Jak utworzyć niestandardowy nagłówek za pomocą bloku treści Uncode?
Opublikowany: 2017-05-03WordPress ułatwia umieszczanie nagłówków na stronach i postach oraz logiczne ich porządkowanie w celu uzupełnienia treści. Może się jednak okazać, że podstawowe opcje nagłówków nie pozwalają na szczególnie wyróżniający się wygląd. Kreatywny, niestandardowy nagłówek to doskonały sposób na przyciągnięcie zainteresowania czytelników i spersonalizowanie witryny.
Na szczęście Uncode ułatwia to zadanie dzięki funkcji Content Block opartej na Visual Composer. Możesz użyć tej funkcji, aby stworzyć niestandardową treść i zintegrować ją z różnymi częściami swojej witryny. Na przykład możesz zbudować nagłówek, zapisać go i włączyć do całej witryny lub po prostu umieścić go w określonych postach i stronach.
W tym artykule przeprowadzimy Cię krok po kroku przez ten proces. Najpierw bardziej szczegółowo omówimy funkcję Content Block, a następnie wyjaśnimy, jak jej użyć do zaprojektowania niestandardowego nagłówka. Zacznijmy!
Wprowadzenie do funkcji blokowania treści w Uncode

Uncode wykorzystuje specjalnie zaprojektowaną wersję Visual Composer, która umożliwia dostosowywanie postów i stron poprzez przeciąganie, upuszczanie i edytowanie elementów za pomocą interfejsu wizualnego. Blok treści to sposób na utworzenie sekcji treści, którą można łatwo umieścić w dowolnym miejscu witryny.
Bloków treści można używać do projektowania kilku różnych elementów strony, w tym:
- Niestandardowe nagłówki: możesz tworzyć zarówno statyczne, jak i dynamiczne nagłówki i wstawiać je w określonym miejscu w witrynie lub uwzględniać je w całym tekście.
- Stopki niestandardowe: można je tworzyć w podobny sposób jak nagłówki i idealnie nadają się do dołączania widżetów i wezwań do działania.
- Fragmenty stron: dodając tekst, multimedia i inne elementy projektu do bloku treści, możesz utworzyć dowolny rodzaj modułu treści i wstawić go w dowolnym miejscu.
