10 przydatnych generatorów układu CSS (Grid i Flexbox)
Opublikowany: 2022-06-25- Generatory układu dla sieci i Flexbox
- Generator układu CSS
- Generator układu siatki CSS
- Siatka układu
- CSS Flex Container
- Griddy
- Generator siatki CSS
- Pudełka elastyczne
- Plac zabaw Flexbox
- Atrybut układu elastycznego
- Wzory Flexbox
- Układy 1-wierszowe
- Układ CSS
- Najlepszym sposobem na naukę jest praktyka
Jeśli kiedykolwiek ciekawi Cię, dlaczego niektóre frameworki CSS są tak popularne – wynika to w dużej mierze z faktu, że frameworki upraszczają proces tworzenia struktury układu. Koncepcja ta rozszerza się również na biblioteki i zestawy interfejsu użytkownika, szczególnie w przypadku popularnych platform, takich jak Tailwind CSS.
Nauka struktury układu strony za pomocą CSS nie jest taka zła. Zarówno Grid, jak i Flexbox są stosunkowo łatwe do zrozumienia, gdy przećwiczysz ich używanie w rzeczywistych projektach. To powiedziawszy, posiadanie dostępu do intuicyjnych generatorów układów jest darem niebios. Nie tylko możesz uprościć tworzenie złożonej struktury układu, ale także zaoszczędzisz sporo czasu na opracowywanie.
Generatory układu dla sieci i Flexbox
Zamiast tworzyć dwa oddzielne artykuły na ten sam temat, połączę generatory Grid i Flexbox w jeden post. W rzeczywistości wiele zasobów na tej liście zapewnia opcję generowania układów dla jednego lub drugiego. Na samym końcu dołączę również kilka „samodzielnych” zasobów. Niekoniecznie będą to generatory , ale wstępnie określone układy, które możesz skopiować i wkleić do istniejącego lub nowego projektu, nad którym pracujesz.
Dodałem link do strony każdego zasobu, a także strony GitHub. W niektórych przypadkach projekt nie ma opublikowanego kodu źródłowego, więc zamiast tego dodałem link do strony autorów.
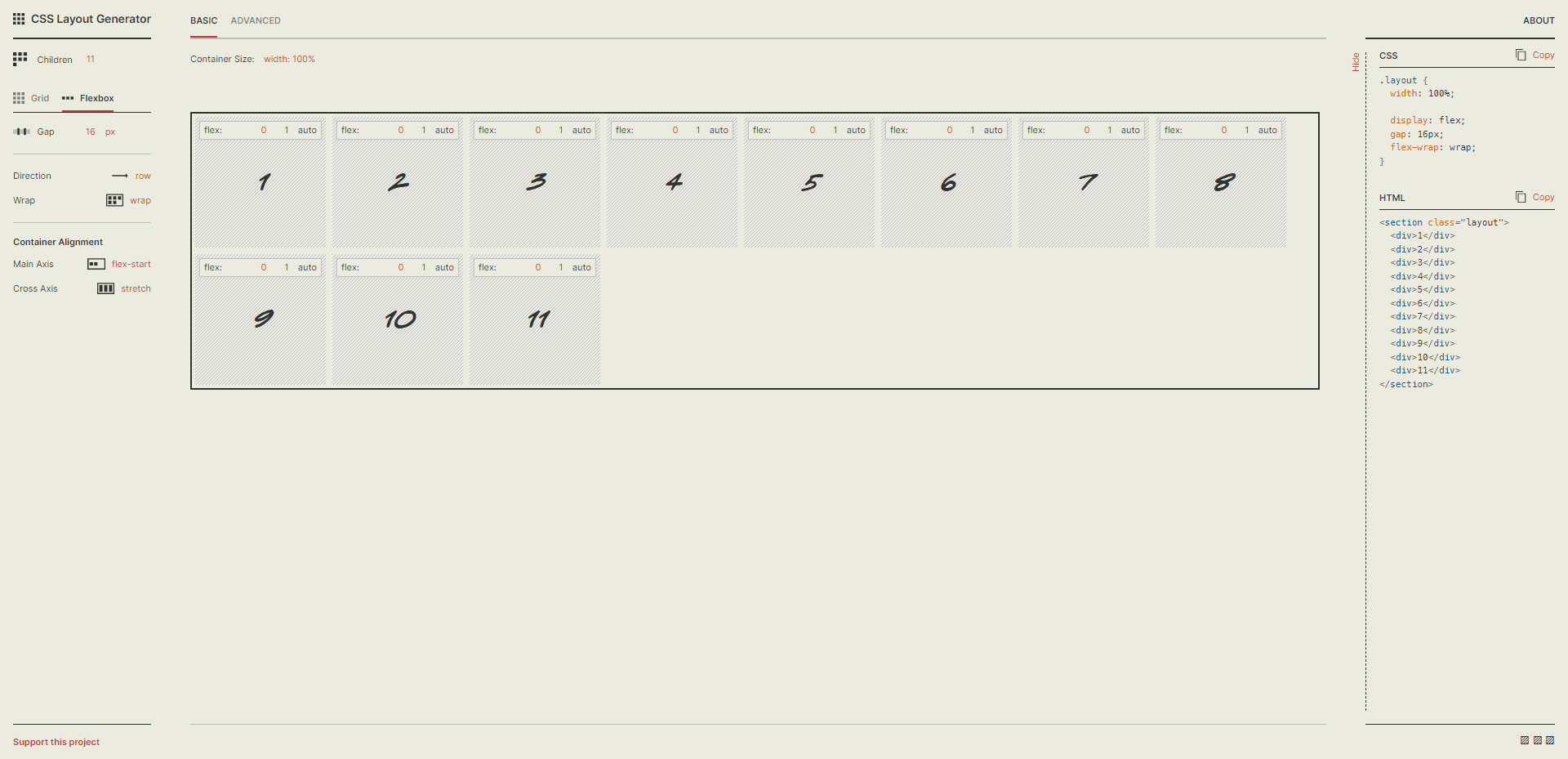
Generator układu CSS

Ten generator układu autorstwa Brada Woodsa jest z pewnością jednym z najpopularniejszych wyborów dla programistów CSS, ponieważ oferuje opcje zarówno dla Grid, jak i Flexbox. Na stronie docelowej będziesz mógł wybrać gotowe szablony dla każdego systemu, a następnie skorzystać z dostarczonych narzędzi, aby jeszcze bardziej dostosować wybrany układ. Nauka zajmuje trochę czasu, ale zdecydowanie warto.
Po wybraniu szablonu uzyskasz dostęp do edytora wizualnego, w którym możesz zmieniać takie rzeczy, jak liczba wierszy i kolumn. Możesz także zastosować określone odstępy między każdym wierszem/kolumną i dodatkowo poprawić styl, dodając niestandardowe marginesy. Tak jak Ty – fragmenty kodu na prawym pasku bocznym będą się zmieniać w czasie rzeczywistym. A kiedy skończysz, możesz skopiować kod.
