Jak utworzyć przyklejony nagłówek WordPress (przewodnik bez kodu)
Opublikowany: 2024-02-08Aby Twoja witryna była interaktywna i wciągająca, najważniejsze jest doświadczenie użytkownika. W tym miejscu efekt lepkości w nagłówku witryny odgrywa kluczową rolę. Zapewnia odwiedzającym dostęp do menu nawigacji, kiedy tylko tego potrzebują, przyklejając je u góry witryny WP podczas przewijania.
Poza tym przyklejony nagłówek WordPress może poprawić ogólną wydajność witryny, pozytywnie wpływając na współczynnik odrzuceń, średni czas i inne czynniki SEO. Jednak wielu z nas nadal w mniejszym stopniu skupia się na tej taktyce podczas optymalizacji witryn. Przyczyną tego może być brak odpowiedniego narzędzia lub metody.
W tym poście na blogu odkryjemy najłatwiejszą metodę nadania efektu lepkości nagłówkowi WordPress, która nie zajmie więcej niż kilka minut! Zostań więc z nami do końca i dowiedz się, jak skutecznie i bez wysiłku zwiększyć wydajność swojej witryny.
Co to jest przyklejony nagłówek?

Przyklejony nagłówek oznacza pasek nawigacyjny, który pozostaje nieruchomy u góry witryny podczas przewijania w dół lub w górę. Został zbudowany głównie w celu zapewnienia płynnej nawigacji i lepszego UX podczas przewijania witryny.
Po co przyklejać nagłówek witryny?
Ciągłe przewijanie w górę, aby uzyskać dostęp do menu nawigacji, jest bardzo męczące. Nie tylko pogarsza to UX, ale także zwiększa współczynnik odrzuceń Twojej witryny. I wiesz, co stanie się dalej — ogólna wydajność Twojej witryny spadnie!
Tutaj przydaje się lepkie menu. Służy do optymalizacji wydajności witryny za pomocą lepkiego paska nawigacyjnego. Poza tym lepki pasek zapewnia o wiele więcej korzyści. Oto główne zalety dodania przyklejonego menu:
- Sprawia, że Twoja witryna jest bardziej interaktywna , utrzymując nagłówek na górze witryny.
- Przyklejone menu wydłuża średni czas spędzony na stronie dzięki łatwej nawigacji, która zapewnia lepsze wyniki SEO .
- Lepki pasek nawigacyjny jest dobry dla CRO (optymalizacji współczynnika konwersji), ponieważ odbiorcy mogą łatwo uzyskać dostęp do stron.
- Oferuje łatwą nawigację na stronie z cenami, co ostatecznie zwiększa przychody .
- Zmniejsza to współczynnik odrzuceń , poprawiając UX Twojej witryny.
- Możliwości budowania marki zwiększają się dzięki zintegrowaniu nagłówka z witryną i zapewnieniu ciągłej widoczności materiałów brandingowych (logo itp.).
Wymagania wstępne przed utworzeniem przyklejonego nagłówka WordPress
Skoro znasz podstawowe zalety dodania przyklejonego nagłówka, najwyższy czas zacząć prezentować go w swojej witrynie WordPress. Ale czy wiesz jak?
Bez obaw. Tutaj ujawnimy najłatwiejszą metodę wyświetlania przyklejonego paska nawigacyjnego. Ale wcześniej będziesz potrzebować kilku wtyczek do dodania trwałego menu:
- Elementora (bezpłatny).
- ElementsKit (bezpłatny i profesjonalny).
Jak utworzyć przyklejony nagłówek w WordPress
W tym samouczku dowiesz się, jak utworzyć od podstaw przyklejony nagłówek bez kodowania. Oznacza to, że od utworzenia menu nawigacyjnego po skonfigurowanie trwałych warunków — przeprowadzi Cię przez wszystko. Zacznijmy więc od dodania lepkiego menu w WP przy użyciu ElementsKit:
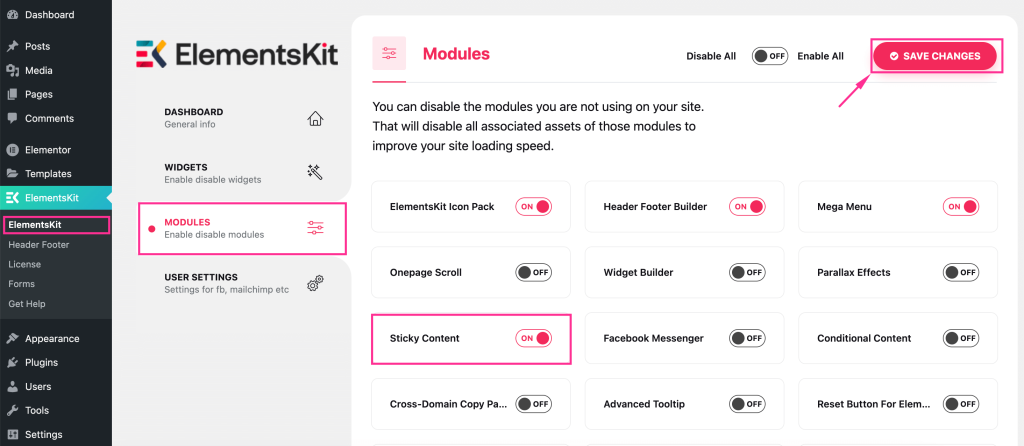
Krok 1: Włącz moduł „Przyklejona zawartość”.
Po zainstalowaniu wymaganych wtyczek przejdź do panelu administracyjnego i przejdź do ElementsKit >> Moduły . Następnie włącz moduł „ Przyklejona treść ” i naciśnij przycisk „Zapisz zmiany” .

