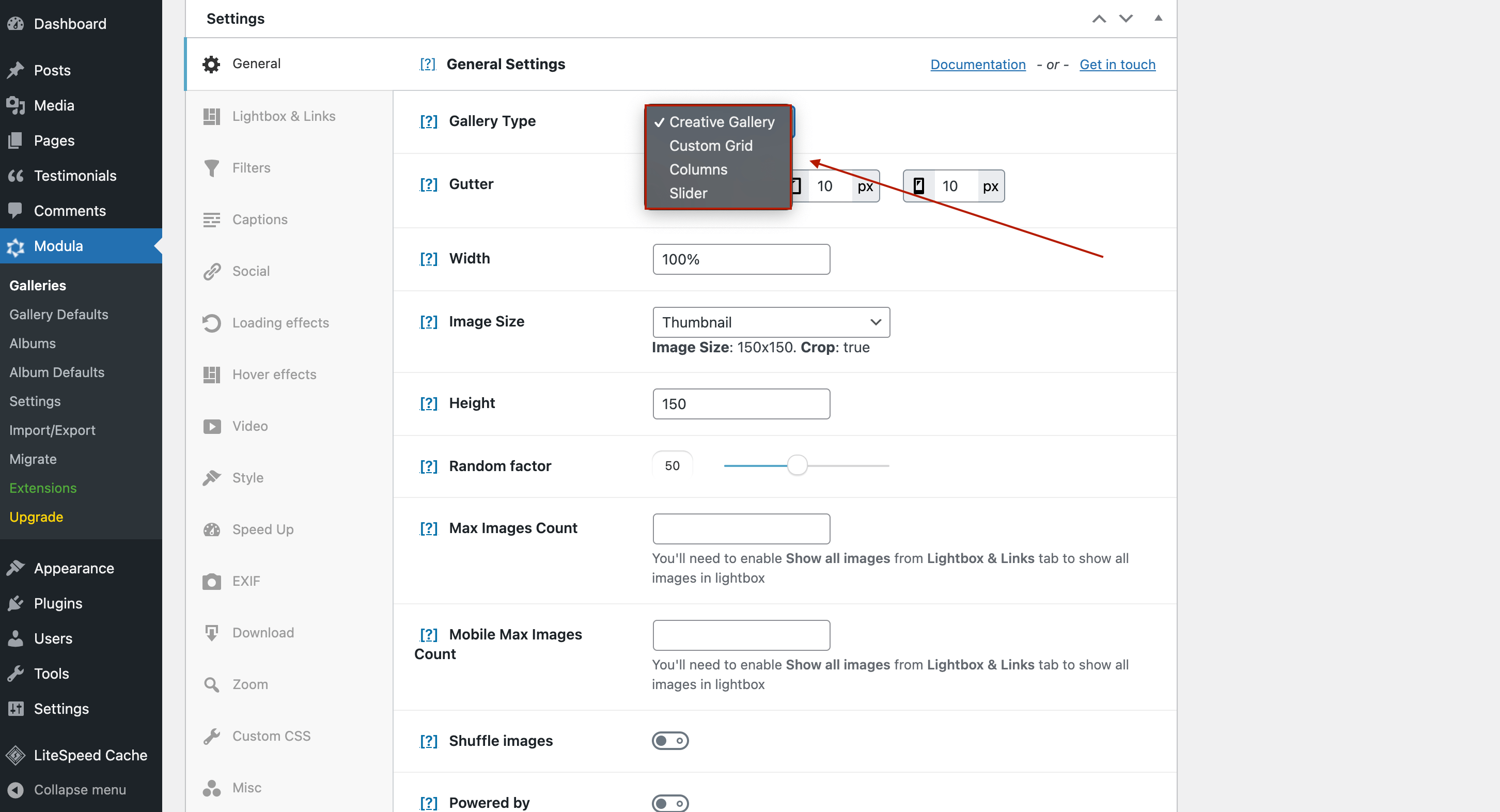
Najbardziej fantastyczną rzeczą, jaką możesz zrobić ze swoimi galeriami, jest dodanie typu galerii. Jak? Przewiń w dół i przejdź do Ustawień ogólnych. W typie galerii możesz dodać galerię z siatkami niestandardowymi, galerię z kolumnami, suwak lub galerię kreatywną.

