Funkcje matematyczne CSS: calc, min, max, clamp
Opublikowany: 2022-03-20- oblicz()
- min()
- maks()
- Zacisk()
- Tworzenie responsywnego paska bocznego z siatką
- Stosowanie luki responsywnej dla układów Flexbox
- Czy mogę użyć: wsparcie jest tam?
- Wniosek
Wiem, co możesz sobie pomyśleć: „Matematyka?! Fuj. Zabierz to z mojego wzroku. . Ale zadaj sobie pytanie – czy masz siłę woli, aby oprzeć się zadowoleniu z idealnie dopasowanych zagnieżdżonych pojemników?
Wiesz, po tym, jak napisałem swój artykuł o różnych sztuczkach CSS (został podchwycony przez kilka publikacji) zobaczyłem ruch przychodzący do witryny dla słów kluczowych, takich jak „jak wyśrodkować element div”, co jest zabawne, ponieważ nigdy o tym nie wspomniałem w artykuł konkretnie. Ale to pokazuje, że programiści potrzebują dostępu do szybkich fragmentów, które można z łatwością ponownie zaimplementować.
W związku z tym będzie to założeniem tego samouczka.
Aktualizacja: Zabrałem się za napisanie szczegółowego samouczka dotyczącego centrowania elementów w CSS.
Skupię się na temacie funkcji matematycznych CSS w kontekście osiągania różnych wyników układu. Np . Jak stworzyć responsywny kontener z kilkoma linijkami CSS, jak dodać adaptacyjne dopełnienie i jak sprawić, by pasek boczny faktycznie zachowywał się jak pasek boczny.
Spójrzmy.
oblicz()
Funkcja calc() obsługuje cztery operacje arytmetyczne: dodawanie (+), odejmowanie (-), mnożenie (*) i dzielenie (/). Ta funkcja służy przede wszystkim do obliczania dynamicznej szerokości i wysokości kontenera w celu tworzenia adaptacyjnych środowisk układu.
Przykład kodu
.calc { background: #c8e6f5; padding: 10px 20px; width: calc(100% - 200px); } .no-calc { background: #c8e6f5; padding: 10px 20px; margin-top: 10px; } <div class="calc">100% – 200px</div> <div class="no-calc">Default container width</div>I to byłby wynik:
Ale najbardziej wyróżnia się funkcja calc() , gdy jest używana do rozmieszczania elementów z myślą o określonej wartości. Zazwyczaj responsywny projekt można osiągnąć, szukając określonych punktów przerwania, a następnie indywidualnie pisząc ich logikę. Dzięki calc() – możemy uzyskać responsywny układ z tylko jedną specyfikacją, co czyni go dużo łatwiejszym w utrzymaniu.
Spójrzmy na konkretny przykład wykorzystujący display: flex; . Naszym celem jest stworzenie 3 elementów obok siebie, które są przywiązane do szerokości (100%) kontenera. Chcemy również dodać odstęp 30 pikseli między każdym elementem i oczywiście potrzebujemy, aby był responsywny!
Przykład kodu
<style> .calc-container-flex { display: flex; justify-content: center; } .calc-container-style .item { background: #fff2ea; padding: 20px 0; width: calc((100% - 90px)/3); text-align: center; } .calc-container-style .item + .item { margin-left: 30px; } </style> <div class="calc-container-flex calc-container-style"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> </div>Tutaj możesz zmienić rozmiar wyniku, aby zobaczyć, jak to działa:
Ponieważ chcemy mieć przerwę 30px między każdym elementem, odejmujemy 90px od początkowej szerokości kontenera (100%) i dzielimy ją przez 3, aby określić, ile mamy elementów.
Gdy zmienisz rozmiar powyższego wyniku, zauważysz, że wszystkie elementy respektują swoje odstępy, pozostając jednocześnie responsywnymi na szerokość kontenera. Całkiem schludnie.
min()
Funkcja min() służy do ustawienia najmniejszej dopuszczalnej wartości. Pobiera 2 różne specyfikacje oddzielone przecinkiem i obsługuje wyrażenia arytmetyczne.
Powiedzmy, że określasz font-size: min(25px,1vw); – w tym przykładzie rozmiar czcionki nigdy nie będzie większy niż 25px i zmniejszy się do 1vw w zależności od rozmiaru okienka ekranu.
