Jak stworzyć stronę docelową zorientowaną na konwersję z Elementor
Opublikowany: 2020-10-14Szukasz sposobu na stworzenie strony docelowej z elementorem na swojej stronie internetowej? Czy jesteś znudzony obecną stroną docelową i chcesz stworzyć nową stronę dla odwiedzających? W tym artykule przejdę przez samouczek krok po kroku, jak dostosować stronę docelową swojej witryny za pomocą Elementora.
Twoja strona docelowa to w zasadzie pierwsza strona, którą widzi odwiedzający po tym, jak użytkownik kliknie link i „wejdzie” do Twojej witryny.
Strona docelowa została zaprojektowana z naciskiem na konwersję, więc aby upewnić się, że strona przekształci użytkownika w klienta, musisz zwrócić uwagę na pewne szczegóły, które mogą zwiększyć konwersję w Twojej witrynie.
Często ludzie szukają motywu i aktywują go na swojej stronie internetowej i próbują dostosować go do swoich potrzeb. Ale jest tylko kilka motywów, które oferują dobre opcje dostosowywania, więc w takim przypadku potrzebujesz narzędzia do tworzenia stron, a my użyjemy Kreatora stron Elementor do dostosowania naszej strony docelowej.

Co sprawia, że strona docelowa jest dobra?
Jedynym celem strony docelowej jest zwiększenie konwersji witryny w celu osiągnięcia celu kampanii. Ten cel konwersji może być dowolny, począwszy od zwiększenia sprzedaży, uzyskania większej liczby subskrypcji biuletynów lub wyższej pozycji w wynikach wyszukiwania.
Najważniejszą rolą Twojej strony docelowej jest pozycjonowanie i przyciąganie ruchu. Można temu zaradzić dzięki dobrym praktykom SEO i kierowaniu na słowa kluczowe, ale nawet jeśli Twoi użytkownicy trafią na Twoją witrynę i natychmiast się od niej odbiją, jest to sprzeczne z celem. Dlatego będziemy zwracać uwagę na wszystkie krytyczne szczegóły strony docelowej i na to, jak możesz sprawić, by była zorientowana na konwersję.
Top 10 Lista kontrolna dla dobrze zoptymalizowanej strony docelowej
- Cel/Cel: Przed utworzeniem strony docelowej określ cel, który chcesz dzięki temu osiągnąć. Jeśli chcesz dodać stronę docelową, aby zwiększyć konwersję lub sprzedaż, upewnij się, że strona docelowa ma ten sam cel i nie zawiera żadnych elementów rozpraszających, które mogłyby przekierować użytkownika na inne strony.
- Jedno główne CTA: CTA przekieruje odwiedzających do ostatecznego celu, który chcesz osiągnąć za pomocą strony docelowej.
- Lekkie: nie ładuj strony docelowej z nieistotną treścią. Dodaj tylko te treści, które Twój użytkownik chciałby poznać przed wejściem na stronę. Zadaj sobie pytanie, co chciałbyś wiedzieć, gdybyś wylądował na tej stronie.
- Propozycja wartości: Jeśli masz wielu konkurentów, rozważ dodanie swojej propozycji wartości. Idealnym miejscem do tego jest umieszczenie go w drugiej lub trzeciej sekcji, ale przede wszystkim wyjaśnij. Musisz przekazać USP swoim odbiorcom, aby czuli się pewniej, rejestrując się w Twoim produkcie/usłudze.
- Dowód społeczny: Kolejnym punktem, na który należy zwrócić uwagę, jest dodanie dowodu społecznego. Social Proof pomaga w podjęciu decyzji zakupowej widza. Możesz to zrobić, dodając logo Klienta, referencje, recenzje itp.
- Projekt: zachowaj spójność projektu! Często widzę ludzi, którzy wkładają dużo wysiłku w tworzenie strony, ale zapominają o zachowaniu spójności projektu elementów. Jeśli chcesz, aby Twój landing page dobrze wyglądał, zachowaj spójność we wszystkich sekcjach. Niezależnie od tego, czy chodzi o kolor, typografię, czy stylizację obrazu, zachowaj spójność.
- Obrazy/filmy przedstawiające kontekst użycia: nie każdy lubi dużo czytać, a jeśli chodzi o stronę docelową, ludzie często mają bardzo małą koncentrację. W tym celu możesz przyciągnąć uwagę odbiorców za pomocą obrazów i filmów. Dodaj je odpowiednio!
- Treść: Jedną z rzeczy, nad którą musisz dużo popracować, jest dopracowanie treści swojej strony. Nie dodawaj dużo treści w sekcjach. Upewnij się też, że Twoja wiadomość jest jasna dla odbiorców.
- Odpowiedz na wszystkie pytania: Twój widz może mieć wiele pytań, a jeśli chcesz, aby dokonali konwersji, musisz na nie odpowiedzieć. Możesz także dodać sekcję FAQ, aby uprościć sprawę.
- Szczegóły kontaktu: ułatw widzom dotarcie do Ciebie. Wiele osób woli uzyskać odpowiedzi na wszystkie pytania przed zarejestrowaniem się w usłudze lub zakupem produktu. Można to zrobić, dodając dane kontaktowe, profile w mediach społecznościowych, a nawet dodając funkcję czatu na żywo, jeśli to możliwe.
Ta lista zawiera wszystkie ważne aspekty strony docelowej. Upewnij się, że podczas tworzenia strony docelowej zaznaczyłeś wszystkie pozycje z tej listy.
Zobaczmy, jak możesz w kilka minut zbudować stronę docelową z Elementorem za pomocą dodatku PowerPack.
Zanurzmy się!
Tworzenie strony docelowej zorientowanej na konwersję z Elementor
Ponieważ będziemy tworzyć naszą stronę docelową za pomocą Elementora i biblioteki szablonów PowerPack, upewnij się, że masz zainstalowaną i aktywowaną wtyczkę Elementor Lite/Pro oraz dodatek PowerPack Pro w swojej witrynie.
Po zainstalowaniu wtyczek możemy rozpocząć konfigurację naszej strony.
Krok 1: Tworzenie nowej strony
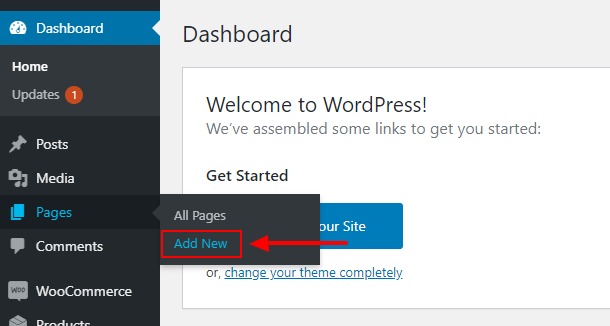
Zacznijmy od stworzenia nowej strony. Przejdź do pulpitu nawigacyjnego Wp Admin> Strony> Dodaj nowy.