W tym artykule skupimy się na pokazaniu, jak utworzyć niestandardowy nagłówek. Jednak ważne jest, aby pamiętać, że wiele z tego, co omówimy, można łatwo zastosować do budowania innych elementów za pomocą funkcji Content Block. Kiedy już poczujesz się komfortowo projektując nagłówki, powinieneś mieć wszystko, czego potrzebujesz, aby poeksperymentować z tworzeniem stopek i fragmentów stron!
Jak utworzyć niestandardowy nagłówek za pomocą funkcji blokowania treści w Uncode (w 3 prostych krokach)
Zanim zaczniemy, musimy upewnić się, że masz aktywowanych kilka kluczowych wtyczek. W Uncode przejdź do Wtyczki i sprawdź, czy Uncode Core , Uncode Visual Composer i Visual Composer Clipboard są zainstalowane i aktywowane. Jeśli brakuje którejkolwiek z tych wtyczek, przejdź do Odkoduj> Zainstaluj wtyczki i wybierz Zainstaluj lub Aktywuj dla każdej wtyczki w razie potrzeby.
Musisz także włączyć Visual Composer do pracy z funkcją Content Block. Przejdź do Visual Composer> Role Manager i znajdź listę rozwijaną Typy postów. W tym miejscu wybierz opcję Niestandardowe i upewnij się, że pole oznaczone jako uncodeblock jest zaznaczone. Kliknij Zapisz zmiany , a będziesz gotowy do rozpoczęcia tworzenia nowego nagłówka.
Krok 1: Utwórz nowy blok treści
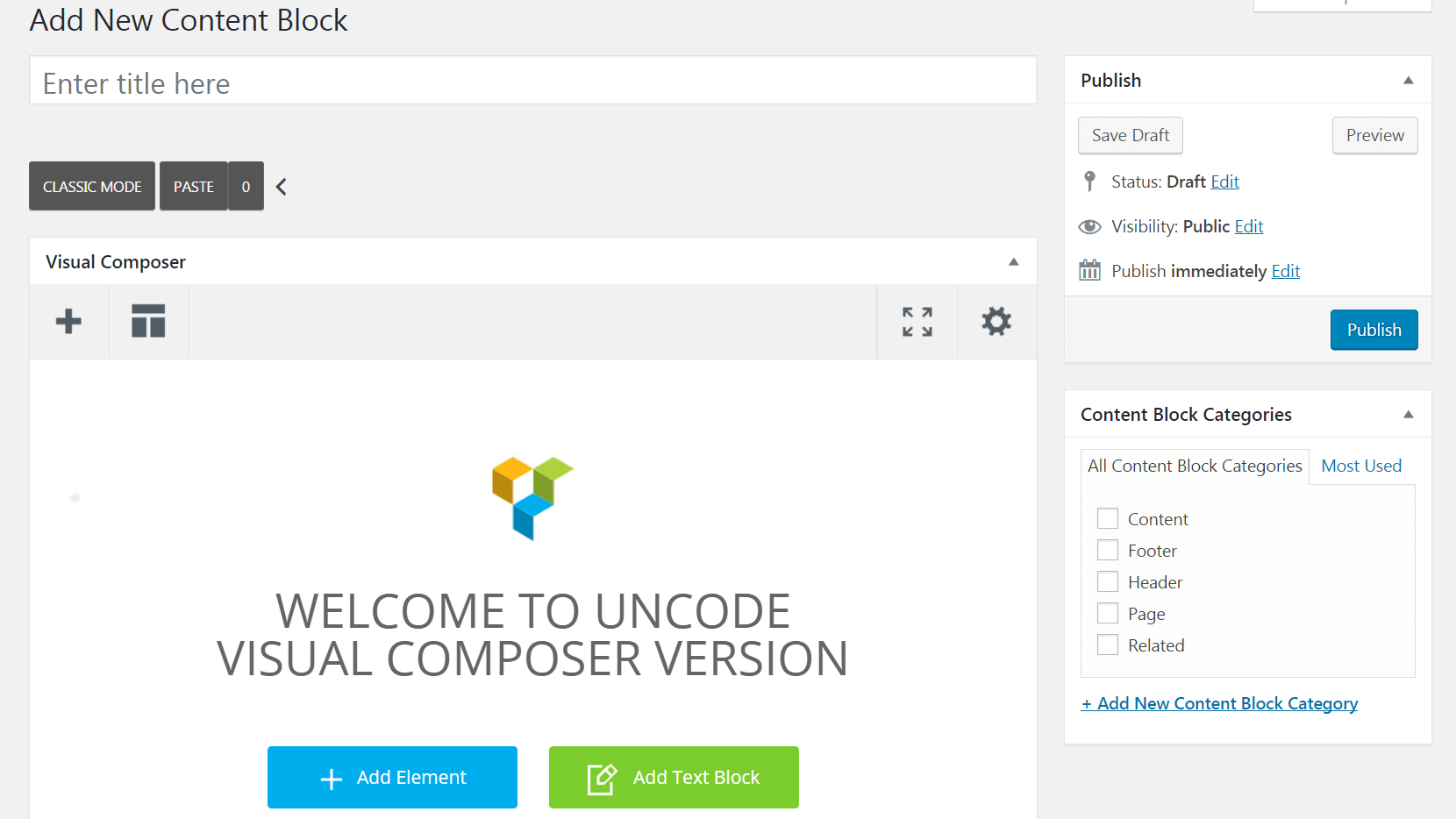
Najpierw musisz utworzyć blok treści, który będzie zawierał Twój nagłówek. Przejdź do Bloku treści w menu po lewej stronie pulpitu WordPress i wybierz Dodaj nowy . Zostaniesz przeniesiony do edytora, w którym możesz wpisać tytuł nagłówka. Upewnij się, że jesteś w trybie klasycznym (który włącza Visual Composer). Jeśli nie, kliknij przycisk Edytor zaplecza , aby przełączyć tryby:

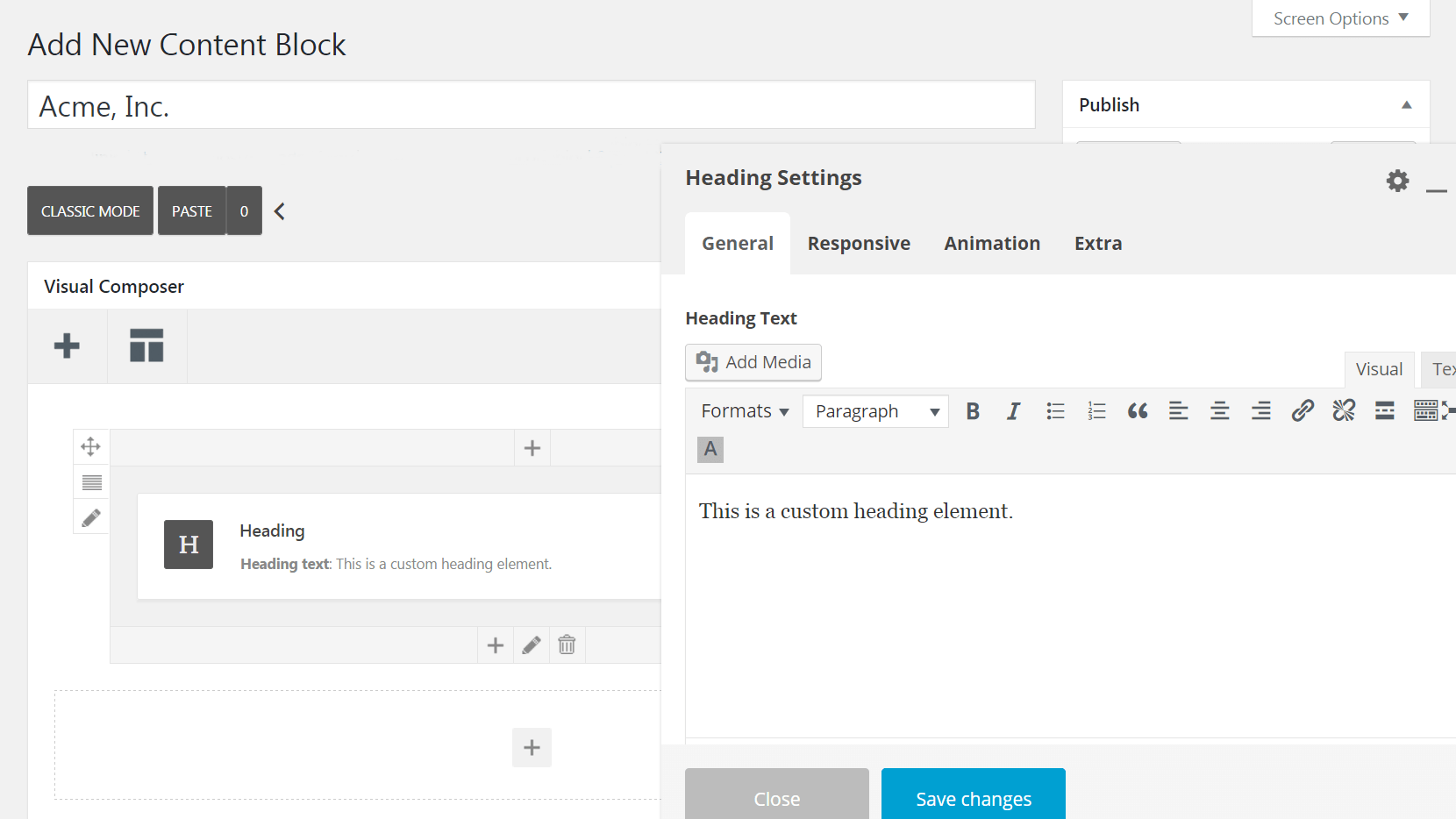
Zobaczysz pole oznaczone jako Dodaj element — zaznacz je i wybierz Nagłówek z wyświetlonego menu. Spowoduje to umieszczenie elementu nagłówka w edytorze i wywołanie menu Ustawienia nagłówka:

Teraz możesz zacząć projektować swój nagłówek!
