Jak stworzyć stronę kasy podobną do Shopify w 4 prostych krokach?
Opublikowany: 2022-02-12W rzeczywistości domyślna strona kasy WooCommerce wygląda nudno i nie zawiera elementów zoptymalizowanych pod kątem konwersji.
Pojawiając się jako potężny rywal WooCommerce, Shopify wygrywa z WooCommerce dzięki swojej słynnej stronie kasy. Jest intuicyjny, przyjemny dla oka, szybki, a co najważniejsze, bardzo dobrze się konwertuje.
Jeśli szukasz łatwego sposobu na dostosowanie strony kasy WooCommerce do stylu Shopify, jesteś na właściwej stronie!
W tym artykule dowiesz się, jak krok po kroku utworzyć stronę kasy podobną do Shopify w WooCommerce w mgnieniu oka.
Ale najpierw podzielmy anatomię strony kasy Shopify, aby zrozumieć, dlaczego łatwo jest ją przekonwertować.
- Co sprawia, że strona Shopify Checkout jest łatwa do konwersji?
- Shopify a strony kasy WooCommerce
- Jak stworzyć podobną do Shopify stronę kasy WooCommerce?
- ZamówienieWC Alternatywa
Co sprawia, że strona Shopify Checkout jest łatwa do przekonwertowania
Strona kasy Shopify przewyższa inne rozwiązania eCommerce, jeśli chodzi o obsługę transakcji eCommerce. Najnowsze badanie Littledata wykazało, że średni współczynnik konwersji dla Shopify wyniósł 2,1%, podczas gdy liczba ta spada do zaledwie 0,7% w przypadku WooCommerce.
Co więc sprawia, że strona kasy Shopify jest łatwa do przekonwertowania? Poniżej przeanalizowaliśmy i przedstawiliśmy 9 kluczowych punktów.
#1. Intuicyjny układ bez rozpraszania uwagi
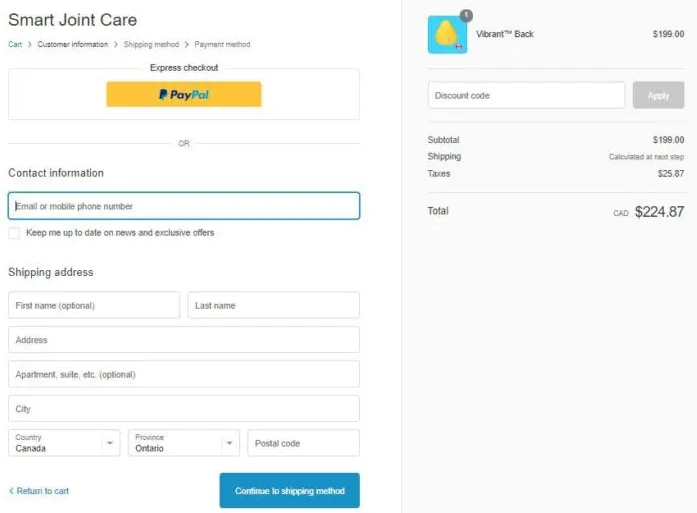
Ogólna strona kasy Shopify wygląda tak czysto i schludnie dzięki odpowiednim odstępom i wypełnieniu. Skupia się tylko na celu kasy, ograniczając wszystkie rzeczy powodujące rozproszenie, w tym menu nawigacyjne. 
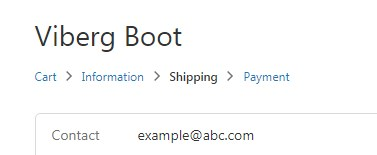
#2. Nawigacja w bułce tartej
Zamiast umieszczać menu nawigacyjne na stronie kasy, Shopify zoptymalizowało je we wskaźniku postępu lub bułce tartej. Jest to świetne, ponieważ nie tylko oszczędza miejsce, ale także pomaga pokazać użytkownikom, gdzie dokładnie znajdują się na ścieżce zakupu.
