Przewodnik krok po kroku dotyczący tworzenia formularza kontaktowego WordPress
Opublikowany: 2020-12-14
Chcesz wiedzieć, jak dodać formularz kontaktowy do swojej witryny WordPress?
Kiedy mówimy o formularzach kontaktowych, musisz mieć oko na tworzenie formularzy kontaktowych, które są nie tylko proste do wypełnienia, ale także wyglądają atrakcyjnie i jednocześnie przyciągają wzrok.
Jedną z największych zalet formularza kontaktowego jest jego prostota. Ludziom łatwo jest wypełnić formularz kontaktowy i jest to świetny sposób na pozyskiwanie potencjalnych klientów i szybkie i łatwe pozostawianie wiadomości lub zapytań.
To nie wszystko, ale z drugiej strony formularz kontaktowy może znacznie zwiększyć liczbę leadów za pośrednictwem Twojej witryny WordPress.
Następnie omówimy szczegółowo, czym jest formularz kontaktowy!
Czym dokładnie jest formularz kontaktowy?
W skrócie, formularz kontaktowy to prosty rodzaj formularza WordPress, który pozwala odwiedzającym wypełnić swoje dane osobowe wraz z opcją uzyskania ich pytań lub innych wątpliwości dotyczących Twojej firmy.
Z drugiej strony formularz kontaktowy to taki, który może bezproblemowo poprawić komfort korzystania z Twojej witryny.
W ten sposób zasadniczo robisz krok do przodu, aby uzyskać adres e-mail klienta, a tym samym zbierać potencjalnych klientów na ogromną skalę.
Zalety tworzenia formularza kontaktowego dla Twojej witryny WordPress
Kiedy mówimy o jedynym w swoim rodzaju formularzu kontaktowym WordPress, musisz być świadomy korzyści płynących z tworzenia formularza kontaktowego WordPress, który nie tylko dobrze się konwertuje, ale z drugiej strony, Twój formularz kontaktowy musi być prosty i łatwe do wypełnienia informacji.
Poza tym istnieje wiele zalet, które ułatwiają odwiedzającym Twoją witrynę WordPress i Twoim klientom przesyłanie zapytań i wątpliwości.
Oto kilka zalet budowania formularza kontaktowego dla Twojej witryny WordPress:
Utwórz formularz kontaktowy WordPress w kilka minut za pomocą wtyczki ARForms WordPress Form Builder
Można zasugerować wiele rzeczy, aby formularz kontaktowy WordPress był bardziej atrakcyjny i przyciągający wzrok.
Przedstawimy Ci krok po kroku sposoby tworzenia formularza kontaktowego WordPress z wtyczką ARForms do tworzenia formularzy WordPress, która działa najlepiej.
Krok 1: Instalacja wtyczki ARForms WordPress Form Builder
Na początku będziesz musiał zainstalować wtyczkę do tworzenia formularzy ARForms WordPress. Dostępna jest zarówno wersja ARForms Lite, jak i wersja premium wtyczki ARForms WordPress do tworzenia formularzy. Wersja Lite ARForms jest do ściągnięcia za darmo z Wordpress.org.

Możesz łatwo zainstalować wtyczkę bezpośrednio z pulpitu WordPress, przechodząc do Wtyczki> Dodaj nowy .
Z drugiej strony możesz pobrać wersję premium wtyczki ARForms do tworzenia formularzy WordPress, a także z rynku CodeCanyon. Możesz łatwo kupić płatną wersję z wysoce zaawansowanymi funkcjami wtyczki ARForms do tworzenia formularzy WordPress.
W wersji ARForms Lite możesz budować z prostego formularza kontaktowego, dodając wszystkie wymagane pola w formularzu kontaktowym WordPress.
Przejdźmy teraz do opcji pól w ARForms, których możesz użyć do zbudowania formularza kontaktowego.
Krok 2: Tworzenie prostego formularza kontaktowego dla swojej witryny WordPress
Jeśli chcesz utworzyć formularz kontaktowy WordPress od podstaw za pomocą wtyczki ARForms do tworzenia formularzy WordPress, musisz przejść do ARForms> Dodaj nowy formularz .
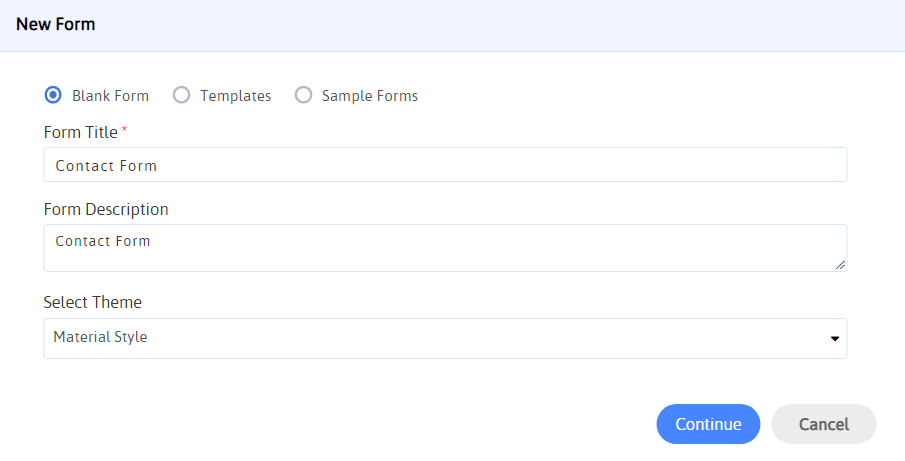
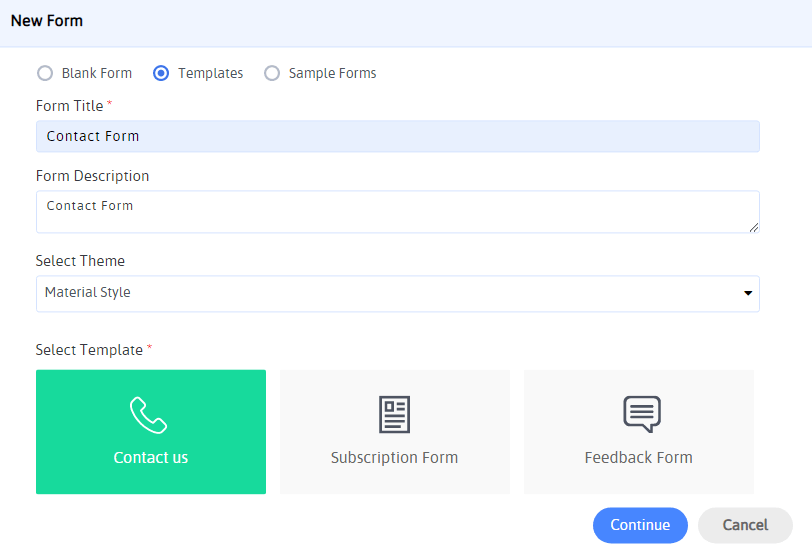
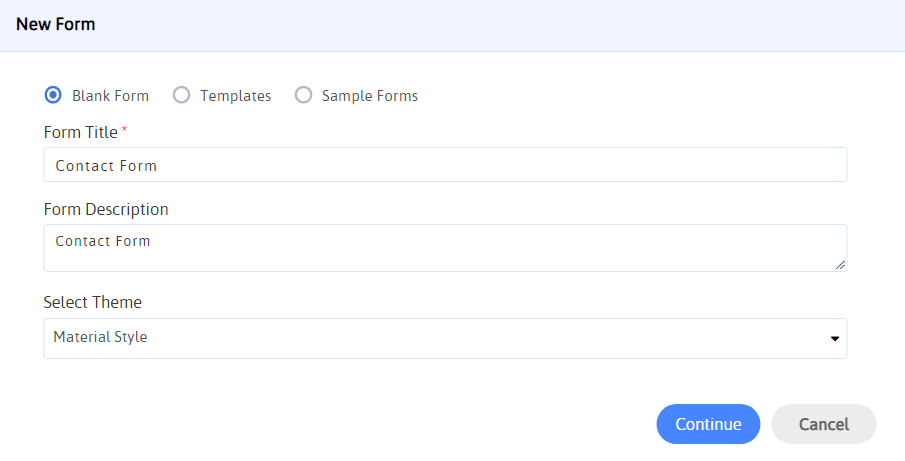
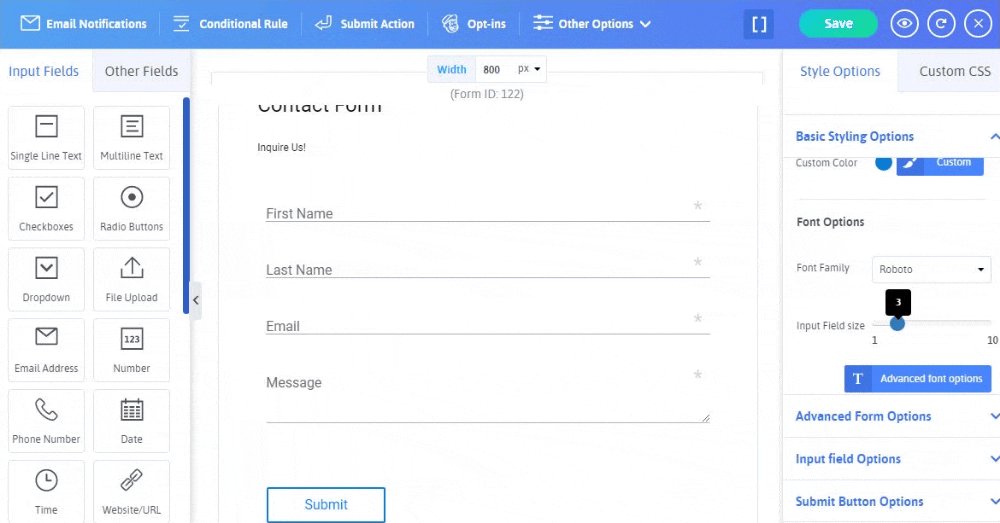
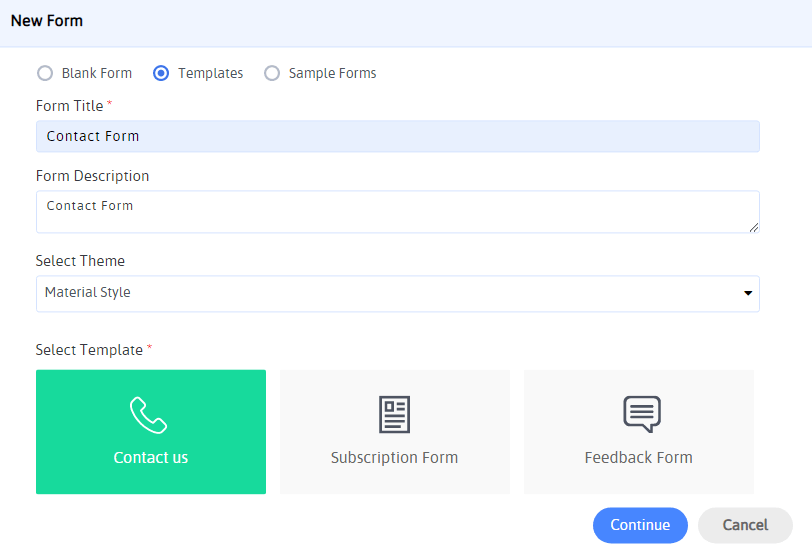
Pojawi się nowy ekran, który pozwoli Ci wybrać pusty formularz , aby nadać nowemu formularzowi kontaktowemu Tytuł formularza, Opis formularza i wybrać motyw dla formularza WordPress, taki jak (Styl materiału, Styl zaokrąglony i Styl standardowy). Pusta opcja Formularz jest tym, co możesz wybrać, jeśli chcesz utworzyć formularz kontaktowy WordPress od podstaw.