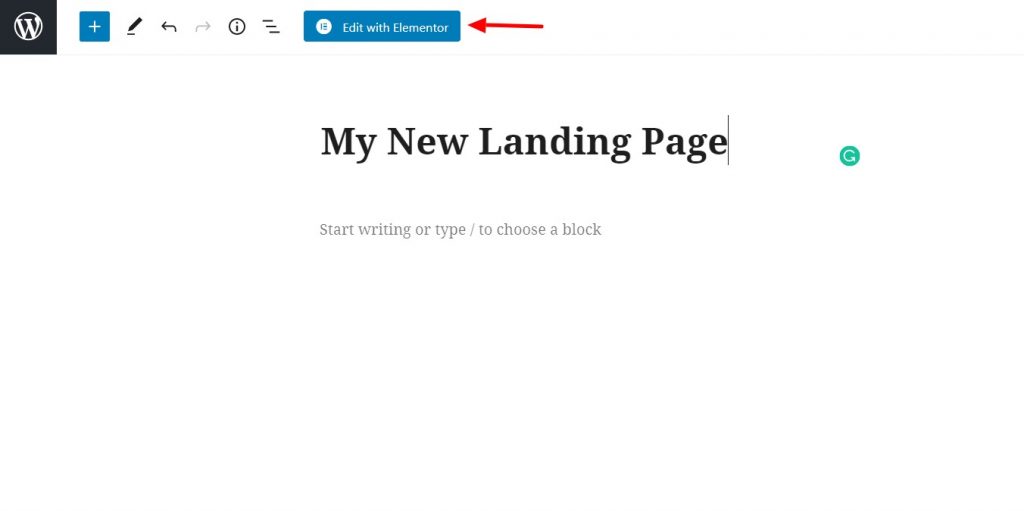
Teraz nadaj swojej stronie odpowiednią nazwę. Idę z „Moją nową stroną docelową”.

Po zakończeniu kliknij przycisk „Edytuj za pomocą Elementora” , aby uruchomić edytor Elementor.
Krok 2: Tworzenie strony docelowej Elementora
Tutaj zaczniemy budować naszą stronę.
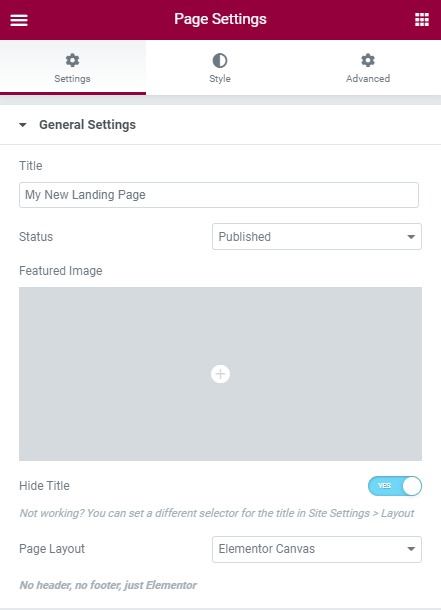
Najpierw przejdź do ustawień strony, klikając ikonę koła w lewym dolnym rogu. Zmień układ strony na kanwę. Jeśli chcesz zachować nagłówek i stopkę, wybierz układ o pełnej szerokości.