Krok 2: Utwórz nagłówek z wbudowanymi szablonami.
W drugim kroku musisz dodać nagłówek. Możesz utworzyć go ręcznie lub w dowolny sposób, ale najszybszą i najłatwiejszą metodą będzie użycie gotowych szablonów nagłówków ElementsKit.
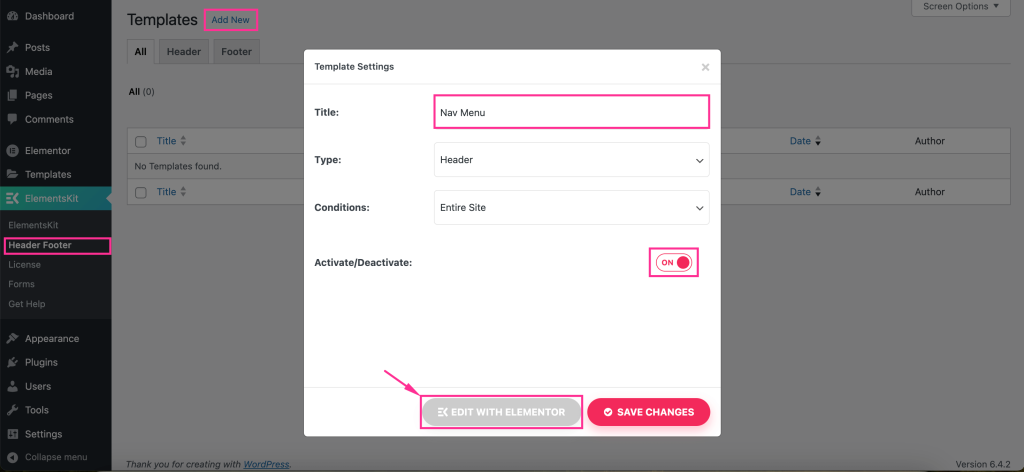
Aby dodać nagłówek za pomocą ElementsKit , przejdź do zakładki Nagłówek i stopka w ElementsKit i naciśnij przycisk „Dodaj nowy” . Spowoduje to wyświetlenie zakładki, w której należy wypełnić następujące pola :
- Tytuł: Dodaj odpowiedni tytuł nagłówka, np. menu nawigacyjnego.
- Typ: wybierz nagłówek.
- Warunki: Ustaw warunki dla nagłówka.
- Aktywuj/Dezaktywuj: Aktywuj to menu.
Następnie naciśnij przycisk „Edytuj za pomocą Elementora”, aby wybrać wbudowany szablon dla tego nagłówka.