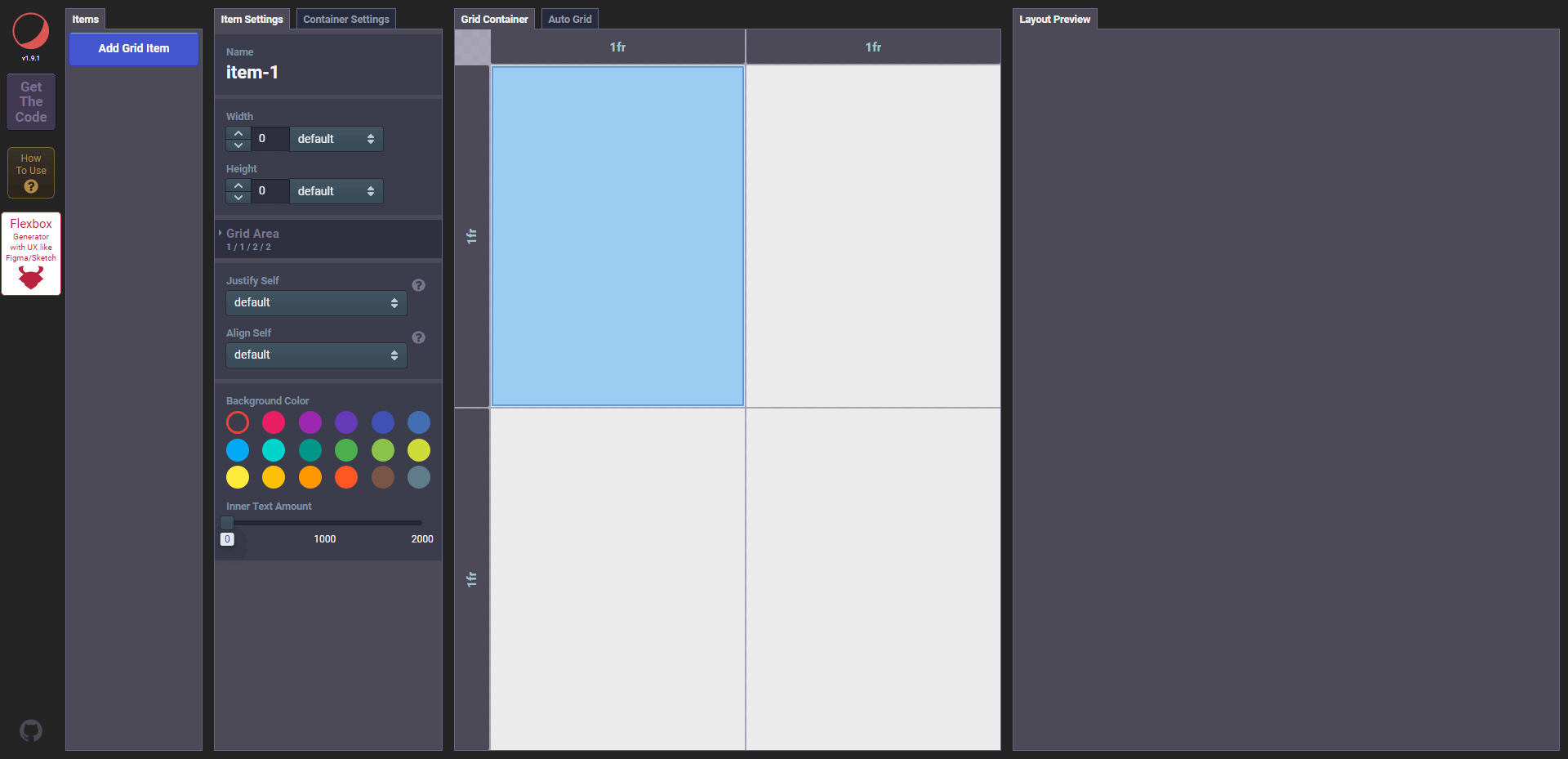
Generator układu siatki CSS

Przyznam, że na pierwszy rzut oka to narzędzie może trochę onieśmielać, co, jak sądzę, jest powodem, dla którego autor przygotował dla niego film instruktażowy. Ale warto opanować to narzędzie, ponieważ zapewnia niezwykle potężne funkcje do tworzenia układów warstwowych.
Poza możliwością dodawania nowych elementów siatki, możesz dostosować ustawienia każdego elementu, w tym globalne opcje kontenera stanowiące podstawę układu. Dodatkowo możliwe jest nakładanie elementów i tworzenie układów, które odwzorowują efekty 3D.
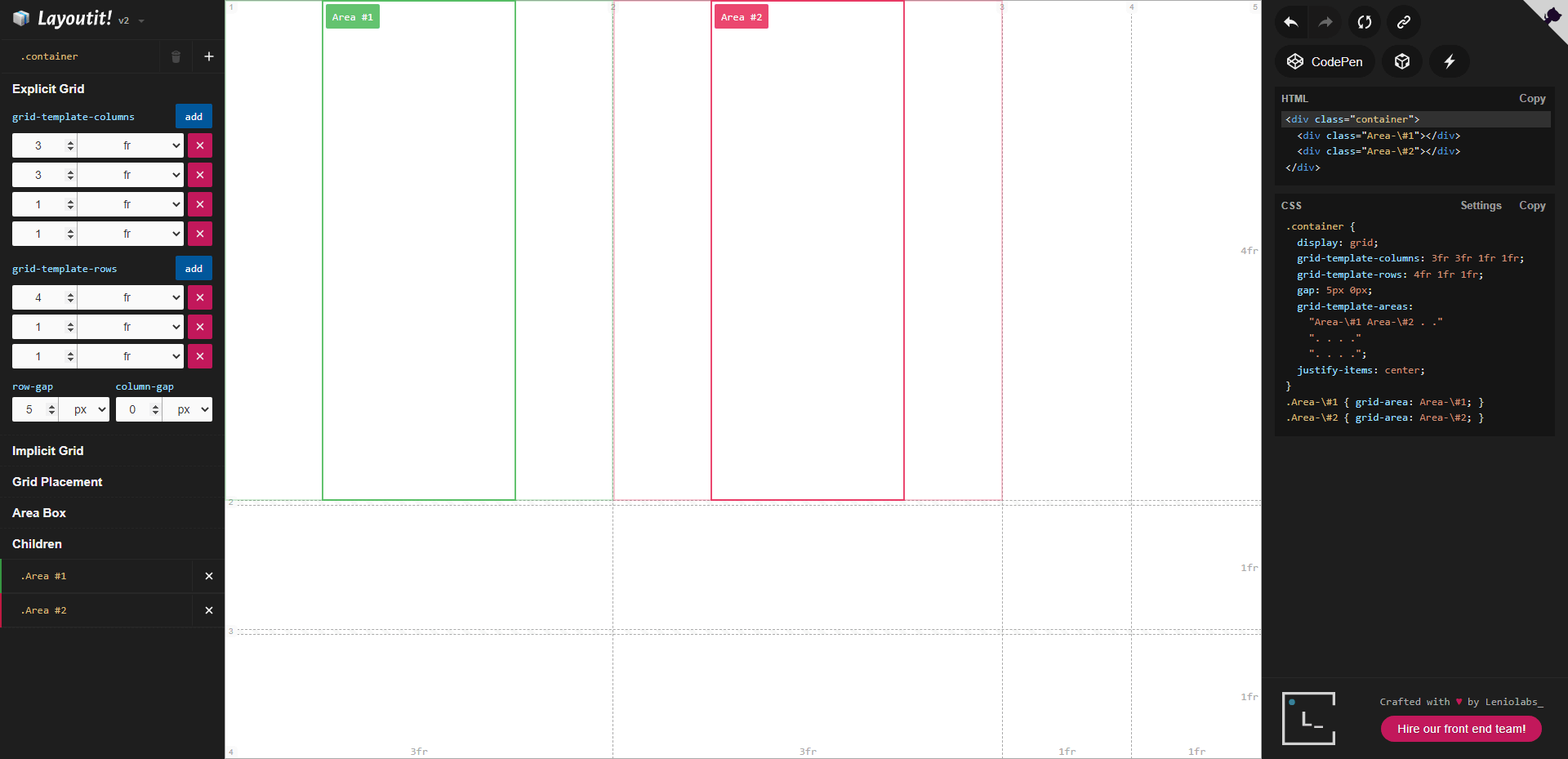
Siatka układu

Jest wiele powodów, dla których uwielbiam generator Layoutit. Po pierwsze, masz dużą swobodę w szybkim dodawaniu grid-template-columns i grid-template-rows . Każda z tych kolumn i wierszy może być modyfikowana przy użyciu preferowanych jednostek miary.