Możemy również użyć min() do manipulowania szerokością elementów kontenera.
Przykład kodu
.min-sample-box-container { width: 100%; max-width: 1000px; } .min-sample-box { background: #fff2ea; padding: 15px 30px; width: min(70%, 800px); } <div class="min-sample-box-container"> <div class="min-sample-box">min() example - 800px limit</div> </div>Spróbuj zmienić rozmiar:
W tym kontekście element div wewnątrz naszego kontenera nie może przekraczać 800px szerokości pomimo kontenera o maksymalnej szerokości 1000px.
maks()
Funkcja max() pozwala nam zrobić dokładnie odwrotnie. Z dwóch wartości podajemy wewnątrz max() – priorytet będzie miała największa.

Przykład kodu
.max-sample-box-container { width: 100%; max-width: 1000px; } .max-sample-box { background: #fff2ea; padding: 15px 30px; width: max(70%, 200px); } <div class="max-sample-box-container"> <div class="max-sample-box">max() example - 200px limit</div> </div>Spróbuj zmienić rozmiar tego na mniejszy kontener, aby zobaczyć, co się stanie:
Jak widać – kontener zachowuje width: 100%; ale nie schodzi poniżej określonego znaku 200px, ponieważ jest to największa wartość dla kontenera.
Funkcja max() jest szczególnie przydatna podczas stosowania marginesów responsywnych. Zazwyczaj, gdy używasz wielu mniejszych elementów w układzie, zapychają one ekran po zmianie rozmiaru. Dzięki max() możemy nadać priorytet określonemu marginesowi, aby uwzględnić szerokość kontenera.
Przykład kodu
.max-margin-container { display: flex; flex-wrap: wrap; width: 100%; } .max-margin-container li { background: #fff2ea; color: #fff; padding: 3px 25px; min-width: 60px; text-align: center; margin: 0 max(4px,1vw) max(4px,1vw) 0; } <ul class="max-margin-container"><li>calc()</li><li>min()</li><li>max()</li><li>clamp()</li> <li>sin()</li><li>cos()</li><li>tan()</li><li>acos()</li><li>asin()</li><li>atan()</li> <li>atan2()</li><li>hypot()</li><li>sqrt()</li><li>pow()</li></ul>Spróbuj zmienić rozmiar listy, aby zobaczyć ją w akcji:
- oblicz()
- min()
- maks()
- Zacisk()
- grzech()
- sałata()
- dębnik()
- acos()
- jak w()
- atan()
- atan2()
- hypot()
- sqrt()
- pow()
Zmiana widoku przeglądarki jest lepszym przykładem tego demo w akcji. I tak, to są w rzeczywistości wszystkie funkcje matematyczne dostępne w CSS!
Jak widać, pomimo zmiany szerokości widocznego obszaru, przyciski cały czas zachowują swój margines 4px.
Zacisk()
Funkcja clamp() służy do definiowania dopuszczalnego zakresu różnych wartości dla elementu układu: minimum , preferowane i maksimum . Najczęściej clamp() służy do ustawiania zakresu dopuszczalnych wartości dla typografii, aby stworzyć efekt typografii płynnej .
Zasadniczo jest to kulminacja zarówno funkcji min() , jak i max() .