Krok 2: Dostosuj swój nagłówek
To Twoja szansa na uzyskanie kreatywnych i spersonalizowanych opcji w menu Ustawienia nagłówka, aby zbudować żądany nagłówek. Przyjrzyjmy się Twoim wyborom karta po karcie.
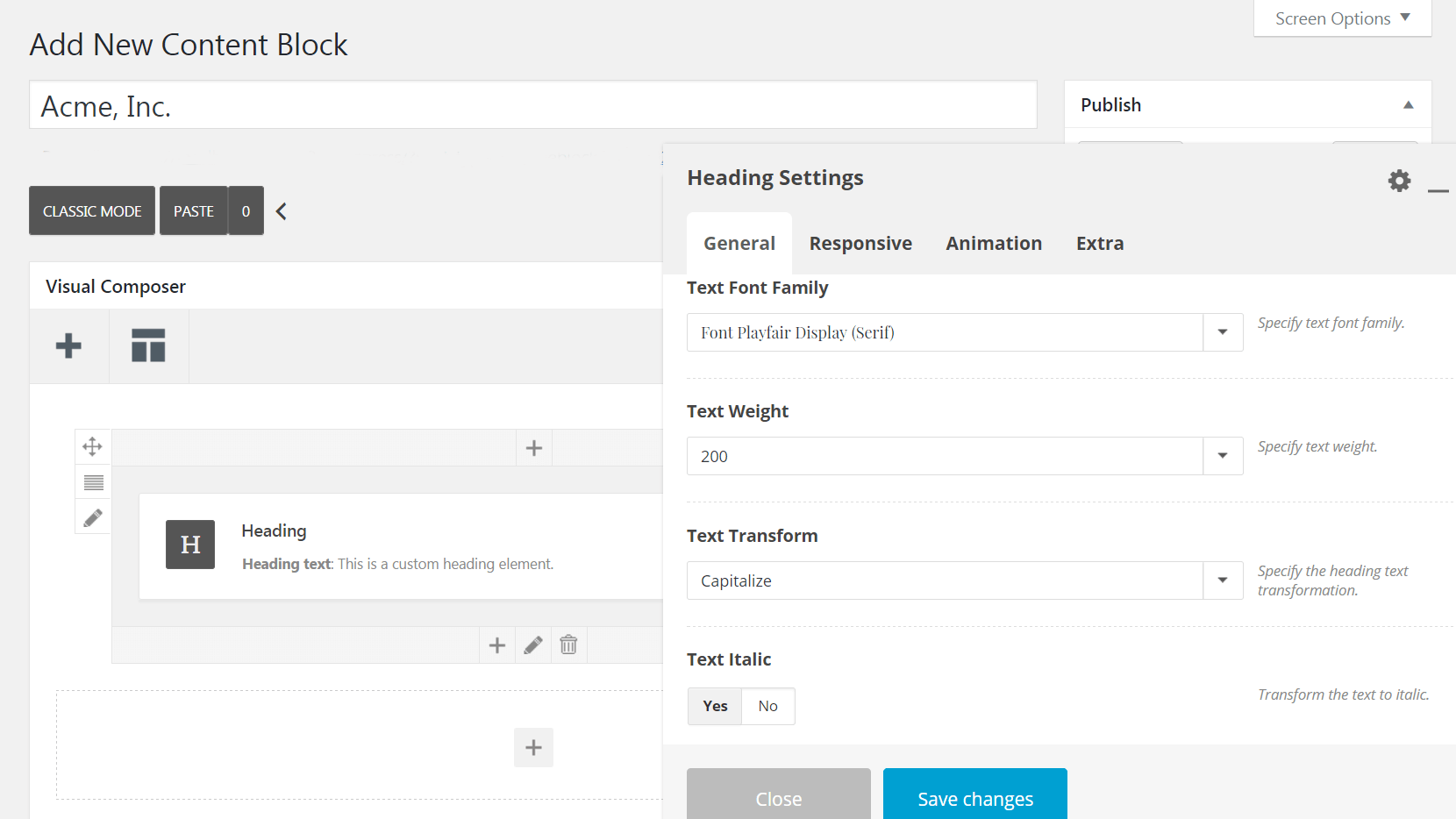
Najpierw sprawdź zakładkę Ogólne . Tutaj możesz wprowadzić tekst nagłówka i określić jego rozmiar, formatowanie i wygląd:

Jeśli chcesz, możesz zamiast tego wybrać opcję Automatyczny tekst nagłówka, która poinstruuje moduł, aby używał tytułu strony jako głównego tekstu nagłówka. Umożliwia to utworzenie nagłówka, którego można używać na wielu stronach, bez konieczności ręcznego wprowadzania zmian w każdej wersji.