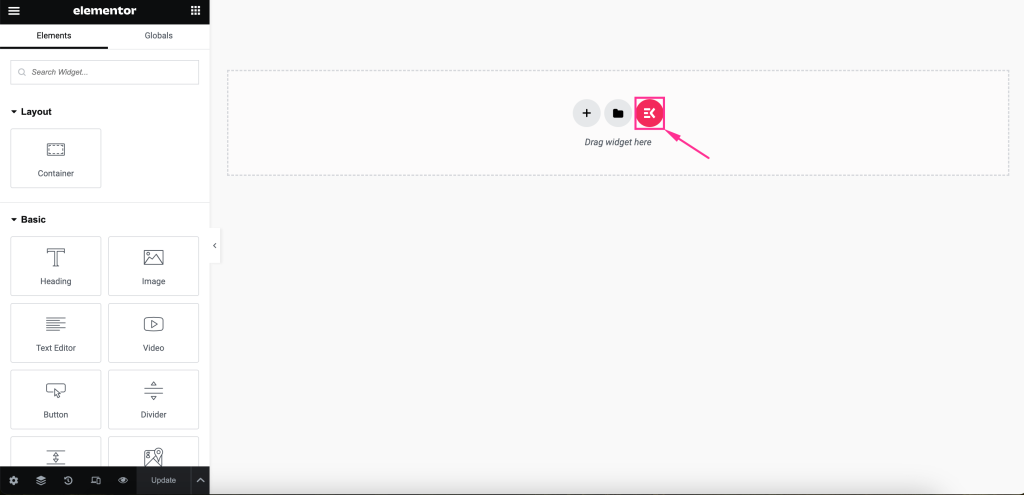
Spowoduje to przekierowanie do edytora Elementor, gdzie musisz kliknąć ikonę „Ekit”, aby uzyskać dostęp do biblioteki szablonów ElementsKit.

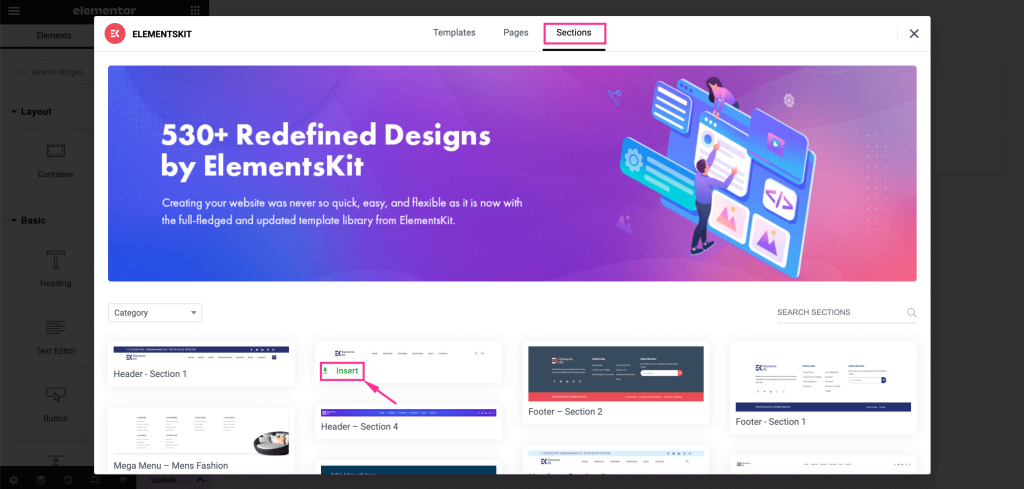
Otworzy się zakładka biblioteki szablonów. Tam należy przejść do zakładki „Sekcje” i wybrać odpowiedni szablon nagłówka , naciskając przycisk „Wstaw” .

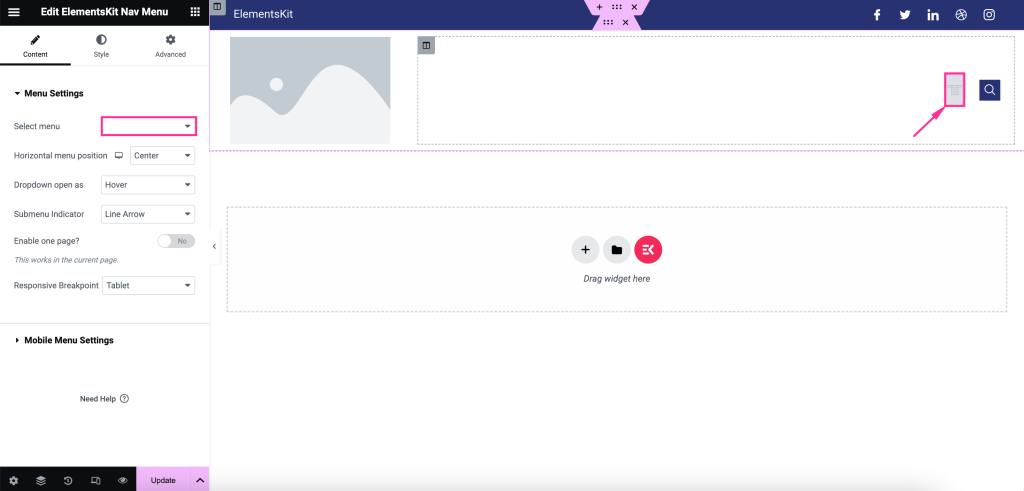
Następnie naciśnij ikonę menu i wybierz, które menu chcesz wyświetlić z lewej strony. Poza tym możesz dostosować następujące ustawienia menu , takie jak:

- Pozioma pozycja menu: Ustaw pozycję menu od prawej, lewej, środkowej i wyjustowanej.
- Lista rozwijana otwarta jako: Wybierz, czy chcesz wyświetlać menu rozwijane po najechaniu myszką, czy po kliknięciu.
- Wskaźnik podmenu: wybierz ikonę wskaźnika podmenu, która będzie wyświetlana wraz z nagłówkiem menu nawigacyjnego.
- Włącz jedną stronę: Włącz tę opcję, jeśli chcesz wyświetlać przyklejany nagłówek na jednej stronie.
- Responsywny punkt przerwania: spraw, aby był responsywny dla tabletów i telefonów komórkowych.

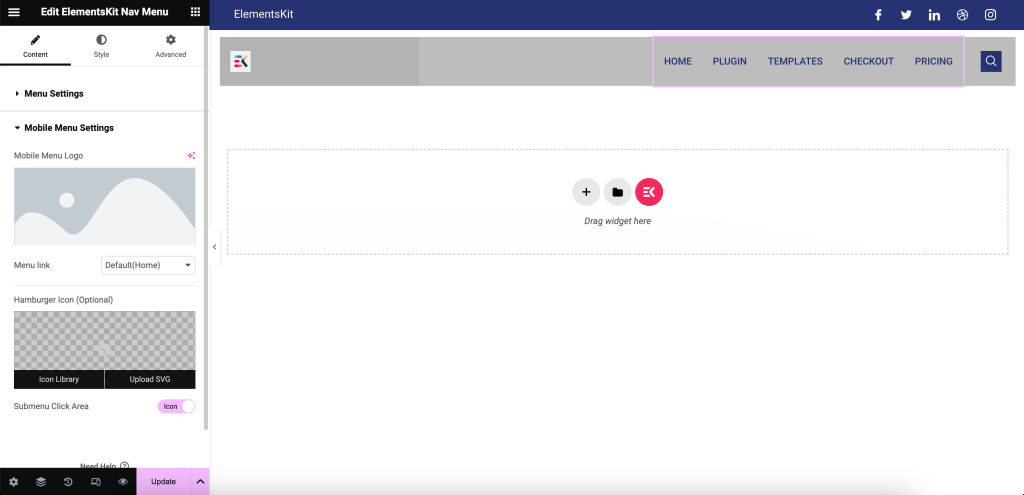
Dodatkowo możesz edytować następujące ustawienia menu mobilnego WordPress:
- Logo menu mobilnego: wstaw ikonę z biblioteki multimediów.
- Link mobilny: możesz dodać niestandardowy link do menu lub ustawić go jako domyślny.
- Ikona Hamburgera (opcjonalnie): Jeśli chcesz, wybierz ikonę biblioteki ikon.
- Obszar kliknięcia podmenu: Włącz tę opcję, jeśli Twoje menu ma podmenu i chcesz dodać do niego ikonę.