Zasadniczo Shopify podzielił realizację transakcji na trzy logiczne kroki: informacje, wysyłka i płatność. Klienci mogą przechodzić między krokami, klikając dowolny z nich w nawigacji nawigacyjnej. 
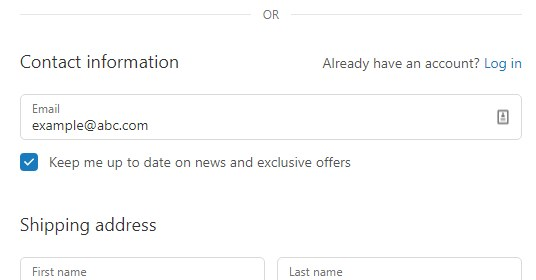
#3. E-mail Input Ustaw jako Top
Pytanie o adresy e-mail w górnym polu dowodzi, że taki sprytny hack konwersji. W przypadku, gdy użytkownicy porzucają swoje koszyki, ta praktyka pozwala łatwo nawiązać z nimi kontakt. Daje to szansę na odzyskanie porzuconych koszyków. 
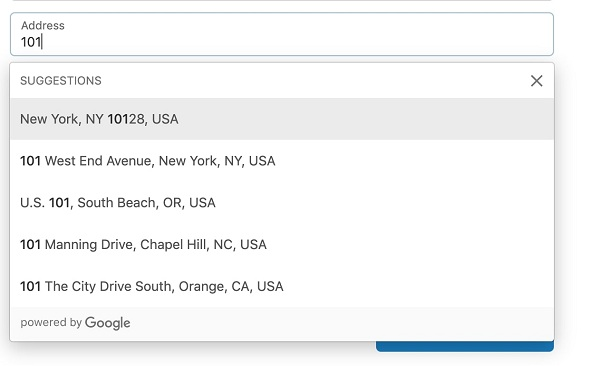
#4. Autouzupełnianie adresu Google
Ta funkcja autouzupełniania adresu Google, według zespołu programistów Shopify, może zminimalizować tarcia przy kasie i zwiększyć sprzedaż właścicielom sklepów.
Gdy tylko kupujący wprowadzą kilka początkowych znaków swojego adresu w polu adresu, autouzupełnianie adresu Google wyświetli opcje dopasowania. To oszałamiająco przyczynia się do zapewnienia klientom szybkiej obsługi transakcji poprzez skrócenie czasu spędzanego na stronie kasy.
Shopify przetestowało tę funkcję i okazało się, że odsetek literówek i spędzonego czasu spadł do 20%, nie wspominając o wzroście współczynnika konwersji. 
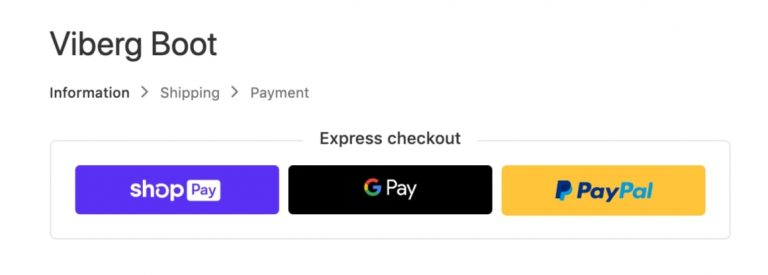
#5. Wiele opcji ekspresowej realizacji transakcji
Tak prawdziwa, jak jej nazwa, ekspresowa realizacja transakcji umożliwia dokonanie płatności tak szybko, jak to możliwe.
Zwykle przed złożeniem zamówienia klienci muszą wypełnić średnio 10 pól. I możesz sobie wyobrazić, jak irytujący i czasochłonny jest ten rytuał.
Zdając sobie z tego sprawę, większość czołowych sprzedawców internetowych, w tym Amazon, powiedziała „tak” błyskawicznej kasie, oferując wiele opcji płatności ekspresowych.
