Jak łatwo utworzyć prosty formularz kontaktowy w WordPress
Opublikowany: 2024-12-04
Krótko mówiąc, formularz kontaktowy WordPress połączy Ciebie i Twoich klientów w celu dalszych rozmów biznesowych. Widziałeś wiele witryn edukacyjnych, firm internetowych i konsultantów, którzy mają formularz kontaktowy z klientem w celu uzyskania opinii lub zapytania. Podobnie w przypadku Twojej firmy internetowej musisz utworzyć formularz kontaktowy.
Ale dlaczego? Jeśli nie, w jaki sposób klient prześle zapytanie? W jaki sposób będą mogli poznać poufne informacje? W przypadku firm internetowych formularz kontaktowy zastępuje rozmowę twarzą w twarz. Możesz uzyskać zapytania od klientów i odpowiedzieć na każde z nich indywidualnie.

Tworzenie prostego formularza zaczniemy od kliknięcia przycisku Dodaj nowy formularz.




Krok - 6


Formularze kontaktowe odmienią Twoją grę biznesową i stworzą świetny sposób komunikacji. Poinformuj odbiorców o swoich osiągnięciach i trudnościach w zakładaniu formularzy dla biznesu.
Przeczytaj je także:
Ale dlaczego? Jeśli nie, w jaki sposób klient prześle zapytanie? W jaki sposób będą mogli poznać poufne informacje? W przypadku firm internetowych formularz kontaktowy zastępuje rozmowę twarzą w twarz. Możesz uzyskać zapytania od klientów i odpowiedzieć na każde z nich indywidualnie.
Czym właściwie jest formularz kontaktowy?
Formularz kontaktowy WordPress to w zasadzie formularz z polami na imię i nazwisko, adres e-mail i zapytanie/opinię. Klient będzie mógł się z Tobą skontaktować, wypełniając formularz. Ale czy mogą istnieć inne typy formularzy kontaktowych? Tak, dlaczego nie? Możesz zaprojektować formularz kontaktowy w oparciu o swoją branżę i wymagania.- Utwórz formularz wniosku o pracę, jeśli jesteś platformą rekrutacyjną
- Utwórz formularz pobierania plików cyfrowych do sprzedaży produktów cyfrowych
- W przypadku bloga utwórz formularz komentarza, aby otrzymać informację zwrotną na temat swojego tekstu
- Utwórz formularz wyceny, jeśli prowadzisz działalność usługową, aby móc informować klientów o cenach
- Skorzystaj z formularza rejestracji na wydarzenie, aby uzyskać rejestrację na wydarzenie i wysłać informacje uzupełniające
- Utwórz formularz rezerwacji spotkań, aby klienci mogli zarezerwować termin z preferowaną/dostępną datą i godziną
Korzyści z formularza kontaktowego WordPress dla bezpiecznego biznesu
- Bądź bezpieczny przed spamem:boty mogą inteligentnie wykryć adres e-mail w Twojej witrynie i wypełnić Twoją skrzynkę odbiorczą dużą ilością spamu. Podanie również swojego numeru może prowadzić do wielu żartów, fałszywych połączeń lub po prostu spamu. W tym scenariuszu formularz kontaktowy działa bez ujawniania Twojego identyfikatora pocztowego. Co więcej, najlepsze wtyczki formularzy kontaktowych mają wbudowane metody reCAPTCHA i ochronę przed spamem. Dlatego ważne jest, aby zablokować spam z formularza kontaktowego WordPress.
- Pełne informacje:W wiadomości e-mail istnieje ryzyko otrzymania niekompletnych informacji. Klient może być przytłoczony tym, co napisać i jak odpowiedzieć na zapytanie. Dzięki dobrze zaprojektowanemu, szybkiemu i bezpiecznemu formularzowi kontaktowemu z przejrzystymi polami, klienci dokładnie wiedzą, co powiedzieć. Ty również, jako firma, otrzymujesz kompletne informacje, dzięki czemu możesz rozwiązywać zapytania na bieżąco.
- Personalizacja i automatyzacja:Możesz dostosować formularz kontaktowy, aby uzyskać wszelkie informacje, które chcesz otrzymać. Twórz własne pola i automatyzuj przepływ pracy w swoim centrum pomocy. To bardzo proste i skuteczne rozwiązanie.
Konfigurowanie wtyczki ARForms do szybkiego tworzenia formularza kontaktowego
ARForms to wtyczka do formularza kontaktowego WordPress, z której można korzystać bezpłatnie z repozytorium wtyczek WordPress. Nie musisz tworzyć formularza kontaktowego HTML ani używać żadnych znaczników HTML formularza kontaktowego. Wystarczy prosta funkcja przeciągania i upuszczania!Krok - 1
Otwórz pulpit nawigacyjny witryny WordPress i kliknij menu wtyczek. Kliknij przycisk Dodaj nowy i w polu wyszukiwania wpisz „ARForms”.
Krok - 2
Kliknij przycisk Instaluj w dół dla ARForms. Ponadto otrzymasz opcję Aktywuj to. Po aktywacji zobaczysz ARForms na lewym panelu bocznym ze wszystkimi funkcjami Lite.Tworzenie prostego formularza zaczniemy od kliknięcia przycisku Dodaj nowy formularz.

