Jak łatwo dostosować stronę kasy WooCommerce za pomocą Elementora
Opublikowany: 2020-05-11W tym samouczku pokażę, jak łatwo dostosować stronę kasy WooCommerce za pomocą kreatora stron WordPress. Łatwo zmniejsz liczbę porzucania kas i zwiększ sprzedaż, tworząc stronę kasy typu lejek sprzedaży.
Niedawno Amazon opublikował, że optymalizacja ich kasy zwiększyła ich przychody i wskaźnik sukcesu zamówień. Tak więc kilka innych firm eCommerce zaczęło robić to samo, a ponieważ mają wewnętrznych programistów, mogą optymalizować i bawić się projektem kasy, kiedy tylko chcą.
Kroki, aby dostosować stronę kasy WooCommerce
- Zainstaluj wtyczkę Cartflows
- Importuj projekt strony kasy.
- Edytuj zawartość swojej strony kasy
- Edytuj pole formularza strony kasy
- Aby uzyskać funkcje premium wtyczki Cartflows
- Tworzenie up-sell i downsell
- Tworzenie zamówienia Bump
Dostosuj stronę kasy WooCommerce za pomocą Elementora
Zaktualizowaliśmy ten artykuł, teraz możesz dostosować swoją stronę kasy za pomocą bezpłatnej wtyczki. To pozwala dostosować stronę kasy za pomocą kreatora stron Elementor (bezpłatny). Pobierz tę wtyczkę poniżej i kontynuuj ten artykuł.
Niektóre funkcje premium nie będą działać w wersji bezpłatnej.

Funnel Builder od CartFlows – Twórz ścieżki sprzedaży o wysokiej konwersji dla WordPress
Ale mali i średni sprzedawcy eCommerce zawsze szukali opcji, w jaki sposób mogą dostosować swoją stronę kasy i sprawić, by była przyjemna, aby wrażenia użytkownika były dobre i miały świetny interfejs użytkownika, który sprawia, że klienci szybko i bez dezorientacji kupują swoje produkty.
Dobra wiadomość czeka więc na wszystkich użytkowników WordPressa i WooCommerce. Teraz możesz łatwo zaprojektować i dostosować stronę kasy oraz zoptymalizować ją zgodnie z własnymi upodobaniami i nie musisz kupować kilku motywów i wtyczek, aby to zrobić. Wszystko czego potrzebujesz to tylko 1 wtyczka, która wykona zadanie.
Jeśli próbowałeś edytować i dostosowywać stronę kasy, to odkryłeś, że prawie niemożliwe jest zaprojektowanie jej tak, jak chcesz, a wykonanie tego w sposób kodowania jest znacznie trudniejsze. Dlatego zalecamy CartFlows
Wtyczka WooCommerce działa za pomocą zaczepów i akcji, które umożliwiają wtyczce rozpoczęcie pracy nad dowolnym motywem obsługującym WooCommerce bez zmiany czegokolwiek.
Więc jeśli chcesz zmienić układ projektu lub dodać jakieś funkcje do swojej strony kasy, musisz wykonać sposób kodowania lub zatrudnić programistę i zapłacić mu tysiące dolarów. Możesz też sprawdzić nasze przewodniki i samouczki WooCommerce napisane przez ekspertów WordPress z GloriousThemes.
Kreatory stron do dostosowania strony kasy WooCommerce
Jeśli używasz dowolnych kreatorów stron, takich jak Elementor, Beaver Builder, Divi. Następnie możesz użyć swojego narzędzia do tworzenia stron, aby zaprojektować i dostosować stronę kasy WooCommerce.
Ale aby to zrobić, będziesz potrzebować innej wtyczki o nazwie CartFlows Pro. CartFlows Pro umożliwia tworzenie niestandardowej strony kasy, stron sprzedaży i kreatora lejków za pomocą wtyczki do tworzenia stron.