Klikając każdy element w podglądzie układu, możesz przypisać nazwy obszarów – co pozwala uporządkować układ w oparciu o zawartość, która ma się w nim znaleźć. I wreszcie, możesz bezpośrednio eksportować swoje układy do CodePen lub CodeSandbox za pomocą jednego kliknięcia.
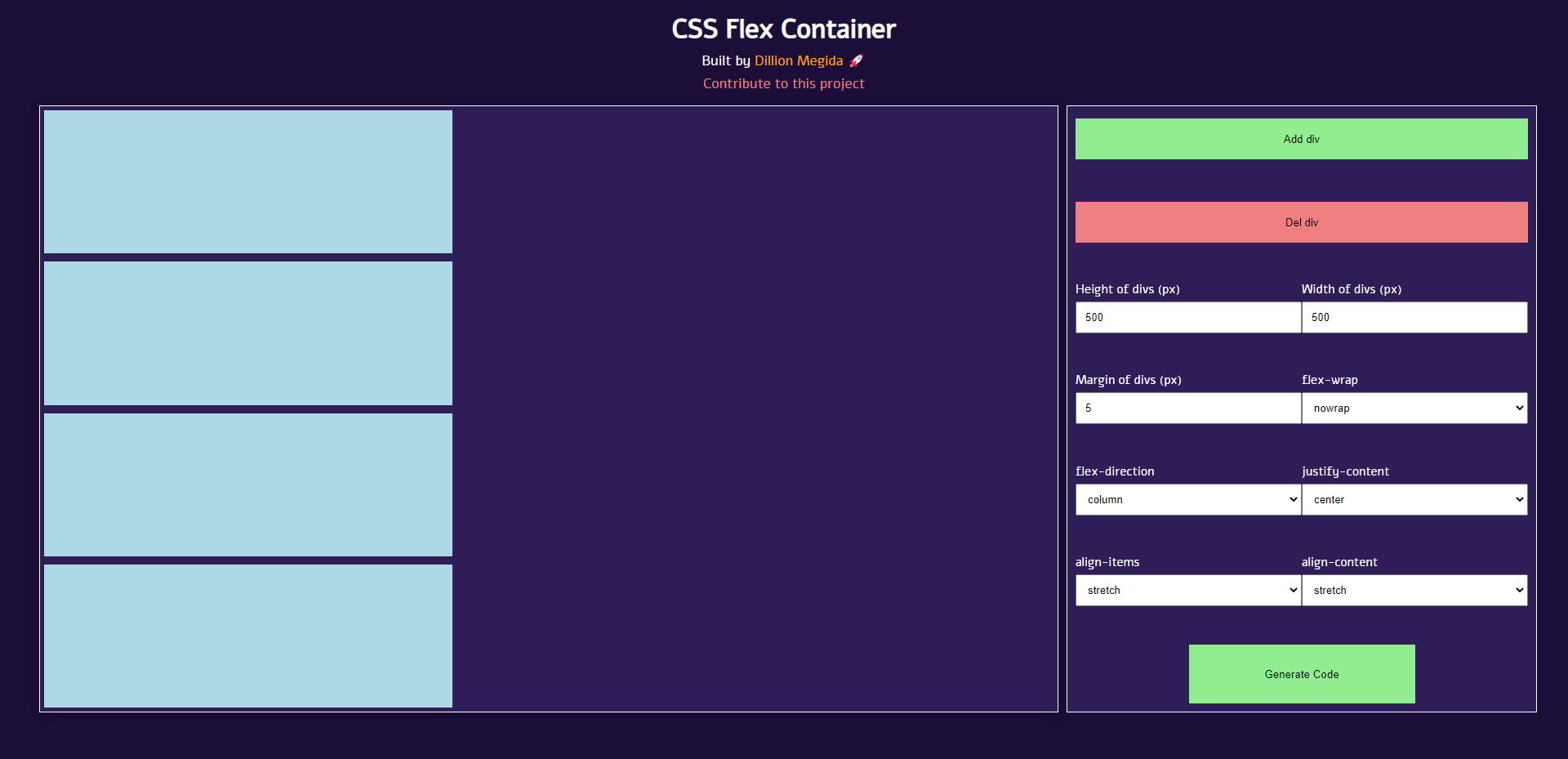
CSS Flex Container

Ten łatwy i intuicyjny generator Flexbox od Dillion Megida zdecydowanie warto dodać do zakładek, nawet jeśli nie pracujesz tak często z układami Flex. Działa, pozwalając dodawać lub usuwać nowe elementy div, a następnie możesz również dla nich określić niestandardową wysokość / szerokość. Jedyne, co musisz zrobić ręcznie, to dostosować wysokość/szerokość dla poszczególnych elementów div.
Wygląda na to, że narzędzie nie jest w stanie to zrobić, ponieważ ustawia jednocześnie określone wymiary dla wszystkich elementów div.
Ponadto możesz zastosować wartości globalne do justify-content i flex-direction . Jeśli klikniesz przycisk Generuj kod – Dillion wstępnie przygotował cały szablon HTML, dzięki czemu możesz od razu rozpocząć pracę z układem. Myślałem, że to miły akcent.
