Animacje CSS: wprowadzenie i przykłady
Opublikowany: 2022-04-12 Najbardziej podstawowe efekty animowane w CSS można uzyskać dzięki właściwościom takim jak transform i transition . Jednak wersja robocza CSS Animations Level 1 zapewnia bardziej złożone środowisko dzięki wykorzystaniu właściwości animation i @keyframes w celu uzyskania ciągłych efektów animacji. Najlepiej to zrozumieć na przykładzie ostatecznego.
Określanie reguł animacji za pomocą @keyframes
Reguła @keyframes służy do określenia zachowania animacji, które chcemy zastosować do identyfikatora animacji w układzie strony. Identyfikator jest określony przez animation-name lub za pomocą animation: name; stenografia.
@keyframes change-color { from { background-color: #fff; } to { background-color: #000; } } W tym kontekście powyższy przykład zmieni background-color z białego na czarny w czasie trwania animacji. from odnosi się do początku (0%) i to odnosi się do końca (100%). Tak więc reguła może być również przepisana z wartościami procentowymi.
@keyframes change-color { 0% { background-color: #fff; } 50% { background-color: #f3f3f3; } 100% { background-color: #000; } } Samo to nic nie da, chyba że określimy element, który chcemy animować. Co więcej, musisz również określić animation-duration ponieważ domyślna wartość to 0.
.container { width: 100vh; height: 100vh; animation-name: change-color; animation-duration: 5s; /* we can also rewrite this using a shorthand animation: change-color 5s; */ }Następnie możemy wywołać nasz kontener za pomocą div, a wynik będzie taki:

Zazwyczaj większość animacji CSS napisanych w czystym CSS używa skrótów, ponieważ oszczędza to pisanie wielu linii logiki animacji. W związku z tym tutaj znajduje się odniesienie do wartości właściwości animation :
animation-name: name; /* the name of the specific animation (to animate with @keyframes) */ animation-duration: 10s; /* the duration */ animation-timing-function: linear; /* the veolcity curve for the animation */ animation-delay: 1s; /* set a delay for the animation playback */ animation-iteration-count: infinite; /* set it to an infinite loop */ animation-direction: alternate; /* back and forth, use normal for default direction */ animation-fill-mode: both; /* direction to apply the style */ animation-play-state: paused; /* also accepts 'running' */Dalsza lektura
Jeśli chcesz dowiedzieć się więcej o animacjach CSS, oto moje polecane zasoby:
- Codrops CSS Reference — jest to obszerna dokumentacja napisana i zorganizowana przez Sarę Soueidan (@SaraSoueidan) i zawiera szczegółowe przykłady działania niektórych właściwości CSS.
- Animacje CSS MDN — obszerne wprowadzenie w stylu dokumentacji do animacji CSS na stronie MDN Web Docs.
- Wprowadzenie do cubic-bezier() — szczegółowy artykuł napisany przez Temani Afif (@ChallengesCss) dotyczący sztuczek CSS dotyczących wykorzystania właściwości
cubic-bezier()do tworzenia zaawansowanych animacji CSS.
Przykłady animacji CSS
Najlepszym sposobem na nauczenie się czegokolwiek są przykłady. Poniższa sekcja poświęcona jest w całości różnym efektom uzyskanym dzięki właściwościom animacji CSS.
Ostatnia rzecz! Wiele z poniższych przykładowych animacji ma skojarzony z nimi sporo kodu, dlatego dodałem do tego artykułu przepełnienie o maksymalnej wysokości, aby włączyć pasek przewijania. Możesz także najechać kursorem na każdy fragment kodu i skopiować go do schowka, aby zaimportować go do edytora kodu.
Fala

Animacja fali jest tworzona przez najpierw narysowanie ścieżki SVG dla wzoru fali, a następnie przypisanie do niego identyfikatora. Następnie określamy cztery nth-child z niestandardowymi zmiennymi animation-delay animation-duration . Każda zmienna reprezentuje pojedynczą falę wewnątrz animacji, a każda fala może być stylizowana niezależnie.
Zaletą definiowania wzorca za pomocą SVG jest to, że kod staje się łatwy do ponownego użycia.
Jeśli spojrzysz na narysowaną przez nas ścieżkę, określamy cztery różne warstwy dla fali (za pomocą własnej osi), a następnie odwołujemy się do identyfikatora #wave-pattern , który ustawiliśmy dla początkowej ścieżki. Tutaj możesz również zmienić wygląd każdej fali.