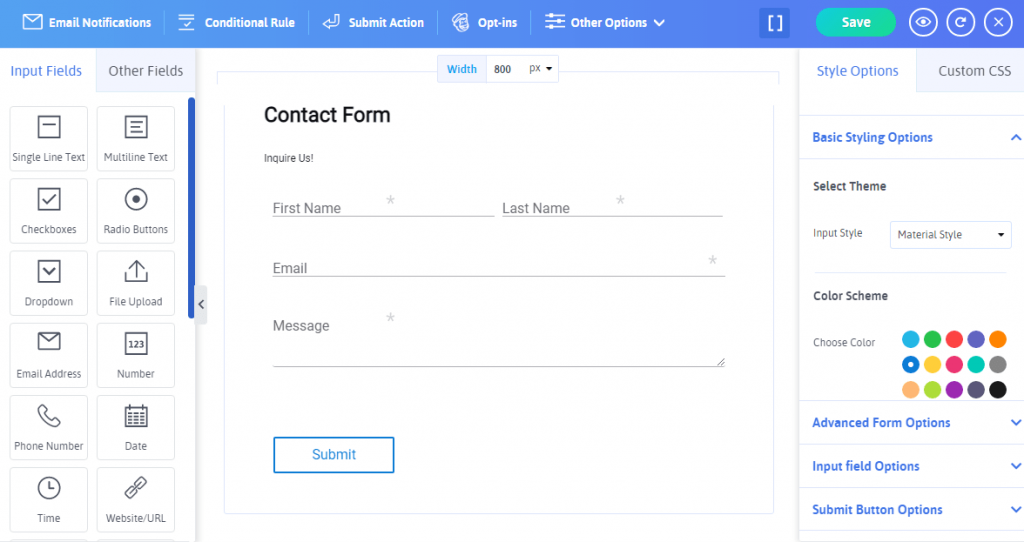
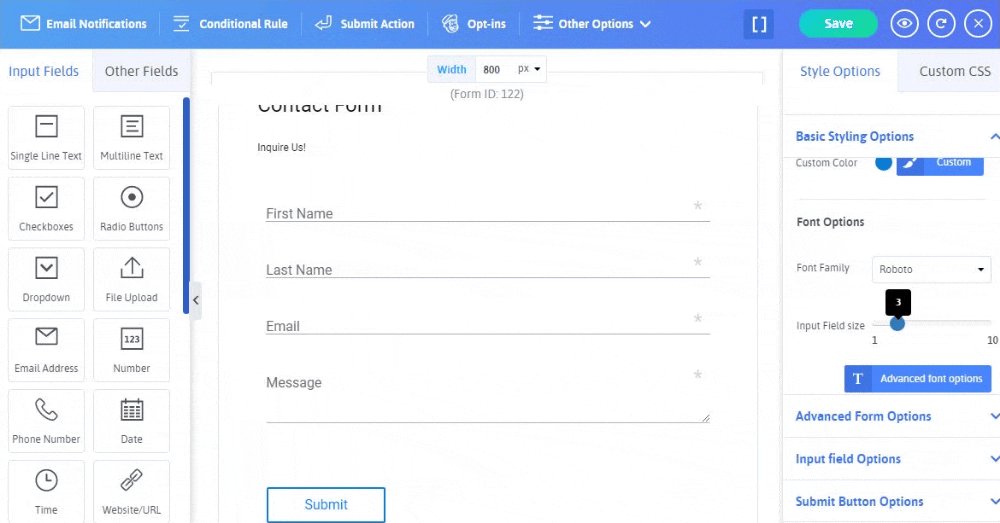
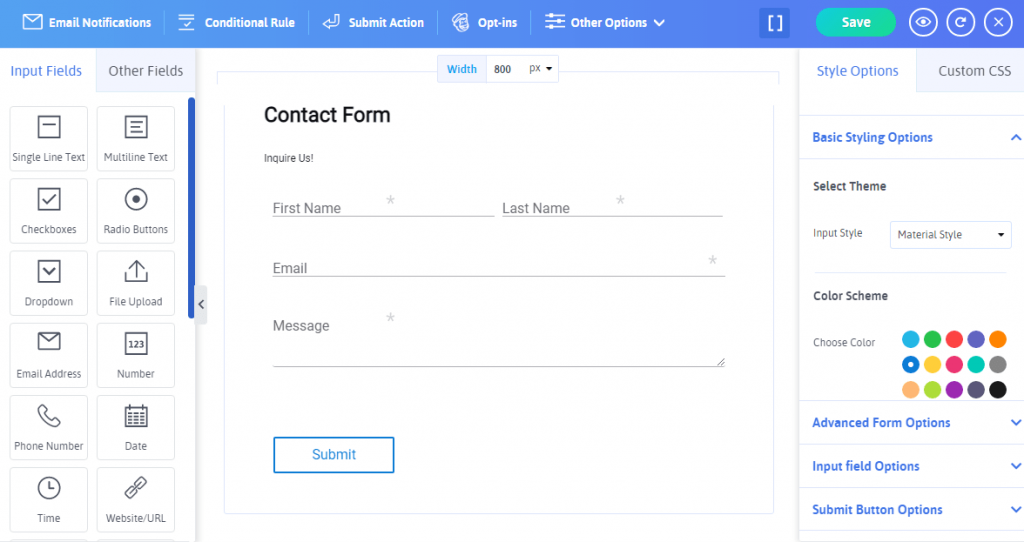
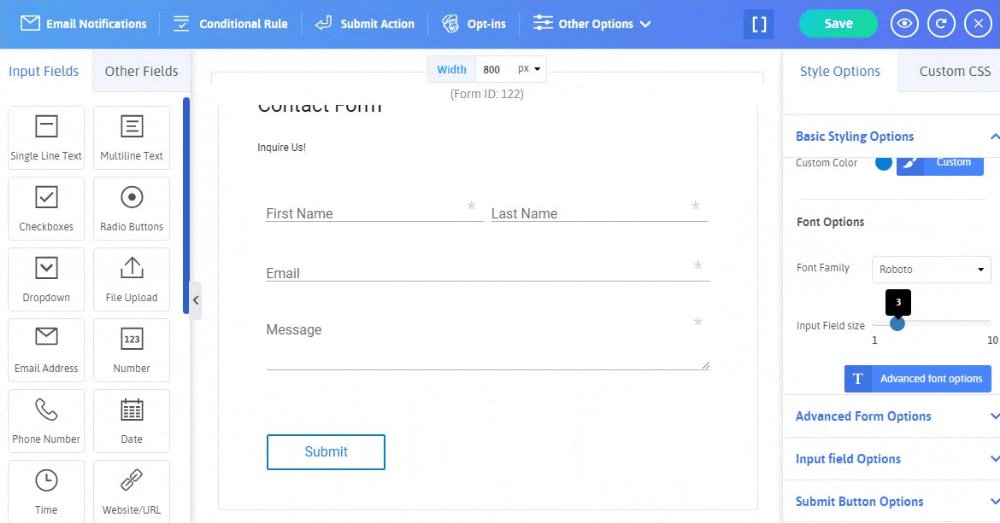
Ogólnie rzecz biorąc, za każdym razem, gdy chcesz utworzyć formularz kontaktowy WordPress, będziesz chciał użyć pól, takich jak imię, nazwisko, adres e-mail, pole wiadomości i przycisk przesyłania .
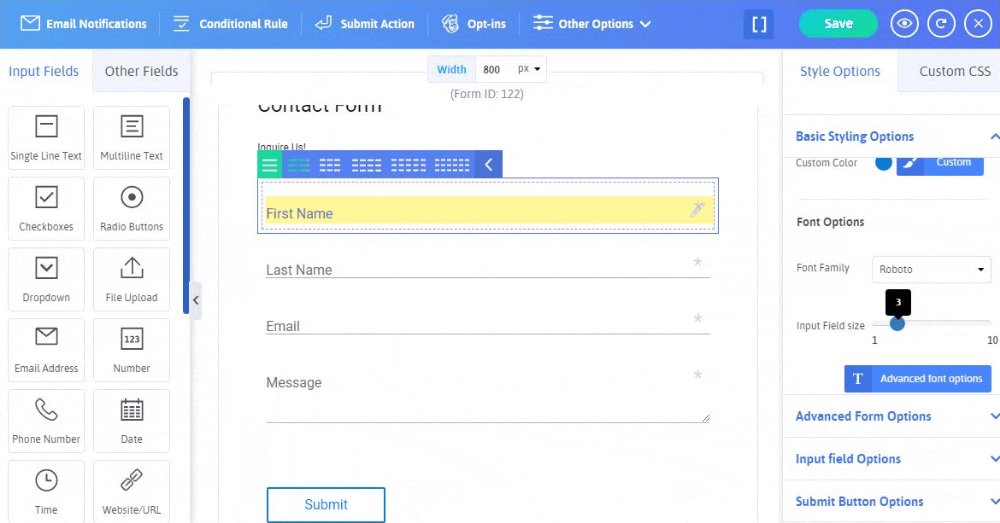
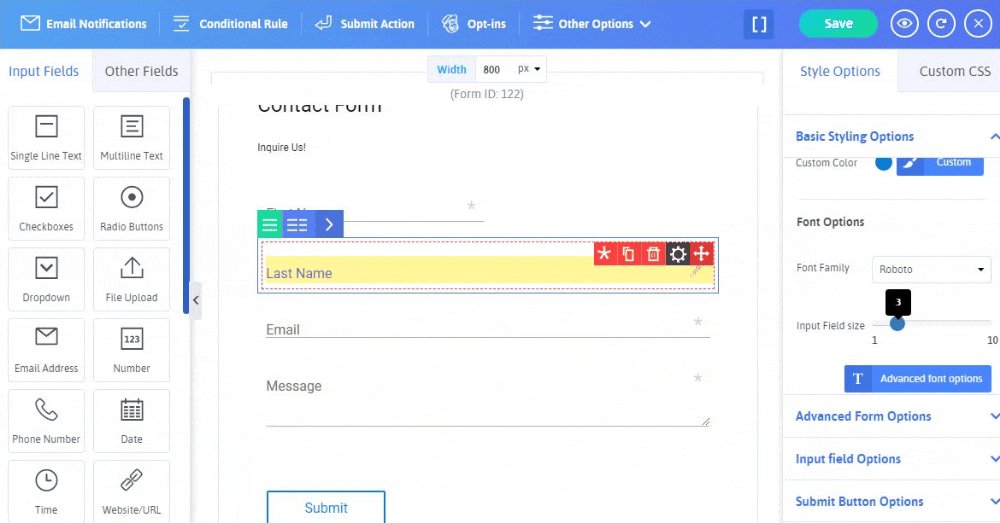
W tym celu wystarczy przeciągnąć i upuścić jednowierszowe pole tekstowe, pole adresu e-mail i wielowierszowe pole tekstowe z lewej strony kreatora formularzy ARForms.

