Jak dostosować strony kategorii produktów w WooCommerce
Opublikowany: 2022-12-22Większość właścicieli sklepów WooCommerce często koncentruje się na ulepszaniu stron produktów, stron koszyka i stron kasy, ponieważ mają one bezpośredni wpływ na doświadczenia zakupowe klientów.
Ten wysiłek jest oczywiście bardzo doceniany i wart poświęcenia czasu. Ale wydaje się, że marnotrawstwem jest pomijanie innych stron, które są również pomocne w ulepszaniu doświadczenia użytkownika (UX). A strona kategorii produktów WooCommerce jest jednym z przypadków wartych rozważenia.
Ten rodzaj strony pokazuje wszystkie produkty z tej samej kategorii w Twoim WooCommerce. Innymi słowy, pozwalają klientom zobaczyć podobne przedmioty w tym samym czasie i miejscu. Jeśli możesz z nich skorzystać, te niestandardowe strony kategorii produktów znacznie przyczynią się do promocji Twojego sklepu internetowego.
Jeśli zaniedbywałeś je przez długi czas, nadszedł czas, aby zatrzymać się i dostosować strony kategorii WooCommerce do najlepszych.
Aby dowiedzieć się, dlaczego strony kategorii są tak ważne i jak można je dostosować bez żadnego kodowania, przewiń teraz w dół.

- Co to jest strona kategorii WooCommerce?
- Po co dostosowywać strony kategorii WooCommerce?
- Zwiększ swoją sprzedaż
- Popraw swoje SEO
- Spraw, aby Twój sklep był bardziej przyciągający wzrok
- 3 najważniejsze przypadki, które naprawdę powinieneś rozważyć, dostosowując strony kategorii w swoim sklepie WooCommerce
- Kiedy musisz wyświetlić dodatkowe informacje
- Kiedy oferujesz wiele odmian
- Kiedy sprzedajesz produkty inne niż wizualne
- Jak dodać kategorie produktów w WooCommerce?
- Jak wyświetlić kategorie WooCommerce
- 1. Wyświetlaj kategorie produktów na stronie sklepu
- 2. Wyświetlaj kategorie produktów na pasku bocznym/w stopce strony
- 3. Wyświetlaj kategorie produktów w menu
- Jak stworzyć szablon strony kategorii WooCommerce za pomocą WooBuilder
- Krok 1: Utwórz nową stronę kategorii
- Krok 2: Dostosuj stronę kategorii WooCommerce
- 4 wskazówki, jak zoptymalizować strony kategorii WooCommerce, aby uzyskać dobry współczynnik konwersji
- Dodaj tekst opisowy
- Zwróć uwagę na miniaturki produktów
- Dodaj efektowny obraz do nagłówka
- Link do innych potencjalnych stron
- Podsumowując,
- Po co dostosowywać strony kategorii WooCommerce?
Co to jest strona kategorii WooCommerce?
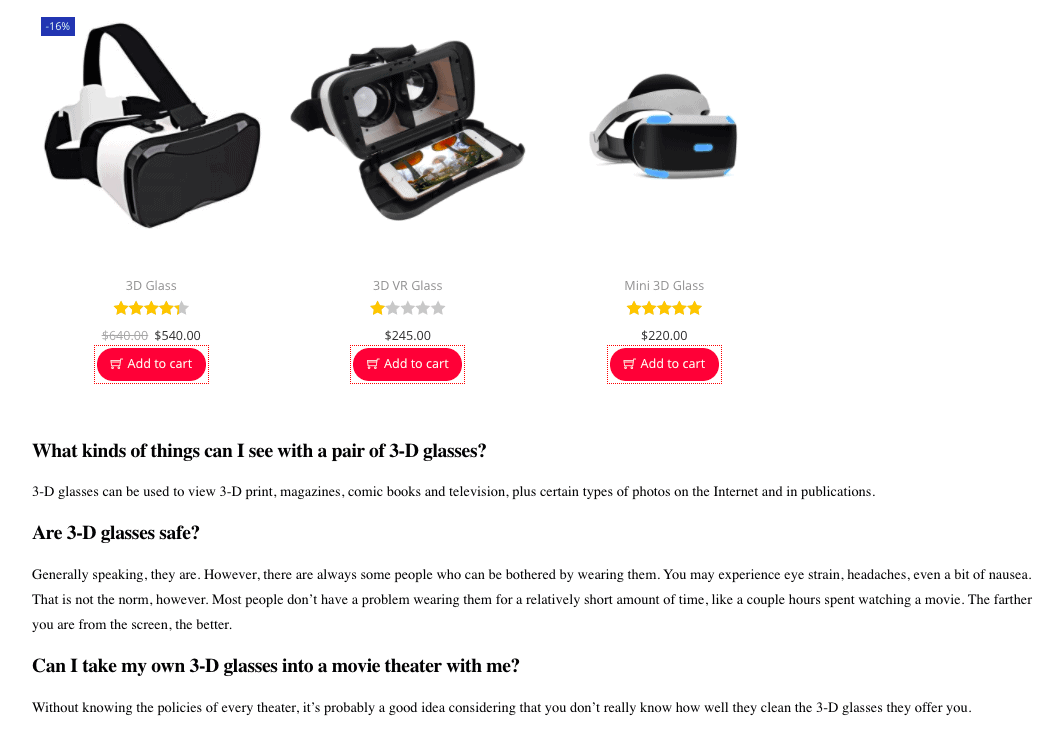
WooCommerce umożliwia użytkownikom wyświetlanie produktów z określonej kategorii lub podkategorii w układzie przypominającym siatkę. Domyślnie zostaną wyświetlone duże zdjęcia produktów z ich nazwą, ceną i opcjami zakupu. Oto jak wygląda domyślna strona kategorii produktów WooCommerce na interfejsie użytkownika:

Ten sposób wyświetlania produktów zdecydowanie nie jest odpowiedni dla wszystkich scenariuszy. Innymi słowy, domyślny szablon strony kategorii WooCommerce może nie działać dla Ciebie. Może nawet działać przeciwko Tobie, w zależności od rodzaju Twojego sklepu i produktów, które sprzedajesz.
