Jak tworzyć nagłówki Elementora za pomocą nowego kreatora motywów
Opublikowany: 2020-12-18W mgnieniu oka możesz teraz uczynić nagłówek swojej witryny interaktywnym za pomocą nagłówków Elementor . Dzięki temu nowemu konstruktorowi motywów możesz łatwo utworzyć przyjazne dla użytkownika menu nagłówka . Zagłębmy się głęboko w ten blog, aby dowiedzieć się więcej o nagłówkach Elementora!

Co oferuje kreator nowych motywów Elementor?
Najnowsza wersja systemu projektowania Elementor 3.0 radykalnie ulepszyła swój interfejs. Możesz teraz zarządzać całym projektem witryny z jednego zorganizowanego miejsca, korzystając z tego nowego kreatora motywów Elementor. Musisz tylko sprawdzić, edytować i zmienić cały wygląd swojej witryny, kiedy tylko chcesz.
Otrzymasz pełną swobodę dostosowywania i organizowania tak, jak chcesz. Nagłówek , stopka , szablony stron lub poszczególne sekcje mogą być obsługiwane elastycznie dzięki łatwemu, przyjaznemu dla użytkownika interfejsowi. Dzięki temu możesz teraz przenieść projekt swojej witryny na nowy poziom, aby przyciągnąć potencjalnych odwiedzających witrynę.