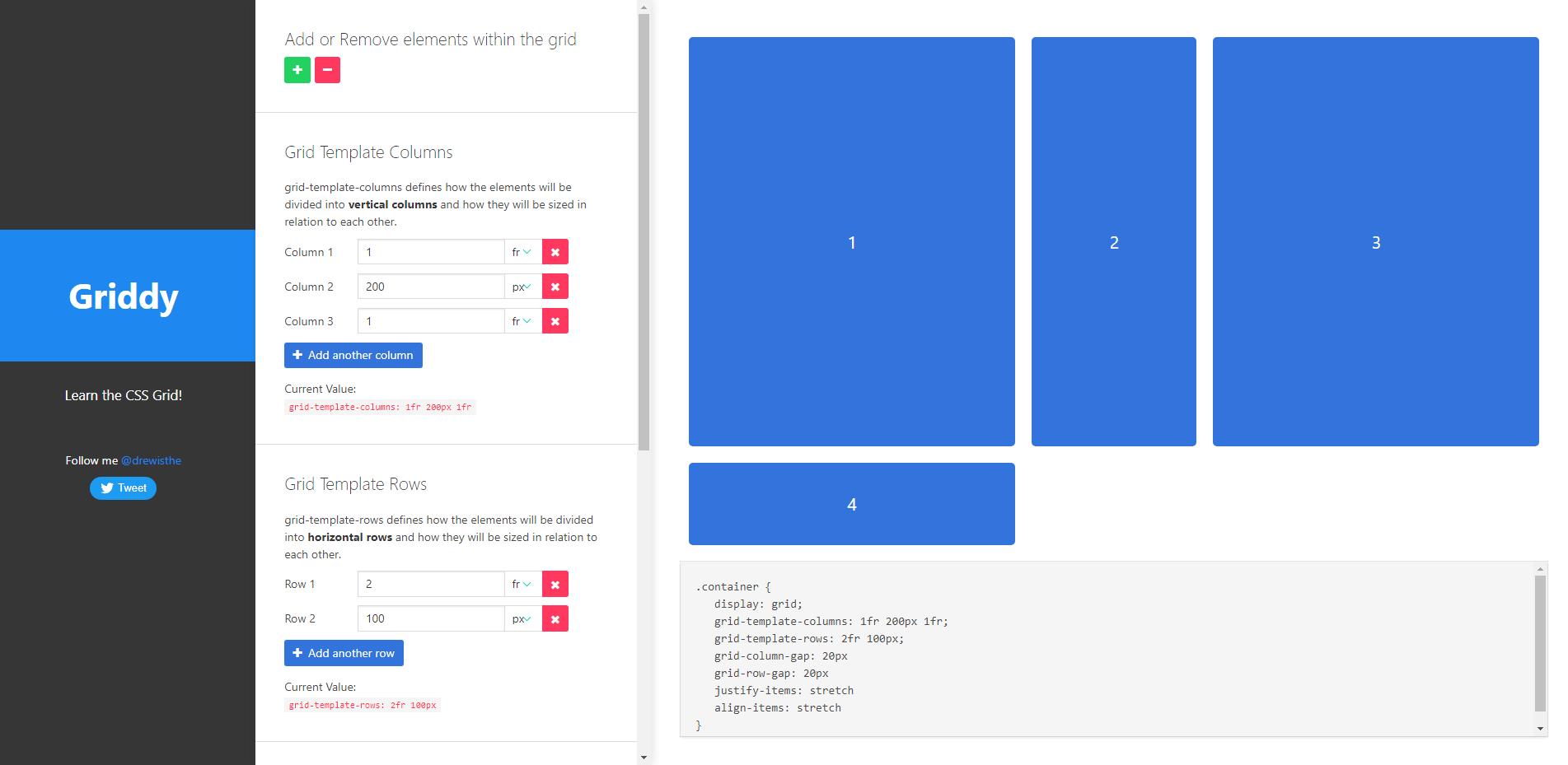
Griddy

Myślę, że jeśli nie masz doświadczenia w pracy z Grid – narzędzie Griddy bardzo szybko pozwoli Ci przyspieszyć. Przejrzysty interfejs użytkownika w połączeniu z łatwymi do zrozumienia funkcjami zapewnia przyjemne wizualnie wrażenia podczas nauki. Możesz dodawać wiersze, usuwać je lub umieszczać w kolumnach układ, a następnie określać jednostki niestandardowe, aby zobaczyć, jak zmienia się w czasie rzeczywistym.

Dodatkowe funkcje obejmują możliwość zmiany odstępów między wierszami i kolumnami, ale także wyjustowania elementów i wyrównania ich za pomocą właściwości rozciągania, środka, początku i końca.
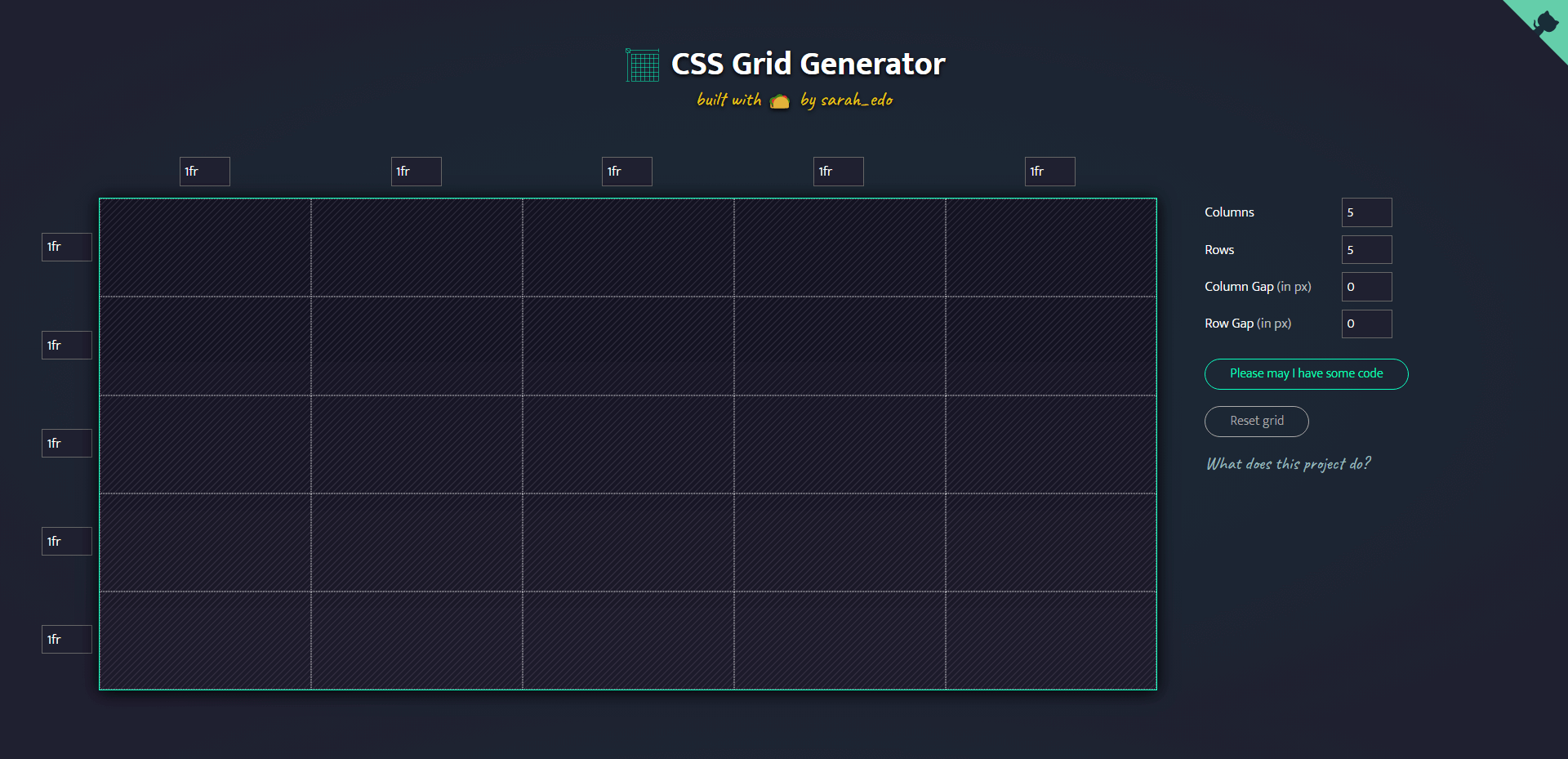
Generator siatki CSS

Myślę, że można powiedzieć, że Sarah Drasner to znane nazwisko w społeczności twórców stron internetowych.