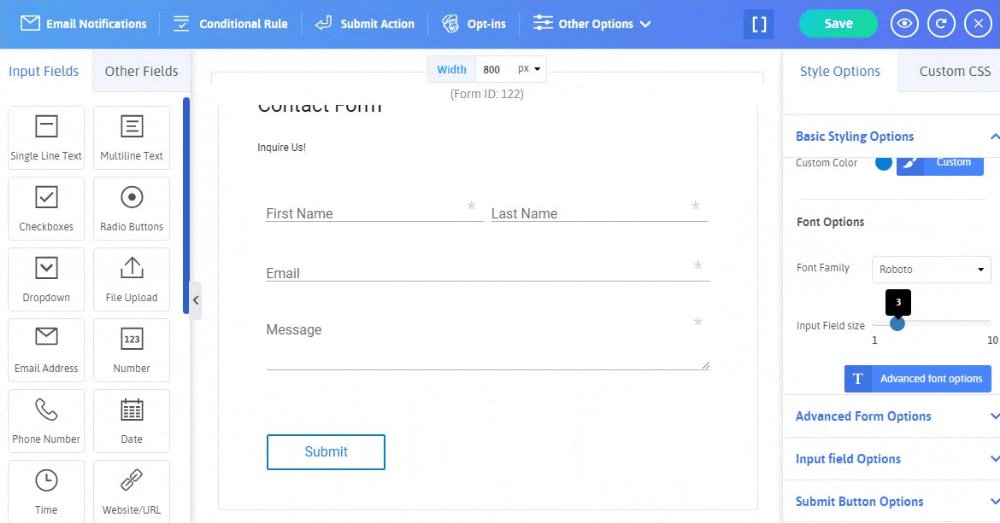
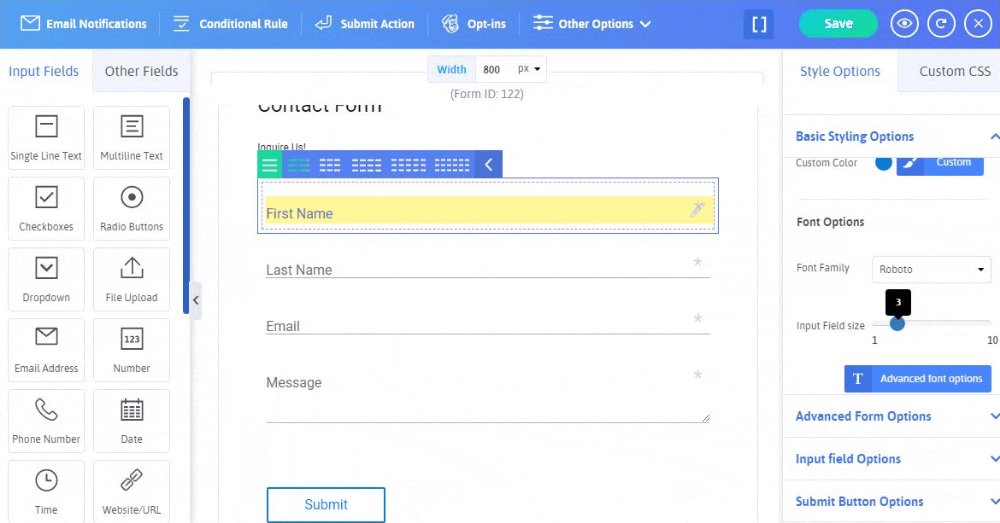
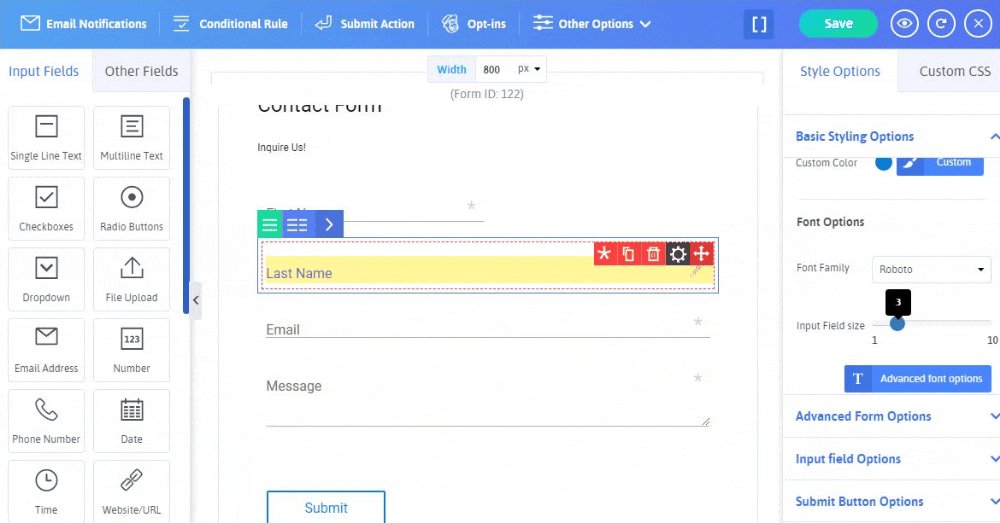
Możesz nawet skorzystać z opcji wielokolumnowej, która jest niesamowitą funkcją ARForms, która jest dostępna nawet w wersji ARForms Lite. Dodanie opcji wielokolumnowej jest przydatne, gdy chcesz wyświetlić dwa lub więcej pól w jednym wierszu. Sprawdź poniższy obrazek, aby zobaczyć, jak to się robi we wtyczce do tworzenia formularzy ARForms WordPress:

Co ciekawe, możesz wyświetlić do 6 kolumn w jednym wierszu podczas korzystania z wtyczki do tworzenia formularzy ARForms WordPress.
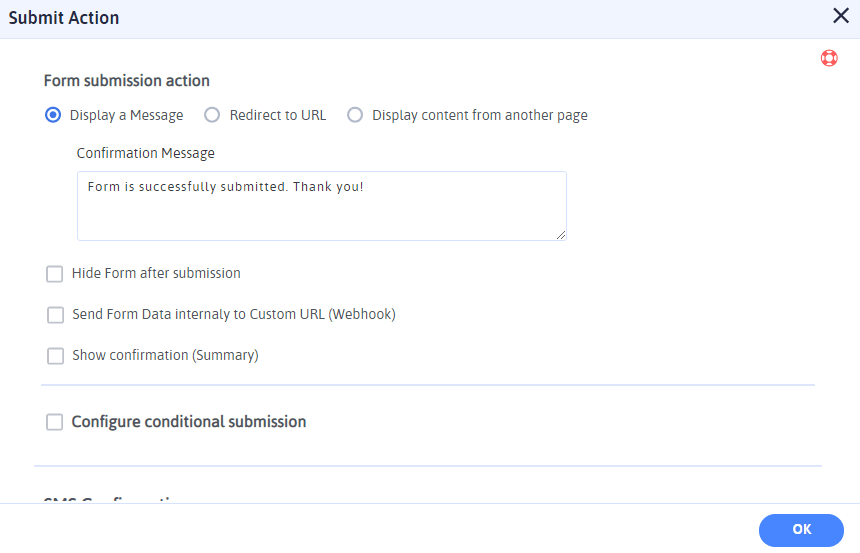
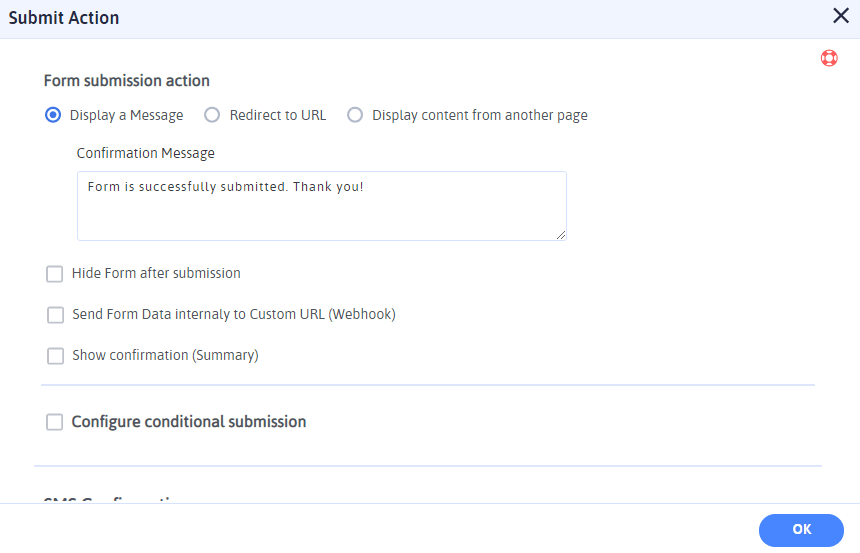
Teraz, po pomyślnym utworzeniu od podstaw formularza kontaktowego WordPress, możesz dalej dodać akcję przesyłania, taką jak:

Dodatkowo możesz nawet skonfigurować przesyłanie warunkowe, ustawiając warunki w formularzu kontaktowym dla swojej witryny WordPress.
Krok 3: Skonfiguruj powiadomienia e-mail
Następną rzeczą, którą możesz łatwo zastosować w formularzu kontaktowym WordPress zbudowanym za pomocą wtyczki ARForms do tworzenia formularzy WordPress, jest skonfigurowanie powiadomień e-mail.
Cóż, możesz ustawić opcję wysyłania automatycznego powiadomienia e-mail do użytkowników i administratorów zarówno po przesłaniu formularza.
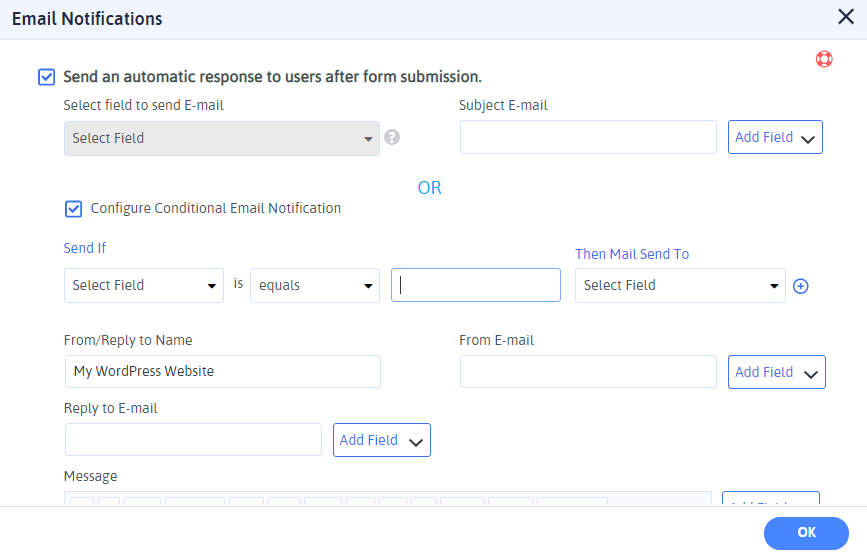
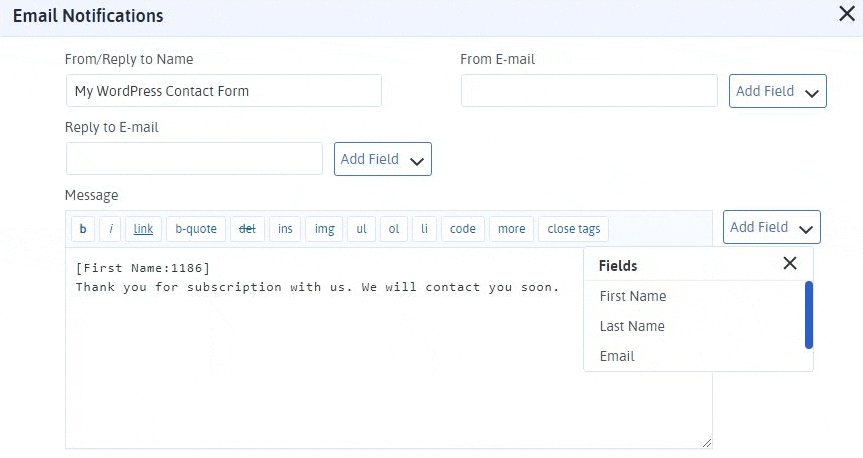
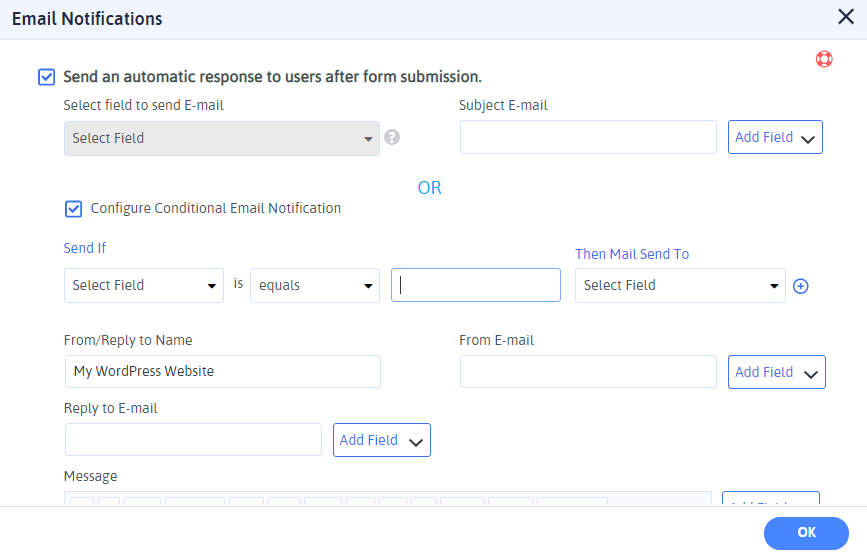
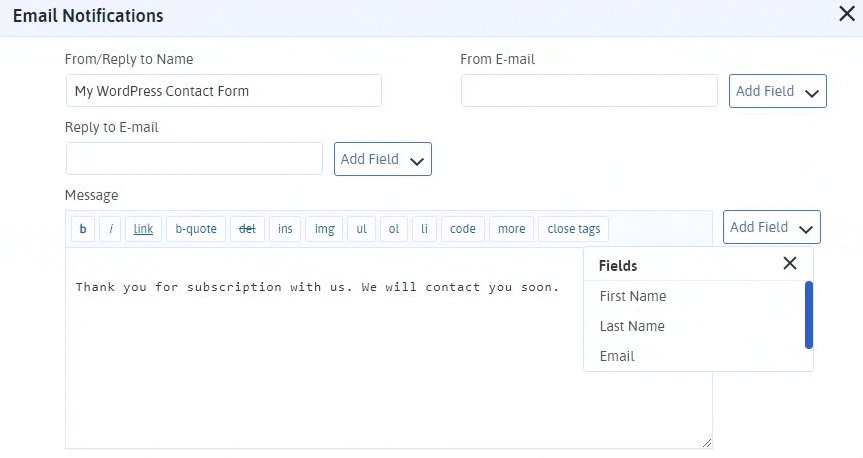
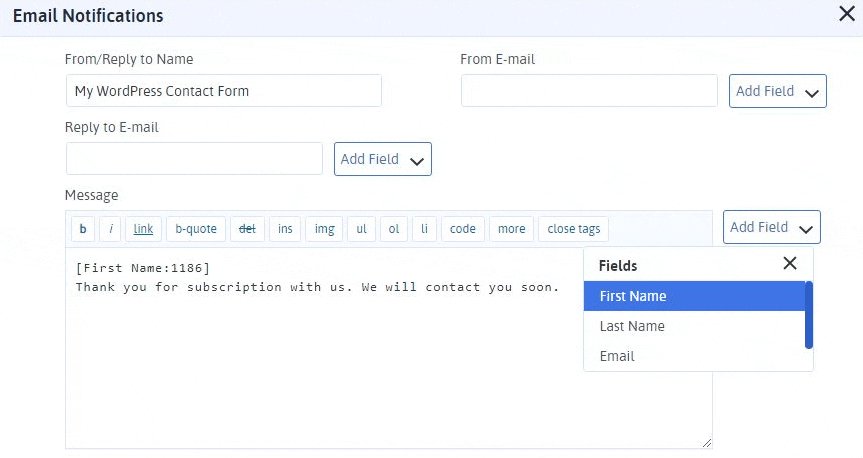
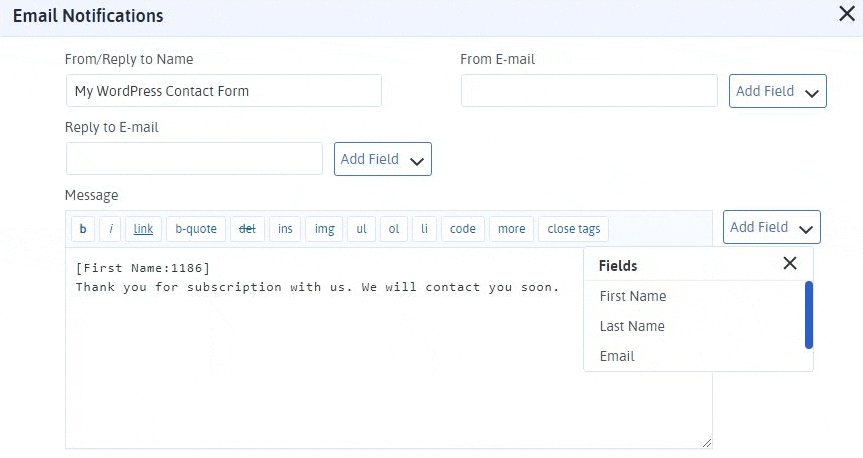
Aby to zrobić, musisz przejść do opcji Powiadomienia e-mail , którą możesz łatwo znaleźć w górnej części kreatora formularzy ARForms WordPress. Następnie pojawi się nowy ekran powiadomień e-mail.

Możesz ustawić automatyczną odpowiedź dla użytkowników i administratorów. Nawet możesz skonfigurować warunkowe powiadomienie e-mail, ustawiając warunki na podstawie wymaganych pól.
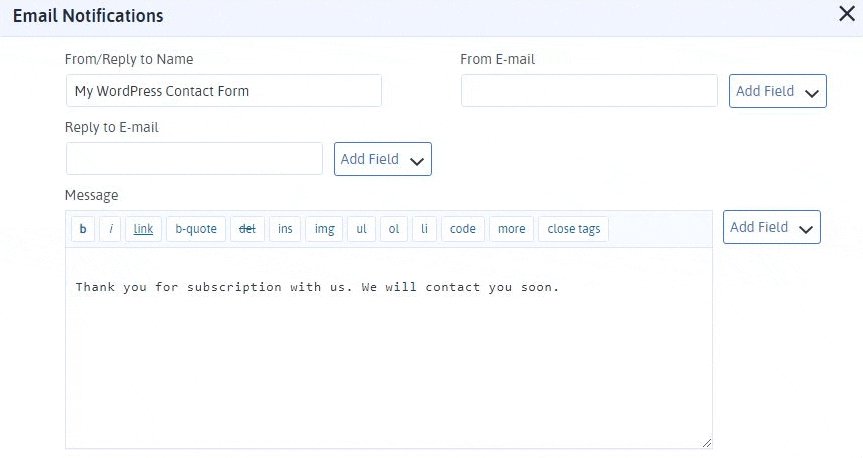
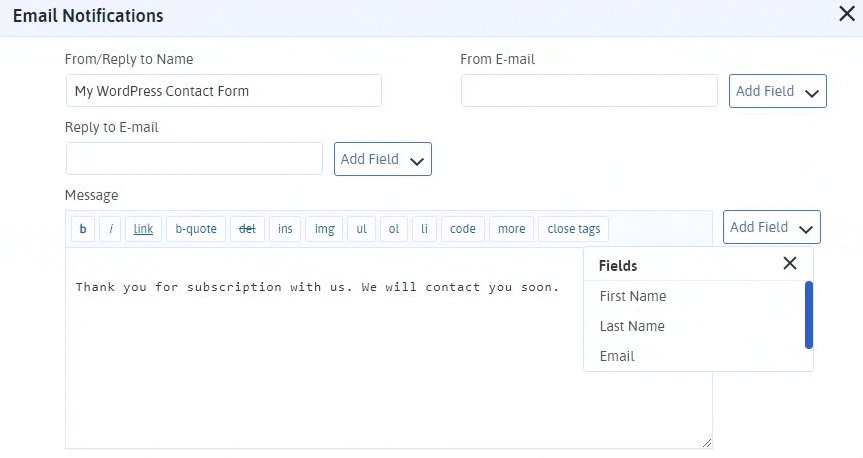
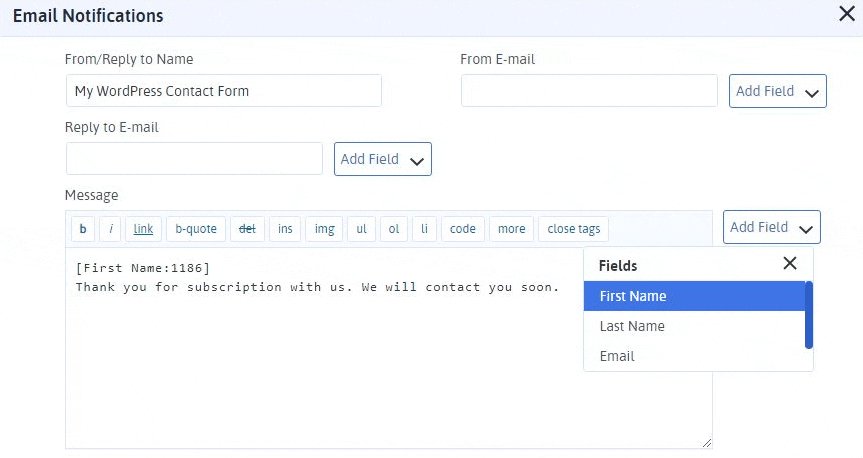
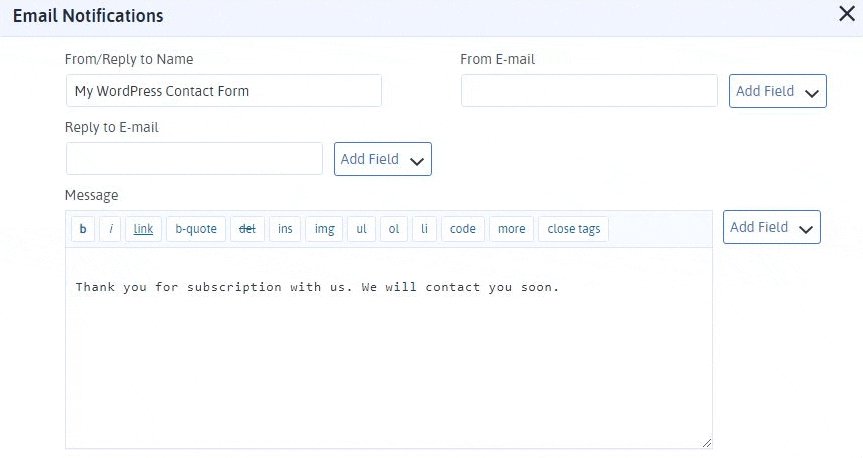
Porada dla profesjonalistów: Możesz łatwo dodać temat wiadomości e-mail z opcji Dodaj pole , którą możesz nawet edytować również w części wiadomości .

