Jak stworzyć niestandardową stronę rejestracji użytkownika WordPress?
Opublikowany: 2020-12-22Szukasz sposobu na dostosowanie strony rejestracji użytkownika WordPress w swojej witrynie? Wylądowałeś na właściwej stronie. W tym artykule przeprowadzę Cię przez proces tworzenia niestandardowej strony rejestracji użytkownika WordPress za pomocą Kreatora stron Elementor.
Istnieje wiele powodów, dla których użytkownicy mogą rejestrować się w Twojej witrynie za pomocą formularza rejestracji użytkownika. Włączenie rejestracji jest łatwe, ale stworzenie atrakcyjnej wizualnie strony rejestracji użytkownika wymaga trochę pracy.
W tym samouczku przeprowadzę Cię krok po kroku przez proces włączania rejestracji użytkowników w Twojej witrynie i tworzenia specjalnie zaprojektowanej strony rejestracji użytkownika.
Wcześniej odpowiedzmy na to pytanie.
Po co tworzyć niestandardową stronę rejestracji użytkownika w WordPress?
Jeśli zezwalasz na rejestrację użytkownika dla swojego forum, witryny internetowej lub witryny produktu, niestandardowa strona rejestracji może dodać dużą wartość do ogólnego projektu witryny.
Domyślny projekt strony logowania WP ma branding i logo WordPress, które nie pasuje do projektu marki żadnej witryny.
Stworzenie niestandardowego projektu pozwoli Ci zapewnić bardziej spójne wrażenia użytkownika podczas procesu rejestracji.
Dostajesz też znacznie więcej opcji , aby dostosować funkcjonalność formularza. Na przykład możesz:
- Dodaj więcej pól formularza, aby uzyskać więcej informacji o rejestrującym się użytkowniku.
- Zmień projekt i wizualne aspekty formularza.
- Włącz uwierzytelnianie ReCAPTCHA.
- Zdefiniuj działania po udanej rejestracji
- Twórz niestandardowe powiadomienia e-mail.
- Wyświetlaj niestandardowy komunikat o sukcesie po pomyślnym zakończeniu.
- Ukryj formularz przed zalogowanymi użytkownikami i wyświetl w jego miejscu niestandardową wiadomość.
Teraz wiemy, dlaczego tworzenie niestandardowej strony rejestracji użytkownika jest korzystne; zobaczmy, jak możesz go stworzyć na swojej stronie.
Jak stworzyć niestandardową stronę rejestracji użytkownika WordPress?
W tej sekcji przejdziemy krok po kroku przez proces tworzenia niestandardowej strony rejestracji użytkownika za pomocą kreatora stron Elementor.
Narzędzia, których będziesz potrzebować
W tym samouczku będziemy potrzebować zainstalowanych i aktywowanych wtyczek w Twojej witrynie.
Wtyczka Elementora

Ponieważ będziemy tworzyć stronę za pomocą narzędzia do tworzenia stron Elementor, upewnij się, że jest on zainstalowany i aktywowany w Twojej witrynie. Możesz również skorzystać z wersji Elementor Pro, ale bezpłatna wersja również będzie działać.
Dodatek PowerPack dla Elementora
Będziemy używać dodatku PowerPack dla widżetu formularza rejestracyjnego Elementora. Ten widżet umożliwia dodanie niestandardowego formularza rejestracyjnego użytkownika w Twojej witrynie.
Zezwól na rejestrację użytkownika WordPress
Pierwszą rzeczą, którą musisz zrobić, to włączyć członkostwo w swojej witrynie. W tym celu przejdź do Ustawienia> Ogólne w panelu administratora WordPress. Tutaj zobaczysz opcje członkostwa.
Kliknij pole wyboru, aby włączyć rejestracje. Teraz wybierz rolę, dla której chcesz, aby użytkownik się zarejestrował.
Możesz wybrać jedną z tych ról użytkownika:
- Abonent
- Autor
- Redaktor
- Współpracownik
- Administrator
Każda rola użytkownika ma inne uprawnienia i możesz je dalej modyfikować za pomocą wtyczki innej firmy.
Jeśli nie masz pewności, z którą rolą użytkownika wybrać, polecam przejście z rolą subskrybenta . Dzieje się tak, ponieważ mają ograniczony dostęp i nie mogą tworzyć postów.
