Jak utworzyć tabelę porównawczą za pomocą Elementora [krok po kroku]
Opublikowany: 2022-01-18Szukasz łatwego sposobu na wyświetlenie tabeli porównawczej na swoich witrynach Elementor?
Tabele porównawcze umożliwiają odwiedzającym witrynę porównywanie różnych produktów/pakietów cenowych i pomaganie im w podejmowaniu lepszych decyzji.
W tym artykule pokażemy, jak tworzyć tabele porównawcze za pomocą Elementora – bez dodawania kodu!
Jak utworzyć tabelę porównawczą w Elementor
Chociaż Elementor zapewnia ostateczną listę zaawansowanych funkcji, tworzenie tabeli porównawczej z Elementorem jest wyzwaniem. Możesz łatwo wyświetlić tabelę porównawczą na swoich stronach internetowych za pomocą dodatku PowerPack, która składa się z ponad 80 kreatywnych widżetów i ponad 100 gotowych szablonów.

Mówiąc o tabeli porównawczej, jest to najlepsze narzędzie do wyświetlania usług/cen/funkcji Twojego produktu w porównaniu z wersjami Twojego produktu. Pozwala użytkownikom podejmować bardziej świadome decyzje.
Istnieje wiele przypadków, w których ludzie używają tabel porównawczych w swoich witrynach, ale widzieliśmy powszechne stosowanie tabel porównawczych na stronie z cenami. Właściciele witryn wyświetlają tabele porównawcze cen, aby ich potencjalni klienci porównywali ceny swoich produktów przed zakupem.
W tym poście omówimy krok po kroku proces tworzenia tabeli porównawczej cen z Elementorem i PowerPackiem.
Jak stworzyć tabelę porównawczą z Elementor
Cały proces zrealizujemy w dwóch sekcjach. Najpierw utworzymy tabele cenowe za pomocą widżetu Tabela cen, a w drugiej sekcji wyświetlimy tabelę porównawczą cen za pomocą widżetu Przełączanie treści.
Utwórz tabelę cen z Elementor
Zacznijmy od tworzenia tabel cenowych za pomocą Elementora.
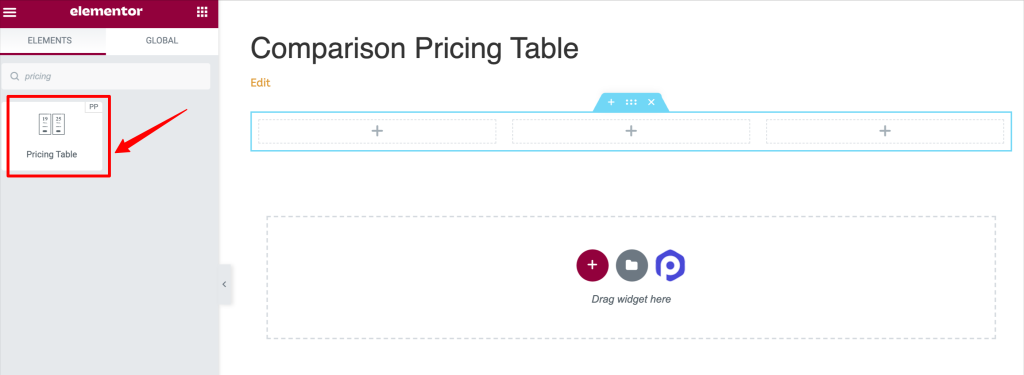
Krok 1: Dodaj widżet tabeli cen
Tutaj tworzę trzyczęściową tabelę cenową.

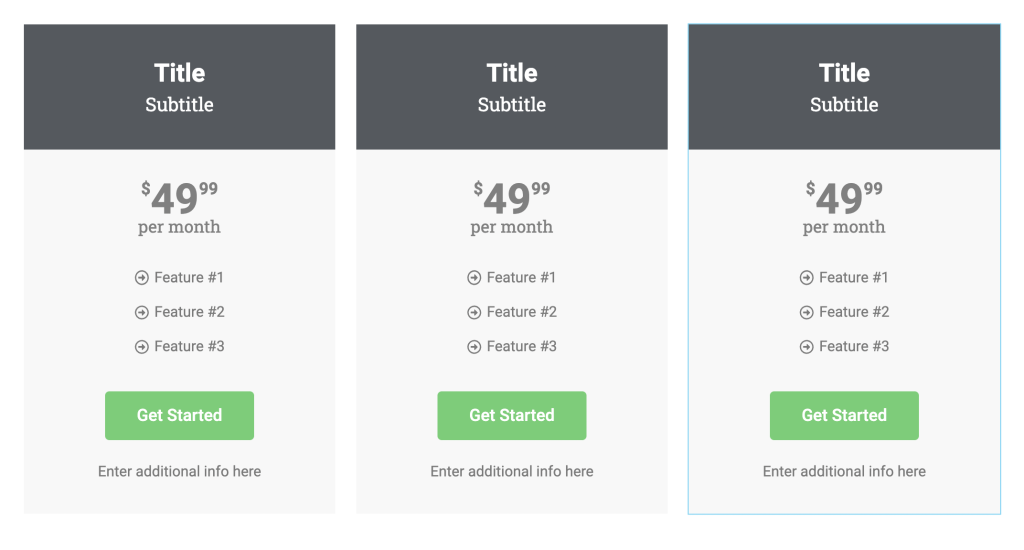
Tak będzie wyglądać Twoja strona po dodaniu widżetu Tabela cen.