Przykład:
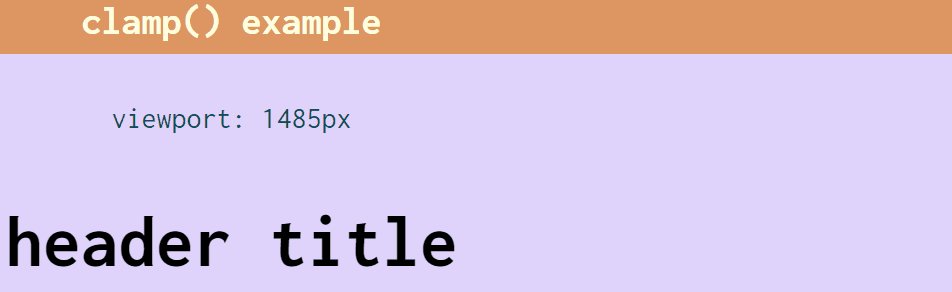
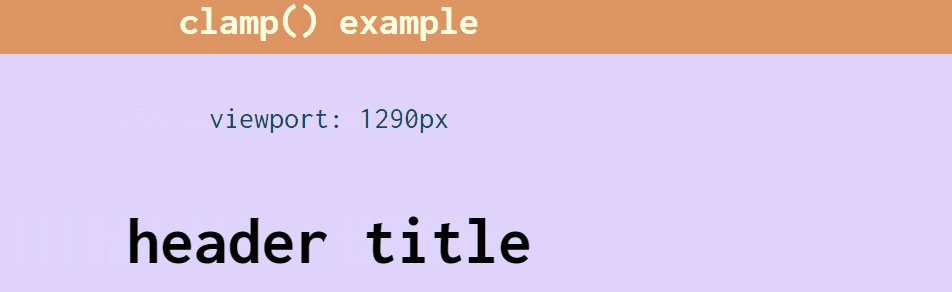
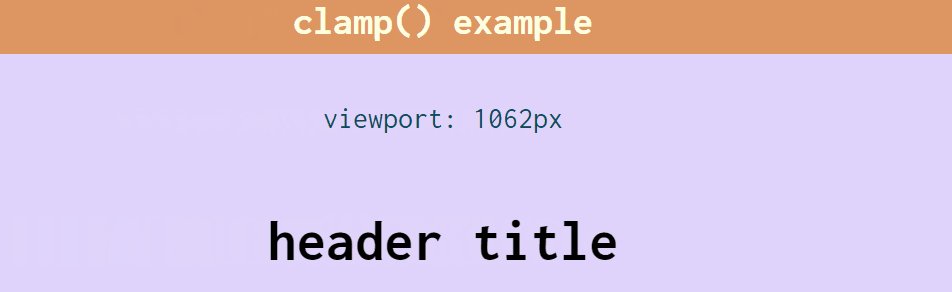
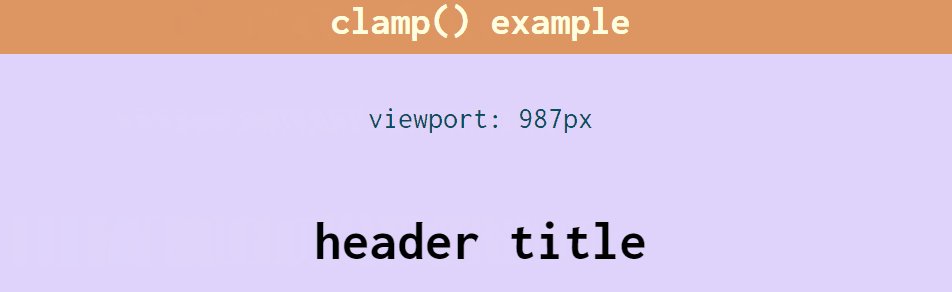
font-size: clamp(1rem, 4vw + 1rem, 4rem);
A oto jak to wygląda:

W tym kontekście stylizujemy nasz nagłówek h2 z minimalną wartością 1rem , maksymalnie 4rem i ustawiamy preferowany rozmiar na 4vw (jednostki widoku) + 1rem . Jak widać na powyższym demo, wraz ze zmianą naszego widoku zmienia się również rozmiar czcionki nagłówka.
To również kończy nasze wprowadzenie do najczęściej obsługiwanych funkcji matematycznych w CSS.
Następna sekcja poświęcona jest w całości przykładom i różnym przypadkom użycia, w których te funkcje mogą być zastosowane. Ogólnie rzecz biorąc, koncentrujemy się na tworzeniu responsywnych elementów projektu, które w innym przypadku musiałyby zostać napisane za pomocą zapytań o media.
Tworzenie responsywnego paska bocznego z siatką
Czy możesz zaimplementować w pełni funkcjonalny, responsywny pasek boczny z tylko 2 liniami CSS?
Absolutnie.
W tym demo utworzymy responsywny pasek boczny za pomocą display: grid; i dostosowywanie czasu reakcji za pomocą grid-template-columns . W szczególności użyjemy funkcji fit-content i minmax() , aby ustawić nasze ograniczenia.