Paypal podkreślił, że korzystanie z Paypal Express Checkout „zapewnia klientom skrócenie procesu płatności, zmniejszając prawdopodobieństwo porzucenia koszyka”. Ponadto ta metoda podnosi również współczynnik konwersji do 3,75% i podwaja zyski.
Na szczęście Shopify zezwala na te opcje na stronie kasy. 
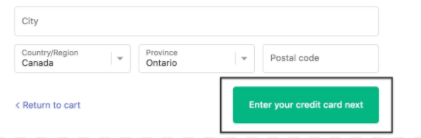
#6. Przycisk CTA z przejrzystymi instrukcjami
Wraz z bułką tartą Shopify uwalnia również użytkowników od mylącego nawigowania po każdym kroku kasy za pomocą instruktażowej kopii na przycisku CTA. Te przyciski CTA bezpośrednio informują użytkowników o następnym kroku lub poprzednich krokach. 
Jak widać na zrzucie ekranu, Shopify udostępnia opcję „Powrót do koszyka” po lewej stronie i pokazuje kolejny krok wprowadzania karty kredytowej po prawej stronie.
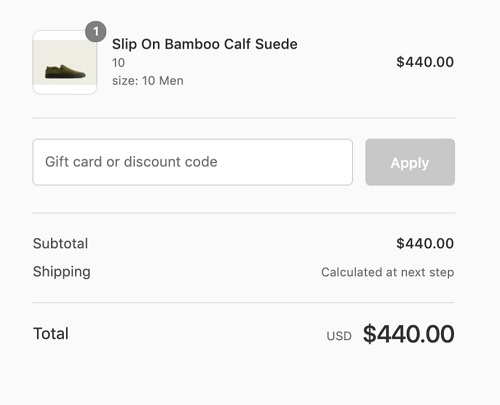
7. Przejrzystość kosztów w całkowitym zamówieniu
Wiesz co, niejasna wycena jest główną przyczyną porzucania koszyka. Około 17% kupujących porzuciło koszyk, ponieważ nie mogli zobaczyć sumy zamówienia obliczonej z góry. (Shopify)
Shopify kasa zmiótł tę irytację, nie tylko pozwalając kupującym zobaczyć sumę ich zamówienia, ale także rozbijając wszystkie koszty. Co więcej, gwarantuje przejrzystość kosztów dzięki wyświetlaniu obrazu i ilości produktu wraz z nazwą produktu. Dzięki temu użytkownicy na pewno wiedzą, ile produktów znajduje się w ich koszykach z odpowiadającymi im cenami całkowitymi. 
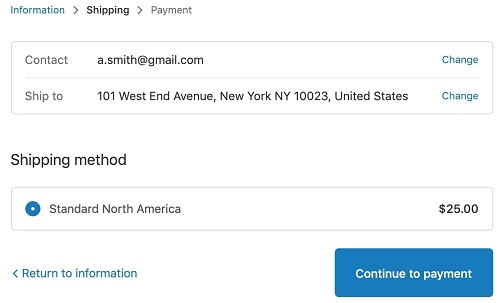
#8. Podgląd danych
Gdy przejdziesz do następnego kroku, Shopify wyświetli wszystkie niezbędne pola, które już wypełniłeś u góry. Dzięki temu możesz sprawdzić, czy wprowadziłeś właściwe informacje. A w przypadku pomyłki naciśnij „Zmień”, aby wrócić do tego pola. 