Cartflows Pro integruje się z kreatorem stron i daje możliwość przeciągania i upuszczania funkcji i projektowania strony kasy oraz dodawania kilku innych niestandardowych funkcji, takich jak: –
- Porzucenie koszyka
- Analiza i śledzenie
- Szablony na wszystko
- Łączenie dynamiczne
- Zamówienie przetestowane pod kątem konwersji
- Uderzenia zamówienia jednym kliknięciem
- Nieograniczone up-sells/downsells
- Pola niestandardowe w kasie
- Globalna kasa
Szablony są stworzone dla
- Elementor
- Budowniczy bobrów
- Konstruktor Divi
- Rozkwit architekta
- Gutenberg (planowane)
Sposoby dostosowania strony kasy WooCommerce
W tej chwili znasz funkcje i możliwości CartFlows, ale jeśli uważasz, że możesz edytować stronę woocommerce i dostosować ją bez CartFlows Pro, oto małe porównanie, które będzie łatwiejsze i w 100% wolne od błędów..
Dwa sposoby są
- Łatwy sposób korzystania z wtyczki CartFlows Pro
- Trudny sposób za pomocą kodowania
Sposób CartFlows
Korzystając z CartFlows Pro wystarczy zainstalować wtyczkę i ją aktywować. Po aktywacji utwórz przepływ (lejek) i zaimportuj gotowy szablon dla swojego kreatora stron lub utwórz go od podstaw.
Możesz także tworzyć strony Upsells, Downsells i Thank You, a także je dostosowywać. Po zakończeniu projektowania i tworzenia stron kasy.
Kliknij Opublikuj, a Twoja nowa dostosowana strona kasy dla woocommerce jest gotowa do użycia.
Co więcej, CartFlows pro ma również funkcję porzucania koszyka, co oznacza, że jeśli kupujący nie dokończy transakcji, jego informacje są przekazywane do Twojego CRM w celu wysłania wiadomości e-mail.

Dostosuj stronę kasy WooCommerce za pomocą CartFlows

Pobieranie i instalowanie CartFlows Pro.
Pierwszą rzeczą, którą musimy zrobić, to pobrać CartFlows Pro. Kliknij poniższy przycisk, aby pobrać CartFlows Pro.
Po pobraniu wtyczki. Przejdź do wp-admin> Wtyczki> Dodaj nowy i prześlij wtyczkę CartFlows Pro.
Podczas aktywacji CartFlows Pro poprosi o zainstalowanie wtyczki podstawowej Cartflows Free Version. Zainstaluj bezpłatną wersję.
Następnie musisz skonfigurować wtyczkę, którą pokazaliśmy poniżej w procesie krok po kroku.
Dostosowywanie strony kasy.
CartFlows zapewniają interaktywny sposób konfiguracji wtyczki przy pierwszej aktywacji. Wtyczka poprowadzi Cię przez proces 5 kroków, który sprawia, że konfiguracja jest całkowicie łatwa dla osób nie posiadających wiedzy technicznej


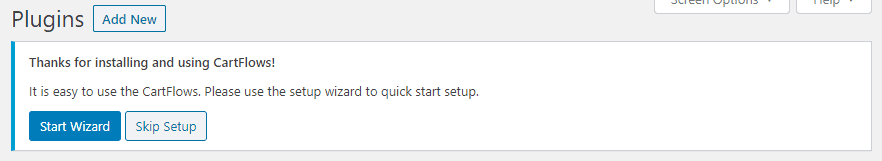
Po zainstalowaniu cartflows otrzymasz takie wyskakujące okienko