Jak tworzyć nagłówki Elementora za pomocą nowego kreatora motywów?
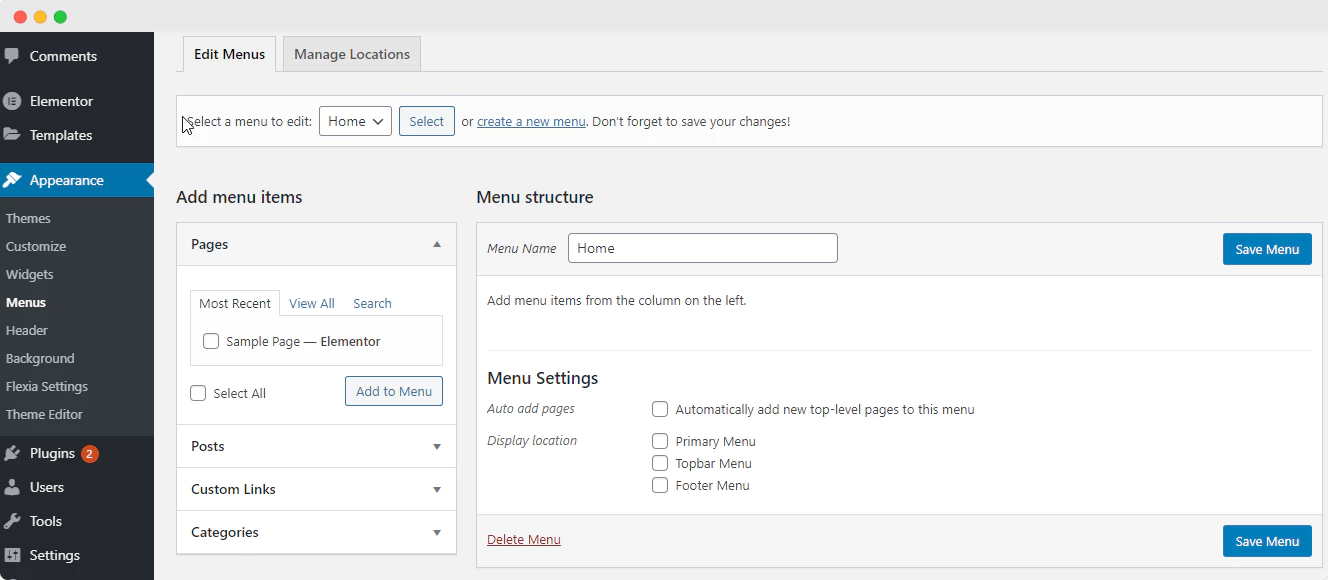
Teraz dowiesz się, jak tworzyć nagłówki Elementora za pomocą nowych aktualizacji kreatora motywów Elementora . Ale zanim zaczniesz, musisz utworzyć menu i zarządzać nim z pulpitu WordPress Wygląd → Motywy → Menu .

Następnie możesz wybrać dowolny z bloków nagłówków Elementora, aby skonfigurować projekt menu swojej witryny. Teraz utwórzmy nagłówki Elementora, postępując zgodnie z prostymi wskazówkami krok po kroku poniżej:
Krok 1: Skonfiguruj nowy kreator motywów Elementor
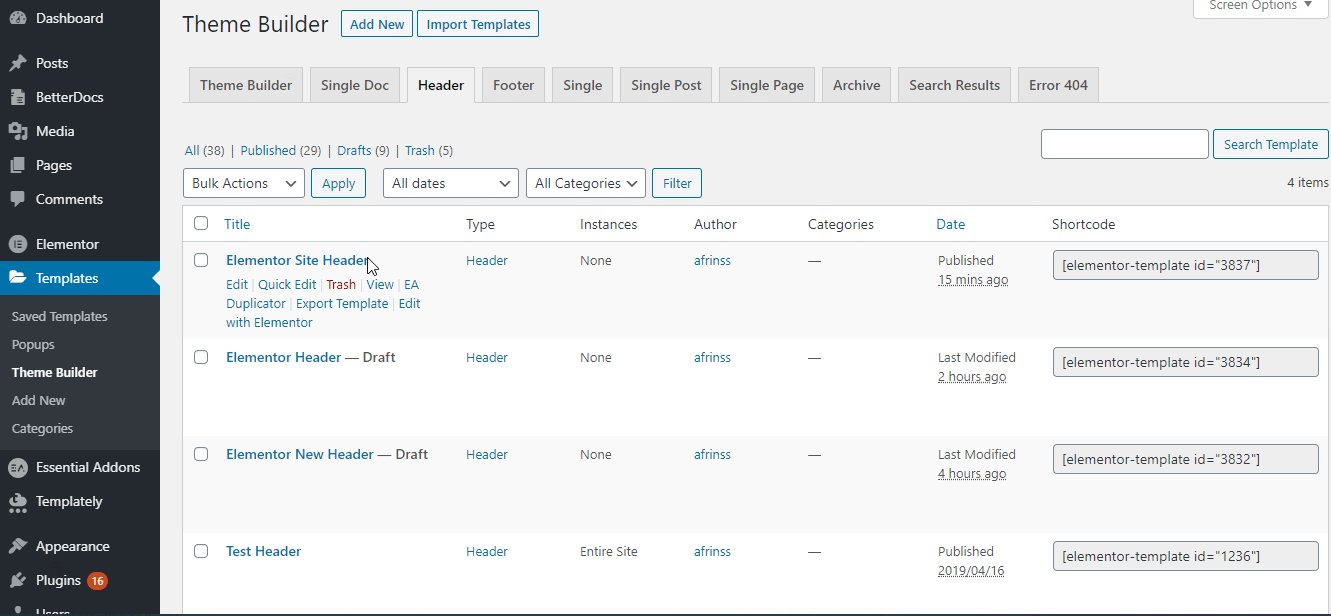
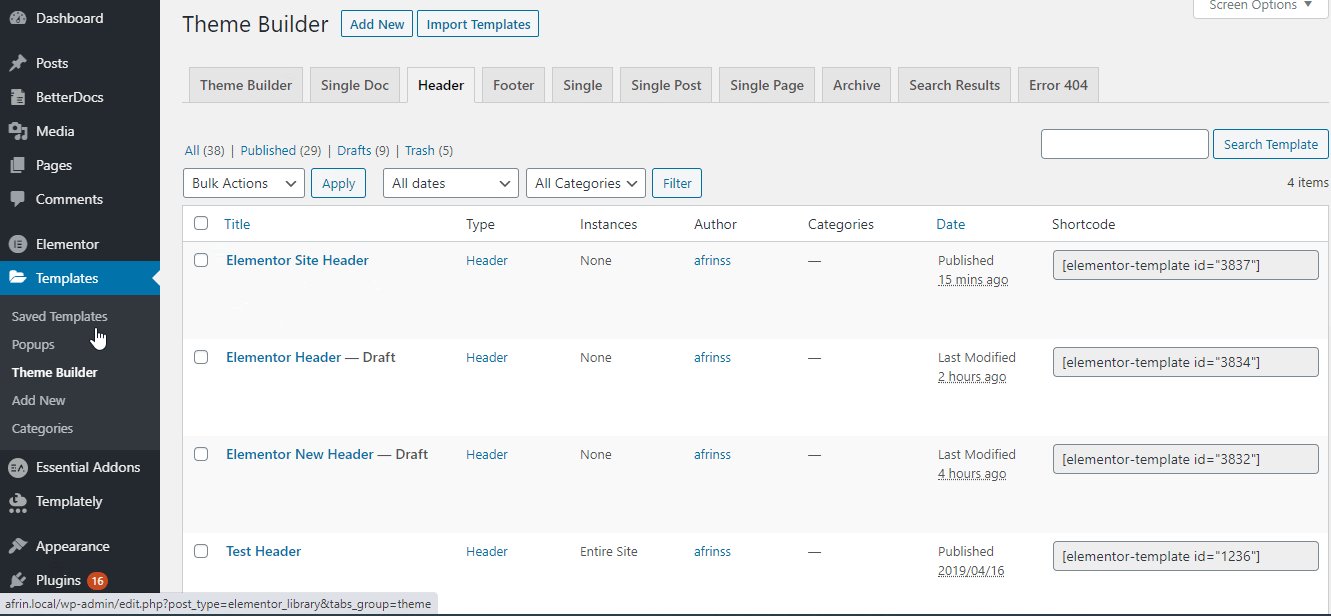
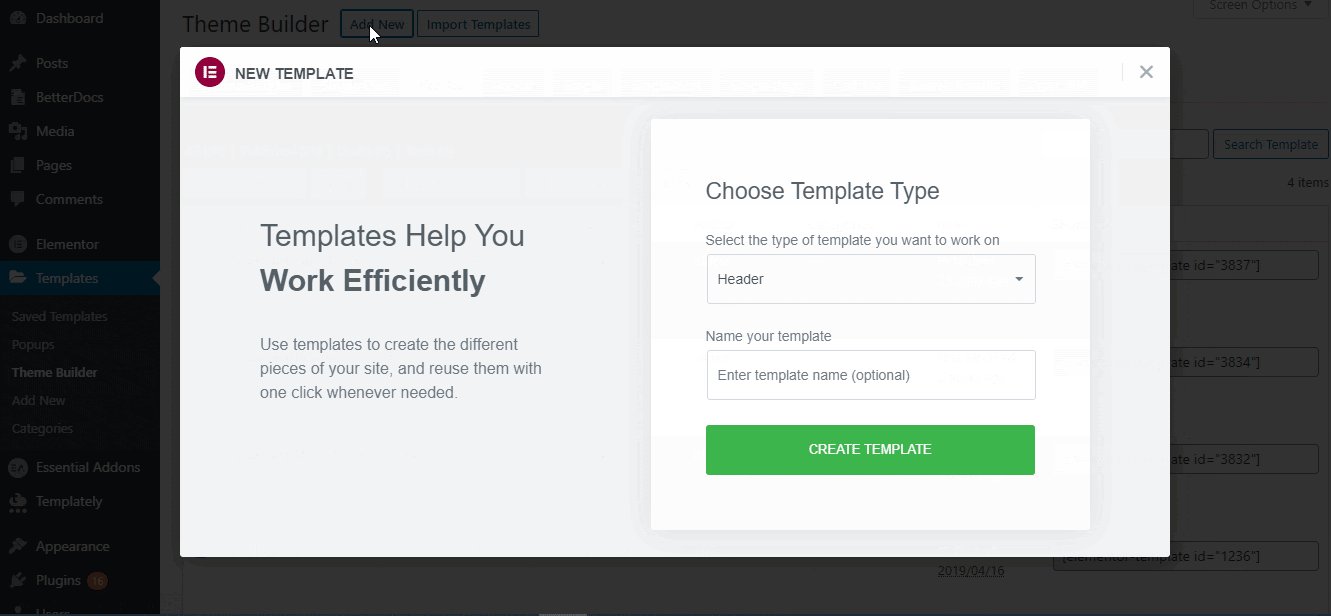
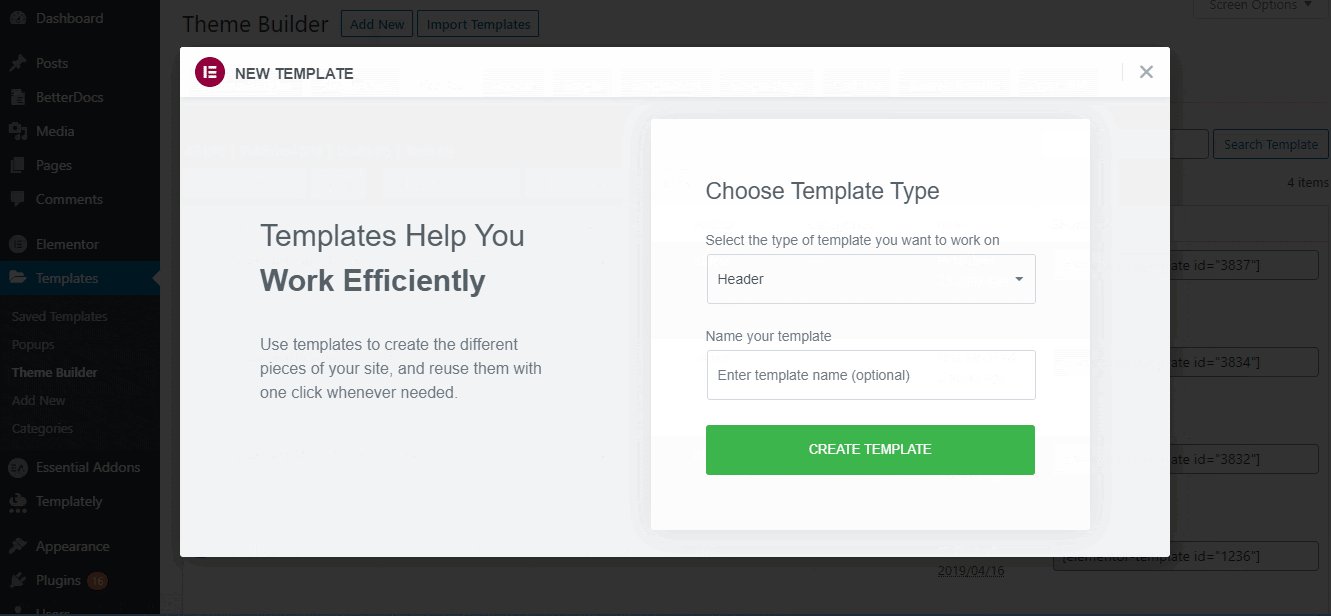
Najpierw przejdź do pulpitu WordPress i kliknij Szablony Elementora → Kreator motywów → Nagłówek → Dodaj nowy.

Następnie musisz nadać szablonowi nagłówka nazwę i nacisnąć przycisk „Utwórz szablon” , aby przejść dalej.