Jeśli korzystasz z układu o pełnej szerokości, upewnij się, że masz również dobrze wyglądający nagłówek i stopkę w swojej witrynie. Dzięki PowerPack otrzymujesz narzędzie do tworzenia nagłówków/stopek, które pozwala tworzyć oszałamiające nagłówki i stopki dla Twojej witryny w wersji Elementor Free.
Jeśli chcesz dowiedzieć się, jak wykorzystać narzędzie do tworzenia nagłówków/stopek, aby ulepszyć projekt strony docelowej, sprawdź tutaj:
- Jak utworzyć niestandardowy nagłówek za pomocą Elementora Free?
- Jak utworzyć niestandardową stopkę za pomocą Elementora Free?
Teraz zacznijmy dodawać sekcje na naszej stronie.
Krok 2.1: Sekcja bohaterów
Sekcja bohatera to najwyższa sekcja strony. Sekcja Bohater jest pierwszą sekcją, którą widzi użytkownik, gdy strona się ładuje, dlatego w tej sekcji należy wyraźnie przedstawić przesłanie kampanii.
Dodajmy szablon bohatera z biblioteki szablonów PowerPack.
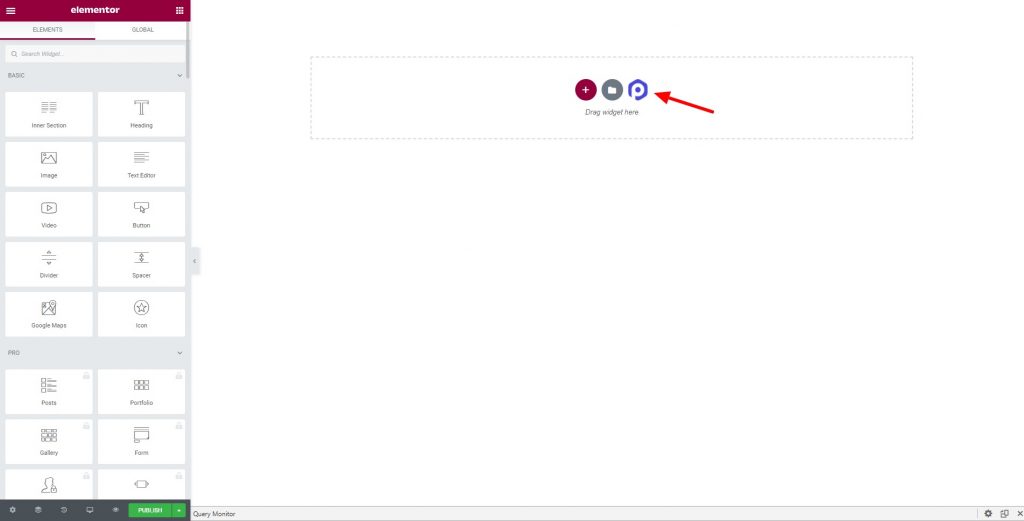
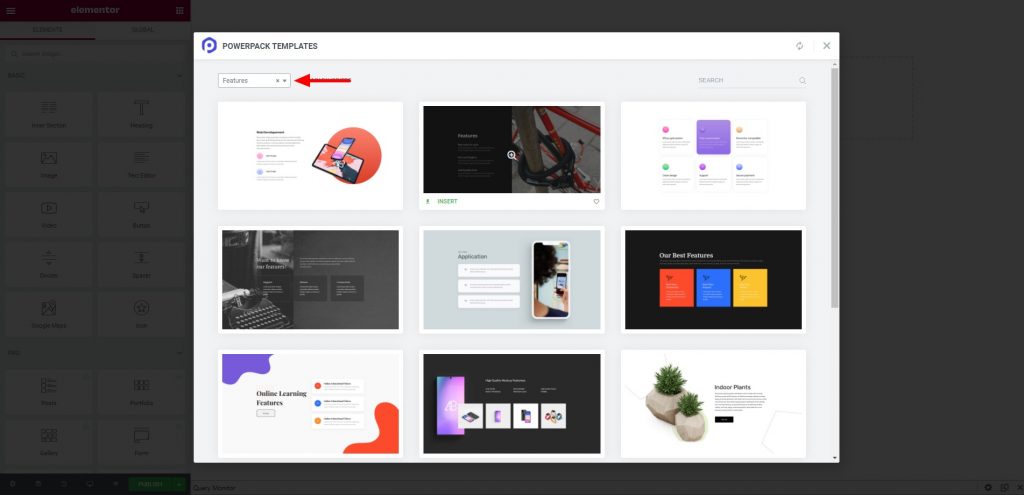
Kliknij logo PowerPack na środku strony. Spowoduje to załadowanie wszystkich szablonów PowerPack.

