Tworzenie mapy SVG: przewodnik krok po kroku
Opublikowany: 2023-02-27Jeśli chcesz utworzyć mapę SVG, musisz wiedzieć o kilku rzeczach. Najpierw musisz znaleźć mapę, której możesz użyć jako szablonu. Możesz znaleźć wiele map SVG w Internecie lub stworzyć własne za pomocą programu do grafiki wektorowej, takiego jak Adobe Illustrator. Gdy masz już szablon mapy, musisz dodać dane, które chcesz wyświetlić na mapie. Tymi danymi może być wszystko, od listy interesujących miejsc po dane geograficzne. Jeśli nie masz pewności, jak sformatować swoje dane, istnieje wiele samouczków online, które mogą Ci pomóc. Po uzyskaniu danych musisz użyć programu takiego jak Inkscape, aby przekształcić je w mapę SVG. Inkscape to darmowy program do grafiki wektorowej, który można pobrać z Internetu. Po zainstalowaniu programu Inkscape po prostu otwórz plik szablonu mapy i zaimportuj dane. Inkscape zapyta Cię, jak chcesz skalować mapę. Upewnij się, że wybrałeś opcję „Dopasuj do strony”, aby mapa została wydrukowana we właściwym rozmiarze. Możesz także dodać legendę i inne elementy mapy w Inkscape. Gdy będziesz zadowolony z mapy, po prostu zapisz ją jako plik SVG i gotowe! Możesz teraz umieścić swoją mapę na stronie internetowej lub blogu, a nawet wydrukować ją i powiesić na ścianie.
Chciałbym powiedzieć, że zajęło mi dużo czasu nauczenie się tworzenia mapy SVG, ale jest to łatwy proces. Aby uzyskać wymagane surowe dane, wymagany będzie plik kształtu lub plik geojson. Możesz przekształcić go w plik geoson, konwertując ogromny plik kształtu lub plik geojson na plik geoson. Dane źródłowe nie mogą prawidłowo połączyć się z sąsiednimi regionami z powodu braku wyrównania. Z tego powodu nasz plik gojson jest zmniejszany do mniejszego rozmiaru pliku z mniejszą ilością szczegółów. Nasza mapa powinna obejmować również sąsiednie kraje. Pliki te należy rozdzielić i połączyć w jeden.
Większość pracy wykonuje plik d3.js. Kod można modyfikować na różne sposoby, w tym zmieniać pliki wejściowe lub dodawać lub odejmować warstwy. W tym przypadku stosowana jest projekcja Mercatora. Chociaż w D3 jest wiele opcji, zakres tego artykułu jest ograniczony.
Co to jest mapa Svg?
Mapa SVG to typ mapy tworzony przy użyciu standardu Scalable Vector Graphics (SVG). SVG to format grafiki wektorowej , który umożliwia tworzenie map ze skalowalną grafiką niezależną od rozdzielczości. Oznacza to, że mapy SVG można tworzyć w dowolnym rozmiarze i rozdzielczości bez utraty jakości.
Jaki jest najlepszy program do tworzenia plików SVG?

Nie ma jednego „najlepszego” programu do tworzenia plików SVG . Do tworzenia plików SVG można używać wielu różnych programów, w tym Inkscape, Illustrator i Photoshop.
Powinieneś wybrać oprogramowanie do projektowania współpracujące z ploterem na górze listy. Niektóre maszyny wymagają do działania tylko niezbędnych sterowników. Możesz używać innych narzędzi tnących w ich chmurze, ale nie możesz zapisywać projektów na swoim komputerze ani eksportować ich do komputera podczas korzystania z Przestrzeni projektowej Cricut. Niektóre frezy mają w pełni funkcjonalne oprogramowanie do projektowania oprócz frezów. Importuj, dostosowuj i twórz pliki cięcia za pomocą tego oprogramowania. Możesz również nie być w stanie wyeksportować swojej pracy w formatach, które są kompatybilne z innymi ploterami tnącymi podczas korzystania z oprogramowania. Upewnij się, że wybrane oprogramowanie ma wymagane opcje importu i eksportu.
Każde oprogramowanie do projektowania ma swój własny zestaw krzywych uczenia się. Im szybciej zainstalujesz oprogramowanie do projektowania, tym szybciej stanie się ono nawykiem. Inkscape to solidna i różnorodna aplikacja do projektowania, którą można dostosować do dowolnego poziomu projektowania. Pazzles InVue to najczęściej używane i niedrogie oprogramowanie do projektowania innych firm. Oprogramowanie Make The Cut to narzędzie tnące, które jest w pełni funkcjonalne i może być używane do cięcia prawie każdego rodzaju materiału. ScrappyDew ma świetny kurs na SCAL Classroom, który uczy, jak używać Sure Cuts A Lot. Zrób to!