Możesz również dołączyć podtytuł, który będzie wyświetlany pod głównym tekstem. Jeśli chcesz, możesz użyć menu rozwijanego Separator , aby utworzyć linię podziału między głównym nagłówkiem a podtytułem:

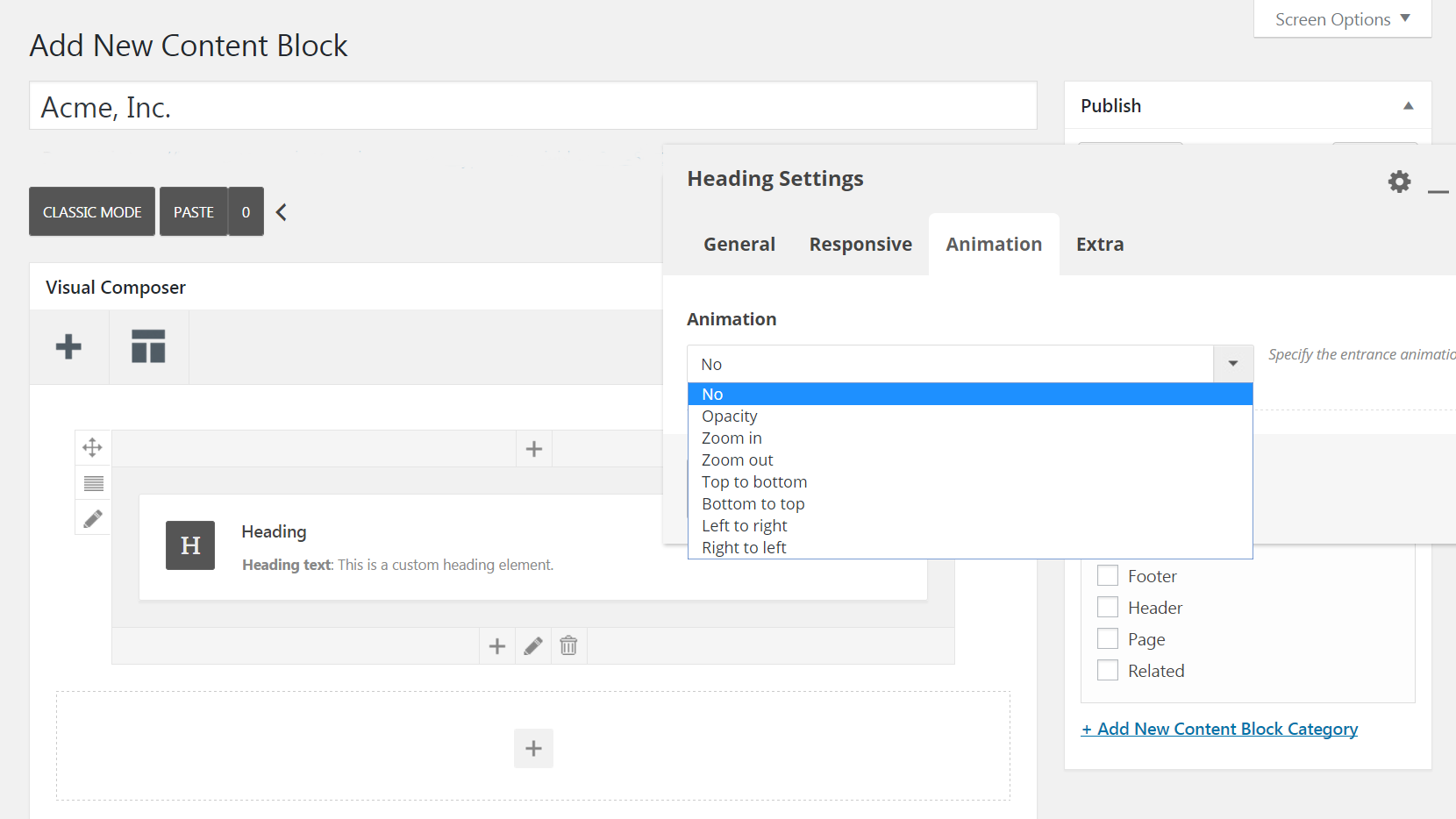
Po zakończeniu dostosowywania tekstu przejdź na kartę Elastyczny . Tutaj możesz zdecydować, czy Twój niestandardowy nagłówek będzie wyświetlany na komputerze, tablecie i/lub urządzeniu mobilnym. Następnie na karcie Animacja możesz wybrać, czy Twój nagłówek będzie wyświetlany ze specjalną animacją:

Zanim przejdziemy dalej, zamknij na chwilę okno Ustawienia nagłówka i kliknij ikony ołówka po lewej i dolnej stronie elementu Nagłówka . Spowoduje to otwarcie Ustawień wierszy i Ustawień kolumn , w których możesz wprowadzić dodatkowe zmiany w projekcie.

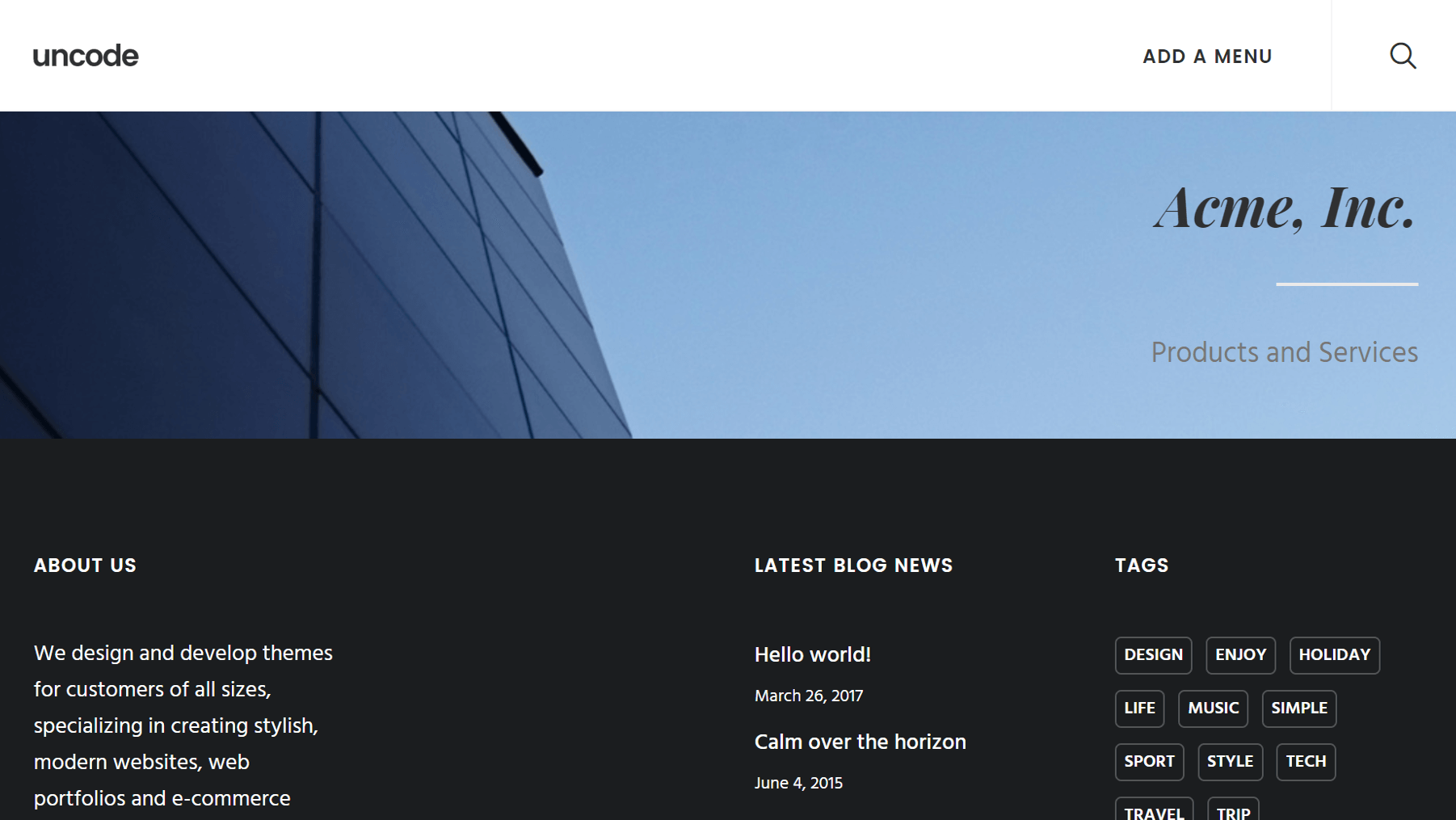
