Tworzenie animacji za pomocą SVG: przewodnik dla początkujących
Opublikowany: 2022-12-14Animacja SVG to świetny sposób na dodanie interaktywności i życia do projektów internetowych . Ale jak każda nowa technologia, nauka może być trudna. Ten przewodnik pomoże Ci rozpocząć pracę z animacją SVG, od podstaw tworzenia pliku SVG po dodawanie animacji i interaktywność. Na koniec będziesz w stanie tworzyć proste animacje, które ożywią Twoje projekty internetowe.
Jest to format obrazu wektorowego, który można skalować w górę lub w dół, aby zapewnić dokładniejsze odwzorowanie dowolnej sceny. CSS jest taki sam jak HTML pod względem łatwości modyfikacji i manipulacji. Pod koniec tego samouczka zostaną określone ramy tworzenia złożonych animacji. Zrozumienie odniesień i klatek kluczowych CSS jest niezbędne do tworzenia animacji z ich użyciem. W cyklu animacji funkcja @Keyframes zapewnia zestawienie tego, co powinno się wydarzyć w określonych punktach. Jest to lista wszystkich kroków, które twój cel wykona podczas całej sekwencji. Wybierając stan celu na początku lub na końcu animacji, możesz użyć słów kluczowych od i do.
Kiedy dwa punkty 0% i 100% są umieszczone razem, punkt 0% jest równy 100%. Istnieje animacja obrotu, która porusza obiektem po okręgu. Można go zapisać w rotacji (a), ponieważ a jest kątem wartości i wielkości. Gdy używana jest animacja pochylenia , obiekt jest przekształcany w kształt ukośny. Kąt powoduje, że każdy punkt elementu SVG jest zniekształcony o określoną wartość na osi x i y. Następujące właściwości są zawarte w języku animacji CSS: obrys, tryb wypełnienia, animacja obrysu, zmiany krycia i kierunek animacji. Każda właściwość posiada opis animacji oraz możliwe wartości.
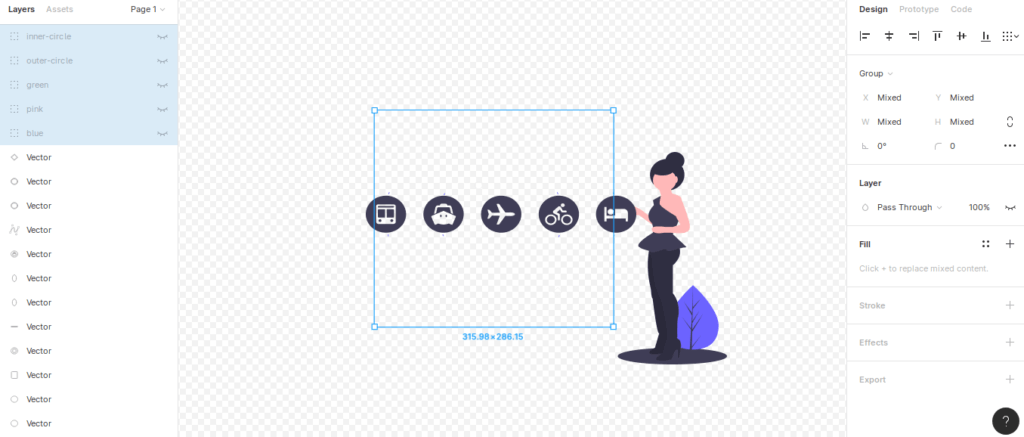
Twoja wartość określa, jak zniekształcony będzie twój obiekt. Element interaktywny jest przedstawiany przez unoszące się urządzenie i wskazuje odwiedzającemu stronę internetową, że element ten jest obecny. Po najechaniu myszką na ikony w tym przykładzie zmieniają one kolor. Zapoznaj się z poniższym obrazem, aby zobaczyć koncepcję naszego projektu rzeczy łączących. Można sobie wyobrazić, że tworzysz animowany rysunek liniowy lub zapętloną scenerię, niezależnie od tego, czy rysunek jest abstrakcyjny, czy figuratywny.
Jak zrobić animację Svg?

