Jak dodać niestandardowe fragmenty kodu CSS w Elementorze
Opublikowany: 2021-04-08Chcesz rozszerzyć swój projekt strony internetowej za pomocą niestandardowych fragmentów kodu CSS w Elementorze? Jesteś we właściwym miejscu, czytaj dalej, aby dowiedzieć się, jak łatwo z niego korzystać.

To samo dotyczy projektu witryny Elementor . Możesz wyróżnić swoją witrynę Elementora, dodając niestandardowe fragmenty kodu CSS we właściwym miejscu. Musisz tylko znać odpowiednie metody dodawania go do swojej witryny Elementor.
Teraz może również pojawić się pytanie w umyśle kogoś, kto nigdy nie używa niestandardowych fragmentów kodu CSS w Elementorze. Ten blog oświeci użytkownika, aby dodać fragmenty kodu CSS w Elementorze , stosując doskonałe metody i każdy szczegół, aby zaprojektować imponującą witrynę. Zacznijmy.
Co to jest CSS?
CSS można bardzo łatwo zdefiniować, aby zmienić strukturę układu strony internetowej i ogólną prezentację podczas projektowania witryny. Masz pełną kontrolę nad dodawaniem dowolnych czcionek, kolorów, pozycji i stylu do swojej witryny zgodnie ze swoimi preferencjami.

Ponieważ w języku HTML możesz stylizować skrypt swojej witryny w sposób elastyczny, dodając fragmenty kodu CSS, aby z łatwością zaprojektować całą witrynę.
Wykorzystanie i znaczenie dodawania fragmentów kodu CSS
Jest tak wiele zalet dodawania fragmentów kodu CSS, aby całkowicie zmienić wygląd witryny, która pasuje do Twojego gustu. Dzieje się tak, ponieważ musisz podążać za trendem i mieć łatwość zmiany skryptu CSS tyle razy, ile chcesz za pomocą niestandardowego kodu CSS, aby wyróżnić projekt swojej witryny i na pewno poprawić wrażenia użytkownika. Zobaczmy dokładny scenariusz użycia niestandardowych fragmentów kodu CSS poniżej:
Możesz wprowadzać dowolne zmiany w dowolnym momencie i projektować swoją witrynę tak, jak chcesz, dodając do niej własny styl.
Deweloperzy lub projektanci stron internetowych używają fragmentów kodu CSS do zmiany stylu i struktury, ponieważ jest lekki, dzięki czemu Twoja witryna jest szybsza i płynniejsza dla odwiedzających ją osób.
Łatwo zmieniaj pozycję elementu swojej witryny za pomocą fragmentów kodu CSS i uczyń ją bardziej przyjazną dla użytkowników lub klientów.
Fragmenty kodu CSS pięknie prezentują treść w witrynie, poprawiają pozycjonowanie elementu projektu, co pomaga wyszukiwarkom szybciej prezentować witrynę.
Fragmenty kodu CSS opracowane do projektowania witryn internetowych, zapewniające pełną kontrolę nad pozycjonowaniem , kolorowaniem i stylizacją elementów, aby projekt był przejrzysty i przejrzysty dla zaplecza, perspektywy klienta i wydajności wyszukiwarek.

Uzyskaj kompletne wytyczne krok po kroku, aby dodać niestandardowe fragmenty kodu CSS w Elementor
Elementor zawiera widżety typu „przeciągnij i upuść” , aby zaprojektować witrynę zgodnie z własnymi preferencjami i z wyprzedzeniem ją stylizować, aby natychmiast stała się ekskluzywna bez kodowania. Ale czasami musisz dostosować wygląd za pomocą niestandardowego kodu CSS w kreatorze motywów Elementora, określonego elementu lub innych, aby całkowicie zmienić perspektywę. Zastosujmy wszystkie metody krok po kroku, dodając fragmenty kodu CSS w Elementorze poniżej:

Metoda 1: Elementor Pro zawiera opcję niestandardowych fragmentów kodu CSS
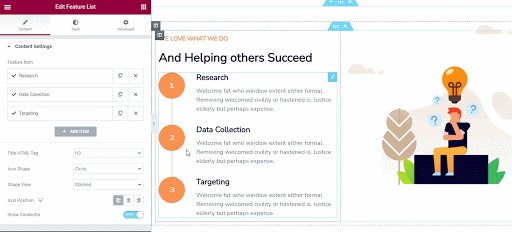
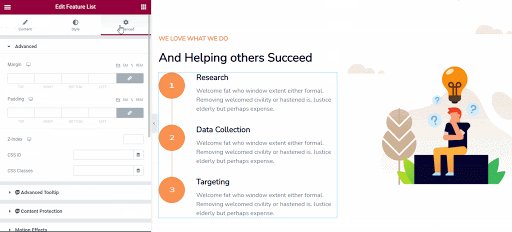
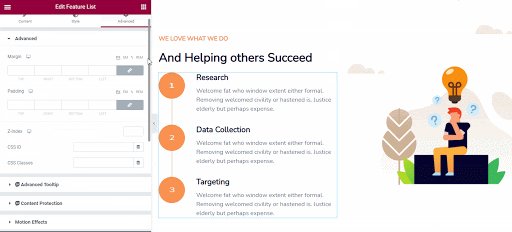
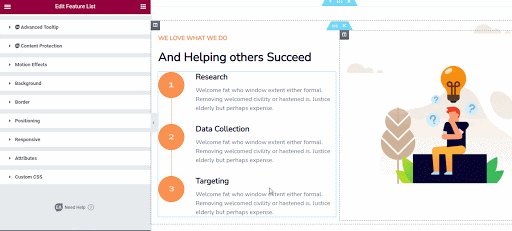
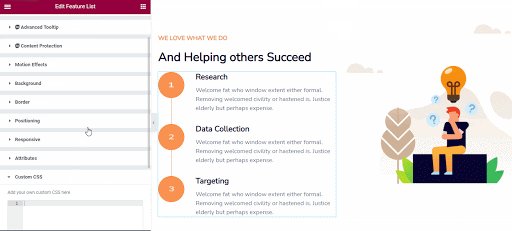
Elementor Pro jest wyposażony w tę funkcję, która umożliwia dodawanie niestandardowych fragmentów kodu CSS do dowolnych elementów. Więc najpierw musisz kliknąć element, który chcesz dodać swój niestandardowy CSS. W panelu zobaczysz zakładkę „Zaawansowane” .

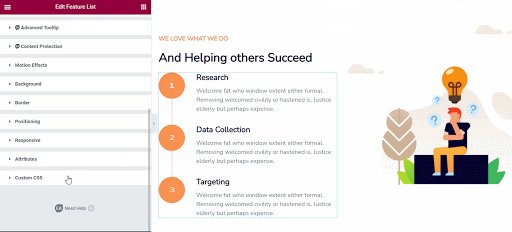
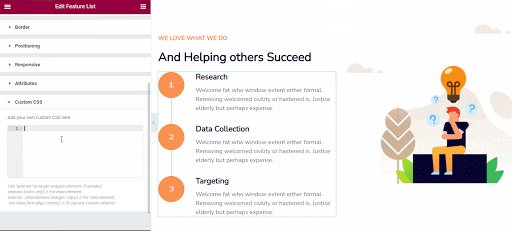
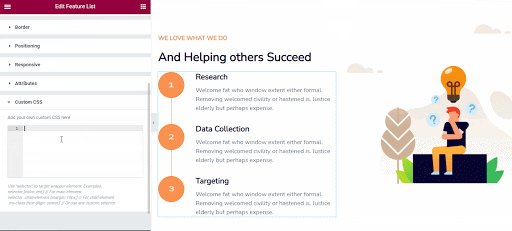
Wystarczy go kliknąć, a na dole znajdziesz opcję „Niestandardowy CSS” . Otwórz sekcję i dodaj tam swoje niestandardowe fragmenty kodu CSS.


Otóż to! Twój konkretny projekt elementu Elementor można łatwo zmienić, dodając niestandardowy kod CSS.
Metoda 2: Dodaj niestandardowy kod CSS do zaprojektowania kreatora motywów Elementor
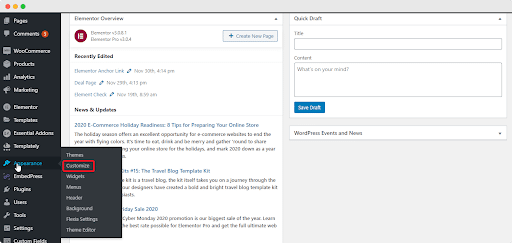
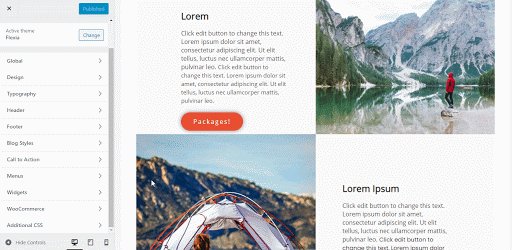
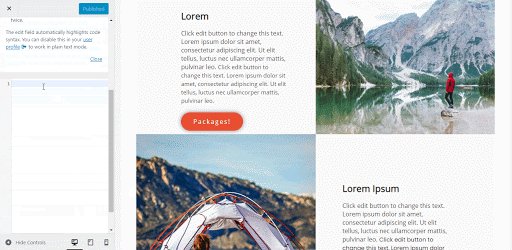
Jeśli nie korzystasz z Elementor Pro, nadal możesz wstawiać niestandardowe fragmenty kodu CSS do projektu motywu Elementor z wbudowanej opcji dostosowywania WordPress. W tym celu musisz przejść do pulpitu nawigacyjnego WordPress -> Wygląd -> Dostosuj.

