Jak stworzyć oszałamiającą galerię obrazów za pomocą Uncode
Opublikowany: 2017-03-02Projekt Twojej witryny odgrywa ważną rolę w postrzeganiu jej przez odwiedzających. Nawet jeśli Twoja witryna działa płynnie i zawiera wysokiej jakości treści, mało inspirujący układ może skłonić ludzi do udania się gdzie indziej. Z drugiej strony kreatywny, przyciągający wzrok projekt przyciągnie uwagę odwiedzających i zaangażuje ich.
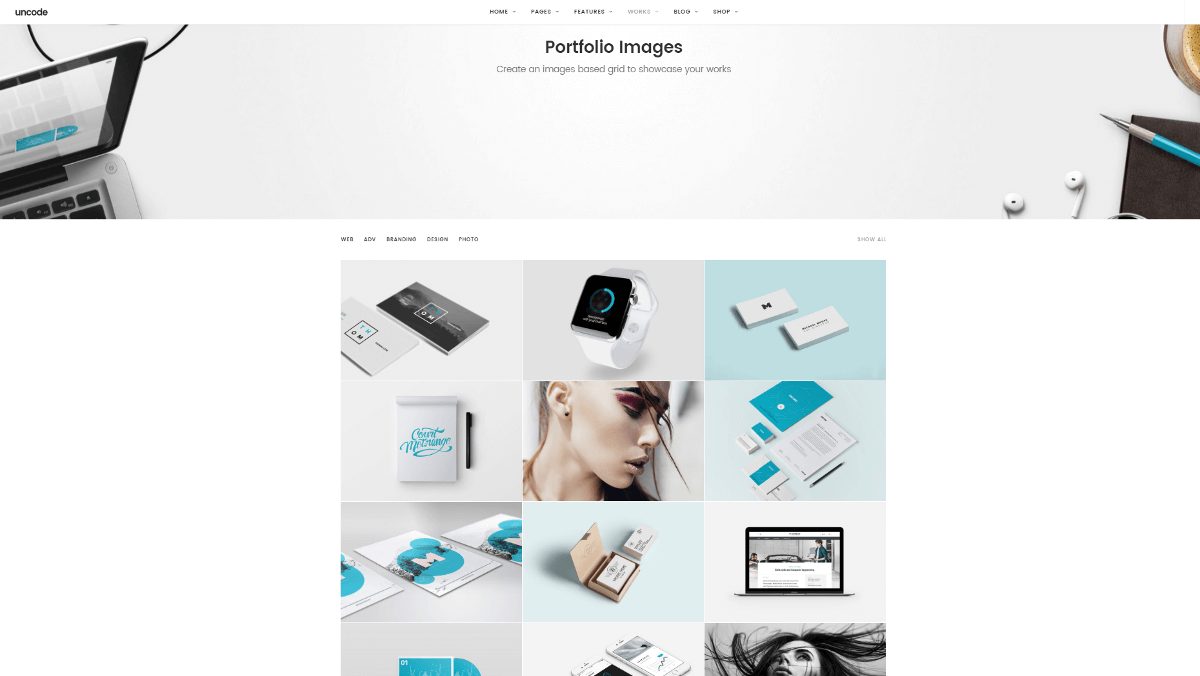
Korzystanie z układu siatki to łatwy i skuteczny sposób organizowania treści w celu uzyskania maksymalnej atrakcyjności wizualnej. Możesz umieścić ten typ układu na swojej stronie głównej, aby zaprezentować zdjęcia lub produkty, albo utworzyć dedykowaną stronę galerii obrazów. Użytkownicy, którzy odwiedzają Twoją witrynę i natychmiast otrzymują szereg wspaniałych zdjęć, będą naturalnie przyciągani do dalszej eksploracji.
W tym artykule wyjaśnimy, jak utworzyć prostą, ale atrakcyjną galerię obrazów, korzystając z funkcji Media Gallery w naszym motywie Uncode. Zanim to zrobimy, omówimy niektóre z wielu sposobów wykorzystania galerii obrazów. Zacznijmy!
Kiedy używać galerii obrazów

Wizualizacje to jedno z najpotężniejszych narzędzi dostępnych podczas tworzenia witryny. Będziesz chciał umieścić ich wiele w swoich indywidualnych postach i stronach, aby wesprzeć swoje treści i rozbić długie fragmenty tekstu. Są jednak sytuacje, w których chcesz skupić się wyłącznie na swoich obrazach. Jeśli to jest twój cel, stworzenie galerii obrazów jest stylowym i skutecznym sposobem na jego osiągnięcie.
