Jak łatwo tworzyć linki do pobierania online w WordPressie (3 sposoby)
Opublikowany: 2022-08-29Link do pobrania jest istotną częścią każdej witryny, ponieważ Twoi odbiorcy mogą potrzebować pobrać niezbędne pliki. Możesz użyć wielu metod do zaimplementowania linków do pobierania, aby umożliwić użytkownikom bezproblemowe pobieranie. Dlatego ważne jest, aby znać metody dodawania linku do pobrania do WordPressa.
W tym samouczku zademonstrujemy 3 najlepsze metody implementacji linków do pobierania na niestandardowej stronie produktu.
Metoda 1: Używanie bloku „Plik” w edytorze bloków
Pierwszą i najłatwiejszą metodą dodania linku do pobrania do WordPressa jest użycie wbudowanych ustawień w edytorze bloków. Nie wymaga dodatkowej wtyczki i można ją zaimplementować w minutę.
Krok 1:
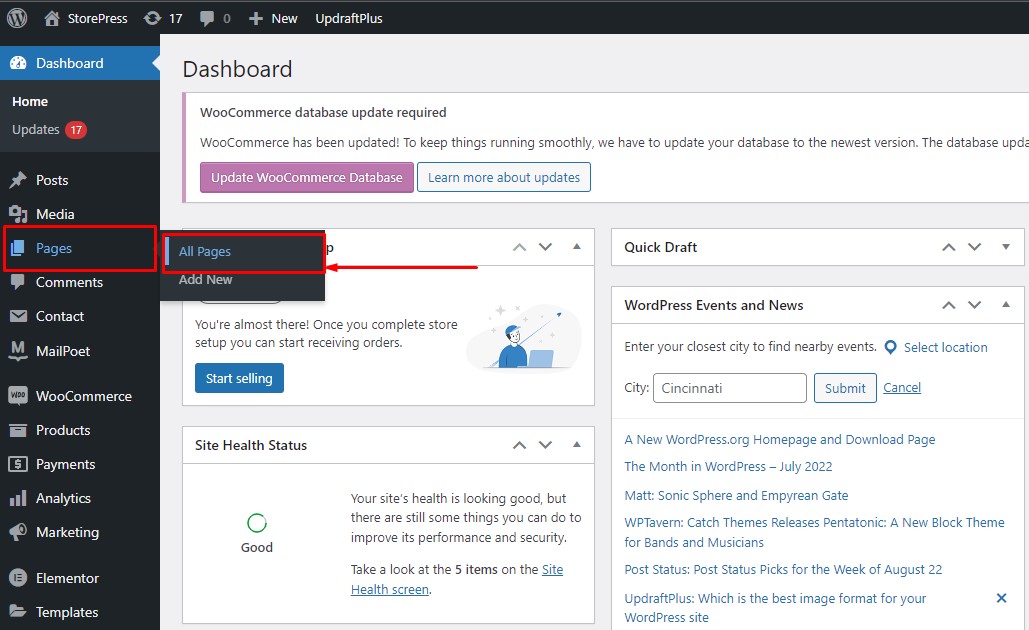
W panelu WordPress najedź kursorem na „Strony” i kliknij „Wszystkie strony”.

Krok 2:
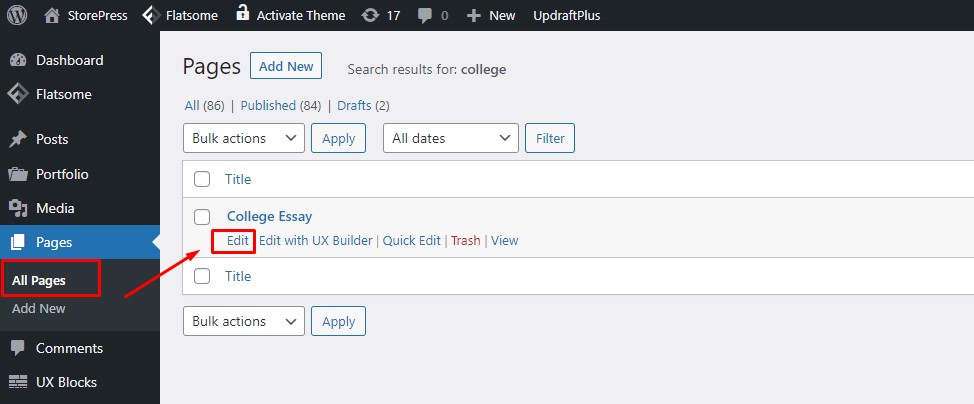
Wybierz dowolną stronę, do której chcesz zaimplementować łącze pobierania. Kliknij „Edytuj” na wybranej stronie, aby otworzyć ją w edytorze bloków.

Krok 3:
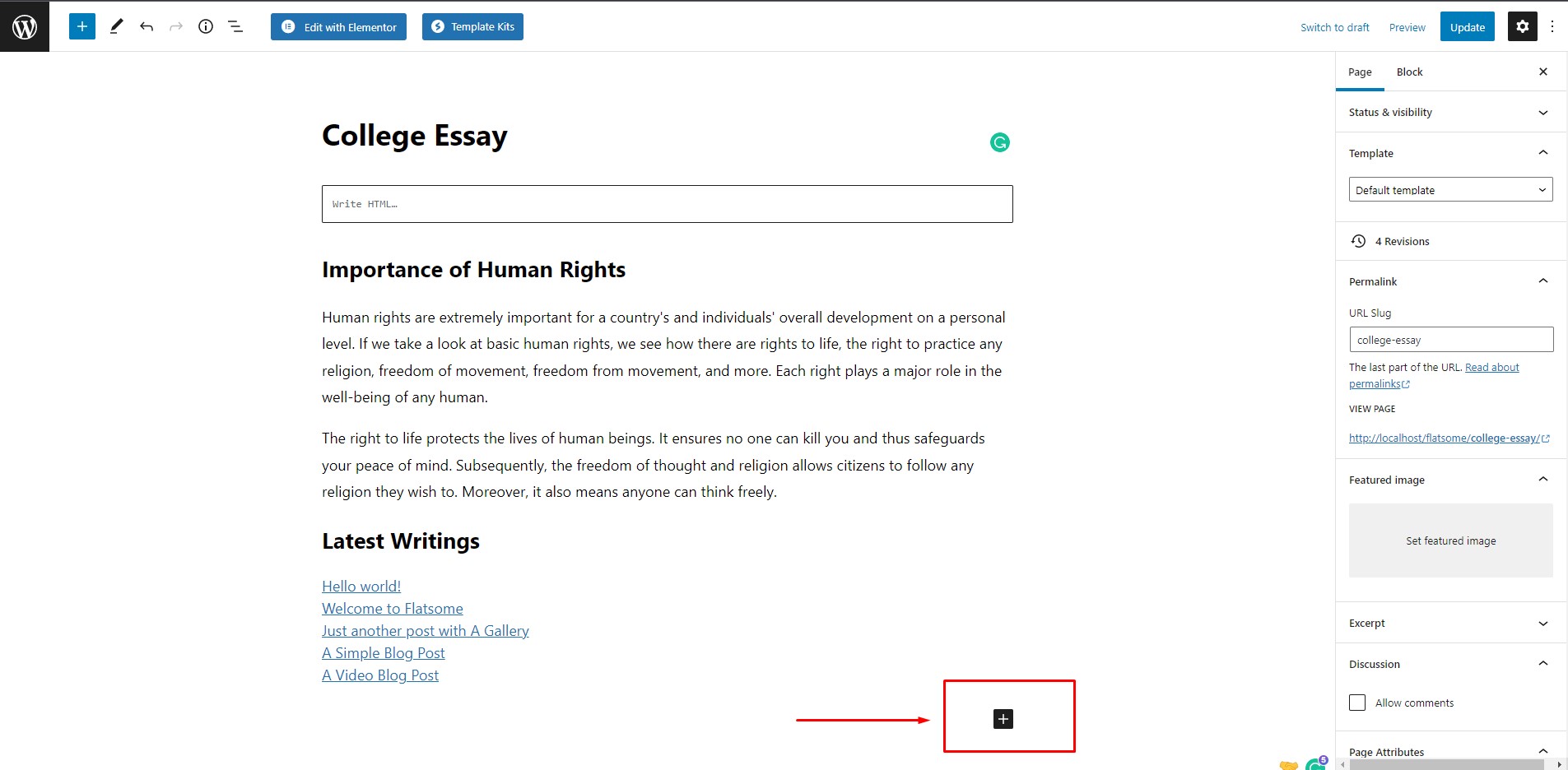
Po otwarciu strony w edytorze bloków. Kliknij ikonę „+” , a pojawi się lista bloków. Ten edytor bloków współpracuje z najlepszymi nowoczesnymi i kreatywnymi motywami WordPress.