Krok - 3
Pojawi się wyskakujące okienko umożliwiające wypełnienie podstawowych szczegółów formularza, takich jak tytuł formularza, opis formularza i motyw formularza. Możesz wybrać styl standardowy, styl materiału i formę zaokrągloną. Kliknij Kontynuuj, aby utworzyć swój pierwszy formularz kontaktowy.
Krok - 4
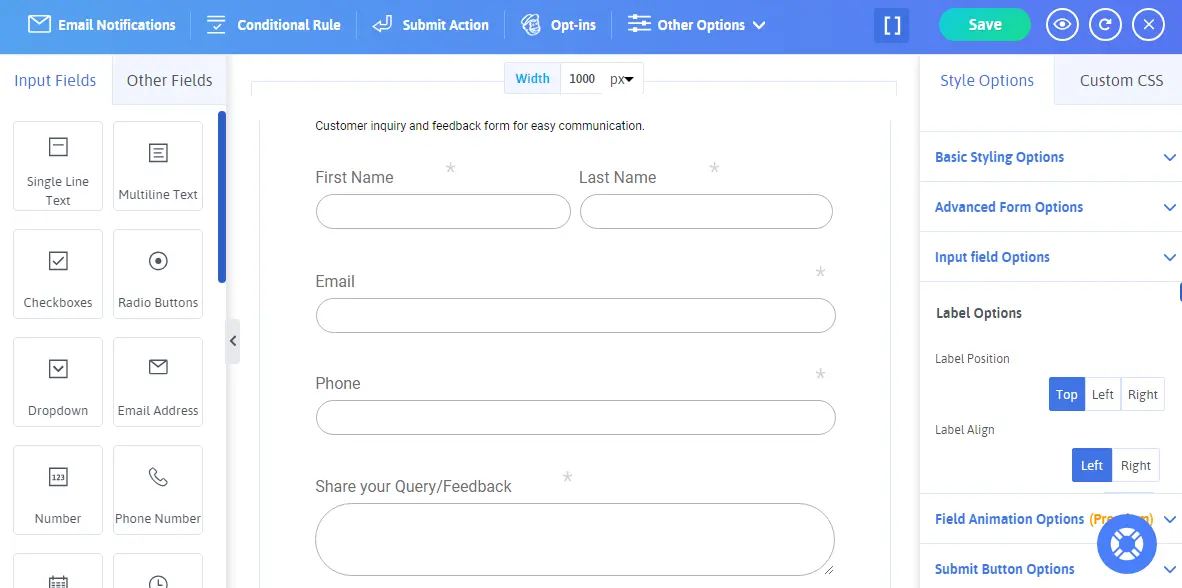
Teraz masz wiele pól wejściowych i opcji stylizacji, aby utworzyć formularz. Przejdźmy do tego po kolei i stwórzmy naszą formę.
- Po pierwsze, w łatwy sposób możesz zmienić szerokość formularza u góry strony, dostosowując go do swoich potrzeb. Domyślna szerokość to 800 pikseli, którą zmieniłem na 1000 pikseli.
- Następnie chcemy mieć pięć pól w formularzu kontaktowym. Imię, nazwisko, adres e-mail, numer kontaktowy (opcjonalnie) i opinia.
- W polu Nazwa wybieramy Tekst jednowierszowy z lewego panelu bocznego. Zastąp pojedynczy wiersz tekstu imieniem. Podobnie dodaj tekst jednowierszowy nazwiska.
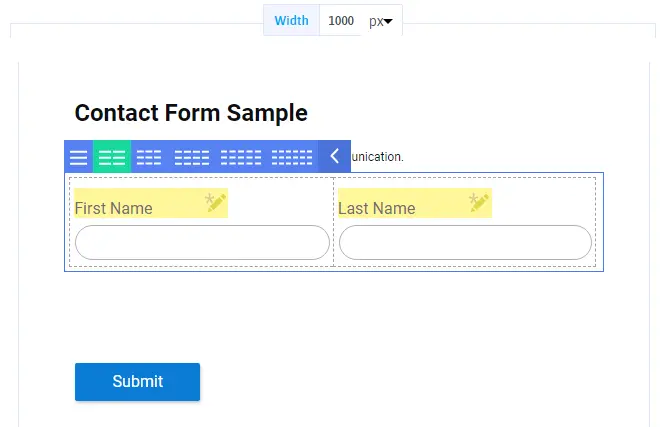
- Aby umieścić imię i nazwisko obok siebie, najedź kursorem na pole imienia, aby wyświetlić opcje siatki i wybierz podwójną siatkę. Ponadto możesz używać funkcji „przeciągnij i upuść” do przenoszenia pozycji.