HTML
<div class="your-container"> <svg class="css-waves" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 24 150 28" preserveAspectRatio="none" shape-rendering="auto" > <defs> <path id="wave-pattern" d="M-160 44c30 0 58-18 88-18s 58 18 88 18 58-18 88-18 58 18 88 18 v44h-352z" ></path> </defs> <g class="animated-waves"> <use href="#wave-pattern" x="48" y="0" fill="rgba(155,255,255,0.7"></use> <use href="#wave-pattern" x="48" y="3" fill="rgba(155,255,255,0.5)"></use> <use href="#wave-pattern" x="48" y="5" fill="rgba(155,255,255,0.3)"></use> <use href="#wave-pattern" x="48" y="7" fill="rgba(155,255,255,0.3)"></use> </g> </svg> </div>CSS
.css-waves { position: relative; width: 100%; height: 15vh; margin-bottom: -7px; min-height: 100px; max-height: 150px; } /* Here we declare the SVG node that we wish to animate. */ .animated-waves > use { animation: infinite-waves 25s cubic-bezier(0.55, 0.5, 0.45, 0.5) infinite; } .animated-waves > use:nth-child(1) { animation-delay: -2s; animation-duration: 7s; } .animated-waves > use:nth-child(2) { animation-delay: -3s; animation-duration: 10s; } .animated-waves > use:nth-child(3) { animation-delay: -4s; animation-duration: 13s; } .animated-waves > use:nth-child(4) { animation-delay: -5s; animation-duration: 20s; } @keyframes infinite-waves { 0% { transform: translate3d(-90px, 0, 0); } 100% { transform: translate3d(85px, 0, 0); } } /* Mobile Optimization */ @media (max-width: 768px) { .css-waves { height: 40px; min-height: 40px; } }Ładowanie tekstu

Ten efekt ładowania jest stosunkowo łatwy do zaimplementowania, ponieważ wykorzystuje tylko kilka praktycznych właściwości animacji. Najpierw chcesz określić wartość content: attr() , którą następnie zastosujesz do elementu tekstowego, który chcesz animować. Następnie określasz samą animację, która w naszym przypadku jest animation: loading 5s linear infinite; .
Czas trwania efektu ładowania można modyfikować, zmieniając właściwość 5s. I na koniec używamy @keyframes , aby wywołać animację ładowania i zmienić jej szerokość z 0% do 100% w ciągu tych 5 sekund. Im wyższa wartość czasu trwania animacji, tym wolniejszy efekt ładowania.
Konkretne przypadki użycia takiej animacji to efekty przejścia dla ładowania strony, ale także niezawodne rozwiązanie dla projektów aplikacji, gdy nie chcesz polegać na żadnych bibliotekach.
HTML
<!-- the loading-text class is specified through the content: attr(); property. change the value name to implement multiple design variations, or reuse the same class to show the loading effect in other parts of your design --> <h2 loading-text="Loading...">Loading...</h1>CSS
h2 { position: relative; font-size: 5em; color: rgb(199, 255, 110); text-transform: uppercase; border-bottom: 10px solid #ffffff; line-height: initial; } h2::before { content: attr(loading-text); position: absolute; top: 0; left: 0; width: 100%; color: #b0a8e2; overflow: hidden; border-bottom: 10px solid #b0a8e2; animation: loading 5s linear infinite; } @keyframes loading { 0% { width: 0; } 100% { width: 100%; } }Fala tekstu

Jedną z pierwszych rzeczy, które zauważysz w tej animacji, jest jej płynność . Jest to możliwe, ponieważ używamy funkcji calc() do matematycznego obliczenia każdego przejścia. Ponieważ piszemy animację w czystym CSS, musimy użyć wielu elementów span , aby określić każdą kolejną literę animacji.
Jeśli chodzi o modyfikację głębokości fali, najpierw możesz zmienić czas trwania z 3s na mniejszą lub większą liczbę. Wyższe oznacza, że efekt fali będzie wolniejszy i na odwrót. A wewnątrz @keyframes możesz zmienić specyfikację -24px, aby zmienić wysokość fali.
Im wyższa wartość ujemna, tym wyraźniejszy efekt fali.
HTML
<div class="blwb"> <span style="--i:1">O</span> <span style="--i:2">C</span> <span style="--i:3">E</span> <span style="--i:4">A</span> <span style="--i:5">N</span> <span style="--i:6">.</span> <span style="--i:7">.</span> <span style="--i:8">.</span> <span style="--i:9">W</span> <span style="--i:10">A</span> <span style="--i:11">V</span> <span style="--i:12">E</span> <span style="--i:13">S</span> <span style="--i:14">.</span> <span style="--i:15">.</span> <span style="--i:16">.</span> </div>CSS
.text-wave { margin: auto; display: flex; align-items: center; justify-content: center; position: relative; } .text-wave span { position: relative; color: rgb(255, 255, 255); font-size: 40px; font-family: monospace; animation: wave 3s ease-in-out infinite; animation-delay: calc(.1s*var(--i)); } @keyframes wave { 0% { transform: translateY(0px); } 20% { transform: translateY(-24px); } 40%, 100% { transform: translateY(0); } }Efekt pulsu / tętnienia

Zaczynamy od stworzenia kontenera dla okręgu, do którego chcemy zastosować efekt. Jest to charakterystyczne dla wersji demonstracyjnej, ale możesz ponownie użyć kodu dla dowolnych innych elementów na swojej stronie. Następnie tworzymy klasę o nazwie .circle , która posłuży jako animowany efekt ripple.