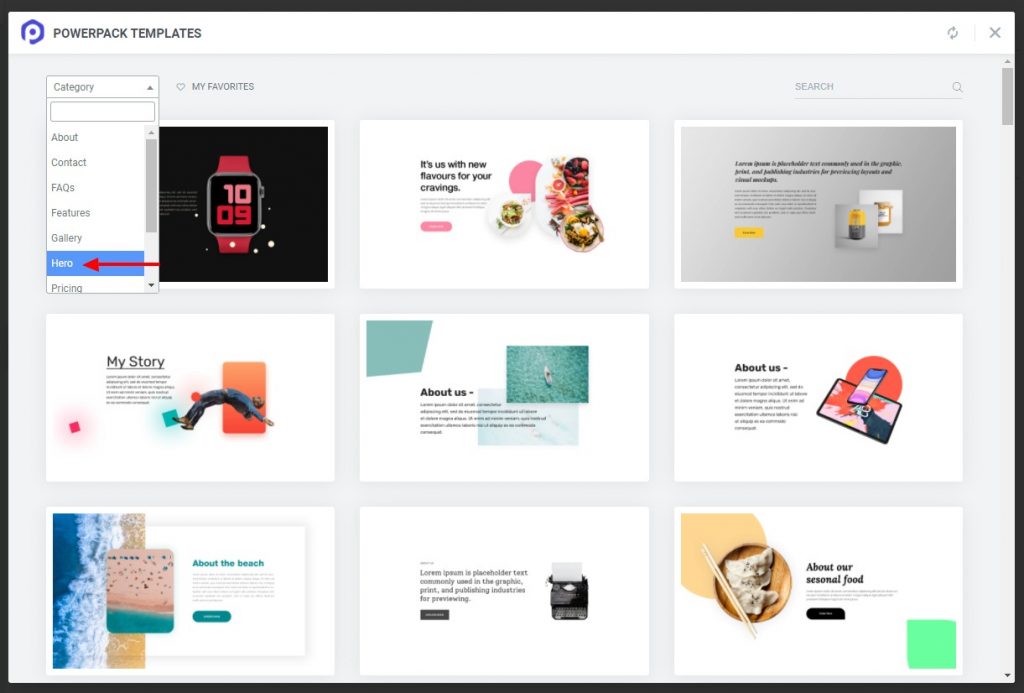
Teraz wybierz kategorię jako „Bohater” w lewym górnym rogu. To załaduje wszystkie sekcje bohaterów.

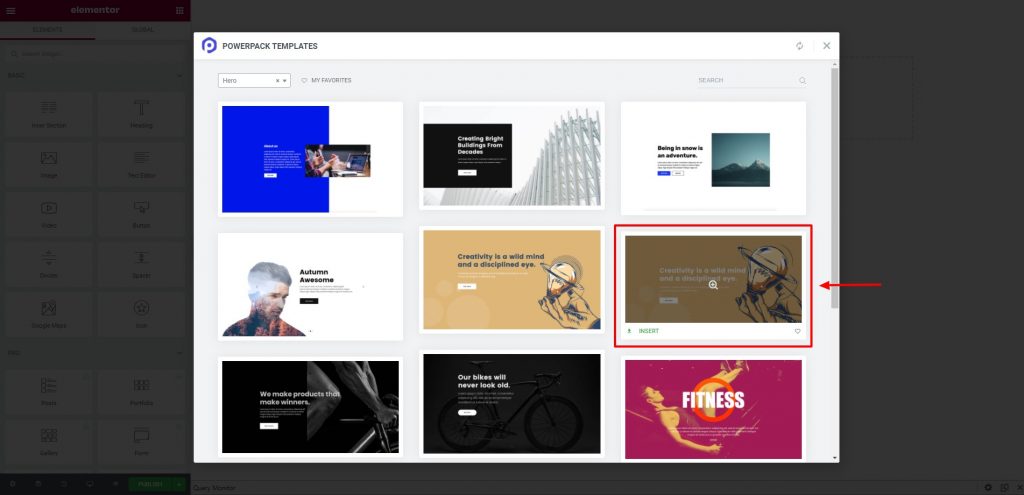
Teraz wybierz ten, który chcesz dodać i kliknij przycisk wstawiania. Ta sekcja zostanie dodana do strony.

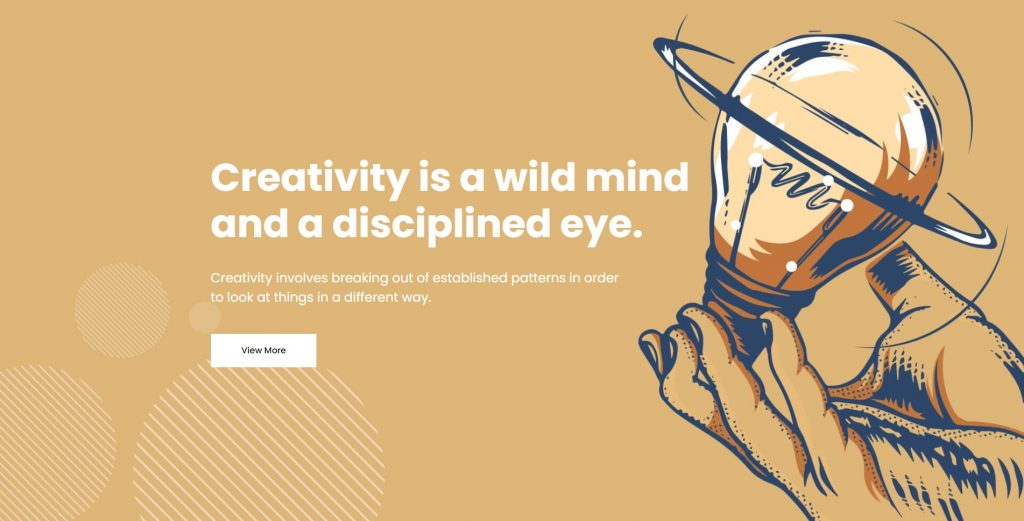
Używam tej sekcji bohaterów na mojej stronie docelowej.