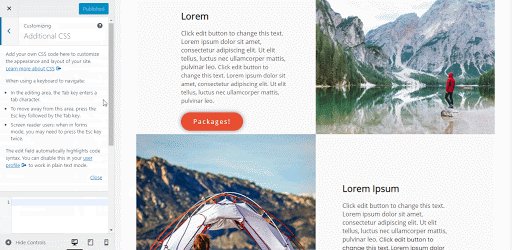
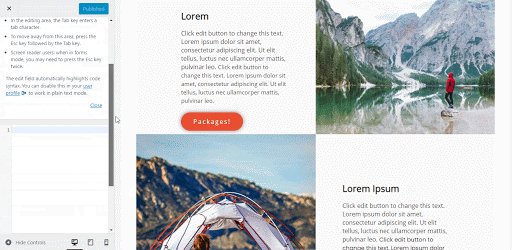
Zobaczysz opcję „Dodatkowy CSS” u dołu wszystkich opcji. Po prostu kliknij na to i dodaj preferowane niestandardowe fragmenty kodu CSS, aby zmienić projekt kreatora motywów Elementor tak, jak chcesz.

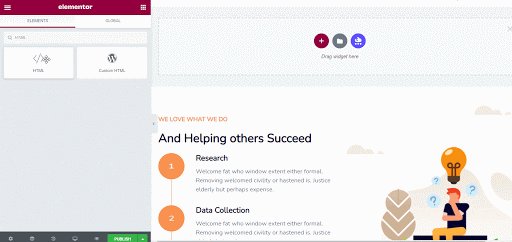
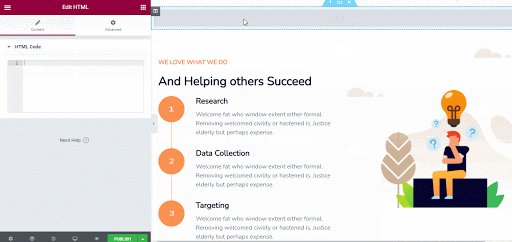
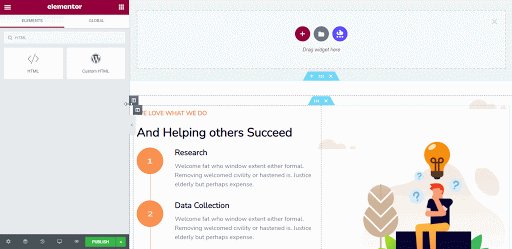
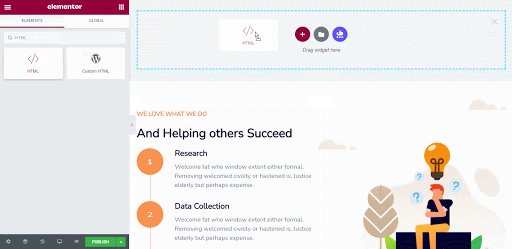
Metoda 3: Dodaj niestandardowe fragmenty kodu CSS za pomocą elementu kodu HTML
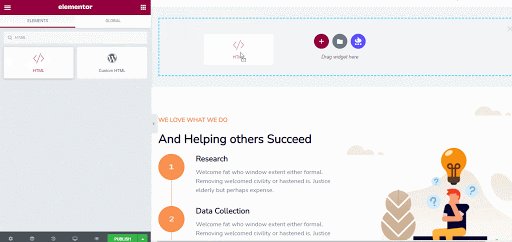
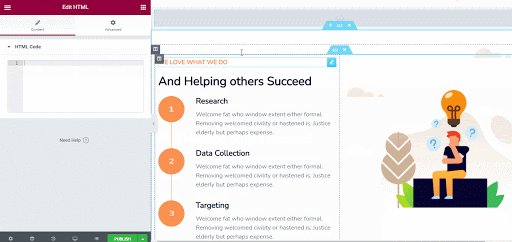
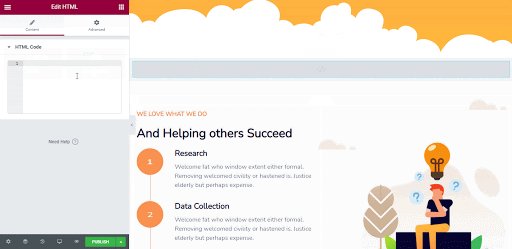
Innym sposobem jest dodanie niestandardowych fragmentów kodu CSS, przeciągając element HTML do preferowanej sekcji edytora Elementor .

Następnie wystarczy dodać preferowane niestandardowe fragmenty kodu CSS , aby wprowadzić zmiany. Możesz przeciągnąć i upuścić element w dowolnym miejscu w edytorze Elemenetor, aby wprowadzić zmiany.

W ten sposób, korzystając z tej najprostszej metody, możesz dodać niestandardowe fragmenty kodu CSS, aby zaprojektować wcześniej projekt witryny Elementor zgodnie z własnymi preferencjami. Ale zanim się zorientujesz, będzie to wydawać się najtrudniejszym zadaniem. Więc nie martw się, jeśli chcesz dodać niestandardowe fragmenty kodu CSS do swojej witryny Elementor.
Mam nadzieję, że ten blog okaże się pomocny i daj nam znać o swoich doświadczeniach, komentując poniżej. Możesz przeczytać więcej blogów, odwiedzając naszą stronę blogów , a także dołącz do naszej pięknej społeczności ekspertów WordPress na Facebooku, aby zbudować silne połączenie.