#9. Optymalizacja mobilna
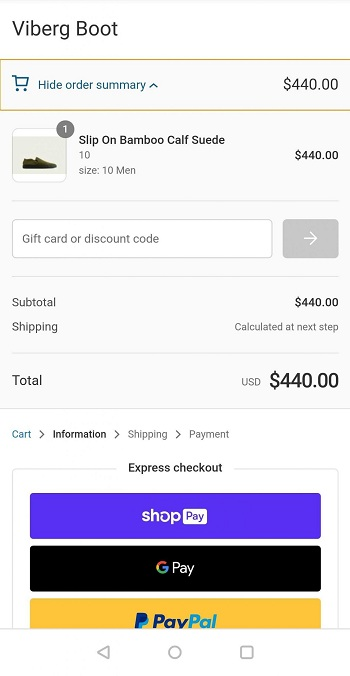
Shopify to już naturalne rozwiązanie eCommerce do optymalizacji urządzeń mobilnych. Czy wiesz, że bez względu na to, ile motywów posiada Shopify, wszystkie mają podobieństwo na urządzeniach mobilnych i nastawione na konwersję?


Czy na powyższym zrzucie ekranu widzisz podsumowanie zamówienia u góry? Dobrze wiedzieć, że jest składany, co nie zajmuje dużo miejsca na ekranie telefonu komórkowego. Użytkownicy mogą go dotknąć, aby ponownie wyświetlić szczegóły zamówienia przed sfinalizowaniem zakupów.
Shopify a strona kasy WooCommerce
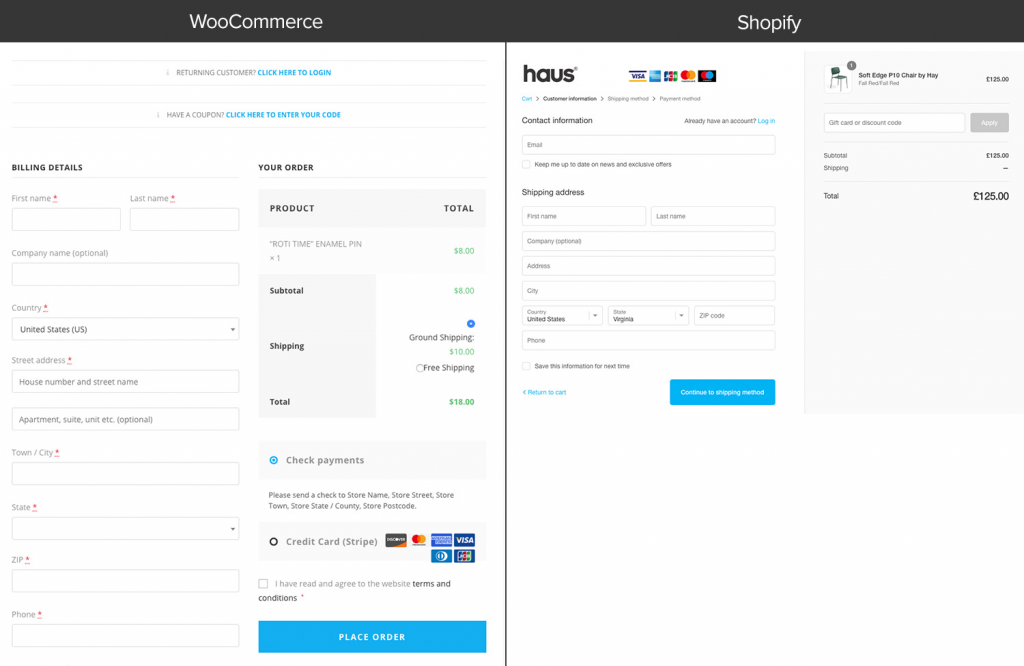
Aby uzyskać jasny obraz strony kasy Shopify vs WooCommerce, umieśćmy domyślną stronę kasy tych dwóch gigantów eCommerce obok siebie. 
Więc jaki formularz chciałbyś wypełnić? Shopify czy strona kasowa WooCommerce? Nie pozostawia nas z otwartymi ustami, jeśli twoje oczy przyciągają się do Shopify.
Fioletowy Ninja może przyćmić zieloną torbę pod każdym względem, ale może pozostać w tyle za konkurentem pod względem przepływu płatności i wzornictwa.