- Teraz wybierzemy pole Adres e-mail i Numer telefonu z lewego panelu bocznego. Pola te są dostosowane do uzyskiwania określonych informacji.
- W przypadku zapytania wybierz wielowierszowe pole tekstowe i zmień nazwę nagłówka na Zapytanie/Opinia zgodnie ze swoimi wymaganiami.

Krok - 5
Gotowe! Wystarczy kliknąć przycisk Zapisz w prawym górnym rogu. Następnie kliknij nawias obok opcji Zapisz. Otrzymasz „wbudowany krótki kod” lub „funkcję PHP” do wdrożenia. Skopiuj stąd wbudowany krótki kod.
Krok - 6
- Wybierz lokalizację, w której chcesz wyświetlić formularz kontaktowy i dodaj nowy post lub stronę. Możesz go edytować, jeśli chcesz, aby formularz kontaktowy znajdował się na dowolnej bieżącej stronie.
- Kliknij Dodaj nową stronę/post
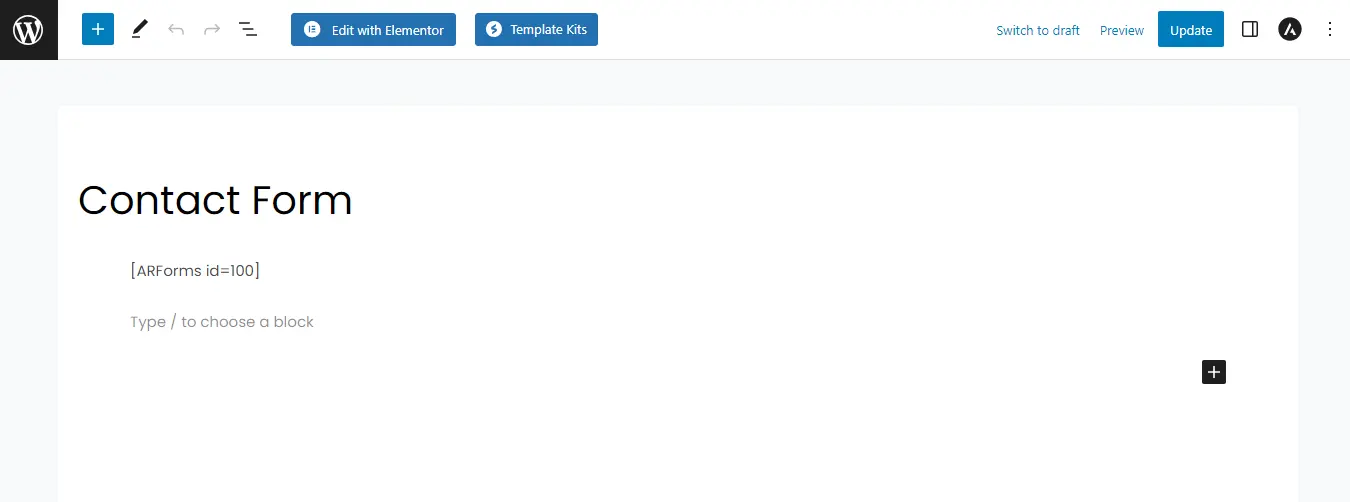
- Dodaj tytuł strony, wklej skopiowany krótki kod, wyświetl podgląd strony/postu i opublikuj go.

- Końcowy wynik procesu będzie wyglądał podobnie do obrazu dodanego poniżej.
- Teraz, aby dokonać jakichkolwiek zmian, po prostu zaktualizuj i zapisz formularz. Wszystkie zmiany zostaną tutaj automatycznie zaktualizowane, bez konieczności ciągłego wklejania różnych skrótów. Czyż konfiguracja ARForms nie jest niesamowita i niezwykle łatwa?