Oto kilka idealnych sytuacji dla galerii obrazów:
- Gabloty sztuki. Jeśli jesteś artystą lub fotografem, możesz użyć galerii do wyświetlania swoich prac – niezależnie od tego, czy chcesz je sprzedać, czy po prostu je pokazać. Możesz także utworzyć galerię obrazów rzemiosła, przepisów lub innych prac twórczych.
- Polecane produkty. Kiedy budujesz witrynę firmy, tworzenie strony z polecanymi produktami jest często doskonałą strategią. Może to być nawet Twoja strona główna, dzięki czemu odwiedzający będą od razu prezentowani z Twoimi bestsellerami lub najbardziej innowacyjnymi projektami. Dotyczy to szczególnie witryn e-commerce, które muszą zachęcać do wyświetlania produktów.
- Foto albumy. A jeśli Twoja witryna jest mniejsza i bardziej osobista? Możesz użyć galerii obrazów, aby wyświetlić osobiste zdjęcia, utworzyć rodzinny album ze zdjęciami lub pokazywać zdjęcia wszystkich odwiedzonych miejsc. Możliwości są nieskończone.
Galeria obrazów może nie być najlepiej dopasowana do każdej witryny, ale jak widać na powyższych przykładach, jej zastosowania są liczne.
Teraz, gdy masz już pomysły na to, jaką galerię stworzyć, pokażemy Ci, jak to zrobić!
Jak utworzyć galerię obrazów z odkodowaniem (w 4 krokach)
W tym samouczku będziemy używać modułu Media Gallery wbudowanego w Uncode.
Zanim zaczniemy, upewnij się, że wtyczka Uncode Visual Composer jest uruchomiona. Aby to zrobić, przejdź do Wtyczki > Zainstalowane wtyczki i sprawdź listę. Jeśli nie widzisz opcji Uncode Visual Composer, przejdź do opcji Uncode > Install Plugins i wybierz ją z wtyczek wymienionych jako To Install .
Gdy skończysz, możesz przejść do kroku 1!
Krok 1: Skonfiguruj galerię multimediów
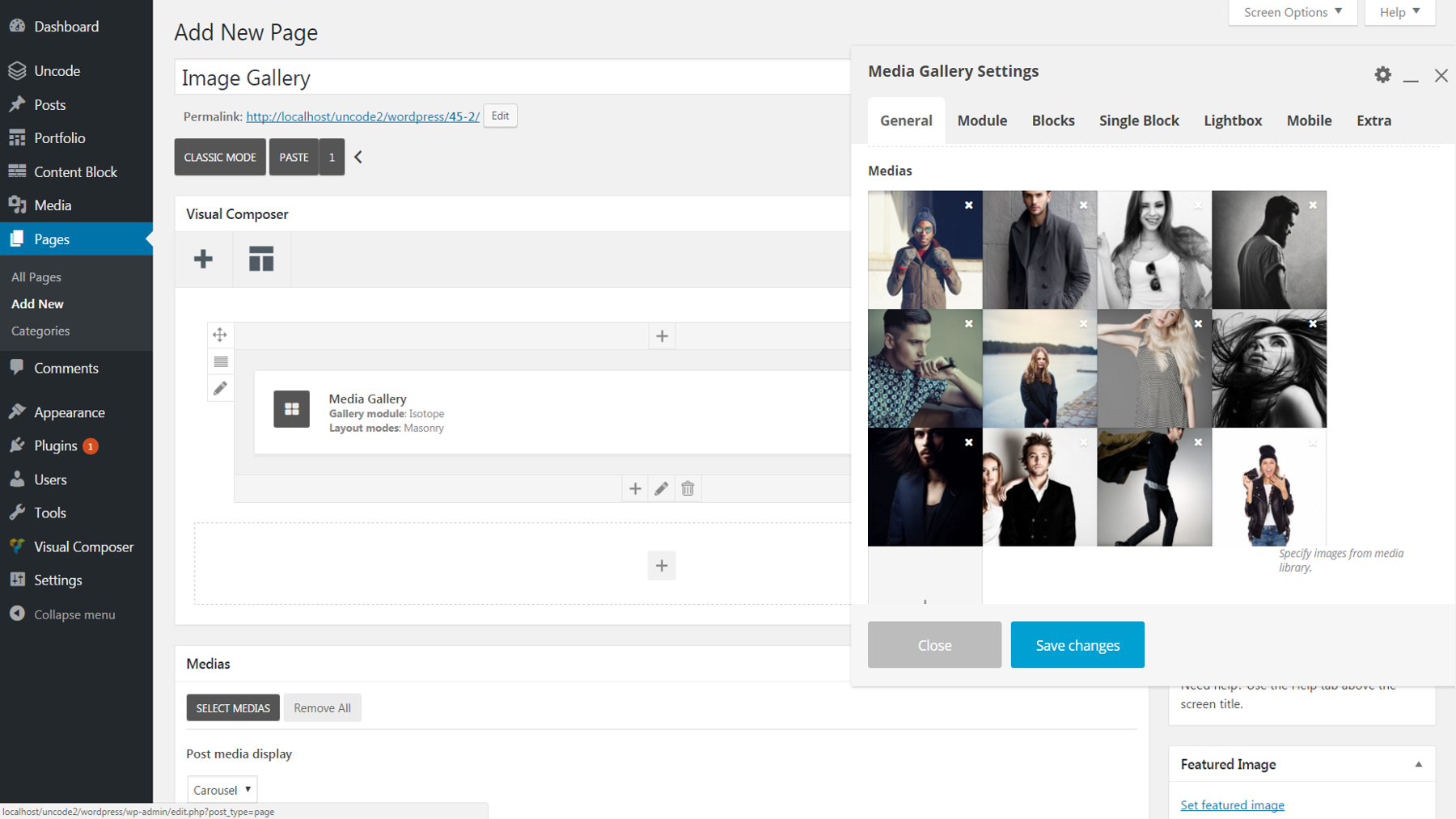