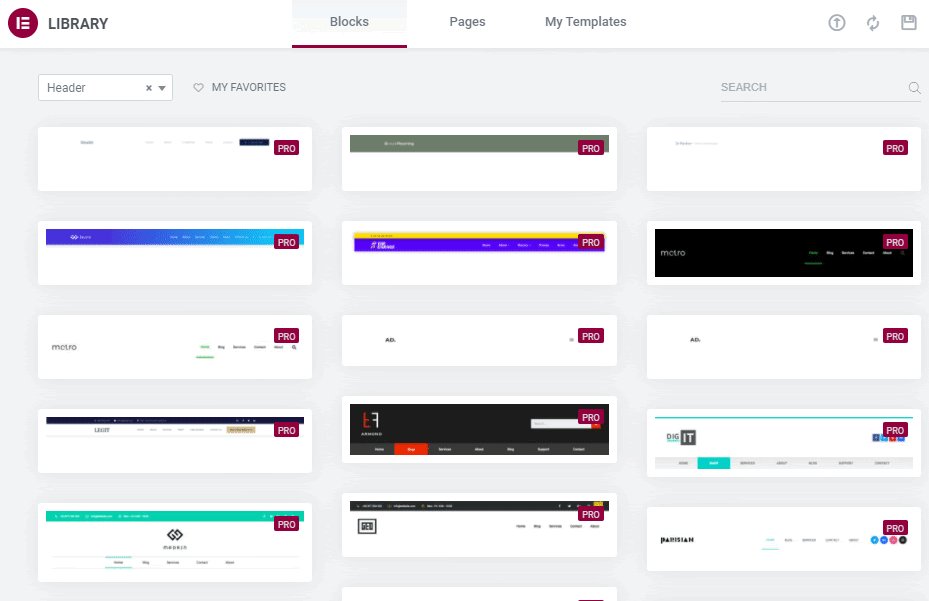
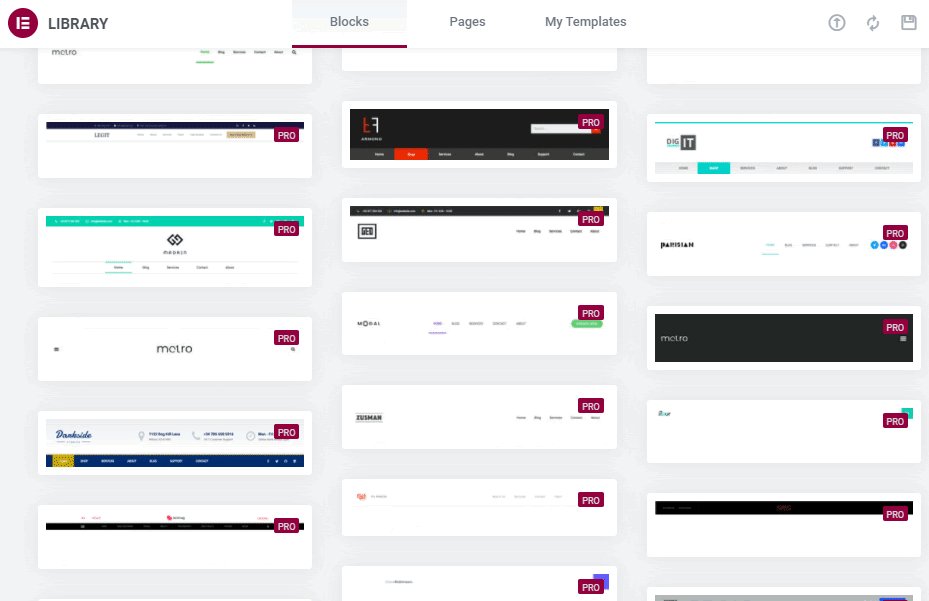
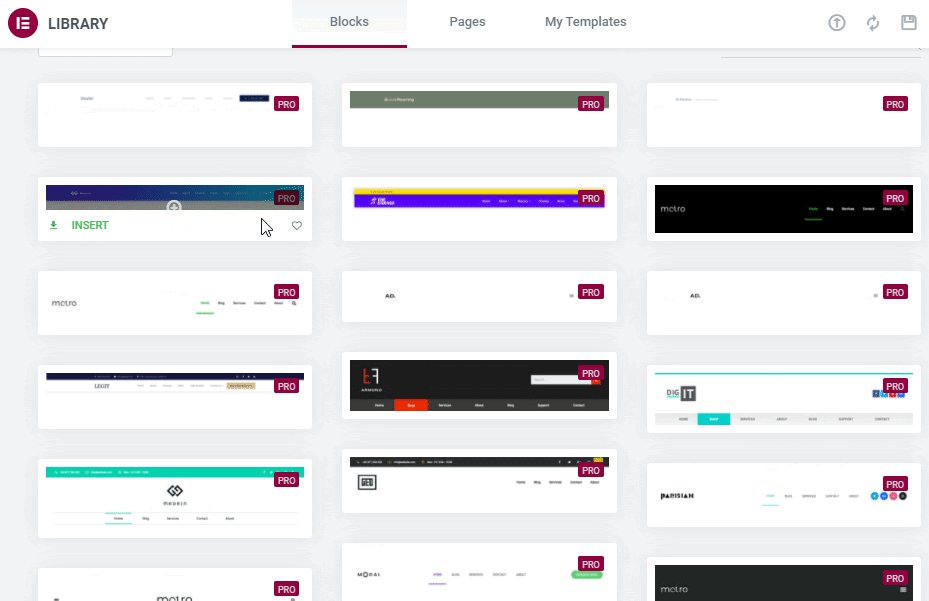
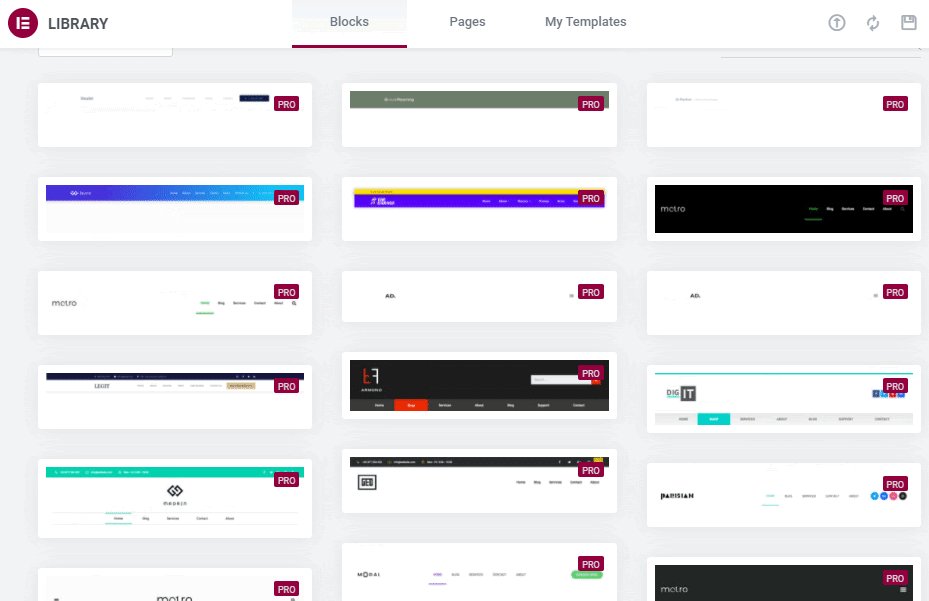
Krok 2: Wybierz preferowany blok nagłówka
Teraz możesz wybrać preferowane nagłówki Elementora z tego miejsca i nacisnąć przycisk „Wstaw” , aby rozpocząć jego modyfikację.