Na przykład w Ustawieniach kolumn > Aspekt , możesz dostosować położenie tekstu w poziomie i pionie. Następnie w Ustawieniach wierszy > Styl możesz ustawić kolor tła dla nagłówka lub zamiast tego zaimportować obraz za pomocą pola Media w tle :

Również w Ustawieniach wierszy > Styl można włączyć funkcję Automatyczne tło . W ten sposób, gdy dodasz nagłówek do posta, automatycznie wyświetli się obraz tła, który jest specyficzny dla kategorii tego posta. Możesz ustawić polecane obrazy dla każdej kategorii w Posty > Kategorie .
Istnieje wiele dodatkowych opcji do odkrycia, więc zachęcamy do odkrywania ich we własnym tempie, dopóki nie będziesz zadowolony ze swojego projektu. Kiedy skończysz, naciśnij przycisk Opublikuj .
Krok 3: Umieść nagłówek w swoich postach i stronach
Teraz Twój nagłówek jest zaprojektowany i gotowy, ale nie pojawi się jeszcze w Twojej witrynie. Czas to zmienić! Najpierw porozmawiamy o tym, jak dodać niestandardowy nagłówek do pojedynczego posta lub strony, a następnie wyjaśnimy, jak umieścić go w całej witrynie.
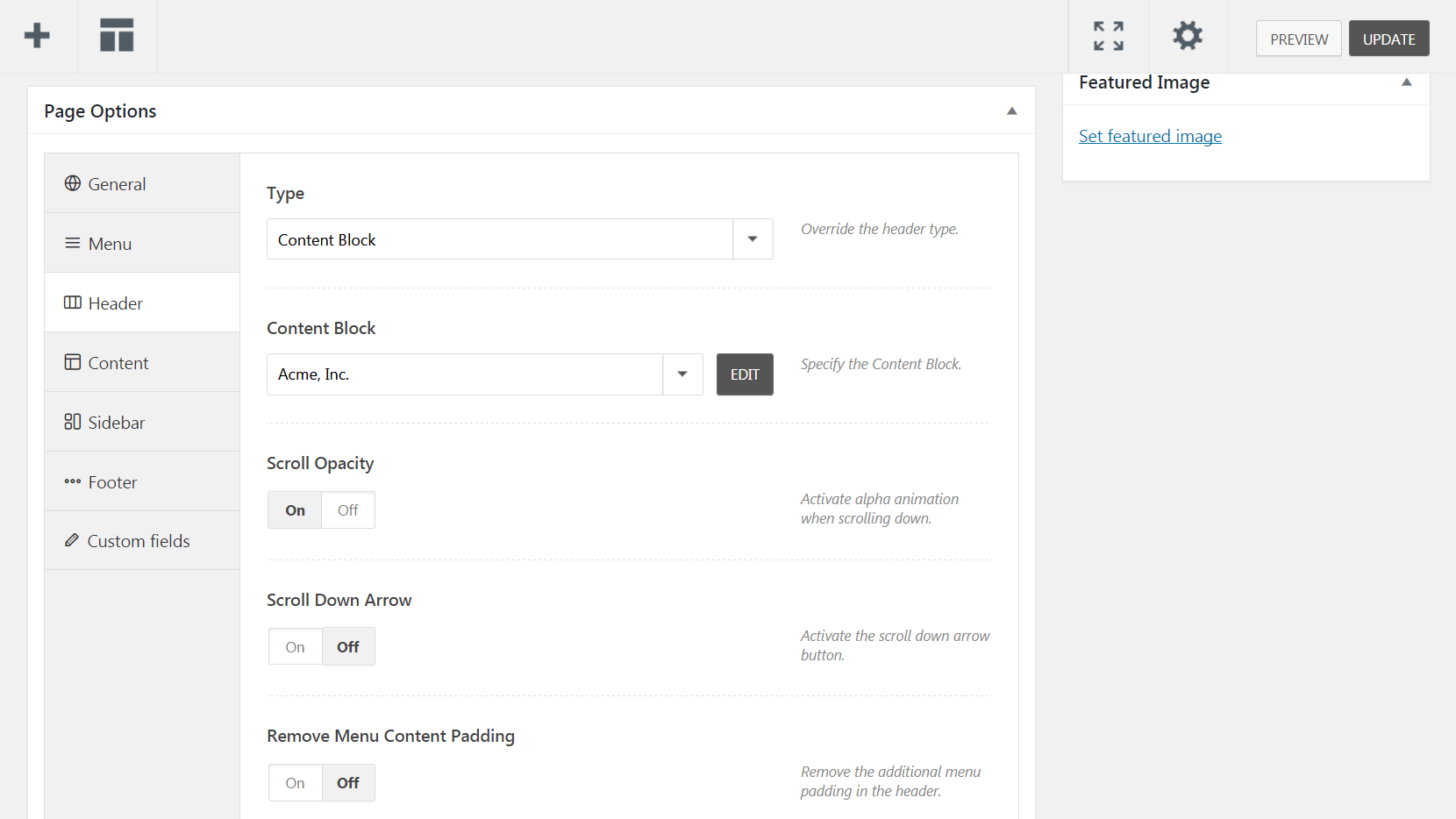
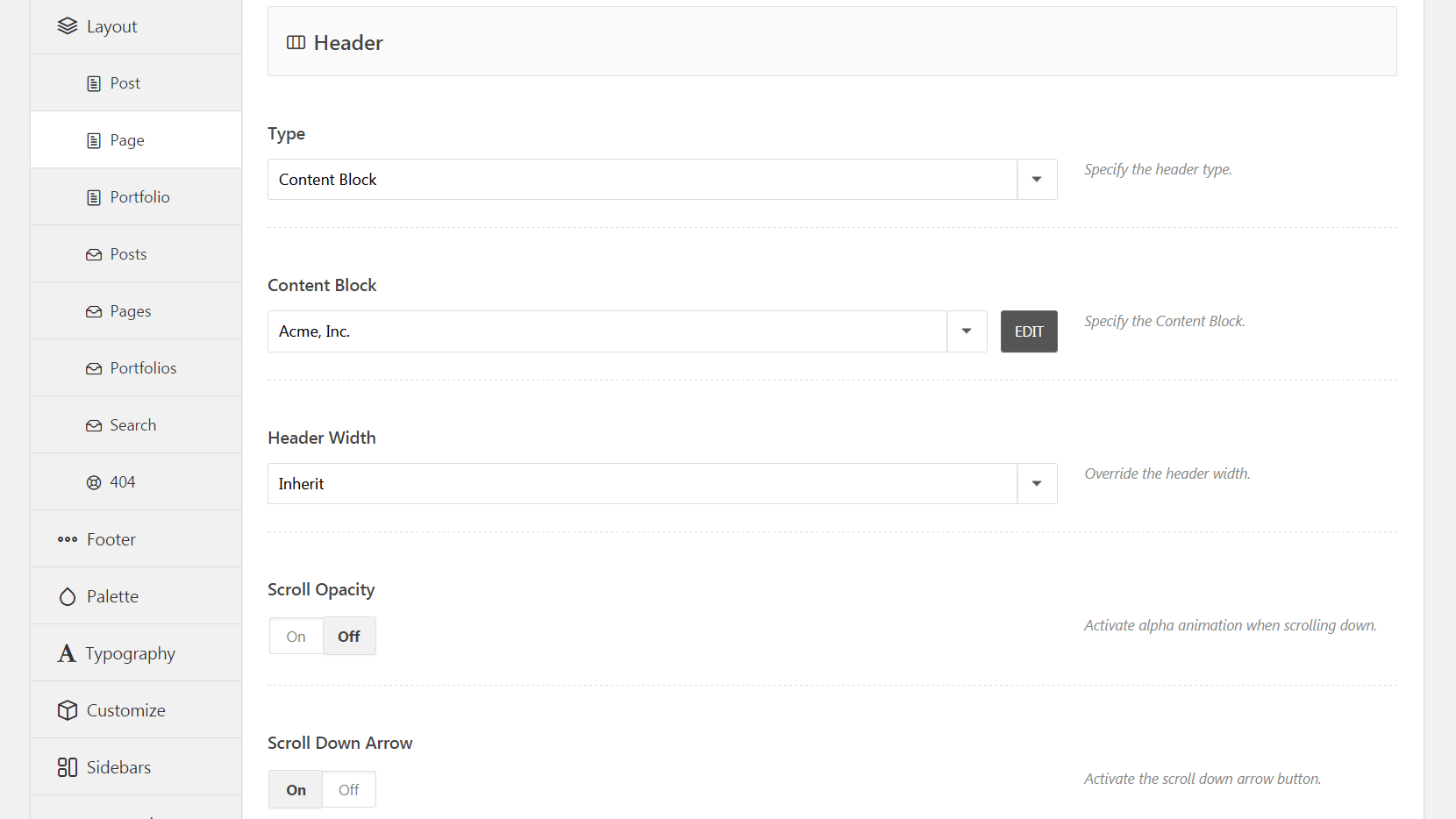
Zacznij od otwarcia posta lub strony, na której chcesz, aby pojawił się Twój nagłówek. Następnie przewiń w dół do pola meta Opcje strony pod edytorem i kliknij Nagłówek w menu po lewej stronie. W polu Typ upewnij się, że zaznaczona jest opcja Blok treści . Następnie w obszarze Blok treści wybierz właśnie opublikowany nagłówek:

Istnieje kilka innych opcji, które możesz tutaj ustawić, takich jak Scroll Opacity (która włączy animację, gdy użytkownicy przejdą w dół strony) i Scroll Down Arrow (która tworzy przycisk strzałki, który robi dokładnie to, co sugeruje nazwa). Możesz także włączyć opcję Usuń dopełnienie zawartości menu , aby zmniejszyć przestrzeń między nagłówkiem a menu.