Krok 4:
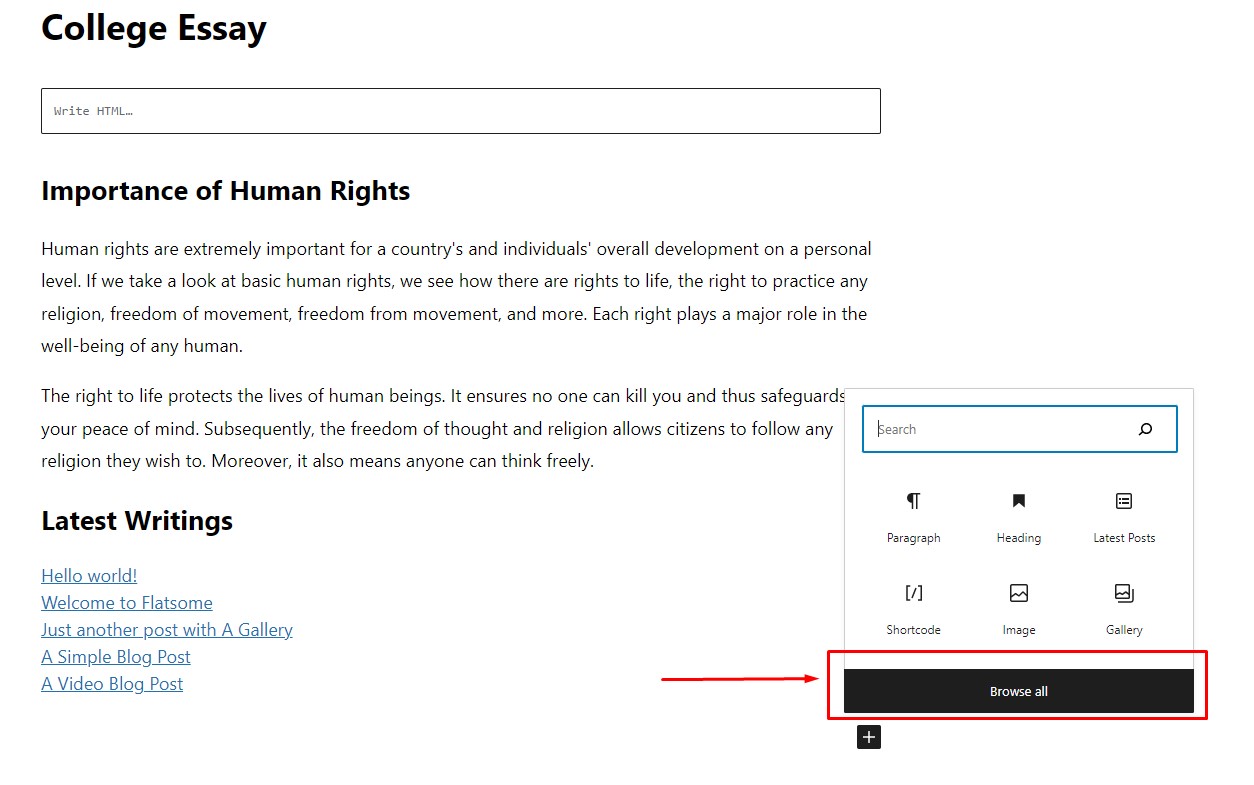
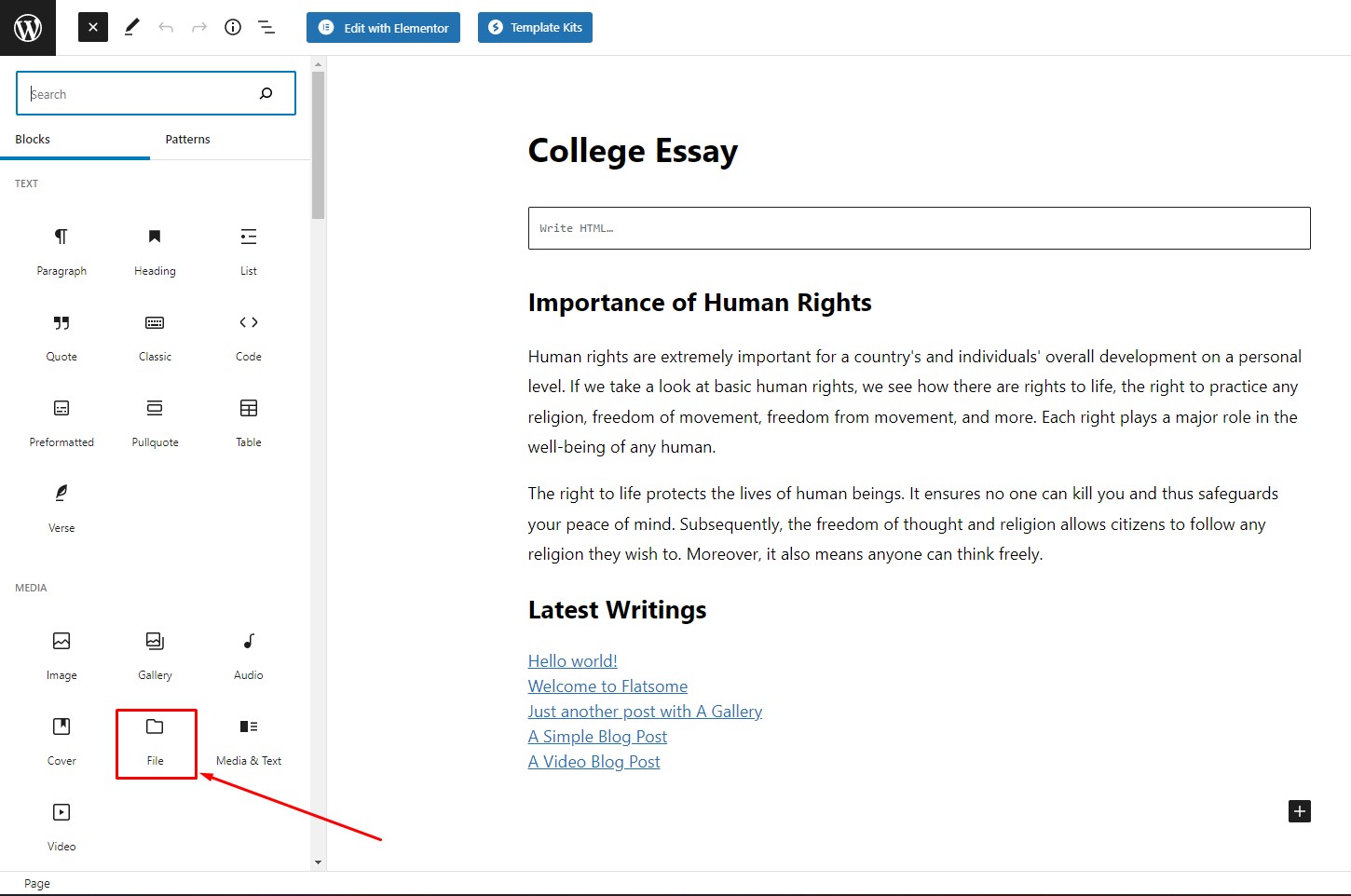
Kliknij „Przeglądaj wszystko” na liście bloków, aby wyświetlić pełną listę bloków.

Krok 5:
Ponieważ chcemy zaimplementować link do pobrania dowolnego konkretnego pliku, wybierzmy blok „Plik” .

Krok 6:
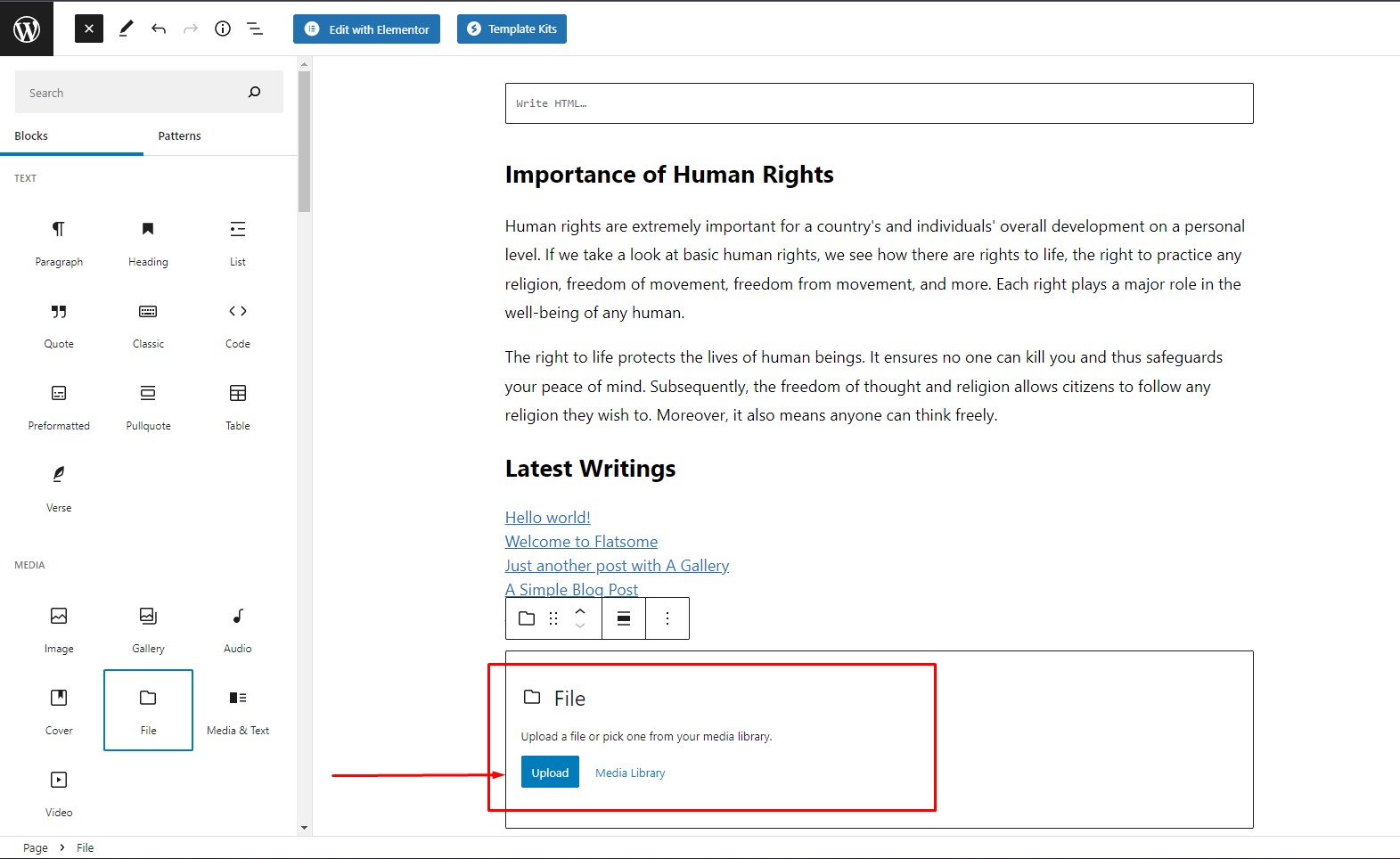
Po kliknięciu w blok „Plik” zostanie on dodany do edytora. Zobaczysz przycisk „Prześlij” w bloku. Kliknij „Prześlij” i wybierz plik z urządzenia lokalnego. W tym samouczku prześlemy dokument PDF. Możesz również wiedzieć, jak osadzić pdf na WordPress.