Krok 2: Dostosuj kartę zawartości widżetu tabeli cen
Widżet Tabela cenowa umożliwia tworzenie w pełni dostosowanych tabel cenowych zgodnie z własnymi upodobaniami. Od zmiany treści po stylizację elementów, możesz zrobić wszystko.
Zobaczmy wszystkie opcje dostosowywania zawartości, które otrzymasz w widgecie Tabela cen PowerPack.
- Nagłówek: To jest pierwsza sekcja karty treści; stąd możesz wybrać typ ikony, tytuł i dodać napisy do tabeli cen.
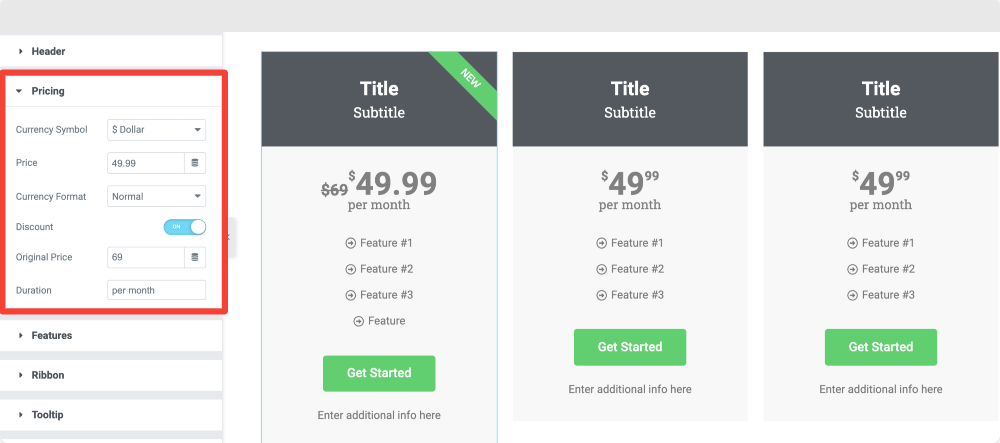
- Ceny: Następna jest sekcja cen. Tutaj znajdziesz opcje ustawienia wyświetlanej ceny, symbolu waluty, formatu waluty i czasu trwania tabeli cen. Ponadto, jeśli chcesz pokazać ceny rabatowe, możesz to zrobić, włączając opcję „rabat”.

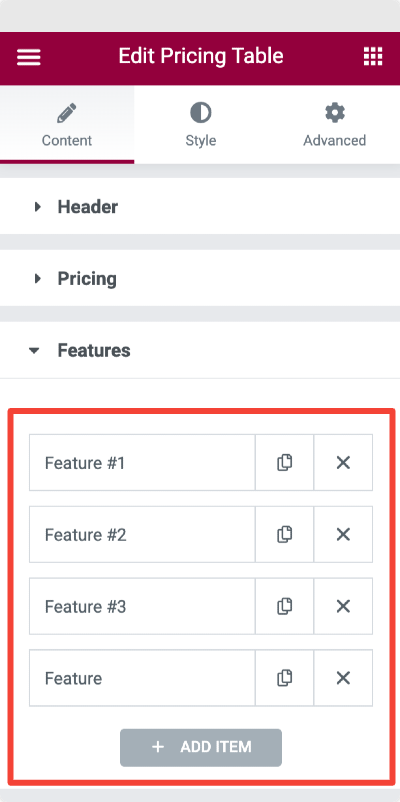
- Funkcje: To jest sekcja, w której możesz dodać różne funkcje oferowanych pakietów cenowych.
Możesz dodawać i modyfikować listę funkcji tabeli cen.
Dodatkowo zyskujesz elastyczność w dostosowywaniu każdej funkcji tabeli. W podsekcjach możesz zmienić element listy, ikonę listy i kolor ikony. Możesz także zmienić kolor tekstu i kolor tła elementu listy.
Oprócz tego możesz użyć przełącznika „wyklucz”, aby wykluczyć dowolną aktywną funkcję tabeli.

