Ustaw własną klasę CSS na dowolne niestandardowe pola w swoim sklepie WooCommerce
Opublikowany: 2018-09-12Istnieją dwa rodzaje pól niestandardowych: pola produktu i pola kasy. Możesz spersonalizować oba z nich. Wszystko, czego potrzebujesz, to przypisanie własnej niestandardowej klasy pola z pliku CSS. W tym przewodniku pokażę, jak to zrobić.
Ogólnie rzecz biorąc, nie ma łatwego sposobu na personalizację pól kasy lub produktów. Jeśli chcesz przypisać niestandardową klasę pola CSS do dowolnego pola, potrzebujesz wtyczki.
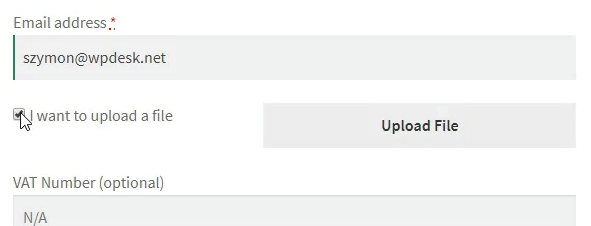
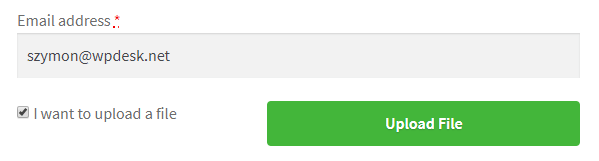
W tym przewodniku dowiesz się, jak zmienić wygląd pól. Spójrz na domyślne pole Prześlij:

Możesz zmienić jego wygląd na taki:

To tylko przykład. Sam ustalisz własną stylizację.
Istnieją dwie świetne wtyczki do pól niestandardowych:
- Elastyczne pola kasy
- Elastyczne pola produktów
Te wtyczki umożliwiają konfigurowanie pól i tworzenie pól niestandardowych. Możesz zapoznać się z naszym tutorialem: Tworzenie własnych pól w WooCommerce →
Pobierz jeden lub oba z nich, korzystając z powyższych linków, aby kontynuować korzystanie z tego przewodnika.
Przypisz niestandardową klasę pola CSS do dowolnego pola
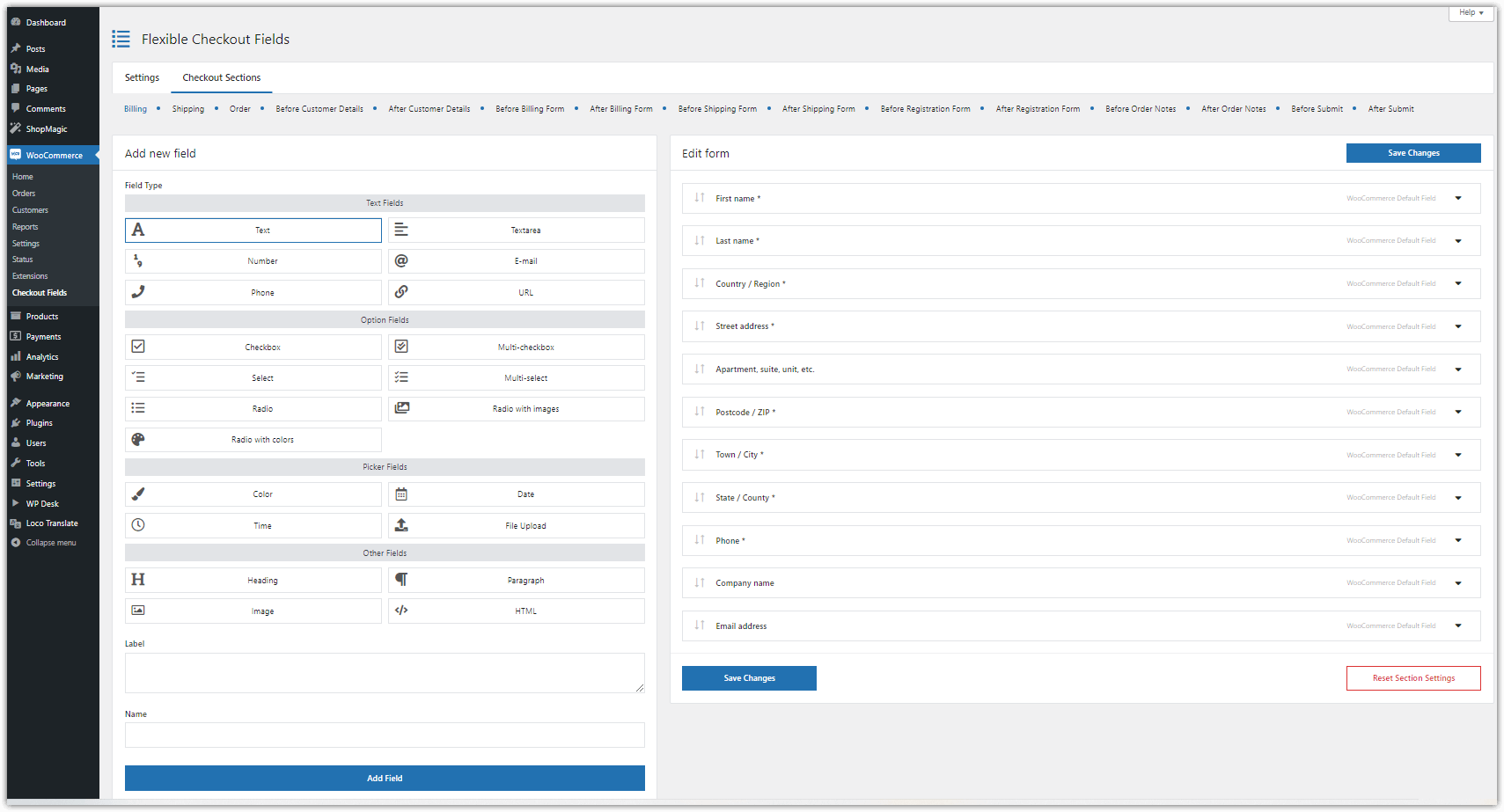
Zacznijmy od wtyczki Flexible Checkout Fields . Po zainstalowaniu i aktywacji przejdź do WooCommerce → Pola kasy . Znajdziesz tam sekcję Edytuj :