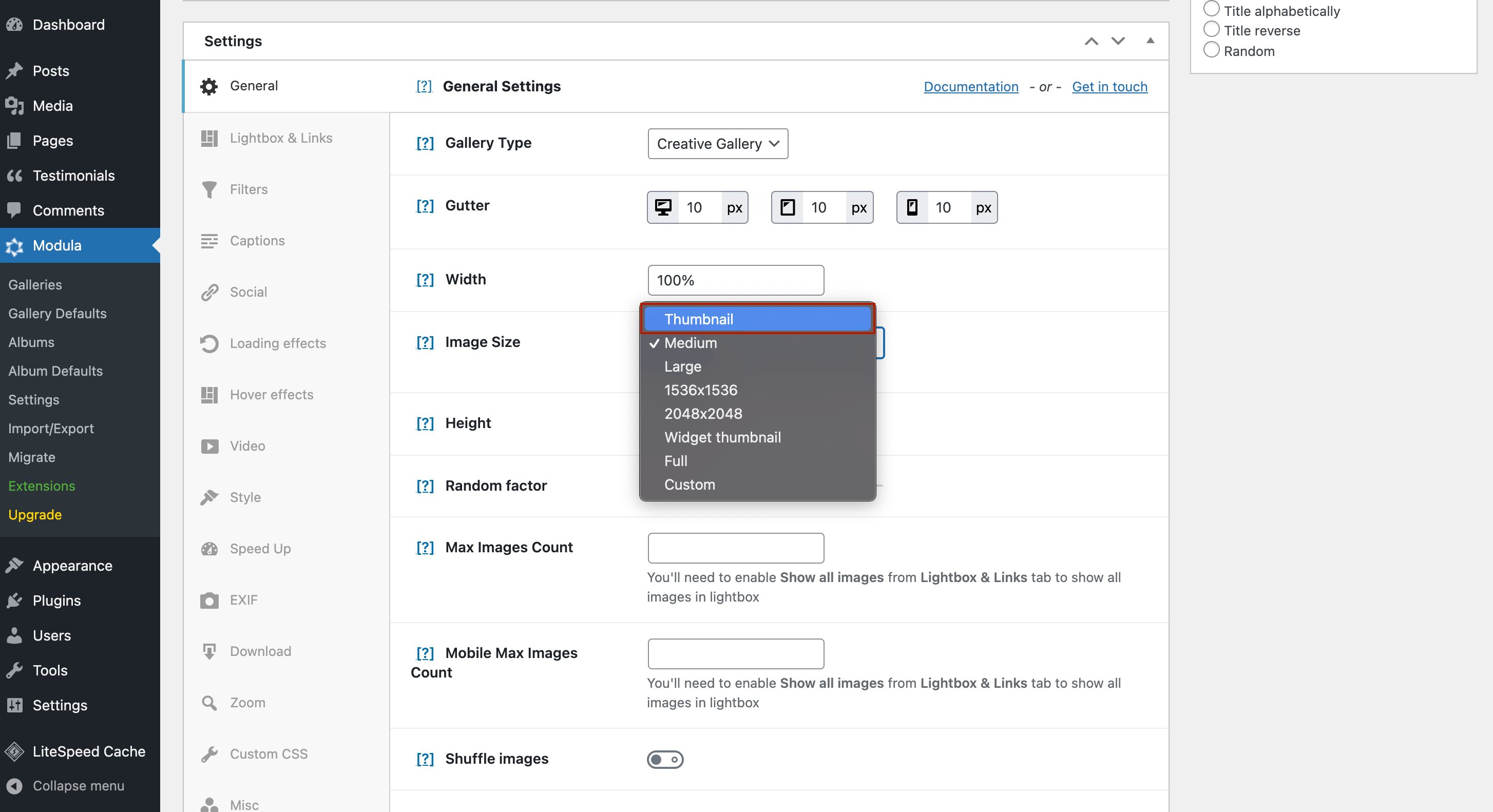
Następnie zmieńmy rozmiar obrazu. W tej samej sekcji kliknij pole rozwijane Rozmiar obrazu i kliknij Miniatura .