Pierwszą rzeczą, którą będziesz chciał zrobić, to utworzyć nową stronę dla swojej galerii obrazów (lub otworzyć istniejącą stronę, do której chcesz dodać galerię). Upewnij się, że jesteś w trybie klasycznym – jeśli nie, kliknij przycisk z napisem Edytor zaplecza , aby przełączyć tryby. Następnie musisz wybrać Dodaj element i wybrać Galerię multimediów.
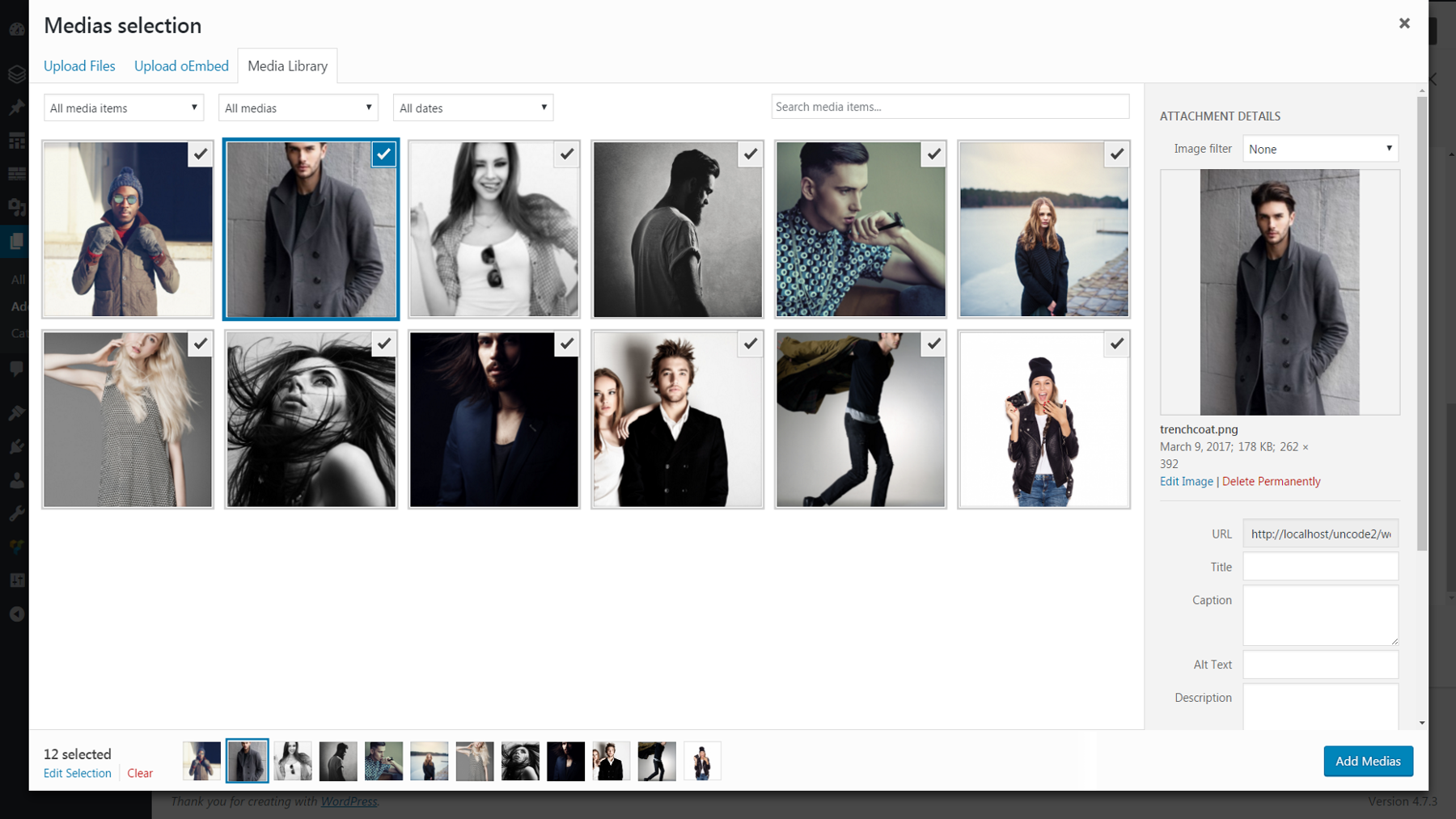
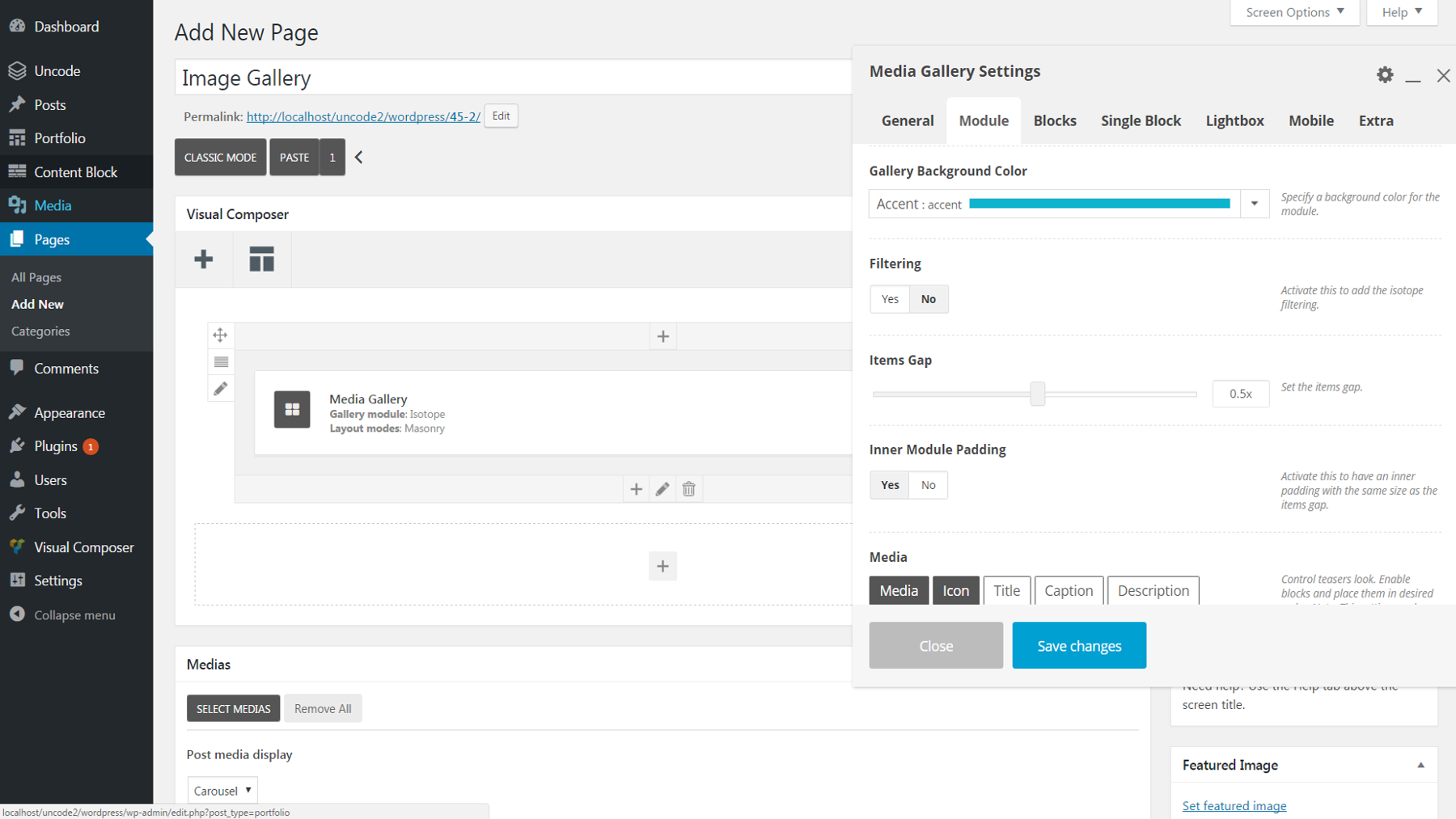
Otworzy się menu o nazwie Ustawienia galerii multimediów . Tutaj możesz dodawać obrazy, zmieniać układ i wygląd swojej galerii oraz edytować różne ustawienia. W tej chwili chcesz wybrać znak plus w obszarze Media na pierwszej karcie. Zostaniesz przeniesiony do Biblioteki multimediów , gdzie możesz przesłać nowe obrazy lub wybrać spośród już istniejących. Po prostu kliknij wszystkie obrazy, które chcesz umieścić w swojej galerii, a gdy wszystko, czego potrzebujesz, zostanie wybrane, wybierz Dodaj multimedia .

