Jak utworzyć pasek wiadomości i wydarzeń w Elementorze
Opublikowany: 2023-07-13Chcesz wyróżnić popularne wiadomości, wydarzenia, najnowsze aktualizacje z Twojego bloga i inne treści, aby przyciągnąć uwagę odwiedzających Twoją witrynę? Jeśli tak, to trafiłeś we właściwe miejsce.
W tym artykule porozmawiamy o paskach wydarzeń i wiadomości; później zobaczymy szczegółowe instrukcje krok po kroku dotyczące tworzenia paska wydarzeń i wiadomości w witrynie WordPress za pomocą Elementora.
Więc zacznijmy!
Co to jest pasek wiadomości i wydarzeń?
Pasek wiadomości i wydarzeń to funkcja, która wyświetla przewijany kanał z najnowszymi wiadomościami i wydarzeniami związanymi z tematem lub branżą witryny. Zwykle znajduje się na górze lub na dole strony głównej witryny lub na dedykowanej stronie z wiadomościami.
Pasek zapewnia użytkownikom szybki i łatwy sposób bycia na bieżąco z najnowszymi wydarzeniami, najświeższymi wiadomościami związanymi z tematyką serwisu lub ostatnio opublikowanymi wpisami. Paski wiadomości i wydarzeń można dostosować, aby wyświetlały określone typy wiadomości i wydarzeń, takie jak najświeższe wiadomości, wyniki sportowe, aktualizacje giełdowe lub alerty pogodowe.
Są popularną funkcją w serwisach informacyjnych, finansowych i innych, które dostarczają swoim użytkownikom aktualne informacje.
Twórz wiadomości i informacje o wydarzeniach w Elementorze za pomocą dodatków PowerPack
Widżet PowerPack Content Ticker dla Elementora zawiera zaawansowane funkcje, które mogą pomóc w stworzeniu interaktywnego i stylowego paska wydarzeń lub wiadomości dla Twojej witryny.
W przeciwieństwie do innych widżetów/wtyczek pasków, widżet Content Ticker firmy PowerPack Addons zapewnia dziesiątki opcji do dostosowywania i stylizacji paska zawartości bez dotykania ani jednej linii kodu.
Pozwala wyróżniać treści z różnych typów postów i dostosowywać je wszystkie, dodając obrazy i wprowadzając zmiany w opcjach typografii, aby uzyskać wspaniałe paski dla swojej witryny.
Funkcje widżetu PowerPack Content Ticker dla Elementora
- Możesz wyświetlać posty za pomocą widżetu News Ticker dla Elementora z wielu źródeł w swojej witrynie.
- Ponadto możesz określić datę i godzinę wpisu.
- Nie ma potrzeby polegać na żadnej konkretnej kategorii; możesz dodawać niestandardowe treści zgodnie ze swoimi potrzebami i preferencjami.
- Możesz połączyć pasek z dowolnym postem, stroną lub produktem i łatwo tworzyć sprzedaż.
- Dostępna jest również opcja dodawania obrazów, aby pasek był stylowy i wystarczająco atrakcyjny, aby uzyskać współczynniki klikalności.
- Dostępne są również oszałamiające efekty przesuwania lub zanikania paska.
- Pasek zawartości umożliwia wzajemną kompatybilność z tabletami i urządzeniami mobilnymi w celu zwiększenia komfortu użytkowania.
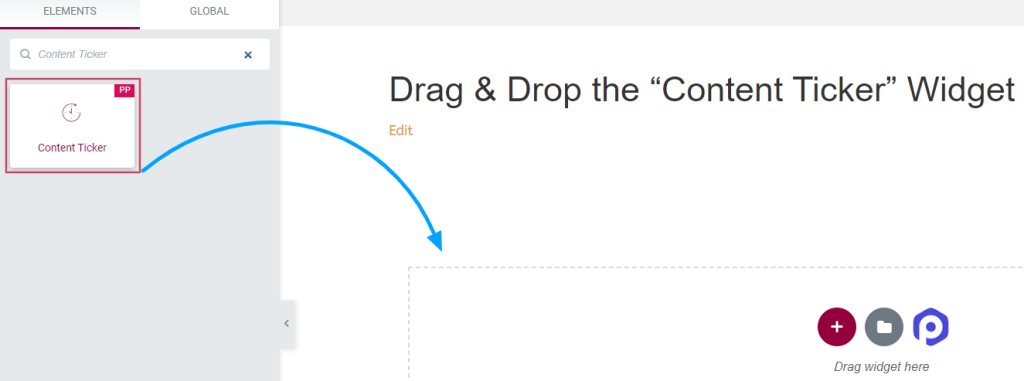
1. Przeciągnij i upuść widżet paska zawartości
Przede wszystkim otwórz stronę za pomocą edytora Elementor, a następnie wpisz „Content Ticker” w pasku wyszukiwania i przeciągnij i upuść widżet na stronie.
Podczas wykonywania procedury najpierw upewnij się, że w prawym górnym rogu widżetu znajduje się znak PowerPack „ PP ”.