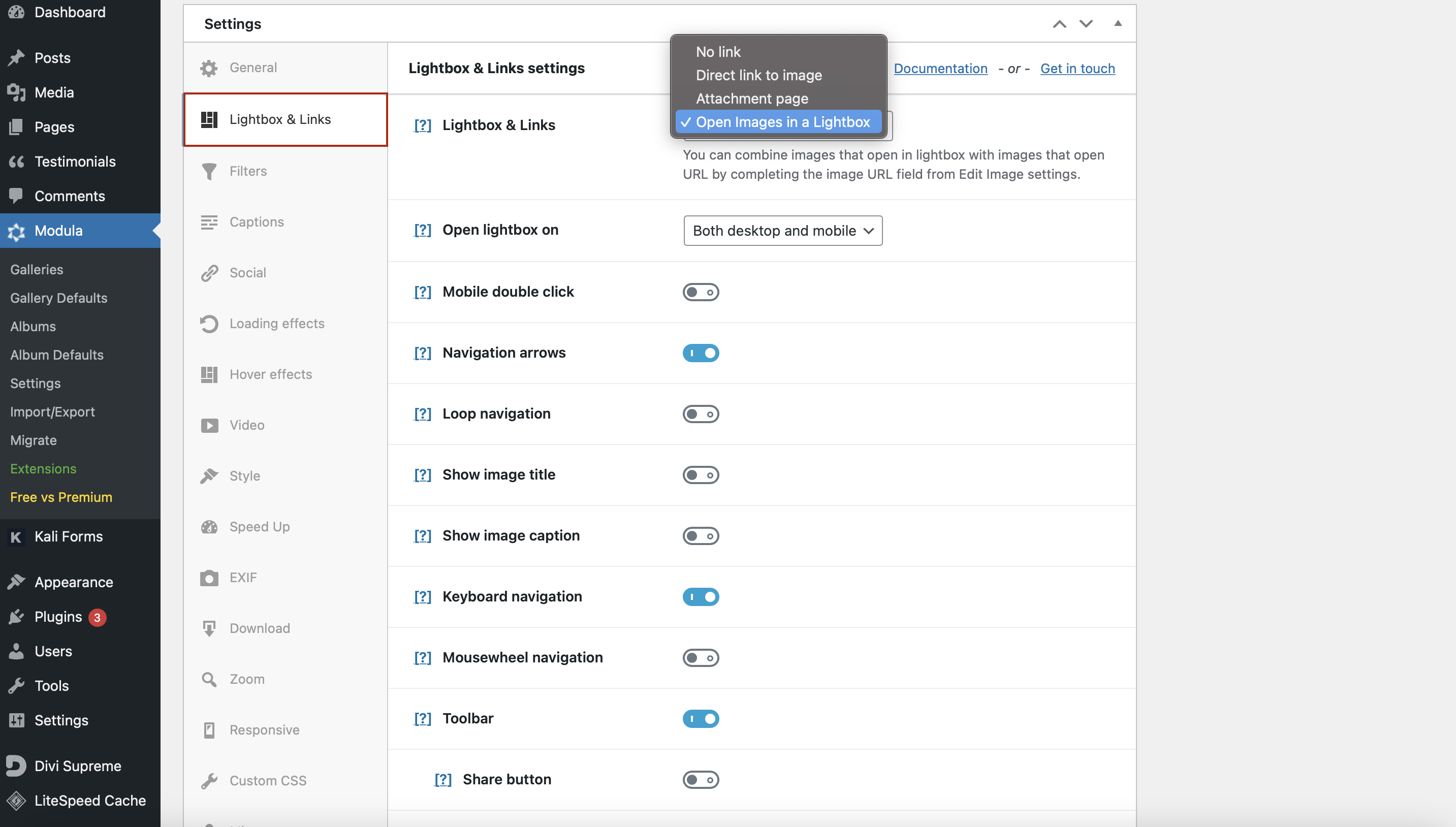
Po skonfigurowaniu rozmiaru obrazów przejdź do sekcji Lightbox i Linki . Tutaj możesz wybrać, aby otworzyć galerię obrazów w pięknym Lightbox.