Po co wyświetlać niestandardową stronę kategorii WooCommerce?
Jak wspomniano powyżej, jeśli możesz tworzyć niestandardowe strony kategorii WooCommerce, przyniosą one Twojemu sklepowi WooCommerce wiele korzyści.
W tej części pokażemy Ci trzy powody, dla których warto rozważyć dostosowanie stron kategorii w WooCommerce. Zobaczmy!
Zwiększ swoją sprzedaż
Czy wiesz, że w każdym sklepie internetowym 70% sprzedaży pochodzi ze stron kategorii? Oznacza to, że strony bezpośrednio przyczyniają się do sukcesu Twojej firmy, a klienci naprawdę lubią je odwiedzać, nawet w niektórych przypadkach lubią je odwiedzać bardziej niż strony produktów lub strony sklepów.
Jak zwykle, klienci wchodzą na stronę Twojego produktu tylko wtedy, gdy dokładnie znają produkt, którego chcą i są gotowi do zakupu. Tymczasem na stronie sklepu znajdują się setki lub tysiące różnych produktów, co powoduje, że potencjalni klienci czują się nieco zdezorientowani.
W rezultacie wiele osób zwykle podchodzi do stron zoptymalizowanych za pomocą kategoryzacji. Jest to strona kategorii, której zasięg nie jest zbyt szeroki jak strona sklepu ani zbyt wąski jak strony produktów.
Dlatego stworzenie dobrej strony kategorii produktów WooCommerce obiecuje wysoki współczynnik konwersji.
Popraw swoje SEO
Optymalizacja stron produktów to konieczność w sklepach WooCommerce. Ale czy wiesz, że strona kategorii jest również dobrym miejscem do poprawy SEO?
Tak, to świetna opcja dla SEO. Wielu właścicieli sklepów zwykle ma cienką treść na swoich stronach kategorii. W takim razie to dobra okazja dla ciebie. Chwyć go już teraz!
Wykonaj SEO dla swoich stron kategorii eCommerce, wyszukując słowa kluczowe i pisząc fragmenty treści opisujące określoną grupę produktów. Jeśli możesz to zrobić, z pewnością Google pokocha Twoją dostosowaną stronę kategorii znacznie bardziej niż domyślną i wszelkie inne strony ze słabym SEO od konkurencji.
Spraw, aby Twój sklep był bardziej przyciągający wzrok
Musimy powiedzieć, że wszystkie Twoje strony WooCommerce powinny być starannie zaprojektowane, ponieważ każda z nich jest w stanie wywrzeć dobre pierwsze wrażenie na użytkownikach, gdy w jakiś sposób odwiedzają Twój sklep.
Co więcej, strony kategorii produktów WooCommerce są miejscem, w którym wyświetlane są podobne produkty. Google czasami kieruje ludzi na strony kategorii częściej niż na stronę sklepu ze względu na ich wąski zakres.
Dlatego nie przegap okazji, aby Twoi klienci mogli zobaczyć, jak sprytnie zaprojektowano Twoją witrynę, zwłaszcza za pośrednictwem stron kategorii.
Krótko mówiąc, zwiększenie sprzedaży, poprawa SEO i upiększenie sklepu to wszystko, co możesz uzyskać dzięki niestandardowym stronom kategorii WooCommerce. W takim razie warto zmodyfikować strony kategorii WooCommerce, prawda?
Kiedy należy rozważyć dostosowanie stron kategorii
Zobaczmy teraz kilka scenariuszy, w których domyślny szablon strony kategorii WooCommerce może nie działać.
Kiedy musisz wyświetlić dodatkowe informacje
Domyślny szablon strony kategorii WooCommerce może nie być optymalny dla produktów, które muszą wyświetlać szczegółowe informacje.
