Tworzenie ikon SVG w Photoshopie
Opublikowany: 2022-12-03SVG (Scalable Vector Graphics) to format obrazu wektorowego, który oferuje ogromne korzyści projektantom i programistom stron internetowych. Tworząc obrazy w formacie SVG, możesz je skalować bez utraty jakości, dzięki czemu idealnie nadają się do responsywnego projektowania stron internetowych. A ponieważ SVG jest formatem tekstowym, możesz zoptymalizować i skompresować swoje ikony, aby skrócić czas ładowania. W tym samouczku pokażemy, jak tworzyć ikony SVG w Photoshopie. Zaczniemy od stworzenia prostej ikony w Photoshopie, następnie wyeksportujemy ją do formatu SVG i zoptymalizujemy dla sieci.
Adobe włączyło możliwość eksportu jako sva w Photoshopie. Oznacza to, że Photoshop może być używany do eksportowania obrazów bez potrzeby korzystania z programu Illustrator. W tym samouczku pokażemy, jak przekształcić obrazy PNG lub JPG w svega za pomocą programu Photoshop. Przed wyeksportowaniem obrazu jako SVG musimy najpierw utworzyć ścieżki z obrazu, wypełnić je kolorem i przekonwertować na kształt.
Przechodząc do Plik > Otwórz i wybierając plik, do którego chcesz zastosować SVG, możesz zastosować go w Photoshopie. Gdy zapiszesz plik w Photoshopie, będziesz mógł go edytować przy użyciu tych samych narzędzi, których użyłeś do jego zapisania.
Firma Adobe dodała funkcję eksportu jako sva do programu Photoshop od dwóch lat. Oznacza to, że możesz teraz eksportować obrazy SVG bezpośrednio z programu Photoshop bez konieczności korzystania z programu Illustrator.
W programie Photoshop można uzyskać różne gotowe kształty wektorowe zwane kształtami niestandardowymi . Narzędzie Kształt niestandardowy umożliwia szybkie i łatwe tworzenie grafiki przez proste przeciąganie i klikanie. Warstwy kształtów umożliwiają edycję kształtu bez wpływu na resztę obrazu.
W rzeczywistości Photoshop może konwertować pliki PNG na pliki svega. Jednak program Photoshop nie obsługuje edycji wektorów . W rezultacie nie jest w stanie bezpośrednio edytować ani tworzyć plików svg. Zamiast eksportować pliki PNG do HTML, Photoshop może eksportować je do SVG.
Jak utworzyć ikonę SVG?

Istnieje kilka sposobów na utworzenie ikony SVG. Jednym ze sposobów jest użycie programu do edycji wektorów, takiego jak Adobe Illustrator . Innym sposobem jest skorzystanie ze strony internetowej, takiej jak Icons8.
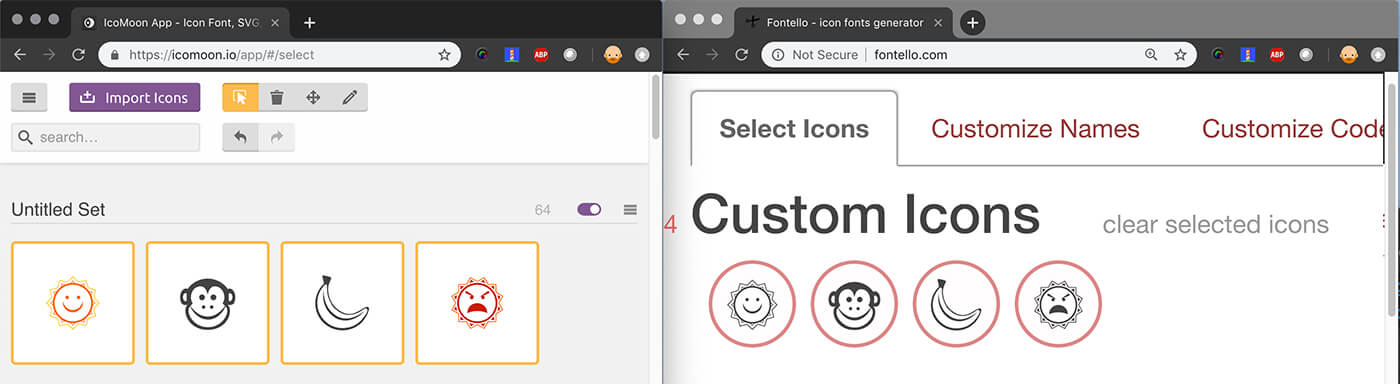
Nastąpił wzrost łatwości tworzenia czcionek internetowych dzięki narzędziom online, takim jak Icomoon i Fontello. Skalowalna grafika wektorowa, nowa funkcja dodana do HTML5, daje nam jeszcze większą elastyczność w używaniu ikon na stronach internetowych. Możesz utworzyć kilka prostych rozwiązań awaryjnych dla Eksploratora 8, jeśli potrzebujesz go obsługiwać. Identyfikatory fragmentów można tworzyć za pomocą wbudowanego formatu SVG. Możemy odwoływać się do fragmentu jako widoku HTML lub SVG, używając specyfikacji widoku SVG lub adresując widok HTML lub SVG. Zawiera element z identyfikatorem jego elementu. Aby pokazać tylko czarnego konia (z Wikipedii Commons) na powyższym schemacie figur szachowych, musisz wykrywać wartości tak samo, jak w przypadku każdej innej figury szachowej.