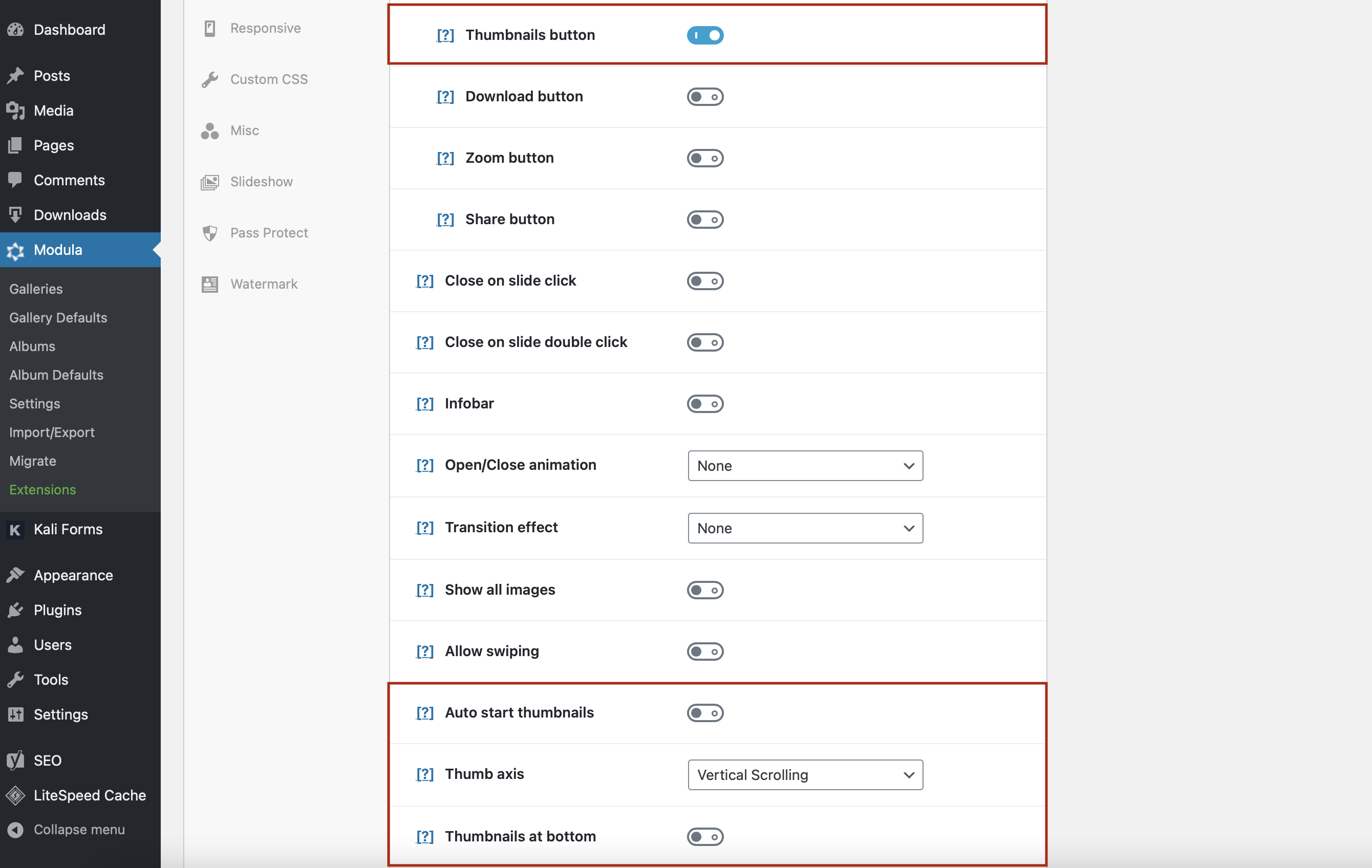
Wtyczka Modula umożliwia również dostosowanie wyświetlania miniatur. Przewijając stronę w dół, znajdziesz ustawienia miniatur.
Co możesz zrobić w tej sekcji?
- Dodaj przycisk miniatur na pasku narzędzi Lightbox;
- Automatyczne uruchamianie miniatur – wyświetlaj miniatury po otwarciu lightboxa;
- Oś kciuka – wybierz przewijanie w pionie lub poziomie dla miniatur;
- Miniatury na dole – umieść miniatury na dole lightboxa;

Możesz także dodać animację zamykania/otwierania, efekt przejścia i wiele innych efektów dynamicznych.

Nowoczesne rozwiązanie galerii miniatur do codziennego użytku.
Zacznij terazJeśli chcesz dodać linki zewnętrzne do miniatur, oto artykuł na temat dodawania linków do obrazów.