Domyślna strona kasy WooCommerce wygląda nudno i myląc. Zamiast pełnić swój główny obowiązek, jakim jest rosnąca sprzedaż, strona wydaje się koncentrować na pytaniu o dane klientów.
Jest wypchany licznymi polami wejściowymi na jednej stronie, ułożonymi jeden pod drugim. Co ważniejsze, nie możesz podzielić ich na kilka kroków ani ustawić ważnych pól, np. adresów e-mail lub numerów telefonów na górze. Wydaje się to być główną przyczyną braku sprzedaży tysięcy właścicieli sklepów WooCommerce.
A jeśli chcesz ulepszyć stronę, nie masz innego wyjścia, jak zagrać z kilkoma niestandardowym kodem.
Ponadto nie można zoptymalizować domyślnej strony kasy WooCommerce na urządzeniu mobilnym. Nie wspominając o długim układzie, nawet nie wszystkie motywy kasy WooCommerce są zoptymalizowane pod kątem urządzeń mobilnych.
Co więcej, Shopify używa Ajax dla każdego etapu kasy, co oznacza, że nie musisz ponownie ładować strony. Z drugiej strony WooCommerce nie ma Ajax po wyjęciu z pudełka, więc musisz wielokrotnie ładować. To sprawia, że przeglądanie i edytowanie koszyków podczas procesu kasowania jest prawdziwym utrapieniem.
W związku z tym, jeśli chodzi o stronę kasy Shopify vs WooCommerce, linie frontu są rysowane.
Na szczęście tworzenie jednostronicowej kasy WooCommerce nie jest jedynym sposobem na zoptymalizowanie domyślnej kasy. Dzięki różnorodnym systemom wtyczek WordPress możesz przekonwertować swoją prostą i niskokonwertowaną stronę kasy WooCommerce w stronę podobną do Shopify, jak wiatr.
Jak stworzyć podobną do Shopify stronę kasy WooCommerce?
W tym samouczku wybieramy CheckoutWC. Jest to tak prosta w użyciu wtyczka, która może przekształcić domyślną stronę kasy WooCommerce w wysoce konwertujący styl kasy Shopify w ciągu sekundy.
Wtyczka oferuje mnóstwo zaawansowanych funkcji, o których możesz marzyć, takich jak:
- Łatwa ekspresowa płatność
- Tworzenie konta/logowanie z automatycznym wyszukiwaniem i prostym tworzeniem
- Autouzupełnianie adresów i integracja z Google Maps API
- Bezpośrednia integracja z szeroką gamą głównych wtyczek WooCommerce.
Dodatkowo CheckoutWC obsługuje Ajax. To zamiata wszystko tam iz powrotem, ponieważ użytkownicy nie muszą ponownie ładować strony w celu aktualizacji elementów.
Podsumowując, CheckoutWC usuwa wszystkie negatywy, które zidentyfikowaliśmy z platformą WooCommerce.
Możesz zarejestrować się w bezpłatnej wersji próbnej CheckoutWC przez 7 dni, aby dowiedzieć się, jak to działa. Proces konfigurowania strony kasy WooCommerce w stylu Shopify składa się z 4 prostych kroków.
- Krok 1: Zarejestruj się, aby uzyskać bezpłatną wersję próbną usługi CheckoutWC
Poproszą o kartę kredytową, ale nie martw się, opłata zostanie naliczona dopiero po zakończeniu okresu próbnego.
- Krok 2: Zainstaluj wtyczkę CheckoutWC
Gdy się zarejestrujesz, link do pobrania pliku zip wtyczki zostanie dołączony do Twojego potwierdzenia e-mail lub na stronie z podziękowaniem.
Możesz zainstalować wtyczkę, rozpakowując plik i przesyłając go przez SFTP lub po prostu przejdź do Wtyczki> Dodaj nowy na pulpicie nawigacyjnym WordPress.
Po instalacji kliknij Aktywuj.