Po zakończeniu przejdź do karty treści i stylu widżetu Pasek zawartości, aby wykonać dalsze kroki.
2. Dostosuj kartę Treść i styl widżetu „Pakiet treści”.
Karta zawartości i stylu widżetu „Ticker treści” zawiera wiele konfigurowalnych opcji, za pomocą których można stylizować paski, aby wyglądały bardziej atrakcyjnie i niepowtarzalnie.
Zakładka Treść widżetu „Pakiet treści”.
Zakładka treści widżetu „Pakiet treści” zawiera łącznie sześć sekcji:
- Ogólny
- Elementy giełdowe (dostępne tylko w przypadku wybrania „niestandardowego” źródła)
- Post Meta (dostępne tylko w przypadku wybrania źródła „posty”)
- Zapytanie (dostępne tylko w przypadku wybrania źródła „posty”)
- nagłówek
- Ustawienie paska
Przyjrzyjmy się szczegółowo każdej z tych sekcji.
Ogólny
Opcje tej sekcji różnią się w zależności od wybranego typu źródła.
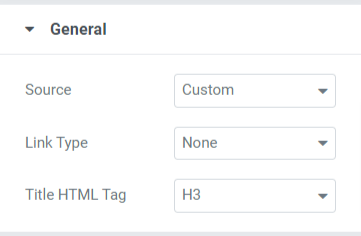
Po wybraniu „niestandardowego” źródła:

Możesz wybrać typ linku powiązany z tytułem, obrazem lub może z tytułem i obrazem. Możesz także dostosować tytułowe tagi HTML dla pasków.
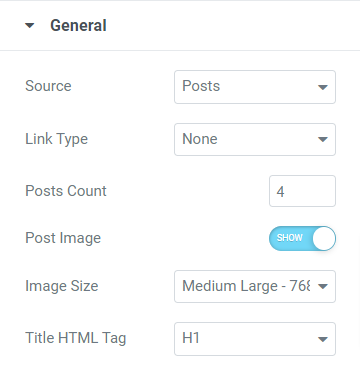
Gdy wybierzesz „posty”, źródło:

Opcje tej sekcji, gdy wybierzesz „posty” jako typ źródła inny niż typ linku i tag HTML tytułu, to:
- Liczba postów: Wybierz liczbę postów, które chcesz wyświetlić na pasku.
- Post Image: Włącz tę opcję, jeśli chcesz wyświetlić obraz na pasku.
- Rozmiar obrazu: Jeśli włączyłeś opcję „opublikuj obraz”, możesz wybrać rozmiar obrazu zgodnie z własnymi preferencjami.
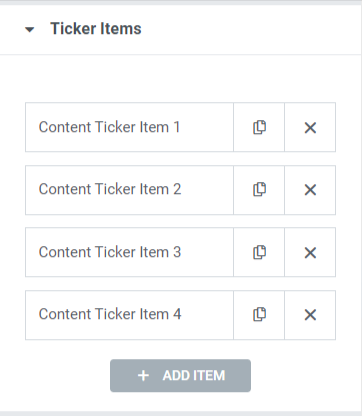
Przedmioty giełdowe