Na przykład, jeśli sprzedajesz kwiaty, możesz chcieć wyświetlić informacje, takie jak nazwa rodziny roślin, ich długość życia i najważniejsze szczegóły dotyczące pielęgnacji. Te dodatkowe informacje mogą pomóc Twoim klientom w podjęciu właściwej decyzji przy zakupie u Ciebie.
Kiedy oferujesz wiele odmian
Jeśli sprzedajesz produkty z wieloma odmianami, klientom może pomóc wybrać jeden bez przeglądania wielu stron internetowych. Innymi słowy, klienci powinni mieć możliwość przeglądania i dodawania odmian produktów do koszyka z jednej strony kategorii WooCommerce.
Weźmy jako przykład internetowy sklep fitness, który sprzedaje sprzęt taki jak skakanki, ciężarki i maty do jogi. Jeśli osobno wyszczególnia warianty produktów, klienci mogą szybciej dokonać zakupu.
Kiedy sprzedajesz produkty inne niż wizualne
W przypadku nieatrakcyjnych produktów układ w stylu siatki, który koncentruje się na miniaturach, może utrudniać podejmowanie decyzji o zakupie. Zamiast tego będziesz chciał wybrać inne podejście.
Na przykład narzędzia ręczne, takie jak klucze, nie wymagają dużych miniatur. Zamiast tego możesz starannie je wymienić i uporządkować wraz ze szczegółami produktu. Dzięki temu klienci podejmują bardziej świadome decyzje zakupowe i szybciej płacą.
Teraz wystarczy poszukać skutecznego sposobu na edycję stron kategorii WooCommerce.
Na szczęście istnieje kilka opcji do wyboru. Już teraz pokażemy Wam jeden z nich!
Jak dostosować strony kategorii produktów w WooCommerce za pomocą WooBuilder
Narzędzie do tworzenia stron Woobuilder to świetny dodatek oferowany przez Woostify . To potężne narzędzie umożliwia dostosowanie wielu elementów na stronie podziękowania WooCommerce, stronie produktu, stronie sklepu, stronie konta, stronie koszyka, stronie kasy i stronie kategorii.
Teraz pokażemy Ci, jak edytować stronę kategorii produktów dla WooCommerce i WordPress za pomocą dodatku WooBuilder.
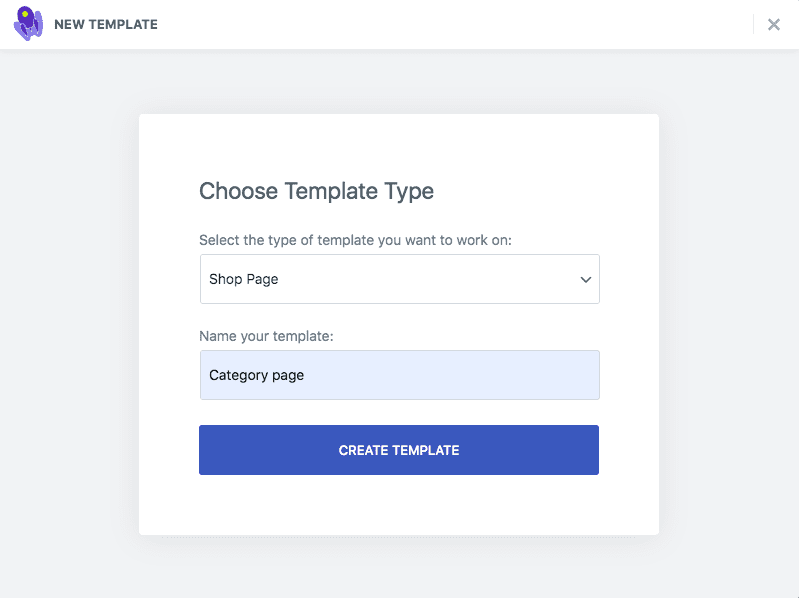
Krok 1: Utwórz szablon strony kategorii produktów w WordPress
Aby skonfigurować stronę kategorii w WordPress i WooCommerce, wybierzesz typ szablonu jako Strona sklepu . Ten krok przypomina sposób, w jaki budujesz nową stronę sklepu WooCommerce .