Teraz nadszedł czas na ulepszenie strony docelowej za pomocą elementuor. Możesz zmienić tekst, obrazy, linki, a nawet dodać kilka elementów.

Porada dla profesjonalistów: Twój bohater potrzebuje dużo miejsca na oddychanie, więc nie dodawaj zbyt wielu rzeczy w tej sekcji. Musisz skupić się na użytkowniku, aby kierować się tylko w stronę przycisku CTA. Na początek możesz dodać obraz, tytuł i podtytuł, a na koniec przycisk CTA. W tej sekcji ogranicz tekst do minimum.
Kiedy skończysz z sekcją bohaterów, przejdziemy do następnej. Sekcja funkcji.
Krok 2.2: Sekcja funkcji
Teraz ponownie dodamy nową sekcję, taką jak ostatnia, klikając logo PowerPack i wybierając kategorię „Funkcje”. Teraz rozejrzyj się i dodaj ten, który chcesz, używając przycisku wstawiania.

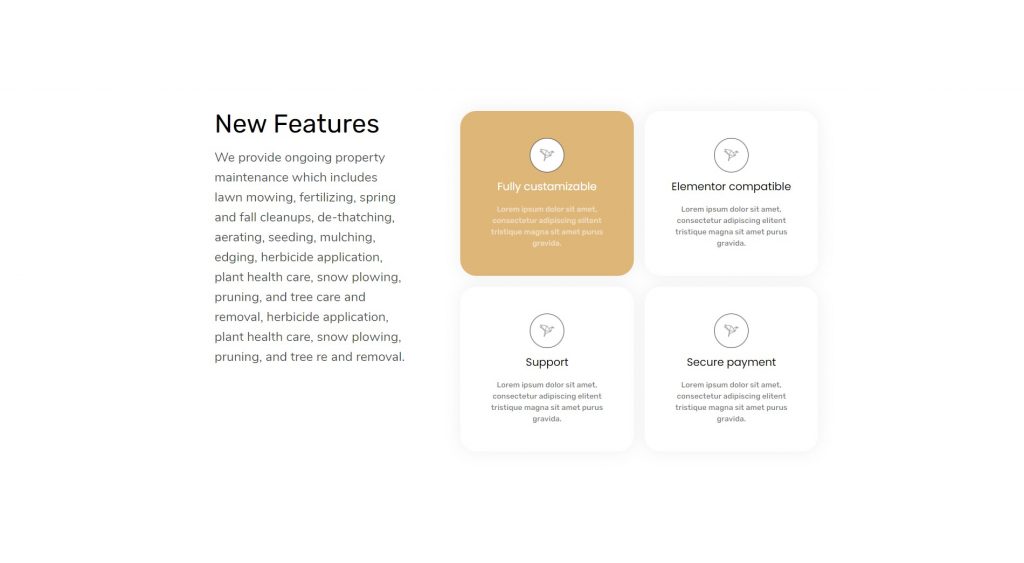
Ponownie wprowadź zmiany, które chcesz wprowadzić, takie jak tekst, stylizacja i obrazy, a gdy skończysz, przejdziemy do następnej sekcji.

Pro Tip: Jedną z rzeczy, na które nowi projektanci zapominają zwrócić uwagę, jest stworzenie spójnej strony docelowej. Czy to typografia, styl czcionki, kolory lub ikony; musisz sprawić, by wyglądały podobnie, a nawet na całej stronie. Jeśli podążasz za określoną paletą kolorów w sekcji bohatera, utrzymuj resztę strony w tym samym kontraście, aby uzyskać profesjonalnie wyglądający projekt.
Krok 2.3: Sekcja galerii obrazów
Teraz ta sekcja jest opcją dla niektórych stron docelowych. Ale jeśli tworzysz stronę prezentującą swoją pracę, którą można wyświetlić w lepszym formacie za pomocą obrazów lub filmów, możesz dodać sekcję Galeria.

