Jak utworzyć efekt przewijania obrazu w Elementorze
Opublikowany: 2024-01-24Jeśli chcesz stworzyć oszałamiający efekt przewijania obrazu w Elementorze, jesteś we właściwym miejscu!
Efekt przewijania obrazu to doskonała technika prezentacji dużych obrazów na ograniczonej przestrzeni. Jeśli Twoja witryna ma ograniczoną przestrzeń, ale chcesz wyświetlać rozległe obrazy bez uszczerbku dla projektu i jakości, funkcja przewijania obrazu jest idealnym rozwiązaniem.
W tym poście doradzimy, jak stworzyć imponujący efekt przewijania obrazu w Elementorze bez konieczności kodowania!
Jak zrobić przewijanie obrazu tła w Elementorze?
Jeśli chcesz stworzyć efekt przewijania obrazu, najlepszym narzędziem do tego zadania są dodatki PowerPack Elementor.
Dodatki PowerPack dla Elementora udostępniają ponad 80 kreatywnych widżetów, w tym poręczny widżet Scroll Image, dzięki któremu możesz tworzyć niesamowite strony internetowe bez konieczności zajmowania się skomplikowanym kodem.
Te widżety zaprojektowano tak, aby były niezwykle łatwe w użyciu, dzięki czemu są idealne zarówno dla początkujących, jak i ekspertów korzystających z Elementora.
Nieważne, czy dopiero zaczynasz z Elementorem, czy już jesteś ekspertem, dodatki PowerPack pomogą Ci.
Przyjrzyjmy się teraz głównym funkcjom widżetu Scroll Image w PowerPacku
Funkcje widżetu Przewiń obraz
Każda funkcja widżetu Przewiń obraz zwiększa ogólną elastyczność i opcje dostosowywania oferowane przez widżet Przewiń obraz, umożliwiając tworzenie atrakcyjnych wizualnie efektów przewijania dostosowanych do Twoich konkretnych preferencji i potrzeb Twojej witryny internetowej.
Opcje wyzwalacza: Najechanie lub przewinięcie myszą:
- Ta funkcja umożliwia określenie sposobu wyzwalania efektu przewijania obrazu.
- Najedź: jeśli wybierzesz opcję „Najedź”, efekt przewijania obrazu zostanie aktywowany, gdy użytkownik najedzie myszką na obraz.
- Przewijanie myszą: Jeśli wybierzesz opcję „Przewijanie myszą”, efekt przewijania będzie wyzwalany przez przewijanie myszą przez użytkownika
Dostosuj prędkość przewijania:
- Ta funkcja umożliwia kontrolowanie szybkości przewijania obrazu podczas określonego zdarzenia wyzwalającego (najechanie lub przewinięcie myszą).
- Możesz ustawić większą lub mniejszą prędkość przewijania, w zależności od preferencji projektowych i pożądanego doświadczenia użytkownika.
Kierunek przewijania: pionowy lub poziomy:
- Widget Przewiń obraz umożliwia zdefiniowanie kierunku przewijania obrazu.
- Pionowo: Jeśli wybierzesz opcję „Pionowo”, obraz będzie przewijany w górę lub w dół.
- Poziomo: Jeśli wybierzesz opcję „Poziomo”, obraz będzie przewijany od lewej do prawej i odwrotnie.
Odwrotny kierunek:
- Ta opcja umożliwia odwrócenie domyślnego kierunku przewijania.
Na przykład, jeśli początkowo ustawisz kierunek na pionowy, włączenie opcji „Odwróć kierunek” spowoduje, że obraz będzie przewijany w przeciwnym kierunku pionowym.
Wiele opcji stylizacji obrazu:
- Widżet udostępnia różne opcje stylizacji umożliwiające dostosowanie wyglądu przewijanego obrazu.
Obejmuje to ustawienia dostosowywania rozmiaru obrazu, stosowania nakładek, dodawania obramowań, zmiany krycia i wprowadzania innych ulepszeń wizualnych w celu dopasowania do projektu witryny.
Utwórz efekt przewijania obrazu w Elementorze za pomocą widżetu przewijania obrazu PowerPack
Teraz, gdy omówiliśmy funkcje widżetu Przewijanie obrazu, przejrzyjmy kroki, jak używać tego widżetu i tworzyć efekt przewijania obrazu.
Zanim zaczniemy, upewnij się, że masz zainstalowane i aktywowane dodatki Elementor i PowerPack w swojej witrynie WordPress.
Krok 1: Utwórz stronę
Zaloguj się do swojej witryny WordPress i przejdź do Strony >> Dodaj nowy . Możesz także edytować istniejącą stronę.
Następnie nadaj swojej stronie odpowiednią nazwę i kliknij przycisk Edytuj za pomocą Elementora.
Krok 2: Przeciągnij i upuść widżet Przewiń obraz
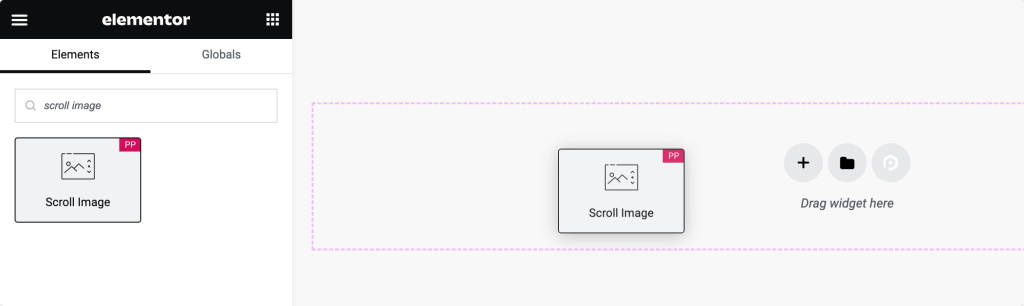
Gdy jesteś w edytorze Elementora, zacznij od wpisania „przewiń obraz” w pasku wyszukiwania. Znajdź widżet w wynikach, przeciągnij go i upuść na stronę.
Podczas tego procesu poszukaj znaku „PP” PowerPack w prawym górnym rogu widżetu, aby potwierdzić, że jest on częścią dodatków PowerPack.