Krok 3: Zapisz galerię obrazów i dodaj ją do swojej witryny
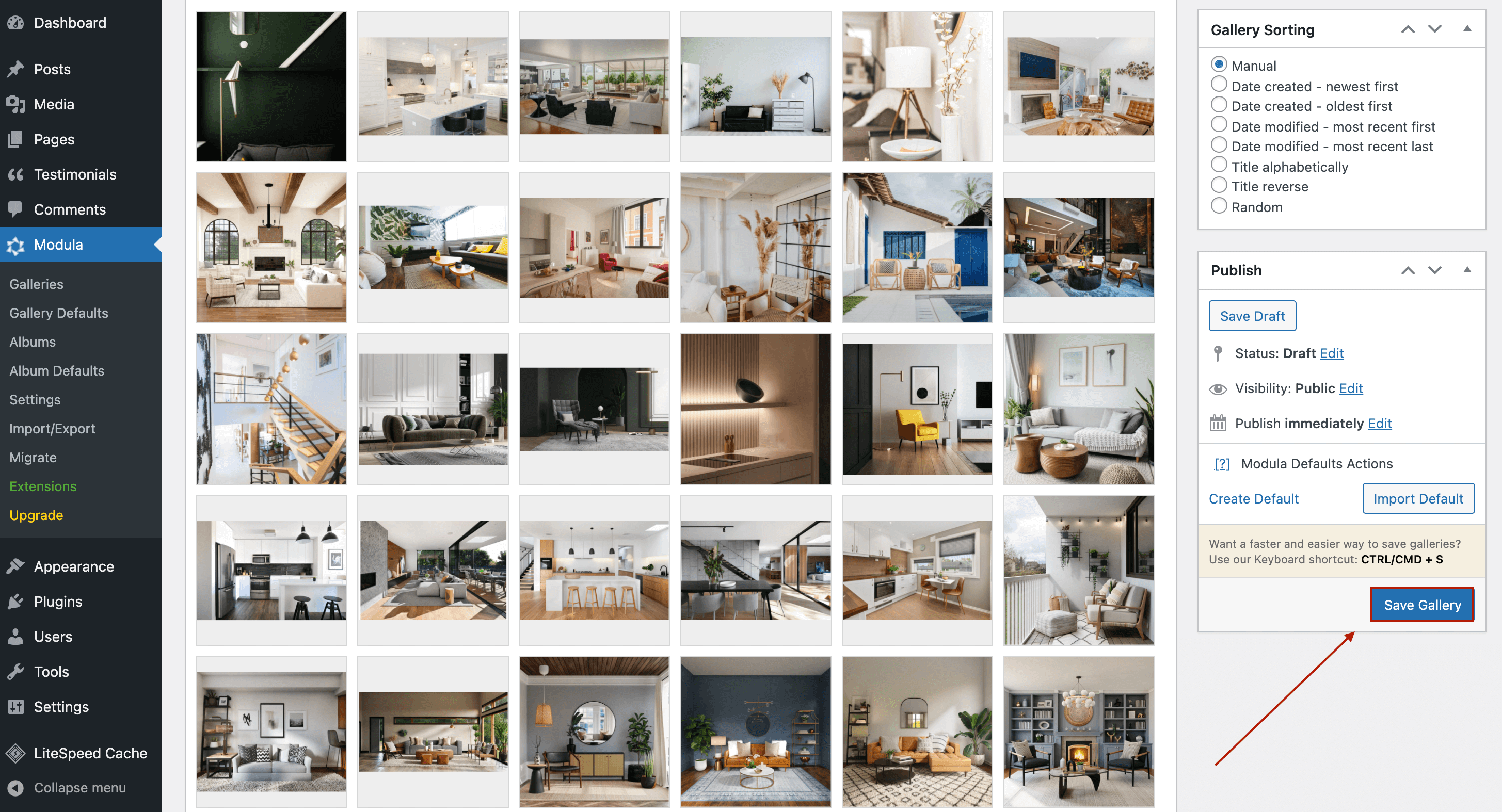
Po dostosowaniu galerii miniatur nie zapomnij kliknąć Zapisz galerię . Nie chcesz stracić wszystkich zmian i zacząć od nowa.