A jako środek oddawania – stworzyła narzędzie CSS Grid Generator. Jest to prawdopodobnie jedno z najpopularniejszych narzędzi do tego celu. Sposób, w jaki to działa, jest stosunkowo prosty. Masz możliwość określenia wierszy i kolumn, a następnie przypisania do nich indywidualnych numerów jednostek.
Własnymi słowami Sarah mówi, że nie jest to kompletne narzędzie, ale z pewnością wystarczająco dużo, aby umożliwić młodszym programistom lepsze zrozumienie skomplikowanych wartości określonych w układach siatki.
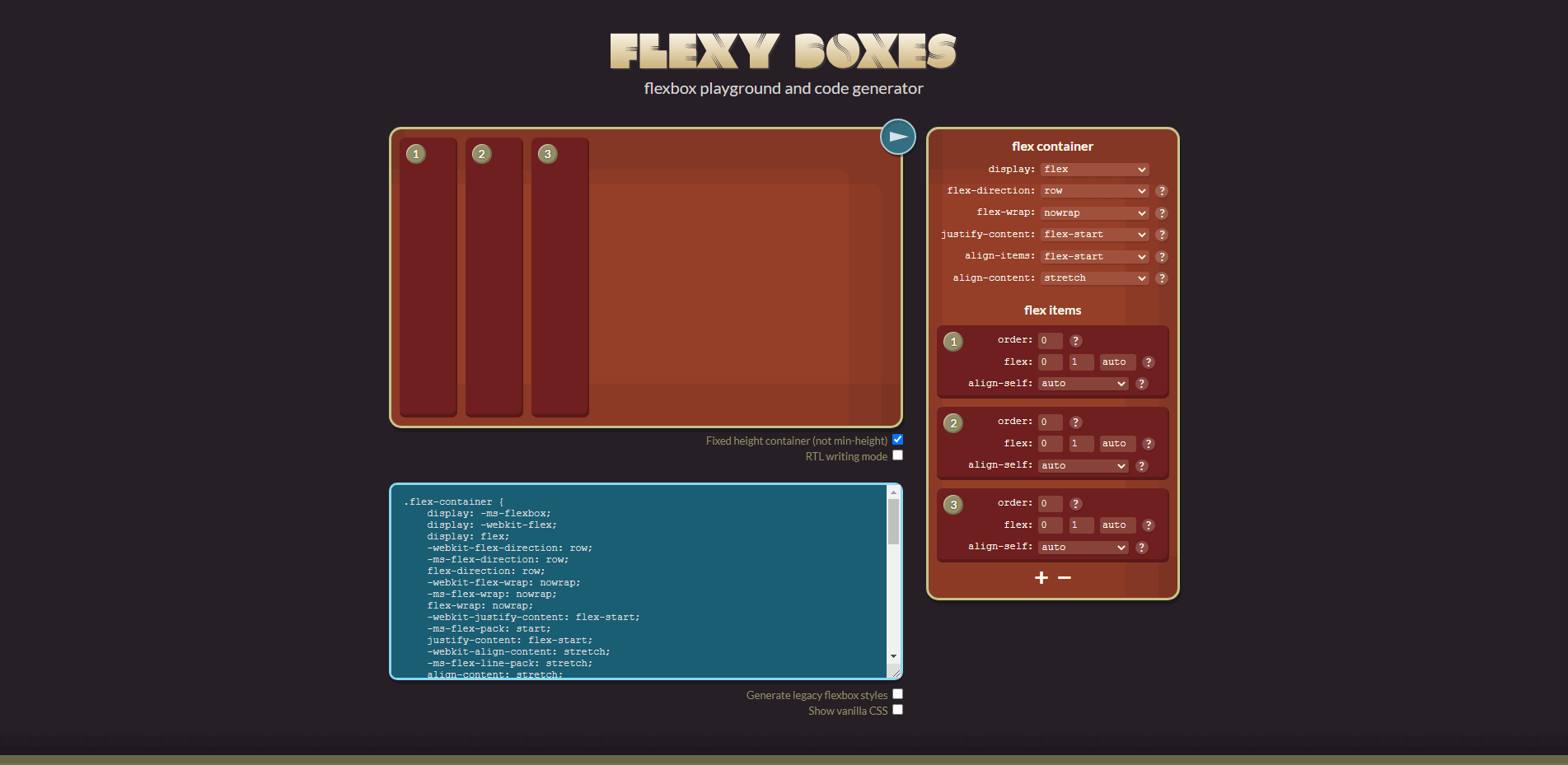
Pudełka elastyczne

Moją ulubioną funkcją Flexy Boxes jest możliwość zastosowania niestandardowych ustawień do każdego div z osobna.
Działa tak, jak można się spodziewać. Możesz dodawać/usuwać elementy div, a następnie ustrukturyzować je w taki sposób, aby uzyskać unikalny układ. Otrzymujesz również wszystkie znane narzędzia do zarządzania ogólnymi ustawieniami kontenera. Obejmuje to możliwość zmiany flex-direction lub określenia niestandardowej wartości align-items . A kiedy skończysz – fragment kodu jest gotowy do eksportu.