Krok 7:
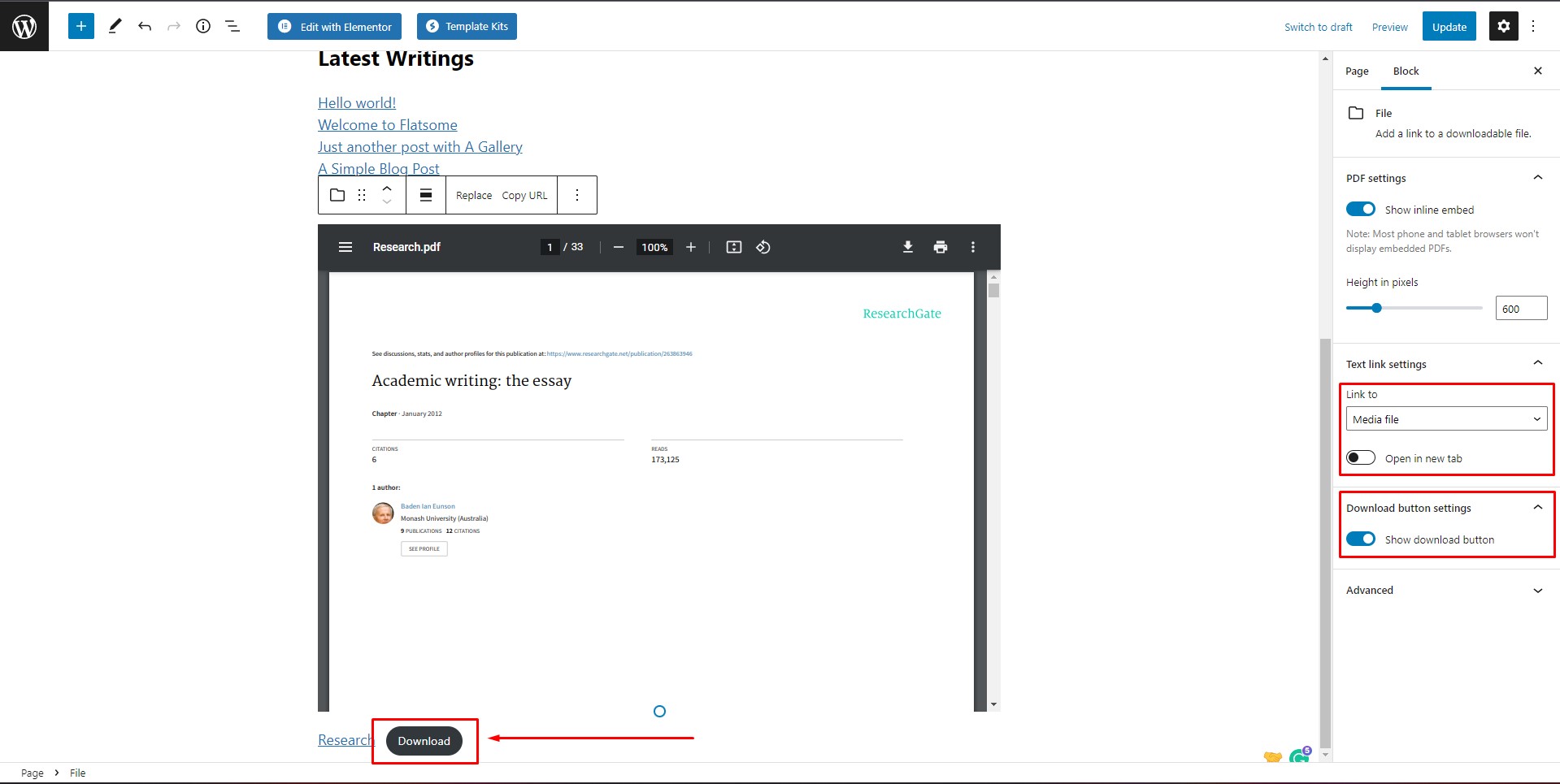
Po wgraniu pliku PDF zobaczymy podgląd w edytorze, a także pojawi się przycisk pobierania pliku. Upewnij się, że opcja „Pokaż przycisk pobierania” jest włączona, w przeciwnym razie przycisk pobierania nie będzie widoczny. Możesz także otworzyć plik w nowej karcie. Następnie kliknij „Aktualizuj”, aby zapisać ustawienia i odwiedzić stronę.

Metoda 2: Korzystanie z prostego łącza pobierania poprzez przesyłanie plików multimedialnych do biblioteki multimediów
Druga metoda jest stosunkowo łatwiejsza niż pierwsza. W tej metodzie prześlemy plik do biblioteki multimediów i użyjemy linku do pliku, aby zaimplementować link do pobrania w edytorze bloków. Ten proces dodawania linku do pobrania do WordPressa jest bardzo podobny do pierwszego, ale jest prostszy. Jeśli chcesz, możesz również łatwo wyeksportować bibliotekę multimediów w WordPress.
Krok 1:
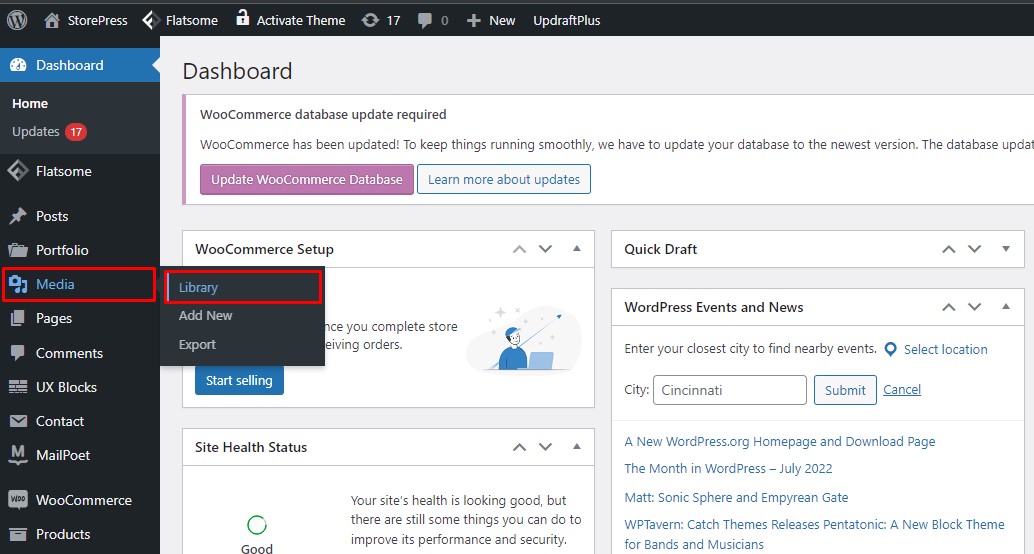
W panelu WordPress najedź na „Media” i kliknij „Biblioteka”.