Wybierz rolę użytkownika, którą chcesz ustawić dla każdej rejestracji i kliknij przycisk Zapisz .
Teraz możemy śmiało rozpocząć tworzenie naszej strony rejestracji użytkownika.
Tworzenie nowej strony rejestracji użytkownika
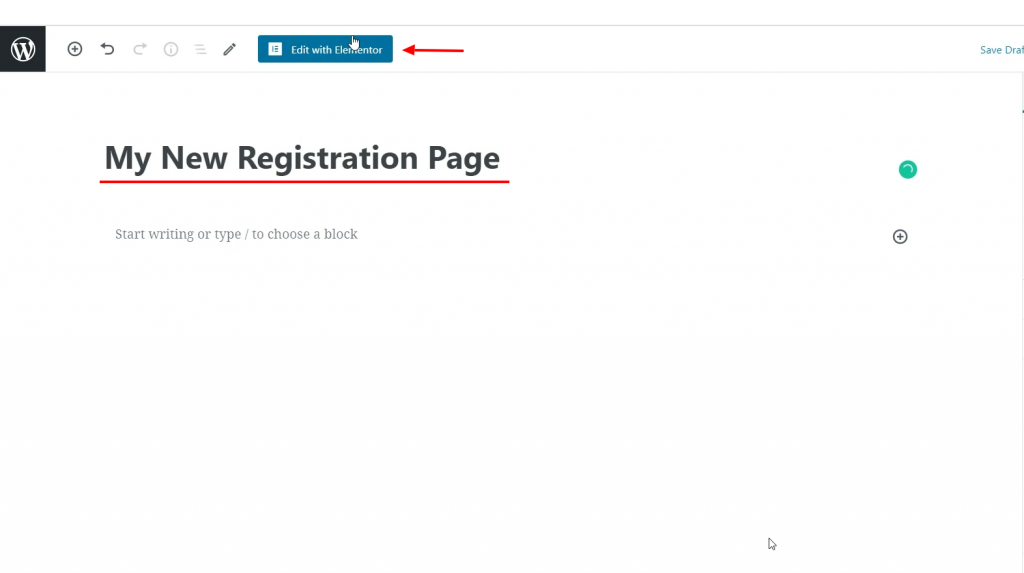
Krok 1: Najpierw dodaj nową stronę. W tym celu przejdź do pulpitu nawigacyjnego WP i przejdź do Strony> Dodaj nowy. Teraz nadaj swojej stronie rejestracji odpowiednią nazwę i kliknij przycisk Edytuj za pomocą Elementora .

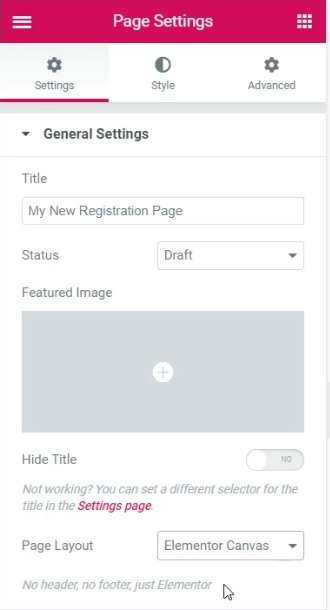
Krok 2: Teraz, gdy jesteś w edytorze, zacznij od zmiany układu strony na Full Width lub Canvas . W tym celu kliknij ikonę koła ⚙ w lewym dolnym rogu strony i wybierz układ strony na pełną szerokość.

