Utwórz obraz SVG w programie Adobe Animate
Opublikowany: 2023-02-14Obrazy SVG można tworzyć za pomocą edytora SVG w programie Adobe Animate. W Bibliotece wybierz zakładkę Symbole, a następnie kliknij przycisk Nowy symbol w prawym dolnym rogu. W wyświetlonym oknie dialogowym nadaj nazwę nowemu symbolowi, wybierz opcję Klip filmowy jako Typ i kliknij przycisk OK. W otwartym oknie edycji symbolu narysuj swój obraz za pomocą narzędzi do rysowania wektorowego. Aby utworzyć nową warstwę, kliknij przycisk Nowa warstwa w lewym dolnym rogu okna. Po zakończeniu rysowania obrazu kliknij przycisk Scena 1 w lewym górnym rogu okna, aby powrócić do głównego obszaru roboczego programu Animate. Aby dodać nowy obraz do sceny, wybierz kartę Symbole w Bibliotece, a następnie przeciągnij obraz z Biblioteki na scenę. Aby animować obraz, wybierz klatkę na osi czasu, w której chcesz rozpocząć animację, a następnie kliknij przycisk Animuj na górnym pasku narzędzi. W wyświetlonym oknie dialogowym wybierz odpowiednie opcje animacji, a następnie kliknij przycisk OK. Twój obraz jest teraz gotowy do wyeksportowania jako plik SVG. Aby to zrobić, wybierz Plik > Eksportuj > Eksportuj obraz. W wyświetlonym oknie dialogowym wybierz format pliku SVG, a następnie kliknij Eksportuj. Twój obraz jest teraz zapisany jako plik SVG i można go użyć na dowolnej stronie internetowej lub w dowolnym dokumencie.
W tym artykule nauczymy się, jak narysować plik SVG, a następnie pobrać go jako obraz za pomocą JavaScript. Korzystając z funkcji szerokości i wysokości, możemy określić szerokość i wysokość SVG. Jeśli użyjesz tej metody, zwrócony zostanie obiekt z wartością lewą, wartością górną, wartością szerokości i wartością wysokości. Element svg znajduje się w pudełku, więc pudełko jest elementem. Możemy użyć płótna do stworzenia obrazu po jego załadowaniu. W takim przypadku użyjemy płótna jako dataURL. Przekazanie łańcucha base64 z dataURL do obrazów w tym przykładzie zajmie kilka sekund.
Podobnie możemy kontrolować jakość obrazu dla obrazów jpeg i webp. JSZip to fantastyczna biblioteka do tworzenia plików ZIP. Jeśli są jakieś problemy, daj mi znać.
Musisz narysować SVG na płótnie za pomocą obrazu, jeśli chcesz to zrobić na kursie HTML/CSS 2022, który musisz ukończyć. Aby rozpocząć, użyj elementu *foreignObject>, który zawiera kod HTML. Obraz SVG musi zostać narysowany na płótnie po jego utworzeniu.
XML określa grafikę 2D z wykorzystaniem grafiki dwuwymiarowej, ale istnieje rozróżnienie między Canvas a SVG. Canvas tworzy grafikę 2D w locie za pomocą JavaScript. SVG DOM zawiera wszystko i jest oparty na XML.
Czy możesz przesłać plik Svg na kanwę?

Jest to doskonała opcja dla tych, którzy chcą używać Canva do tworzenia plików svg. Dlaczego po przesłaniu pliku JPG lub PNG serwer ładuje się ponownie z odpowiednim rozmiarem, jakością lub kolorem?