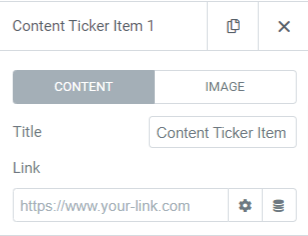
Możesz edytować tekst tytułu dla każdego elementu i upuścić link.

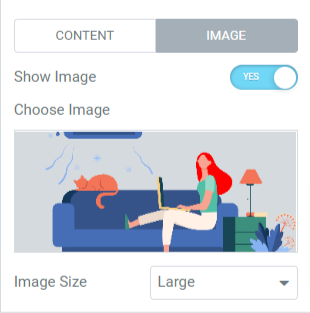
Włącz opcję „pokaż obraz”, jeśli chcesz wyświetlić obraz na pasku.

Po włączeniu opcji pokaż obraz wybierz obraz z biblioteki multimediów i wybierz rozmiar obrazu zgodnie z własnymi preferencjami.
Uwaga: ta sekcja będzie dostępna tylko w przypadku wybrania źródła „niestandardowego”.
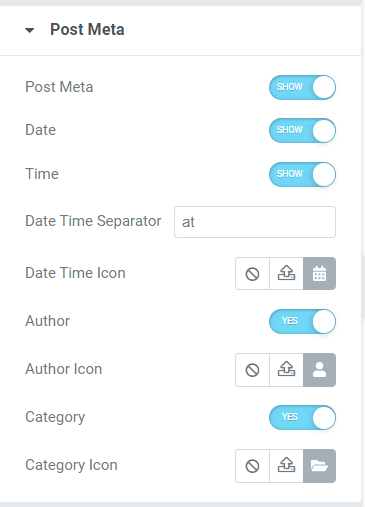
Post Meta

Ta sekcja umożliwia włączanie/wyłączanie różnych dostosowywanych opcji, takich jak meta posta, data, godzina, autor i kategoria. Na przykład możesz wybrać ikony daty i godziny, autora i kategorii z biblioteki ikon oraz dodać separator daty lub godziny.
Uwaga: ta sekcja będzie dostępna tylko wtedy, gdy wybierzesz źródło „posty”.
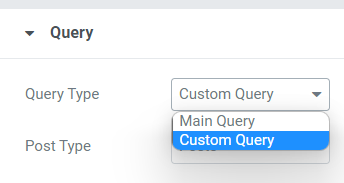
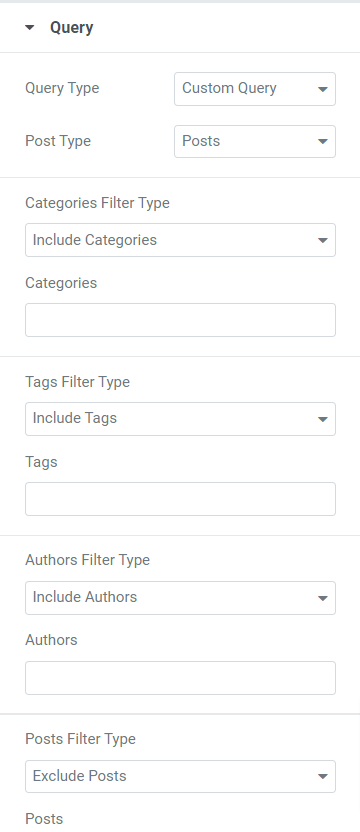
Zapytanie

Jeśli wybierzesz „główne zapytanie” jako typ zapytania, możesz wpisać niestandardowy identyfikator zapytania.