Krok 2: Zbuduj stronę kategorii WooCommerce
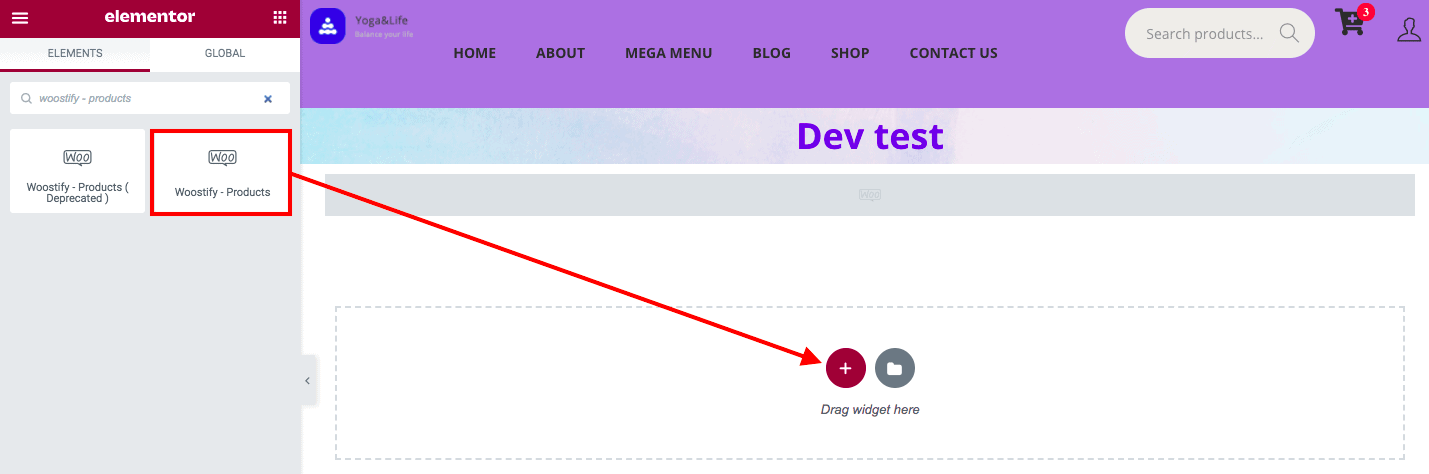
Aby utworzyć niestandardową stronę kategorii w WooCommerce, musisz najpierw mieć produkty. Pomogą Ci w tym wbudowane widżety Elementora dostępne w Woostify. W lewym panelu Edytora wyszukujesz widżet Woostify – Products , a następnie przeciągasz go i upuszczasz.

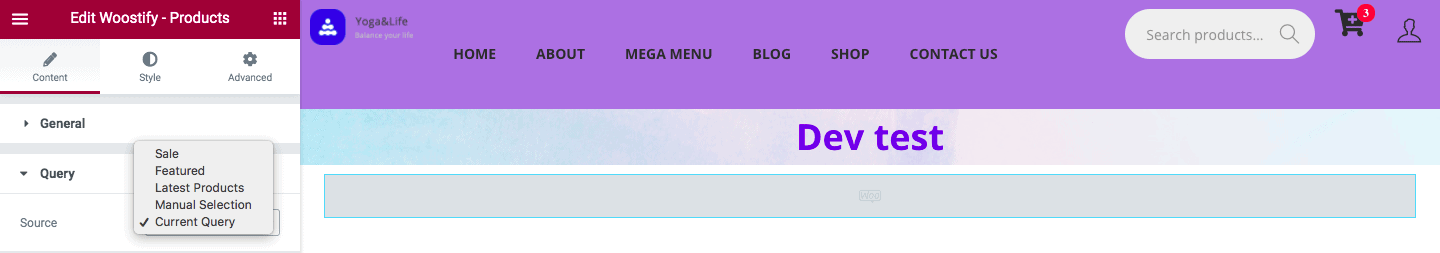
W sekcji Zapytanie widżetu wybierzesz źródło wyświetlania produktu. Zostanie wyświetlonych pięć opcji, w tym Wyprzedaż , Polecane , Najnowsze produkty , Wybór ręczny i Bieżące zapytanie .
Tutaj wybierzemy Bieżące zapytanie , aby wyświetlić wszystkie produkty, które tworzymy dla tej strony kategorii.


Krok 3: Wybierz opcję wyświetlania
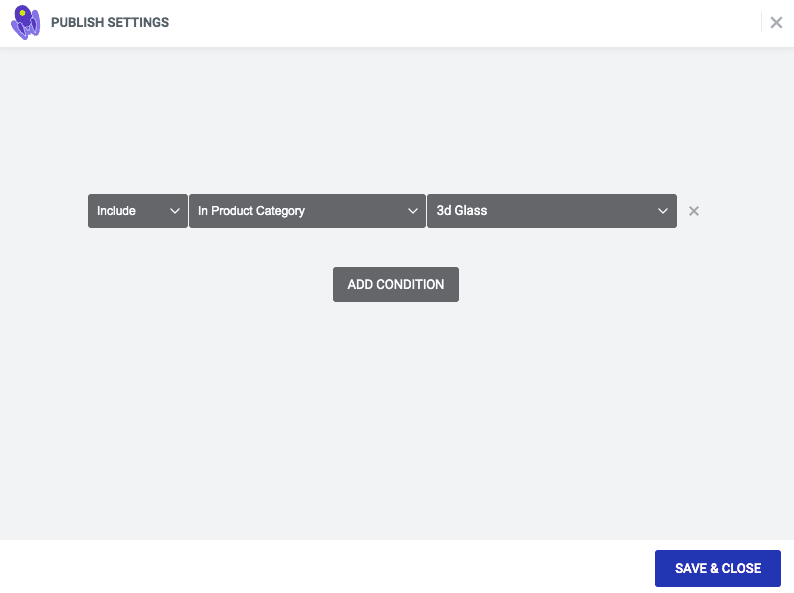
Po zbudowaniu produktów dla strony kategorii przechodzisz do opcji wyświetlania , które zostaną wyświetlone po kliknięciu strzałki obok przycisku Publikuj lub Aktualizuj .