Gdy skończysz, zostaniesz przeniesiony z powrotem do menu ustawień i zobaczysz wszystkie obrazy wybrane jako miniatury w sekcji Media .
Jeśli chcesz zmienić kolejność wyświetlania obrazów, po prostu kliknij miniaturę i przeciągnij ten obraz w odpowiednie miejsce. Alternatywnie, wybierz Tak w opcji Losowa kolejność , a obrazy będą wyświetlane w losowym układzie za każdym razem, gdy galeria zostanie odwiedzona lub ponownie załadowana. Upewnij się, że klikniesz Zapisz zmiany , gdy skończysz!

Krok 2: Dostosuj układ swojej galerii
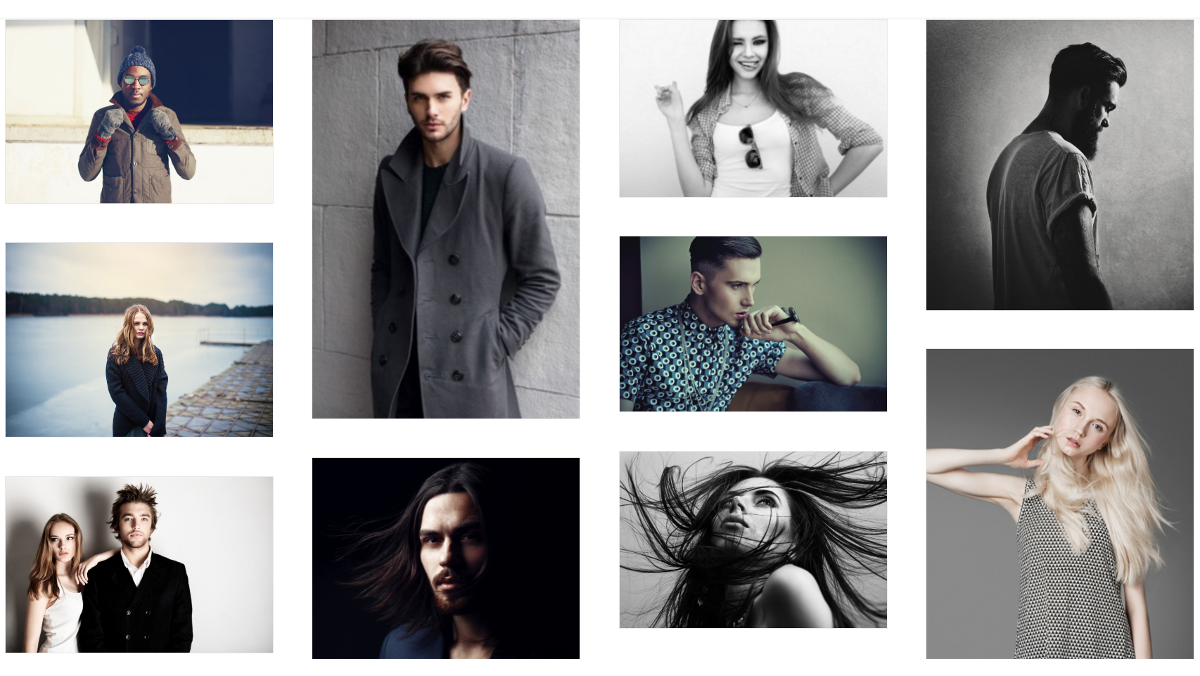
Teraz, gdy Twoja galeria jest już załadowana obrazami, możemy wprowadzić kilka prostych zmian w jej wyglądzie. W zakładce Ogólne dostępne są dwie odpowiednie opcje. Moduł Galerii określi, czy Twoja galeria wyświetla wszystkie obrazy na statycznej stronie, czy kilka na raz w obrotowej karuzeli. Jeśli zdecydujesz się na Isotope – opcję strony statycznej – tryby układu wpłyną na sposób rozmieszczenia obrazów (sprawdź to narzędzie, aby zobaczyć, jaki wpływ będzie miał każdy wybór).