Jeśli wybierzesz „zapytanie niestandardowe” jako typ zapytania, otrzymasz kilka opcji dostosowania paska.
- Możesz uwzględnić/wykluczyć typy filtrów dla kategorii, tagów, autorów i postów.
- Wybierz typ postu spośród podanych opcji, takich jak posty, strony, media, strony docelowe, moje szablony, produkty, szablony i pokrewne.
- Możesz wybrać daty spośród dostępnych opcji, takich jak miniony dzień, miniony tydzień, miniony miesiąc, miniony kwartał, ostatni rok lub niestandardowy.
- Wybierz kolejność rosnącą lub malejącą i wybierz kolejność według kategorii spośród dostępnych opcji, takich jak data, data ostatniej modyfikacji, losowo, liczba komentarzy, tytuł, identyfikator posta, autor postu, kolejność menu i trafność.
- Dostępna jest opcja przyklejania postów; włącz opcję „przyklejonych postów”, jeśli chcesz wyświetlić przyklejony post.
- Możesz włączyć opcję „pokaż tylko przyklejony post”, jeśli chcesz wyświetlać tylko przyklejony post na swojej stronie internetowej.
- Możesz użyć opcji ustawienia „Przesunięcie”, aby pominąć kilka numerów początkowych postów z paska.
- Dostępna jest opcja przełączania „wyklucz bieżący post”; włącz tę opcję, aby usunąć aktualny post z zapytania.
Uwaga: Dostępne tylko w przypadku wybrania źródła „posty”.
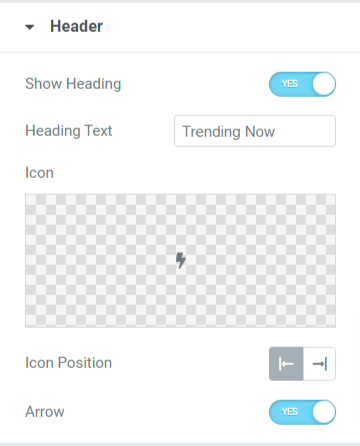
nagłówek

W tej sekcji znajdziesz kilka opcji dostosowywania nagłówka paska.
- Włącz opcję „pokaż nagłówek”, aby wyświetlić nagłówek paska zawartości.
- Możesz dostosować tekst nagłówka ręcznie zgodnie ze swoimi potrzebami.
- Wybierz ikonę nagłówka z biblioteki ikon.
- Położenie ikony można dostosować do lewej lub prawej strony tekstu nagłówka.
- Włącz opcję „strzałki”, jeśli chcesz wyświetlić pasek strzałek w nagłówku.
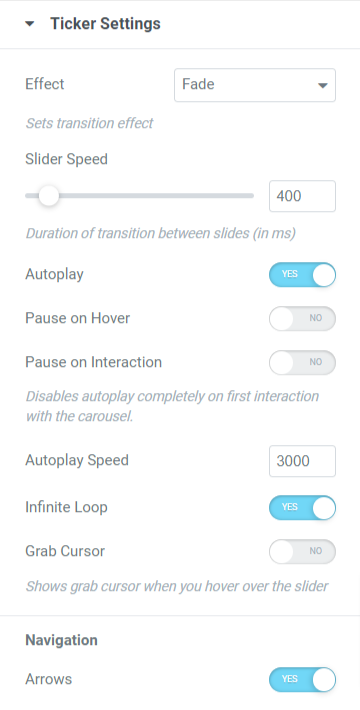
Ustawienia paska