Krok 2:
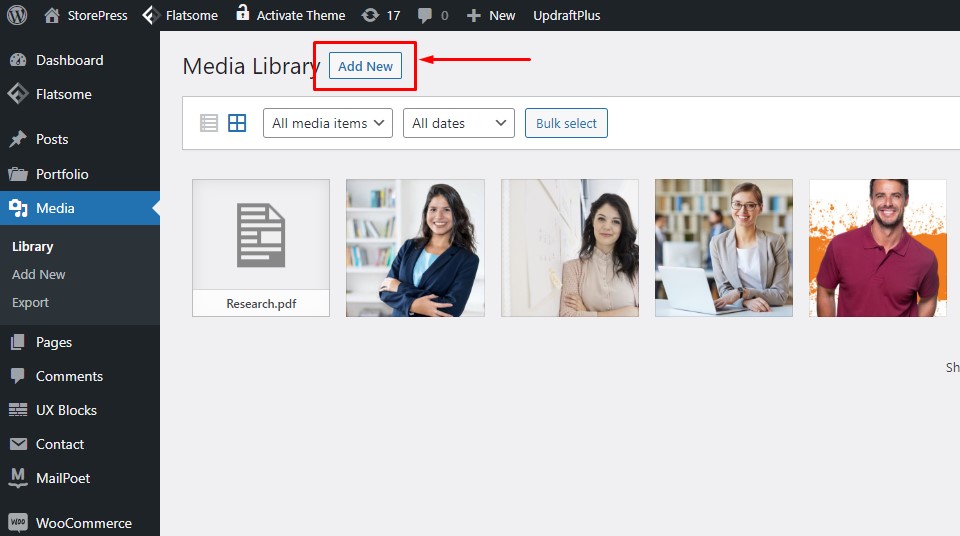
Zostaniesz przeniesiony do Biblioteki multimediów WordPress. Teraz najpierw prześlemy plik. Kliknij „Dodaj nowy”, aby przesłać żądany plik.

Krok 3:
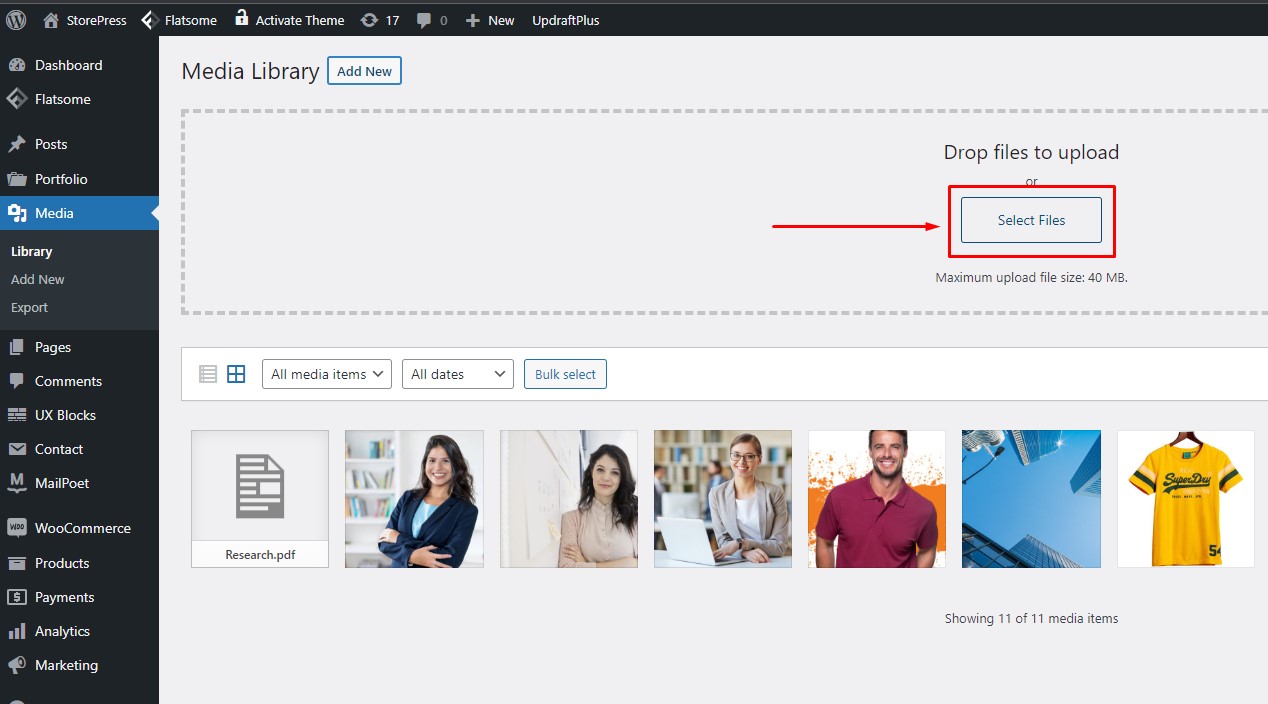
Kliknij „Wybierz pliki”, aby przesłać plik ze swojego komputera. W tym samouczku prześlemy obraz banera do biblioteki multimediów.
 Krok 4:
Krok 4:
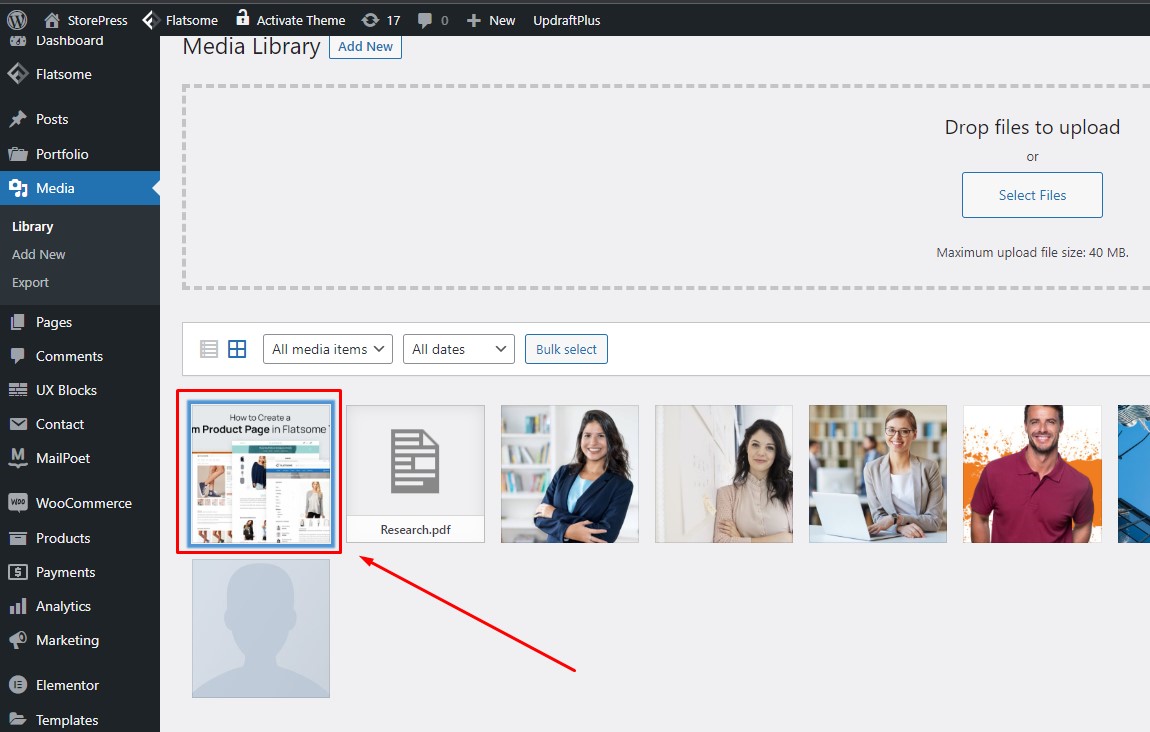
Kliknij plik, który właśnie przesłałeś.