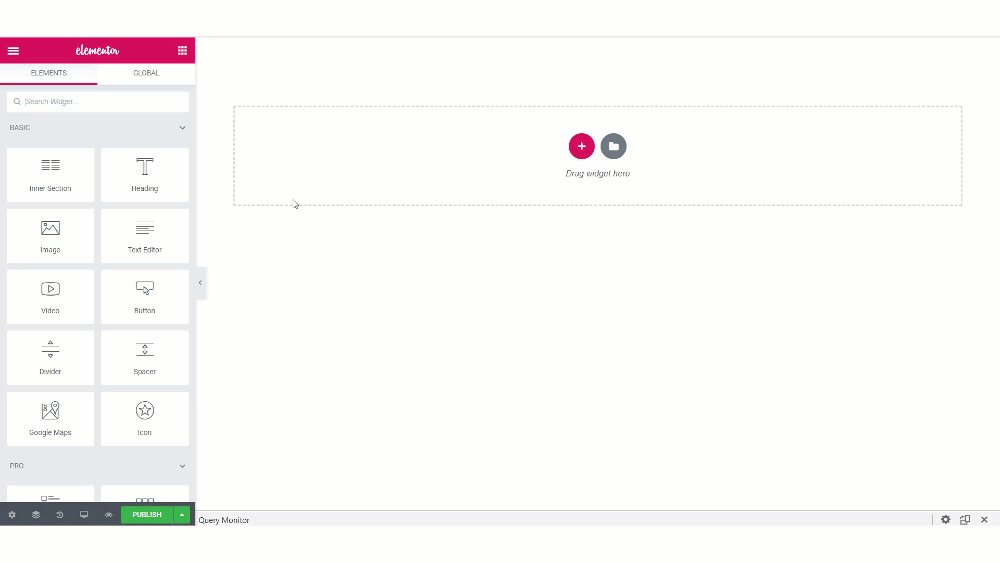
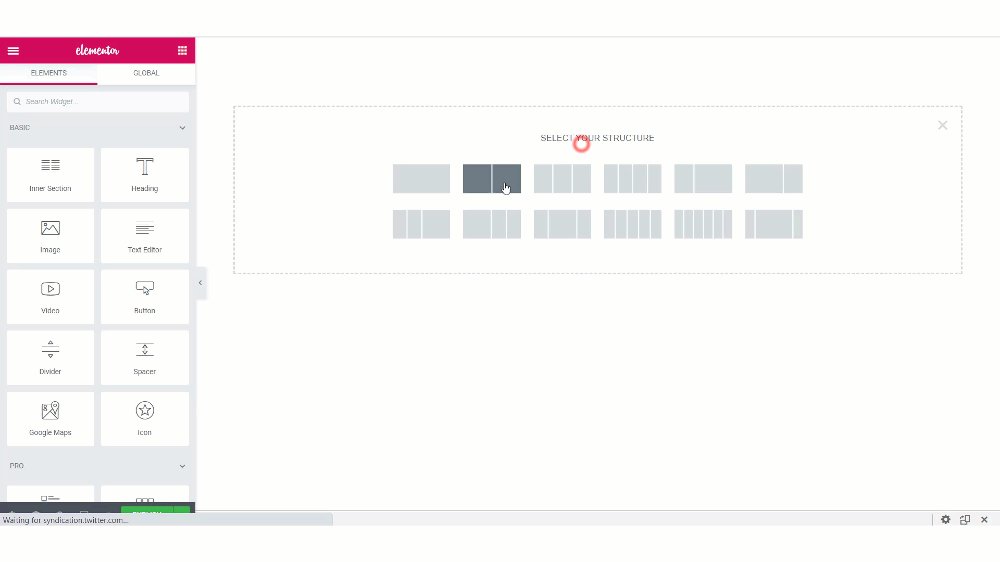
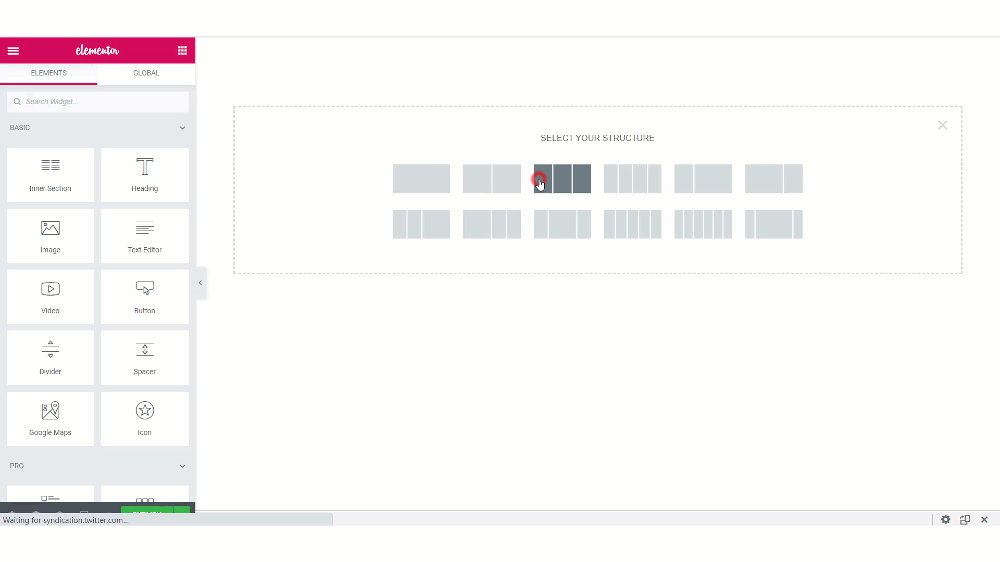
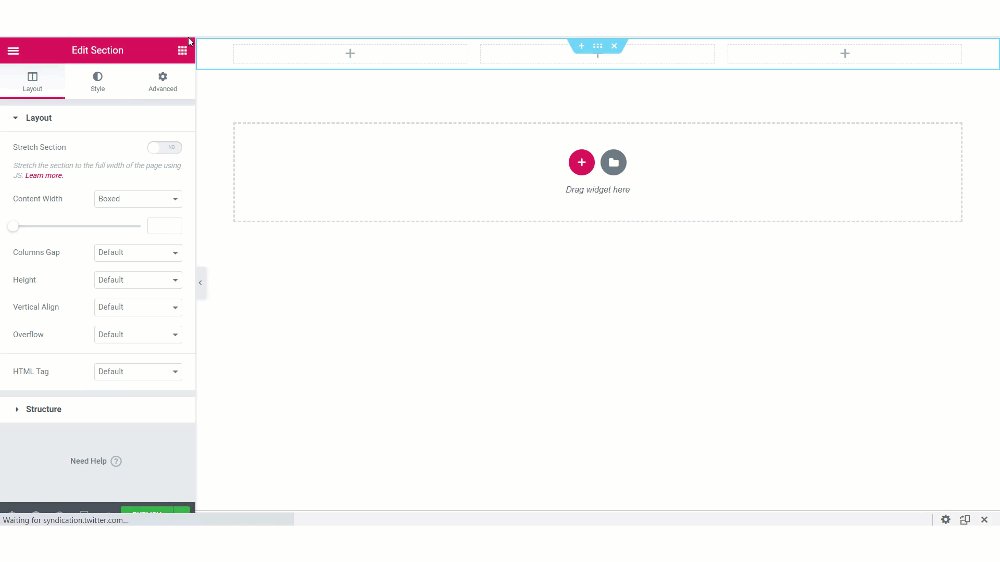
Krok 3: Teraz dodaj układ kolumn na swojej stronie. Dodaję układ 3 kolumnowy dla mojej strony.

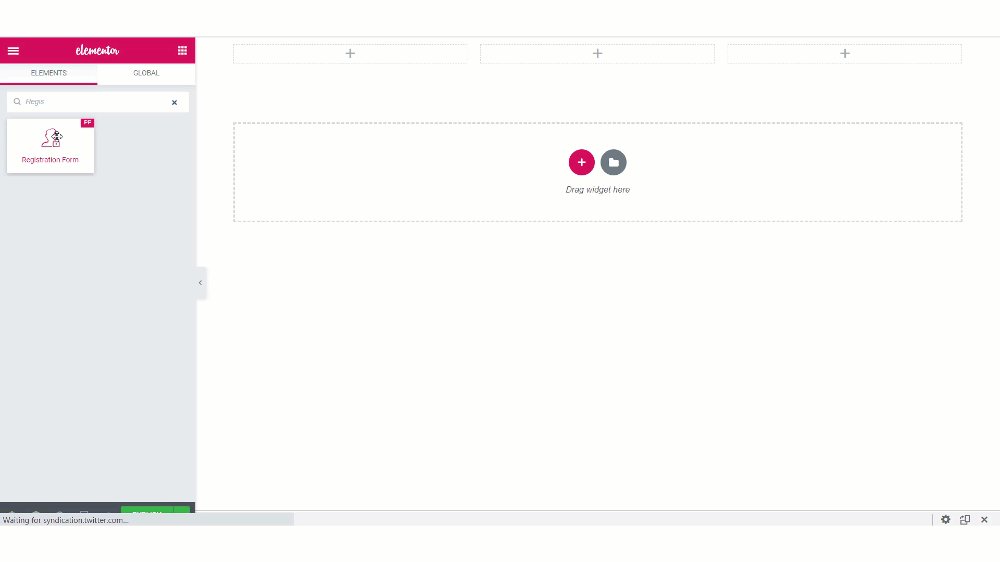
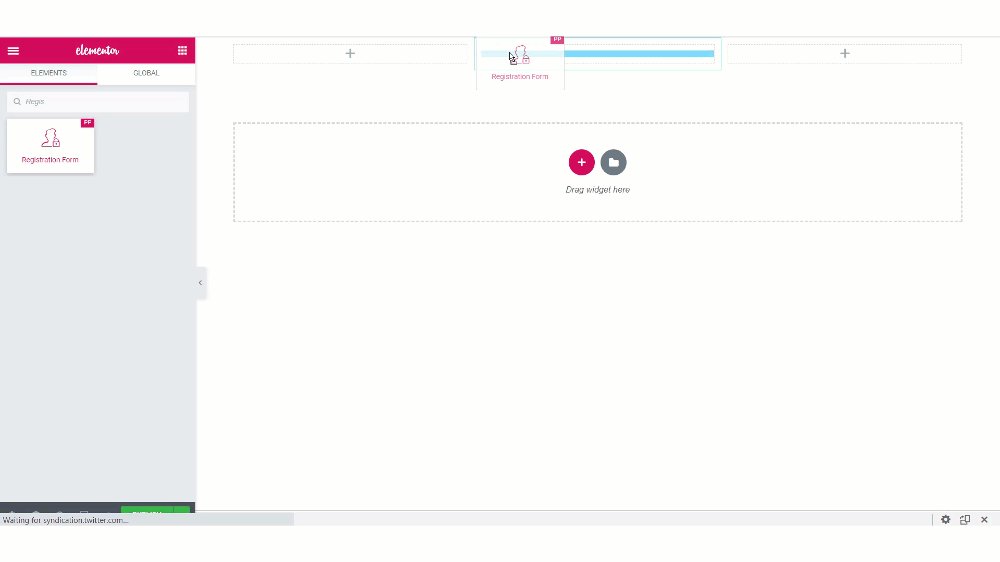
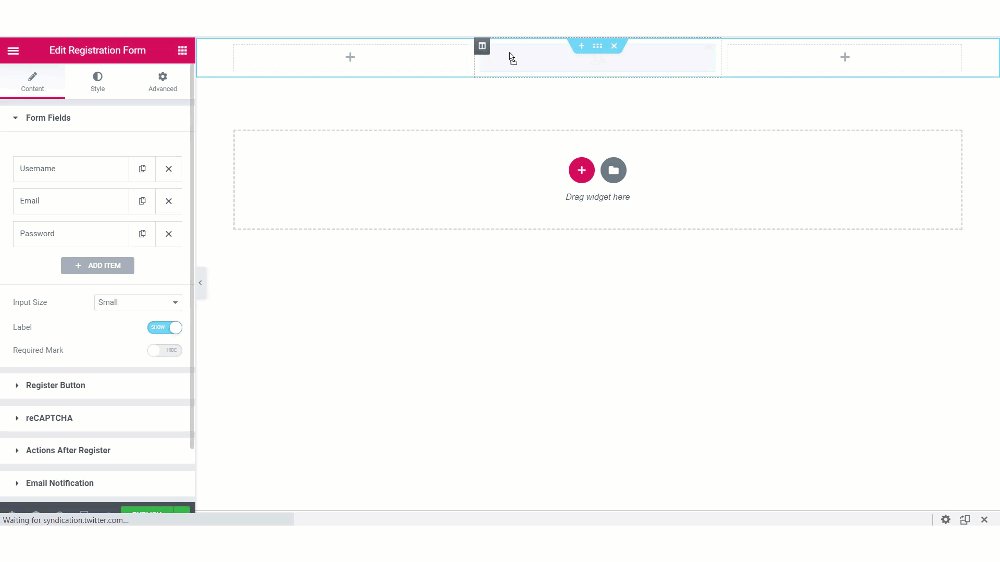