Zapisz całe cięcie. Informacje rejestracyjne są również zawarte w katalogu, a także na płycie CD lub pendrive'ie. Jeśli posiadasz Make The Cut, możesz uzyskać dostęp do zarchiwizowanych plików galerii do tworzenia wyskakujących kart za pomocą Popup Card Studio (PCS). Illustrator to profesjonalne oprogramowanie do projektowania wektorowego używane przez grafików. To oparte na chmurze oprogramowanie zawiera narzędzia dla szerokiego zakresu dyscyplin projektowych w różnych dziedzinach. Trudniej jest nauczyć się konkretnych narzędzi projektowych, których potrzebujemy do tworzenia plików cięcia SVG . Warto zauważyć, że CorelDraw to kosztowne oprogramowanie do projektowania wektorów, które importuje i eksportuje pliki w wielu formatach.
To oprogramowanie nie ma kompleksowego wsparcia dla użytkowników ploterów tnących. Chociaż CorelDraw nie zapewnia wtyczek do wycinania w naszych wycinarkach ręcznych, wiele naszych maszyn laserowych i CNC jest dostarczanych z wtyczkami. Być może napotkałeś problemy z wcześniejszymi wersjami oprogramowania, które działały ze starszą maszyną Cricut, jeśli oprogramowanie do projektowania nie było dostępne. Cricut Craftroom zostanie zamknięty w połowie lipca 2018 roku i będziesz musiał podjąć kilka decyzji. Możesz teraz używać wszystkich swoich wkładów i czcionek w nowszych wersjach Make The Cut i Sure Cuts A Lot. Jeśli masz dużą liczbę wkładów do użycia z obecną maszyną, powinieneś rozważyć jej modernizację. Jeśli masz kreatywne wymagania, których nie może spełnić Twoja obecna obcinarka, może być konieczna jej wymiana. W jaki sposób najnowsza wersja wycinarek Silhouette jest kompatybilna z innymi programami do projektowania plików SVG? W tym poście zamieszczę linki partnerskie tylko wtedy, gdy korzystam z produktu.

Jak stworzyć interaktywną mapę Svg

Tworzenie interaktywnej mapy SVG jest łatwe! Wystarczy wykonać następujące proste kroki: 1. Znajdź mapę, której chcesz użyć jako bazy. Upewnij się, że jest w formacie SVG i nie jest za duży ani za mały. 2. Zdecyduj, co ma robić Twoja mapa. Czy chcesz, aby ludzie mogli powiększać i pomniejszać? Lub kliknij różne obszary, aby dowiedzieć się więcej? 3. Dodaj niezbędny kod, aby Twoja mapa była interaktywna. Jeśli używasz jQuery, dostępne są wtyczki, które wykonają większość pracy za Ciebie. 4. Przetestuj swoją mapę, aby upewnić się, że działa tak, jak chcesz. 5. To wszystko! Masz teraz interaktywną mapę SVG.
Obrazy Scalable Vector Graphics (SVG) mogą być obrazami opartymi na XML. Gdy powiększasz lub zmieniasz rozmiar strony za pomocą pliku SVG, nadal możesz zobaczyć jej jakość, ponieważ inne typy plików, takie jak JPEG i PNG, nie mają na nią wpływu. Nadal możesz używać aScalable Image jako src tagu img, aby zachować skalowalny obraz bez konieczności umieszczania kodu pliku w kodzie HTML. Na obrazie znajduje się kilka ścieżek, które różnią się od siebie. Ponieważ te ścieżki są znacznikami XML, możemy użyć CSS do animowania ich po najechaniu kursorem. Brak danych dla grup. Byłoby lepiej, gdyby grupa została zastosowana do ścieżki przez najechanie na nią.
Jak mogę utworzyć animację najechania kursorem na określony element obrazu? Wszystkie ścieżki w grupie są utrzymywane razem przez większą jednostkę zwaną grupą. Aby znaleźć ścieżkę zawierającą najwięcej danych, najpierw szukałem części obrazu, która zawierała najwięcej danych. Umieściłem mapę początku i końca każdej dzielnicy, a następnie zorganizowałem ją w klasę dla całej grupy. Następnie stworzyłem animację po najechaniu kursorem na zajęcia w pełnych grupach.
Interaktywne obrazy Svg z modułami obsługi zdarzeń
Program obsługi zdarzeń można dodać do adresu URL, aby uczynić obraz bardziej interaktywnym. Możesz wykonać funkcję, jeśli użytkownik kliknie link. W rezultacie Twój obraz SVG będzie wyglądał na interaktywny.
Mapa Google do formatu Svg

Nie ma wbudowanej funkcji eksportowania Map Google jako SVG. Istnieje jednak kilka obejść, które pozwalają to zrobić. Jednym ze sposobów jest użycie interfejsu API Map Google i wyeksportowanie mapy jako obrazu. Innym podejściem jest użycie biblioteki innej firmy, takiej jak MapSVG.
Generator mapy miasta SVG
Istnieje wiele generatorów map miast svg dostępnych online. Te generatory umożliwiają tworzenie mapy miasta przy użyciu różnych narzędzi i ustawień. Możesz wybrać rozmiar i kształt miasta, a także kolory i tekstury budynków oraz inne elementy. Możesz także dodać własny tekst i obrazy do mapy.