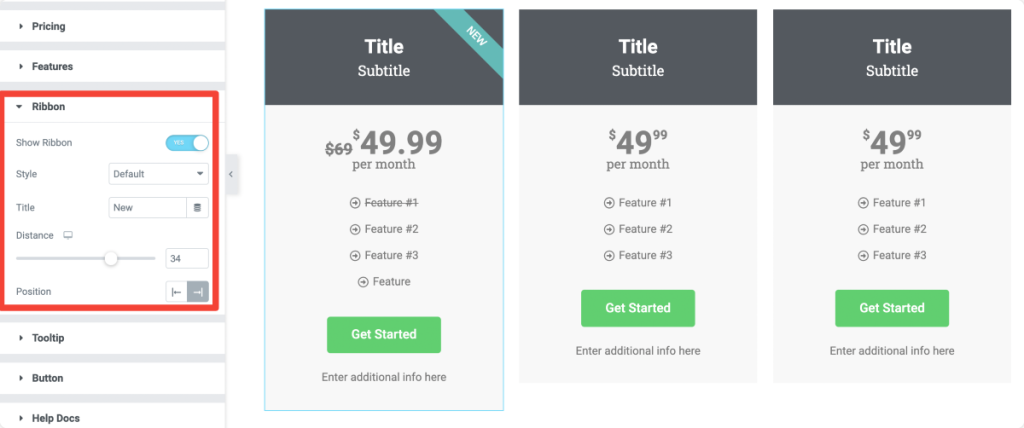
- Wstążka: Wstążka to ukośnie podświetlony tekst, który powoduje wyświetlenie tabeli cen i pomaga wyświetlać rabaty i oferty związane z tym planem.
Możesz wyświetlić wstążkę w tabeli cen, przełączając przycisk „pokaż wstążkę”. Gdy tylko włączysz funkcję wstążki, zobaczysz więcej opcji.
Otrzymasz opcje wyboru stylu wstążki, dodania tekstu oraz ustawienia odległości i wyrównania wstążki.

- Podpowiedź: Następna jest sekcja podpowiedzi. Włącz opcję podpowiedzi, aby wyświetlić tekst informacyjny dotyczący pakietu cenowego.
Masz swobodę uruchamiania podpowiedzi po kliknięciu i najechaniu kursorem. Określ rozmiar i położenie podpowiedzi.
- Przycisk: Na koniec masz opcje dostosowania przycisku wezwania do działania. Możesz modyfikować tekst przycisku, linki do przycisków i dodawać dodatkowe informacje.
Po zdefiniowaniu zawartości tabeli cenowej przejdź do zakładki Styl widżetu Tabela cenowa.

Krok 3: Dostosuj kartę Styl widżetu tabeli cen
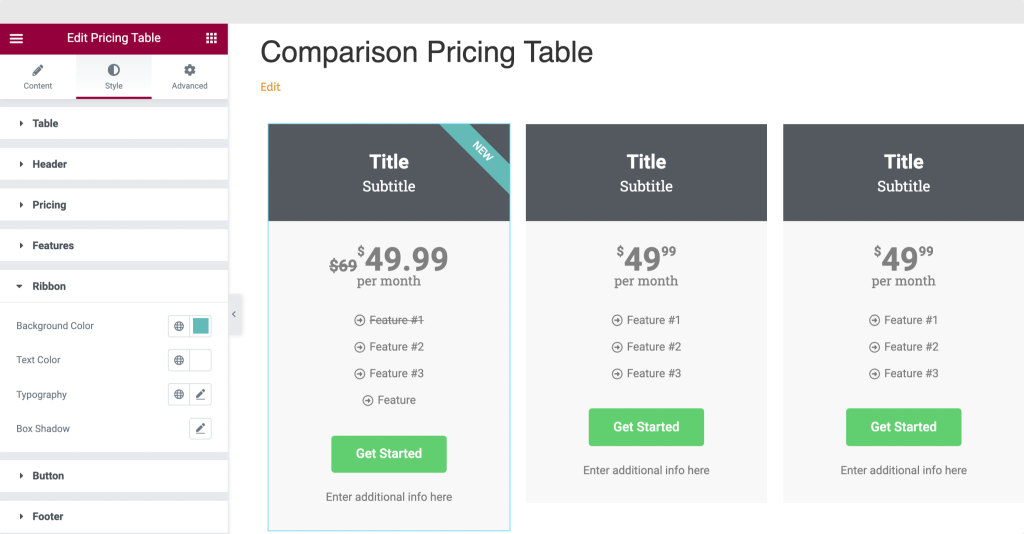
Widżet Tabela cen dla Elementora zawiera wiele ekscytujących funkcji, dzięki którym możesz stylizować każdy aspekt tabeli cen.