Dwie godne uwagi właściwości, których używamy w tej klasie, to opacity: 0.5; i animation: ease-out; . Nieprzezroczystość jest tym, co tworzy iluzję falowania/impulsu, a przejście luzowania sprawia, że te fale wychodzą z oryginalnego pojemnika.
Następnie bierzemy naszą klasę .circle i stosujemy do niej właściwość nth-of-type() . W tym przykładzie używamy 3 pojedynczych kółek, które wychodzą z oryginalnego pojemnika. Wewnątrz wywołań typu n-ty stosujemy animation-delay z wartościami -0.5s;-1s;-1.5s. Im wyższa wartość ujemna, tym dłużej trwa pełne renderowanie efektów.
I na koniec stosujemy @keyframes do naszej określonej animacji impulsowej. W tym przykładzie wykorzystujemy właściwość transform: scale() . To definiuje rozmiar impulsów dla każdej animacji. Im wyższa wartość, tym większe fale wychodzące pojawią się.
HTML
<div class="pulse-effect"> <div class="circle"></div> <div class="circle"></div> <div class="circle"></div> <div class="circle"></div> </div>CSS
.pulse-effect { background-color: #f6efffa1; height: 100px; width: 100px; border-radius: 100%; position: relative; margin: auto; } .circle { position: absolute; background-color: inherit; height: 100%; width: 100%; border-radius: 100%; opacity: 0.5; animation: pulse 3s ease-out infinite; } .circle:nth-of-type(1) { animation-delay: -0.5s; } .circle:nth-of-type(2) { animation-delay: -1s; } .circle:nth-of-type(3) { animation-delay: -1.5s; } @keyframes pulse { 100% { transform: scale(1.75); opacity: 0; } }Licznik (liczby)

Właściwość licznika jest łatwa do przeoczenia, ponieważ zazwyczaj dodaje się liczby do niektórych elementów ręcznie. Jednak przydaje się, gdy chcesz wykonać szczegółowe przypisania zagnieżdżone do elementów menu lub dużych stron dokumentacji.
Dodatkowo możesz stworzyć automatyczny licznik dla nagłówków postów na blogu. Np. Piszesz recenzję dotyczącą wielu narzędzi. A co najważniejsze, blat można indywidualnie zaprojektować, co zapewnia większą swobodę projektowania.
Ale w tym demo skupiamy się na użyciu właściwości counter , aby stworzyć automatyczny efekt licznika. Zagłębmy się więc i zrozummy, jak to działa. W tym przykładzie najpierw tworzymy kontener, który będzie zawierał animację licznika. Możesz to dostosować, jak chcesz. Następnie tworzymy naszą .count-numbers , która zawiera składnię animacji, w tym przypadku jest to animation: count-numbers 10s linear infinite forwards; .
Aby to zepsuć, podajemy nazwę naszej animacji, ustawiamy czas trwania na 10 sekund i ustawiamy kierunek animacji na normalny, ponieważ nie chcemy, aby odliczał wstecz od 10. Chociaż możesz ustawić to na naprzemiennie , jeśli chcesz, aby twój licznik również odliczał wstecz.
Idąc dalej, określamy nową klasę o nazwie .count-numbers::przed której używamy do nazwania naszego licznika, w tym przypadku content: counter(count); . Jest to ważne, ponieważ następnym krokiem jest użycie nazwy counter-name do animowania efektu za pomocą @keyframes .
Ostatnim krokiem jest napisanie naszej specyfikacji animacji do renderowania. W naszym demo liczymy od 1 do 10, więc określamy naszą wartość @keyframes od 0% do 100% w odstępach co 10%. Każda inkrementacja zawiera instrukcję licznika-inkrementacji, która również używa naszej nazwy licznika: counter-increment: count 0; .
Tak więc przy 0% nasz przyrost jest ustawiony na 0, a przy 10% jest ustawiony na 1, aby rzutować efekt licznika.
Spróbuj także zmienić content: counter(count); specyfikacja do zawartości: counter(count, cyferka rzymska); i zobacz, co się stanie!