Krok 5:
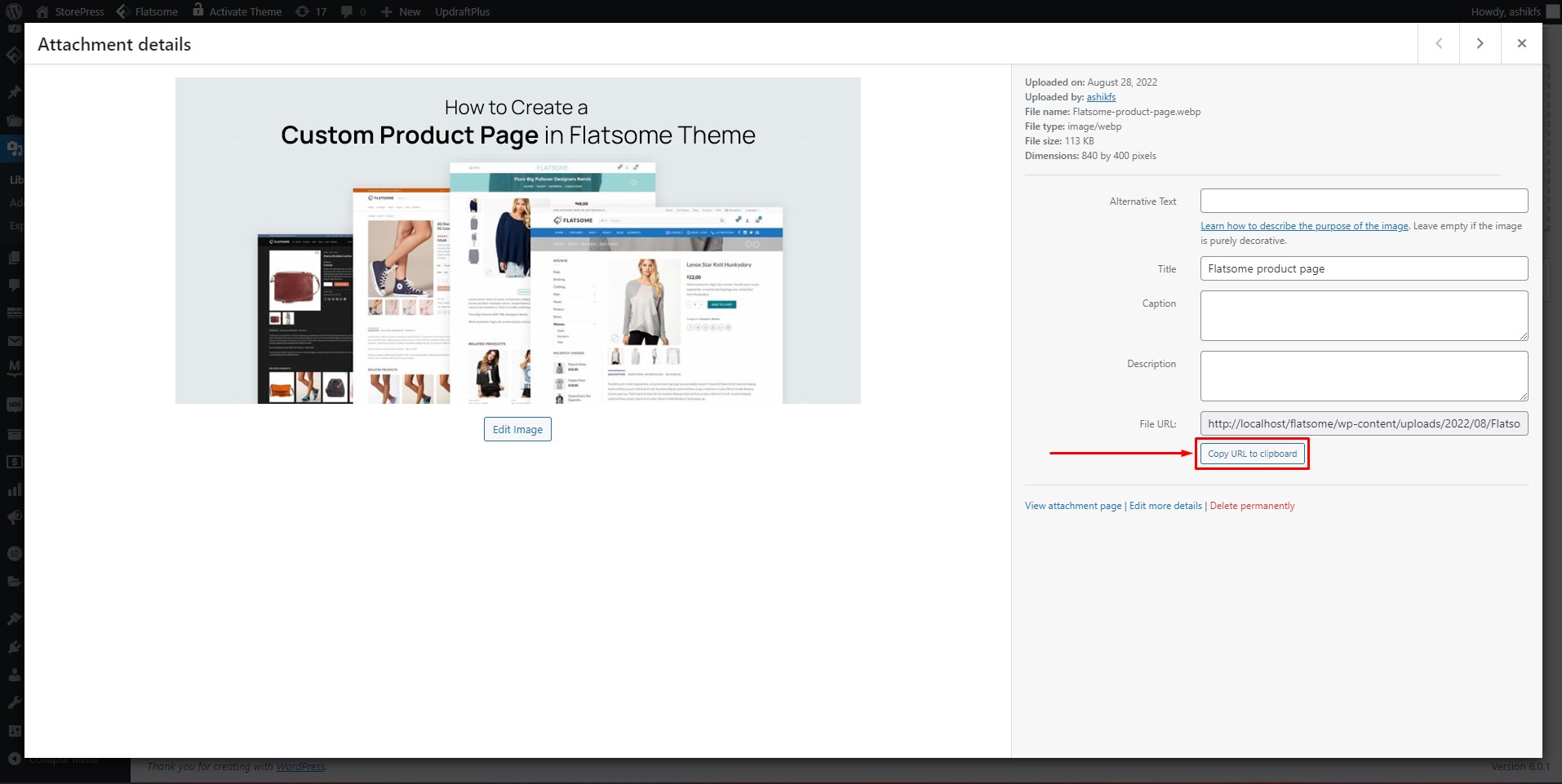
Zobaczysz podgląd przesłanego pliku wraz z kilkoma informacjami. Kliknij „Kopiuj adres URL do schowka”, aby skopiować link do przesłanego pliku. To jest link źródłowy przesłanego pliku. Ten proces jest taki sam dla wszystkich darmowych motywów dla eCommerce WordPress.

Krok 6:
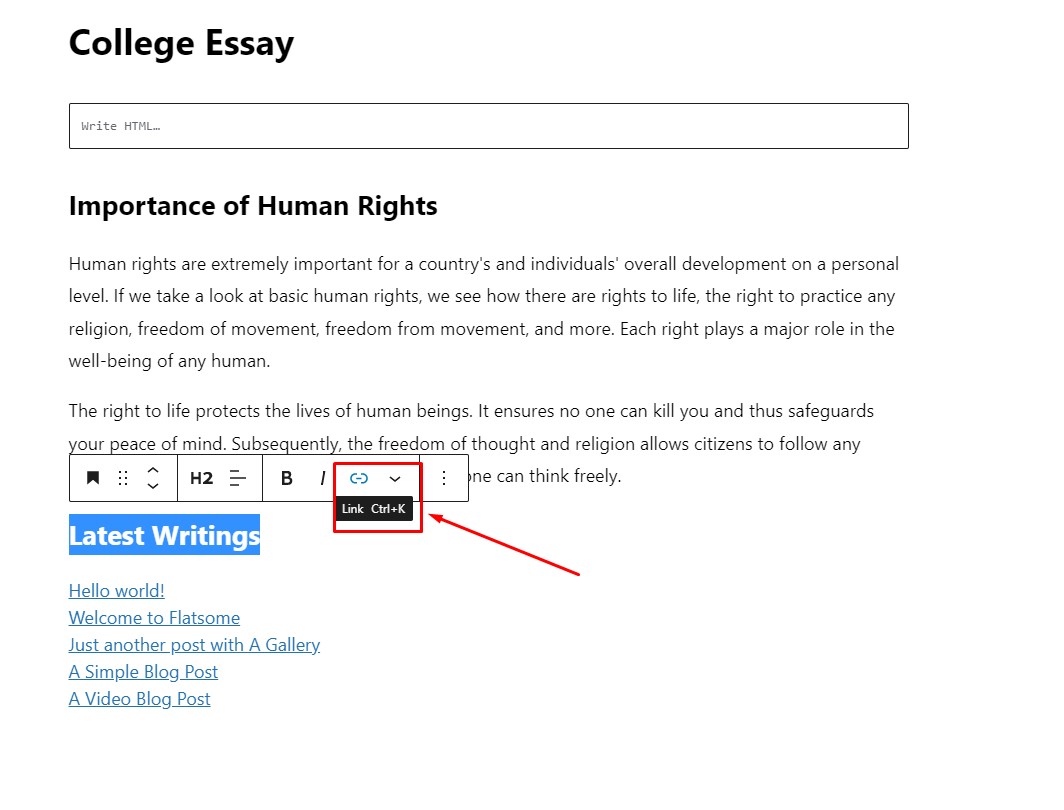
Teraz, wykonując kroki od 1 do 3 w metodzie 1 , otwórz preferowaną stronę w edytorze bloków. Wybierz konkretną część tekstu, do której chcesz dołączyć link, a następnie kliknij ikonę „Link” na pasku narzędzi.


Krok 7:
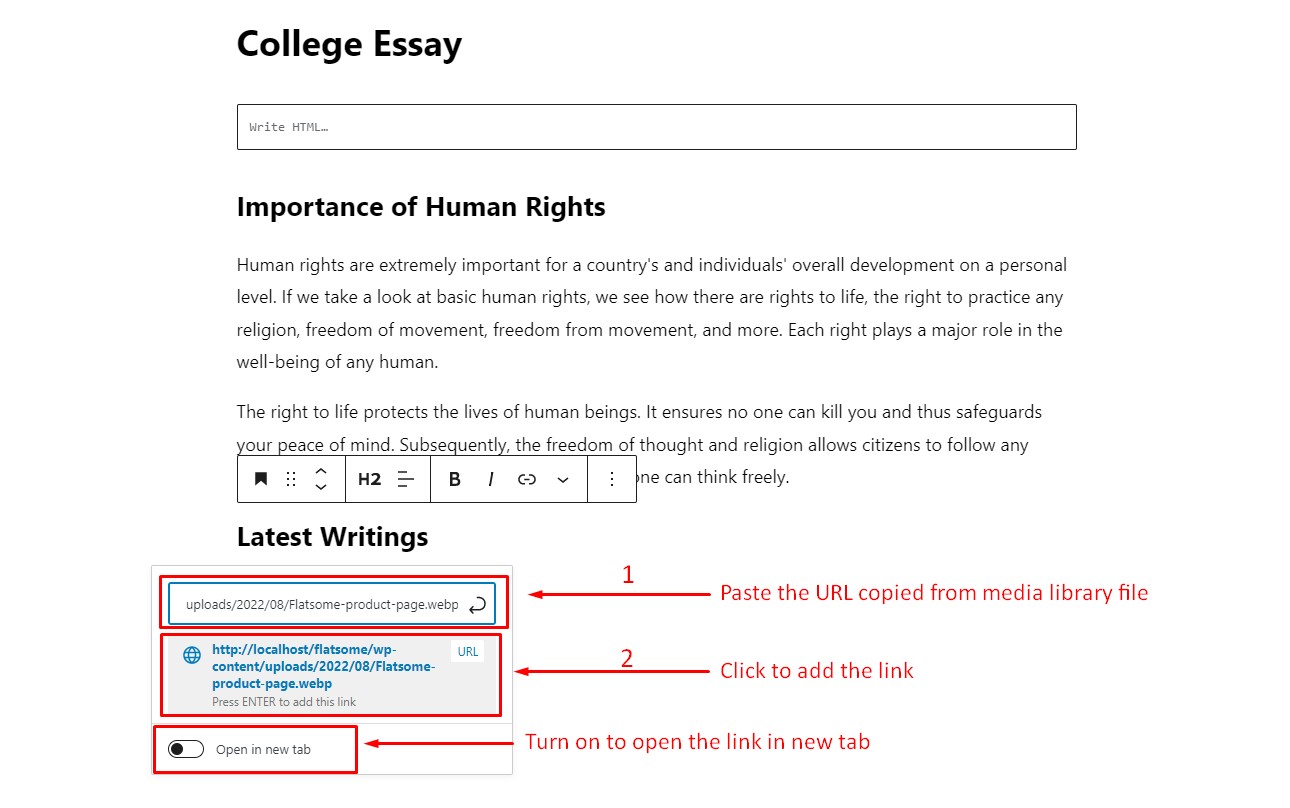
Po kliknięciu ikony „Link” pojawi się pole linku. Wklej adres URL pliku biblioteki multimediów w sekcji adresu URL linku. Kliknij miniaturę, aby dodać adres URL. Możesz także otworzyć link w nowej karcie, włączając opcję „Otwórz w nowej karcie” . Po dostosowaniu kliknij „Opublikuj”, aby zapisać ustawienia.