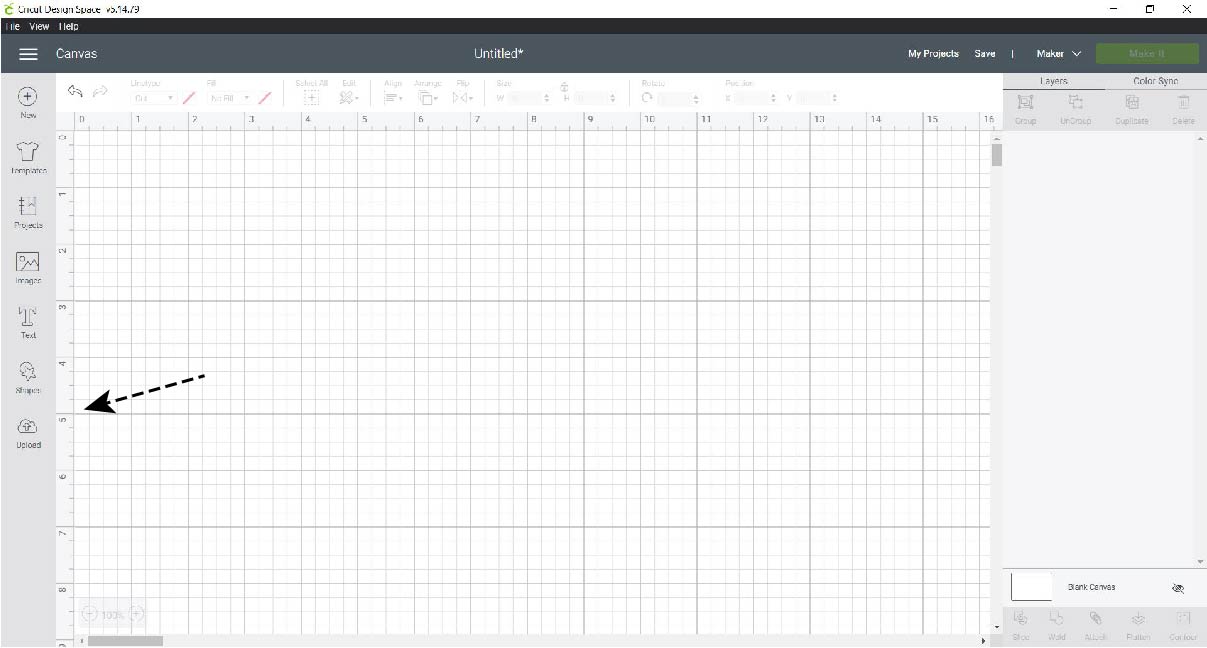
Dostęp do przestrzeni roboczej kanwy można uzyskać online, dodając plik SVG lub FCM do płótna (wersja online). Aby się zalogować, kliknij dolną połowę ekranu i wprowadź swoje imię i nazwisko oraz hasło. Na ekranie pojawi się seria fantastycznych BEZPŁATNYCH projektów, z których możesz skorzystać. Zazwyczaj dostępne są wersje PDF dokumentów z instrukcjami krok po kroku, a dla większości z nich dostępne są samouczki wideo. Drugim krokiem jest skorzystanie z funkcji „wybierz plik”, aby przesłać plik. Trzecim krokiem jest zmiana rozmiaru, obrócenie, powielenie i usunięcie projektu. Musiałem zmienić rozmiar i pogrupować projekt po dodaniu go do poniższego filmu.
Po ukończeniu projektu zapisz go lub pobierz. Jak widać na poniższym filmie, zdecydowałem się zapisać go na mojej maszynie Scan N Cut. Po wybraniu opcji zapisania projektu przejdź do pierwszego pola na pasku menu i wpisz nazwę, której chcesz użyć później. Zostanie on zapisany w „Twoim projekcie” i będziesz mieć do niego dostęp później.
