Twórz ostre, wyraźne obrazy SVG do Internetu
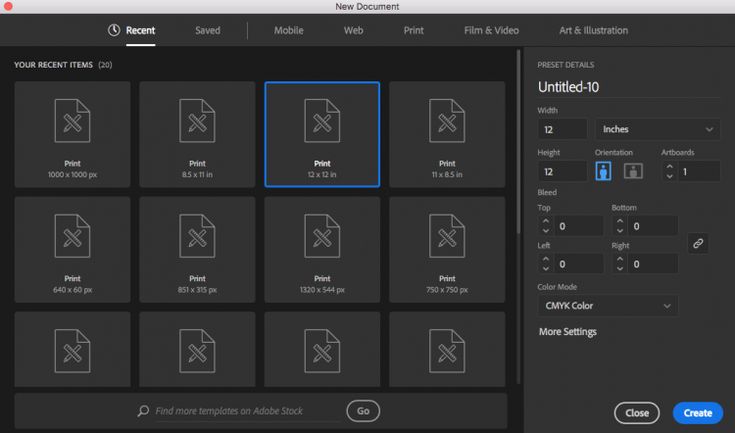
Opublikowany: 2022-12-25Jeśli chcesz utworzyć obraz SVG do Internetu, musisz wiedzieć o kilku rzeczach. Po pierwsze, obrazy SVG są oparte na wektorach, co oznacza, że składają się z linii i kształtów, a nie pikseli. Dzięki temu idealnie nadają się do logo, ikon i innych grafik, które muszą być ostre i wyraźne w dowolnym rozmiarze. Po drugie, obrazy SVG mogą być animowane, co oznacza, że mogą się poruszać i zmieniać w czasie. Dzięki temu idealnie nadają się do interaktywnych grafik, takich jak wykresy i diagramy. Wreszcie, obrazy SVG mają mały rozmiar pliku, więc ładują się szybko i nie spowalniają Twojej witryny. Aby utworzyć obraz SVG, potrzebujesz edytora grafiki wektorowej, takiego jak Adobe Illustrator lub Inkscape. Po otwarciu edytora możesz zacząć od utworzenia nowego pliku lub otwarcia istniejącego. Jeśli zaczynasz od zera, musisz narysować obraz za pomocą narzędzi wektorowych w edytorze. Jeśli otwierasz istniejący plik, może być konieczne przekonwertowanie go na format wektorowy, taki jak SVG. Po utworzeniu obrazu możesz zapisać go jako plik SVG . Upewnij się, że wybrałeś właściwy format pliku podczas zapisywania, ponieważ niektóre edytory domyślnie zapisują jako PNG lub JPG. Teraz, gdy masz już obraz SVG, możesz przesłać go na swoją stronę internetową. Możesz również osadzić go bezpośrednio w swoim kodzie HTML za pomocą tagu. To wszystko, co jest potrzebne do tworzenia obrazów SVG do Internetu! Dzięki tym prostym wskazówkom możesz stworzyć wysokiej jakości grafikę, która będzie idealna na każdą stronę internetową.
Plik SVG składa się z grafiki wektorowej, która jest skalowalną grafiką wektorową (SVG). Extensible Markup Language (XML), znany również jako XML, to rodzaj formatu obrazu używanego do generowania grafiki wektorowej. Obrazy Scalable Vector Graphics (SVG) mogą być używane w CSS i HTML na różne sposoby. W tym samouczku przyjrzymy się sześciu różnym metodom. Używając sva jako obrazu tła CSS, pokażemy Ci, jak to zrobić. Ta procedura jest podobna do dodawania obrazu do dokumentu HTML za pomocą znacznika *img>. Zamiast HTML używamy CSS, ponieważ pozwala nam to bardziej efektywnie dostosowywać nasz kod.
Ponadto możesz użyć elementu HTML, aby wstawić obraz na stronę internetową za pomocą HTML. W rzeczywistości polecenie <object> można wykonać w dowolnej przeglądarce obsługującej standard Scalable Vector Graphics (SVG). Innym sposobem użycia obrazu w HTML i CSS przy użyciu składni HTML/SVG jest użycie elementu HTML i jego elementu osadzonego w CSS i HTML. Według MDN, ponieważ większość nowoczesnych przeglądarek nie obsługuje już wtyczek do przeglądarek, bezpośrednie używanie HTML nie jest dobrym pomysłem.