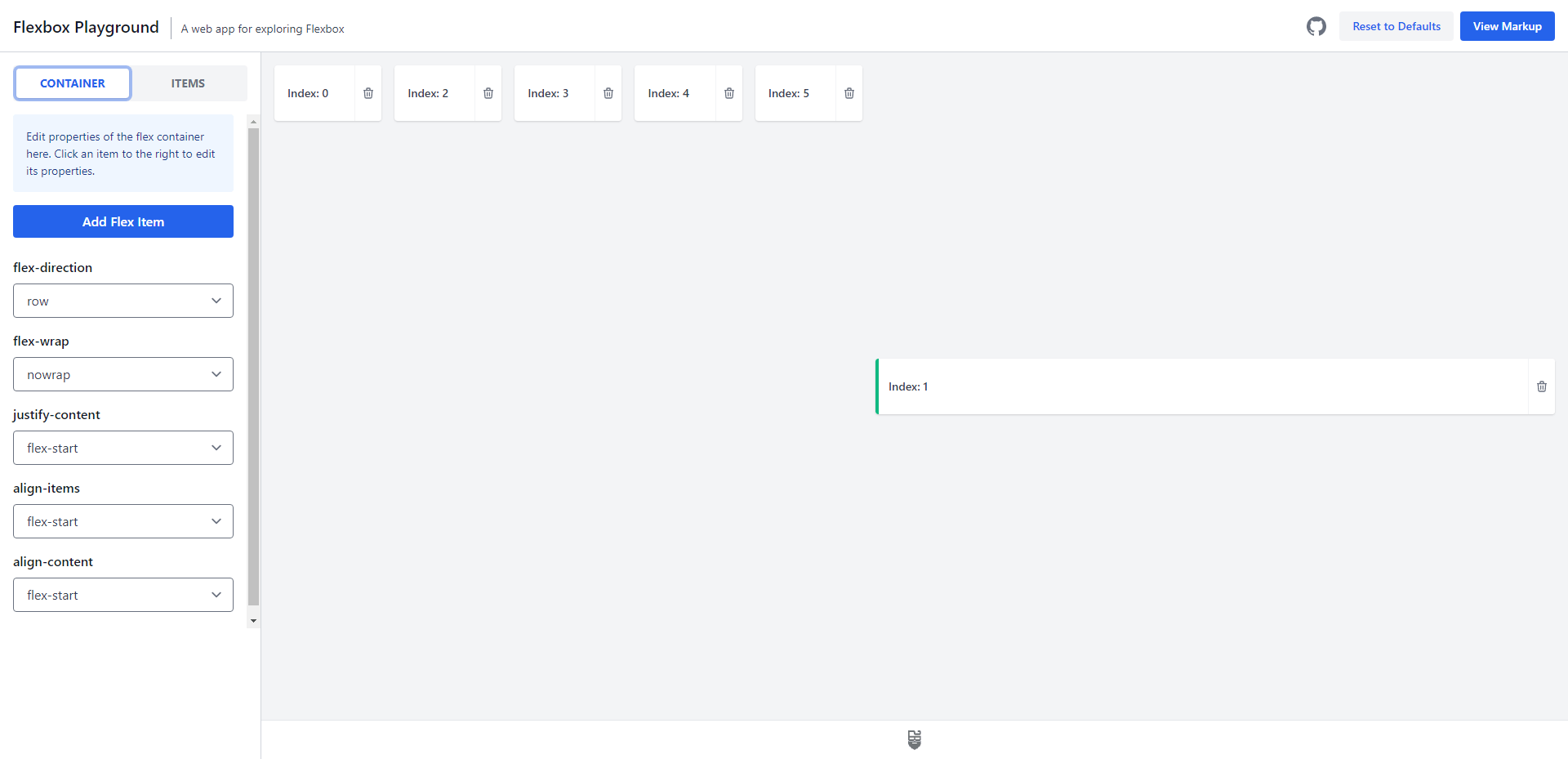
Plac zabaw Flexbox

Jeśli chcesz nauczyć się Flexbox, jest to źródło dla Ciebie. To znaczy, możesz wyeksportować ostateczny układ, jeśli chcesz, ale to więcej niż generator, który jest zbudowany jako narzędzie do nauki. Celem jest przedstawienie jasnego wyobrażenia o tym, co się dzieje, gdy elementy są dodawane do podstawy układu Flex. A także, aby pokazać, co się dzieje, gdy edytujesz poszczególne elementy (wiersze) w tym fundamencie.
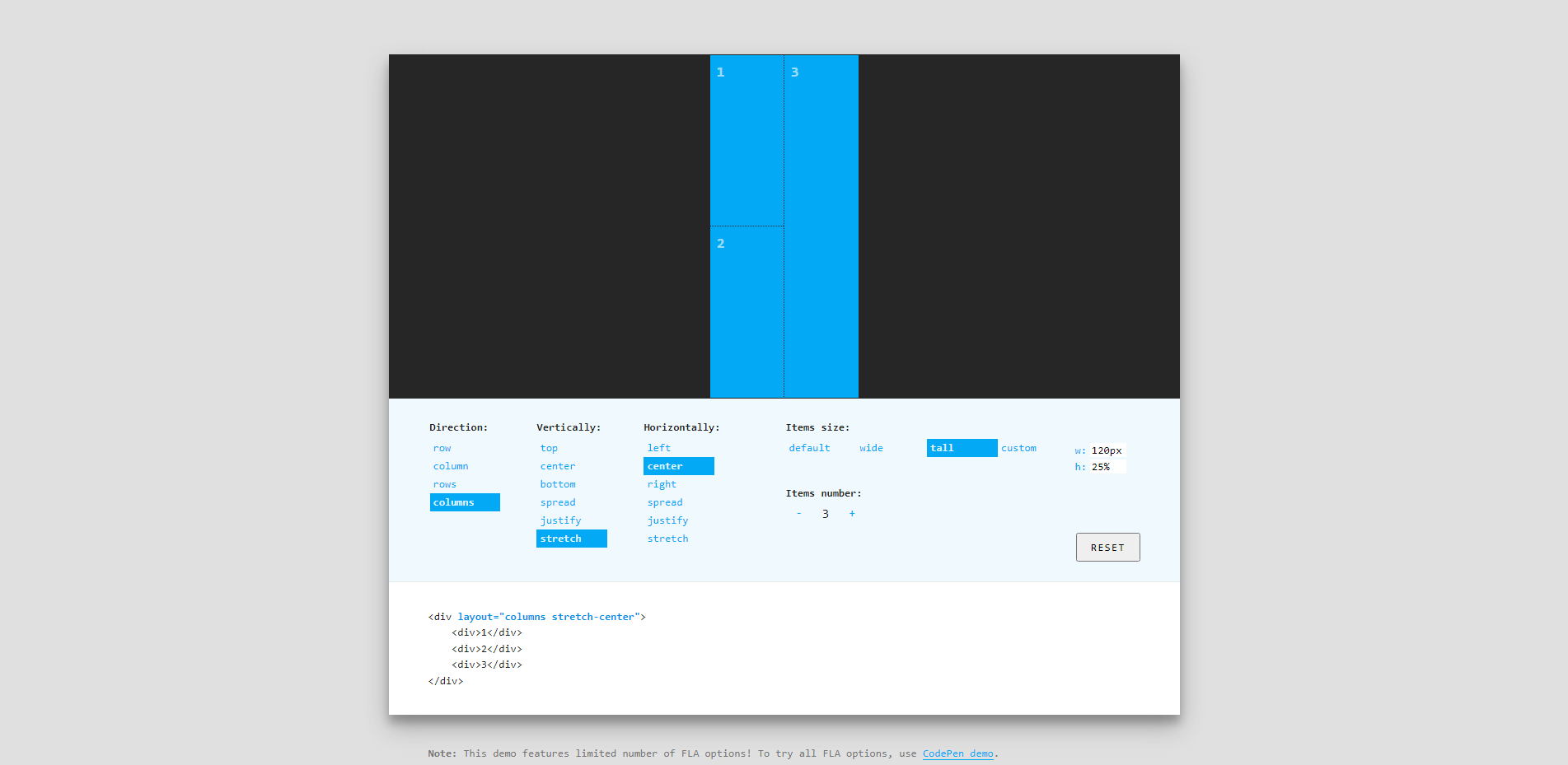
Atrybut układu elastycznego

Flex Layout Attribute (FLA) działa trochę jak framework. Opiera się na dwóch unikalnych właściwościach skróconych: layout i self . Dzięki tym dwóm właściwościom możesz załadować, a następnie zaimplementować niestandardowy układ na praktycznie każdej stronie, na której odwołujesz się do biblioteki FLA.
Aby uniknąć nieporozumień, możesz użyć generatora (link poniżej), aby dostosować układ do swoich wymagań. Po zakończeniu otrzymasz wstępnie wyrenderowany fragment gotowy do importu.