Jeśli jednak chcesz dodać nagłówek do wszystkich swoich stron, musisz przejść do opcji Odkoduj > Opcje motywu i kliknąć kartę Strona . W tym miejscu wybierz opcję Nagłówek i wybierz opcję Blok treści z menu rozwijanego Typ . Tak jak poprzednio, znajdź nagłówek opublikowany w sekcji Blok treści i wybierz go:

Masz również dostęp do opcji Scroll Opacity i Scroll Down Arrow , a także możesz zmienić szerokość nagłówka . Gdy skończysz edytować ustawienia, naciśnij Zapisz zmiany , a Twój niestandardowy nagłówek pojawi się na wszystkich stronach Twojej witryny. Należy pamiętać, że ten sam proces dotyczy również postów – wystarczy przejść do karty Posty zamiast do Strony .
Alternatywne podejście: zaprojektuj nagłówek karuzeli
Do tej pory wyjaśniliśmy, jak zbudować i dostosować nagłówek statyczny, który jest idealny w wielu sytuacjach. Jeśli jednak wolisz wersję dynamiczną, możesz utworzyć karuzelę, która będzie przełączać się między kilkoma różnymi nagłówkami. Proces jest podobny do kroków opisanych powyżej, z kilkoma kluczowymi różnicami.
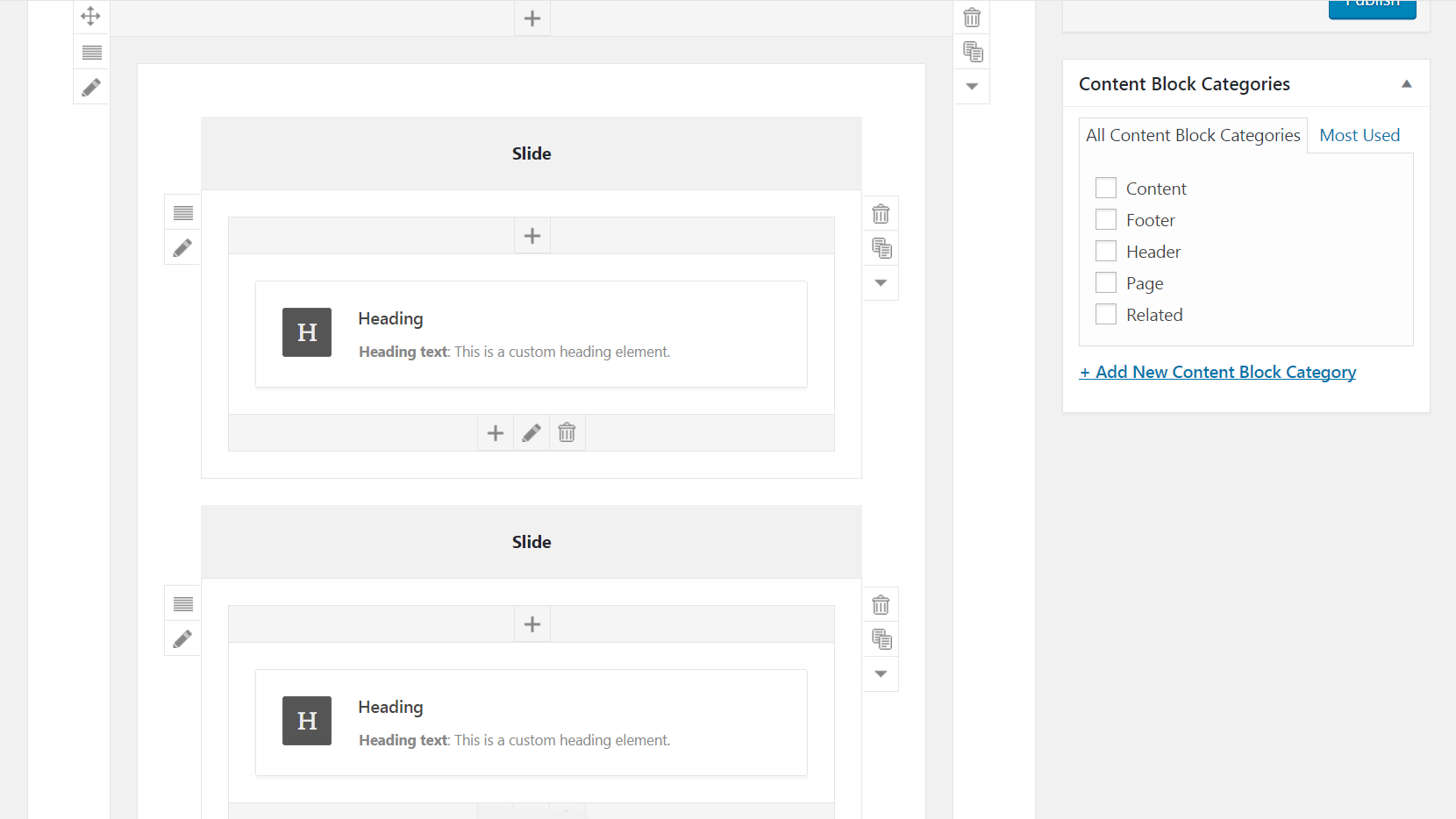
Zacznij od utworzenia nowego bloku treści, jak w kroku 1, ale tym razem dodaj moduł Content Slider . Zobaczysz pole o nazwie Slajd – kliknij znak plus i dodaj element Nagłówek . Stamtąd możesz wybrać przycisk Dodaj slajd tyle razy, ile potrzebujesz, aby utworzyć żądaną liczbę slajdów i umieścić element nagłówka w każdym z nich:

Następnie zaprojektuj każdy z nagłówków, które chcesz uwzględnić, zgodnie z opisem w drugim kroku. Z tego miejsca możesz również zduplikować swoje nagłówki, najeżdżając kursorem na ukończony i wybierając opcję Klonuj nagłówek , aby utworzyć kopię. Następnie możesz przeciągnąć go na inny slajd i odpowiednio wprowadzić zmiany.