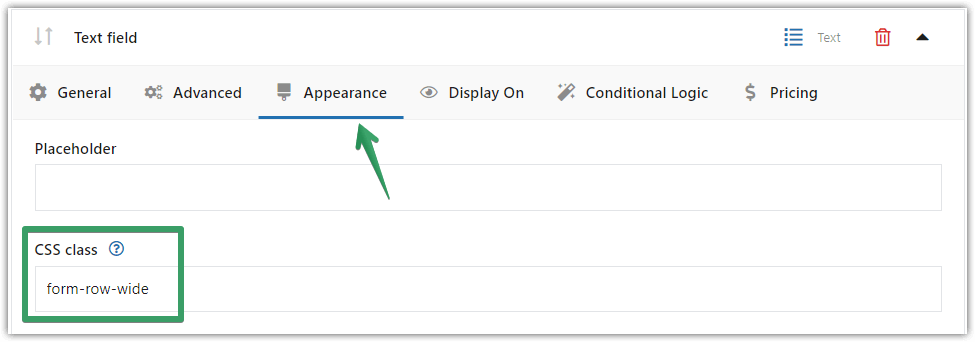
Teraz wybierz pole, po prostu klikając jego nazwę. Zobaczysz 6 zakładek. Wybierz wygląd . Możesz tam ustawić własną klasę CSS:

Następnie zobaczmy, jak to działa w przypadku elastycznych pól produktów . W WooCommerce domyślnie nie ma pól produktów. Musisz je stworzyć, a potem możesz je stylizować.
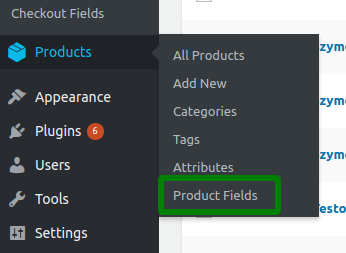
Przejdź do produktów → Pola produktów :