Jakie oprogramowanie jest używane do tworzenia obrazów SVG?
Istnieje szereg programów, które można wykorzystać do tworzenia obrazów SVG, w tym Adobe Illustrator, Inkscape i Sketch. Każdy z tych programów ma swój unikalny zestaw funkcji i narzędzi, dlatego ważne jest, aby wybrać ten, który najlepiej odpowiada Twoim potrzebom.
Inkscape to bezpłatne narzędzie typu open source do rysowania wektorowego, które zapewnia najnowocześniejsze projekty. Zanim firma Adobe przejęła firmę Macromedia, była czołowym wydawcą formatu SVG. Batik jest napisany w Javie i zapewnia prawie pełną obsługę SVG 1.1, a także niektóre funkcje, które pierwotnie planowano dla wersji 1.2. ImageMagick to dobrze znane narzędzie do przetwarzania obrazu z wiersza poleceń. Ze względu na fakt, że svg jest przeznaczony dla nowoczesnych przeglądarek, obsługuje najnowsze funkcje SVG, takie jak przycinanie, maskowanie i pełnoziarnista grafika. Zarówno xfig, jak i gnuplot, dobrze znane narzędzia do kreślenia, mogą eksportować pliki SVG. JSX Graph może być używany do tworzenia wykresów internetowych poprzez włączenie VML, SVG i płótna.
Jaki jest najłatwiejszy program do tworzenia plików SVG?

Istnieje wiele sposobów tworzenia plików SVG, a najłatwiejszy w użyciu program zależy od poziomu wiedzy i złożoności obrazu, który chcesz utworzyć. W przypadku prostych obrazów do utworzenia pliku SVG można użyć konwertera online. Bardziej złożone obrazy można tworzyć za pomocą oprogramowania do edycji wektorów, takiego jak Adobe Illustrator lub Inkscape.
Jak zrobić plik svg? Najpopularniejszym programem do tworzenia sva jest Adobe Illustrator. Jeśli nie masz czasu lub nie chcesz, możesz utworzyć własny plik SVG, ale powinieneś współpracować ze specjalistą, takim jak Via Vector. Plik AI można przekonwertować na format JPG lub PNG przy użyciu jednej z poniższych metod. Ten wpis na blogu opisuje, jak możesz to osiągnąć. Wymieniono również zalety i wady. Samiec i tekst są wysokiej jakości. To właśnie odróżnia automatyczną konwersję (Vector Magic) od ręcznego śledzenia (ViaVector).
Utwórz plik Svg online
Dostępnych jest wiele narzędzi online do tworzenia plików SVG. Niektóre z tych narzędzi są bezpłatne, podczas gdy inne wymagają subskrypcji. Wiele z tych narzędzi umożliwia przesyłanie własnych obrazów i dodawanie do nich tekstu. Niektóre z tych narzędzi umożliwiają również tworzenie animacji.
Jest to darmowy i łatwy w użyciu kreator SVG, który działa płynnie z prawie każdą przeglądarką. Co więcej, możesz eksportować nieskończoną liczbę plików static.svg za darmo za pomocą SVGatora. Aby rozpocząć, nie musisz niczego pobierać. Nigdy nie jest za późno na korzystanie z Internetu. Możesz użyć dowolnego koloru, gradientu, filtra lub maski, a także masek tekstowych i wszystkiego, co chcesz. Otrzymasz wyraźną grafikę wektorową o wysokiej widoczności na wszystkich urządzeniach, co poprawi czas ładowania Twojej strony.