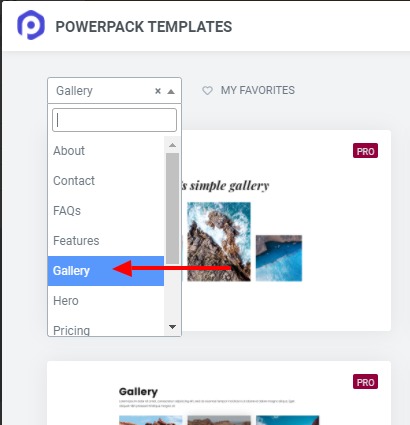
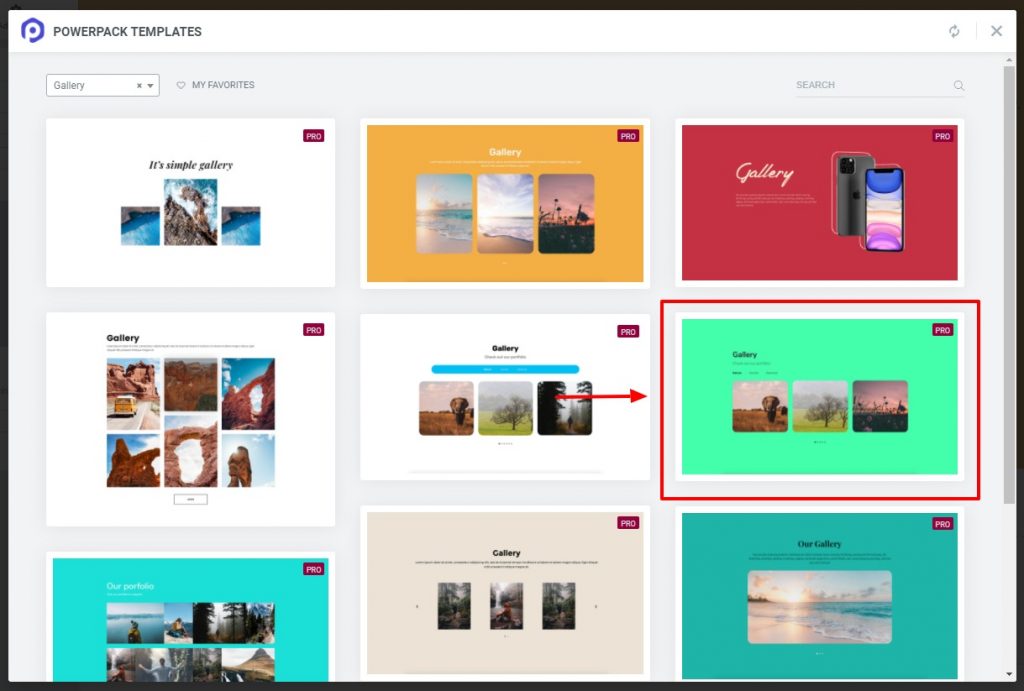
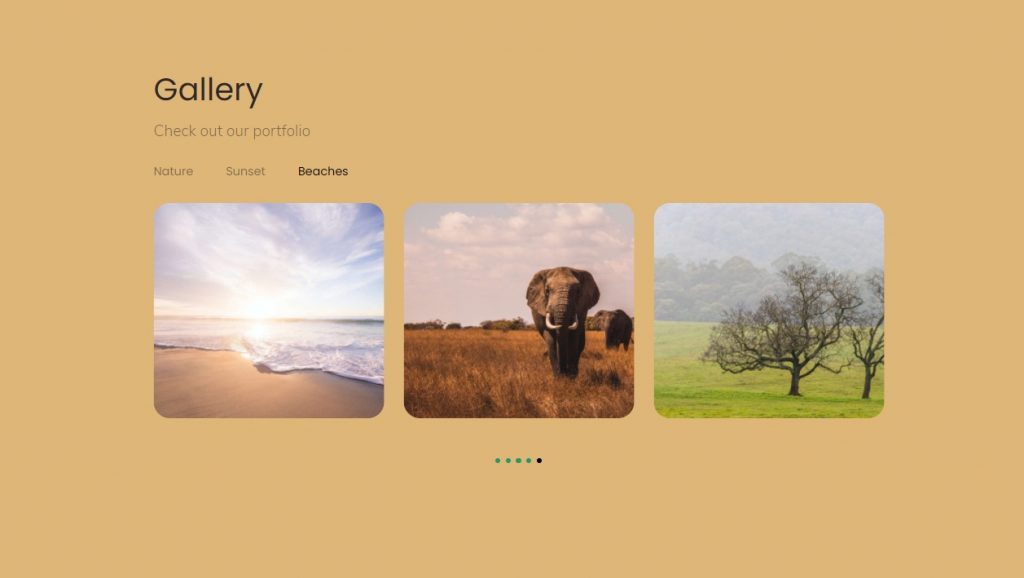
Również w tym przypadku będziemy używać szablonów PowerPack. Tym razem wybierz kategorię jako Galeria. I przeciągnij i upuść ten, który Ci się podobał.
Idę z tą sekcją:

Po utworzeniu sekcji zacznij od dodania obrazów i dostosowania tekstu. Możesz nawet dodać link do strony swojego portfolio.