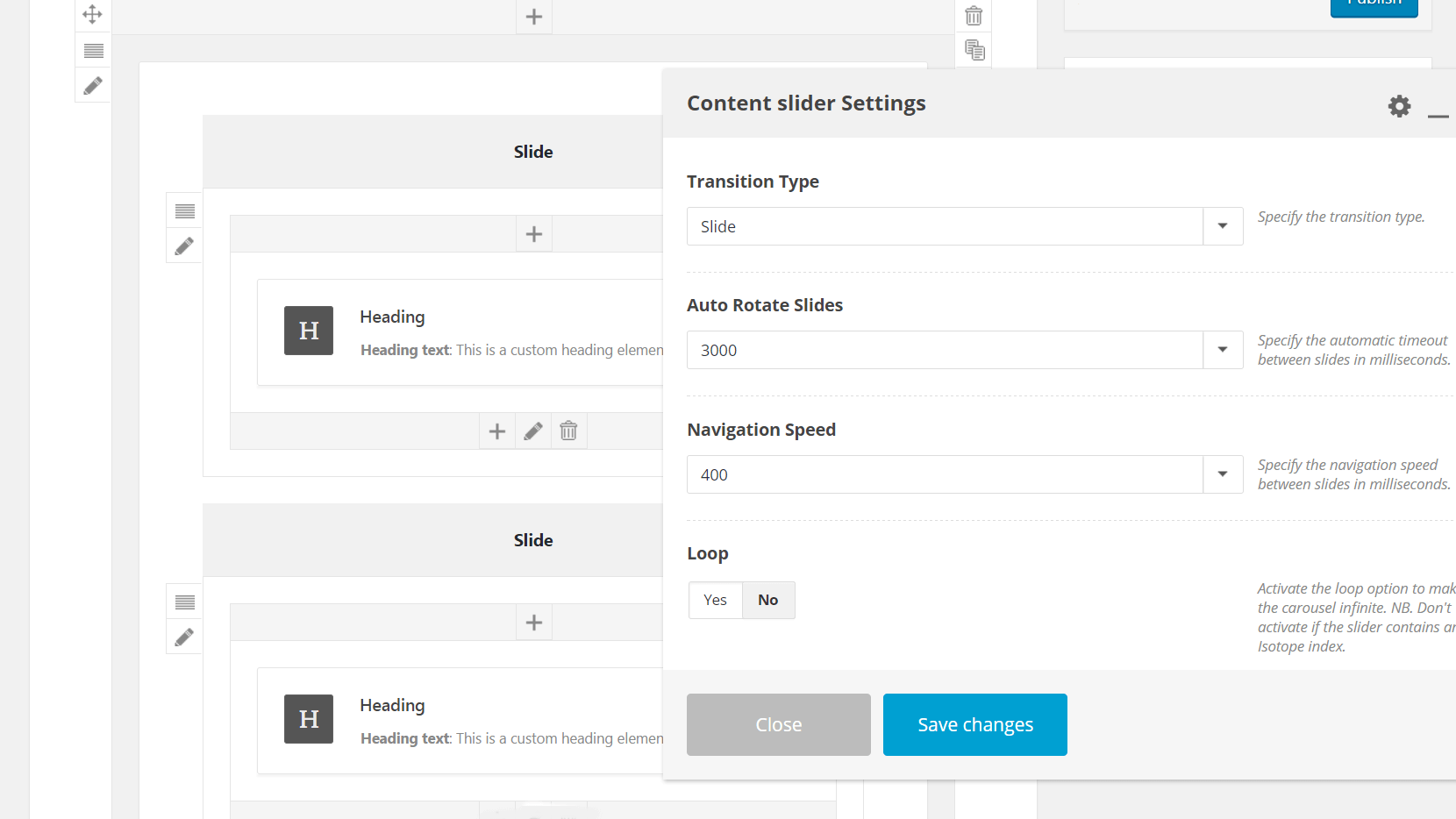
Po zakończeniu projektowania nagłówków najedź kursorem na Slajd i kliknij ikonę ołówka, aby przejść do menu Ustawienia suwaka treści . W sekcji Automatycznie obracaj slajdy możesz zmienić szybkość, z jaką nagłówek będzie przechodził od slajdu do slajdu, przy czym wyższe liczby spowodują wolniejsze obracanie się slajdów:

W tym menu możesz również ustawić prędkość nawigacji. Zmieni to szybkość obracania się slajdów, gdy użytkownik ręcznie przez nie nawiguje – możesz również wyłączyć tę opcję, jeśli chcesz. Na koniec możesz zmienić Typ przejścia na Zanikanie , aby nagłówki pojawiały się i znikały, zamiast przechodzić w poziomie, i możesz włączyć Pętlę , jeśli chcesz, aby slajdy obracały się w nieskończoność.
Kiedy skończysz, naciśnij Opublikuj i dodaj nowy nagłówek karuzeli do swoich stron i postów, jak opisano w kroku trzecim. To jest takie proste!
Wniosek
Jeśli chcesz, aby Twoja witryna była niezapomniana i atrakcyjna wizualnie, dobrym pomysłem jest wyjście poza podstawowe opcje i dodanie do projektu spersonalizowanych elementów. Tworzenie niestandardowego nagłówka przedstawiającego Twoje strony i posty to kreatywny sposób, aby to zrobić. Co więcej, Uncode sprawia, że proces jest prosty i bezpośredni.
W tym poście opisaliśmy, jak korzystać z funkcji Blokowanie treści do tworzenia niestandardowych nagłówków. Podsumujmy szybko kroki:
- Utwórz nowy blok treści.
- Dostosuj swój nagłówek.
- Umieść nagłówek w swoich postach i stronach.
- Alternatywnie zaprojektuj nagłówek karuzeli zamiast statycznego.
Czy masz jakieś pytania dotyczące tworzenia niesamowitego niestandardowego nagłówka w Uncode? Zapytaj w sekcji komentarzy poniżej!