Przykład kodu
.grid-sidebar-demo { display: grid; grid-template-columns: fit-content(25ch) minmax(min(55vw, 35ch), 1fr) }Oto wynik:
Zrozummy, co się tutaj dzieje.
Najpierw stosujemy fit-content aby zadeklarować preferowany rozmiar naszego paska bocznego. Wartość, którą tutaj określamy, spowoduje zwiększenie rozmiaru paska bocznego (na podstawie rozmiaru widocznego obszaru) lub zmniejszenie na mniejszych ekranach. Cały czas biorąc pod uwagę ilość treści na pasku bocznym.
Następnie stosujemy minmax() , ponieważ nie chcemy, aby pasek boczny nakładał się na obszar zawartości strony. W naszym przypadku wet ustaw wartość 55vw , która będzie używana do wyświetlania mobilnego, i 35ch , która będzie używana do większych widoków. I na koniec, stosujemy jednostkę ułamkową specyficzną dla siatki, aby wypełnić przestrzeń, gdy pozwala na to rzutnia.
Stosowanie luki responsywnej dla układów Flexbox
Jest to podobny przykład do responsywnego dopełnienia, o którym mówiliśmy wcześniej. Ale w tym demo używamy flexbox i właściwości gap razem z clamp() .
Przykład kodu
.gap-boxes-container { display: flex; flex-wrap: wrap; gap: clamp(5px, 1vw, 25px); place-content: center; } .gap-box { display: inline-flex; width: 100px; height: 100px; background-color: #fff2ea; align-items: center; justify-content: center; } <div class="gap-boxes-container"> <div class="gap-box">1</div> <div class="gap-box">2</div> <div class="gap-box">3</div> <div class="gap-box">4</div> </div>Wypróbuj to:
Po raz kolejny to demo działa najlepiej, gdy zmieniasz rozmiar rzeczywistego okna przeglądarki.
Określając gap: clamp(5px, 1vw, 25px); mówimy przeglądarce, aby dostosowała odstęp między każdą kolumną w oparciu o rozmiar widocznego obszaru. Tak więc, jeśli okno przekroczy 1vw – luka wzrośnie do 25px, podczas gdy mały widok zmniejszy ją do 5px (na przykład na urządzeniach mobilnych).
Przy okazji, mogłeś zauważyć, że użyłem interesującej właściwości do wyśrodkowania pudeł z kontenerami, to jest place-content: center; . Jest to skrócona właściwość, która obsługuje pozycjonowanie treści w różnych kierunkach. Więcej na ten temat możesz przeczytać na MDN.
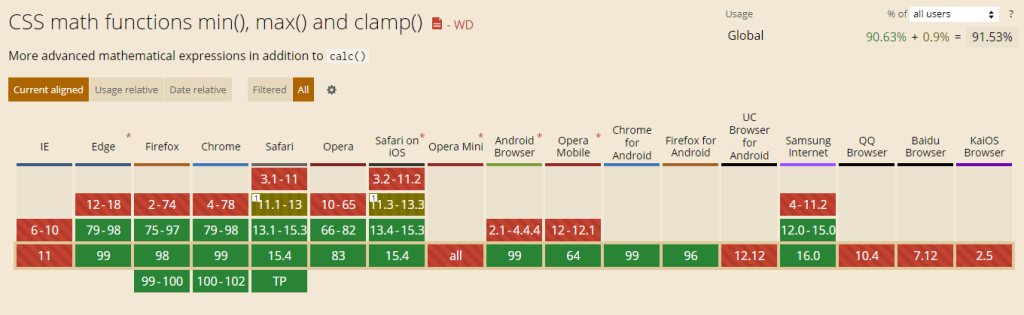
Czy mogę użyć: wsparcie jest tam?

Wniosek
Czy jesteś podekscytowany wypróbowaniem niektórych z tych koncepcji w swoim następnym projekcie?
Muszę powiedzieć, że CSS przebył długą drogę od początku 2010 roku. W rzeczywistości, jeśli będziemy w stanie wykonać większość naszych responsywnych stylów bez zapytań o media, przyciągnie to jeszcze więcej programistów, którzy chcą pisać kod i nie martwić się o kompatybilność między różnymi urządzeniami.
Dzięki za przeczytanie i miłej zabawy!