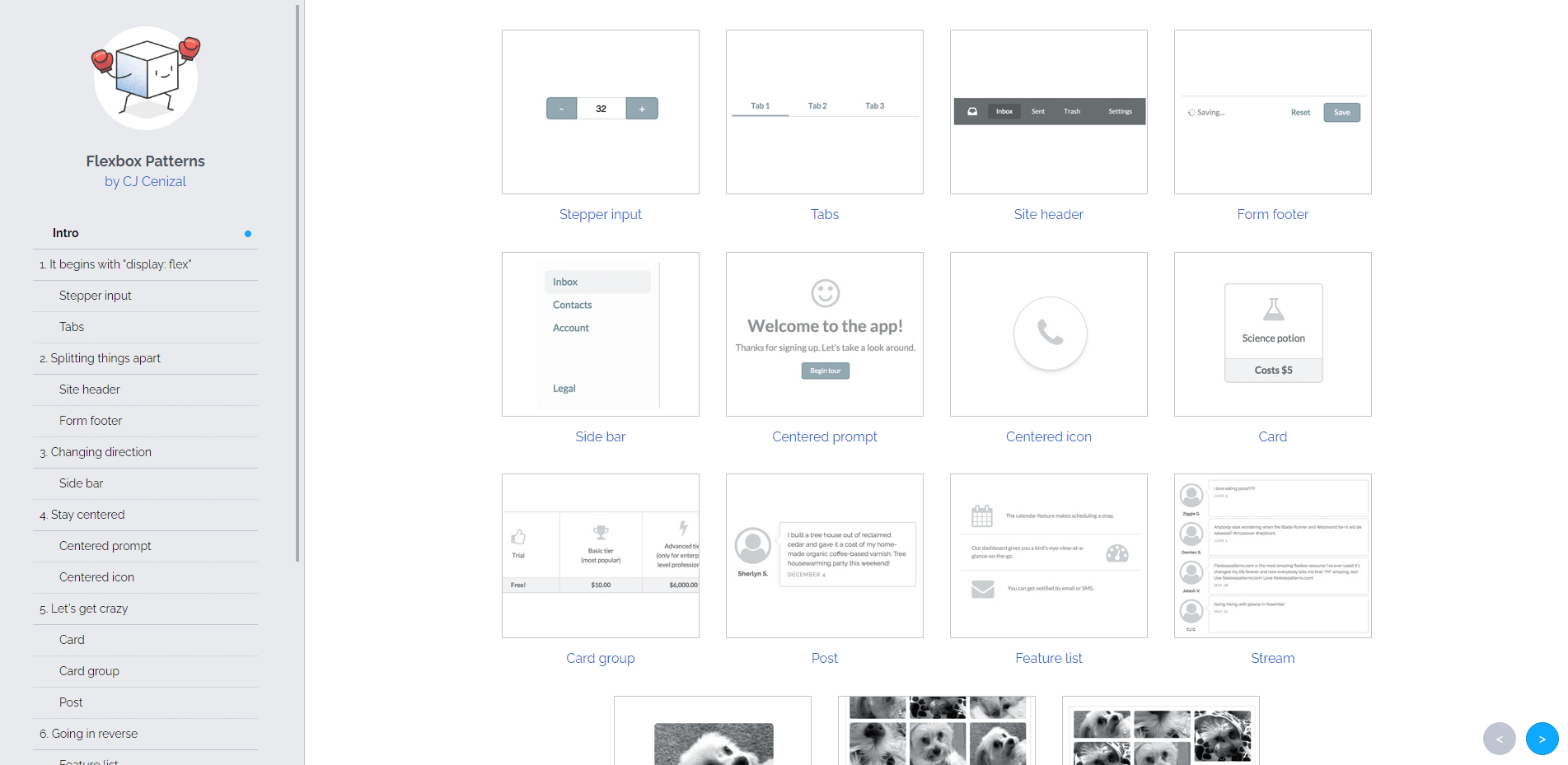
Wzory Flexbox

Jak powiedziałem na początku tego artykułu – dołączam również kilka „statycznych” zasobów i zaczniemy od Flexbox Patterns . Ten bezpłatny zasób firmy CJ Cenizal koncentruje się na wzorcach interfejsu użytkownika, które można kopiować i wklejać do istniejącej struktury układu.
Ponieważ przyjrzeliśmy się już tak wielu wspaniałym generatorom, połączenie wygenerowanych układów z tymi wzorcami zapewni bezproblemowe wyniki projektowania. Jednak najbardziej podoba mi się w tym projekcie to, że CJ dodał wiele komentarzy do każdego wzoru.
W związku z tym możesz również użyć wzorców Flexbox, aby dowiedzieć się więcej o tym, jak działa układ Flexbox.
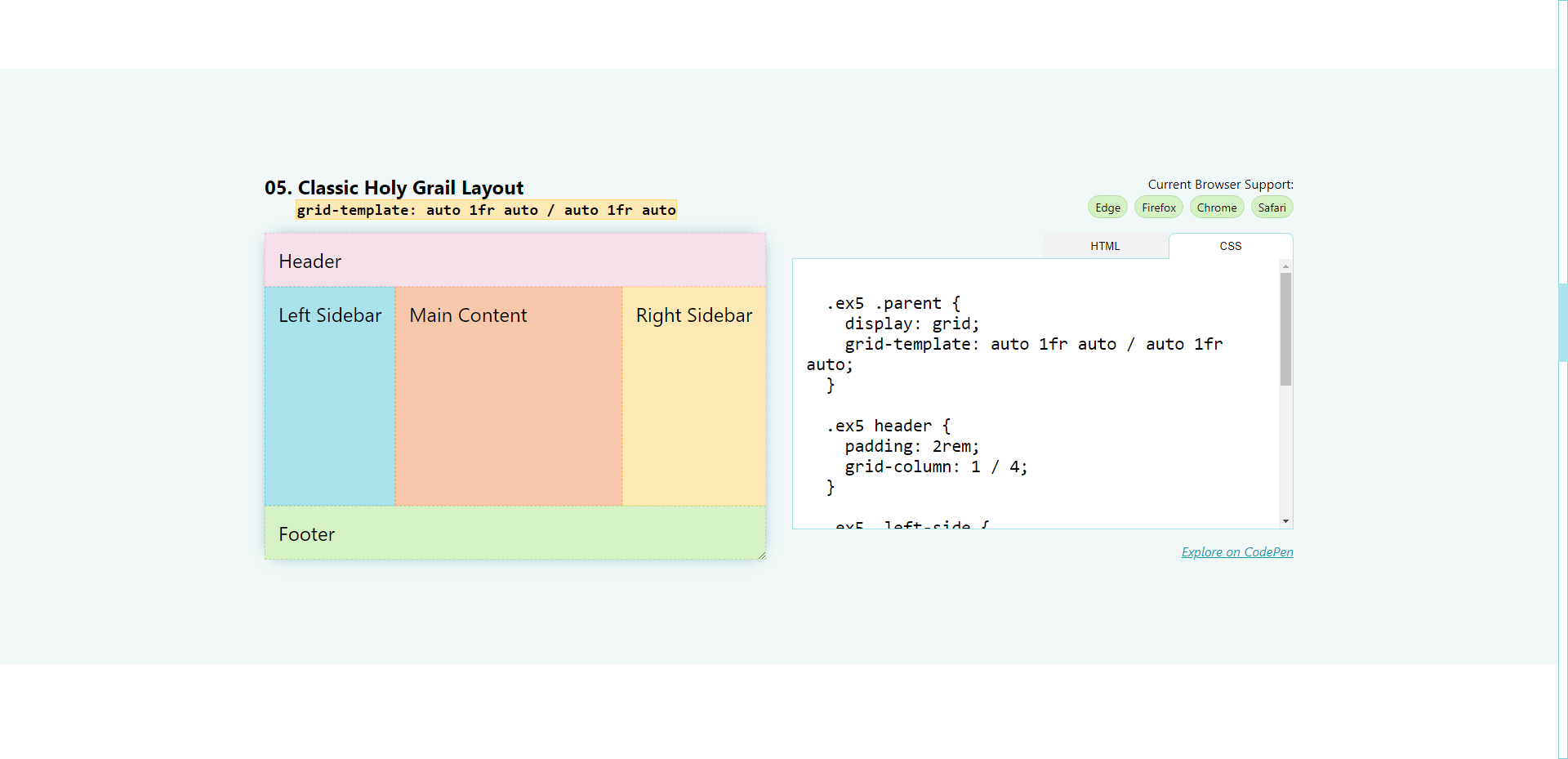
Układy 1-wierszowe

Una to absolutna legenda w przestrzeni CSS. I dla projektu 1-Line Layouts ; zebrała kilka struktur układu CSS, które można zaimplementować w dowolnym istniejącym projekcie.