W tej chwili, jeśli przejrzysz swoją galerię, zobaczysz, że wszystkie Twoje obrazy są wyświetlane w ich naturalnych wymiarach. Jeśli chcesz to zmienić, masz kilka opcji. Na karcie Moduł zmień Styl na Metro , jeśli chcesz, aby wszystkie obrazy w galerii statycznej miały tę samą wysokość i szerokość. Alternatywnie, jeśli wybrałeś utworzenie karuzeli, możesz przewinąć w dół do wysokości elementów karuzeli na tej samej karcie i wybrać Równą wysokość , aby uzyskać podobne wyniki.

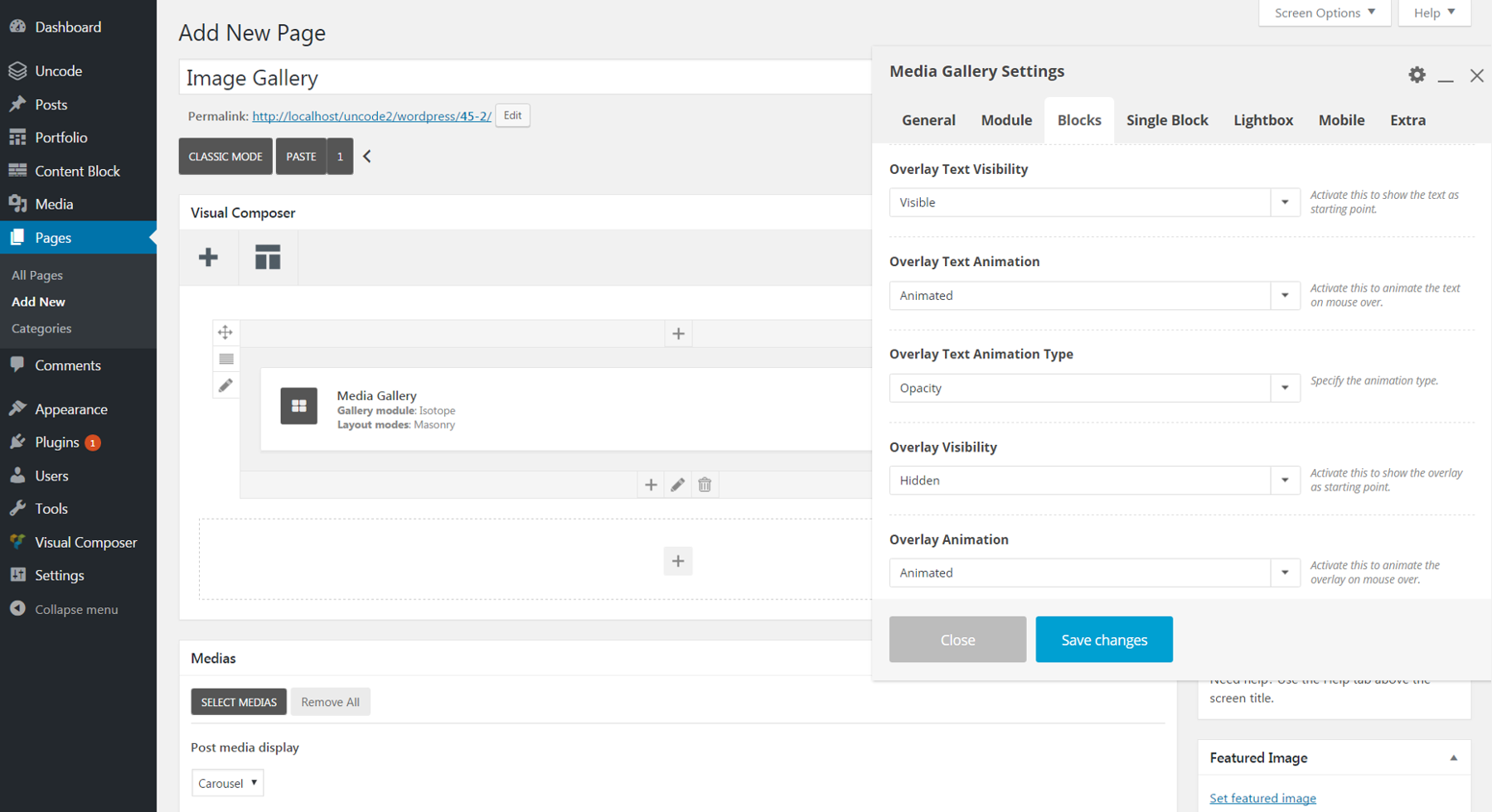
Na koniec możemy również dostosować sposób rozmieszczenia obrazów w galerii. Nadal na karcie Moduł użyj suwaka Odstęp między elementami, aby zmienić wielkość odstępu między obrazami. Następnie przejdź do zakładki Bloki i wybierz inną szerokość , jeśli chcesz zmienić liczbę obrazów wyświetlanych w każdym wierszu (mniejsze ułamki oznaczają więcej obrazów w wierszu).