Następnie utwórz grupę pól i pole w środku. Jeśli potrzebujesz więcej pomocy, zapoznaj się z naszym Przewodnikiem po dodatkowych opcjach produktu WooCommerce →
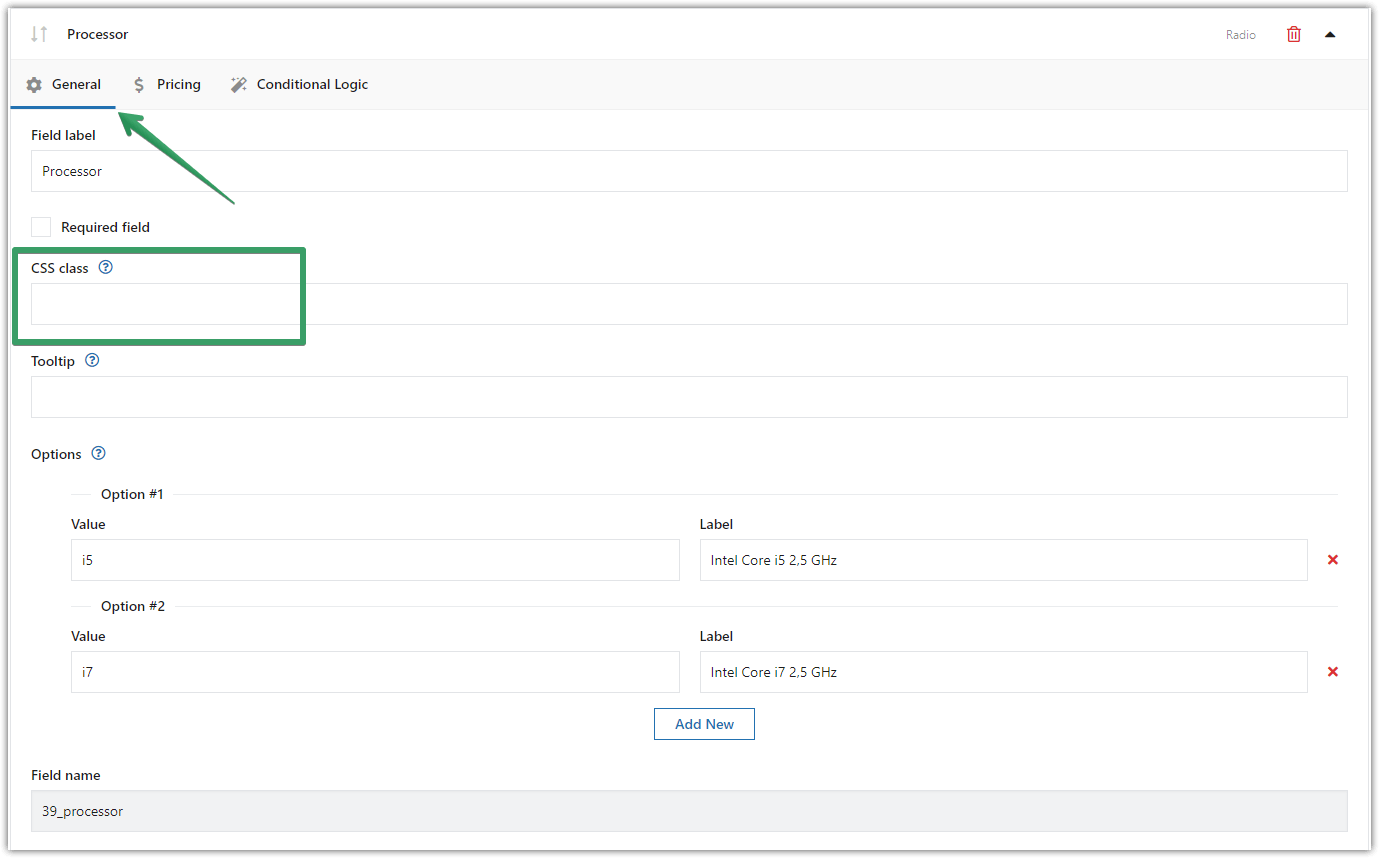
Znajdziesz opcję CSS Class na ekranie konfiguracji pola.