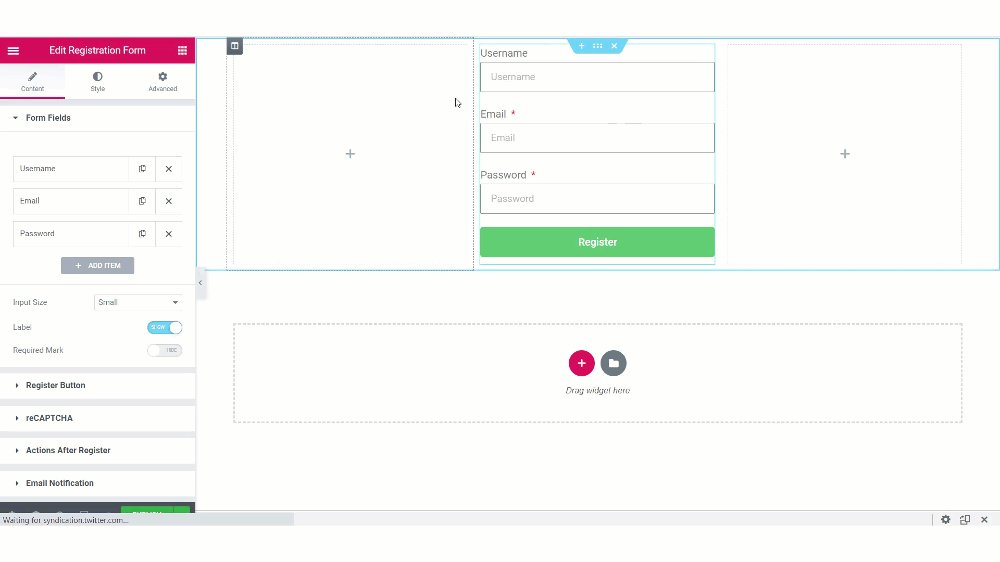
Krok 4: Dodajmy najważniejszy aspekt strony: widżet Rejestracja użytkownika. Poszukaj widżetu „ Rejestracja użytkownika ” na liście widżetów. Upewnij się, że widzisz ikonę PP w lewym górnym rogu widżetu.


Po dodaniu widżetu zobaczysz opcje dostosowania formularza.
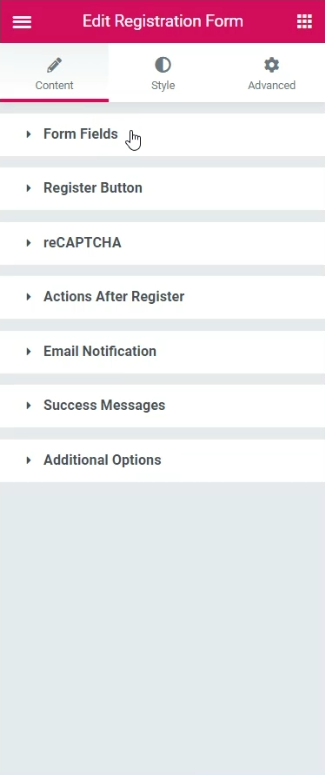
Krok 5: Zakładka Treść
W zakładce Treść możesz dokonać zmian w funkcjonalności formularza. Rzućmy okiem na podrozdziały:

Pola formularza: Tutaj możesz dodać lub usunąć pola z formularza rejestracyjnego. Jeśli chcesz dodać nowe pola, możesz kliknąć przycisk „+ Dodaj nowe”. Możesz wybrać typ pól z listy i łatwo nadać im nazwę, symbol zastępczy, wartość domyślną itp. Ponadto możesz zmienić rozmiar pól wejściowych, włączyć/wyłączyć etykietę i wymagany znak.
Zarejestruj przycisk: Możesz zmienić tekst przycisku, rozmiar, szerokość, wyrównanie i ikonę przycisku rejestracji.
reCAPTCHA: Jeśli masz klucz API reCAPTCHA skonfigurowany w ustawieniach PowerPack, możesz włączyć Google reCAPTCHA w swoim formularzu.
Działanie po rejestracji: Po pomyślnym przesłaniu formularza możesz przekierować użytkownika, automatycznie zalogować się i wysłać wiadomość e-mail o pomyślnej rejestracji.