Sekcja nagłówka: W sekcji nagłówka możesz dodać kolor tła, typ obramowania i wiele innych funkcji stylizacji. W tej sekcji możesz stylizować ikonę, tytuł i podtytuł tabeli cen.

Podobnie możesz stylizować ceny, funkcje, sekcję wstążki i podpowiedzi, zmieniając kolor, typografię i inne aspekty tabeli cen zgodnie ze swoimi potrzebami.
Krok 4: Zapisz sekcję tabeli cen jako szablon
Gdy skończysz tworzyć i stylizować tabelę cenową, musimy zapisać sekcję tabeli cenowej jako szablon, aby później użyć zapisanego szablonu tabeli cenowej z widżetem Przełączanie treści.
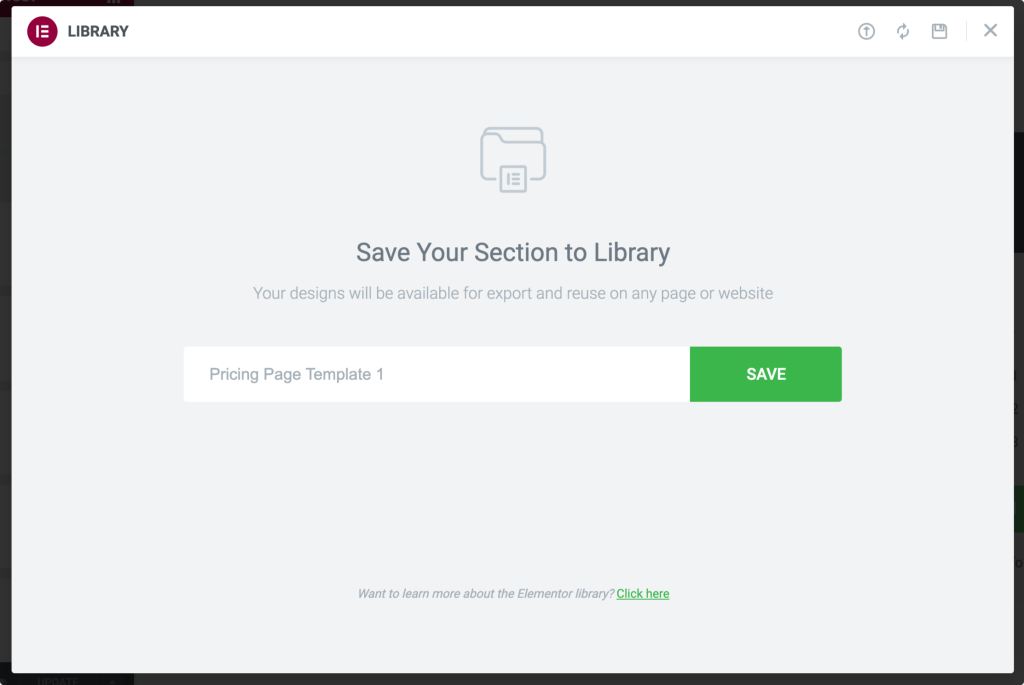
- Kliknij prawym przyciskiem myszy „Edytuj sekcję” i wybierz opcję „Zapisz szablon”.
- Po kliknięciu sekcji pojawia się menu z kilkoma opcjami; wybierz opcję Zapisz jako szablon . Nadaj swojemu szablonowi odpowiednią nazwę i zapisz go.

Po zapisaniu szablonu utwórz kolejną tabelę cenową z wymaganymi informacjami i ponownie zapisz ją jako szablon.
Wyświetl tabelę z porównaniem cen za pomocą widżetu przełączania zawartości
Widżet przełączania treści pomaga tworzyć stylowe przyciski przełączania lub przyciski przełączania w celu szybkiego wyświetlania dwóch porównywanych wersji treści.
Zobaczmy teraz, jak można użyć widżetu Przełączanie treści, aby wyświetlić tabelę porównawczą cen.