Osadź SVG w HTML

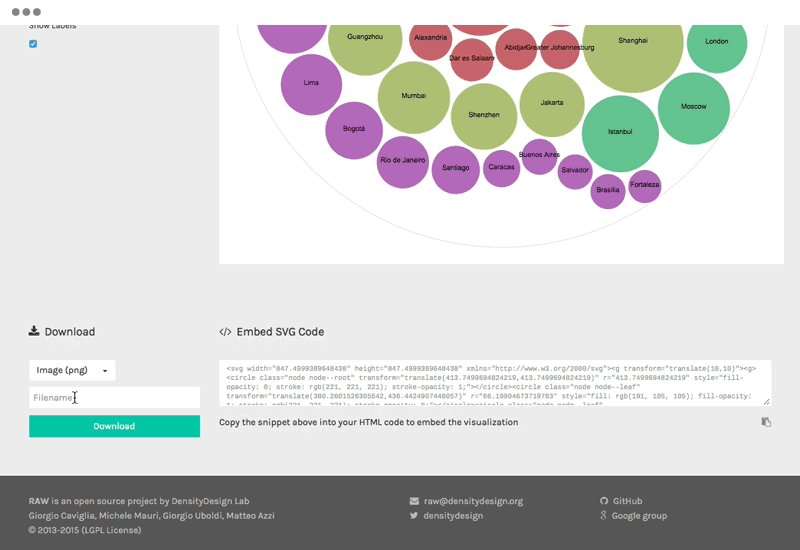
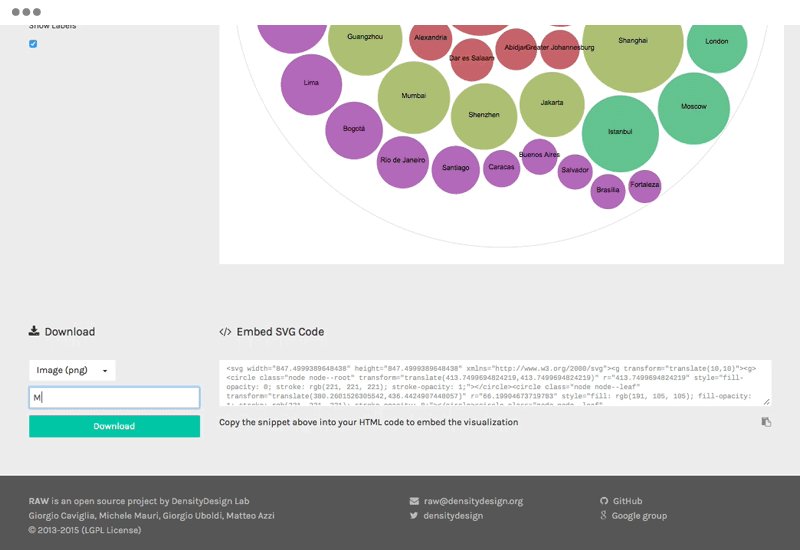
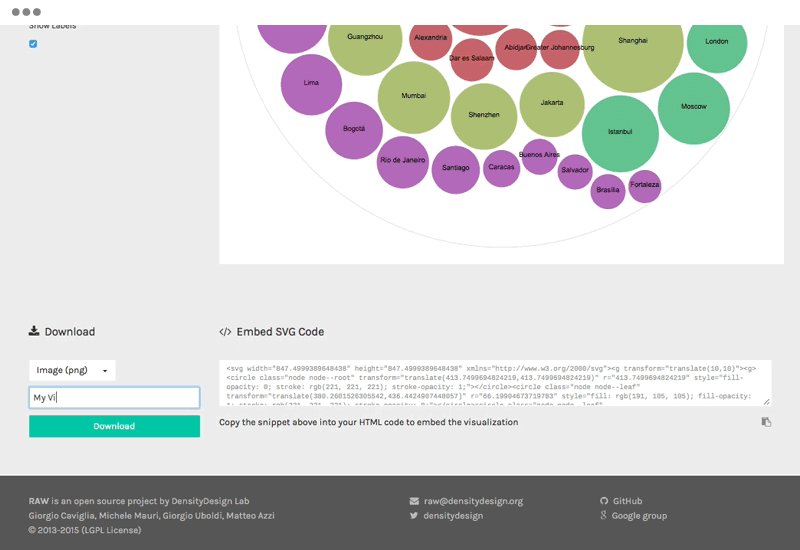
Aby użyć dokumentu HTML z obrazami svg, użyj tagu *svg>*/svg. Tej metody można użyć w kodzie VB lub preferowanym IDE, używając obrazu SVG i kopiując kod do elementu body> dokumentu HTML. Jeśli wszystko poszło dobrze, Twoja strona powinna wyglądać dokładnie tak, jak na poniższym obrazku.