Używając tagu img, ta technika działa dobrze w przeglądarkach Firefox, Chrome, Safari (komputer) i Opera. W poniższym przykładzie pokażemy, jak używać duszków CSS z zewnętrznym plikiem sva. Ta technika jest produkowana na zamówienie i gotowa do użycia. Test został przeprowadzony na wszystkich głównych przeglądarkach (w tym IE8), a wyniki były doskonałe. Znacznik use wyświetla ikony w tym oknie. Znaczniki symboli w tej kolekcji mogą być tworzone ręcznie przy użyciu wtyczki Grunt (Google for Grunt SVG merge) lub, jeśli to możliwe, modułu Icomoon. Ta metoda jest również dostępna w wielu innych głównych przeglądarkach, w tym w IE9+. Jonathan Neal stworzył fantastyczny język skryptowy o nazwie SVG4everybody, który może rozwiązać ten problem.
Po utworzeniu pliku ICO należy go zaimportować do aplikacji. Najwygodniejszym sposobem na to jest przejście do Plik i wybranie Importuj. Wybierz „Obraz” z rozwijanego menu Typ pliku. Aby zlokalizować plik ICO, wprowadź jego nazwę w polu „Nazwa pliku”. Zaimportuj swoje dokumenty, klikając „Importuj”.
Podczas importowania pliku ICO należy zmienić jego rozmiar. Proces wygląda następująco: przejdź do „Obraz”, a następnie wybierz „Skaluj obraz”. Możesz wprowadzić wymiary pliku ICO zarówno w polach „Szerokość”, jak i „Wysokość”. Kiedy skończysz klikać „Skaluj obraz”, możesz go wyeksportować.
Po zmianie rozmiaru pliku ICO należy go dodać do aplikacji. Przejdź do „Plik”, a następnie „Dodaj do projektu”, aby rozpocząć. Wypełnij pole „Nazwa pliku” nazwą aplikacji jako nazwą pliku ICO, który ma zostać dodany. Możesz dodać plik ICO do aplikacji, wybierając opcję „Dodaj do projektu” w oknie „Aplikacje”; w takim przypadku zostanie dodany do aplikacji o nazwie „Obrazy”. Poniższe kroki zaprowadzą Cię do „Dodaj do projektu”.
Teraz należy dodać plik ICO do sceny, w której został dodany. Jeśli chcesz dodać plik ICO do sceny, przejdź do „Sceny”. Wybierz typ aplikacji, która otrzyma plik ICO w oknie „Dodaj do sceny”, którym będzie aplikacja o nazwie „Obrazy” – w tym przypadku plik ICO zostanie dodany do tej aplikacji. „Dodaj do sceny” można znaleźć w „Dodaj do obrazu”.
Następnie musisz dodać plik dźwiękowy, aby zakończyć projekt. Aby to zrobić, przejdź do „Audio” i wybierz plik dźwiękowy, który chcesz dodać. Wybierz typ aplikacji, w której plik ICO zostanie dodany w oknie „Dodaj do audio”, na przykład aplikacja „Obrazy”. Klikając „Dodaj do audio”, możesz dodać dźwięk do swojego komputera.
Dodanie obrazu do aplikacji może pomóc użytkownikom poczuć się bardziej połączonymi i zjednoczonymi. Używając obrazu jako ikony aplikacji, możesz ułatwić jej znalezienie.
Dlaczego warto używać ikon Svg
Za pomocą programu do grafiki wektorowej rysujesz ikony na wirtualnej desce kreślarskiej, manipulując różnymi kształtami, kolorami i ścieżkami. Podczas eksportowania ikony zostanie ona przekonwertowana na plik .svg. Możliwe jest stworzenie jedynego w swoim rodzaju stylu i projektu za pomocą ikon SVG. Na przykład ikony utworzone w formacie SVG można łatwo dostosować do potrzeb różnych aplikacji i usług internetowych. Ponieważ pliki PNG i SVG są przezroczyste, są doskonałym rozwiązaniem dla logo i grafiki online.