Dodawanie formularza kontaktowego WordPress ze wstępnie zdefiniowanych szablonów i przykładowych formularzy
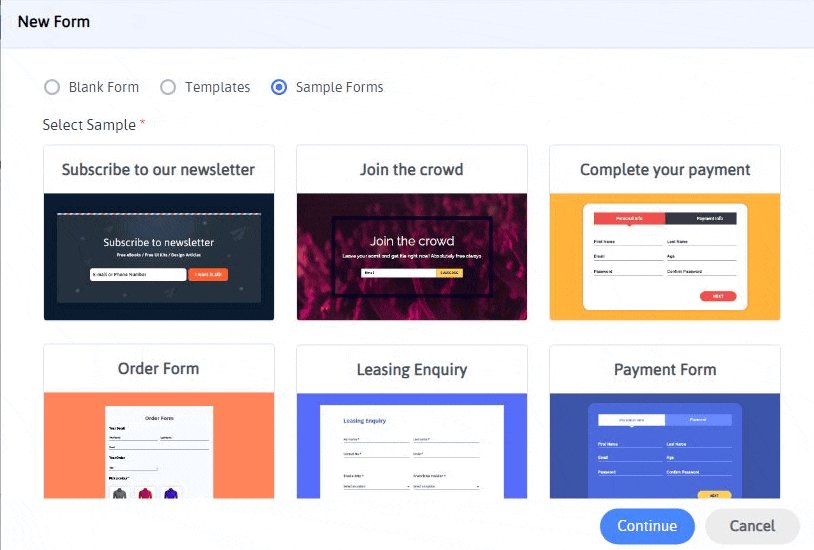
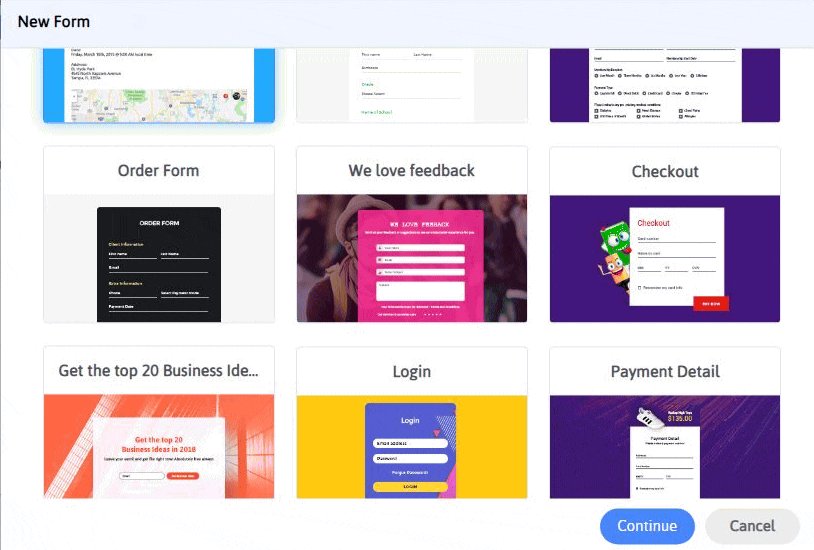
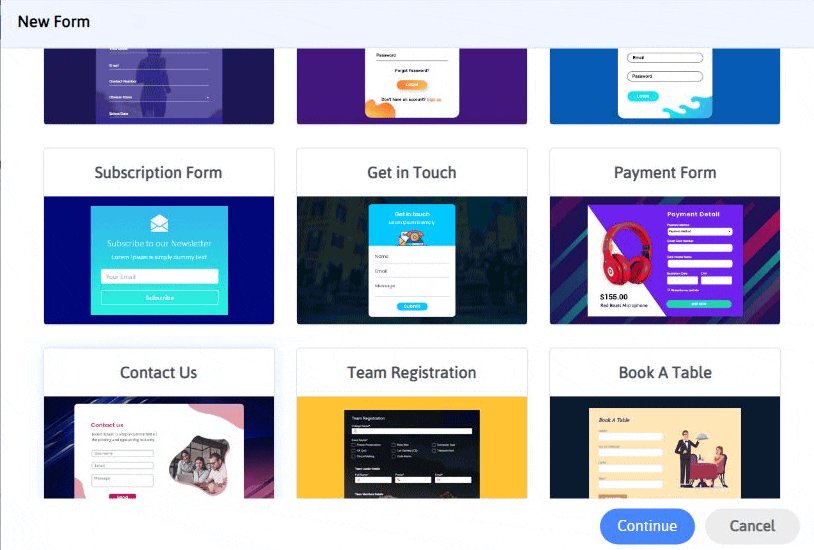
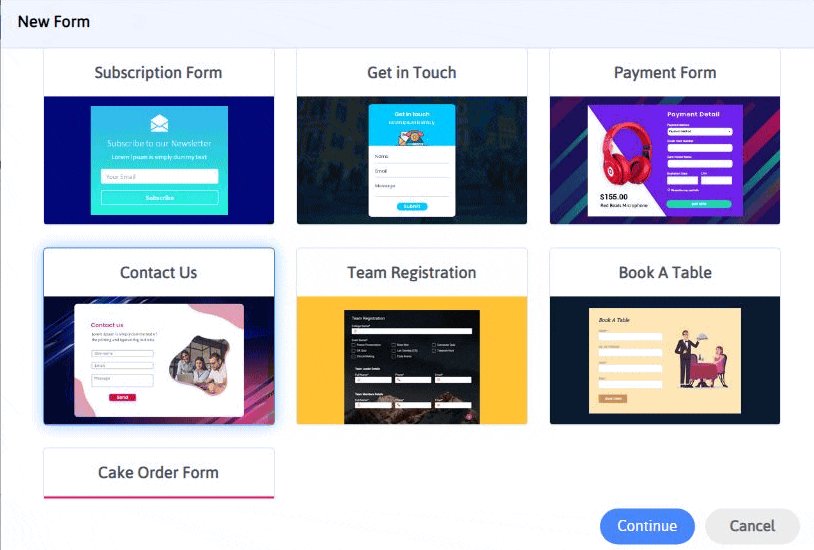
Teraz, jeśli chcesz wstawić formularz kontaktowy WordPress z ARForms, musisz uzyskać dostęp do wersji premium wtyczki ARForms do kreatora formularzy WordPress, która pozwoli Ci wybrać gotowy szablon formularza kontaktowego z szablonów lub możesz wybierz formularz kontaktowy z opcji Przykładowe formularze .
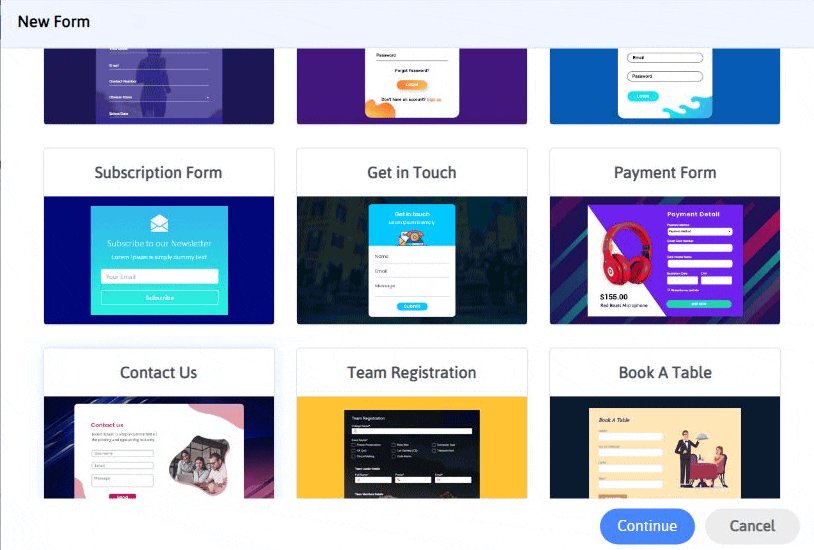
W ten sposób możesz wybrać formularz kontaktowy WordPress z predefiniowanych szablonów ARForms. Musisz przejść do ARForms> Dodaj nowy formularz , a następnie wybrać Szablony , które pokażą Ci gotowy formularz kontaktowy.