Te układy w szczególności implementują niektóre nowsze funkcje CSS, takie jak clamp(), ale także prezentują praktyczne układy „Świętego Graala” Flex i Grid.
A jeśli chcesz dowiedzieć się więcej, obejrzyj ten film z narracją, który szczegółowo omawia każdy układ:
Poniższe linki prowadzą do rzeczywistej witryny, na której można pobrać każdy fragment, ale także osobistą stronę Una GitHub. Ma mnóstwo wspaniałych projektów, więc warto to sprawdzić!
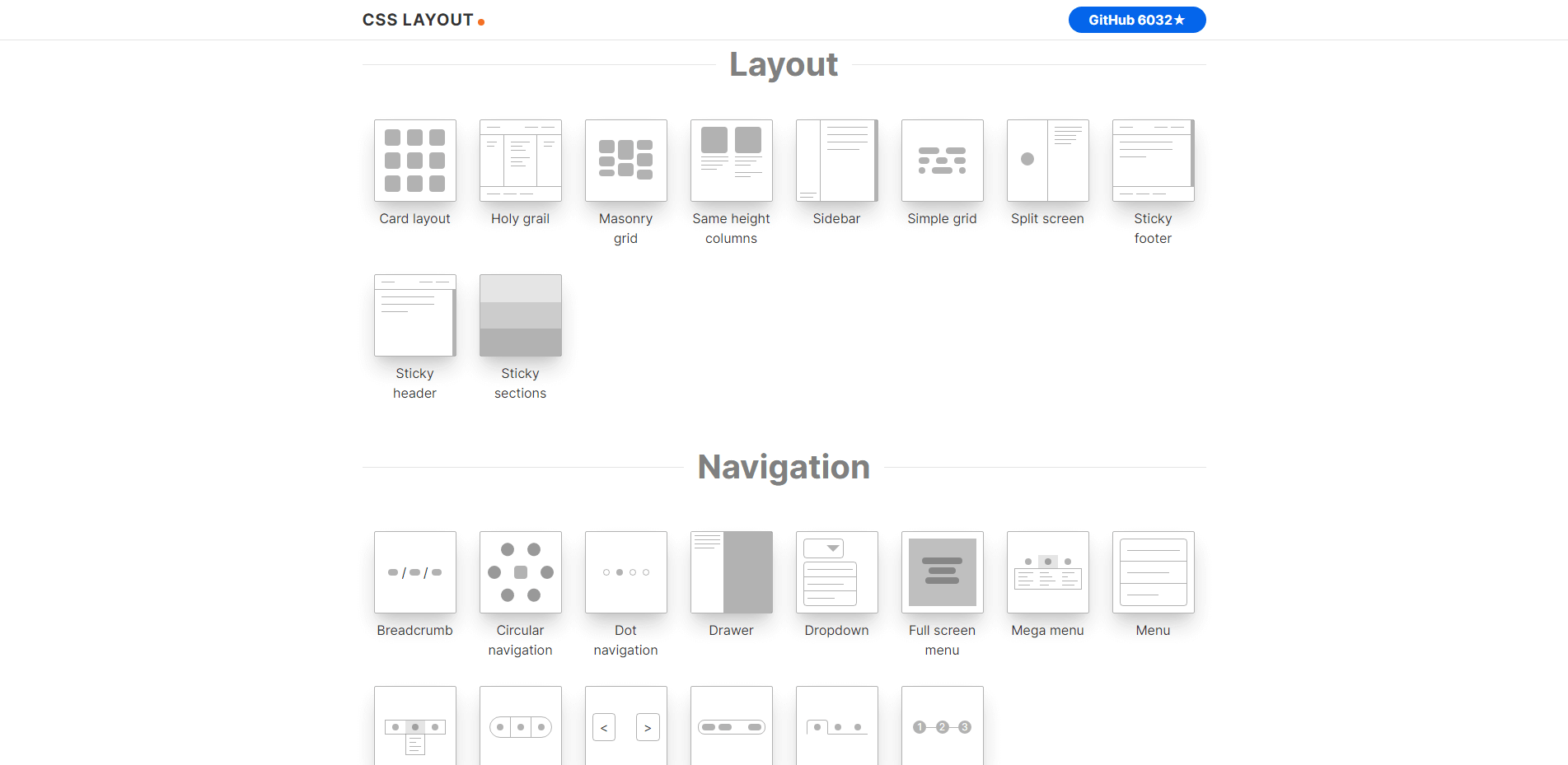
Układ CSS

CSS Layout to projekt oparty na społeczności, który obejmuje najpopularniejsze typy wzorców interfejsu użytkownika, które można znaleźć w nowoczesnych projektach internetowych. Wszystkie wzorce znalezione w tym zasobie są napisane w czystym CSS i nie zależą od żadnych zewnętrznych bibliotek ani skryptów.
Jeśli klikniesz dowolny z wzorców – otrzymasz gotowy fragment kodu. Zaletą CSS Layout jest to, że otrzymujesz tak wiele różnych elementów, że w rzeczywistości bardzo proste jest szybkie mieszanie i dopasowywanie unikalnego projektu. I oczywiście, aby dowiedzieć się więcej o właściwościach i funkcjach CSS.
Najlepszym sposobem na naukę jest praktyka
Łatwo jest poczuć się przytłoczonym CSS. Najmniejszy błąd może oznaczać, że Twój układ po prostu nie będzie działał lub będzie działał tylko na określonym urządzeniu. Tak więc, pod koniec dnia, aby jak najlepiej wykorzystać CSS – praktyka jest niezbędna.
Za pomocą tych generatorów układów i różnych wzorców powinno wystarczyć na początek. Z mojego doświadczenia wynika, że nauka pisania surowego CSS sprawia, że praca z zewnętrznymi bibliotekami i frameworkami jest przyjemniejsza.
Zamierzam również starać się aktualizować tę kolekcję tak często, jak to możliwe. Teraz, gdy funkcje takie jak Zapytania Kontenerowe, Warstwy Kaskadowe i Zmienne wkraczają do głównego nurtu, myślę, że w ciągu najbliższego roku zobaczymy wiele zmian w tych narzędziach.