Do wyboru będą cztery sugestie, w tym Wszystkie archiwa produktów , Strona sklepu , W kategorii produktów i Tag produktu . Tutaj wybierasz W kategorii produktów i wypełniasz swoją kategorię, na przykład Szkło 3d, w następnym polu, jak na obrazku poniżej. Kliknij przycisk Zapisz i zamknij . Gotowy!

Krok 4: Sprawdź, jak wyświetla się strona kategorii
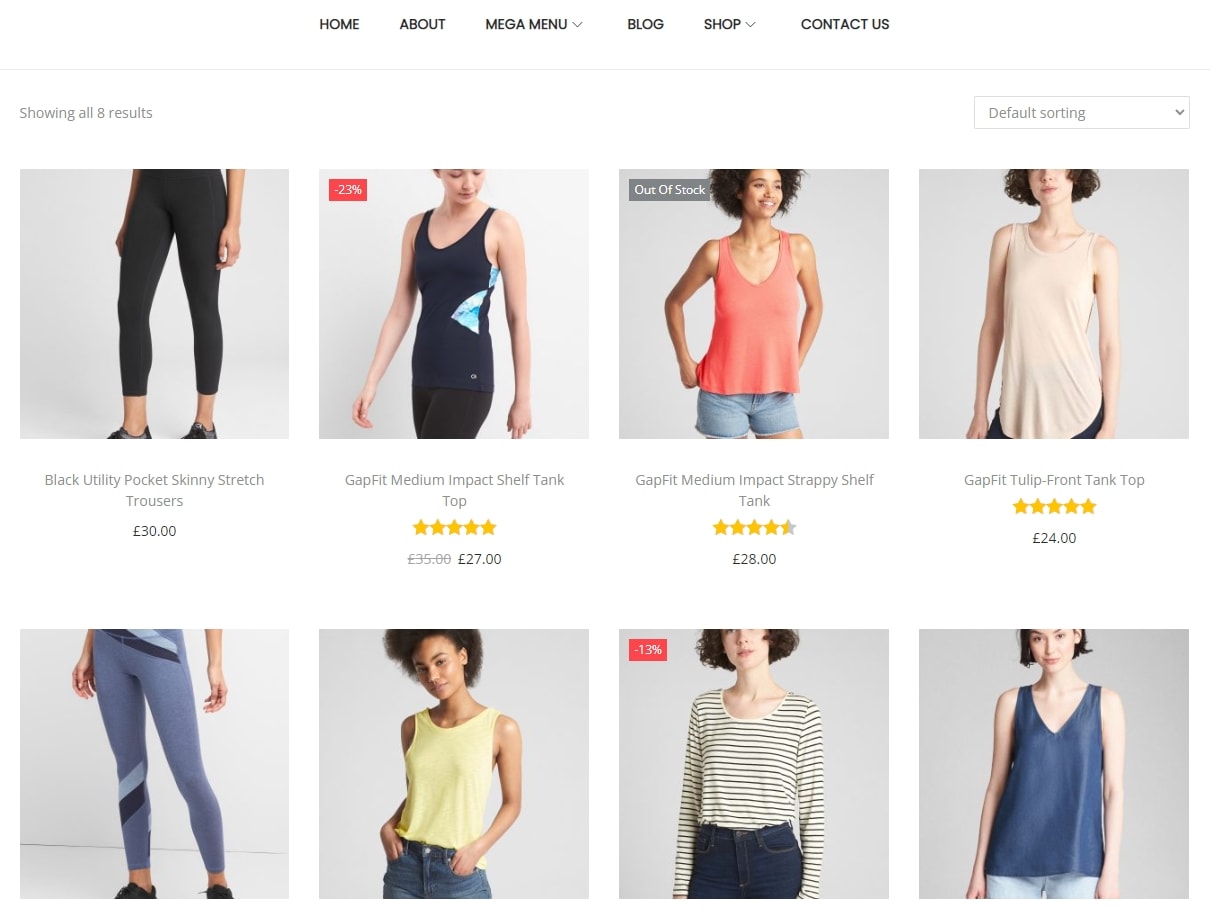
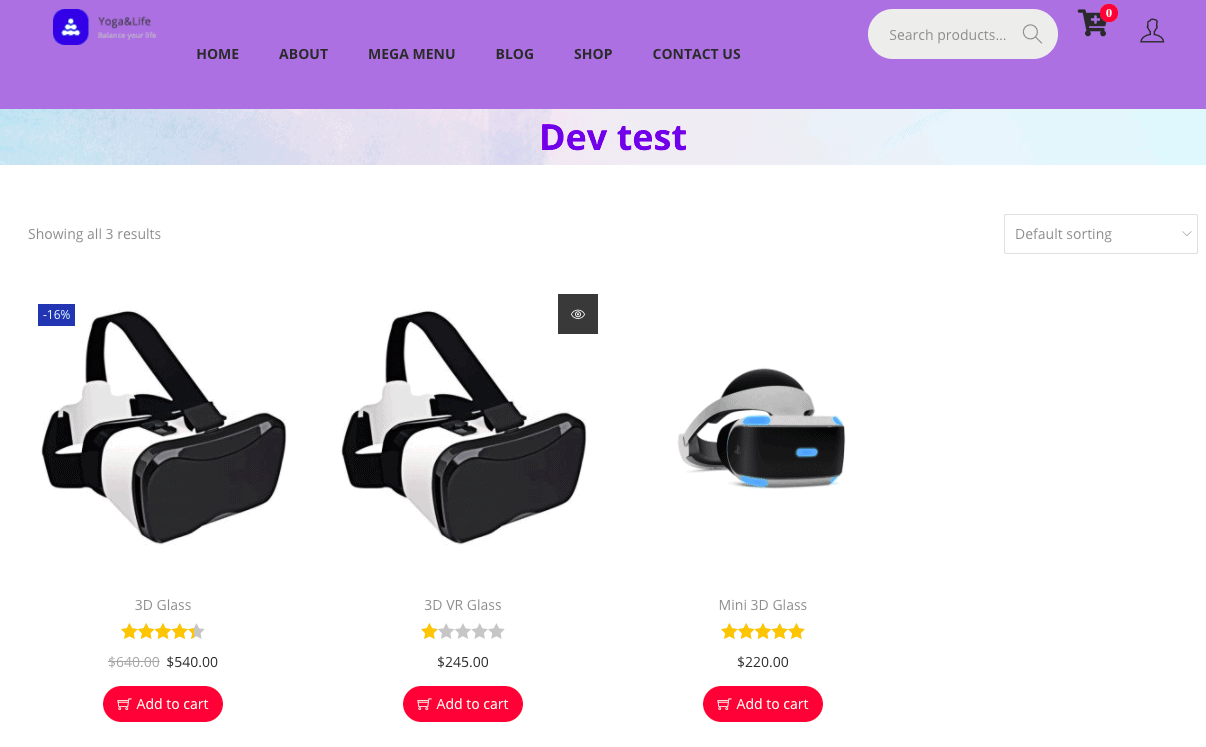
Następnie Twoje produkty będą wyświetlane na stronie kategorii szkła 3D, jak poniżej.