Krok 8:
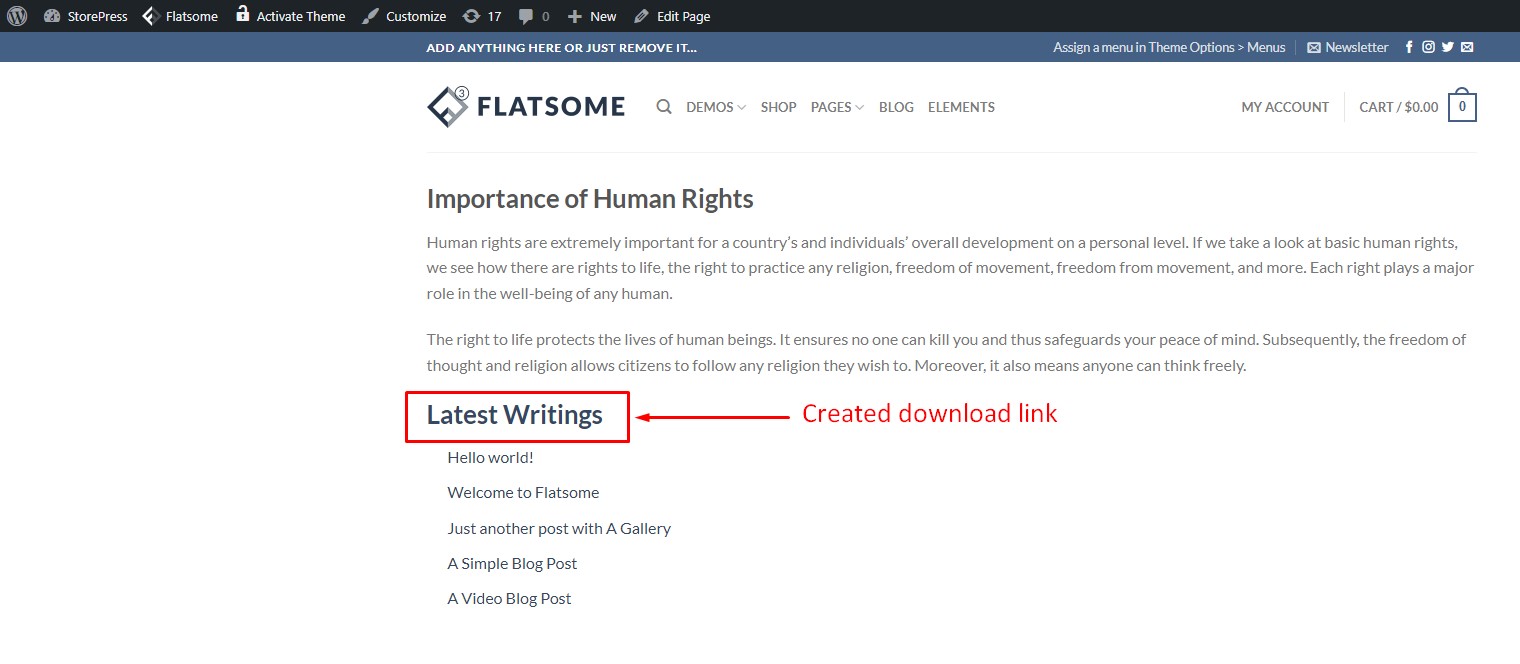
W metodzie 2 wstawiliśmy źródłowy adres URL naszego przesłanego pliku do określonego tekstu i przekształciliśmy go w link do pobrania. Po kliknięciu tekstu „Najnowsze pisma” plik zostanie otwarty i można go zapisać w pamięci lokalnej.

Metoda 3: Korzystanie z wtyczki Menedżera pobierania
Trzecia metoda dodania linku do WordPressa wymaga zainstalowania jednej z najpopularniejszych wtyczek menedżera pobierania, WordPress Download Manager. Użyjemy tej wtyczki, aby szybko zaimplementować przycisk pobierania.
Krok 1:
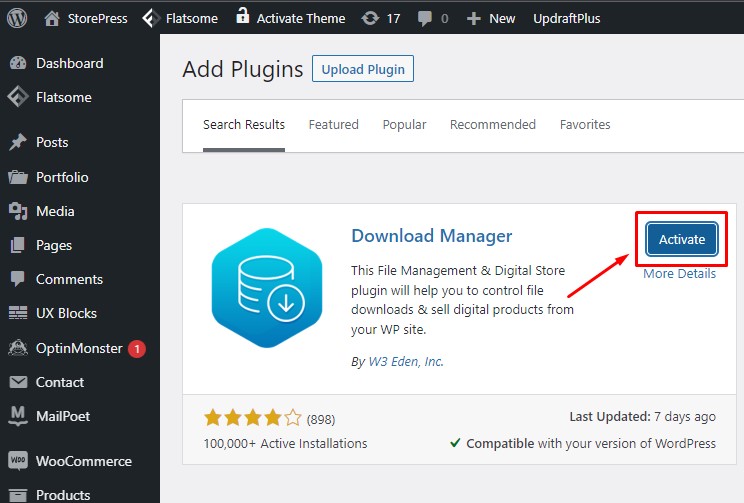
Zainstaluj i aktywuj wtyczkę Download Manager z katalogu wtyczek WordPress.

Krok 2:
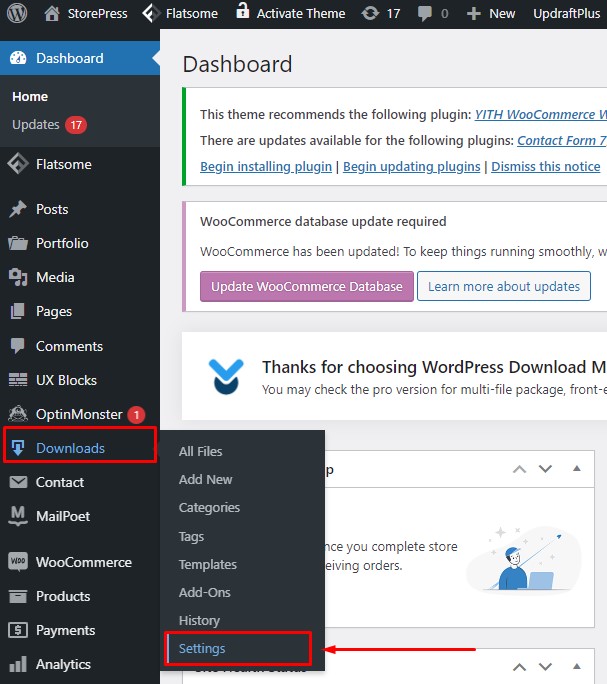
Po zainstalowaniu wtyczki najedź na „Pobrane” z pulpitu nawigacyjnego i kliknij „Ustawienia”.

Krok 3:
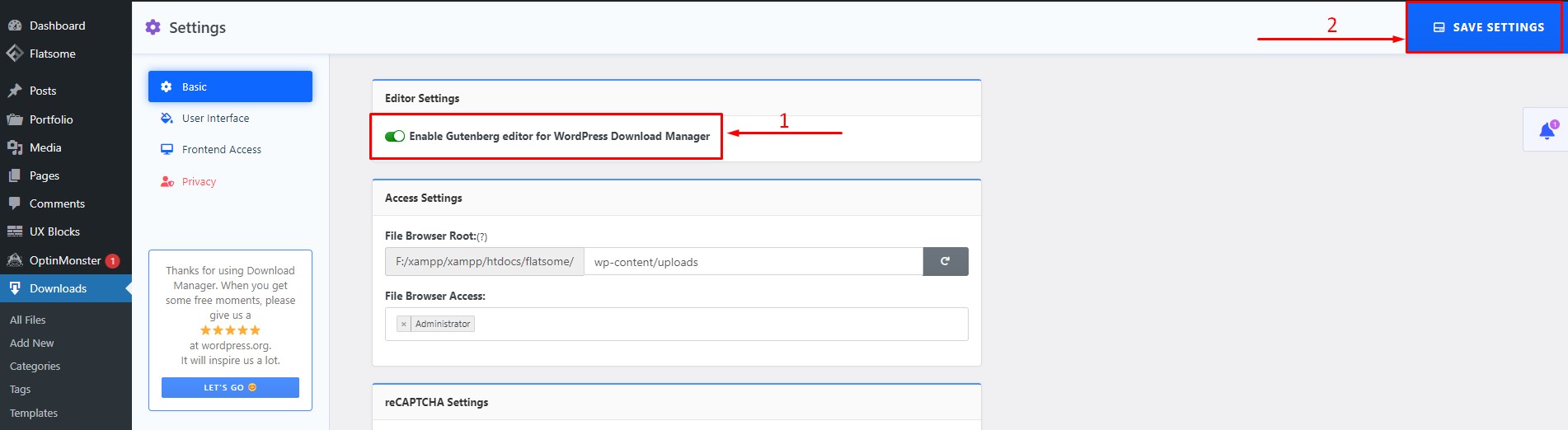
Na stronie Ustawienia włącz opcję „Włącz edytor Gutenberg dla Menedżera pobierania WordPress”, a następnie kliknij „Zapisz ustawienia”.