HTML
<main class="counter-container"> <div class="counter-card count-numbers"></div> </main>CSS
.counter-container { display: grid; grid-gap: 2rem; grid-template-columns: repeat(auto-fill, minmax(15rem, 1fr)); margin: auto; max-width: 100%; padding: 2rem; } .counter-card { align-items: center; border-radius: 10px; display: flex; height: 15rem; justify-content: center; position: relative; width: 100%; } .count-numbers { animation: count-numbers 10s linear infinite forwards; background-color: #f3f3f3; counter-reset: count 0; } .count-numbers::before { color: #000; content: counter(count); font-size: 5rem; } @keyframes count-numbers { 0% { counter-increment: count 0; } 10% { counter-increment: count 1; } 20% { counter-increment: count 2; } 30% { counter-increment: count 3; } 40% { counter-increment: count 4; } 50% { counter-increment: count 5; } 60% { counter-increment: count 6; } 70% { counter-increment: count 7; } 80% { counter-increment: count 8; } 90% { counter-increment: count 9; } 100% { counter-increment: count 10; } }Odbijająca się piłka

Zaczynamy od stworzenia kontenera dla naszej piłki, w tym przypadku jest to .ball-container .

Następnie określamy rozmiar piłki i styl jej wyglądu za pomocą kombinacji kolorów tła i efektów cienia. W naszym demo poszliśmy na bardziej świecący efekt, ale możesz go zmodyfikować według własnych potrzeb. I na koniec określamy animację, w tym przypadku ustawiamy czas trwania na 5 s, a także stosujemy ease-in-out co oznacza, że przejście ma zarówno powolny początek, jak i koniec.
Po narysowaniu kulki i ustawieniu animacji możemy napisać nasze zasady @keyframes . Aby uzyskać efekt odbijania, używamy transform: translatey(); w krokach co 50%, czyli od 0% do 50% do 100%. Nacisk kładziony jest na 50%, ponieważ tutaj ustawiamy wysokość odbicia, określając transform: translatey(-50px); – odbicie/pływanie będzie miało wysokość 50px (w stosunku do kontenera). Im wyższa liczba ujemna, tym wyżej piłka będzie się odbijać.
Podobnie, określenie mniejszej liczby zmniejszy rozmiar odbicia.
Ostatnią częścią jest dodanie cienia, chociaż możesz go również usunąć, ponieważ nie będzie to miało wpływu na samą animację piłki. Jedyna różnica z cieniem polega na tym, że używamy właściwości transform: scale() do zmiany rozmiaru cienia w kontekście 2D. Wartości ustalamy według skali efektu, jaki chcemy osiągnąć.
HTML
<div class="ball-container"></div> <div class="ball-shadow"></div>CSS
.ball-container { margin: auto; animation: floating 5s ease-in-out infinite; height: 100px; width: 100px; border-radius: 50%; position: relative; background: radial-gradient(circle at 75% 30%, rgb(107, 6, 6) 5px, rgb(36, 187, 187) 8%, rgb(228, 26, 26) 60%, rgb(173, 221, 221) 100%); box-shadow: inset 0 0 20px #fff, inset 10px 0 46px #d3f8c8, inset 88px 0px 60px #b4c3dd, inset -20px -60px 100px #5b43e7, inset 0 50px 140px #6bdf7e, 0 0 90px #fff; } @keyframes floating { 0% { transform: translatey(0px); } 50% { transform: translatey(-50px); } 100% { transform: translatey(0px); } } .ball-shadow { width: 95px; height: 30px; top: 50%; animation: expanding 5s infinite; position: relative; border-radius: 50%; margin: auto; background: radial-gradient(circle at 75% 30%, rgb(221 215 243) 5px, rgb(36, 187, 187) 8%, rgb(228, 26, 26) 60%, rgb(173, 221, 221) 100%); box-shadow: inset 0 0 20px #fff, inset 10px 0 46px #3f51b500, inset 88px 0px 60px #ffffff99, inset -20px -60px 100px #5b43e791, inset 0 50px 140px #ffffff, 0 0 90px #39316b; } @keyframes expanding { 0%, 100% { transform: scale(0.5); } 50% { transform: scale(0.75); } }Rzut monetą

W tej animacji podoba mi się to, że możemy ustawić niewiarygodnie precyzyjny promień obrotu, aby uzyskać efekt, który sprawia wrażenie, jakby moneta naprawdę się obracała. Tak więc, aby rozpocząć, potrzebujesz 2 obrazów (używam SVG do tego demo, ale normalne zdjęcia działają równie dobrze. Upewnij się tylko, że zastosowałeś odpowiednią klasę do każdego obrazu.) i ustaw je na opacity: 0; . Ustawiamy go na 0, ponieważ później używamy @keyframes do zmiany ich krycia, aby obrazy pojawiały się w widoku w określonych pozycjach podczas animacji.
Klasa .image-container służy do określania wymiarów obrazów wewnątrz monety. Upewnij się, że określiłeś to również dla rzeczywistych obrazów, jak pokazano na poniższym fragmencie. Następnie określamy .coin-style który jest zewnętrzną częścią (samą monetą). Technicznie rzecz biorąc, możesz ustawić to jako przezroczyste, ale ze względu na demo uwidaczniamy to.