Krok 5: Dostosuj strony kategorii produktów WooCommerce
Możesz zmieniać strony kategorii WooCommerce zgodnie z oczekiwaniami. Niektóre zmiany w obrazach i treści stworzą najlepszy projekt strony kategorii.
Dodaj obraz nagłówka do strony kategorii
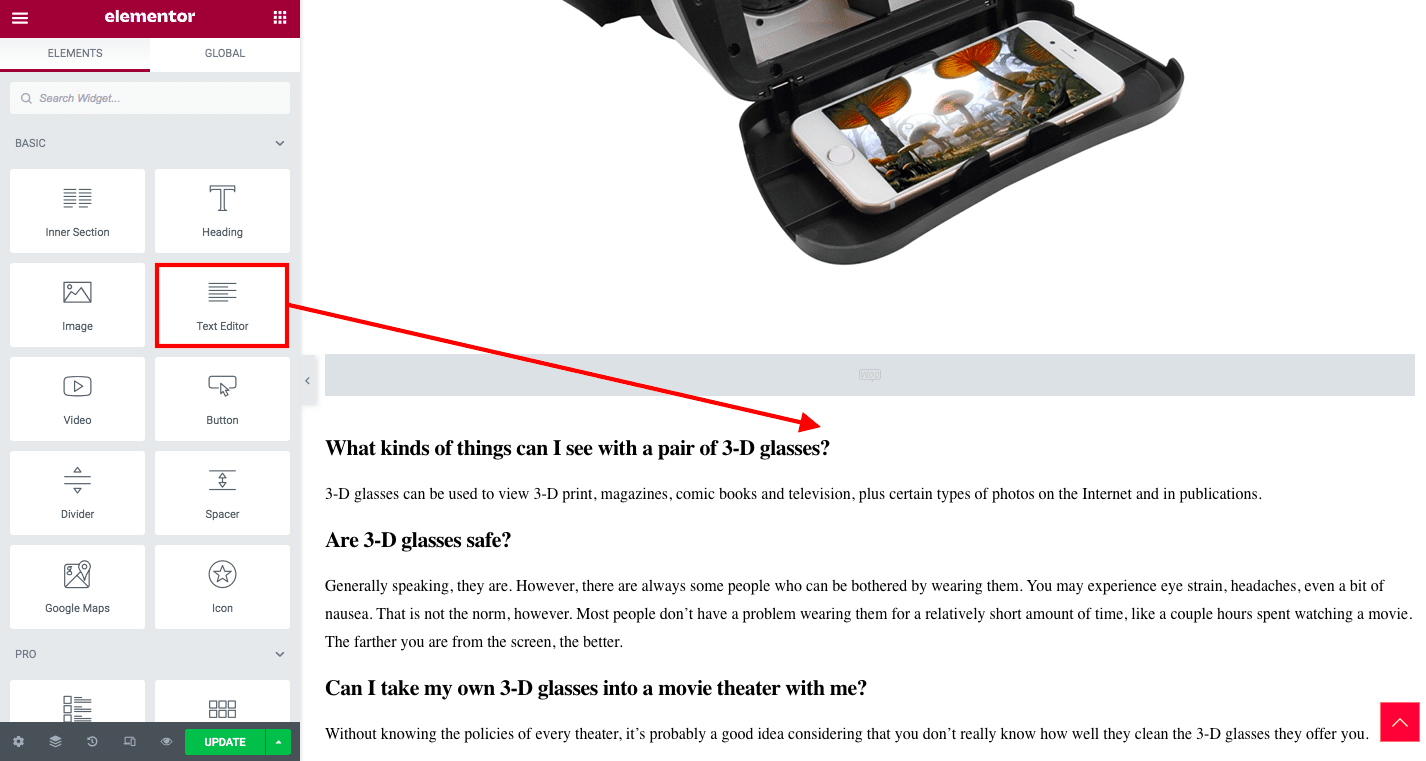
Możesz także dodać obraz nagłówka strony za pomocą widżetu Elementor Image . Przeciągnij i upuść, a następnie po prostu prześlij obraz, który chcesz wyświetlić w nagłówku.

