Jak tworzyć wyskakujące okienka WordPress, które konwertują (w 3 krokach)
Opublikowany: 2018-01-20Kiedyś prawie każda odwiedzana witryna bombardowała Cię wyskakującymi okienkami od momentu załadowania. W dzisiejszych czasach wyskakujące okienka nie są tak częste, ale nadal są popularną techniką. Jednak tworzenie wyskakujących okienek, które konwertują odwiedzających, zamiast ich odstraszać, wymaga pracy.
Wyskakujące okienka zawsze budziły kontrowersje, ale nie można zaprzeczyć ich skuteczności. W wielu przypadkach strony internetowe mogą zwielokrotnić liczbę konwersji, dodając wyskakujące okienko tu i tam. Przy odrobinie wysiłku i wiedzy nie ma powodu, dla którego nie możesz powtórzyć tego sukcesu.
W tym artykule porozmawiamy o tym, jak wyskakujące okienka wyglądają dzisiaj i dlaczego warto z nich korzystać. Następnie przedstawimy Ci nasze ulubione narzędzie do tworzenia wyskakujących okienek WordPress i nauczymy Cię, jak z niego korzystać. Chodźmy do pracy!
Jakie wyskakujące okienka wyglądają dzisiaj (i dlaczego należy ich nadal używać)

Słowo „popup” nie zawsze wywołuje najlepszą reakcję, jeśli chodzi o projektowanie stron internetowych. Jeśli spędzasz dużo czasu w Internecie, prawdopodobnie używasz jakiegoś narzędzia do blokowania reklam, aby trzymać wyskakujące okienka na dystans i łatwo zrozumieć, dlaczego. W przeszłości ludzie nadużywali wyskakujących okienek, aby wydobyć ze swoich witryn każdy grosz, a użytkownicy to znosili, ponieważ nie mieli wyboru.
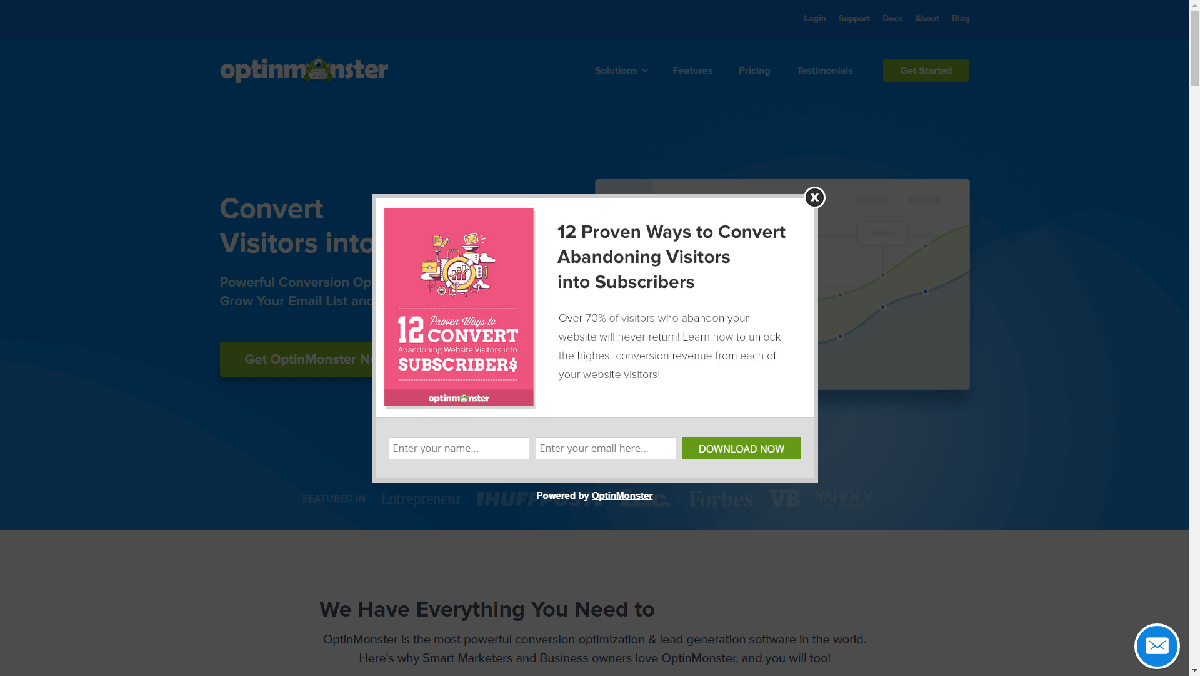
W dzisiejszych czasach wyskakujące okienka powracają, ale w nowy (i mniej denerwujący) sposób. Zamiast otwierać nowe okna, które automatycznie odtwarzają reklamy i podobne treści, wiele witryn skupia się na „reklamach na stronie” i „pełnoekranowych wyskakujących okienkach”. Te pierwsze to zwykle małe okienka, które proszą o podanie adresu e-mail lub innych informacji podczas pierwszej wizyty w witrynie, takiej jak ta:

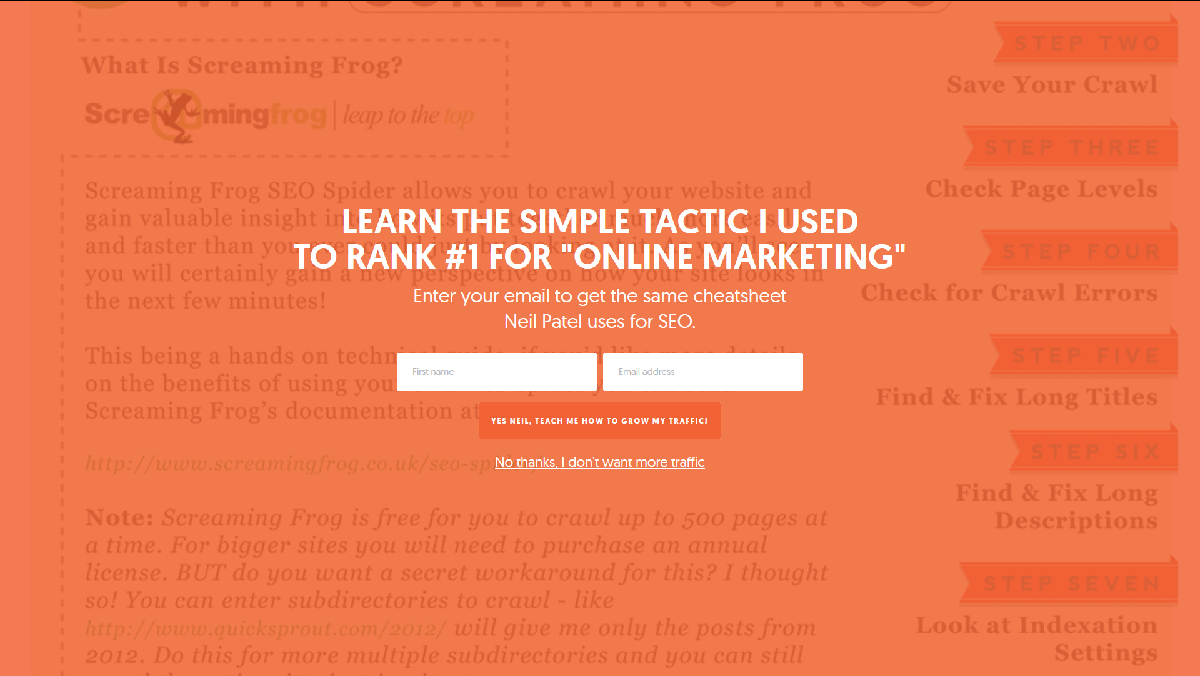
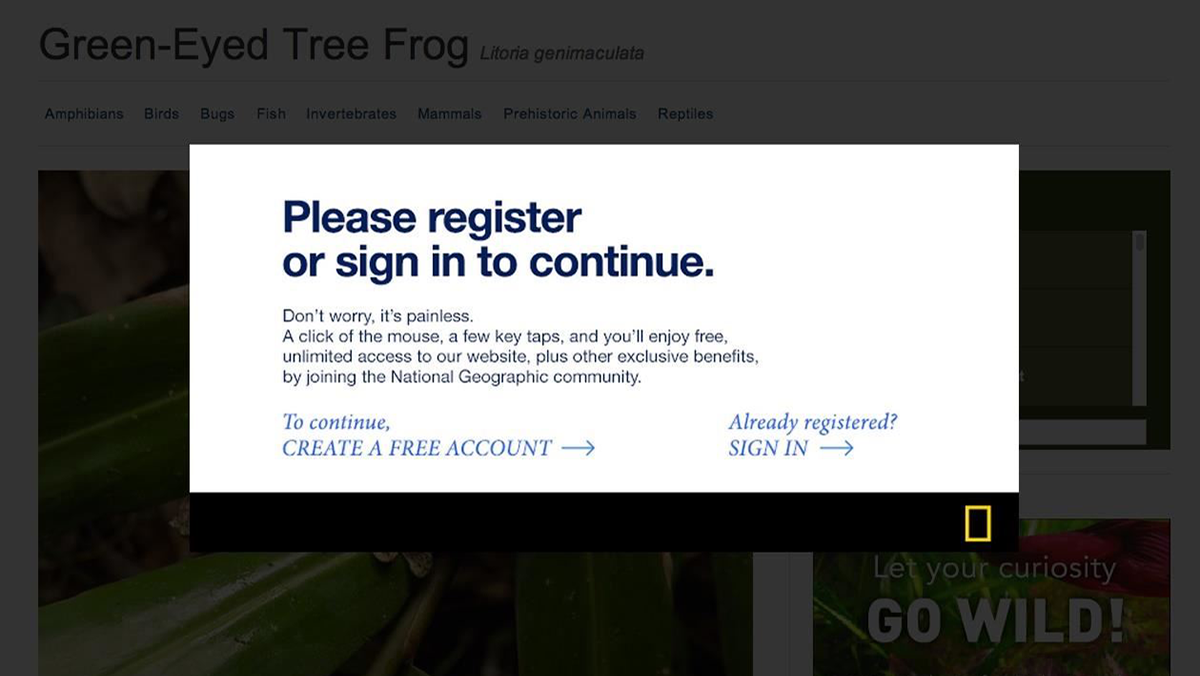
Z drugiej strony reklamy pełnoekranowe zajmują tymczasowo całą stronę, obejmując interfejs Twojej witryny:

Obie techniki to nowoczesne podejście do formuły pop-up. Domagają się Twojej uwagi, „wyskakując” na środku ekranu, ale są mniej nieprzyjemne niż ich poprzednicy i mają bardziej ukierunkowany i konkretny cel. Ponadto mogą być niezwykle skuteczne w poprawianiu wyników finansowych.
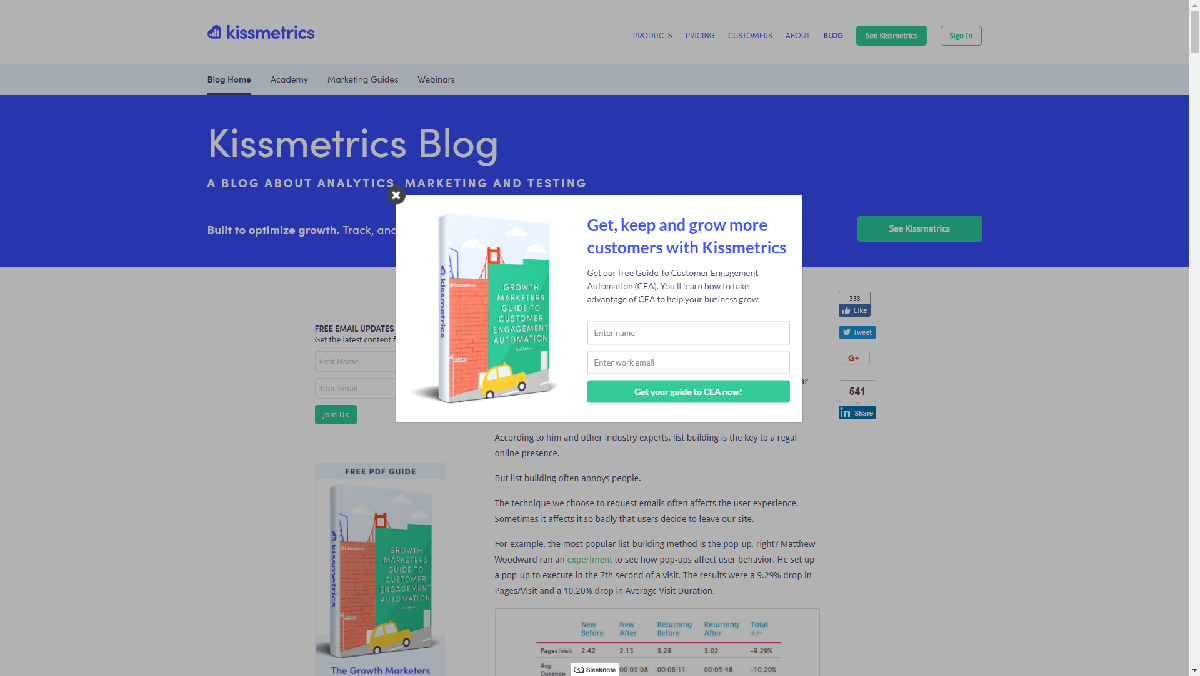
Dobrze zaprojektowane wyskakujące okienko może zwielokrotnić liczbę rejestracji, zwiększyć współczynniki klikalności i skutkować większą liczbą konwersji. Sztuczka, aby zobaczyć te korzyści, polega na tworzeniu wyskakujących okienek, które nie wpływają negatywnie na wrażenia użytkowników. Często najlepszym sposobem na to jest upewnienie się, że wyskakujące okienka na stronie są tak łatwe do zamknięcia, jak to tylko możliwe. W ten sposób użytkownicy, którzy nie są zainteresowani, mogą szybko przejść dalej bez frustracji. Oto przykład dobrze działającego projektu:

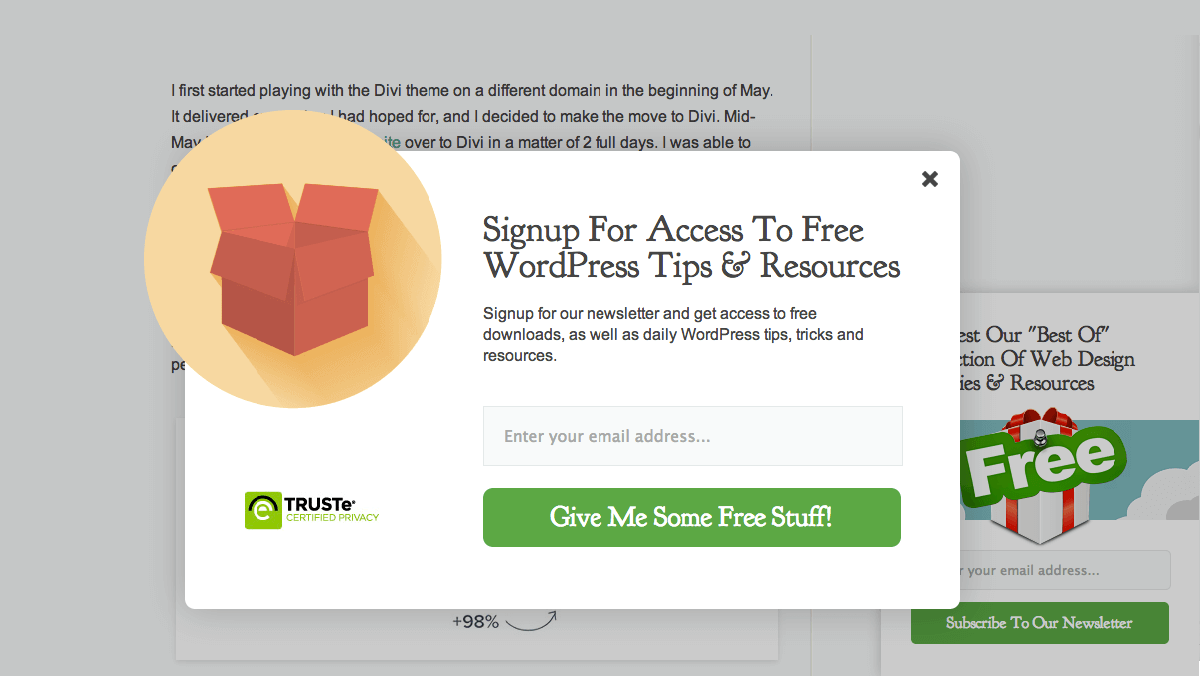
W takim przypadku możesz zamknąć wyskakujące okienko, używając przycisku X u góry elementu lub klikając w dowolnym miejscu poza nim. Z drugiej strony, niektóre wyskakujące okienka zmuszają cię do szukania opcji, którą musisz przejść, na przykład ukrywając przycisk zamykania:

Taki projekt negatywnie wpływa na użyteczność Twojej witryny, czego chcesz uniknąć.
Podsumowując, wyskakujące okienka mogą być potężnym narzędziem, jeśli chcesz zwiększyć konwersje, ale musisz uważać na to, jak je zaimplementować. Pierwszym krokiem w tym kierunku jest użycie odpowiedniego narzędzia podczas tworzenia wyskakujących okienek.
Przedstawiamy wtyczkę do tworzenia wyskakujących okienek