Krok 4:
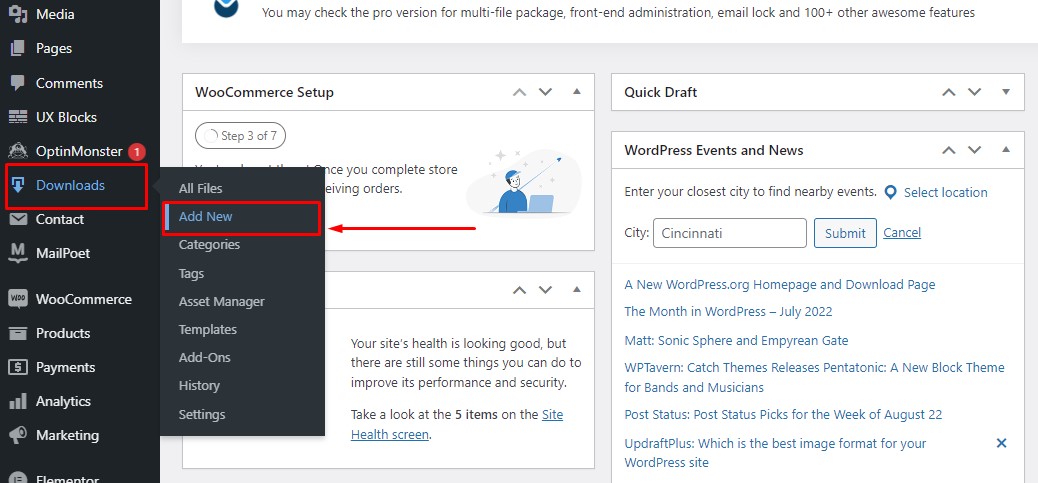
Odwiedź ponownie pulpit WordPress i najedź na „Pobrane”. Kliknij „Dodaj nowy”, aby utworzyć plik do pobrania.

Krok 5:
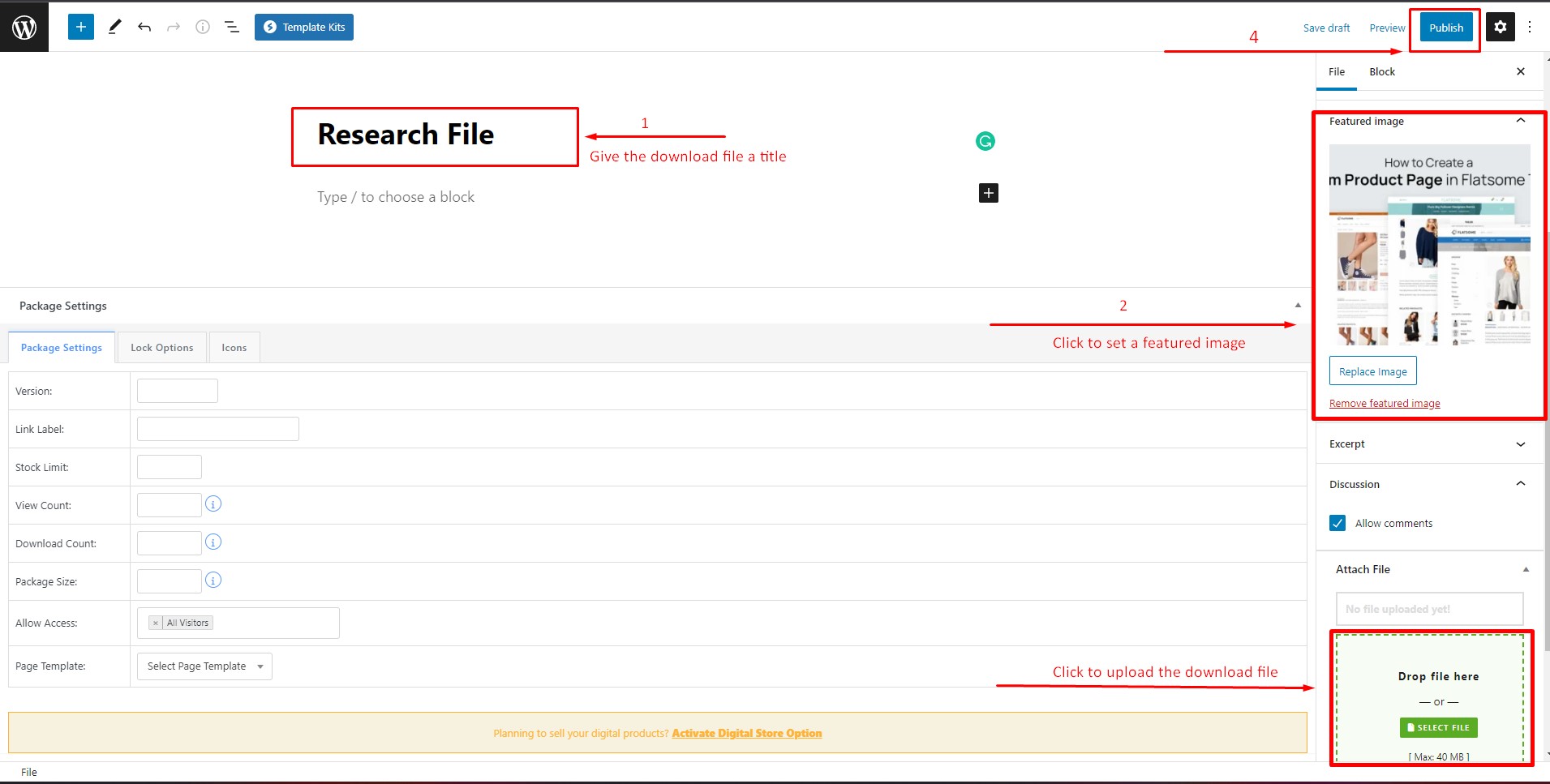
W edytorze bloków nadaj plikowi do pobrania tytuł, ustaw polecane obrazy produktów do pobrania i prześlij plik do pobrania, jak pokazano na obrazku. Po wprowadzeniu zmian kliknij „Opublikuj”, aby zapisać ustawienia. Istnieją inne interesujące funkcje, których możesz użyć, takie jak liczba pobrań, limit zapasów, liczba wyświetleń i inne.

Krok 6:
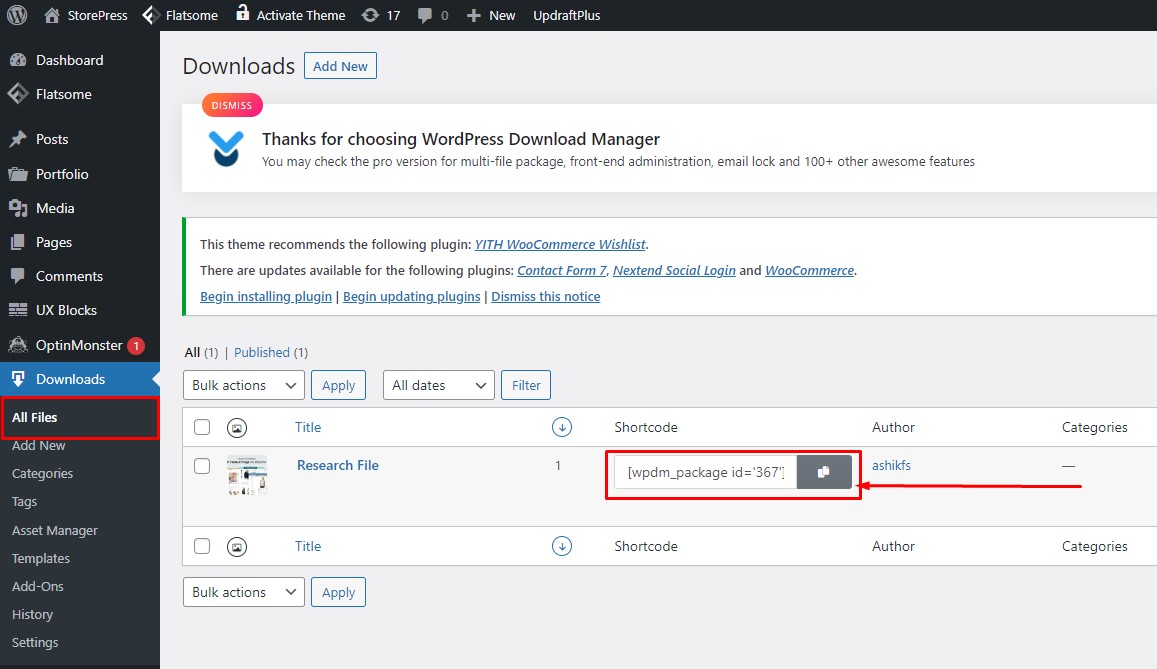
W panelu kliknij „Wszystkie pliki” w sekcji „Pobierz” . Zobaczysz krótki kod dla konkretnego pliku. Skopiuj krótki kod. Ta wtyczka jest kompatybilna z dowolnymi darmowymi motywami Elementor WordPress.