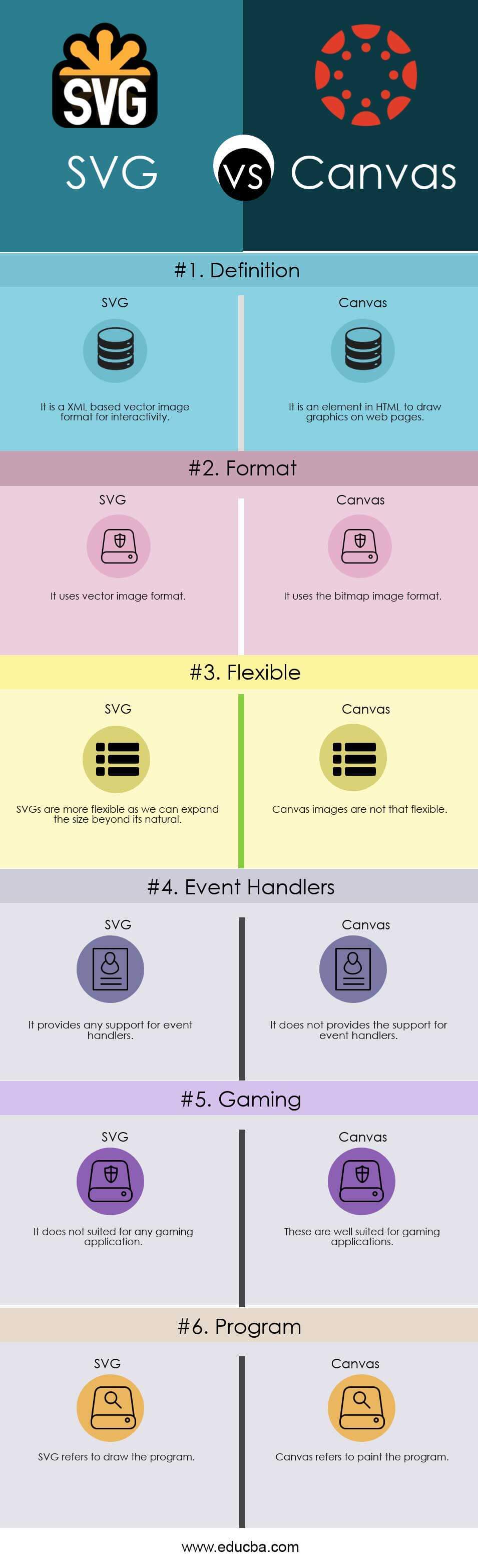
Jaka jest różnica między tagiem SVG a płótnem?

Główna różnica między SVG a Canvas polega na tym, że SVG jest grafiką wektorową , podczas gdy Canvas jest grafiką rastrową. SVG składa się z kształtów utworzonych za pomocą równań matematycznych, podczas gdy Canvas składa się z pikseli.
Rysunek można określić na różne sposoby, w tym za pomocą SVG jako formatu pliku. W Canvas nie ma prawdziwej pracy. Zawartość płótna można wygenerować za pomocą JavaScript. Zaletą SVG jest to, że generuje mniej danych, ponieważ do ich generowania używa mniej szczegółowego interfejsu API. DOM API służy do generowania HTML, a także do tworzenia SVG za pomocą createElement, setAttribute i appendChild. W każdym ciągu atrybutów znajduje się ciąg graficzny. Z drugiej strony CANVAS nie ma równoważnej ścieżki ze ścieżką łuku. Ponieważ nie ma potrzeby tworzenia modelu DOM, możesz bezpośrednio użyć funkcji graficznej .
Czy płótno jest lepsze niż Svg?
Nie ma prostej odpowiedzi na to pytanie, ponieważ zależy to od wielu czynników. Ogólnie rzecz biorąc, płótno lepiej nadaje się do złożonej grafiki, podczas gdy SVG jest lepsze do prostej grafiki i interakcji. Płótno jest szerzej obsługiwane niż SVG, ale SVG oferuje więcej funkcji i lepiej nadaje się do animacji i interakcji.

Scalable Vector Graphics (SVG), która istnieje już znacznie dłużej, ma najwięcej rdzeni. Płótno, które zostało pierwotnie wprowadzone jako prosta alternatywa dla grafiki w Internecie, jest obecnie używane przez tysiące stron internetowych. Zapewnia kontekst wizualny, podobny do kontekstu fotografii, do którego można uzyskać dostęp za pomocą wywołań Javascript. Aby sprawdzić, czy na tym samym rynku istnieje rynek dla tych dwóch technologii, stworzyłem kilka wskaźników. Biegacz testowy dokonuje obserwacji na temat liczby kręgów, obszaru wokół nich i rozmiaru kręgów. Ponadto program rejestruje czas potrzebny na utworzenie początkowego kontekstu rysunkowego, wyrenderowanie sceny i wyczyszczenie sceny. Wydajność płótna znacznie spada wraz z rozmiarem obszaru rysowania, podczas gdy grafika wektorowa działa normalnie. Firefox potrzebuje około 10 milisekund na wygenerowanie elementu canvas, podczas gdy Safari około 40 milisekund.
Rozmiar plików w SVG wzrósł, więc ma pewne wady. Jeśli liczba obiektów jest duża, plik może szybko urosnąć do całkiem dużych rozmiarów. Część obiektu graficznego może być również trudna do odczytania, oprócz całego obiektu. W związku z tym mogą wystąpić opóźnienia.