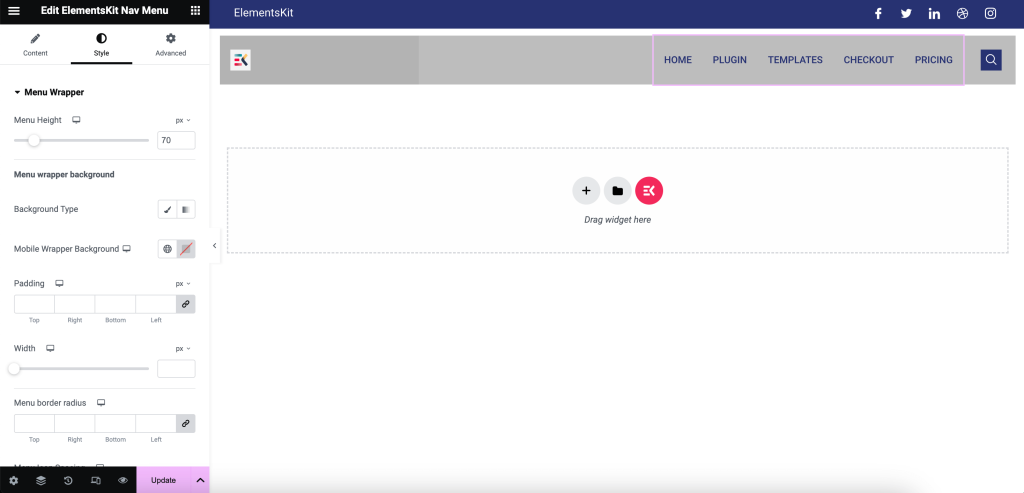
Po treści edytuj styl menu WordPress , dostosowując opakowanie główne, styl elementu menu, styl elementu podmenu, styl panelu podmenu, styl hamburgera i logo menu mobilnego.

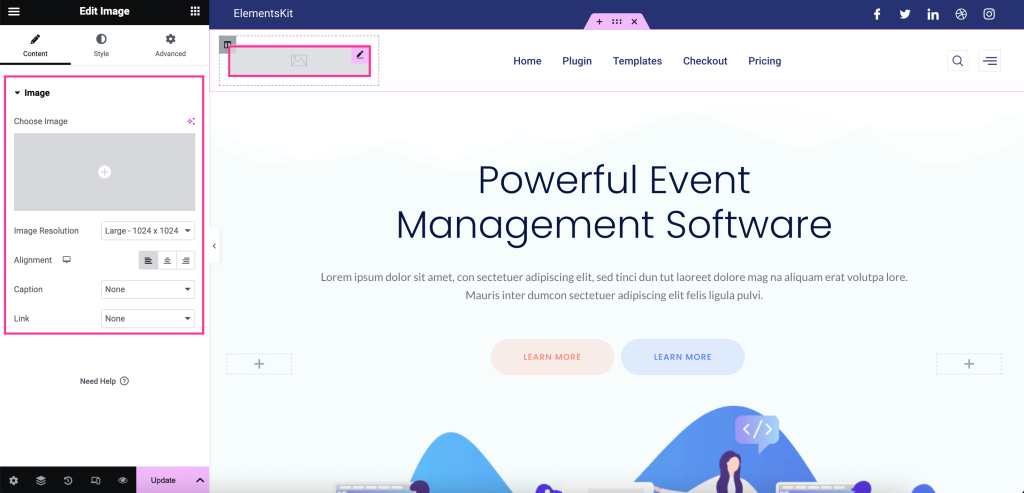
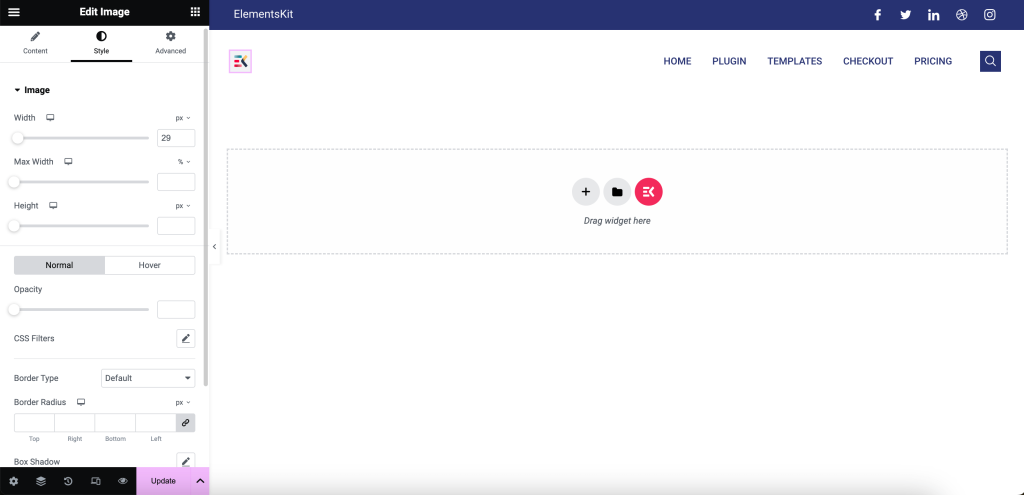
Teraz naciśnij ikonę „Obraz” i dodaj obraz z biblioteki multimediów lub urządzenia. Następnie dostosuj rozdzielczość obrazu, wyrównanie, podpis i łącze.