Główną koncepcją klasy .coin-style jest sposób, w jaki dodajemy animację, która w tym przypadku jest następująca: animacja: coin-flip 1,25s sześcienny-bezier (0,93, 0,05, 0,9, 0,71) nieskończona alternatywa; .
Interesującym punktem jest specyfikacja cubic-bezier() , która daje nam efekt krzywej rotacji dla pojemnika na monety. Jest to praktycznie niemożliwe do samodzielnego napisania, dlatego zalecam użycie dowolnego narzędzia generatora, aby uzyskać pożądany efekt krzywej.
I na koniec, wewnątrz naszych @keyframes stosujemy funkcję scaleX() , aby zmienić rozmiar wyglądu monety na podstawie x-axis X. Nawet najmniejsza zmiana dostarczonych wartości (w tym demo) zmodyfikuje sposób, w jaki pojawia się efekt „odwrócenia”.
Myślę, że poniższa implementacja jest tak bliska ideału, że może być lepsza!
HTML
<div class="coin-style"> <div class="image-container"> <svg class="firstimage" width="88" height="88" viewBox="0 0 32 32" data-name="Layer 1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <path class="cls-1" d="M23.5,2h-12a.47.47,0,0,0-.35.15l-5,5A.47.47,0,0,0,6,7.5v20A2.5,2.5,0,0,0,8.5,30h15A2.5,2.5,0,0,0,26,27.5V4.5A2.5,2.5,0,0,0,23.5,2Z" /> <path class="cls-2" d="M11.69,2a.47.47,0,0,0-.54.11l-5,5A.47.47,0,0,0,6,7.69.5.5,0,0,0,6.5,8h3A2.5,2.5,0,0,0,12,5.5v-3A.5.5,0,0,0,11.69,2Z" /> <path class="cls-3" d="M22.5,11a.5.5,0,0,0-.5.5v4.94l-.51-2.06a.52.52,0,0,0-1,0L20,16.44V11.5a.5.5,0,0,0-1,0v9a.51.51,0,0,0,.44.5.5.5,0,0,0,.55-.38l1-4.06,1,4.06a.5.5,0,0,0,.49.38h.06a.51.51,0,0,0,.44-.5v-9A.5.5,0,0,0,22.5,11Z" /> <path class="cls-3" d="M11.5,11h-2a.5.5,0,0,0-.5.5v9a.5.5,0,0,0,1,0V17h1.11l.9,3.62a.51.51,0,0,0,.49.38h.12a.51.51,0,0,0,.37-.61l-.88-3.51A1.51,1.51,0,0,0,13,15.5v-3A1.5,1.5,0,0,0,11.5,11Zm.5,4.5a.5.5,0,0,1-.5.5H10V12h1.5a.5.5,0,0,1,.5.5Z" /> <path class="cls-3" d="M16,11a.5.5,0,0,0-.49.42l-1.5,9a.49.49,0,0,0,.41.57.5.5,0,0,0,.57-.41L15.26,19h1.48L17,20.58a.49.49,0,0,0,.49.42h.08a.49.49,0,0,0,.41-.57l-1.5-9A.5.5,0,0,0,16,11Zm-.58,7L16,14.54,16.58,18Z" /> </svg> <svg class="secondimage" width="88" height="88" viewBox="0 0 32 32" data-name="Layer 1" id="Layer_1" xmlns="http://www.w3.org/2000/svg"> <defs> <style> .cls-1 { fill: #a08383; } .cls-2 { fill: #e1ebe9; } .cls-3 { fill: #770ba1; } .cls-4 { fill: #0a5097; } </style> </defs> <path class="cls-1" d="M23.5,2h-12a.47.47,0,0,0-.35.15l-5,5A.47.47,0,0,0,6,7.5v20A2.5,2.5,0,0,0,8.5,30h15A2.5,2.5,0,0,0,26,27.5V4.5A2.5,2.5,0,0,0,23.5,2Z" /> <path class="cls-2" d="M15,2h7a1,1,0,0,1,0,2H15a1,1,0,0,1,0-2Z" /> <path class="cls-2" d="M6,13.5v-2a1,1,0,0,1,2,0v2a1,1,0,0,1-2,0Z" /> <path class="cls-2" d="M6,24.5v-8a1,1,0,0,1,2,0v8a1,1,0,0,1-2,0Z" /> <path class="cls-4" d="M21.5,15.5h-1A.5.5,0,0,1,20,15V12.5a.5.5,0,0,1,.5-.5h2a.5.5,0,0,0,0-1h-2A1.5,1.5,0,0,0,19,12.5V15a1.5,1.5,0,0,0,1.5,1.5h1a.5.5,0,0,1,.5.5v2.5a.5.5,0,0,1-.5.5h-2a.5.5,0,0,0,0,1h2A1.5,1.5,0,0,0,23,19.5V17A1.5,1.5,0,0,0,21.5,15.5Z" /> <path class="cls-4" d="M15.5,12h2a.5.5,0,0,0,0-1h-2A1.5,1.5,0,0,0,14,12.5V15a1.5,1.5,0,0,0,1.5,1.5h1a.5.5,0,0,1,.5.5v2.5a.5.5,0,0,1-.5.5h-2a.5.5,0,0,0,0,1h2A1.5,1.5,0,0,0,18,19.5V17a1.5,1.5,0,0,0-1.5-1.5h-1A.5.5,0,0,1,15,15V12.5A.5.5,0,0,1,15.5,12Z" /> <path class="cls-4" d="M11,12a1,1,0,0,1,1,1,.5.5,0,0,0,1,0,2,2,0,0,0-4,0v6a2,2,0,0,0,4,0,.5.5,0,0,0-1,0,1,1,0,0,1-2,0V13A1,1,0,0,1,11,12Z" /> </svg> </div> </div>CSS
svg { color: #151516; position: absolute; } svg.firstimage { opacity: 0; animation: logo-flip 2.5s linear infinite alternate; } svg.secondimage { opacity: 0; animation: logo-flip 2.5s linear 2.5s infinite alternate; } .image-container { position: relative; height: 88px; width: 88px; } .coin-style { background: rgb(233, 226, 226); width: 136px; height: 136px; border-radius: 100%; margin: 0 auto; display: flex; justify-content: center; align-items: center; box-shadow: 0px 15px 15px -19px rgb(255, 255, 255); animation: coin-flip 1.25s cubic-bezier(0.93, 0.05, 0.9, 0.71) infinite alternate; } @keyframes coin-flip { 0% { transform: scaleX(0.95); } 100% { transform: scaleX(0.08); border-radius: 50%; } } @keyframes logo-flip { 0% { opacity: 0; } 50% { opacity: 0; } 53% { opacity: 1; } 100% { opacity: 1; } }Wsuwane

Aby ta animacja działała, używamy animation: ease-out; funkcja w połączeniu z ujemną wartością pozycji wewnątrz @keyframes . Tak więc w tym przykładzie określamy 0% {opacity: 0;left: -700px;} co sprawia, że nasz element wsuwany jest niewidoczny na początku, ale również umieszczony 700px poza kontenerem.