Kliknij niebieski przycisk „Uruchom kreatora” i rozpocznij proces ustawień. To 5-etapowy proces. Więc zacznijmy.
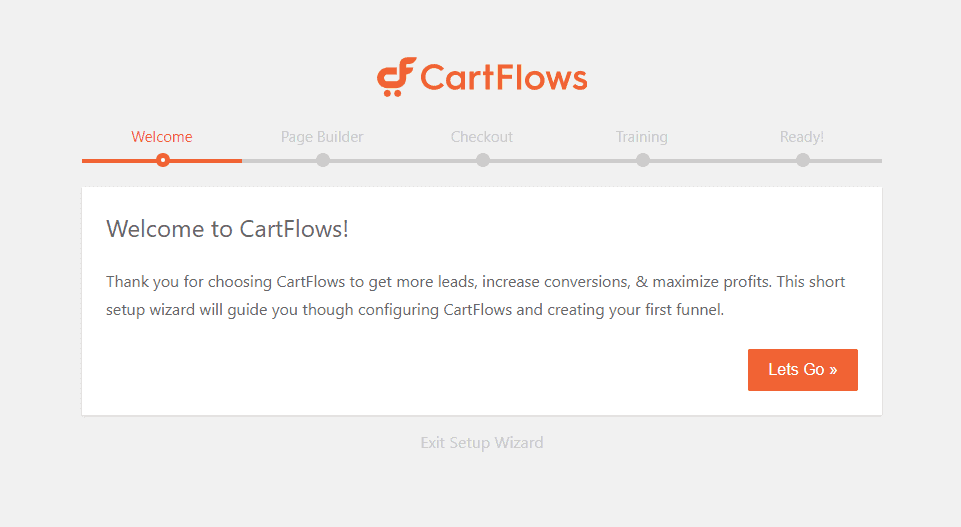
Krok: 1 – Witamy
Pierwsza strona to strona powitalna, która wita Cię w wtyczce i zawiera małe wprowadzenie na temat tego, w jaki sposób ta wtyczka może pomóc w generowaniu większej sprzedaży z Twojego eCommerce i pomóc w łatwym dostosowaniu strony kasy.

Wystarczy kliknąć przycisk „ Chodźmy ” i przejść do następnego kroku.
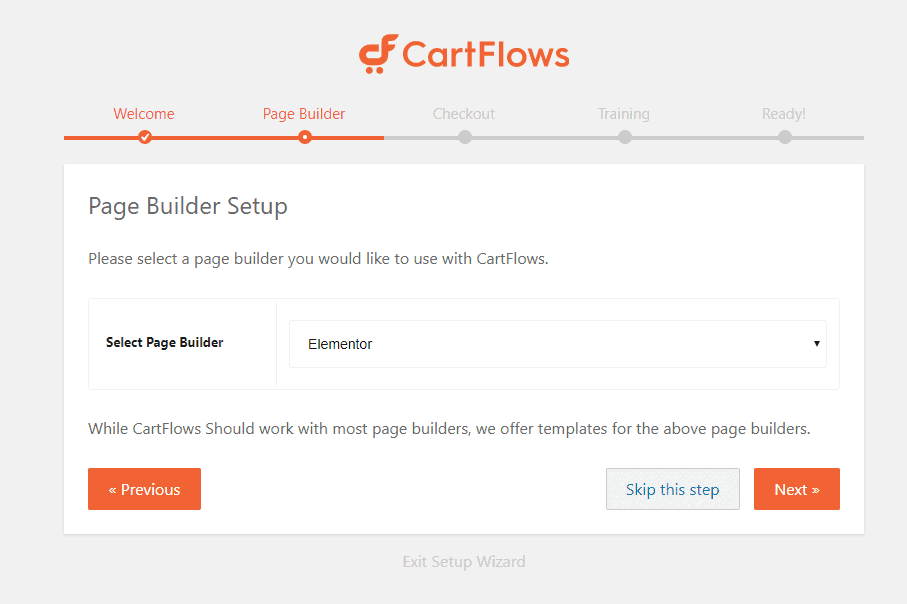
Krok: 2 – Aby wybrać program do tworzenia stron.
W kroku: 2 zostaniesz poproszony o wybranie wtyczki do tworzenia stron, której chcesz użyć. Jeśli używasz dowolnej wtyczki do tworzenia stron, wybierz tę z listy rozwijanej.
Jeśli nie używasz żadnego narzędzia do tworzenia stron, poproszę Cię o użycie Elementora jako narzędzia do tworzenia stron. Elementor Pro ma świetne funkcje, które umożliwiają projektowanie, dostosowywanie i dodawanie funkcjonalności do istniejącej strony, a nawet samodzielne tworzenie nowego motywu.