Musisz także zmienić szerokość obrazu, maksymalną szerokość , wysokość , krycie , filtry CSS , typ obramowania , promień obramowania i cień ramki .

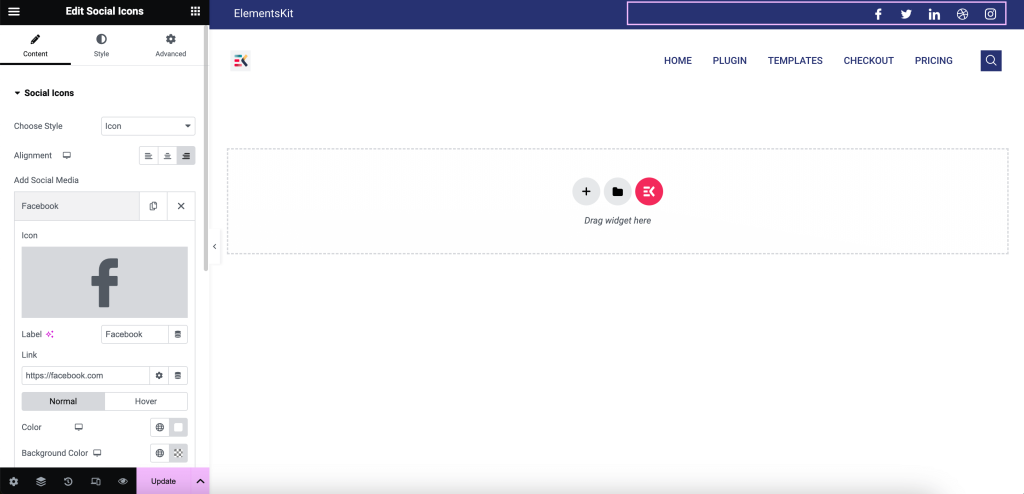
Następnie dodaj platformy społecznościowe i dostosuj je według własnych upodobań, klikając na nie. Wszystkie opcje dostosowywania będą widoczne po lewej stronie po naciśnięciu pól profilu społecznościowego.