Ta sekcja zawiera wszystkie dodatkowe opcje umożliwiające dostosowanie ustawień paska.
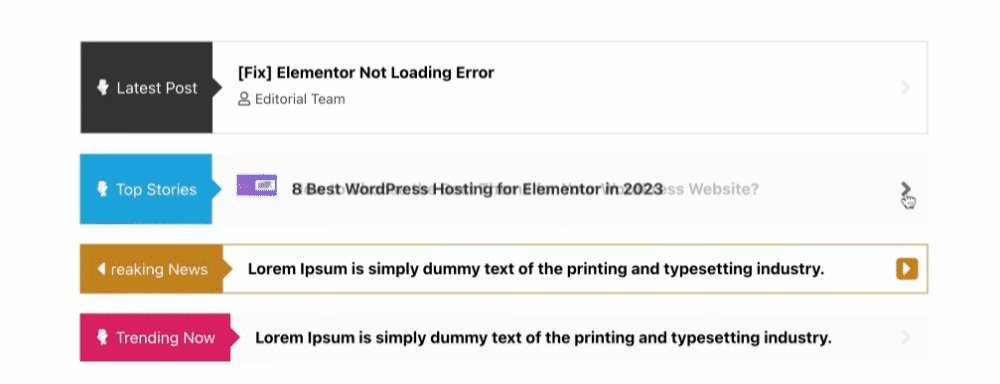
- Możesz ustawić efekt przejścia na pasek, wybierając efekt zanikania lub przesuwania.
- Możesz włączyć lub wyłączyć niektóre opcje paska, takie jak autoodtwarzanie, pauza po najechaniu myszką, pauza po interakcji, nieskończona pętla, chwytanie kursora i strzałki.
- Możesz dostosować prędkość suwaka i autoodtwarzania dla efektu przejścia paska.
Karta Styl widżetu „Pakiet treści”.
Po zakończeniu dostosowywania karty zawartości przejdźmy do następnej części, aby dostosować kartę stylu.
Karta stylu widżetu Pasek zawartości zawiera cztery sekcje:
- nagłówek
- Treść
- Obraz
- Strzały
Przyjrzyjmy się każdej sekcji po kolei:
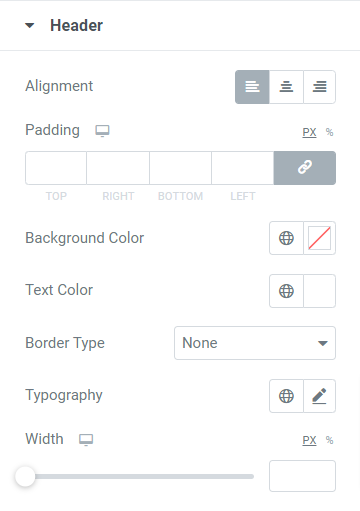
nagłówek

Ta sekcja zawiera kilka opcji dostosowywania nagłówka:
- Wyrównanie nagłówka można ustawić za pomocą opcji wyrównania.
- Dostępna jest opcja dostosowania koloru tła i tekstu nagłówka. Możesz także dostosować typografię tekstu nagłówka.
- Możesz wybrać typ obramowania spośród dostępnych opcji pełnych, podwójnych, kropkowanych, przerywanych i rowków. Możesz także wybrać opcję „brak”, jeśli nie chcesz ustawiać obramowania części nagłówka.
- Możesz dostosować dopełnienie, aby umożliwić odstępy między tekstem nagłówka a obramowaniem.
- Dostępna jest opcja dostosowania szerokości nagłówka; możesz użyć tej opcji, aby ustawić szerokość zgodnie z własnymi preferencjami.
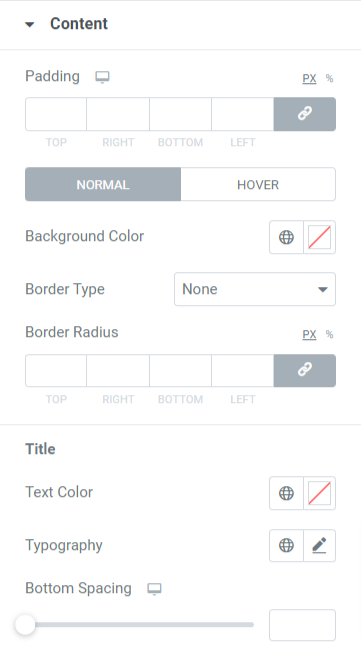
Treść