Czy w przypadku najnowszych aktualizacji przeglądarki i technologii nadal potrzebujemy znacznika obiektu, czy też możemy zamiast niego użyć <img>? Jakie są ich zalety i wady? Użyj Nano do osadzania i oznaczania czcionek. W takim przypadku użyj kompresji statycznej i Brotli, aby skompresować plik SVG. Ze względu na rosnącą liczbę obrazów na naszych stronach internetowych, nasze problemy z wyświetlaniem staną się trudniejsze do wykrycia. W rezultacie wyszukiwarki będą mogły wyświetlać nasze obrazy podczas wyszukiwania obrazów przy użyciu metody osadzonej. Najlepszym i najprostszym sposobem osadzenia SVG w HTML jest dołączenie tagu >img>.

W przypadku interaktywności w plikach graficznych najlepszym rozwiązaniem jest znacznik <object>. Jeśli nie przechowujesz obrazów w pamięci podręcznej, użycie tagu >img> spowoduje podwójne ładowanie, jeśli użyjesz go jako rezerwowego. Ponieważ SVG jest zasadniczo DOM, możesz łatwo zarządzać zależnościami za pomocą zewnętrznego CSS, czcionek i skryptów. Ponieważ identyfikatory i klasy są nadal zamknięte w pliku, używanie znaczników obiektów jest proste, jeśli chodzi o utrzymywanie obrazów SVG. Musisz upewnić się, że wszystkie identyfikatory i klasy są unikatowe, gdy są osadzone w tekście. Dynamiczne zmiany pliku SVG są niedozwolone, chyba że zmiany są wymagane przez interakcje użytkownika. Jedynym wyjątkiem od tej reguły jest to, że w większości przypadków nie zalecamy wbudowanego formatu SVG . Elementy iframe nie są indeksowane przez wyszukiwarki, są trudne w utrzymaniu, a SEO nie jest zbyt skuteczne, gdy tak nie jest.
Jak sprawić, by Twój plik Svg wyświetlał się poprawnie
Twórcy stron internetowych mogą wyszukiwać, indeksować, tworzyć skrypty i kompresować obrazy SVG, co czyni je doskonałym źródłem informacji. Co więcej, można je łatwo renderować w przeglądarkach lub osadzać w plikach HTML, co czyni je doskonałym sposobem umieszczania grafiki na stronach internetowych. Z drugiej strony, jeśli otrzymujesz nieprawidłowy typ zawartości, może to być spowodowane tym, że Twój serwer obsługuje nieprawidłowy typ pliku.
Png do Svg
Istnieje kilka powodów, dla których warto przekonwertować plik PNG na plik SVG. Może chcesz edytować obraz w edytorze wektorowym, takim jak Inkscape, a może potrzebujesz mniejszego rozmiaru pliku dla swojej witryny. Bez względu na przyczynę łatwo jest przekonwertować plik PNG na SVG.
Istnieje kilka narzędzi online, które mogą wykonać konwersję za Ciebie, lub możesz skorzystać z bezpłatnego programu Inkscape, aby zrobić to samodzielnie. Jeśli używasz Inkscape, po prostu otwórz plik PNG, wybierz „Plik > Zapisz jako” i wybierz format „SVG”. To wszystko!
Możesz pobrać bezpłatną konwersję obrazu z OnlineConvertFree. Bez oprogramowania możesz szybko i łatwo przekonwertować plik PNG na .svg online. Konwersje mogą być przeprowadzane w Internecie bez potrzeby korzystania z zasobów komputera. Szybko usuwamy i konwertujemy przesłane pliki png. Generowanie plików svg trwa 24 godziny. Bezpieczny transfer danych zapewnia zastosowanie szyfrowania SSL na poziomie zaawansowanym.
Png vs. Svg: Który format obrazu jest najlepszy dla Twojego projektu?