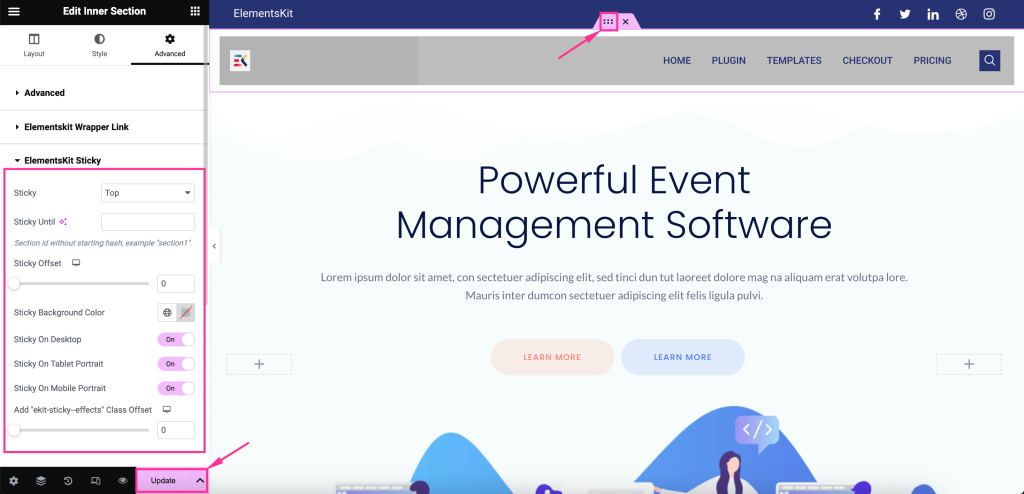
Teraz nadszedł czas, aby wykonać ostatni ruch, aby menu nagłówka było lepkie. Aby to zrobić, kliknij ustawienia sekcji kropek w menu nagłówka i rozwiń element ElementsKit Sticky na karcie Zaawansowane . Będzie to widoczne w większej liczbie ustawień, takich jak:
- Przyklejony: Ustaw stan przyklejonej zawartości od góry, od dołu, w kolumnie i pokaż przy opcjach przewijania w górę.
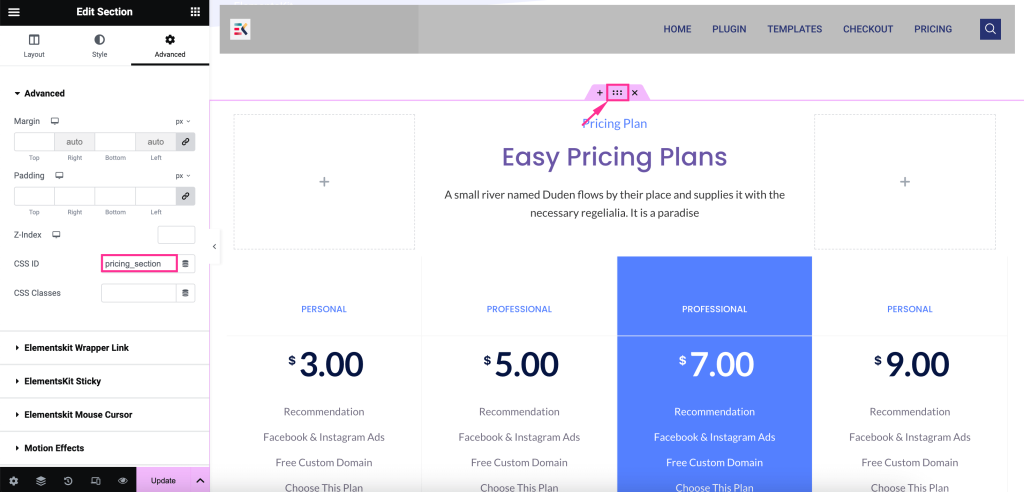
- Przyklejony do: Ta funkcja umożliwia wyświetlenie przyklejonego nagłówka WordPress do wybranej sekcji poprzez wprowadzenie identyfikatora CSS. Teraz, aby wygenerować identyfikator CSS, kliknij opcję kropki aż do miejsca, w którym chcesz przykleić nagłówek, i wprowadź identyfikator CSS w zakładce Zaawansowane, podobnie jak dodany obraz. Następnie skopiuj identyfikator CSS i wklej go w polu Sticky Until. Zatem po aktualizacji WordPressa będzie wyświetlane przyklejone menu aż do tej sekcji. Tutaj przyklejamy nagłówek do tabeli cen.

- Sticky Offset: Dostosuj to pole.
- Kolor przyklejonego tła: Ustaw kolor tła przyklejonego nagłówka.
- Przyklejony na pulpicie: Włącz tę opcję, aby menu było wyświetlane, gdy ktoś odwiedza Twoją witrynę za pomocą urządzeń stacjonarnych.
- Przyklejony na tablecie w trybie portretowym: ustaw go w trybie aktywnym, aby wyświetlić przyklejone menu na tabletach.
- Przyklejony w wersji mobilnej: Ustaw nagłówek jako przyklejony, włączając przycisk.
Na koniec, dostosowując wszystkie opcje, naciśnij, aby ożywić swoje przyklejone menu na WordPress.

Krok 3: Utwórz przyklejone menu WordPress.
Teraz wyświetlmy podgląd utworzonego menu nagłówka i sprawdźmy, jak wygląda w interfejsie użytkownika.

Czy potrzebujesz dodatkowej pomocy dotyczącej dodania efektu lepkości do nagłówka WordPress? Sprawdź ten samouczek, aby uzyskać szczegółowy przewodnik na ten temat:
Podsumowanie
Skoro nauczyłeś się wyświetlać przyklejony nagłówek, teraz twoja kolej, aby go zaimplementować. Ponieważ gdy tylko użyjesz tego przyklejonego nagłówka, będziesz mógł skorzystać z możliwości uzyskania większych korzyści.
Od lepszej interakcji użytkownika po lepszą wydajność witryny, będzie to miało wpływ na wszystko. Wypróbuj więc tę nowo odkrytą strategię i zwiększ rozwój swojej witryny dzięki płynnemu i dostępnemu, lepkiemu paskowi nawigacyjnemu.