Jeśli chodzi o wdrażanie złożonych funkcji w witrynie, masz przewagę, jeśli korzystasz z WordPressa. Dzieje się tak, ponieważ istnieją wtyczki, które pomogą Ci dodać prawie każdą funkcję, jaką możesz sobie wyobrazić, w tym stylowe wyskakujące okienka, które nie wpływają negatywnie na użyteczność Twojej witryny.
Aby uzyskać doskonały przykład, sprawdź wtyczkę Popup Maker. To narzędzie umożliwia tworzenie wyskakujących okienek za pomocą edytora WordPress, który już znasz. Możesz wybrać, gdzie będą pojawiać się wyskakujące okienka, jak będą wyglądać, a w niektórych przypadkach, kto je zobaczy.
Aby ułatwić Ci życie, wtyczka zawiera zestaw gotowych motywów, których możesz używać w wyskakujących okienkach, i płynnie integruje się z narzędziami do tworzenia list, takimi jak MailChimp i AWeber. Wreszcie, Popup Maker działa świetnie z naszym motywem Uncode, ponieważ nakłada swoją zawartość na dowolną wybraną stronę bez ingerencji w jej projekt.
Kluczowe cechy:
- Twórz wyskakujące okienka, banery, pływające paski samoprzylepne, powiadomienia, lightboxy wideo i nie tylko.
- Użyj gotowych motywów, aby nadać styl swoim wyskakującym okienkom.
- Zintegruj swoje nowe elementy za pomocą wtyczek do tworzenia list i poczty e-mail.
- Projektuj responsywne wyskakujące okienka, które wykonają swoją pracę bez dodatkowego wkładu z Twojej strony.
Cena: Wtyczka Popup Maker jest w 100% darmowa. Jeśli jednak chcesz uzyskać jeszcze więcej opcji, programiści oferują szereg przydatnych rozszerzeń, które dodają więcej funkcji.
Jak tworzyć stylowe wyskakujące okienka WordPress za pomocą wtyczki Popup Maker (w 3 krokach)
Teraz, gdy omówiliśmy funkcje Kreatora wyskakujących okienek i sposób jego działania, zobaczmy, jak działa! Poniższy proces pozwoli Ci szybko dodać wyskakujące okienka do Twojej witryny i dostosować je do swoich potrzeb.
Krok 1: Skonfiguruj wtyczkę do tworzenia wyskakujących okienek
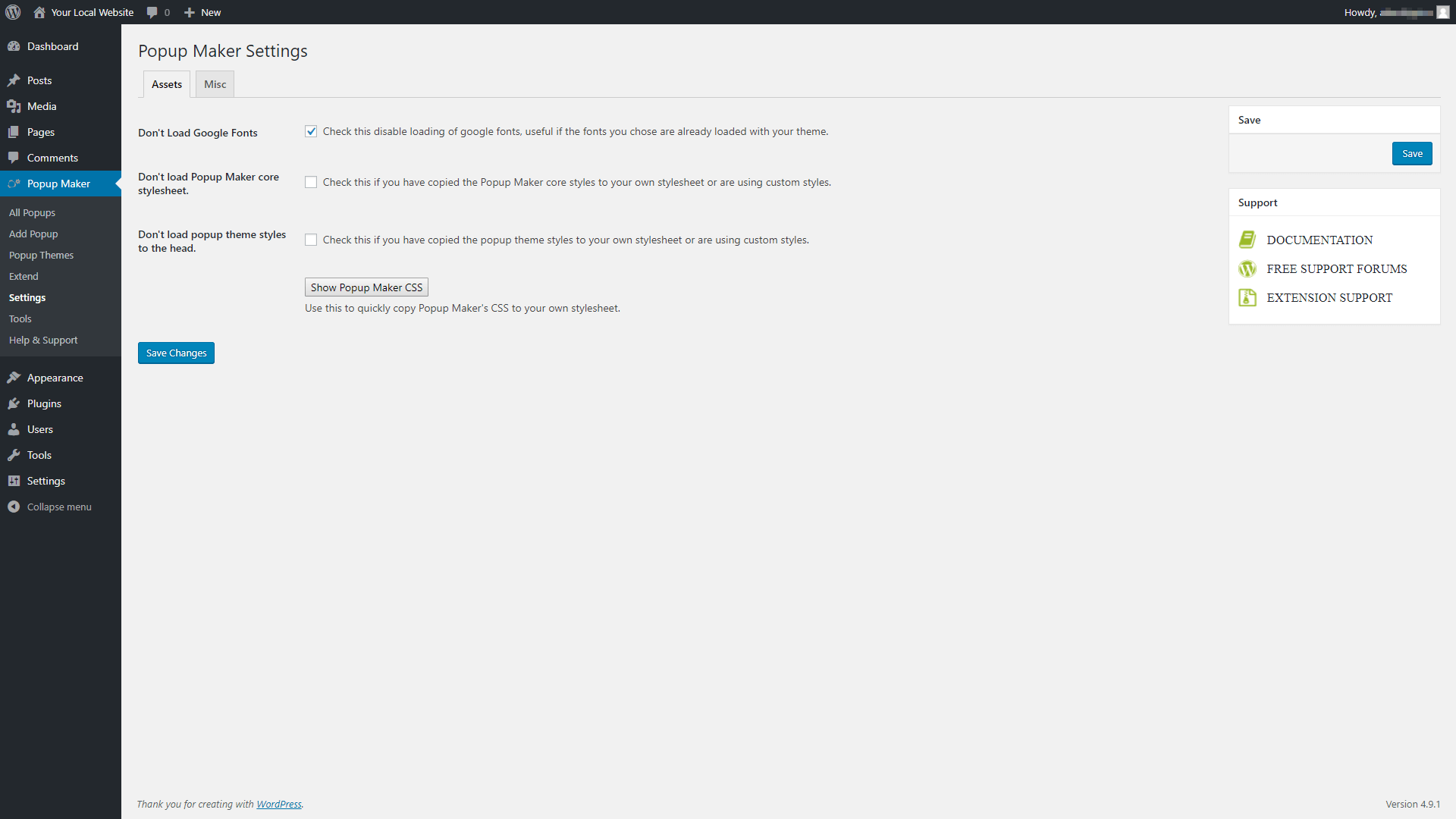
Rozpoczęcie pracy z Popup Maker jest niezwykle proste, ponieważ nie wymaga dużej konfiguracji. Po zainstalowaniu i aktywacji wtyczki, przejdź do nowego ekranu Kreatora wyskakujących okienek > Ustawienia na pulpicie nawigacyjnym i zajrzyj do zakładki Zasoby :

Na razie ważne ustawienie na tej karcie dotyczy czcionek Google. Niektóre motywy, takie jak Uncode, umożliwiają ładowanie czcionek Google po wyjęciu z pudełka. Jeśli używasz motywu, który już integruje się z Google Fonts, lepiej uniemożliwić to również Kreatorowi wyskakujących okienek (aby uniknąć konfliktów). Możesz to zrobić, po prostu zaznaczając opcję Nie ładuj czcionek Google . Następnie zapisz zmiany i przejdź do następnego kroku.
Krok 2: Dostosuj swoje wyskakujące motywy
Jak wspomnieliśmy wcześniej, Kreator wyskakujących okienek zawiera kilka gotowych motywów, których możesz użyć do zaprojektowania wyskakujących okienek. Zanim utworzysz swoje pierwsze wyskakujące okienko, będziesz chciał zapoznać się z motywami i dowiedzieć się, który z nich najlepiej pasuje do stylu Twojej witryny.

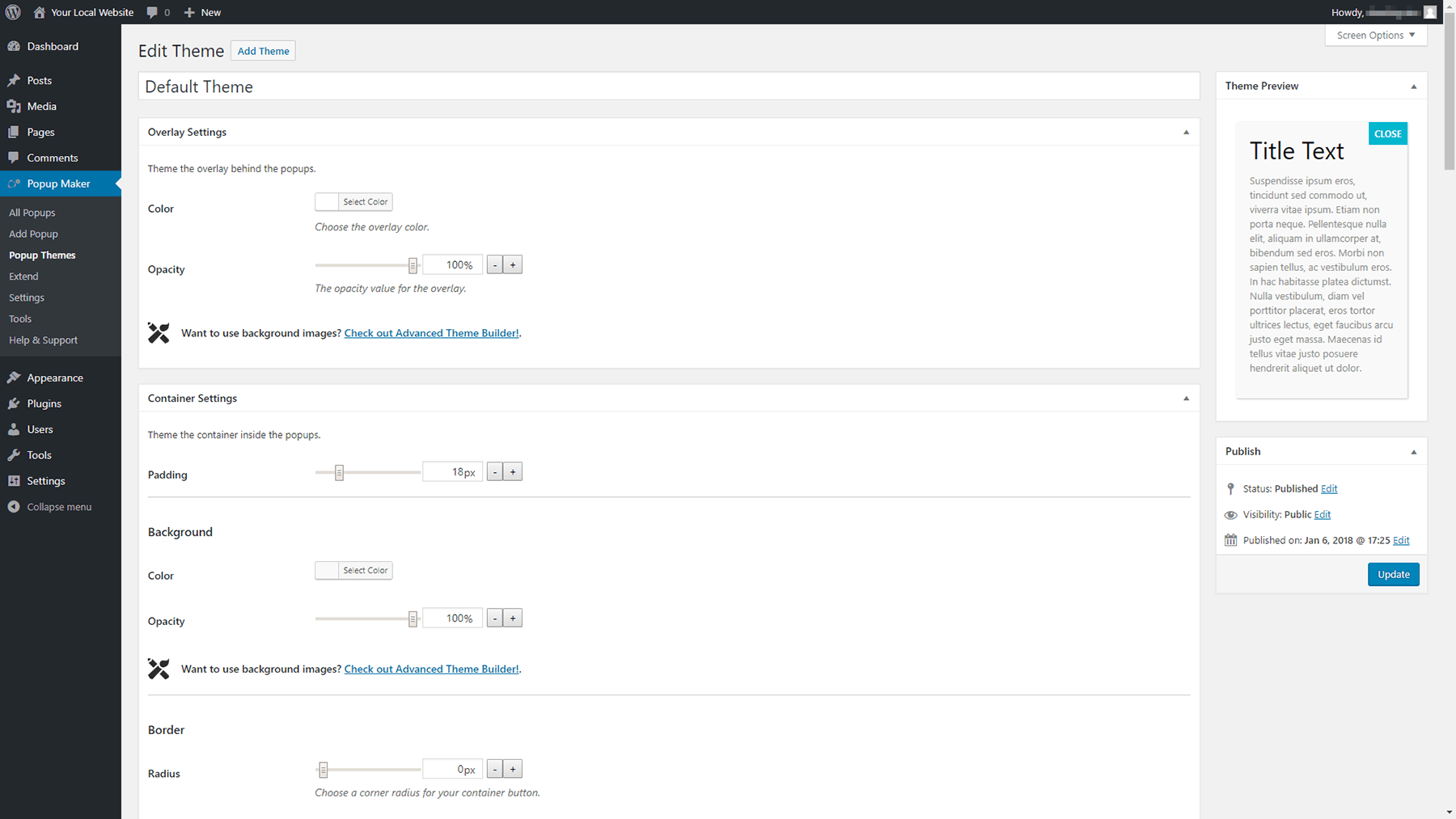
Aby je sprawdzić, przejdź do zakładki Kreator wyskakujących okienek > Motywy wyskakujących. Wewnątrz znajdziesz listę sześciu opcji motywu. Kliknięcie dowolnego z nich otworzy edytor wtyczki, który wyświetli podgląd motywu po prawej stronie:

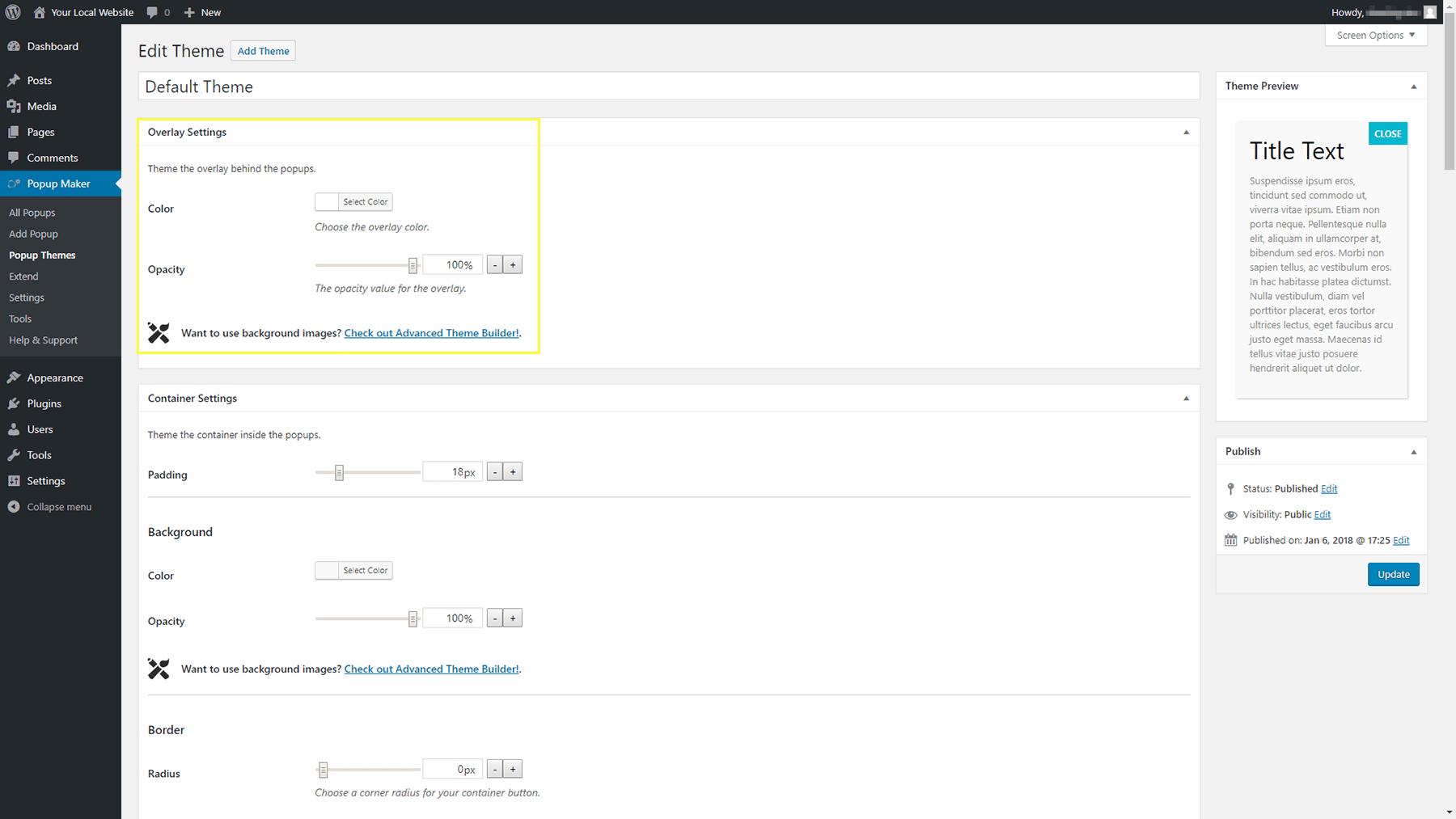
Poświęć teraz chwilę na zapoznanie się ze wszystkimi dostępnymi motywami i wybierz ten, który się wyróżnia. Otwórz jego edytor i poszukaj sekcji Ustawienia nakładki u góry strony:

Tutaj możesz wybrać kolor, który będzie otaczał Twoje wyskakujące okienko, gdy pojawi się na ekranie, a także dostosować jego krycie. Możesz wybrać dowolny kolor pasujący do wyglądu Twojej witryny. Pamiętaj tylko, aby dodać wystarczającą przejrzystość, aby użytkownicy nadal mogli zobaczyć resztę Twojej strony!
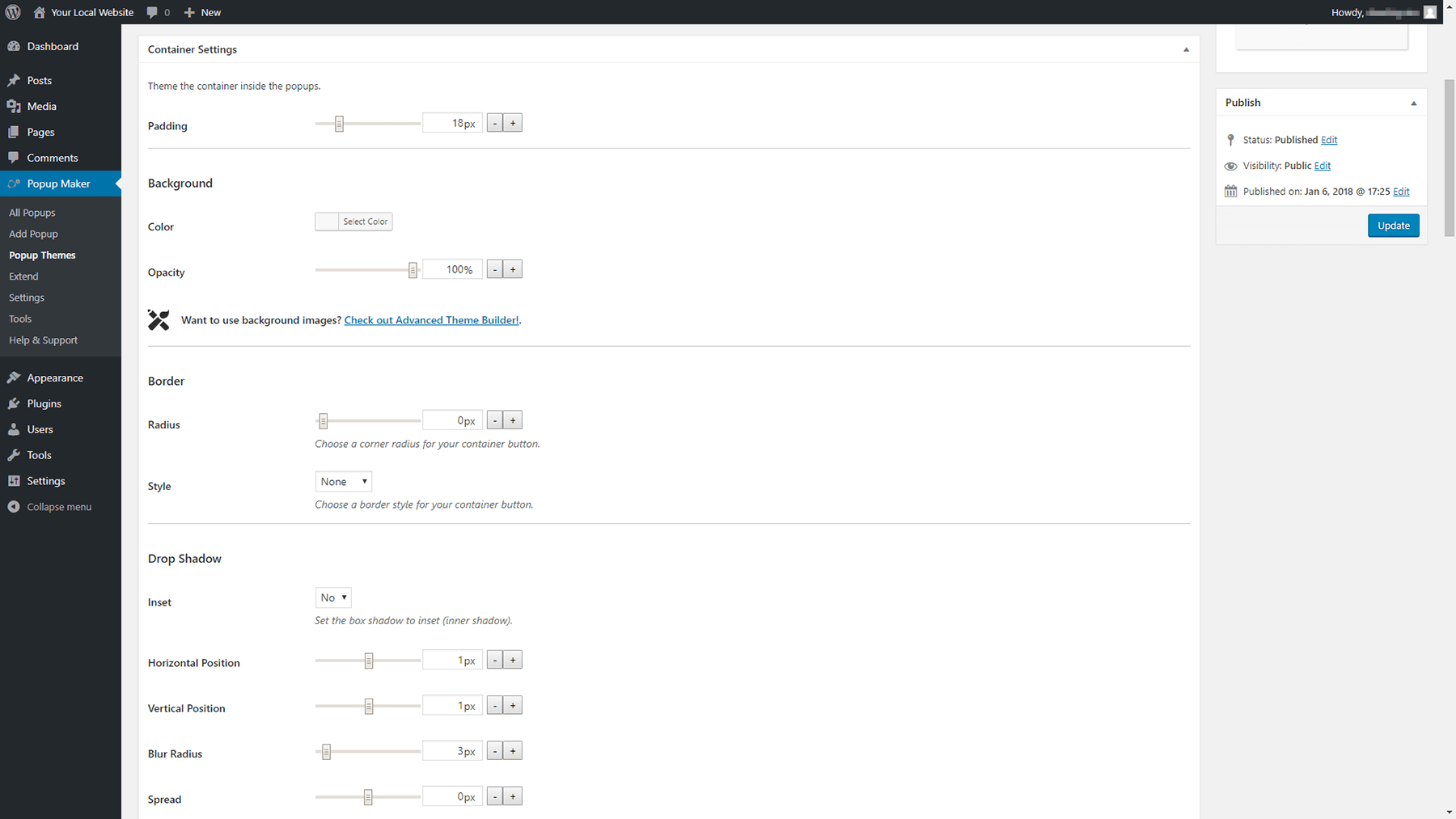
Idąc dalej, sekcja Ustawienia kontenera umożliwia modyfikację wyglądu wyskakującego okienka. Na przykład możesz zmienić jego kolor tła, zmienić wypełnienie wokół tekstu, dołączyć obramowanie, a nawet dodać cień:

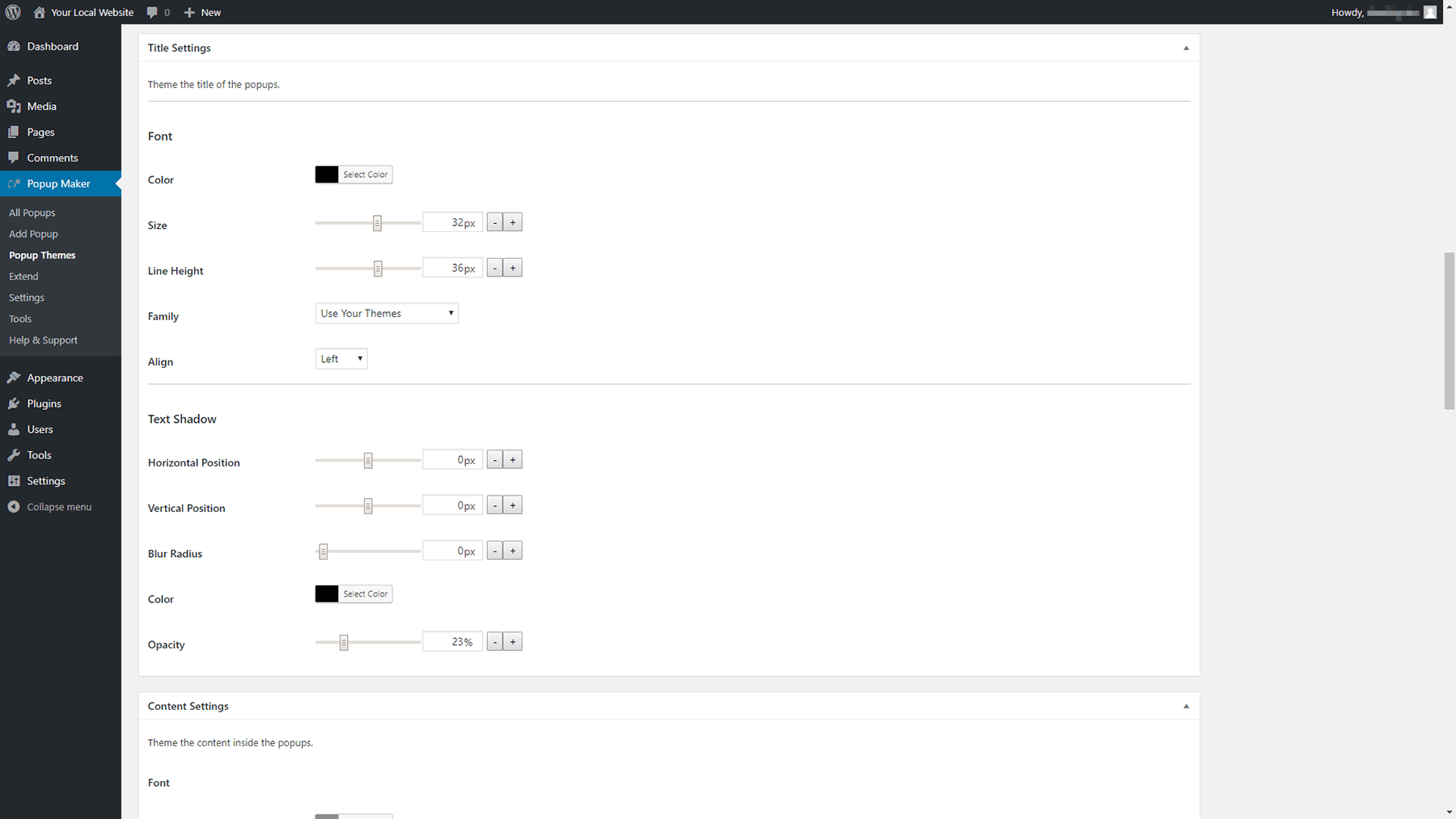
Kolejne dwie sekcje – Ustawienia tytułu i Ustawienia treści – są szczególnie ważne, ponieważ regulują wygląd tekstu w wyskakującym okienku. Użyj czcionek, które dobrze pasują do reszty treści, i wybierz opcje, które są łatwe do odczytania:

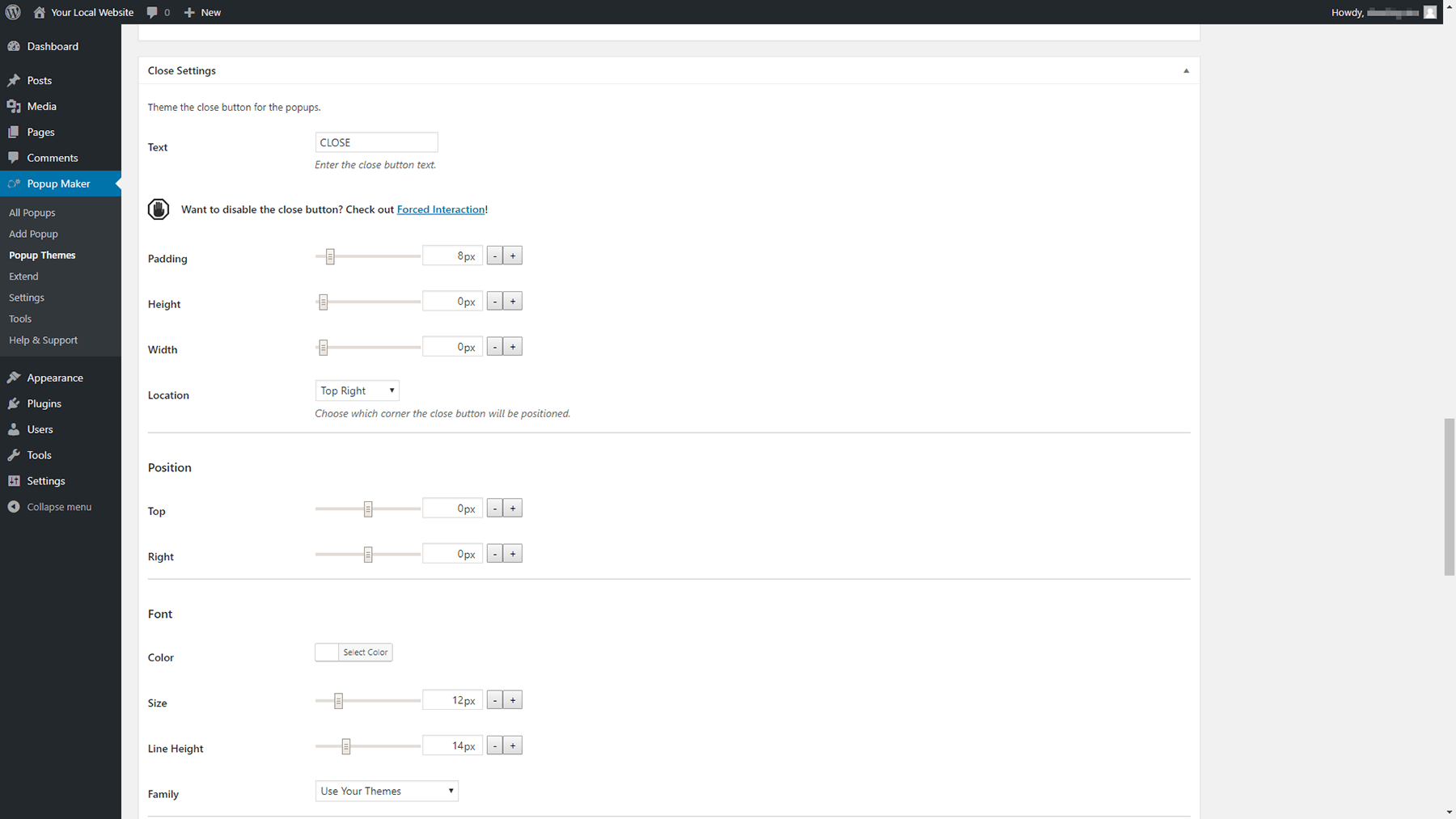
Na koniec spójrz na sekcję Zamknij ustawienia . Tam możesz zmienić wygląd przycisku zamykającego wyskakujące okienko, w tym jego tekst, kolor, czcionkę, rozmiar i lokalizację:

Pamiętaj, że ważne jest, aby użytkownicy mogli jak najłatwiej zamykać wyskakujące okienko, jeśli nie są zainteresowani. Oznacza to, że przycisk zamykania powinien być łatwy do zlokalizowania na pierwszy rzut oka i prosty do kliknięcia.
Po zakończeniu zapisz zmiany wprowadzone w motywie. Teraz nadszedł czas, aby utworzyć wyskakujące okienko!
Krok 3: Dodaj swoje pierwsze wyskakujące okienko
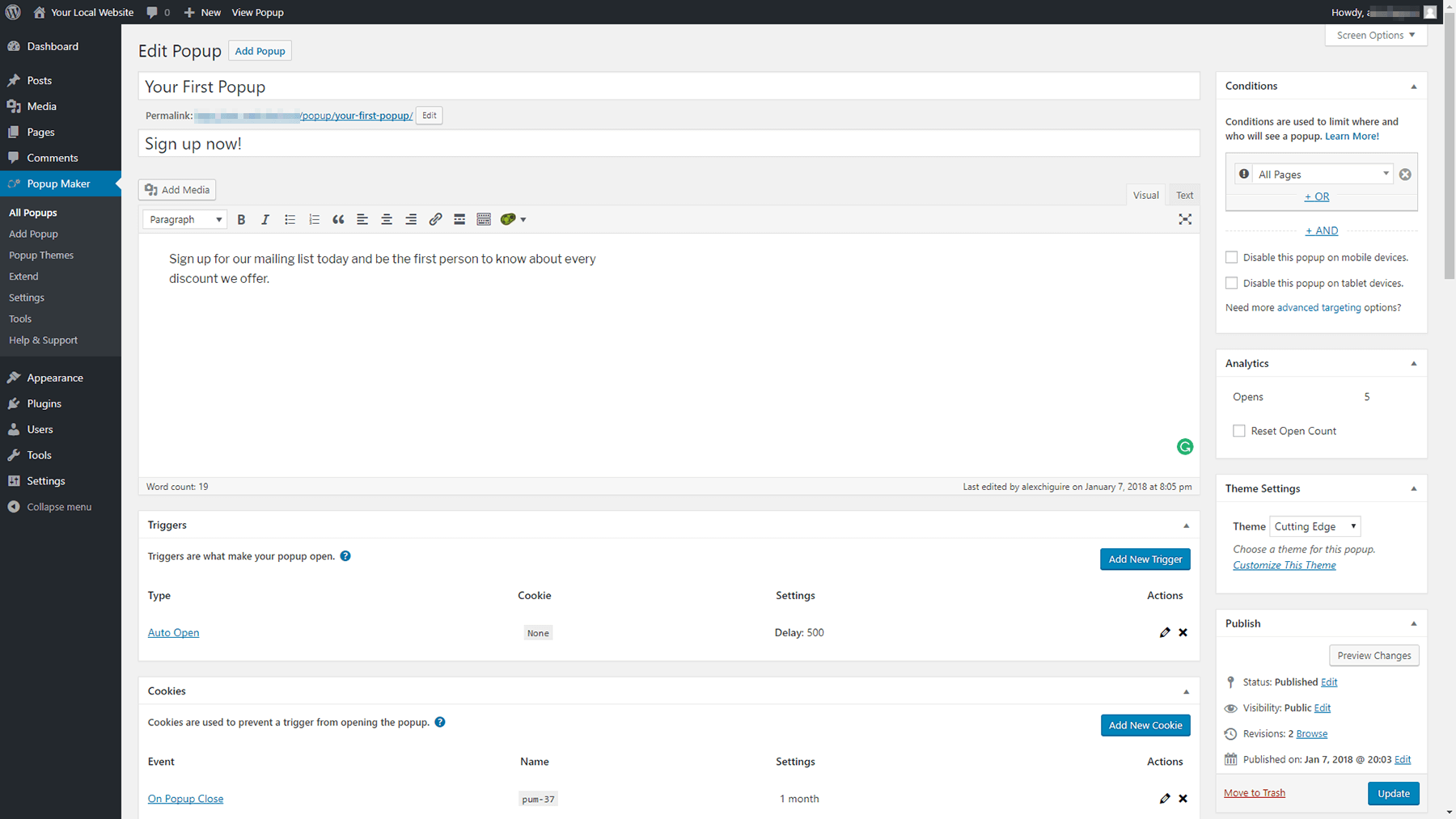
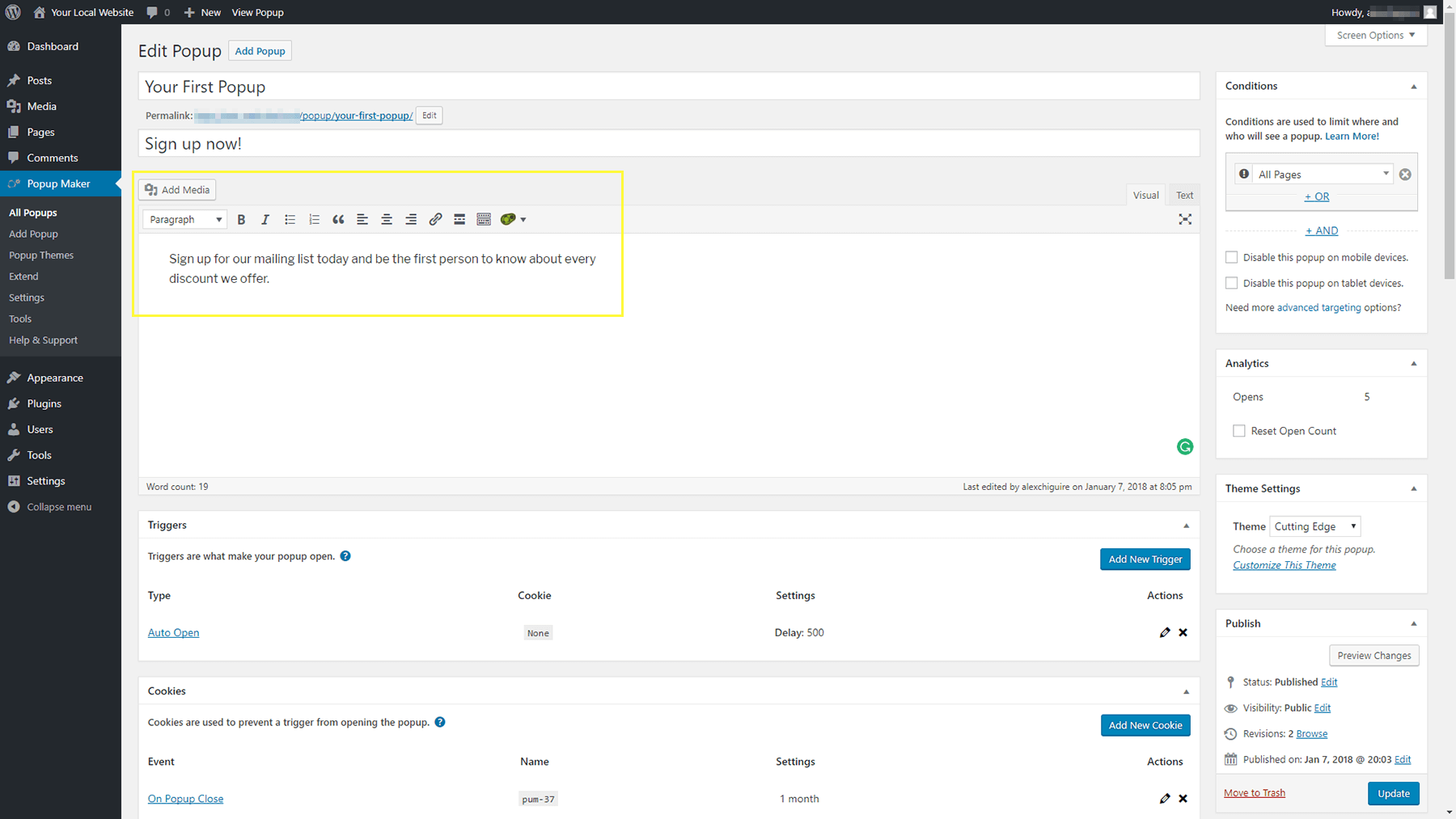
Teraz, gdy wszystkie prace przygotowawcze zostały zakończone, możesz zabrać się do pracy nad swoim pierwszym wyskakującym okienkiem. Aby rozpocząć, przejdź do zakładki Kreator wyskakujących okienek > Dodaj wyskakujące okienko na pulpicie nawigacyjnym. Zobaczysz całkiem znajomy ekran edycji:

Pierwszą rzeczą, którą musisz zrobić, to wybrać nazwę i tytuł dla wyskakującego okienka. Nazwa pojawi się na liście wyskakujących okienek na pulpicie nawigacyjnym, a tytuł pojawi się na interfejsie użytkownika, aby odwiedzający mogli go zobaczyć.
Następnie możesz użyć edytora WordPress, aby wpisać zawartość wyskakującego okienka:

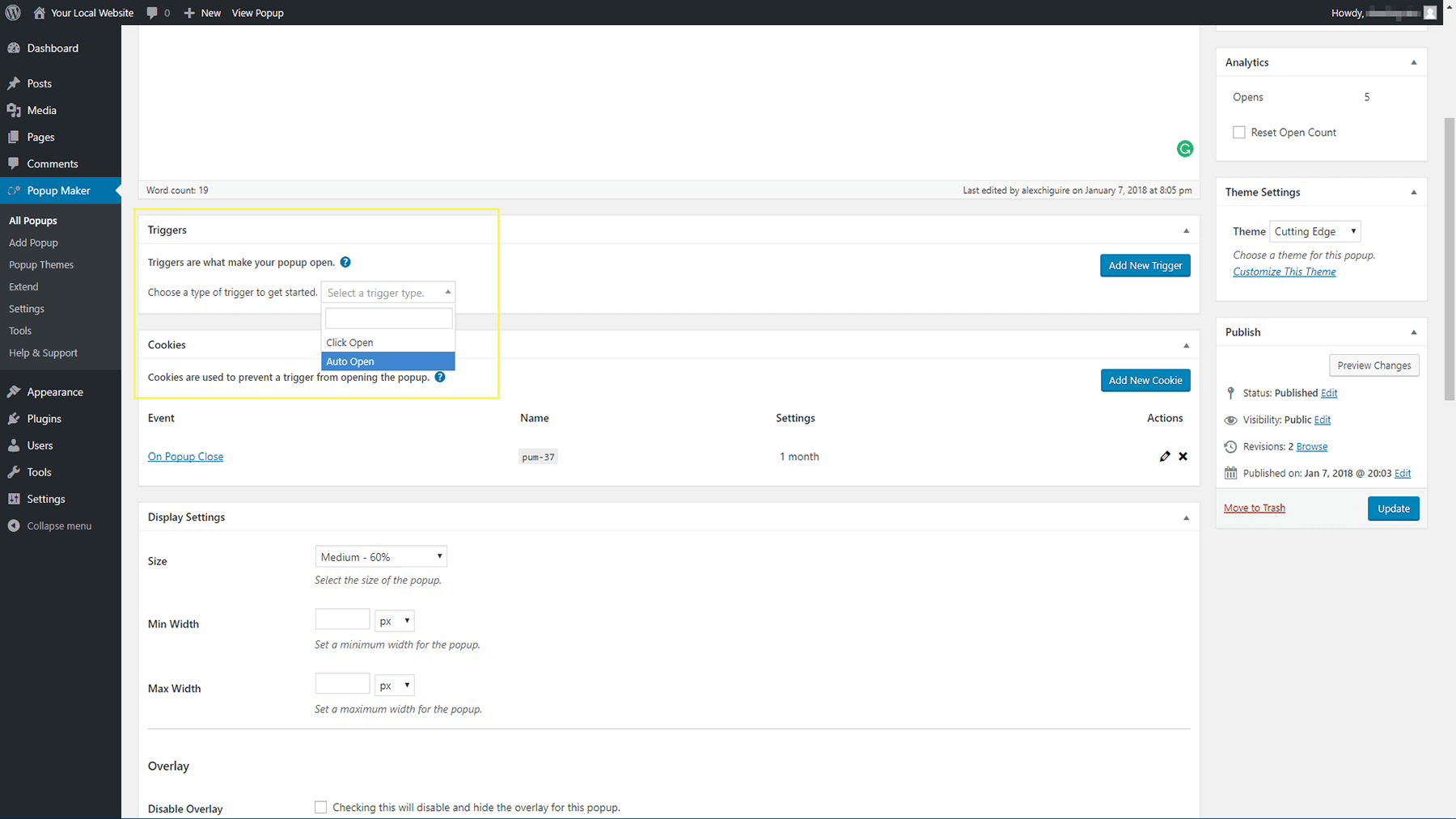
Następnie przewiń w dół i spójrz na sekcje Wyzwalacze i Pliki cookie . Pierwsza pozwala wybrać akcję, która wywoła wyskakujące okienko. Możesz wyświetlać go, gdy użytkownik coś kliknie, lub automatycznie wyświetlać się, gdy tylko strona się załaduje. Jesteśmy stronniczy w przypadku drugiej opcji, ponieważ jest mniej uciążliwa:

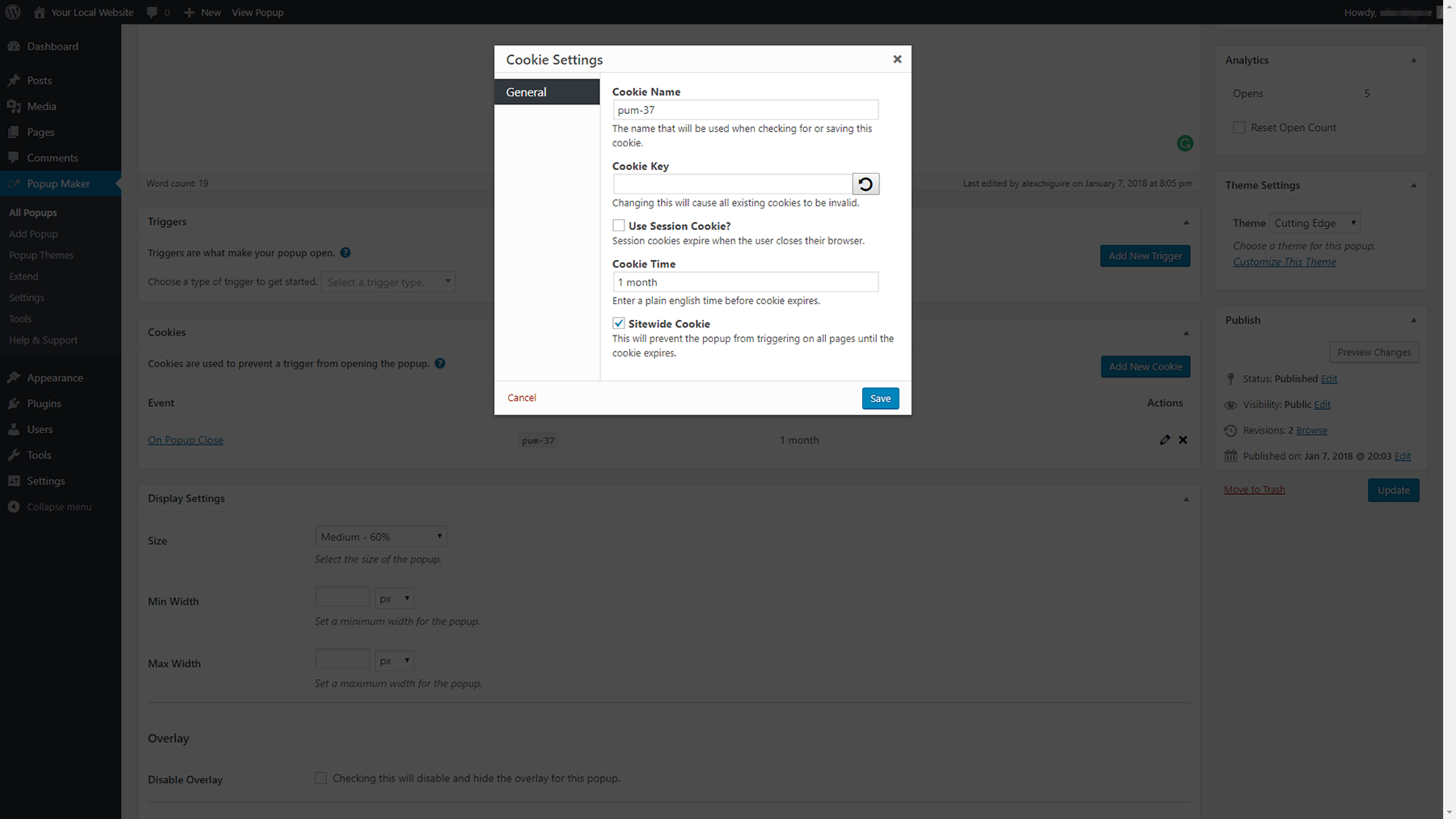
Gdy użytkownik zobaczy wyskakujące okienko, prawdopodobnie nie chce się nim zajmować za każdym razem, gdy ponownie odwiedza tę samą stronę. W tym miejscu pojawia się sekcja Cookies . Każde nowe wyskakujące okienko, które tworzysz, ma swoje własne ciasteczko, a tutaj możesz wybrać, jak długo będzie trwać. Domyślnie odwiedzający nie będą widzieć żadnych wyskakujących okienek ponownie przez cały miesiąc po pierwszym wyświetleniu, ale możesz zmienić tę długość, aby była dłuższa lub krótsza:

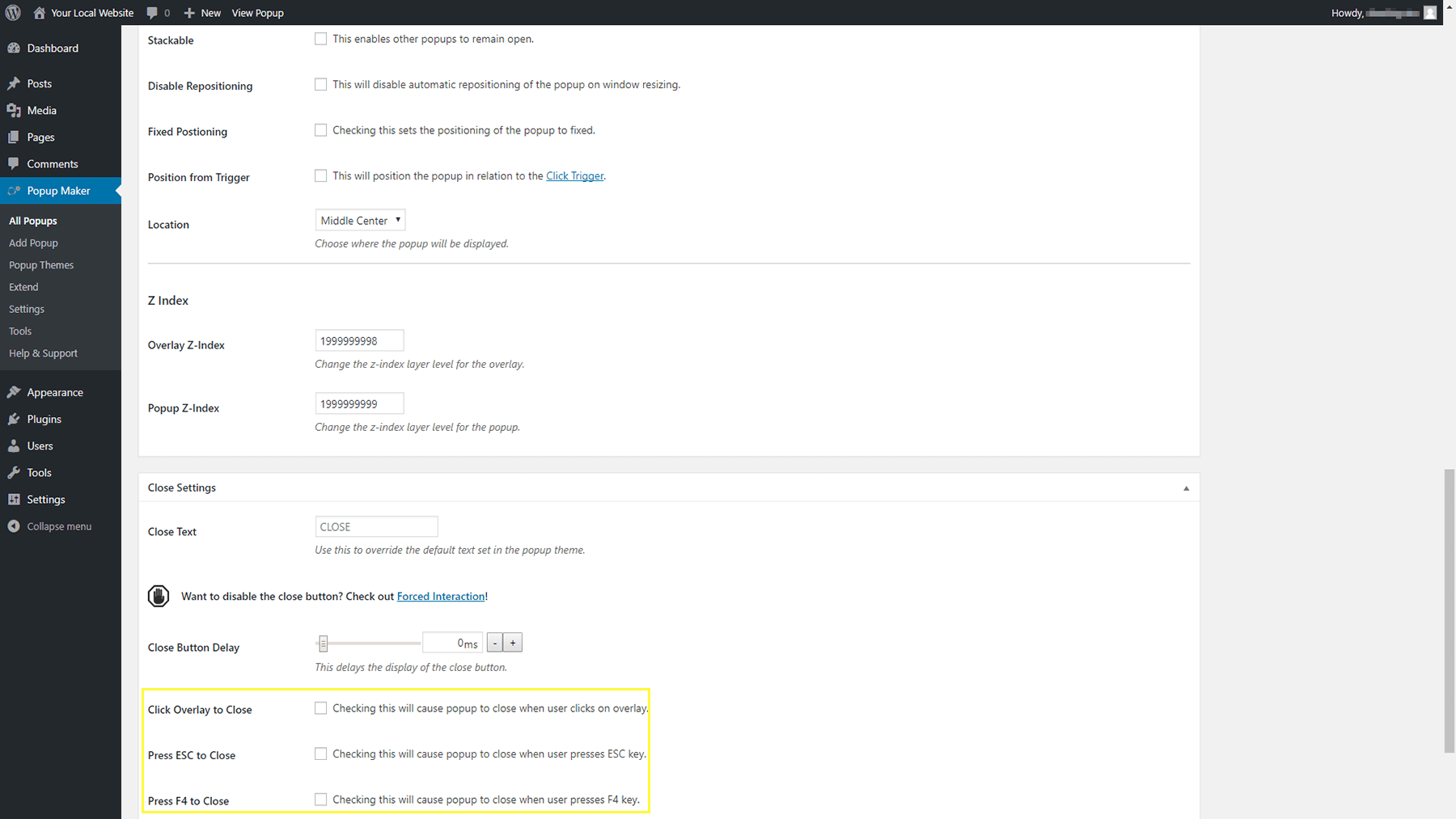
Idąc dalej, znajdziesz sekcję Zamknij ustawienia u dołu strony. Tutaj możesz dostosować tekst i zachowanie przycisku zamykania. Domyślnie użytkownicy muszą użyć przycisku, aby zamknąć wyskakujące okienko, ale możesz sprawić, że kliknięcie w dowolnym miejscu poza elementem również je zakończy:

Możesz także umożliwić użytkownikom zamykanie wyskakujących okienek za pomocą klawisza ESC , który jest miłym akcentem, lub za pomocą przycisku F4 .
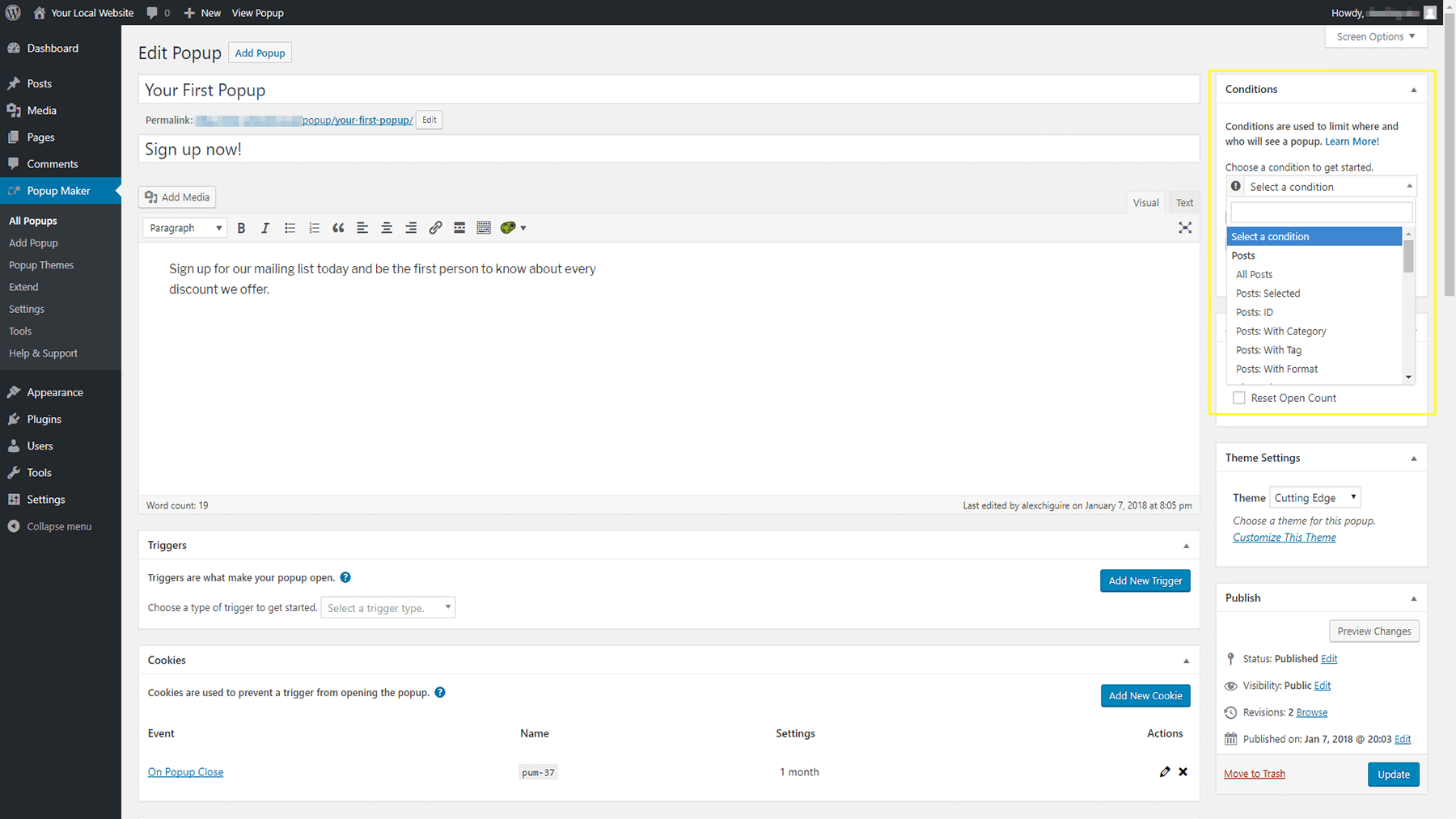
Teraz pozostaje tylko wybrać, gdzie pojawi się wyskakujące okienko i jakiego motywu będzie używał. W przypadku obu ustawień wróć na górę ekranu i spójrz w prawo. Widżet Warunki umożliwia wybór stron, na których ma się pojawiać to nowe wyskakujące okienko. Jeśli chcesz, możesz wybrać wiele opcji:

Tuż poniżej znajdziesz opcję wyboru motywu do użycia w wyskakującym okienku, w obszarze Ustawienia motywu.
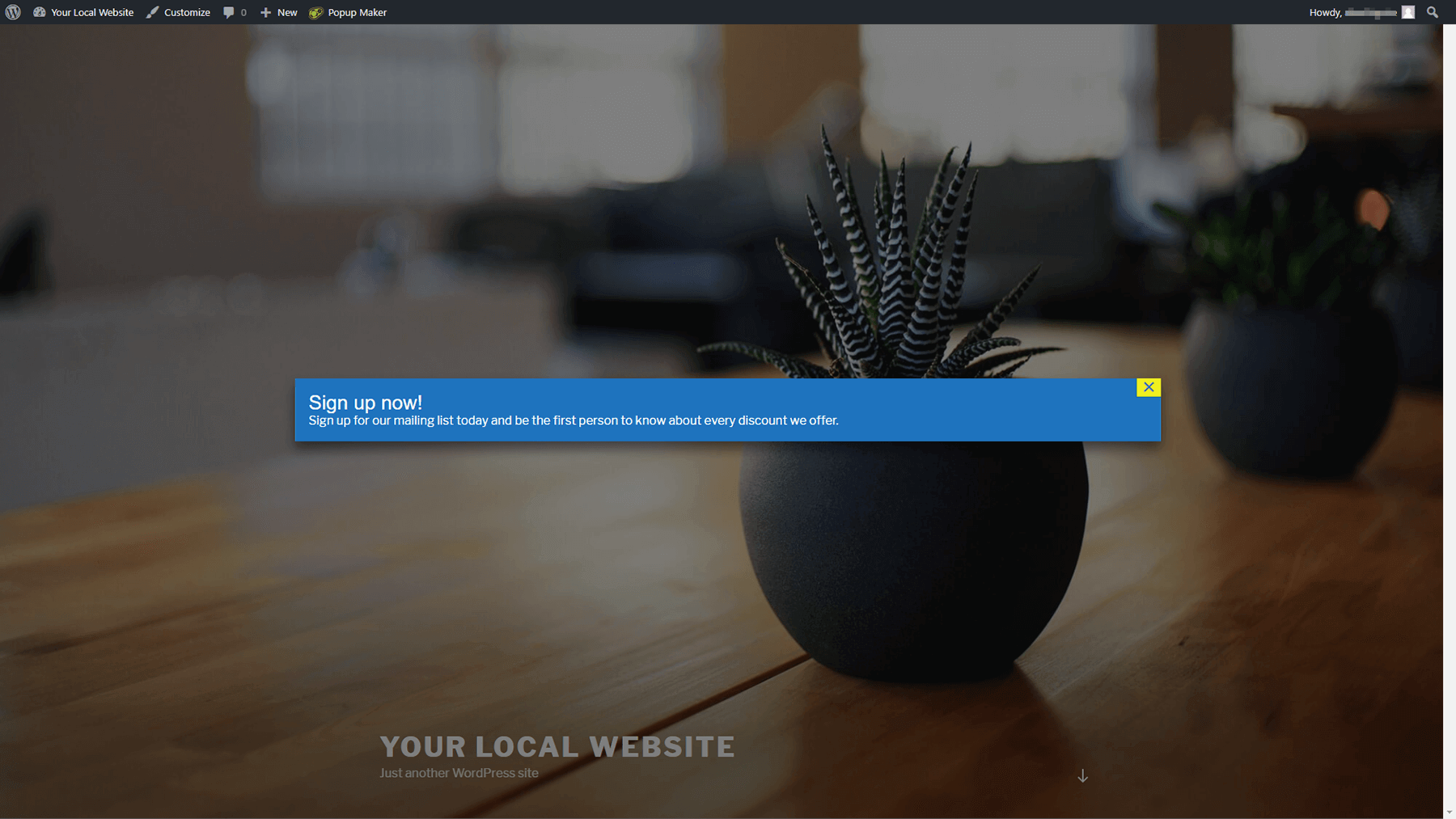
Kiedy skończysz dostosowywać zawartość i ustawienia wyskakującego okienka, pamiętaj, aby go opublikować i sprawdzić, jak wygląda na interfejsie witryny:

Jeśli nie jesteś jeszcze zadowolony z jego wyglądu, możesz wprowadzać poprawki, aż będzie w sam raz. Następnie po prostu powtórz ten proces za każdym razem, gdy chcesz dodać kolejne wyskakujące okienko do swojej witryny!
Wniosek
W odpowiednich okolicznościach wyskakujące okienka mogą być dobrodziejstwem dla Twojej witryny. W dzisiejszych czasach wyskakujące okienka nie polegają na bombardowaniu użytkowników losowymi reklamami. Zamiast tego możesz ich użyć, aby nakłonić odwiedzających do zapisania się na listę e-mailową, zachęcić ich do konwersji lub poinformować ich o nowych ofertach. O ile starannie zaprojektujesz wyskakujące okienka, mogą one być cenną funkcją zarówno dla Ciebie, jak i Twoich odbiorców.
Jeśli chcesz wskoczyć na pokład wyskakującego wagonu WordPress, zalecamy użycie wtyczki Popup Maker. Po prostu zainstaluj i wykonaj następujące trzy kroki:
- Skonfiguruj wtyczkę Popup Maker.
- Dostosuj motywy wyskakujących okienek.
- Dodaj swoje pierwsze wyskakujące okienko.
Masz pytania dotyczące dodawania wyskakujących okienek do witryny WordPress? Zapytaj w sekcji komentarzy poniżej!
Kredytowy obraz: Startup Stock Photos.