Inline Svg do płótna
SVG to świetny sposób na dodanie grafiki wektorowej do stron internetowych, a przy odrobinie pracy możesz go użyć do stworzenia imponujących efektów wizualnych. Jednak jednym z obszarów, w których SVG nie spełnia wymagań, jest tworzenie animacji lub efektów interaktywnych. I tu pojawia się element canvas. Element canvas to obraz bitmapowy, na którym można rysować za pomocą JavaScript. Możesz go używać do rysowania kształtów, linii, a nawet obrazów. A ponieważ płótno jest mapą bitową, można go używać do tworzenia animacji i efektów interaktywnych. Aby używać SVG i płótna razem, musisz użyć biblioteki, która zapewnia opakowanie wokół tych dwóch elementów. Dostępnych jest kilka różnych bibliotek, ale jedną z najpopularniejszych jest Snap.svg. Snap.svg to biblioteka JavaScript, która ułatwia pracę z SVG. Zapewnia opakowanie wokół SVG, ułatwiając pracę. Zapewnia również szereg potężnych narzędzi do tworzenia i manipulowania plikami SVG. Aby użyć Snap.svg, musisz najpierw umieścić go na swojej stronie internetowej. Po dołączeniu biblioteki możesz zacząć używać jej do tworzenia plików SVG. var s = Snap("#svg"); Spowoduje to utworzenie nowego elementu SVG o identyfikatorze „svg”. Następnie możesz zacząć dodawać do niego elementy. var c = s.koło(50, 50, 40); Spowoduje to dodanie koła do pliku SVG. Pierwsze dwa argumenty to współrzędne x i y środka okręgu. Trzecim argumentem jest promień. Możesz także dodać inne elementy SVG, takie jak prostokąty, elipsy i ścieżki. Po utworzeniu pliku SVG możesz użyć metody Snap.svg.toCanvas() w celu wyrenderowania go do elementu płótna. var canvas = Snap.svg.toCanvas(s); Spowoduje to wyrenderowanie SVG jako elementu płótna o identyfikatorze „płótno”. Następnie możesz użyć elementu canvas, tak jak każdego innego obrazu. Możesz także użyć metody Snap.svg.toDataURL(), aby uzyskać adres URL danych dla pliku SVG. Można to wykorzystać
Edytor HTML zawiera wszystkie pliki, które można uwzględnić w podstawowym szablonie HTML5, w tym treść. To najlepsze miejsce na dodanie klas, które mogą mieć wpływ na cały dokument. CSS można zastosować do pióra z dowolnego arkusza stylów w Internecie. Piórem można sterować za pomocą skryptu, do którego można uzyskać dostęp z dowolnego komputera w Internecie. Wpisując tutaj adres URL, dodamy go w kolejności, w jakiej je masz; na przykład wprowadź go najpierw w kolejności, w jakiej je masz. Jeśli skrypt, który łączysz, zawiera rozszerzenie preprocesora, najpierw spróbujemy je przetworzyć.
Jak utworzyć wbudowany plik Svg?
W tym przewodniku przeprowadzimy Cię przez proces korzystania z wbudowanego SVG . Znacznik svg> /svg> umożliwia bezpośrednie zapisywanie obrazów w dokumentach HTML. Możesz to zrobić, otwierając obraz SVG w kodzie VS lub preferowanym IDE, kopiując kod i wstawiając go do elementu body w dokumencie HTML.
Svg Accessibility: Jak zawinąć Svg w div
Powinieneś również upewnić się, że element *svg> jest opakowany w *div*, aby można było uzyskać do niego dostęp za pomocą klawiatury. W rezultacie do osiągnięcia tego celu używany jest atrybut dostępności elementu. Atrybut „div” poinstruuje przeglądarkę, aby zawinęła plik svg w element div, aby osoby niepełnosprawne nadal mogły widzieć elementy graficzne na Twojej stronie.
Jak przekonwertować płótno na Svg w JavaScript
Istnieje kilka kroków związanych z konwersją płótna do svg w javascript. Najpierw musisz utworzyć nowy element svg. Następnie musisz pobrać element canvas i użyć metody toDataURL(), aby uzyskać dane obrazu jako ciąg znaków. Na koniec musisz ustawić atrybut src elementu svg na ciąg danych obrazu.