Dodaj treść do stron kategorii WordPress
Zawartość strony kategorii będzie krótkim opisem, który daje użytkownikom dodatkowe informacje. Wskazane jest, aby wyszukać słowa kluczowe przed napisaniem treści na strony kategorii eCommerce. Twój opis powinien zawierać około 200-300 słów i zawierać linki do innych stron kategorii.

Powyżej wspomniano o tym, jak dostosować strony kategorii WooCommerce za pomocą WooBuilder. Możesz także skorzystać z innych metod, takich jak użycie wtyczki strony kategorii WooCommerce . Ale oczywiście będzie to wymagało instalacji wtyczki, co może powodować problem z niekompatybilnością.
4 wskazówki, jak zoptymalizować strony kategorii WooCommerce, aby uzyskać dobry współczynnik konwersji
Kilka poniższych wskazówek bardzo pomoże w stworzeniu atrakcyjnego szablonu strony kategorii produktów WooCommerce.
Dodaj tekst opisowy
Podobnie jak w przypadku innych stron w WooCommerce, napisanie czegoś istotnego dla produktów na stronie powinno być pierwszą rzeczą, o której myślisz podczas dostosowywania stron kategorii WooCommerce. Te fragmenty pisma pomogą Twojej witrynie uzyskać wiele korzyści.
Po pierwsze, połączenie tekstu i obrazów sprawi, że Twoja strona będzie bardziej przyciągać wzrok. Chociaż ludzie zwykle uwielbiają wizualizacje, dodanie krótkich opisowych akapitów zapewni równowagę w projekcie i bardzo ich przyciągnie.
Po drugie, jest to uważane za świetną wskazówkę UX dla stron kategorii, jeśli podany tekst jest odpowiedni i odpowiedni. Ale pamiętaj, żeby nie pisać za dużo, bo ludzie tego nie pokochają.
Wreszcie, pomoże ci to lepiej zrobić SEO. Tekst na stronie będzie dotyczył określonego tematu. Uczyń go informacyjnym i zoptymalizowanym, badając temat i słowa kluczowe. Wtedy istnieje duża szansa, że Google uszereguje Twoją stronę kategorii.
Zwróć uwagę na miniaturki produktów
Niezależnie od tego, w którym miejscu chcesz pokazać swoje produkty, ważne jest, aby zwrócić uwagę na ich rozdzielczość i rozmiar.
Wszystkie miniaturki produktów na stronach kategorii powinny być wysokiej jakości i tego samego rozmiaru. Wtedy klienci będą zadowoleni z podziwiania Twojego sklepu. Nawet oni bardzo docenią Twój sklep, ponieważ jest starannie i profesjonalnie zaprojektowany.
Poza tym, jeśli sprzedajesz przedmioty fizyczne, zaleca się, aby obrazy były bardziej realistyczne, co jest tak bardzo lubiane przez kupujących online.
Krótko mówiąc, zaprojektuj obrazy tak, aby użytkownicy odwiedzali stronę Twojej kategorii, napawając wzrok imponującymi obrazami. Zachęć ich do zakupu Twojego produktu, zanim zobaczą cenę lub odwiedzą Twoją stronę produktu.
Dodaj efektowny obraz do nagłówka
Oprócz opisowego tekstu i wysokiej jakości miniatur produktów, strony kategorii powinny mieć niesamowite obrazy w nagłówku.
Istnieją dwa główne powody wyświetlania ich na stronie. Pozwól nam pokazać.
Najpierw mówią klientom, że znaleźli odpowiednie miejsce. Strona kategorii zawiera wiele produktów tego samego rodzaju. Następnie strona musi zawierać elementy związane z tymi produktami. Za wykonanie tego zadania odpowiadają teksty i zdjęcia produktów. Obraz nagłówka również robi to samo.