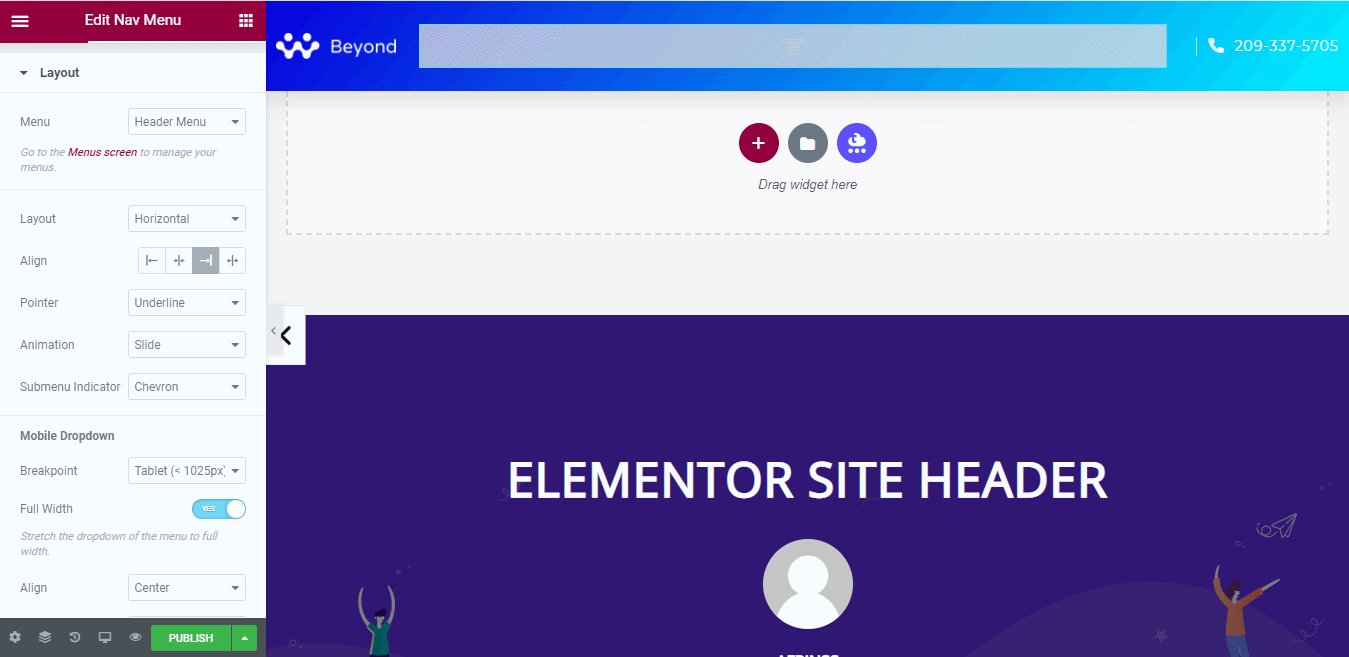
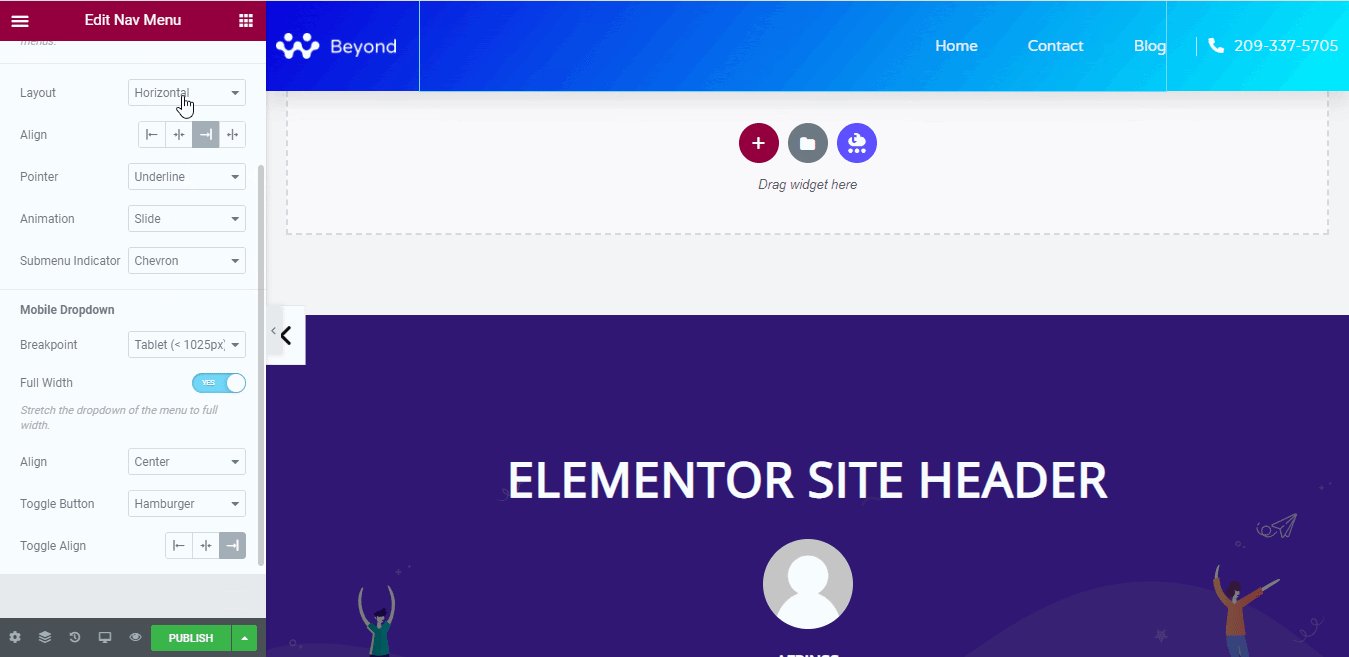
Musisz ustawić preferowany typ nagłówka Elementora, korzystając z opcji „Menu” . Po kliknięciu pojawi się tam rozwijane menu. Możesz wybrać ten, który chcesz wyświetlić.

Ale jak wspomnieliśmy powyżej, te opcje nagłówka będą dostępne w menu rozwijanym tylko wtedy, gdy skonfigurowałeś je wcześniej z