Następnie określamy 100% {opacity: 1;left: 0;} które do czasu zakończenia naszej animacji (ustawiamy ją na 2 sekundy) zwróci normalną widoczność i ustawi nasz element z powrotem do jego względnej pozycji.
Warto zauważyć, że efekt ten działa we wszystkich kierunkach.
Jeśli chcesz zmienić efekt wsuwania, aby pojawiał się z prawej strony, musisz zmienić lewą:; wartości do prawej:; i odwrotnie dla pozycji takich jak góra i dół. Możesz także opóźnić animację, dostosowując czas potrzebny na wsunięcie elementu.
Wyższa wartość spowolni animację.
HTML
<h2 id="slide-in" class="animation"> Slide-In Animation </h2>CSS
.animation { position: relative; animation: animation 2s ease-out; } #slide-in { text-align: center; color: #fff; } @keyframes animation { 0% { opacity: 0; left: -700px; } 100% { opacity: 1; left: 0; } }Efekt kropelki

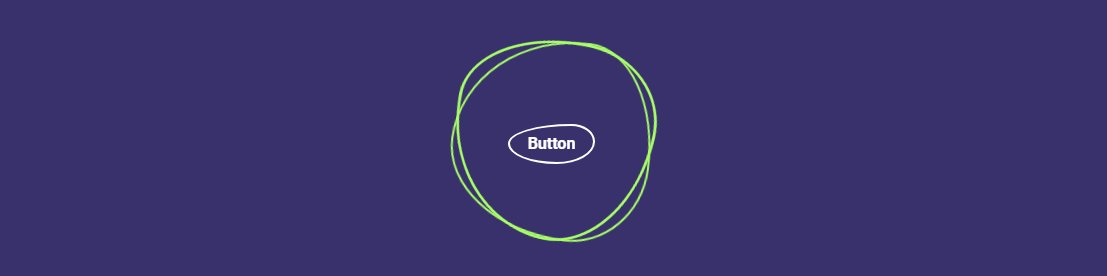
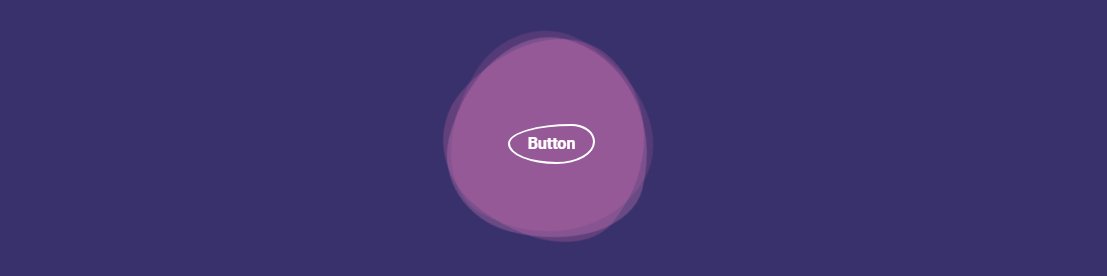
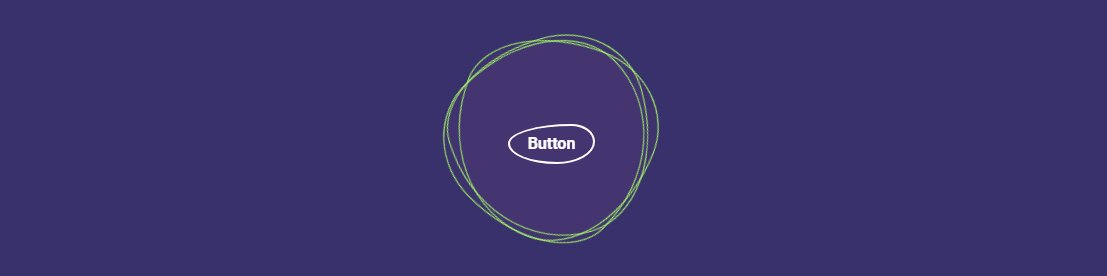
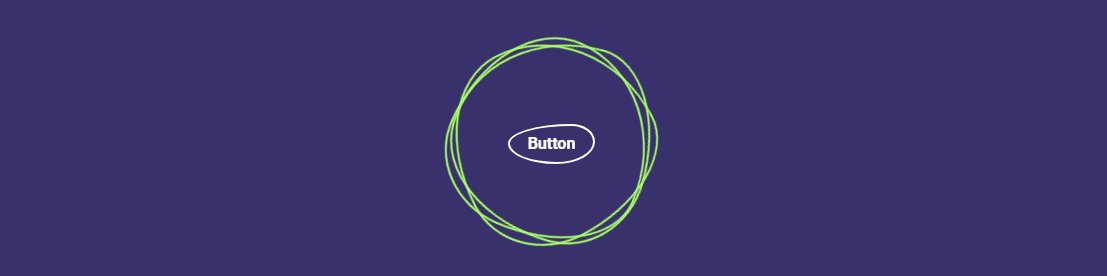
Po pierwsze, czym do cholery jest Blob? Jak ujął to Ian Latchmansingh: „Blob to amorficzny, pseudoorganiczny kształt, który jest powszechnie używany do wizualnego zakotwiczania stron docelowych. Zwykle służy jako maska lub tło dla ilustracji. Około 90% czasu Blob jest wypełniony gradientem i znajduje się na najniższej warstwie projektu”. . Z pewnością jest to jeden z częstszych wzorców we współczesnym projektowaniu stron internetowych. Ale jak to ożywiamy?
Zaczynamy od stworzenia kontenera z efektem blob, a także określamy 3 pojedyncze elementy span wewnątrz kontenera. Robimy to, ponieważ w rzeczywistości sami „rysujemy” kropelkę, używając kombinacji właściwości border i border-radius.
Aby uzyskać urozmaicony efekt, używamy nth-child do indywidualnego stylizowania każdego elementu. Jeśli chcesz się z tym zabawić, możesz zmienić właściwości procentowe, aby dostosować wygląd plamki.
Sama animacja jest osiągana za pomocą właściwości transform: rotate() wewnątrz specyfikacji @keyframes . Ustawiamy go na 0 do 360 stopni, ponieważ daje nam to wieczny efekt. Nakładanie kolorów odbywa się za pomocą :hover i pozwala nam ustawić niestandardowy kolor tła. Dodatkowo tworzymy również osobny kontener wewnątrz samego obiektu bloba. Daje to możliwość stylizowania poszczególnych części układu strony, aby uzyskać ten specyficzny efekt animacji.