Klikalna mapa SVG
Klikalna mapa svg to mapa svg, którą można kliknąć, aby wykonać akcję. Akcją może być wszystko, od otwarcia linku po otwarcie wyskakującego okienka.
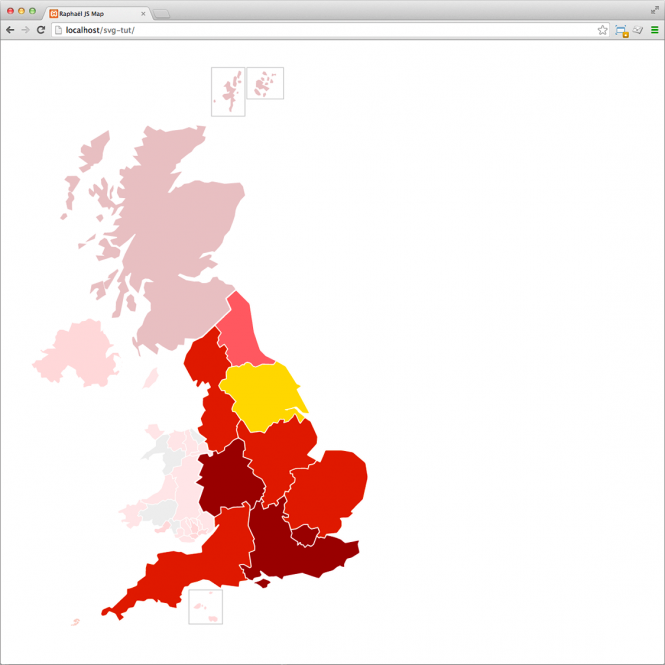
Implementacja mapy bez Flasha za pomocą Raphal.js była niezwykle prosta. Rozumiem kod, ale czy ścieżka regionu jest tak enigmatyczna, jak mówi kod? Niemniej jednak w praktyce istnieje stosunkowo proste rozwiązanie. Właśnie pobrałem obraz SVG francuskich regionów z Wikipedii i użyłem go do stworzenia mapy Francji. Kiedy używamy SVG, możemy manipulować figurami jak elementami w klasycznym DOM. Jest mało prawdopodobne, że ta mapa będzie przydatna w najbliższej przyszłości, ponieważ możesz chcieć przekierować użytkownika do innego adresu URL po kliknięciu regionu. Aby to osiągnąć, po prostu wprowadź atrybut href w swoim regionie. Innymi słowy, będzie zachowywać się jak łącze.
Zalety mapy Svg
W rezultacie mapa SVG może posłużyć jako podstawa do rozwoju platformy usług mapowych w sieci, co przyniesie użytkownikom następujące korzyści: Korzystając z mapy SVG w sieci, można tworzyć mapy na dużą skalę z dużą poziom interaktywności. Można go łatwo zintegrować z istniejącymi aplikacjami internetowymi i dostosować do potrzeb różnych aplikacji. Język map W3C (World Wide Web Consortium) i World Wide Web Consortium (WWW) Markup Standard for Maps są oparte na standardach. Większość przeglądarek internetowych i platform serwerów sieciowych obsługuje mapę HTML5 SVG. Mapa SVG jest solidna, zdolna do obsługi dużej liczby żądań użytkowników, dzięki czemu jest idealna dla firm i organizacji.
Przepływ sieciowy mapy SVG
Mapy SVG to interaktywny sposób umożliwiający użytkownikom przeglądanie danych przez najeżdżanie, klikanie i powiększanie określonych obszarów zainteresowania. Webflow to potężne narzędzie, które pozwala projektantom i programistom tworzyć responsywne strony internetowe i aplikacje internetowe. Dzięki połączeniu tych dwóch technologii możliwe jest tworzenie interaktywnych map , które są responsywne i świetnie wyglądają na każdym urządzeniu.
Co to jest mapa Svg?
W tym dokumencie zdefiniowano platformę usług map SVG na stronieWWW, która wykorzystuje specyfikację map SVG. Dzięki zastosowaniu hiperdokumentów, które mają fundamentalne znaczenie dla struktury sieci World Wide Web, ta podstawowa funkcja umożliwia działanie usług mapowych w interoperacyjności jako podstawowa funkcja. W przypadku korzystania z map SVG nie jest wymagana instalacja dynamicznego serwera WWW.
Dlaczego Svgs to najlepszy format obrazu
Pomimo faktu, że obrazy są atrakcyjne, zazwyczaj są mniej wyraźne i szczegółowe. Ponieważ nie tracą jakości, pliki SVG są zawsze piękne, a także zoptymalizowane pod kątem zmniejszenia rozmiaru pliku, jeśli to możliwe. Ponadto dostępne są optymalizacje SVG , które jeszcze bardziej ułatwiają ich użytkowanie. Co jest najlepsze i dlaczego? Który jest lepszy? Odpowiedź jest całkowicie zależna od tego, czego szukasz.