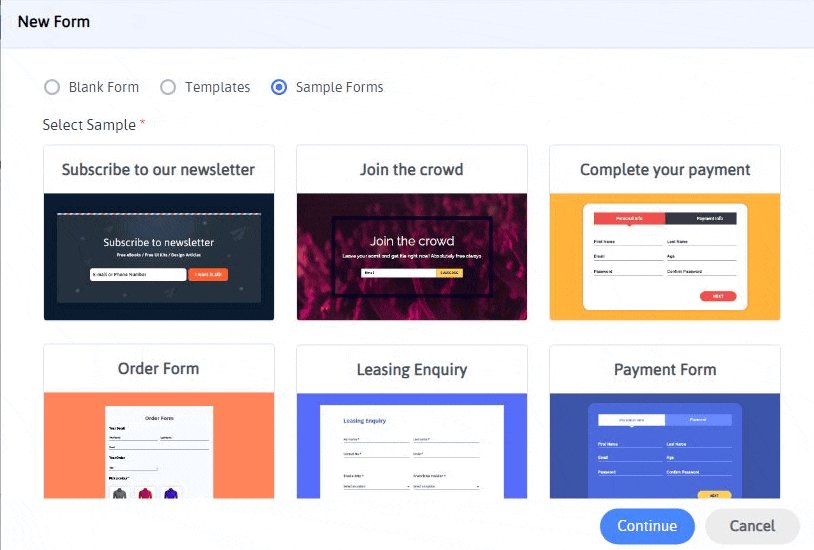
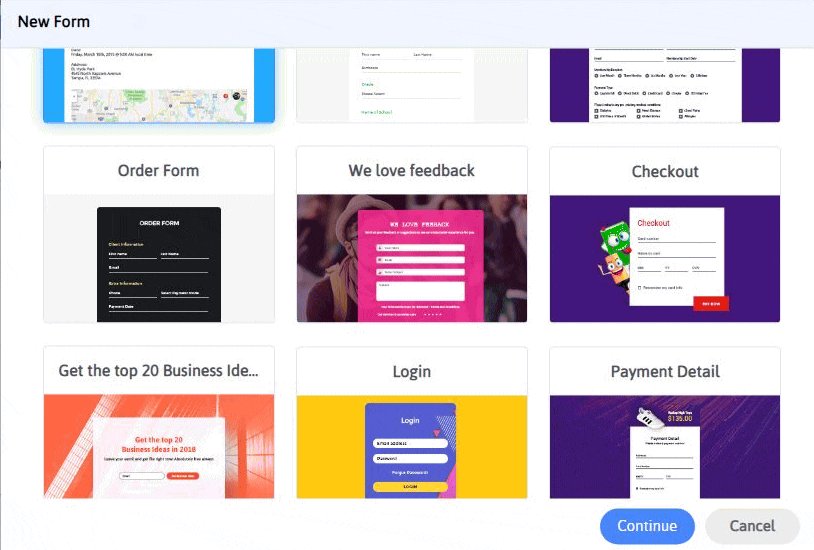
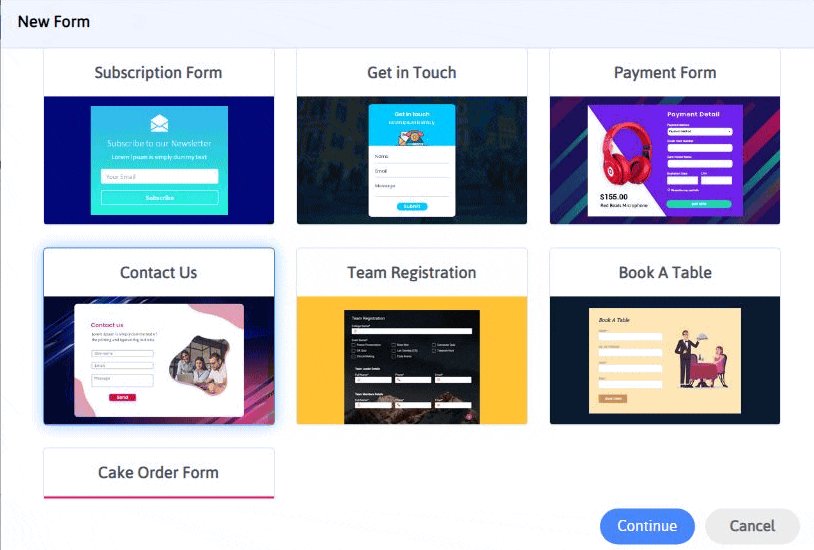
Podobnie możesz wybrać formularz kontaktowy WordPress z przykładowych formularzy. Spójrz na poniższy obrazek dla tego samego.