pulpitu WordPress . A jeśli jeszcze tego nie zrobiłeś, najpierw skonfiguruj go, a następnie pokaż go tutaj. Ponieważ utworzyliśmy „Top Menu” i wybraliśmy je z opcji menu rozwijanego.

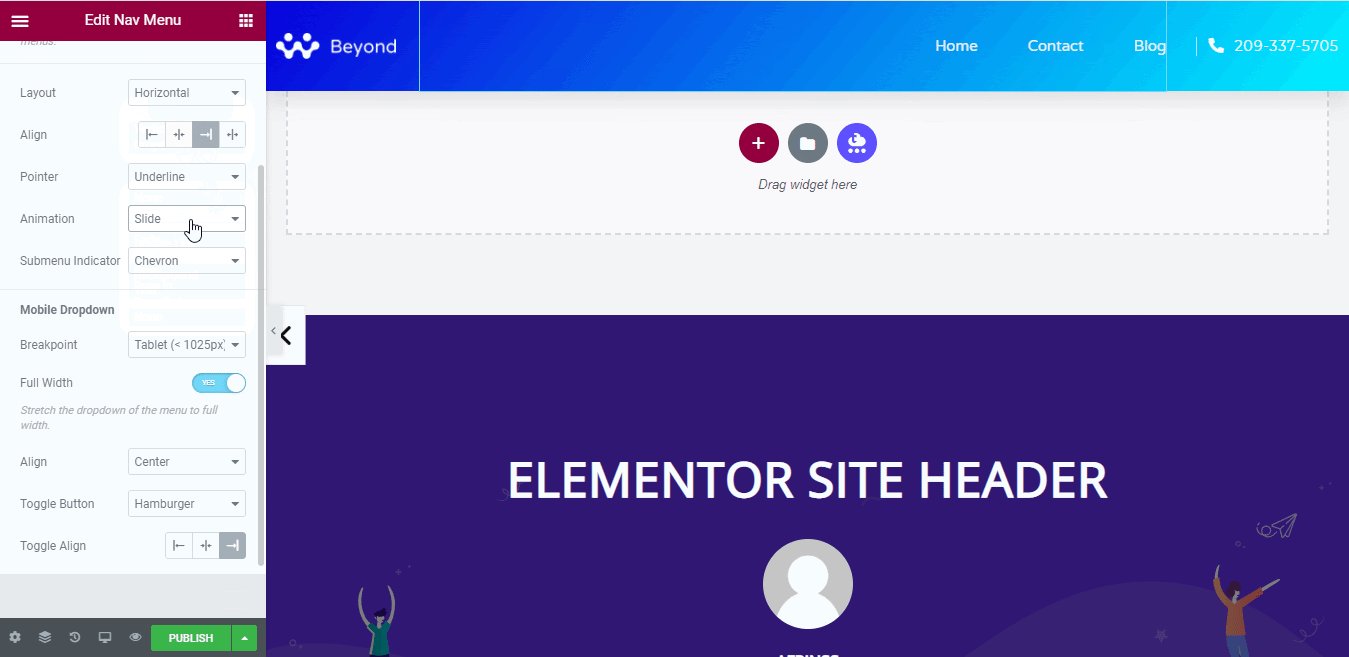
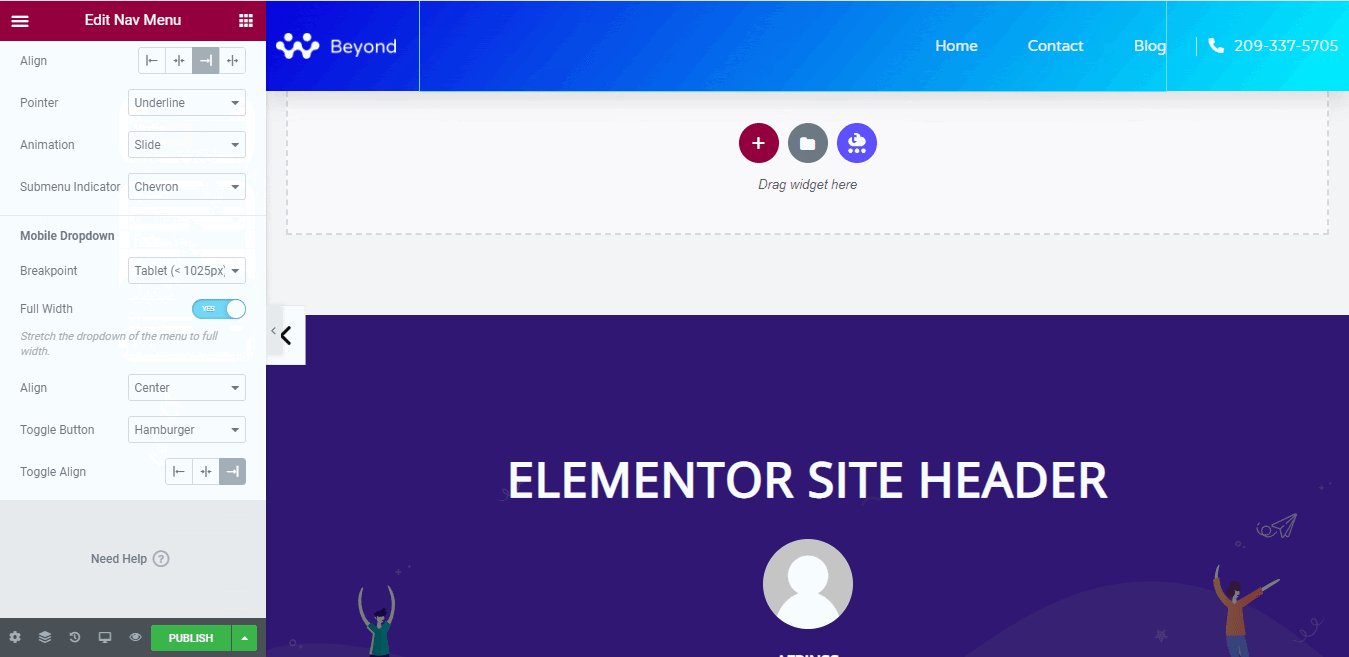
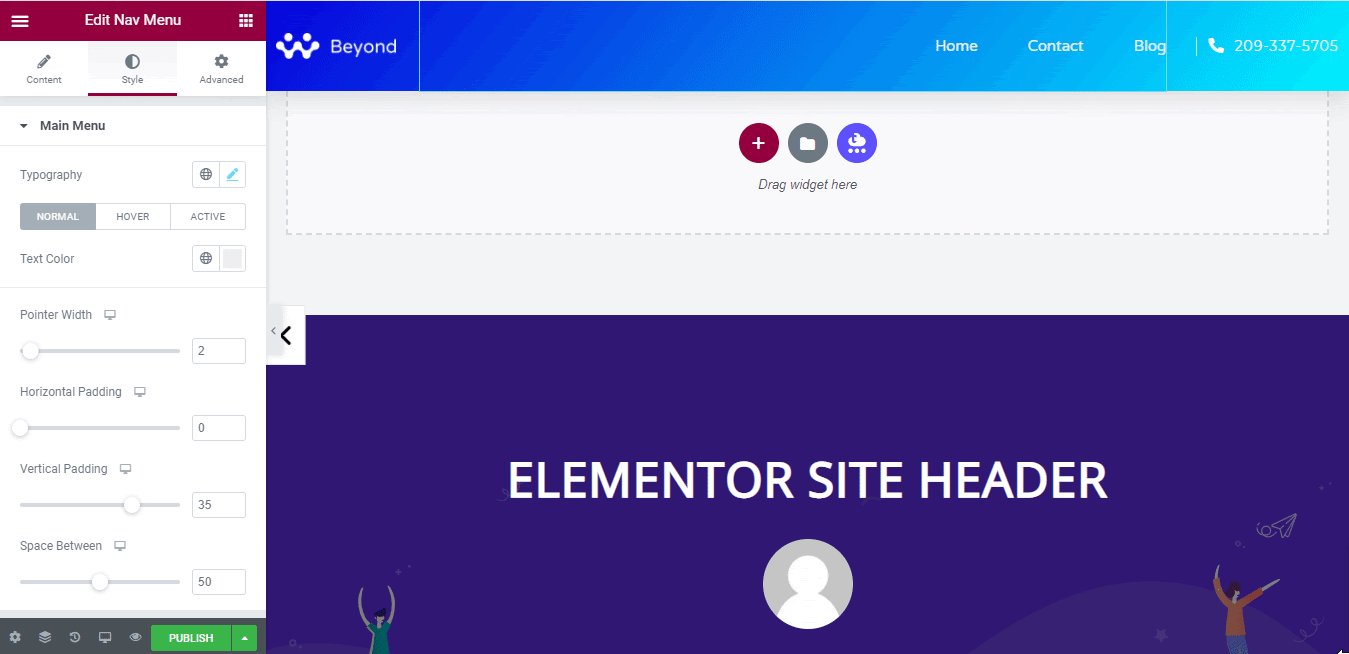
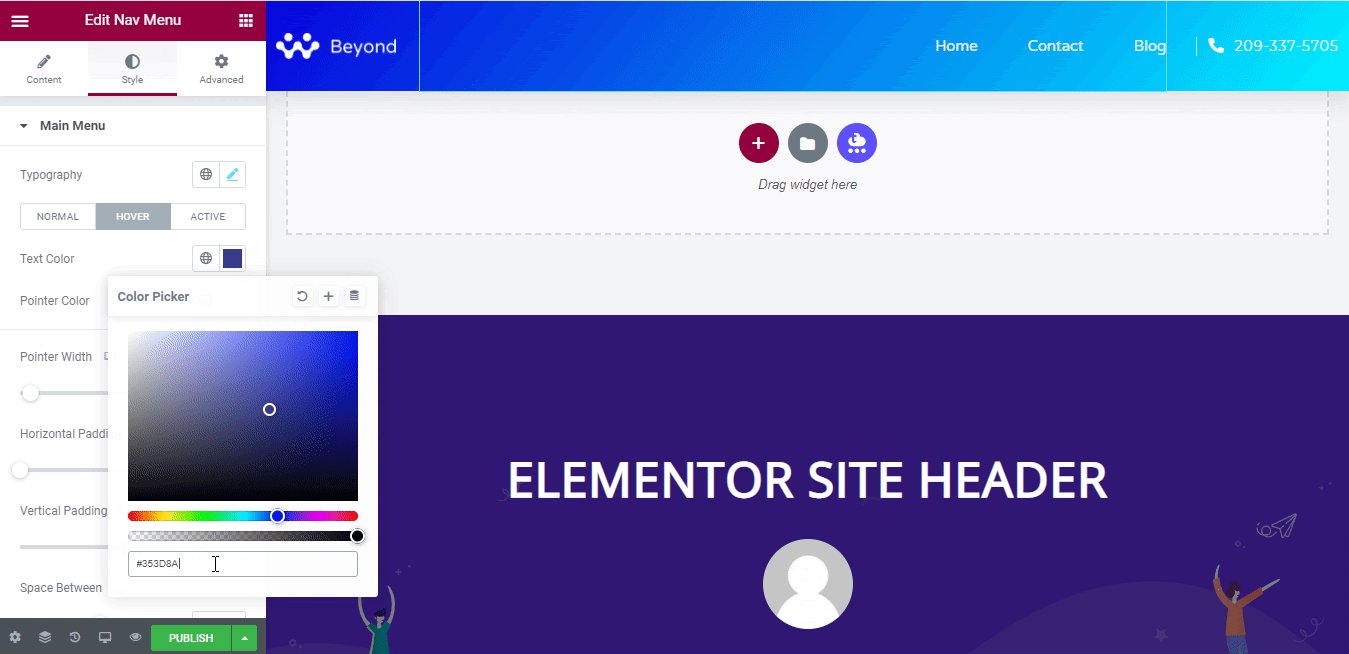
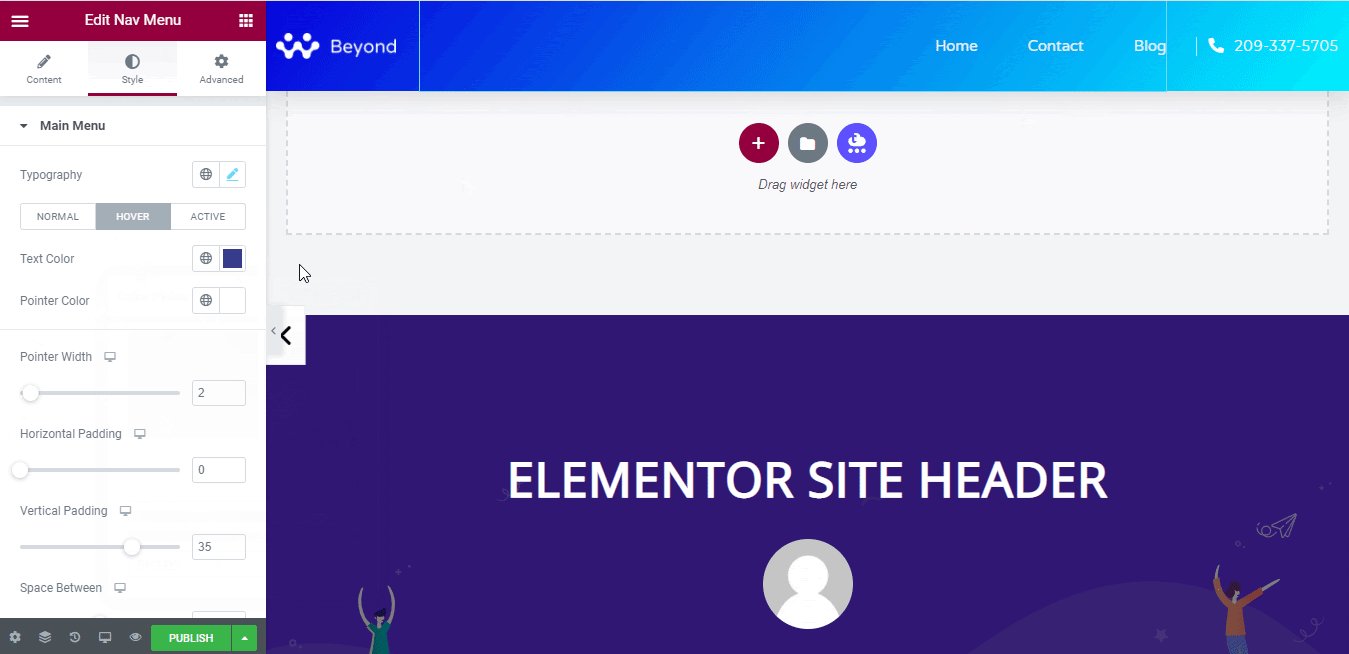