Krok 3: Dostosuj wygląd swojej galerii
W tym momencie Twoja galeria powinna kształtować się tak, jak chcesz. Jednak wciąż istnieje wiele drobnych elementów, które możemy dodać, aby go spersonalizować. Zaczniemy od kolorów. Na karcie Moduł możesz wybrać kolor tła galerii , który pojawi się wokół i między obrazami. Jeśli to zrobisz, zalecamy również wybranie Tak w obszarze Wypełnienie modułu wewnętrznego . Ta zmiana zapewni, że kolor tła pojawi się na lewej i prawej krawędzi galerii.

Po dodaniu koloru tła możesz zauważyć, że każdy obraz ma wokół siebie cienką ramkę – domyślna ramka jest biała. Aby zamiast tego zmienić to na szary, przejdź do Bloki > Skóra i wybierz Ciemny . Alternatywnie możesz użyć opcji Bez obramowania na tej samej karcie, aby całkowicie usunąć obramowanie.
Możesz także dodać tekst do każdego obrazu. Najpierw wróć do Biblioteki multimediów i wprowadź żądany tekst w polu Tytuł dla każdego obrazu. Następnie ponownie otwórz menu Ustawienia Galerii Mediów i przejdź do Moduł > Media . Kliknij przycisk Tytuł , aby włączyć tekst tytułu. Domyślnie ten tekst pojawi się tylko po najechaniu myszą. Aby była stale widoczna, przejdź do opcji Bloki > Widoczność tekstu nakładki i wybierz opcję Widoczny .

Do tej pory wprowadzaliśmy ogólne zmiany w całej galerii. Warto jednak zauważyć, że możesz edytować większość ustawień, o których mówiliśmy również dla poszczególnych zdjęć. Po prostu przejdź do zakładki Pojedynczy blok i kliknij ikonę ołówka obok nazwy obrazu, który chcesz zmienić. W ten sposób możesz zmienić układ, obramowanie, kolory, tekst itd. dla każdego obrazu.
Krok 4: Edytuj ustawienia Lightbox
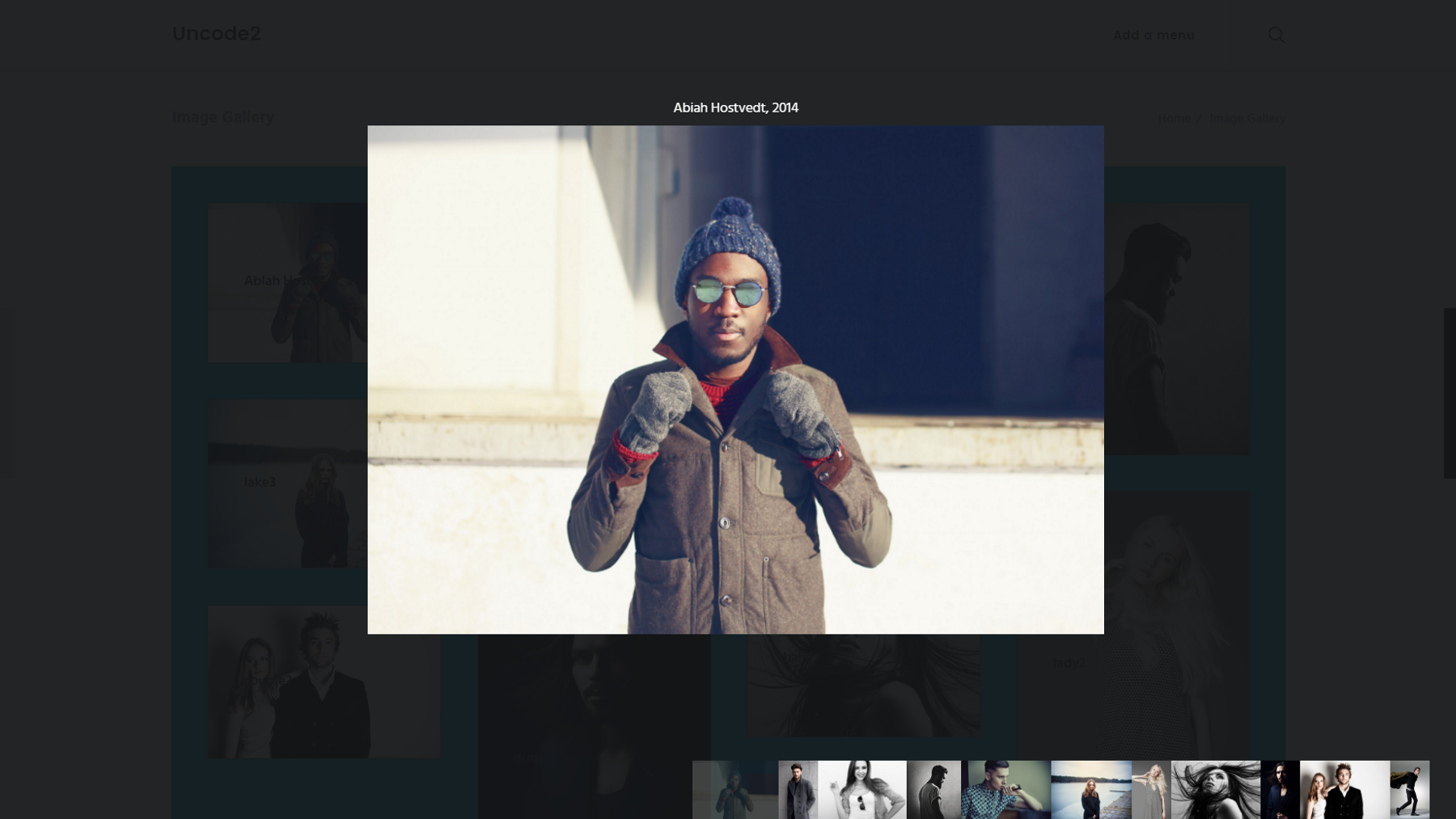
Twoja galeria powinna być już prawie gotowa do pracy! Zanim jednak to zakończymy, porozmawiajmy o funkcji Lightbox.