HTML
<div class="blob-effect"> <span></span> <span></span> <span></span> <div class="div-container"> <a href="#">Hover</a> </div> </div>CSS
.blob-effect { position: relative; width: 200px; height: 200px; display: flex; justify-content: center; align-items: center; } .blob-effect span:nth-child(1) { position: absolute; top: 0px; left: 0px; width: 100%; height: 100%; border: 2px solid #a9ff68; border-radius: 38% 62% 63% 37% / 41% 44% 56% 59%; transition: 0.5s; animation: rotate-blob 5s linear infinite; } .blob-effect:hover span:nth-child(1) { background: #d76bb1; border: none; } .blob-effect span:nth-child(2) { position: absolute; top: 0px; left: 0px; width: 100%; height: 100%; border: 2px solid #a9ff68; border-radius: 38% 62% 63% 37% / 41% 44% 56% 59%; transition: 0.5s; animation: rotate-blob 4s linear infinite; } .blob-effect:hover span:nth-child(2) { background: #f192d0; border: none; } .blob-effect span:nth-child(3) { position: absolute; top: 0px; left: 0px; width: 100%; height: 100%; border: 2px solid #a9ff68; border-radius: 38% 62% 63% 37% / 41% 44% 56% 59%; transition: 0.5s; animation: rotate-blob2 10s linear infinite; } .blob-effect:hover span:nth-child(3) { background: #f06ec294; border: none; } @keyframes rotate-blob { 0% { transform: rotate(0deg); } 100% { transform: rotate(360deg); } } @keyframes rotate-blob2 { 0% { transform: rotate(360deg); } 100% { transform: rotate(0deg); } } .div-container { position: relative; padding: 40px 60px; color: #fff; text-align: center; transition: 0.5s; z-index: 10000; } .div-container p { color: #fff; } .div-container a { position: relative; display: inline-block; margin-top: 10px; border: 2px solid #fff; padding: 6px 18px; text-decoration: none; color: #fff; font-weight: 600; border-radius: 73% 27% 44% 56% / 49% 44% 56% 51%; } .div-container a:hover { background: #fff; color: #333; }Przełącznik tekstu

Efekty animacji są zazwyczaj zarezerwowane dla kreatywnych projektów internetowych. W tym przypadku ten efekt przełączania tekstu pomoże stworzyć silne pierwsze wrażenie na odwiedzających Twoją witrynę. Idealny do wprowadzenia nagłówka lub, jeśli jest dostosowany – może służyć do prezentowania funkcji produktu itp.
Pierwszą rzeczą, którą robimy, jest stworzenie pojemnika na rzeczywisty efekt. Następnie określamy nową klasę div, która będzie zawierać logikę animacji. W naszym przypadku używamy animacji o długości 8s w połączeniu z 3 oddzielnymi specyfikacjami animation-delay .
Opóźnienie jest używane do określenia, kiedy określone słowo pojawi się w widoku po dodaniu naszej logiki @keyframes .
HTML
<div class="g-container"> <div class="word">Text</div> <div class="word">Switch</div> <div class="word">Animation</div> </div>CSS
.g-container { position: relative; font-family: monospace; color: rgb(255, 255, 255); font-size: 4em; filter: contrast(15); } .word { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); animation: switch 8s infinite ease-in-out; min-width: 100%; margin: auto; } .word:nth-child(1) { animation-delay: -7s; } .word:nth-child(2) { animation-delay: -6s; } .word:nth-child(3) { animation-delay: -5s; } @keyframes switch { 0%, 5%, 100% { filter: blur(0px); opacity: 1; } 50%, 80% { filter: blur(180px); opacity: 0; } }Wyróżnij wskaźnik myszy

Trzeba przyznać, że ten specyficzny efekt nie wykorzystuje konkretnych właściwości animacji. Jednak użycie funkcji attr() i var() powinno być wystarczająco inspirujące, aby spróbować dalej dostosować ten efekt.
Jeśli spojrzysz na ul li a::before specyfikacji – używamy attr() , aby określić, któremu elementowi chcemy przypisać efekt. Dodatkowo dodajemy zmienną o nazwie –clr , której używasz do ustawiania niestandardowego koloru dla każdego elementu, do którego chcesz zastosować efekt najechania.
W tym przykładzie dodaliśmy również właściwość border-right , aby wskazać, jakiego koloru używamy dla każdego z elementów. Możesz go usunąć, a efekt nadal będzie działał.
HTML
<ul> <li style="--clr:#a4e935"> <a href="#" hover-text=" Hover"> Hover </a> </li> <li style="--clr:#61cbb7"> <a href="#" hover-text=" Highlight"> Highlight </a> </li> </ul>CSS
ul { position: relative; display: flex; flex-direction: inherit; gap: 25px; } ul li { position: relative; list-style: none; } ul li a { font-size: 2em; font-family: monospace; text-decoration: none !important; letter-spacing: 0px; line-height: 1em; color: rgb(255, 255, 255); } ul li a::before { content: attr(hover-text); position: absolute; color: var(--clr); width: 0; overflow: hidden; transition: 1s; border-right: 8px solid var(--clr); -webkit-text-stroke: 1px var(--clr); } ul li a:hover::before { width: 100%; filter: drop-shadow(0 0 25px var(--clr)) }