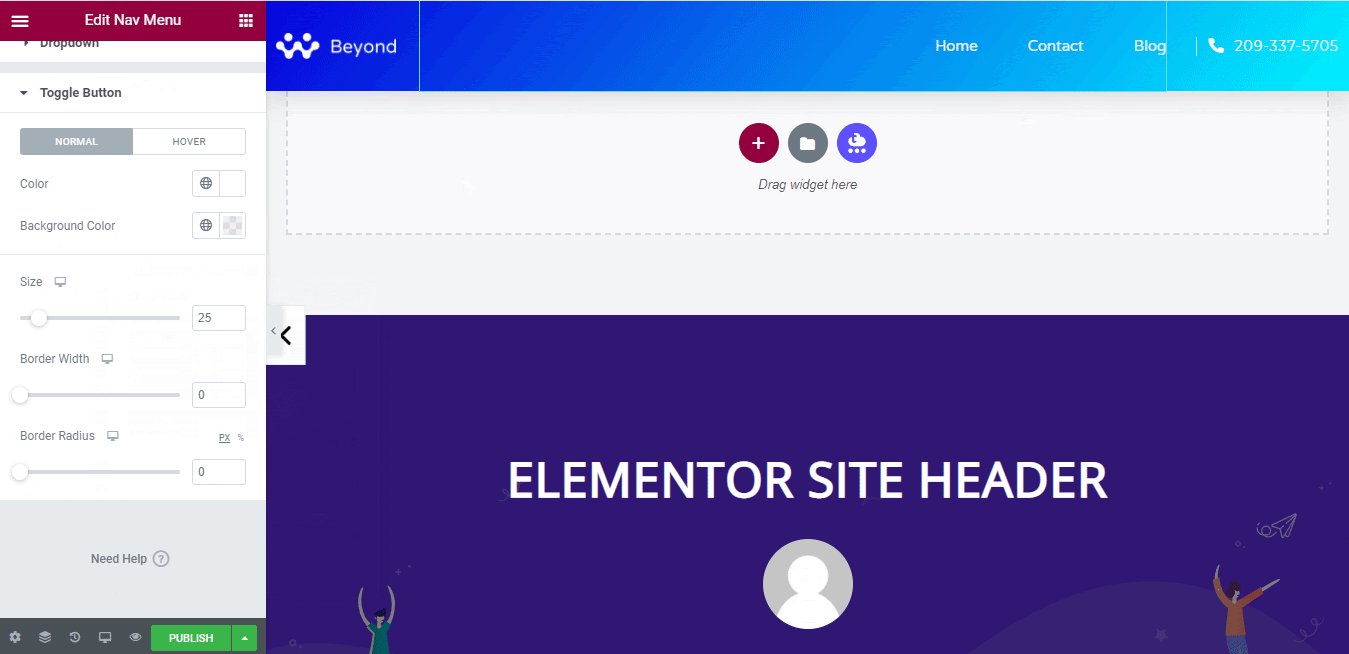
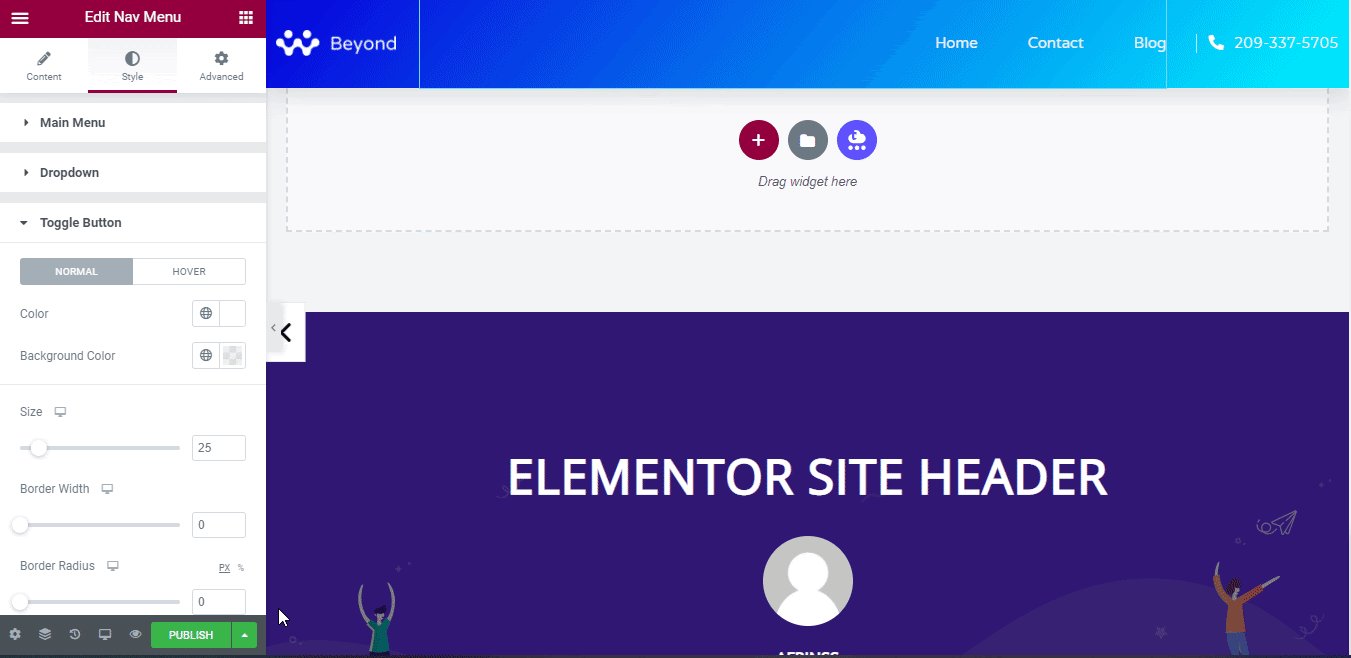
Możesz dodawać animacje, kolory i stylizować je zgodnie z własnymi preferencjami. Masz teraz pełną kontrolę nad dostosowywaniem, aby dopasować je do środowiska Twojej witryny. Aby Twoi goście mogli łatwo połączyć się z Twoją witryną, wyjątkowym projektem nagłówka i być Twoim klientem na zawsze.