Dostosowywanie i stylizacja ARForms
Wykonując powyższe kroki, zbudowaliśmy podstawowy formularz. Teraz nauczmy się dostosowywać i stylizować go, aby uzyskać lepsze perspektywy. Przyjrzymy się także innym szczegółom dotyczącym pól formularzy. Przejdź do opcji Zarządzaj formularzami z lewego panelu i wybierz formularz kontaktowy. Zmiany wprowadzimy w tym samym formularzu.
- Po najechaniu kursorem na dowolne pole pojawia się kilka opcji. Pierwszy z nich to znak gwiazdki. Jeśli chcesz, aby użytkownik miał obowiązek wypełnić pole, aktywuj je. Jeśli pole jest opcjonalne i możesz obejść się bez tych informacji, pozostaw je nieaktywne.
- Tutaj widać, że gwiazdka jest aktywna, ciemnoszara dla imienia i nieaktywna, jasnoszara dla nazwiska.
- Następną opcją jest skopiowanie określonego pola i usunięcie pola. Ostatnią opcją jest przeniesienie pola i przeciągnięcie go zgodnie z własnym wyborem.
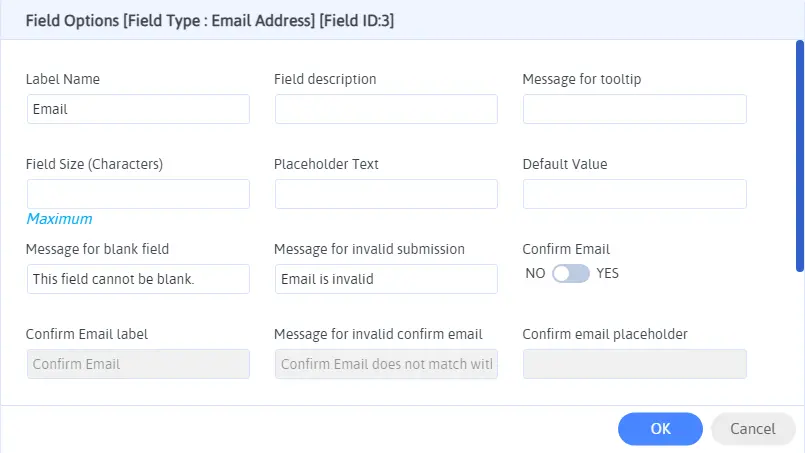
- Teraz przyjrzymy się opcji Ustawienia, gdy otworzy się nowe wyskakujące okienko z różnymi ustawieniami pól.