Co jeszcze?
Co więcej, jeszcze ciekawsze we wtyczce ARForms WordPress do tworzenia formularzy jest to, że ma wbudowaną funkcję antyspamową, która zapobiega spamowaniu wpisów nie tylko dla formularzy kontaktowych WordPress, ale także z dowolnych formularzy WordPress utworzonych za pomocą wtyczki ARForms WordPress builder.
Dodatkowo, wtyczka ARForms do tworzenia formularzy WordPress zawiera pola wyboru zgodne z RODO z prośbą o zgodę.
Ujęcia końcowe
Na koniec, po zapoznaniu się z tym artykułem możesz samodzielnie dowiedzieć się, jak stworzyć prosty, ale skuteczny formularz kontaktowy WordPress za pomocą wtyczki ARForms do tworzenia formularzy WordPress.
Podziel się z nami swoimi przemyśleniami i pomysłami na temat tego artykułu. Udostępnij to na swoich kanałach w mediach społecznościowych, aby pokazać nam swoje wsparcie!
Kiedy mówimy o formularzach kontaktowych, musisz mieć oko na tworzenie formularzy kontaktowych, które są nie tylko proste do wypełnienia, ale także wyglądają atrakcyjnie i jednocześnie przyciągają wzrok.
Jedną z największych zalet formularza kontaktowego jest jego prostota. Ludziom łatwo jest wypełnić formularz kontaktowy i jest to świetny sposób na pozyskiwanie potencjalnych klientów i szybkie i łatwe pozostawianie wiadomości lub zapytań.
To nie wszystko, ale z drugiej strony formularz kontaktowy może znacznie zwiększyć liczbę leadów za pośrednictwem Twojej witryny WordPress.
Następnie omówimy szczegółowo, czym jest formularz kontaktowy!
Czym dokładnie jest formularz kontaktowy?
W skrócie, formularz kontaktowy to prosty rodzaj formularza WordPress, który pozwala odwiedzającym wypełnić swoje dane osobowe wraz z opcją uzyskania ich pytań lub innych wątpliwości dotyczących Twojej firmy.
Z drugiej strony formularz kontaktowy to taki, który może bezproblemowo poprawić komfort korzystania z Twojej witryny.
W ten sposób zasadniczo robisz krok do przodu, aby uzyskać adres e-mail klienta, a tym samym zbierać potencjalnych klientów na ogromną skalę.
Zalety tworzenia formularza kontaktowego dla Twojej witryny WordPress
Kiedy mówimy o jedynym w swoim rodzaju formularzu kontaktowym WordPress, musisz być świadomy korzyści płynących z tworzenia formularza kontaktowego WordPress, który nie tylko dobrze się konwertuje, ale z drugiej strony, Twój formularz kontaktowy musi być prosty i łatwe do wypełnienia informacji.
Poza tym istnieje wiele zalet, które ułatwiają odwiedzającym Twoją witrynę WordPress i Twoim klientom przesyłanie zapytań i wątpliwości.
Oto kilka zalet budowania formularza kontaktowego dla Twojej witryny WordPress:
- Pozwala ulepszyć swoje listy e-mailowe
- Możliwość zapisywania skrzynki odbiorczej przed spamem
- Pozwala uzyskać wszystkie potrzebne informacje za pośrednictwem formularza kontaktowego
Śledzenie listy subskrybentów poczty e-mail to najskuteczniejszy sposób na zwiększenie listy e-maili i synchronizację z rynkiem docelowym.
Ochrona przed spamem to coś, o czym powinieneś myśleć jako o funkcji antyspamowej, która może pomóc Ci trzymać się z dala od spamerów. Zastosowanie wbudowanej funkcji antyspamowej lub zaimplementowanie funkcji reCAPTCHA w formularzu kontaktowym WordPress może być pewną rzeczą, na którą możesz się spodziewać!
Jedną z największych zalet tworzenia i budowania formularza kontaktowego jest zbieranie informacji o klientach poprzez zaprezentowanie prostego i łatwego do wypełnienia formularza kontaktowego, który pozwala szybko uzyskać wszystko, czego potrzebujesz!
Utwórz formularz kontaktowy WordPress w kilka minut za pomocą wtyczki ARForms WordPress Form Builder
Można zasugerować wiele rzeczy, aby formularz kontaktowy WordPress był bardziej atrakcyjny i przyciągający wzrok.
Przedstawimy Ci krok po kroku sposoby tworzenia formularza kontaktowego WordPress z wtyczką ARForms do tworzenia formularzy WordPress, która działa najlepiej.
Krok 1: Instalacja wtyczki ARForms WordPress Form Builder
Na początku będziesz musiał zainstalować wtyczkę do tworzenia formularzy ARForms WordPress. Dostępna jest zarówno wersja ARForms Lite, jak i wersja premium wtyczki ARForms WordPress do tworzenia formularzy. Wersja Lite ARForms jest do ściągnięcia za darmo z Wordpress.org.

Możesz łatwo zainstalować wtyczkę bezpośrednio z pulpitu WordPress, przechodząc do Wtyczki> Dodaj nowy .
Z drugiej strony możesz pobrać wersję premium wtyczki ARForms do tworzenia formularzy WordPress, a także z rynku CodeCanyon. Możesz łatwo kupić płatną wersję z wysoce zaawansowanymi funkcjami wtyczki ARForms do tworzenia formularzy WordPress.
W wersji ARForms Lite możesz budować z prostego formularza kontaktowego, dodając wszystkie wymagane pola w formularzu kontaktowym WordPress.
Przejdźmy teraz do opcji pól w ARForms, których możesz użyć do zbudowania formularza kontaktowego.
Krok 2: Tworzenie prostego formularza kontaktowego dla swojej witryny WordPress
Jeśli chcesz utworzyć formularz kontaktowy WordPress od podstaw za pomocą wtyczki ARForms do tworzenia formularzy WordPress, musisz przejść do ARForms> Dodaj nowy formularz .
Pojawi się nowy ekran, który pozwoli Ci wybrać pusty formularz , aby nadać nowemu formularzowi kontaktowemu Tytuł formularza, Opis formularza i wybrać motyw dla formularza WordPress, taki jak (Styl materiału, Styl zaokrąglony i Styl standardowy). Pusta opcja Formularz jest tym, co możesz wybrać, jeśli chcesz utworzyć formularz kontaktowy WordPress od podstaw.

Ogólnie rzecz biorąc, za każdym razem, gdy chcesz utworzyć formularz kontaktowy WordPress, będziesz chciał użyć pól, takich jak imię, nazwisko, adres e-mail, pole wiadomości i przycisk przesyłania .
W tym celu wystarczy przeciągnąć i upuścić jednowierszowe pole tekstowe, pole adresu e-mail i wielowierszowe pole tekstowe z lewej strony kreatora formularzy ARForms.

Możesz nawet skorzystać z opcji wielokolumnowej, która jest niesamowitą funkcją ARForms, która jest dostępna nawet w wersji ARForms Lite. Dodanie opcji wielokolumnowej jest przydatne, gdy chcesz wyświetlić dwa lub więcej pól w jednym wierszu. Sprawdź poniższy obrazek, aby zobaczyć, jak to się robi we wtyczce do tworzenia formularzy ARForms WordPress:

Co ciekawe, możesz wyświetlić do 6 kolumn w jednym wierszu podczas korzystania z wtyczki do tworzenia formularzy ARForms WordPress.
Teraz, po pomyślnym utworzeniu od podstaw formularza kontaktowego WordPress, możesz dalej dodać akcję przesyłania, taką jak:
- Aby wyświetlić komunikat potwierdzający po przesłaniu formularza kontaktowego
- Przekieruj na adres URL, wstawiając adres URL przekierowania
- Wyświetl treść z innej strony

Dodatkowo możesz nawet skonfigurować przesyłanie warunkowe, ustawiając warunki w formularzu kontaktowym dla swojej witryny WordPress.
Krok 3: Skonfiguruj powiadomienia e-mail
Następną rzeczą, którą możesz łatwo zastosować w formularzu kontaktowym WordPress zbudowanym za pomocą wtyczki ARForms do tworzenia formularzy WordPress, jest skonfigurowanie powiadomień e-mail.
Cóż, możesz ustawić opcję wysyłania automatycznego powiadomienia e-mail do użytkowników i administratorów zarówno po przesłaniu formularza.
Aby to zrobić, musisz przejść do opcji Powiadomienia e-mail , którą możesz łatwo znaleźć w górnej części kreatora formularzy ARForms WordPress. Następnie pojawi się nowy ekran powiadomień e-mail.

Możesz ustawić automatyczną odpowiedź dla użytkowników i administratorów. Nawet możesz skonfigurować warunkowe powiadomienie e-mail, ustawiając warunki na podstawie wymaganych pól.
Porada dla profesjonalistów: Możesz łatwo dodać temat wiadomości e-mail z opcji Dodaj pole , którą możesz nawet edytować również w części wiadomości .

Dodawanie formularza kontaktowego WordPress ze wstępnie zdefiniowanych szablonów i przykładowych formularzy
Teraz, jeśli chcesz wstawić formularz kontaktowy WordPress z ARForms, musisz uzyskać dostęp do wersji premium wtyczki ARForms do kreatora formularzy WordPress, która pozwoli Ci wybrać gotowy szablon formularza kontaktowego z szablonów lub możesz wybierz formularz kontaktowy z opcji Przykładowe formularze .
W ten sposób możesz wybrać formularz kontaktowy WordPress z predefiniowanych szablonów ARForms. Musisz przejść do ARForms> Dodaj nowy formularz , a następnie wybrać Szablony , które pokażą Ci gotowy formularz kontaktowy.

Podobnie możesz wybrać formularz kontaktowy WordPress z przykładowych formularzy. Spójrz na poniższy obrazek dla tego samego.

Co jeszcze?
Co więcej, jeszcze ciekawsze we wtyczce ARForms WordPress do tworzenia formularzy jest to, że ma wbudowaną funkcję antyspamową, która zapobiega spamowaniu wpisów nie tylko dla formularzy kontaktowych WordPress, ale także z dowolnych formularzy WordPress utworzonych za pomocą wtyczki ARForms WordPress builder.
Dodatkowo, wtyczka ARForms do tworzenia formularzy WordPress zawiera pola wyboru zgodne z RODO z prośbą o zgodę.
Ujęcia końcowe
Na koniec, po zapoznaniu się z tym artykułem możesz samodzielnie dowiedzieć się, jak stworzyć prosty, ale skuteczny formularz kontaktowy WordPress za pomocą wtyczki ARForms do tworzenia formularzy WordPress.
Podziel się z nami swoimi przemyśleniami i pomysłami na temat tego artykułu. Udostępnij to na swoich kanałach w mediach społecznościowych, aby pokazać nam swoje wsparcie!