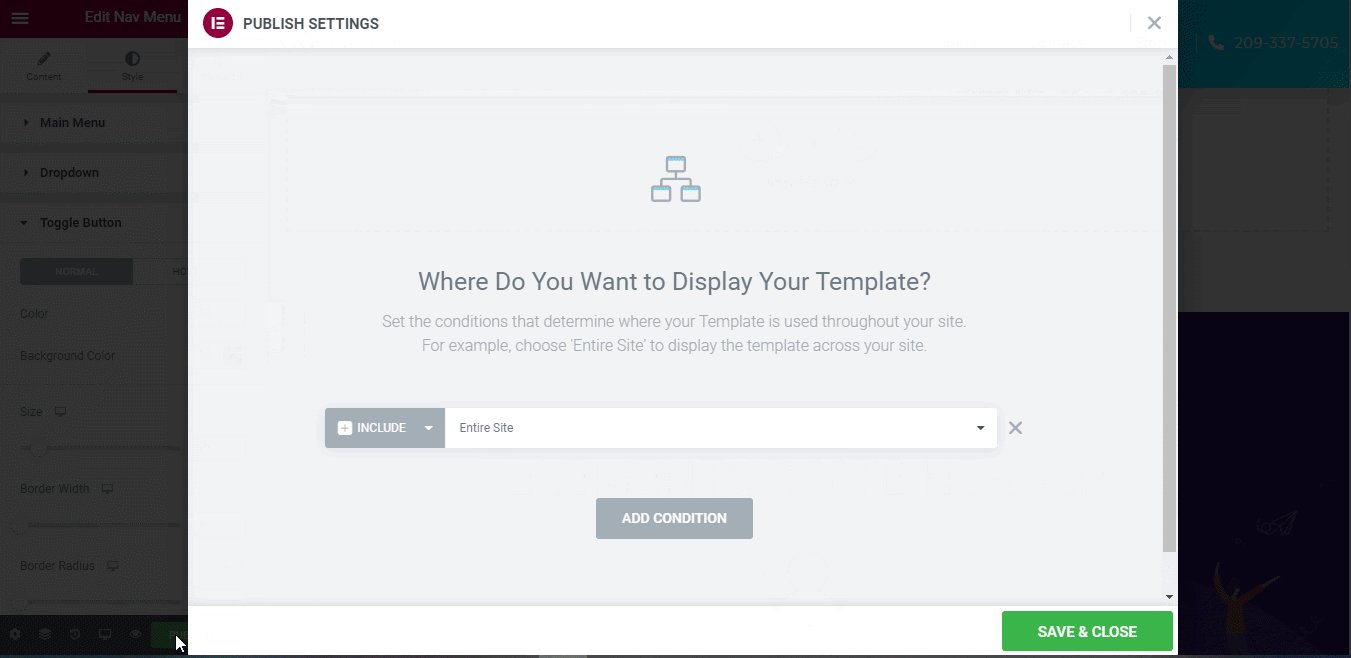
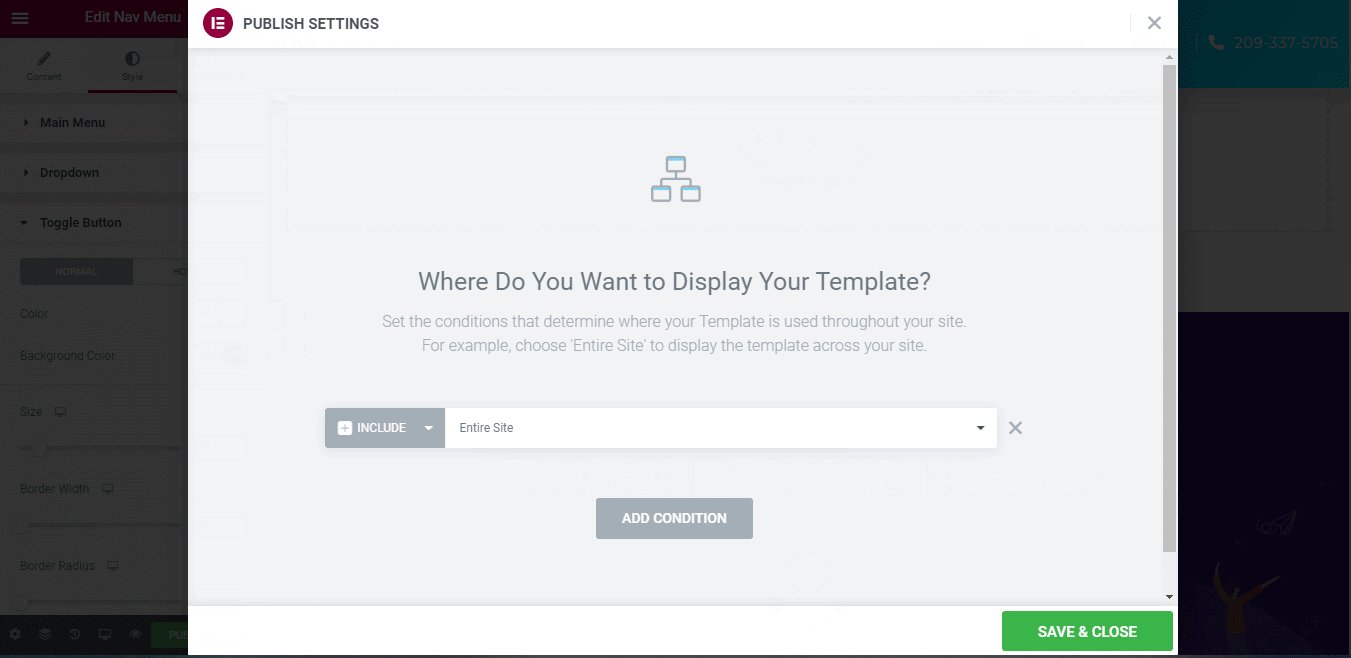
Krok 3: Skonfiguruj warunki
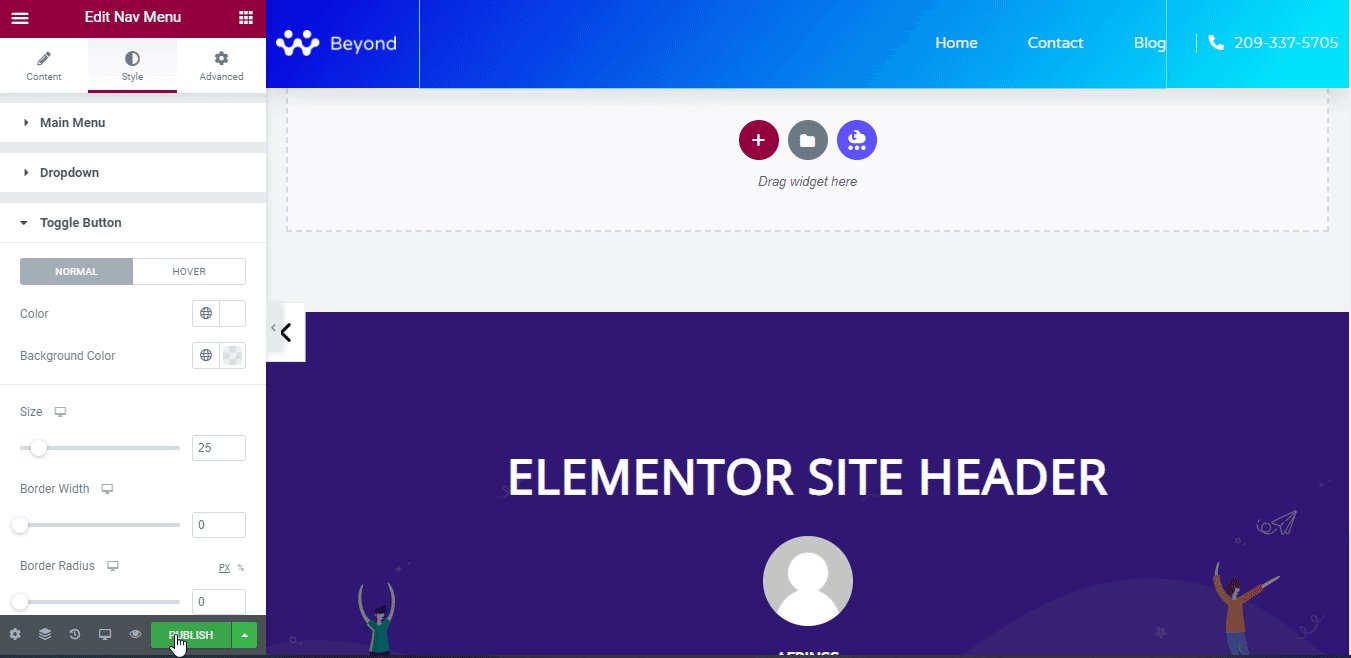
Po zakończeniu procesu dostosowywania możesz teraz używać tych nagłówków Elementor w swojej witrynie. W tym celu musisz kliknąć przycisk „Opublikuj” . Następnie pojawi się tam wyskakujące okienko.