Krok 1: Dodaj widżet przełączania treści
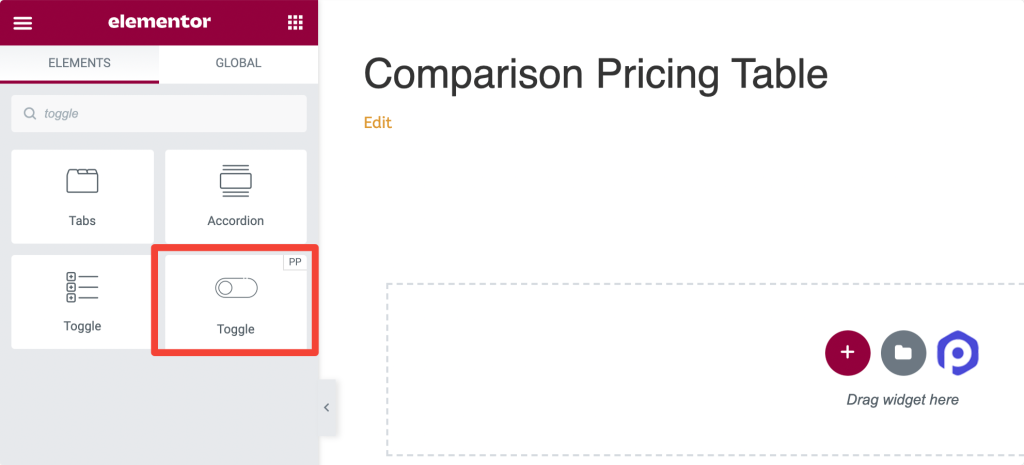
Najpierw otwórz stronę, na której chcesz wyświetlić tabele porównawcze cen. Wyszukaj widżet Przełącz na pasku wyszukiwania i przeciągnij i upuść widżet Przełącz treści na stronie. Upewnij się, że sprawdziłeś znak „PP” w prawym górnym rogu widżetu.

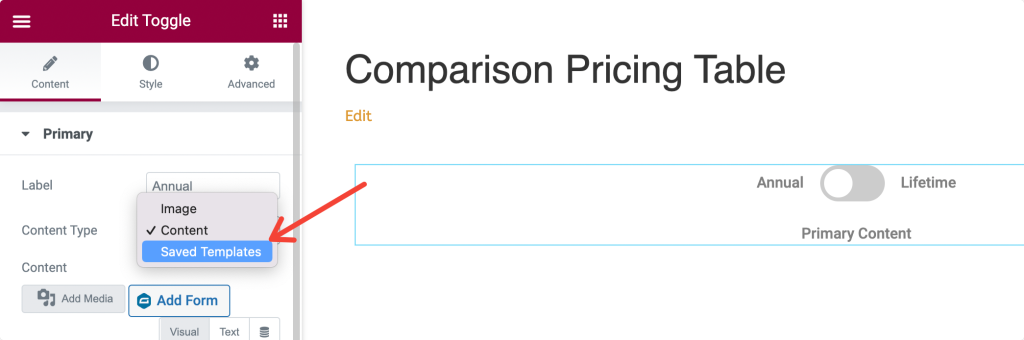
Krok 2: Dodaj etykietę i wybierz typ zawartości
Musimy dodać etykietę i wybrać typ treści dla naszego przycisku przełączania. Tutaj tworzymy tabelę porównawczą cen, więc dodaj odpowiednio nazwę etykiety.
Kliknij podsekcję „Podstawowe”, dodaj anime z etykietą i wybierz rodzaj treści. Wybierz opcję „Zapisane szablony” jako typ treści i dodaj nazwę szablonu, który został wcześniej zapisany.

Zrób to samo dla drugiej opcji w ustawieniach przełączania i wybierz podsekcję "Dodatkowy" i zmień nazwę etykiety.
Krok 3: Zmień opcję ustawień
Po dodaniu obu szablonów możesz zmienić bardziej zaawansowane ustawienia, takie jak domyślny wyświetlacz, styl przełącznika i położenie przełącznika w podsekcji Ustawienia.
Krok 4: Przycisk przełączania stylu
Następnie przejdź do karty Styl widżetu Przełączanie treści. Na tej karcie znajdziesz wiele opcji stylizacji, aby dostosować przełącznik.
Masz opcje:
- wyreguluj wyrównanie przełącznika dwupozycyjnego;
- zmień odstępy między etykietami i kolor tła
- ustaw pozycję etykiet, kolor tekstu i aktywny kolor tekstu
- i więcej.