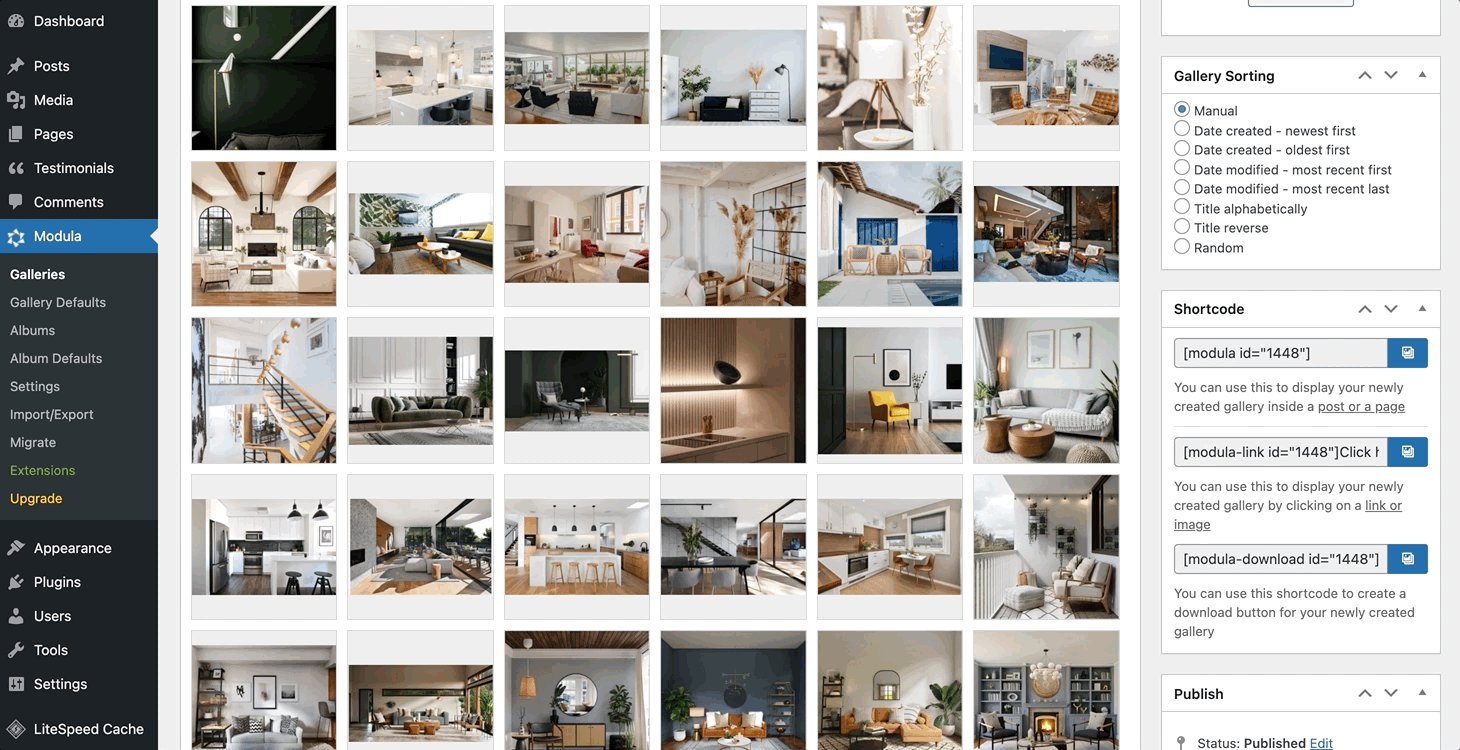
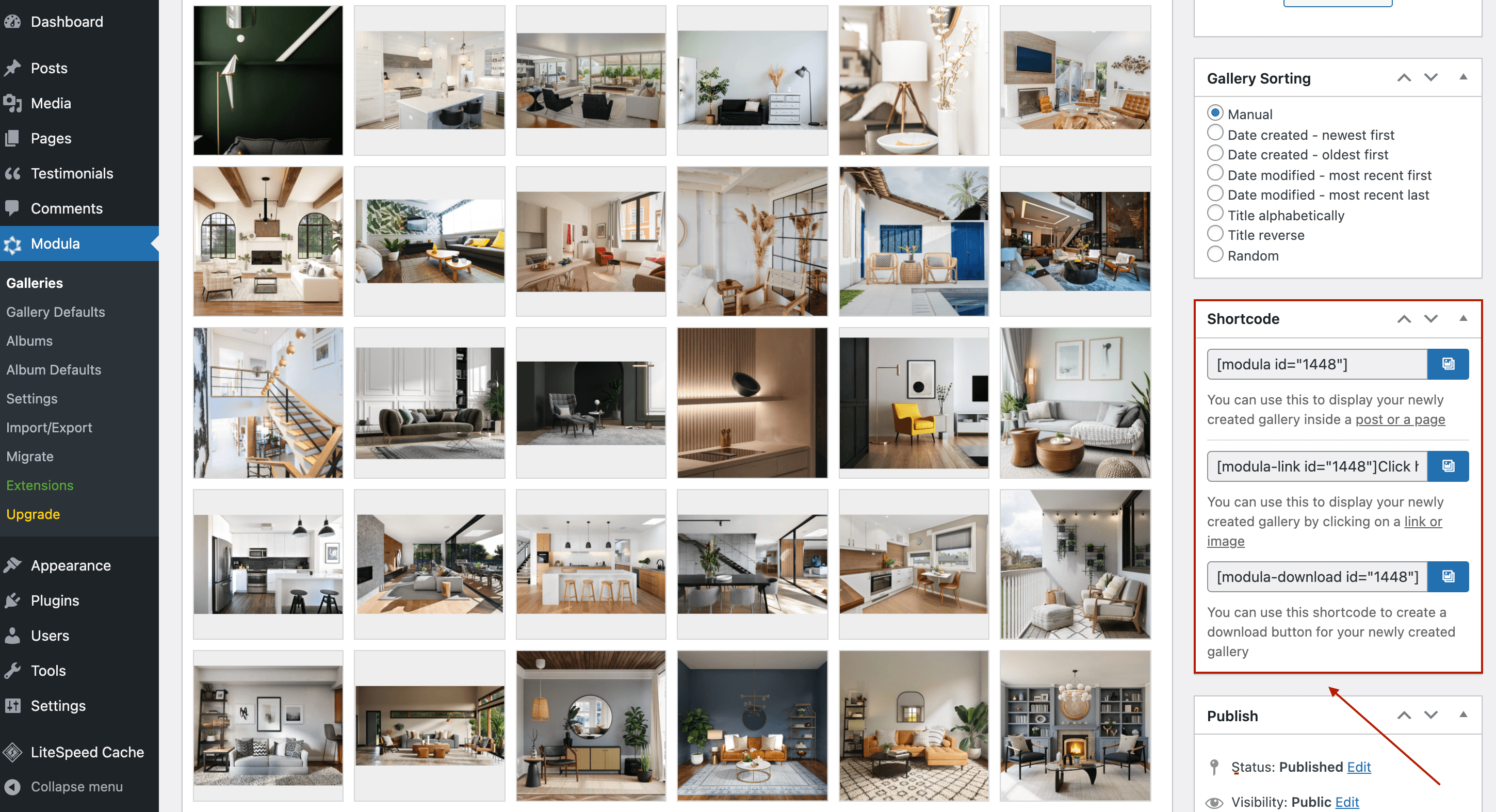
Po zapisaniu galerii miniatur WordPress, Modula wygeneruje krótki kod dla Twojej galerii.