Ta sekcja umożliwia dostosowanie części treści wyświetlanej w pasku informacyjnym.
- Możesz ustawić kolor tła dla części nagłówka.
- Wybierz spośród pełnych, kropkowanych, podwójnych, przerywanych i rowków jako typu obramowania sekcji treści wyświetlanej na pasku.
- Dostosuj promień obramowania i dopełnienie za pomocą opcji „wypełnienie” i „promień obramowania”.
- Możesz także dostosować kolor tekstu, typografię i odstępy u dołu tekstu tytułu treści wyświetlanej na pasku.
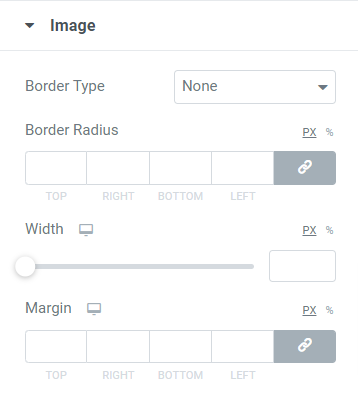
Obraz

Sekcja obrazu zawiera opcje umożliwiające dostosowanie zestawu obrazów do wyświetlania na pasku zawartości.
- Możesz wybrać typ obramowania obrazu i ustawić jego promień, aby wyświetlać gładkie krawędzie do obramowania.
- Możesz także dostosować szerokość i margines obrazów wybranych do wyświetlania na pasku zawartości.
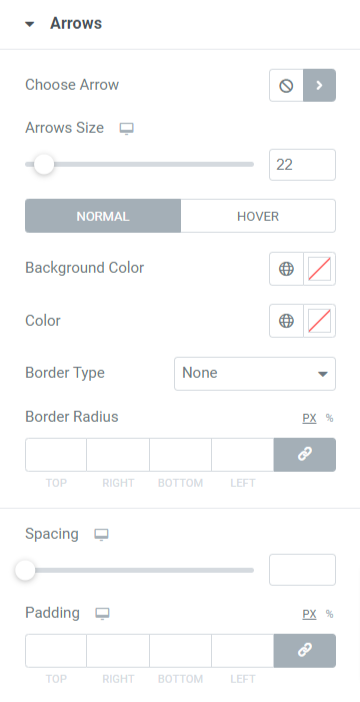
Strzały