Po umieszczeniu widgetu na stronie należy przejść do zakładki Treść widgetu, aby kontynuować konfigurację.
Krok 3: Dostosowanie w zakładce Treść
Na karcie Treść widżetu Przewiń obraz znajdują się dwie główne sekcje:
- Obraz
- Ustawienia
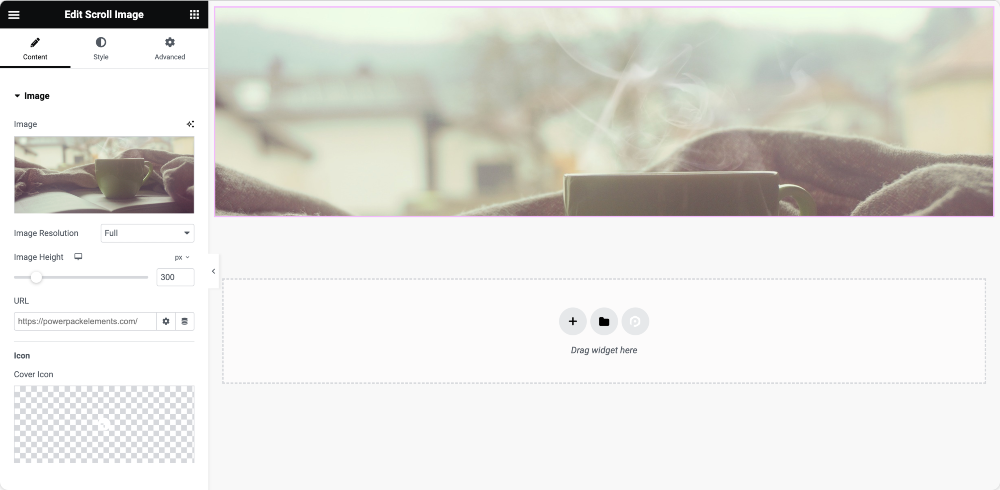
Sekcja obrazu:

- Karta Obraz : Za pomocą tej karty możesz dodać obraz, który chcesz przewijać. Dostosuj rozmiar i wysokość obrazu zgodnie ze swoimi preferencjami.
- Link i ikona: opcjonalnie połącz obraz z adresem URL i dodaj ikonę nad obrazem.
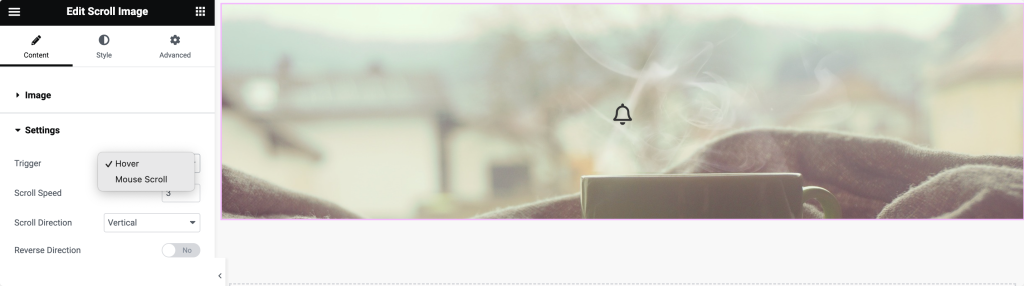
Sekcja ustawień:

- Opcje wyzwalania: wybierz sposób wyzwalania efektu przewijania. Opcje obejmują najechanie kursorem i kliknięcie.
Wybranie „Najedź” uruchamia efekt przewijania, gdy użytkownik najedzie kursorem na obraz, natomiast „Kliknięcie” uruchamia go, gdy użytkownik kliknie obraz. - Szybkość przewijania: Dostosuj prędkość przewijania obrazu podczas wybranego zdarzenia wyzwalającego.
- Kierunek przewijania: Określ, czy obraz będzie przewijany w poziomie czy w pionie, w zależności od preferencji projektu.
- Odwróć kierunek : włącz tę opcję, jeśli chcesz odwrócić domyślny kierunek przewijania.
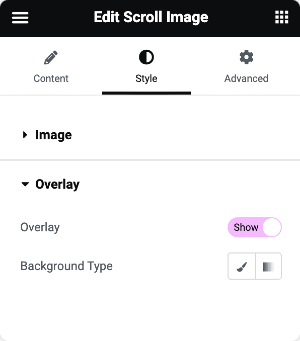
Krok 4: Dostosowanie w zakładce Styl
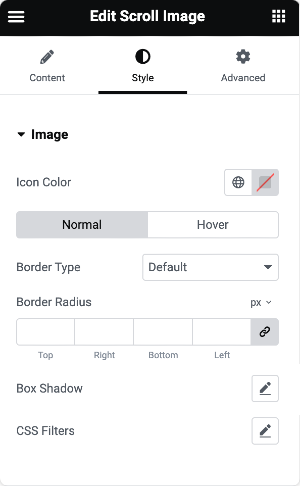
Opcje obrazu:

- Kolor ikony: Wybierz kolor ikony wyświetlanej na obrazie.
- Właściwości obramowania: Dodaj obramowania do obrazu zarówno w stanie normalnym, jak i w stanie najechania. Dostosuj właściwości, takie jak szerokość i promień.
- Filtry cieni prostokątnych i CSS: Popraw wygląd obrazu, stosując cień prostokątny i filtry CSS.
Opcje nakładki:

- Typ tła nakładki: wybierz nakładkę klasyczną lub gradientową.
- Klasyczna nakładka: wybierz prosty kolor nakładki.
- Nakładka gradientowa: wybierz kolory podstawowe i dodatkowe dla nakładki gradientowej. Dostosuj proporcje wyświetlania tych kolorów.
Poruszając się po tych sekcjach, możesz precyzyjnie dostosować zachowanie, wygląd i styl widżetu Przewiń obraz w Elementorze bez konieczności kodowania.
Po skonfigurowaniu wszystkich ustawień pamiętaj o zapisaniu zmian.
A tak wygląda widżet PowerPack Scroll Image na aktywnej stronie:

Podsumowanie!
To jest przewodnik krok po kroku dotyczący tworzenia oszałamiającego wizualnie efektu przewijania obrazu w Elementorze przy użyciu dodatków PowerPack Elementor.
Jeśli napotkasz jakiekolwiek trudności podczas wykonywania czynności wymienionych w tym artykule, skontaktuj się z nami lub napisz swoje pytania w sekcji komentarzy.
Pozostań w kontakcie z nami na Twitterze, Facebooku i YouTube, aby uzyskać więcej aktualizacji.