Wskazówka dla profesjonalistów: Chociaż można dodawać linki do innych stron, takich jak portfolio, musisz pamiętać, że cała Twoja strona skupia uwagę użytkownika na Twoim CTA. Jeśli przekierujesz użytkownika na stronę portfolio, upewnij się, że wezwanie do działania na stronie docelowej jest dostępne na końcu strony portfolio, a także umożliwia przejście do przeglądających. W przeciwnym razie odwracasz uwagę widzów od celu kampanii, którym najprawdopodobniej jest wezwanie do działania na końcu strony.
Krok 2.4: Sekcja Drużyny
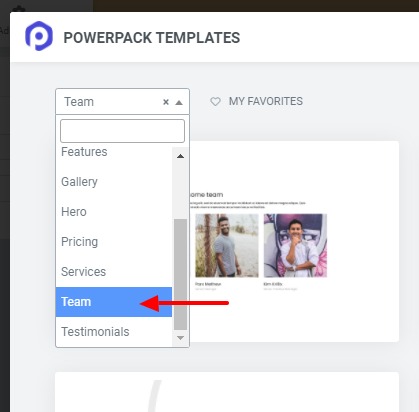
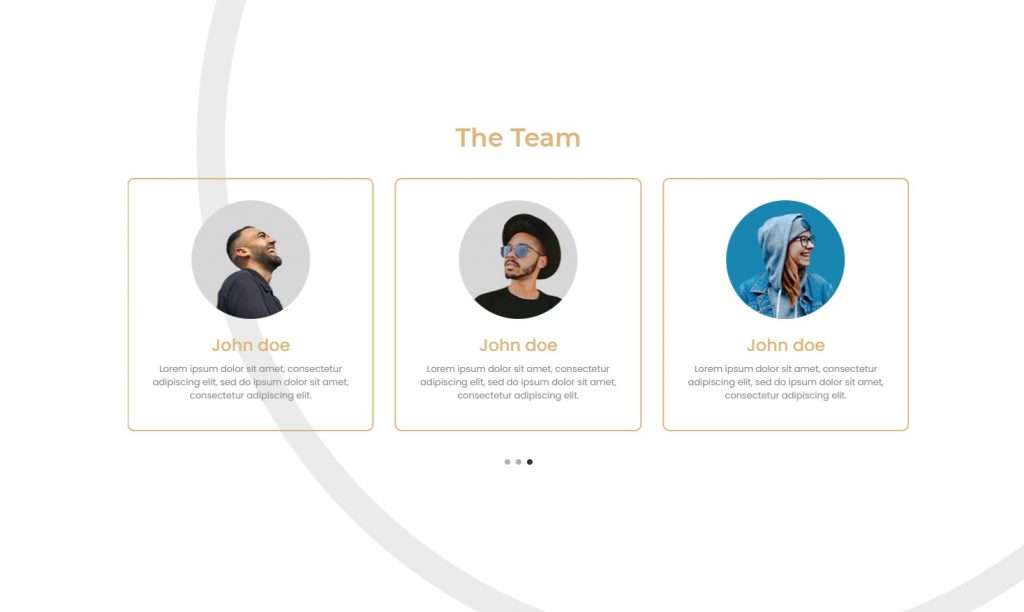
Teraz do mojej strony docelowej chcę dodać sekcję zespołu. W tym celu również wybiorę jeden z gotowych szablonów z biblioteki szablonów PowerPacka.
Wybierz kategorię jako Zespół, aby wyświetlić wszystkie sekcje zespołu. Wybierz ten, który Ci się podoba i kliknij przycisk wstawiania.

Śmiało i zaktualizuj informacje członków zespołu w tej sekcji i zastosuj ten sam styl czcionki i kolory w tej sekcji.

Pro Tip: Dodanie tej sekcji jest całkowicie opcjonalne. Jeśli masz zespół znanych profesjonalistów, ta sekcja pomoże, ale jeśli Twój zespół jest wciąż mały i uczący się, możesz go zastąpić sekcją referencje. Sekcja referencje działa znacznie lepiej w budowaniu zaufania do umysłu czytelnika, a co za tym idzie, zwiększeniu konwersji strony docelowej. Jeśli chcesz dodać sekcję referencje, sprawdź kategorię referencje w szablonach PowerPack.
Krok 2.5: Końcowa sekcja CTA
Teraz nadchodzi koniec strony i dodamy ostatnią sekcję CTA do naszej strony docelowej. Przekazaliśmy każdą wiadomość i informację, którą chcemy przekazać naszym odwiedzającym, a teraz nadszedł czas, aby przekształcić ich w leady, a nawet klientów.
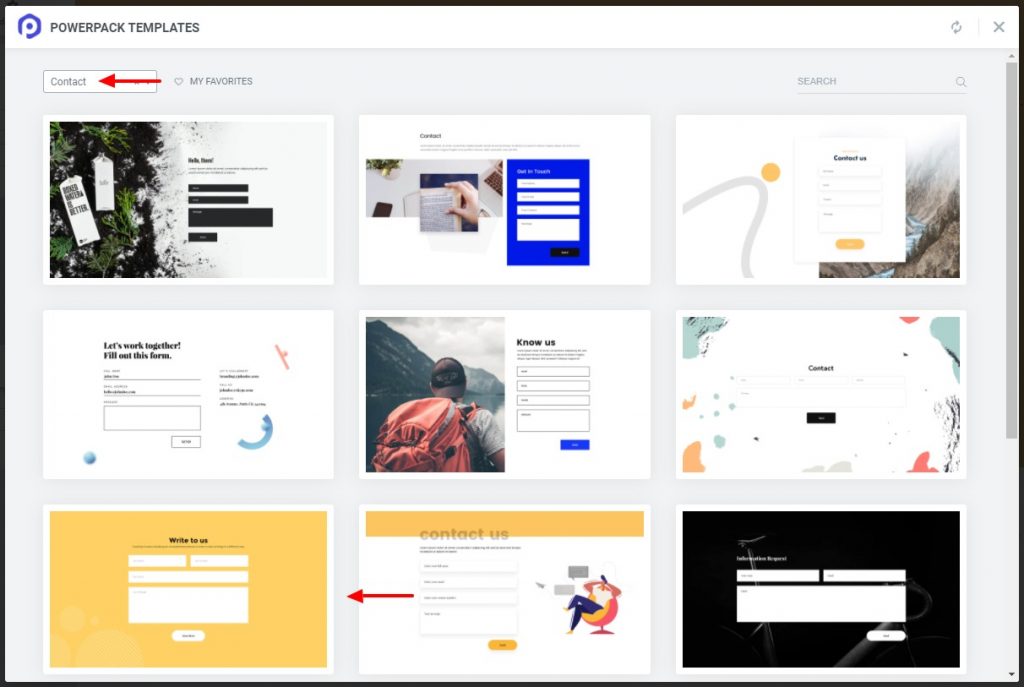
W tym samouczku dodam sekcję Skontaktuj się z nami. Przejdź do szablonów PowerPack i wybierz kategorię „Kontakt”. Teraz wybierz ten, który Ci się podoba i dodaj go na stronie.