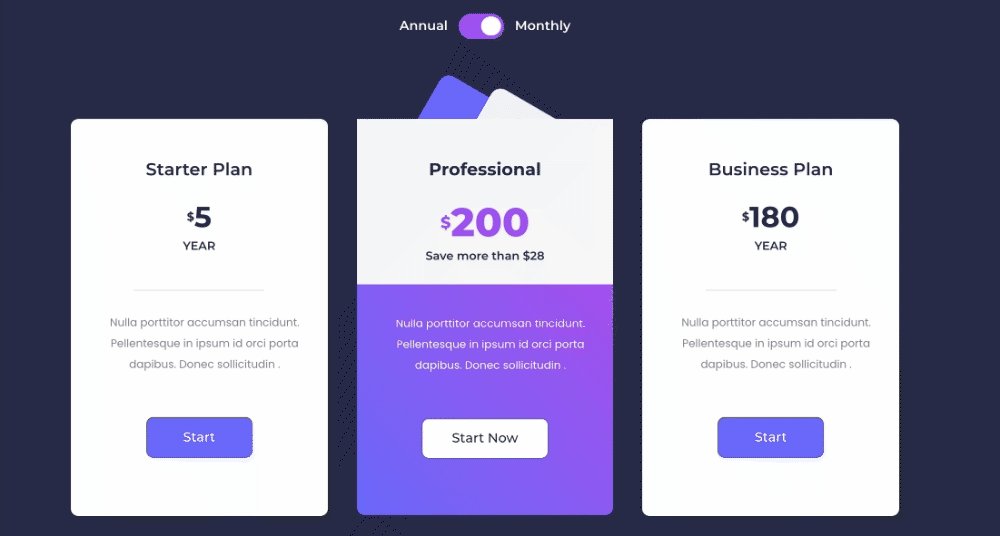
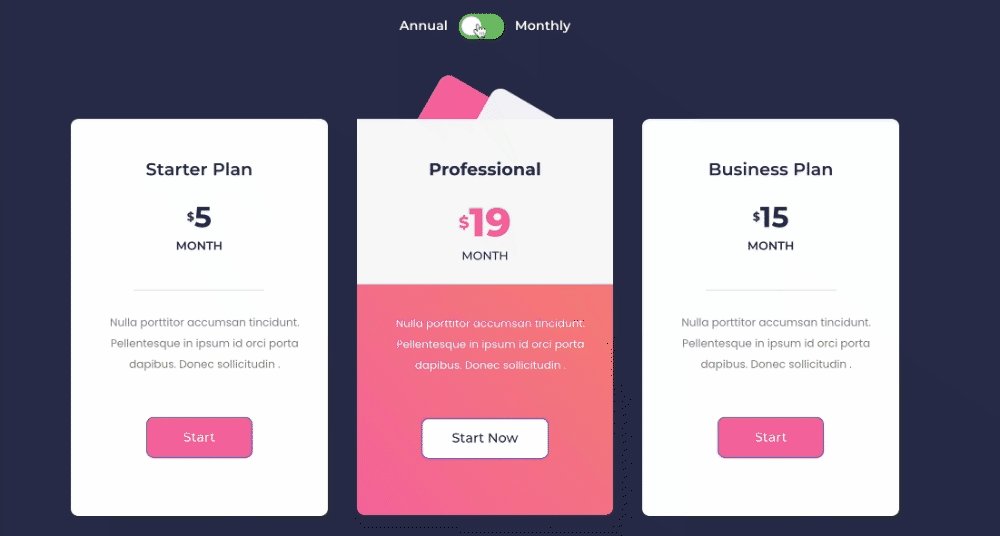
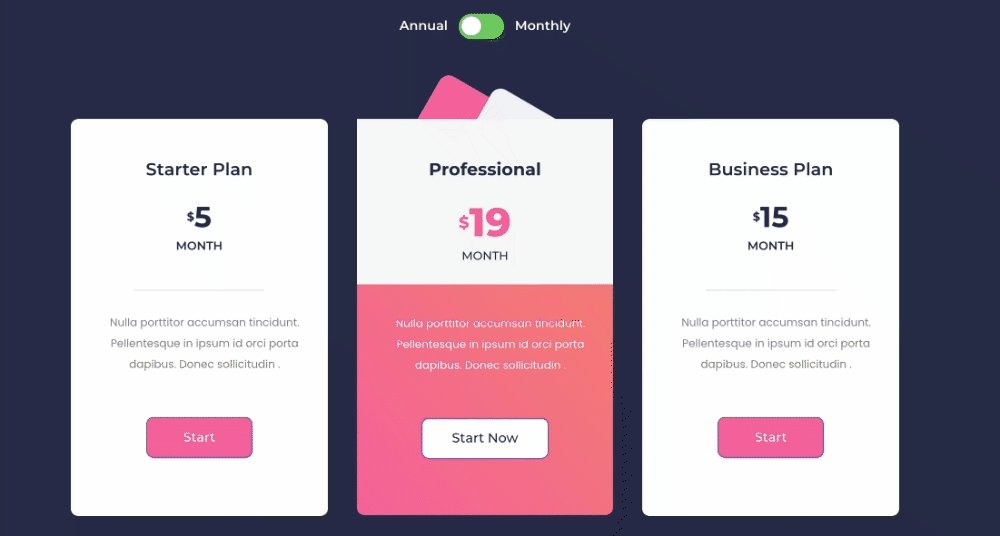
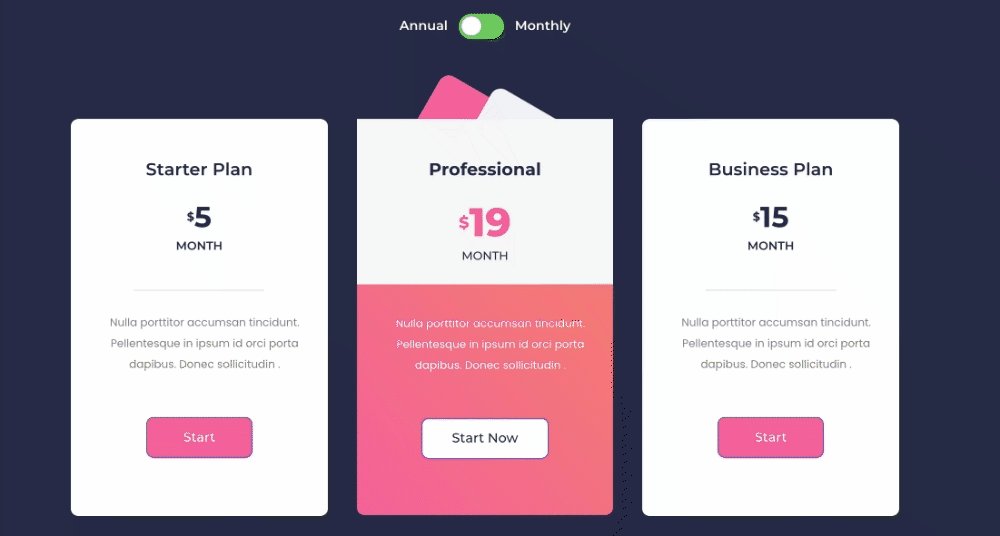
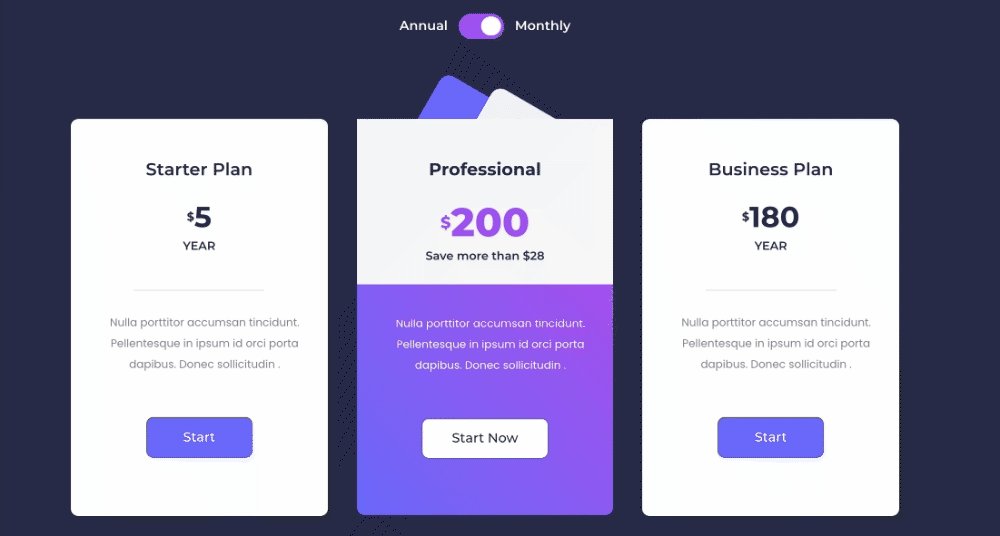
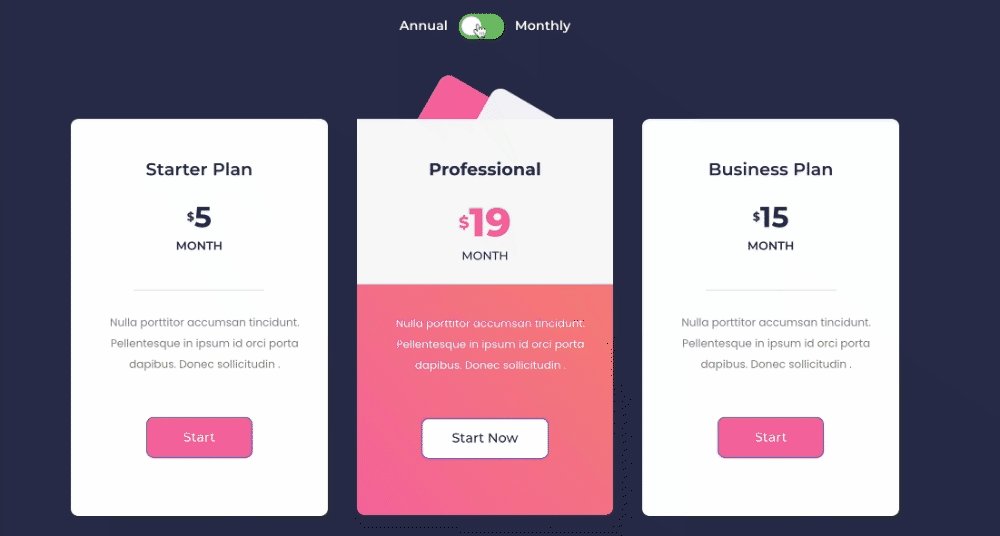
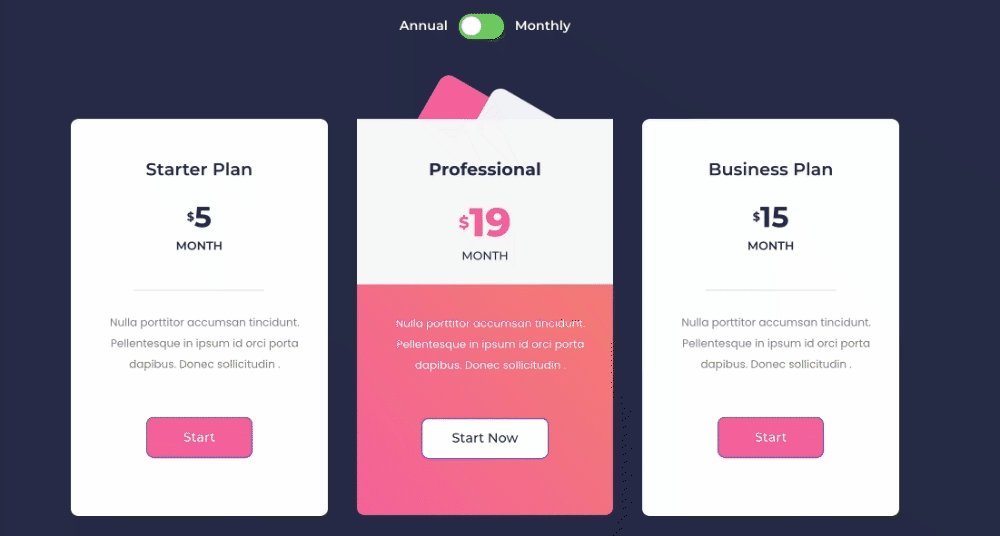
Po zmianie ustawień stylizacji możesz opublikować stronę.
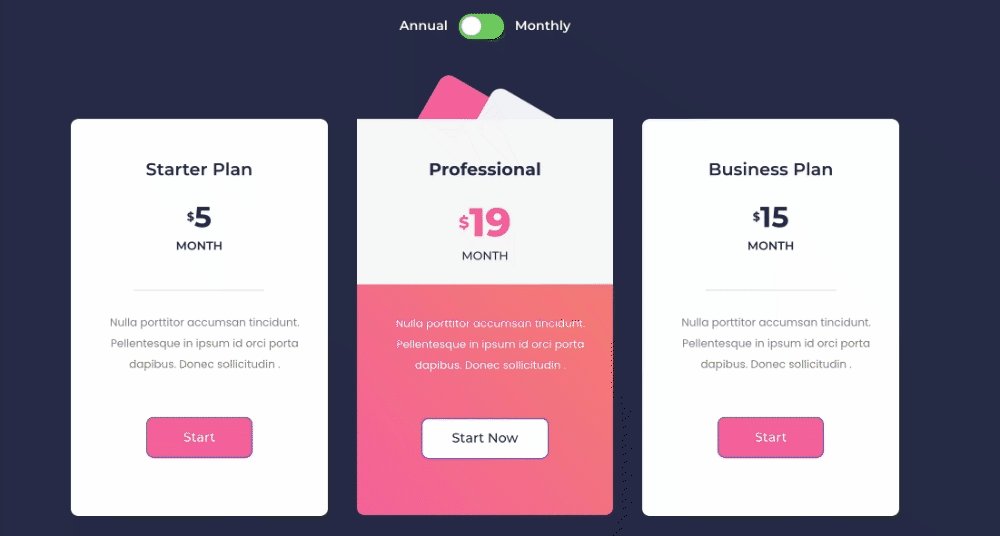
I tak będzie wyglądać Twoja porównawcza tabela cen na aktywnej stronie!

Uzyskaj PowerPack i widżet przełączania treści dla Elementora
Mam nadzieję, że ten artykuł okaże się pomocny. Korzystając z widżetu PowerPack Content Toggle Widget, możesz łatwo wyświetlać tabele porównawcze cen!
PowerPack oferuje ponad 80 kreatywnie zaprojektowanych widżetów i rozbudowanych rozszerzeń, których możesz użyć do tworzenia pięknych stron internetowych. Kliknij tutaj, aby uzyskać widżet tabeli porównawczej dla Elementora z PowerPack!
Jeśli podobał Ci się ten artykuł, podziel się swoimi przemyśleniami w sekcji komentarzy poniżej. Aby uzyskać więcej samouczków PowerPack, zasubskrybuj nasz kanał YouTube.
Możesz również dołączyć do nas na Twitterze i Facebooku.