- W tym wyskakującym okienku możesz określić wiele rzeczy dla pola. Możesz zmienić nazwę etykiety, dodać opis pola lub aktywować podpowiedź. Ponadto, w zależności od pola, dostępne będą inne opcje, które możesz zbadać.
- Przejdźmy teraz do opcji stylizacji. Możesz zmienić schemat kolorów i styl formularza. Wybierz, czy chcesz wyświetlać tytuł i opis formularza, ustaw wyrównanie, margines, obraz tła, ustaw rozmiar obramowania, typ, przezroczystość, opcje przycisku przesyłania i wiele więcej.
- Co więcej, możesz poeksperymentować z polami wyboru, przyciskami opcji i listami rozwijanymi, aby uzyskać bardziej interaktywny formularz.
- Twój formularz może wyglądać mniej więcej tak i więcej. Twoja wyobraźnia jest ograniczona, jeśli chodzi o edycję i stylizację za pomocą konfiguracji ARForms.

Najlepsze praktyki tworzenia przyjaznych dla użytkownika formularzy kontaktowych w WordPress
Aby stworzyć przyjazne dla użytkownika formularze kontaktowe w WordPress, należy pamiętać o kilku rzeczach. Przyjrzyjmy się im krótko.- Zachowaj prostotę:upewnij się, że formularz jest łatwy do uchwycenia i zrozumienia. Nie umieszczaj żadnych skomplikowanych pól ani słów, które mogą zmylić i zniechęcić odwiedzających. Formularz powinien być bardzo krótki, na temat i łatwy.
- Przetestuj formularz:Musisz wyświetlić podgląd i przetestować formularz, aby sprawdzić, czy działa płynnie, czy nie. Czy otrzymujesz wszystkie wpisy na pulpicie nawigacyjnym AForms, czy nie? Dzięki temu użytkownik nie będzie miał żadnych problemów, a korzystanie z niego będzie płynne
- Responsywność na urządzeniach mobilnych:sprawdź także swoje formularze na urządzeniach mobilnych, aby sprawdzić, czy wyglądają idealnie, czy nie. Dzięki ARForms nie musisz się martwić, ponieważ domyślnie reaguje on na urządzenia mobilne.
- Instrukcje i komunikaty o błędach:Użyj opcji Opis pola i podpowiedzi, aby podać jasne instrukcje. Ustaw komunikat o błędzie w ustawieniach terenowych, aby poprowadzić użytkowników we właściwym kierunku.
Podsumowanie tworzenia prostego formularza kontaktowego w WordPress
Czy to nie było zbyt łatwe! Nie musisz stosować żadnej wiedzy o kodowaniu, aby uzyskać piękne, płynne i dostosowane formularze. Skorzystaj z wersji ARMember Lite, aby bezpłatnie wzbogacić swoje formularze kontaktowe. Pamiętaj, aby dokładnie wykonać wszystkie kroki i pamiętać o najlepszych praktykach.Formularze kontaktowe odmienią Twoją grę biznesową i stworzą świetny sposób komunikacji. Poinformuj odbiorców o swoich osiągnięciach i trudnościach w zakładaniu formularzy dla biznesu.
Przeczytaj je także:
- Przycisk radiowy a pole wyboru: którego użyć i dlaczego
- Najlepsze pytania do ankiet studenckich z przykładami