Po drugie, duży, przyciągający wzrok obraz nagłówka sprawi, że Twoja strona będzie wyglądać niesamowicie od pierwszego wejrzenia. Po tym wspaniałym pierwszym wrażeniu użytkownicy z pewnością będą zainteresowani dokładnym obejrzeniem strony Twojej kategorii, aby coś wtedy kupić.
Link do innych potencjalnych stron
Przyciągające wzrok zdjęcia i opisowy tekst wydają się nie wystarczyć, aby przekonać wszystkich potencjalnych klientów. Niektórzy wybredni będą chcieli spędzić czas, aby dowiedzieć się więcej o Twojej marce i opiniach innych klientów.
Dlatego oprócz dodawania treści związanych z produktami na stronie należy umieścić linki do innych stron, takich jak strony z innymi kategoriami, strony z recenzjami klientów, strony o nas i strona główna.
Docierając do tych stron, użytkownicy dowiedzą się więcej o tym, co może im zaoferować Twój sklep. Może nie tylko niektóre fizyczne przedmioty, ale także wspaniałe doświadczenia, które ze sobą niosły.
Wykorzystaj szansę, aby edukować swoich potencjalnych klientów za pośrednictwem stron kategorii produktów WooCommerce.
Często zadawane pytania dotyczące stron kategorii WooCommerce
1. Czy strony kategorii powinny być indeksowane?
To zależy. Ale jak powiedzieliśmy w tej sekcji, w wielu przypadkach strony kategorii są dobre dla SEO i generują duży ruch w witrynach eCommerce, jeśli odpowiednio je zoptymalizujesz.
2. Jak wyświetlić atrybuty produktu na stronie kategorii?
Aby mieć atrybuty produktów WooCommerce na stronie kategorii, wstaw poniższy fragment kodu:
add_action( 'woocommerce_after_shop_loop_item', 'custom_display_post_meta', 9 ); function custom_display_post_meta() { global $product; $attr = array('pa_cooling-capacity-watts', 'pa_heating-capacity-watts'); foreach ( $attr as $attribute ) { $values = wc_get_product_terms( $product->id, $attribute, array( 'fields' => 'names' ) ); echo apply_filters( 'woocommerce_attribute', wpautop( wptexturize( implode( ', ', $values ) ) ), $attribute, $values ); } }3. Jaki schemat zastosować dla strony kategorii produktów?
Zgodnie z dokumentacją Google strona kategorii z listą kilku różnych produktów (lub przepisów, filmów lub dowolnego innego rodzaju). Każda jednostka powinna być oznaczona przy użyciu odpowiedniego typu schema.org, takiego jak schema.org/Product dla stron kategorii produktów. Jeśli jednak zaznaczona jest jedna pozycja, należy zaznaczyć wszystkie pozycje. Poza tym, o ile nie jest to strona karuzelowa, zaznaczone elementy nie powinny prowadzić do oddzielnych stron ze szczegółowymi informacjami. Możesz przeczytać więcej tutaj.
4. Czy mogę dodawać fragmenty rozszerzone do stron kategorii?
Tak, możesz umieścić znaczniki bułki tartej na stronach kategorii. Poza tym możesz wyświetlić oceny produktów należących do określonej kategorii, a także najniższą cenę produktu.
5. Jak dodać paginację na stronach kategorii WordPress?
Aby utworzyć niestandardową stronę kategorii z podziałem na strony, możesz skorzystać z jednego z trzech poniższych sposobów:
- Skróty stron kategorii WordPress:
[products category='gemini-m' per_page=”12″ limit=”12″ columns=”4″ pagination=”true” orderby=”date”]
- Użyj wtyczki stronicowania WordPress: zalecamy zapoznanie się z tym artykułem.
- Dodaj niestandardowy kod do functions.php:
function custom_query( $query ){ if(is_category()){ $query->set( 'post_type', array( 'math' ) ); $query->set( 'posts_per_page', '2' ); } } add_action('pre_get_posts', 'custom_query');Podsumowując,
Stworzenie unikalnego projektu, zwiększenie SEO i zwiększenie sprzedaży to to, co osiągniesz, jeśli dostosujesz strony kategorii WooCommerce.
To brzmi świetnie. To również jest całkowicie prawdziwe!
Więc na co czekasz? Dostosuj je jak najszybciej, a wtedy Twój sklep zyska większy ruch i sprzedaż. Poza tym chcemy Ci zasugerować kilka rozwiązań WordPress, które są pomocne dla firm eCommerce.
W poście pokazaliśmy również kilka skutecznych sposobów tworzenia niestandardowej strony kategorii. Jest to dość łatwe do przeprowadzenia bez względu na to, który wybierzesz.
Dziękujemy bardzo za poświęcenie czasu na nasz post. Jeśli masz komentarze lub pytania, nie wahaj się zostawić ich poniżej. Nasz zespół będzie bardzo szczęśliwy, gdy je otrzyma.