PNG i sva to formaty obrazów, których można używać do przechowywania obrazów. PNG to binarny format obrazu, który wykorzystuje algorytm bezstratnej kompresji do przedstawiania obrazów jako pikseli. Z drugiej strony format obrazu wektorowego SVG można skalować do dowolnego rozmiaru i jest oparty na technologii wektorowej. Jeśli chcesz użyć wysokiej jakości obrazów, szczegółowych ikon lub chcesz zachować przezroczystość, preferowany jest plik PNG o wysokiej jakości. Format pliku SVG jest idealny do obrazów wysokiej jakości i można go skalować do dowolnego rozmiaru. Z drugiej strony pliki JPEG są znacznie mniejsze, zawierają miliony kolorów i mają o wiele mniej kolorów. Jeśli na Twoich zdjęciach brakuje wyraźnych linii lub tekstu, użyj formatu PNG, a być może trzeba będzie dostosować liczbę kolorów. Proste rysunki, logo i ikony można zapisać w formacie SVG zamiast PNG.
Przykład pliku Svg
Plik SVG to plik Graphics Interchange Format (GIF) utworzony przez program do edycji grafiki Adobe Photoshop. Program Photoshop używa formatu Scalable Vector Graphics (SVG) do przechowywania danych graficznych. Plik zawiera obraz bitmapowy, który można skalować w górę lub w dół bez utraty jakości.
Format pliku Scalable Vector Graphics (SVG) jest przyjazny dla sieci i można uzyskać do niego dostęp z dowolnego komputera. Obrazy można przechowywać za pomocą wzorów matematycznych wykorzystujących punkty i linie na siatce. Można je znacznie zmniejszyć bez utraty jakości. Ponieważ pliki SVG są zapisywane w kodzie XML, ich informacje są zapisywane jako tekst dosłowny, a nie kształty. Wszystkie główne przeglądarki, w tym Chrome, Edge, Safari i Firefox, mogą otworzyć plik . plik SWW. Możesz także użyć wbudowanego programu na komputerze, aby otworzyć obraz.
Dostępnych jest wiele narzędzi online, które pomagają w umieszczaniu ruchomych elementów w grafice internetowej . pliki wektorowe, natomiast pliki rastrowe służą do tworzenia obrazów. Ponieważ pliki SVG nie zawierają pikseli, nigdy nie stracą rozdzielczości. Gdy rozciągniesz lub ściśniesz plik PNG zbyt mocno lub zbyt daleko, staje się on rozmazany i pikselowany. Ze względu na złożoną grafikę, która zawiera wiele ścieżek i punktów kontrolnych, ilość dostępnej przestrzeni dyskowej zostanie znacznie zwiększona.
Format pliku Svg
Korzystając z formatu pliku svg, możesz stworzyć szeroką gamę grafik, które można wykorzystać na stronie internetowej. Pliki w tym formacie wektorowym można skalować w górę iw dół bez utraty rozdzielczości.
Edytor SVG
Edytor SVG to narzędzie programowe do tworzenia lub modyfikowania obrazów Scalable Vector Graphics (SVG). SVG to format grafiki wektorowej oparty na XML. Edytor SVG zapewnia interfejs graficzny do tworzenia, edytowania i zapisywania obrazów SVG.
Nasz darmowy i bogaty w funkcje kreator projektów oferuje możliwości edycji SVG od razu. Możesz przeciągnąć i upuścić swój plik svg, zmodyfikować go, a następnie pobrać, używając formatu JPG, PDF lub PNG jako danych wejściowych. Może być używany do tworzenia projektów graficznych, edycji treści SVG lub edycji filmów online. Proste pliki SVG i ikony można edytować za pomocą Mediamodifier. Możesz użyć edytora projektu Mediamodifier.svg, aby łatwo edytować pliki wektorowe online. Po wybraniu opcji tekstowej w lewym menu tekst zostanie dodany do pliku wektorowego u góry pliku. Możesz zapisać ukończony plik SVG jako plik JPG, PNG lub PDF, korzystając ze skryptów przeglądarki.
Konwerter SVG
Konwerter SVG to rodzaj oprogramowania, które pozwala użytkownikom konwertować obrazy z jednego formatu na inny. SVG to format grafiki wektorowej, który jest szeroko stosowany w Internecie. Wiele przeglądarek internetowych obsługuje SVG, a dostępnych jest wiele bezpłatnych i płatnych narzędzi do tworzenia i edytowania obrazów SVG.