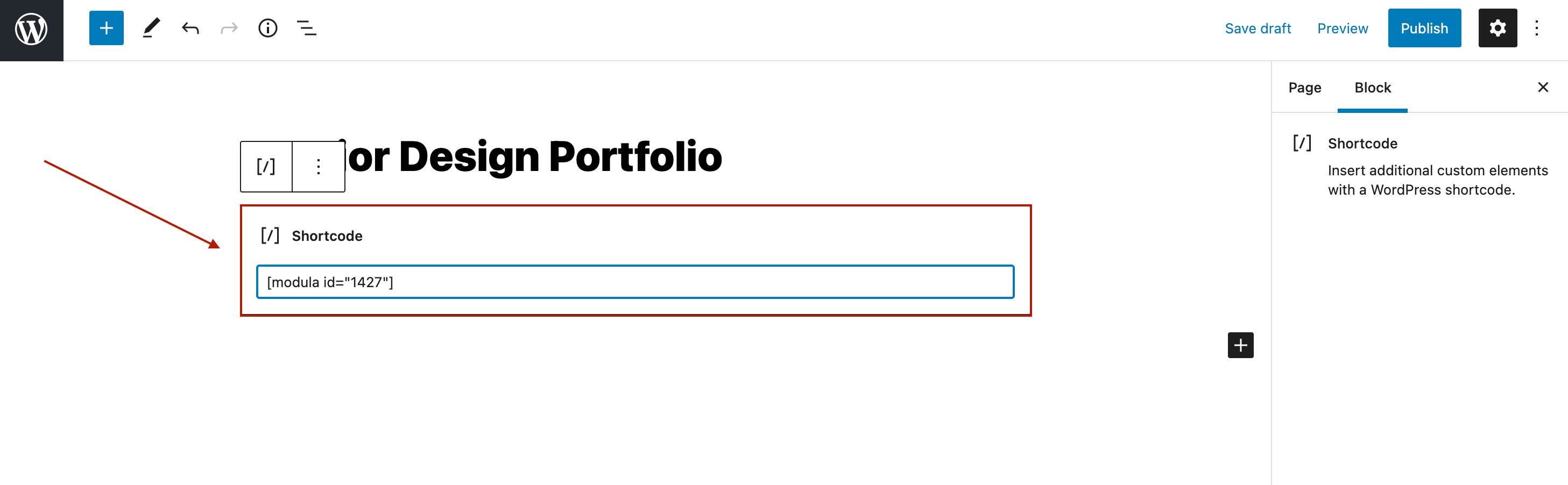
Wszystko, co musisz teraz zrobić, to skopiować krótki kod i wkleić go na swoją stronę.

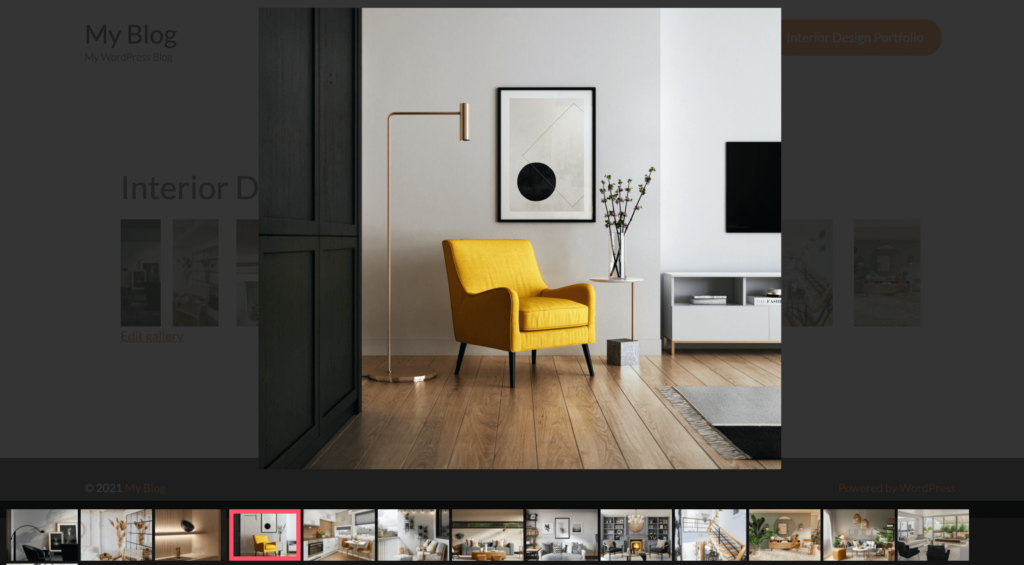
Kliknij Publikuj i rzućmy okiem na galerię miniatur Moduli.
Końcowe przemyślenia
Jeśli chcesz tworzyć podstawowe galerie, możesz skorzystać z domyślnej galerii WordPress. Ale jeśli chcesz poprawić wrażenia użytkownika, usprawnić proces nawigacji i tworzyć atrakcyjne wizualnie galerie, Modula jest lepszym rozwiązaniem. Możesz nie tylko wyświetlać galerie obrazów miniatur, ale także mieć pełną kontrolę nad wyglądem swoich galerii.
Wszystko, co musisz zrobić, to:
- Utwórz nową galerię i ustaw rozmiar miniatury
- Zezwalaj na otwieranie obrazów w Lightbox z miniaturami na dole, dodaj oś miniatur i nawigację za pomocą klawiatury
- Dodaj galerię obrazów z miniaturami do swojej witryny.
Możesz skorzystać z wszystkich tych funkcji, kupując Starter Pricing Plan .