Ta sekcja zawiera wszystkie opcje stylizacji związane ze strzałkami, które wybrałeś do wyświetlania na paskach.
- Możesz wybrać ikonę strzałki z biblioteki ikon.
- Możesz dostosować rozmiar strzałki i odstępy między obiema strzałkami.
- Użyj opcji koloru tła i koloru strzałki, aby dostosować strzałki.
- Wybierz typ obramowania spośród dostępnych opcji, takich jak pełne, kropkowane, podwójne, przerywane i rowkowane.
- Ustaw promień obramowania i dopełnienie dla strzałek, aby stylowo dostosować strzałki.
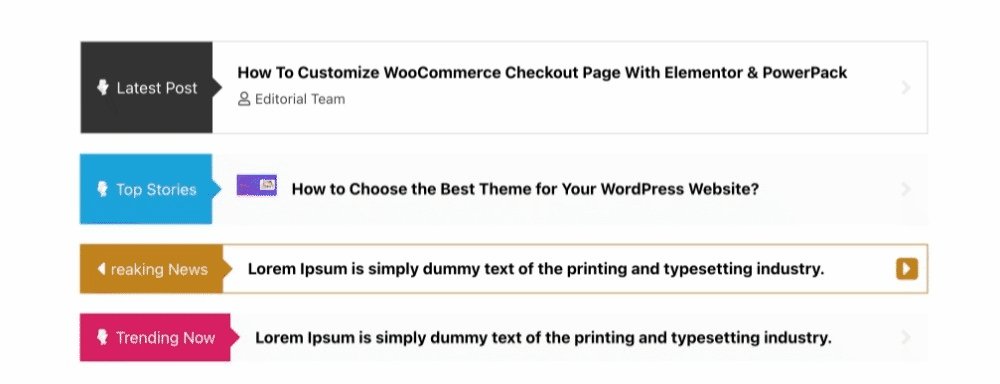
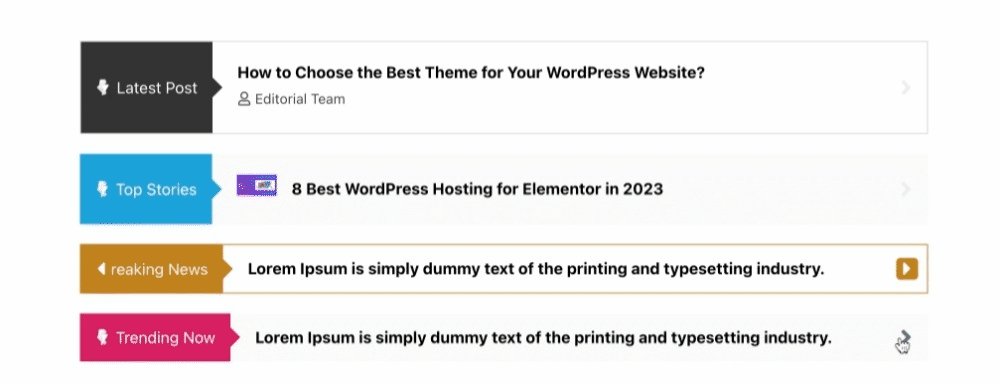
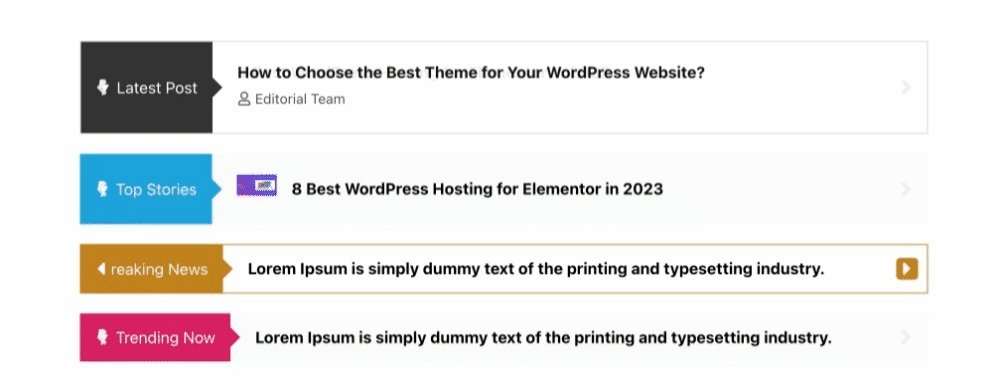
A tak wygląda widżet PowerPack Content Ticker na aktywnej stronie:

Pobierz teraz widżet paska zawartości dla Elementora!
W ten sposób możesz stworzyć niesamowicie piękne wydarzenie i pasek wiadomości w Elementorze za pomocą dodatków PowerPack Elementor.
Mamy nadzieję, że ten samouczek pomógł Ci stworzyć modne „paski informacyjne i wydarzenia” dla Twojej witryny za pomocą Elementora i widżetu PowerPack Content Ticker.
Kliknij tutaj, aby pobrać widżet PowerPack Content Ticker dla Elementora.
Prosimy o pozostawienie tutaj swoich komentarzy; chcielibyśmy otrzymać twoje odpowiedzi.
Dołącz do nas także na Twitterze, Facebooku i YouTube.