Powiadomienie e-mail: Podsekcja z powiadomieniami e-mail umożliwia niestandardowe przygotowanie wiadomości e-mail wysyłanej, gdy użytkownik rejestruje się w roli użytkownika. Możesz również ustawić „Od e-maila” i „Od nazwy”.
Komunikat o powodzeniu: Możesz wybrać wyświetlanie komunikatu o błędzie w miejscu formularza. Gdy użytkownik pomyślnie się zarejestruje, zostanie wyświetlony komunikat. Możesz również dostosować tekst wiadomości.
Dodatkowe opcje: Tutaj możesz ukryć formularz przed zalogowanymi użytkownikami. Możesz wybrać rolę użytkownika, do której użytkownik się rejestruje, oraz włączyć/wyłączyć opcje, takie jak login, utracone hasło i miernik siły hasła.
Śmiało i wprowadź pożądane zmiany. Większość opcji nie wymaga wyjaśnień i możesz wprowadzić zmiany, które lubisz.
Oto zmiany, które wprowadziłem w formularzu:
- Dodano checkbox Regulaminu w formularzu za pomocą przycisku „+ Dodaj element” i wybierając typ jako Zgoda .
- Zmieniono tekst przycisku i dodano ikonę na przycisku Zarejestruj.
- Zmieniono komunikat Sukces dla zarejestrowanych użytkowników.
- Ustaw nową rolę użytkownika jako Subskrybent .
Jeśli chcesz zobaczyć zmiany, które wprowadziłem na karcie Treść, możesz to zobaczyć w tym filmie:
Teraz, aby wprowadzić zmiany w stylu, przejdź do zakładki Styl . Tutaj będziesz mógł dokonać zmian w aspekcie projektowym formularza.
Krok 6: Zakładka Styl
Możesz wprowadzić zmiany typografii, zmiany obramowania, zmiany projektu, takie jak dopełnienie, odstępy, kolory itp., dla każdego aspektu formularza.
Śmiało i wprowadź pożądane zmiany stylizacji. Jeśli chcesz zobaczyć zmiany, które wprowadziłem na mojej stronie rejestracji użytkownika, możesz sprawdzić wideo, które udostępniłem wcześniej.
Po wprowadzeniu zmian, o których wspomniałem powyżej, oto dlaczego mój formularz rejestracyjny wygląda tak:

Teraz musisz dopasować stronę do ogólnego motywu Twojej witryny. W tym celu zacznij projektować resztę strony.
Ten obszar zależy wyłącznie od Ciebie i możesz go zaprojektować tak, jak chcesz, ponieważ może się różnić w zależności od osoby. Dla mojej sekcji, oto projekt, który stworzyłem.
Aby stworzyć podobny projekt, wprowadź te zmiany:
- Dodaj obraz tła do sekcji formularza i wyrównaj go poprawnie w ustawieniach sekcji.
- Dodaj nakładkę tła do sekcji, aby wyróżnić formularz.
- Zmień tło formularza i zmień rogi obramowania na zaokrąglone.
- Dodaj tytuł i podtytuł formularza, aby uzupełnić stronę.
Upewnij się, że projekt i stylistyka są spójne dla wszystkich elementów na stronie.
Gdy skończysz, opublikuj stronę.
Testowanie strony
Aby wypróbować stronę, wyloguj się z konta WordPress lub otwórz stronę w trybie incognito. Teraz spróbuj utworzyć nowe konto użytkownika, wpisując wszystkie pola i klikając przycisk Zarejestruj się.
Po rejestracji powinno być możliwe utworzenie nowego konta użytkownika.

Co dalej?
Pomyślnie zarejestrowany użytkownik ma konto na Twojej stronie i są szanse, że prędzej czy później będzie się logować. W tym celu również potrzebujesz dobrze wyglądającej strony logowania użytkownika, która pasuje do ogólnego wyglądu i stylu witryny.
W tym celu możesz użyć widżetu formularza logowania PowerPack. Ten widżet umożliwia dostosowanie strony logowania użytkownika witryny WordPress za pomocą edytora Elementor.
Możesz obejrzeć ten film, aby zobaczyć, jak dostosować stronę logowania do swojej witryny:
Jeśli uznałeś ten samouczek za przydatny, udostępnij go!