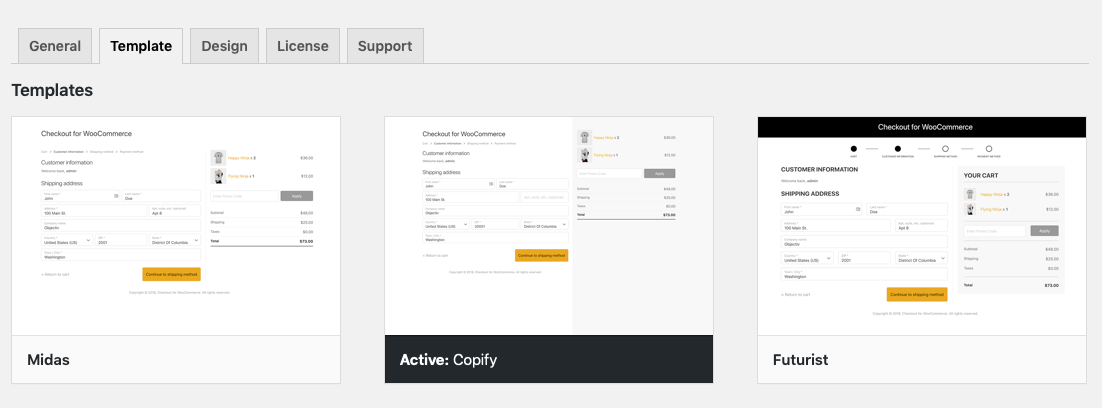
- Krok 3: Wybierz żądany szablon
Przejdź do Ustawienia > Kasa dla WooCommerce > Szablony . Spośród setek kopii kalkulacyjnych strony kasy Shopify wybierz opcję Copify . 
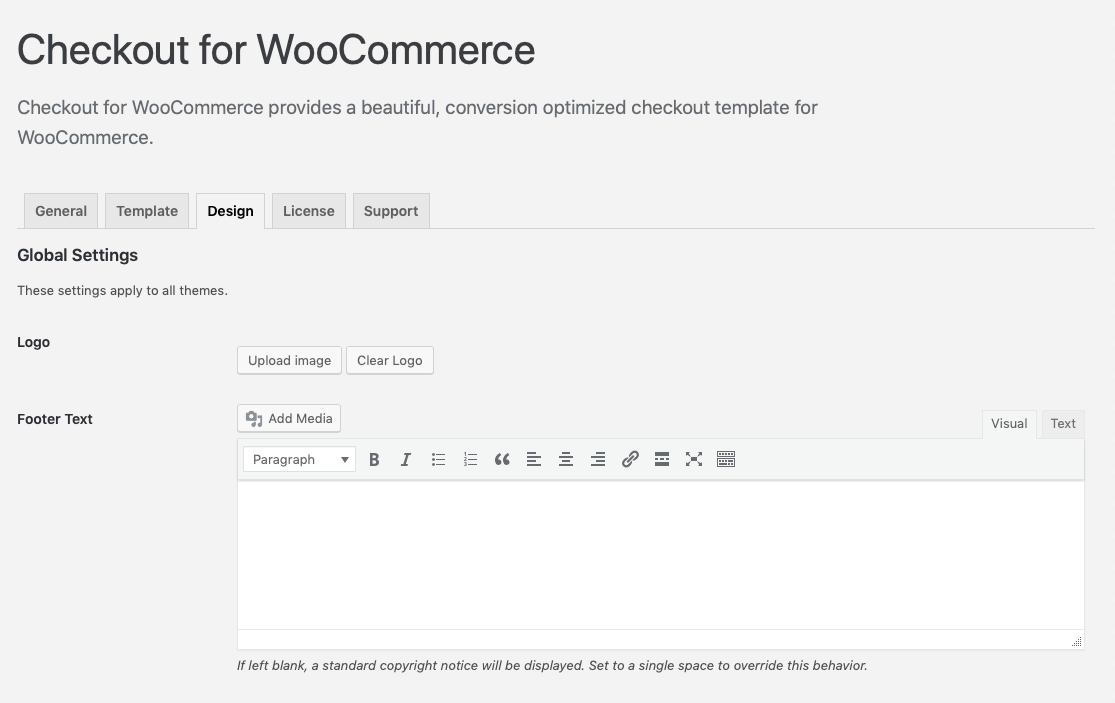
- Krok 4: Dodaj swoje logo i wyświetl nową stronę kasy
Przejdź na pobliską kartę „Projekt”, wybierz Logo > Prześlij obrazy . Pamiętaj o zapisaniu zmian. 