Stamtąd musisz „Dodaj warunki”, aby wybrać idealne miejsce do wyświetlania ostatnio utworzonych nagłówków Elementora. Teraz wystarczy nacisnąć przycisk Zapisz i kontynuuj, aby umieścić nagłówek w projekcie witryny.
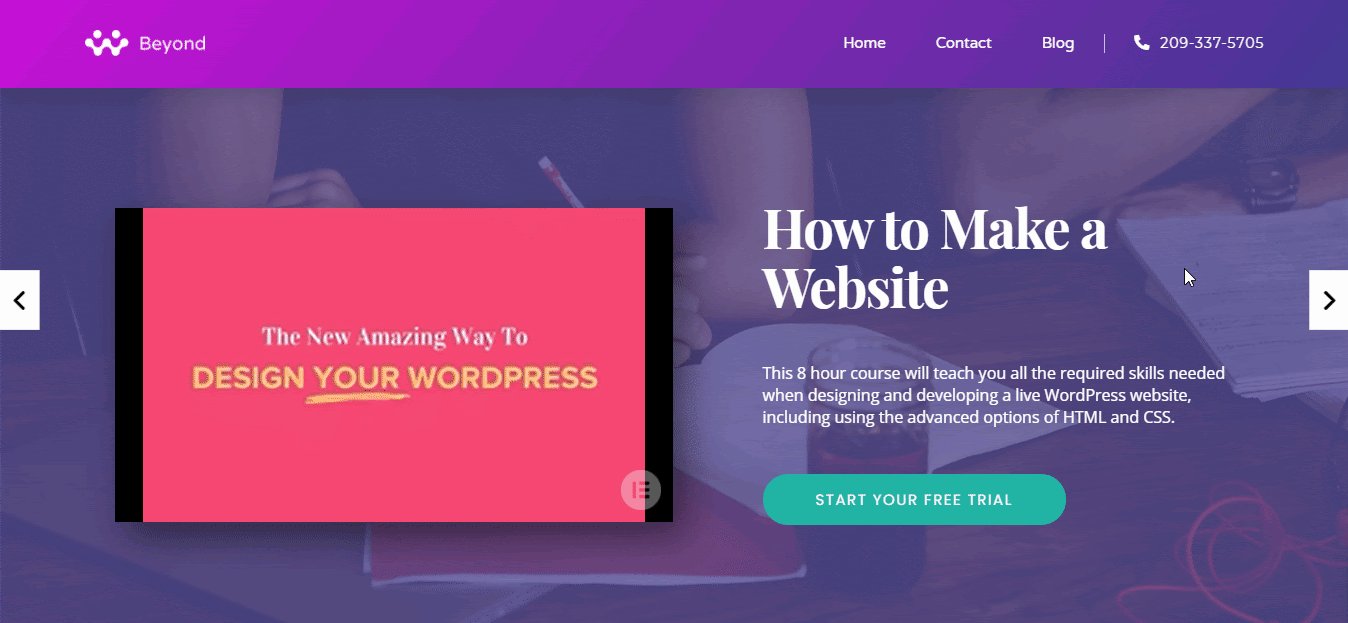
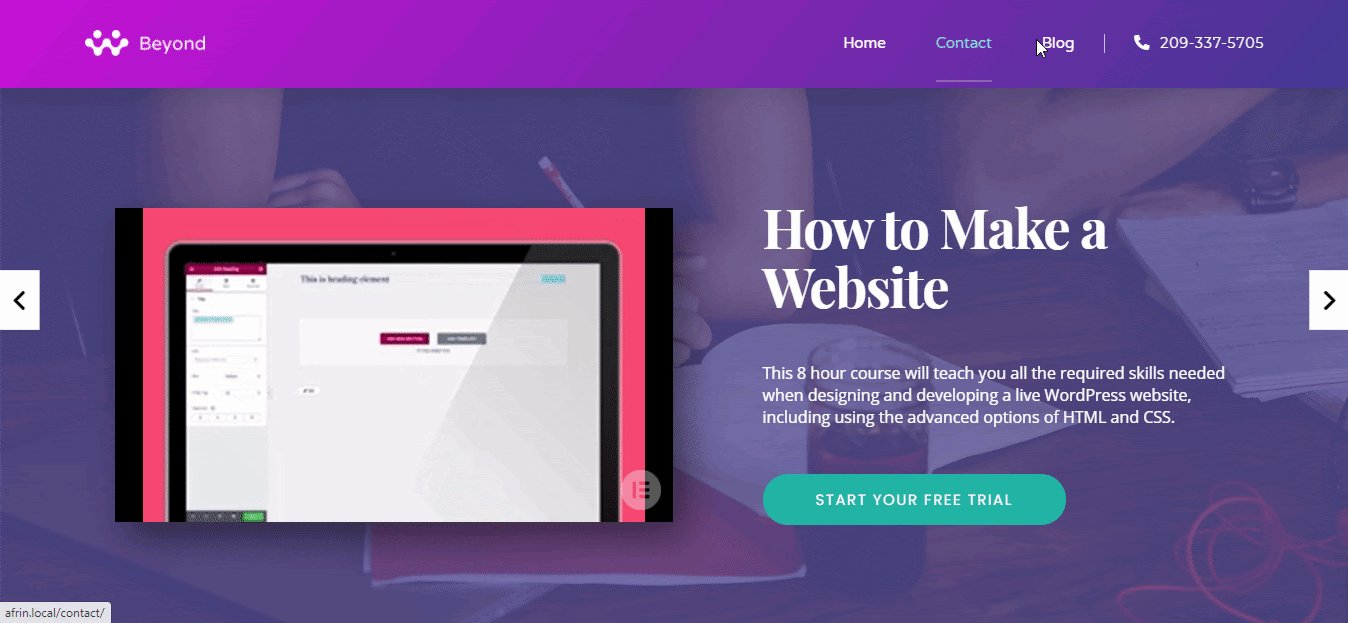
Ostateczny wynik
Gratulacje! Teraz Twój nagłówek Elementora jest dostępny w Twojej witrynie, po prostu postępując zgodnie z prostymi wskazówkami krokowymi na tym blogu.

Nagłówek witryny prowadzi odwiedzających do odwiedzenia Twojej witryny na innych stronach. Musisz zadbać o to, aby projekt był przyjazny dla użytkownika i nadać mu wygląd, który będzie przyciągał odbiorców Twojej witryny. Korzystając z nowego interfejsu kreatora motywów Elementora , możesz teraz wprowadzać zmiany w nagłówku witryny tak, jak chcesz. Możesz używać różnych typów lub zachować ten sam projekt dla wszystkich stron swojej witryny.
Mam nadzieję, że ten blog okaże się pomocny i pozwól nam podzielić się swoimi doświadczeniami, komentując poniżej. Możesz również dołączyć do naszej pięknej społeczności ekspertów WordPress na Facebooku, aby zbudować silne połączenie.