Krok 7:
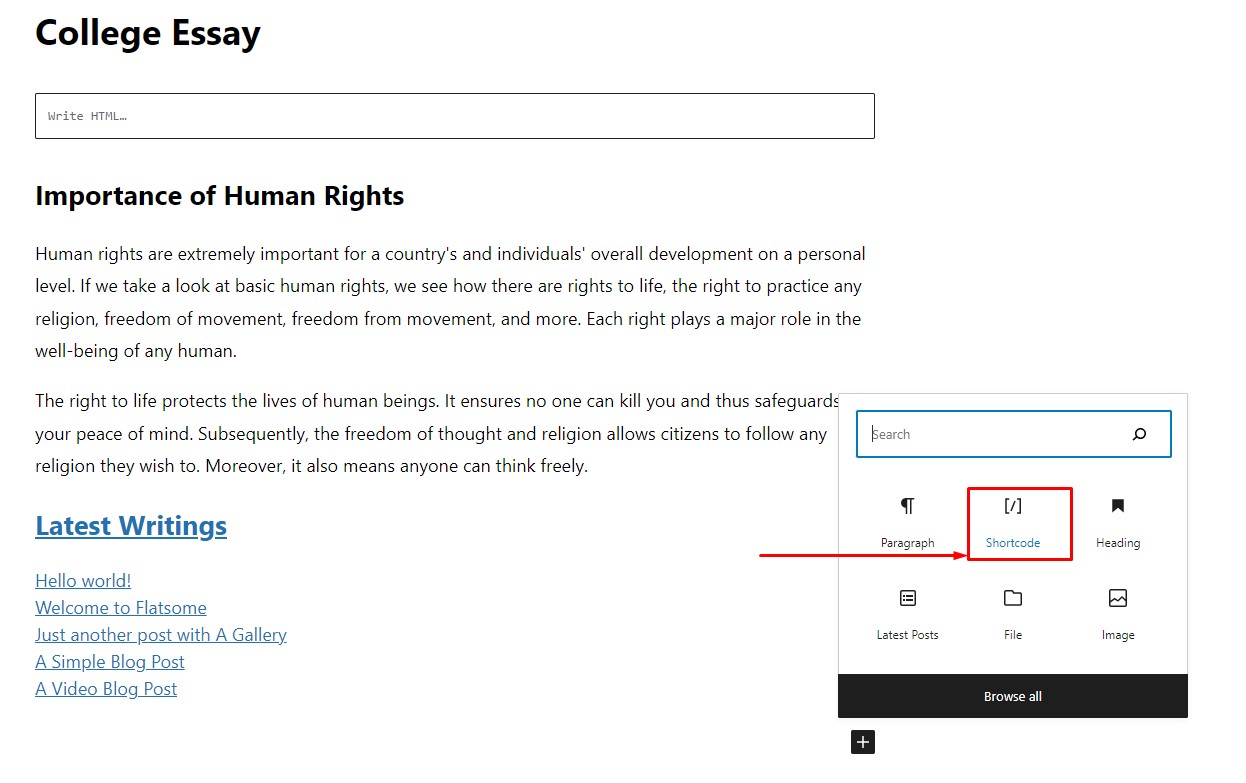
Teraz otwórz stronę w edytorze bloków, na której chcesz wyświetlić pobrany plik. Kliknij blok „shortcode”, aby dodać go do edytora.

Krok 8:
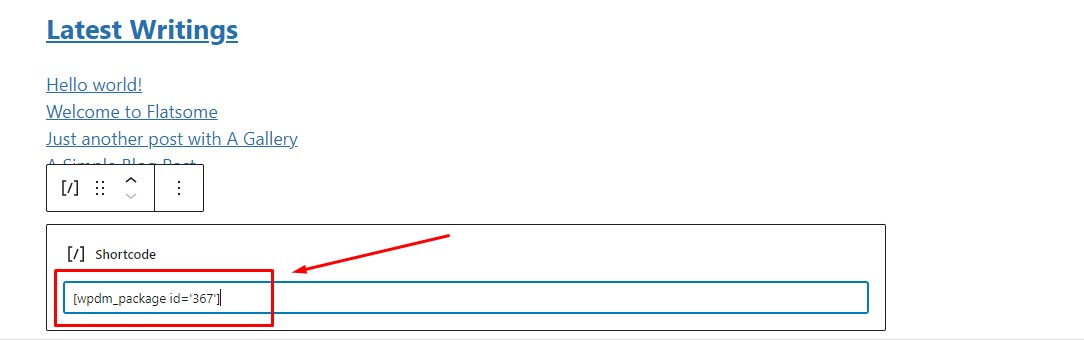
Blok shortcode zostanie dodany do edytora. Teraz wklej krótki kod do pobrania w bloku shortcode i kliknij „ Aktualizuj”, aby zapisać zmiany.

Krok 9:
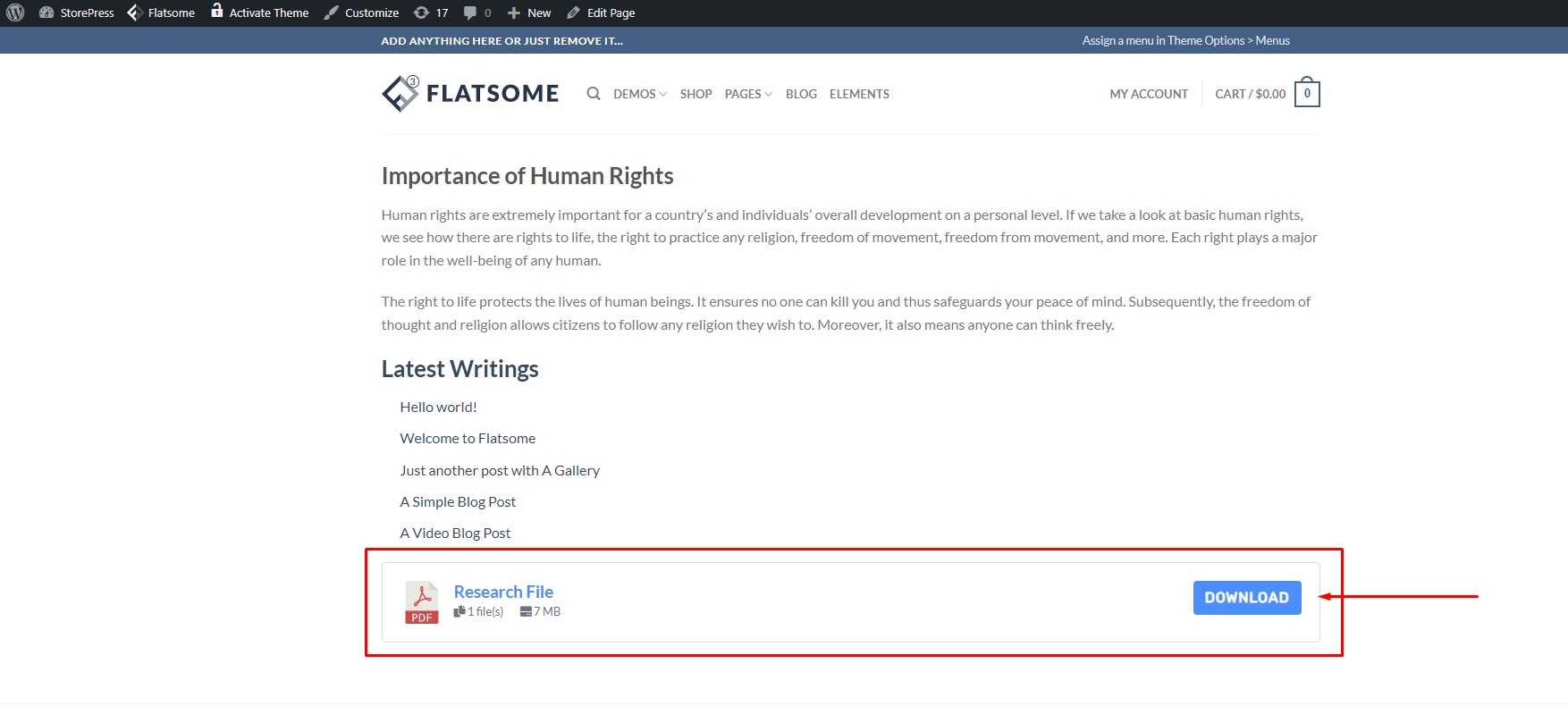
Teraz przejrzyj stronę, a zobaczysz, że pomyślnie dodaliśmy plik pobierania i przycisk pobierania do strony. Kliknij przycisk „Pobierz”, a pobrany plik otworzy się w przeglądarce.

Wniosek
Wyżej wymienione metody są skuteczne w szybkim wdrażaniu linków do pobierania na stronach Twojej witryny. Pierwsze dwie metody można zaimplementować za pomocą wbudowanych funkcji WordPress, a te metody są znacznie prostsze. Chociaż trzecia metoda wymaga dodatkowej wtyczki, jest to bardzo skuteczny sposób, gdy chcesz zaimplementować link do pobrania z określonymi kryteriami.
Możesz wybrać dowolną z tych metod w zależności od swoich potrzeb, a pobieranie będzie działać dobrze. Mamy nadzieję, że ten samouczek był dla Ciebie pomocny. Zapraszam do zapoznania się z naszym artykułem na temat porównania motywów Avada vs Flatsome, aby uzyskać wgląd w najlepsze motywy WooCommerce.