Właśnie nauczyłeś się, jak ustawić własny styl zarówno dla pól kasowych, jak i produktów.
Utwórz własną klasę pola CSS

lorem

Przykład
Powiedzmy, że chcemy nadać styl polu przycisku radiowego.
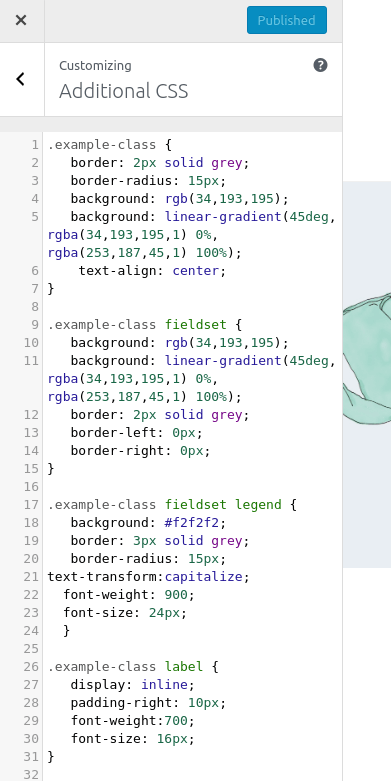
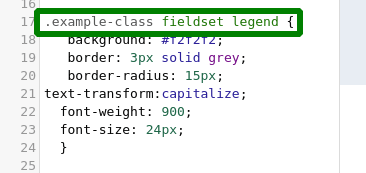
Musimy stworzyć klasę CSS. Stworzyłem przykład-class . Jak widać poniżej, napisałem również kod dla elementów fieldset , legend i label :

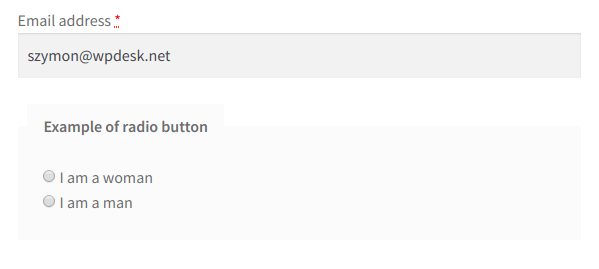
Ten kod pozwala mi przekształcić to pole:

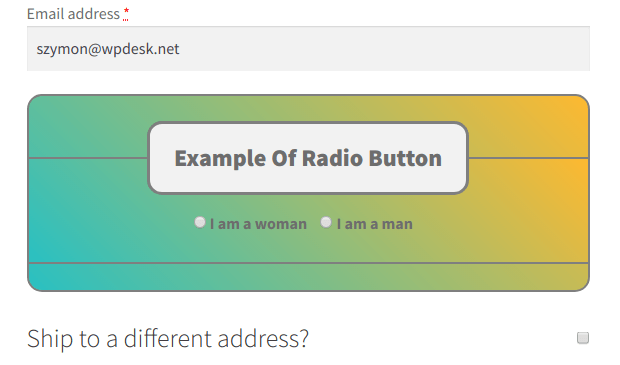
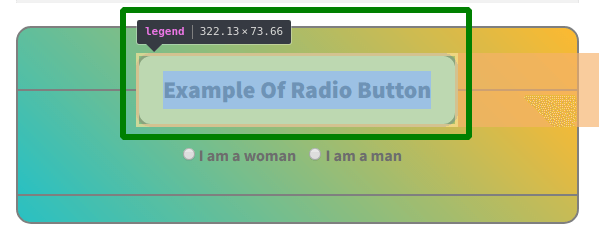
W takie piękno jak to:

OK. Może nie jest to najpiękniejszy przycisk radiowy, ale lubię to :)
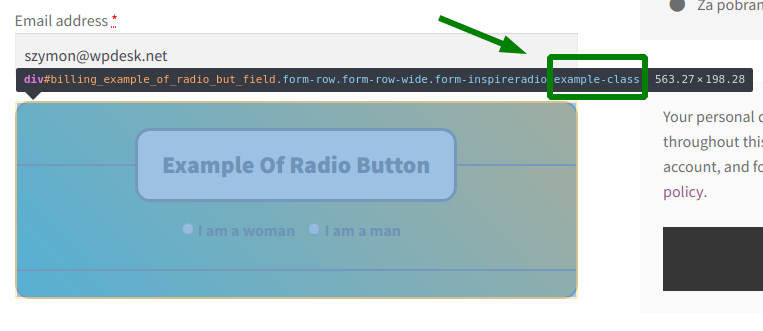
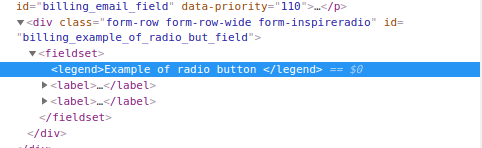
W każdym razie masz pomysł. Wtyczka przypisuje twoją klasę pola niestandardowego CSS do div pola:

Jeśli chcesz dostosować elementy wewnątrz tego div, musisz nazwać je w ten sposób:


dla elementu legendy:

Dzieje się tak, ponieważ ten element jest zagnieżdżony w div i elemencie zestawu pól:

Więcej funkcji naszych wtyczek
Elastyczne pola kasy
W skrócie, Flexible Checkout Fields pozwala tworzyć niestandardowe pola w WooCommerce. Dzięki tej wtyczce możesz edytować lub zmieniać domyślne pola kasy WooCommerce. Na przykład możesz wyłączyć pola adresowe, jeśli sprzedajesz produkty cyfrowe.
Prawie 70 000 sklepów na całym świecie korzysta z tej wtyczki na co dzień. Oceny ludzi to 4,6 na 5 gwiazdek.
Darmowa wersja umożliwia tworzenie:
- Tekst jednowierszowy
- Tekst akapitowy
- Obszar tekstowy
- Numer
- Telefon
- URL
- Pole wyboru
- Kolor
- Nagłówek
- Obraz
- HTML
Oto film, który jest podsumowaniem tego, co znajdziesz w bezpłatnej wersji Flexible Checkout Fields:
W wersji PRO możesz stworzyć:
- Pole wyboru
- Przycisk radiowy
- Wybierz (rozwiń)
- Data
- Czas
- Narzędzie do wybierania kolorów
- Nagłówek
- HTML lub zwykły tekst
- Udostępnianie pliku
Elastyczne pola kasy WooCommerce
Edytuj, dodaj nowe lub ukryj niepotrzebne pola z formularza zamówienia. Chodzi o konwersje i lepsze wrażenia użytkownika.
Pobierz za darmo lub Wejdź na WordPress.orgElastyczne pola produktów
Ta wtyczka to wszystko, czego potrzebujesz, aby dostosować stronę produktu.
Darmowa wersja umożliwia dodanie tych pól do strony produktu WooCommerce:
- Tekst
- Obszar tekstowy
- Numer
- URL
- Pole wyboru
- Wielokrotne pole wyboru
- Wybierz
- Wielokrotny wybór
- Przycisk radiowy
- Czas
- Radio z obrazami
- Kolor
- Radio z kolorami
- Nagłówek
- Ustęp
- Obraz
- HTML
Ten film jest podsumowaniem wszystkich funkcji dostępnych w darmowej wersji:
Krótko mówiąc, ta wtyczka umożliwia tworzenie dodatków do produktów. Możesz dodać nowe pola niestandardowe do produktów w swoim sklepie WooCommerce.
Wersja PRO pozwala dodać:
- Pole daty
- Pole przesyłania pliku
A dodatkowo główne cechy wersji PRO to:
- Zamów grupę
- Pola ceny niestandardowej WooCommerce (przypisanie do pola ceny stałej lub procentowej)
- Logika warunkowa
- Szybkie wsparcie przez e-mail
- Powielanie grup pól
Niektóre z tych pól w przewodniku po opcjach personalizacji produktów WooCommerce →
Zdecydowanie powinieneś sprawdzić ten przewodnik! Znajdziesz tam wiele przypadków użycia. Prowadzimy użytkowników krok po kroku przez konfigurację, aby wdrożyć:
- Prosty system rezerwacji,
- funkcja pakowania prezentów,
- Kreator diety cateringowej,
- Kreator komputera itp.
Elastyczne pola produktów WooCommerce
Stwórz kreatora produktu, aby sprzedawać grawery, opakowania prezentów, wiadomości prezentowe, wizytówki, znaczki i opcjonalnie pobierać za to opłaty (stałe lub procentowe).
Pobierz za darmo lub Wejdź na WordPress.org