Po kliknięciu dowolnego obrazu w galerii pojawi się pełnowymiarowa wersja – wraz ze strzałkami w lewo i w prawo widzowie mogą przewijać kolejno każdy obraz w galerii. Jest to przydatna funkcja, która umożliwia dokładniejsze oglądanie zdjęć.

Oczywiście ustawienia umożliwiające dostosowanie tej funkcji pojawiają się na karcie Lightbox . Możesz ustawić Skórkę na Jasną lub Ciemną , aby zmienić kolor tła za każdym obrazem. Jeśli chcesz, możesz również zmienić kierunek przewijania na pionowy. Jeśli chcesz, aby ten sam tekst tytułu, który omawialiśmy wcześniej, pojawiał się nad każdym obrazem Lightbox, po prostu włącz go w obszarze Tekst . Dostępne są również opcje włączania lub wyłączania przycisków mediów społecznościowych, miniatur i strzałek nawigacyjnych.
I gotowe!

Jeśli będziesz postępować zgodnie z tymi wskazówkami, będziesz mógł stworzyć prostą, ale elegancką galerię obrazów. Jednak w funkcji Galerii multimediów dostępnych jest znacznie więcej opcji, niż możemy tutaj omówić. Zachęcamy do dalszego odkrywania różnych ustawień, aby jeszcze bardziej spersonalizować swoją galerię.
Wniosek
Obrazy to jedno z najpotężniejszych i najbardziej angażujących narzędzi, dzięki którym Twoja witryna wyróżnia się z tłumu. Na szczęście stworzenie niesamowitej galerii obrazów, która będzie prezentować Twoje zdjęcia lub produkty, może być łatwe i przyjemne. Funkcja galerii multimediów w Uncode jest pełna opcji, które umożliwiają zaprojektowanie galerii dokładnie tak, jak chcesz.
Po prostu wykonaj czynności opisane powyżej, aby utworzyć i dostosować galerię obrazów:
- Skonfiguruj galerię multimediów.
- Dostosuj układ swojej galerii.
- Dostosuj wygląd swojej galerii.
- Edytuj ustawienia Lightbox.
Masz jakieś kreatywne pomysły na wykorzystanie galerii obrazów na swojej stronie? Chcielibyśmy je usłyszeć w sekcji komentarzy poniżej!
Źródło obrazu: Wikimedia Commons.