Teraz nadszedł czas, aby wyświetlić podgląd nowej strony kasy.
Wróć do nowej strony kasy, dodaj produkt do koszyka, kliknij kasę i ciesz się nową stroną kasy podobną do Shopify w WoooCommerce.
ZamówienieWC Alternatywa
Jeśli cena CheckoutWC sprawia, że się wahasz, rozważmy inną świetną alternatywę dla stworzenia strony kasy WooCommerce w stylu Shopify – Aero Checkout.
Korzystając z Aero Checkout, nie musisz budować strony kasy od podstaw. Zawiera zróżnicowaną kolekcję wstępnie zaprojektowanych i konwertujących szablonów kas, w tym jednostronicowych kas i osadzonych formularzy, z których można korzystać na miejscu.
Niektóre uderzające cechy Aero Checkout to:
- Wieloetapowe strony kasy
- Modyfikacja mini wózka
- Podgląd pól
- Autouzupełnianie adresu Google
- Kasy zoptymalizowane pod kątem urządzeń mobilnych
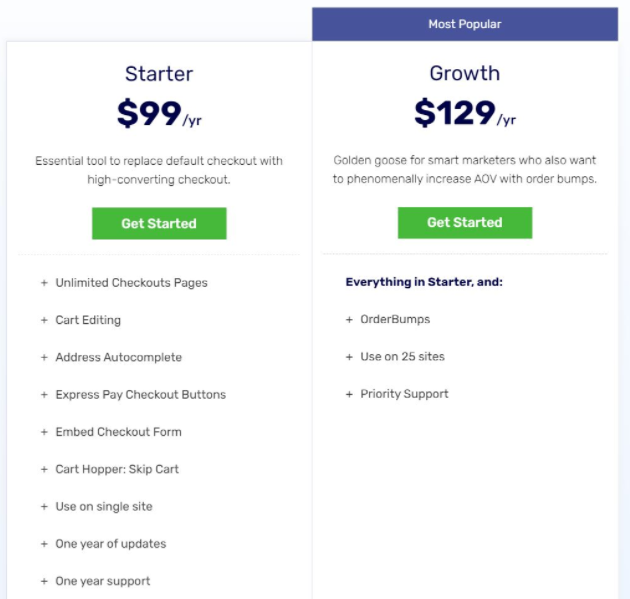
W zależności od skali firmy możesz wybierać między dwoma planami Starter i Growth. 
Chcesz zmodernizować swoją domyślną stronę kasy WooCommerce?
WooCommerce jest popierany przez miliony użytkowników od bieguna do bieguna dzięki swojej elastycznej i rozszerzalnej naturze. Jednak jeśli chodzi o stronę kasy, nie wyprzedza ona gry.
W tym artykule opisano stronę kasy Shopify vs WooCommerce, a także proste sposoby na zbudowanie kasy w stylu Shopify dla WooCommerce.
Chcesz zwiększyć konwersję, zwiększyć sprzedaż i zostawić konkurentów w tyle? Zacznij modernizować swoją domyślną stronę kasy WooCommerce już teraz!
Zainteresowany porównaniem Shopify i WooCommerce? Sprawdź naszą recenzję na temat SEO Shopify vs WooCommerce tutaj!