Wybierz klatkę, którą chcesz animować i włącz opcję eksportu SVG . W tej klatce można wybrać węzeł, aby animować X, Y, Xs, Ys, Ys i obracać. Aby dostosować animacje, dopóki nie będziesz zadowolony, możesz skorzystać z wbudowanej funkcji podglądu na żywo.
W tym samouczku dowiesz się, jak tworzyć i animować elementy za pomocą narzędzi takich jak SVGator. Rozmiar, położenie i czas trwania osi czasu można zmieniać na różne sposoby. Narzędzie Przekształć może być użyte do znalezienia punktu początkowego dla każdego elementu. Możesz znaleźć animatorów, klikając przycisk na tej stronie. Jeśli używasz systemu Windows, domyślnym ustawieniem jest ctrl, natomiast jeśli używasz systemu Mac OS, domyślnym ustawieniem jest cmd. Wybierz wszystkie elementy, a następnie kliknij prawym przyciskiem myszy i wybierz Grupuj lub możesz użyć cmd lub ctrl, aby to zrobić. Pochodzenie grupy można również ustawić jako domyślne w lewym górnym rogu płótna.
Tutaj wyśrodkowujemy grupę i zmienimy jej nazwę, klikając ją dwukrotnie. Po wybraniu folderu wróć do animatorów i rozpocznij animację. Użyjemy tych strzałek, aby zmienić kolejność elementów na liście, wybierając grupę i używając ich do zmiany jej kolejności. Tutaj musisz przeciągnąć folder, zanim będzie gotowy do skalowania. W tym przykładzie sprawię, że ta ikona pojawi się w tym folderze, a następnie wybiorę animatora pozycji , aby to zrobić. Klikając ten przycisk, możesz wyświetlić podgląd animacji. W poprzedniej sekcji możesz wybrać kilka opcji eksportu. Możliwe jest uruchomienie animacji Po załadowaniu lub Po najechaniu myszką, co oznacza, że zaczyna się ona za każdym razem, gdy najedziesz myszką na plik SVG lub klikniesz go. Możesz zaoszczędzić czas i pieniądze, organizując swoje projekty, tworząc etykiety.

Aby uruchomić śledzenie obrazu, musisz najpierw utworzyć obraz bitmapowy. Wprowadź żądane zmiany w obrazie, otwierając go w programie Illustrator. Aby zapisać obraz, wybierz typ obrazu, taki jak JPG lub GIF. W panelu narzędzi Obrys obrazu kliknij następny krok. Klikając przycisk „Utwórz plik svg”, możesz podać nazwę pliku i adres URL. Wymiary pliku SVG zostaną określone w kolejnym kroku. Możesz użyć wymiarów obrazu bitmapowego jako punktu wyjścia lub ustawić rozmiar niestandardowy. Następnym krokiem będzie określenie rodzaju wymaganej animacji. Możesz utworzyć prostą animację, wybierając klatki, których chcesz użyć, i ustawiając czas trwania każdej z nich. Bardziej złożoną animację można również wykonać, wybierając wiele klatek i ustawiając czas trwania dla wszystkich z nich jednocześnie. Ostatnim krokiem jest określenie kolorów ramek. Możliwe jest utworzenie niestandardowego koloru przy użyciu kolorów obrazu bitmapowego lub użycie kolorów obrazu bitmapowego. Możesz wyświetlić podgląd pliku SVG po jego utworzeniu, klikając przycisk „Podgląd” po wykonaniu wszystkich kroków. Program Adobe Illustrator to fantastyczny wybór do tworzenia animacji SVG. Dostęp do panelu narzędzi Obrys obrazu można uzyskać, wybierając go z menu kontekstowego. W tym celu należy najpierw wygenerować obraz bitmapowy.
Jak utworzyć animowany SVG w HTML?
Ustaw krycie kursora CSS zgodnie z określonymi elementami znaczącymi, a następnie odpowiednio je zmodyfikuj. Aby animować SVG, określ klatki kluczowe i nazwy przed dodaniem dodatkowych kroków. Elementy muszą mieć przypisane właściwości, aby animacja była zgodna z ich właściwościami. Po ukończeniu wszystkich elementów zapisz plik końcowy.
Czy animacja jest możliwa w SVG?

Tak, animacja jest możliwa w svg. Svg obsługuje animację wszystkich swoich elementów, w tym elementu „symbol”. Animację można utworzyć w formacie svg przy użyciu elementu „animate”, który jest elementem potomnym elementu „svg”. Element „animate” ma cztery atrybuty: „begin”, „dur”, „fill” i „to”. Atrybut „begin” określa, kiedy rozpocznie się animacja, atrybut „dur” określa czas trwania animacji, atrybut „fill” określa, jak długo potrwa animacja, a atrybut „to” określa ostateczną wartość animacji .
Termin „SVG” (skalowalna grafika wektorowa) odnosi się do elementów wizualnych, które można skalować do dowolnego rozmiaru. Można je modyfikować i dostosowywać szybciej niż kod oparty na pikselach, ponieważ są one oparte na kodzie, a nie na pikselach. Jakie są najlepsze części sva? Są małe i proste w użyciu, a także szybko się ładują. Z tego powodu są fantastycznym wyborem dla szerokiej gamy nowoczesnych aplikacji do projektowania stron internetowych. Animator może połączyć się z plikiem i ustawić jego ustawienia animacji , umożliwiając utworzenie obrazu. W przypadku plików SVG, które wymagają CSS, JavaScript lub HTML, użyj narzędzia animacji SVG Framera.