Teraz nadchodzi część dostosowywania. Tutaj również zmień treść, typografię, kolory, styl i odstępy, aby pasowały do ogólnego projektu strony docelowej.

Możesz również dodać swoje strony w mediach społecznościowych. Pomoże to Twoim użytkownikom również dotrzeć do Twoich kont w mediach społecznościowych.
Wskazówka dla profesjonalistów: Statystyki mają to i jestem pewien, że nawet ty doświadczyłeś, że im więcej pól w twoim formularzu, tym mniej osób jest skłonnych do jego wypełniania. Jeśli chcesz, aby odwiedzający subskrybował Twój biuletyn, poproś tylko o pole imię i nazwisko oraz adres e-mail. Nie ma potrzeby dodawania innych obszarów. Inną rzeczą, o której należy pamiętać, jest to, że wezwanie do działania musi być wyraźnie widoczne. Użyj schematu kolorów i czcionek, aby przycisk wyglądał bardziej atrakcyjnie i zachęcająco. W tym celu unikaj uderzających kolorów, takich jak czerwony. To może odstraszyć widzów.
Kończenie strony docelowej Elementora
Aby zakończyć swój landing page, upewnij się, że wszystkie sekcje działają poprawnie i dobrze wyglądają po złożeniu. Teraz musisz zrobić jeszcze jedną rzecz, zanim będziemy mogli opublikować stronę.
Spraw, aby Twój landing page był responsywny!
Dobra strona docelowa działa bezproblemowo na wszystkich urządzeniach i chcesz tego samego od swojej strony docelowej. Dzięki elementorowi Ty również możesz sprawić, że Twój landing page będzie responsywny.
Po prostu wybierz opcję podglądu na tablecie lub telefonie komórkowym, a Twoja strona załaduje się w tym formacie urządzenia. Następnie możesz łatwo wprowadzać zmiany na stronie docelowej.
Gdy skończysz wprowadzać zmiany na swoim landingu, opublikuj go, klikając przycisk Opublikuj w lewym dolnym rogu.
Jeśli chcesz, aby strona ładowała się na ekranie głównym Twojej witryny, wystarczy ją przypisać. W tym celu przejdź do Pulpitu administracyjnego WordPressa > Ustawienia > Czytanie .
Teraz ustaw wyświetlanie strony głównej na „ Strona statyczna ” i wybierz stronę, którą właśnie zaprojektowałeś z listy rozwijanej. Gdy to zrobisz, kliknij przycisk Zapisz zmiany .
Pokaż nam swoją stronę docelową Elementora!
W tym momencie jestem pewien, że bez problemu stworzysz w swojej witrynie niestandardową stronę docelową.
Najlepszą częścią budowania za pomocą dodatku PowerPack Elements jest to, że możesz dodawać i ulepszać projekt swojej witryny za pomocą kreatywnych widżetów PowerPack, które są wyposażone w epicką funkcjonalność i elementy sterujące.
Chcesz być wyróżniony?
Podziel się z nami projektem strony, który wykonałeś za pomocą Elementora, a chciałbym pokazać to samo na naszej stronie internetowej i naszych platformach społecznościowych. Nic nie uszczęśliwia nas bardziej niż widok ludzi budujących świetne rzeczy za pomocą PowerPack i Elementor. Zostaw komentarz poniżej lub skontaktuj się ze mną tutaj, aby zostać wyróżnionym w PowerPack Elements!
Jeśli uznałeś ten samouczek za przydatny, podziel się miłością!