Po wybraniu wtyczki do tworzenia stron kliknij przycisk „ Dalej ”.
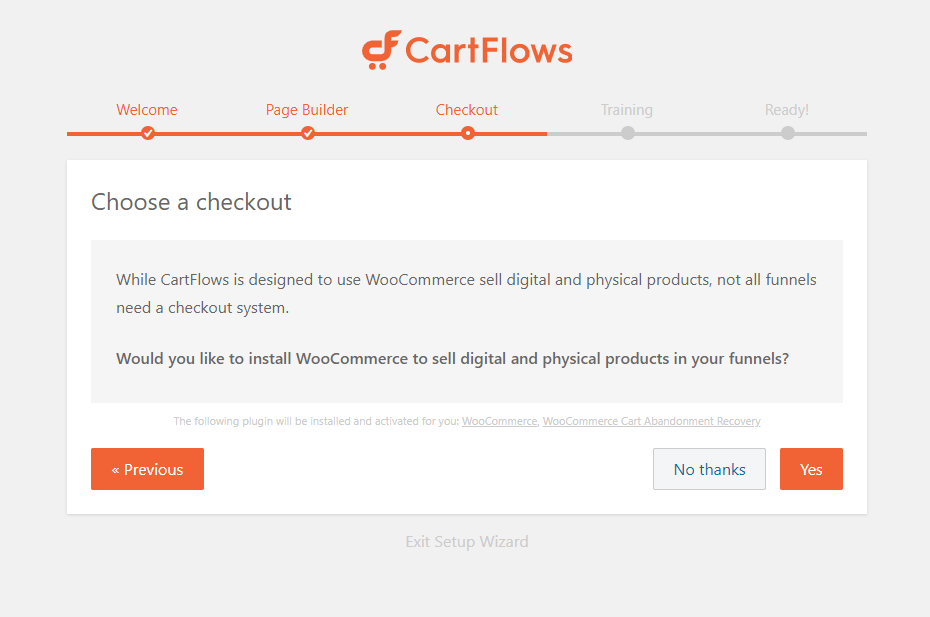
Krok: 3 – Kasa
W kroku 3 cartflows zaleca użycie i zainstalowanie zalecanych wtyczek, takich jak WooCommerce, WooCommerce Cart Abandonment Recovery.
Musisz zainstalować i aktywować te zalecane wtyczki, aby przepływy kart działały poprawnie. Wtyczki zostaną automatycznie zainstalowane i aktywowane po kliknięciu Tak .

Kliknij przycisk „Tak” i przejdź do następnego kroku.
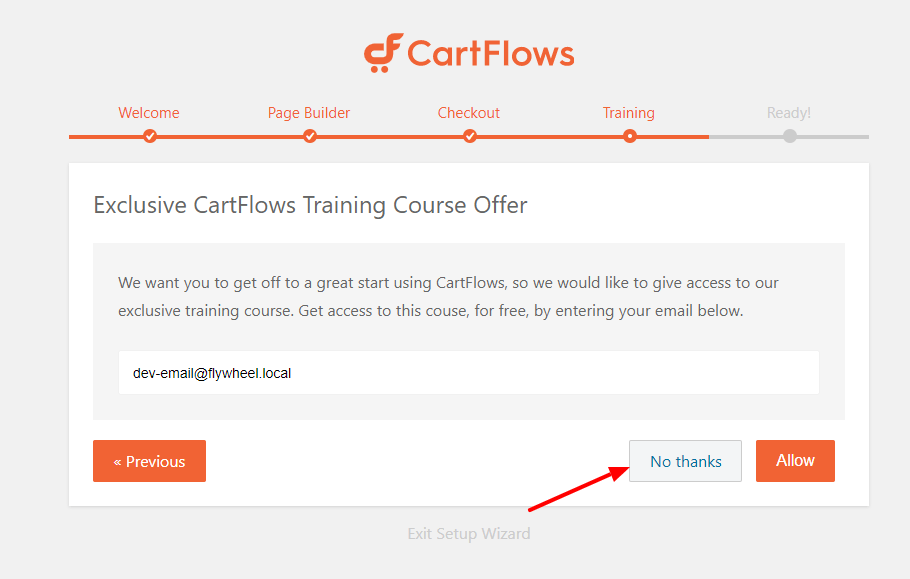
Krok: 4 – Trening
W kroku 4 oferują bezpłatne szkolenie, którego myślę, że nie potrzebujesz, ponieważ szczegółowo omówiliśmy, jak dostosować stronę kasy WooCommerce Elementor.

Kliknij „ Nie, dziękuję ” i przejdź do ostatniego kroku.
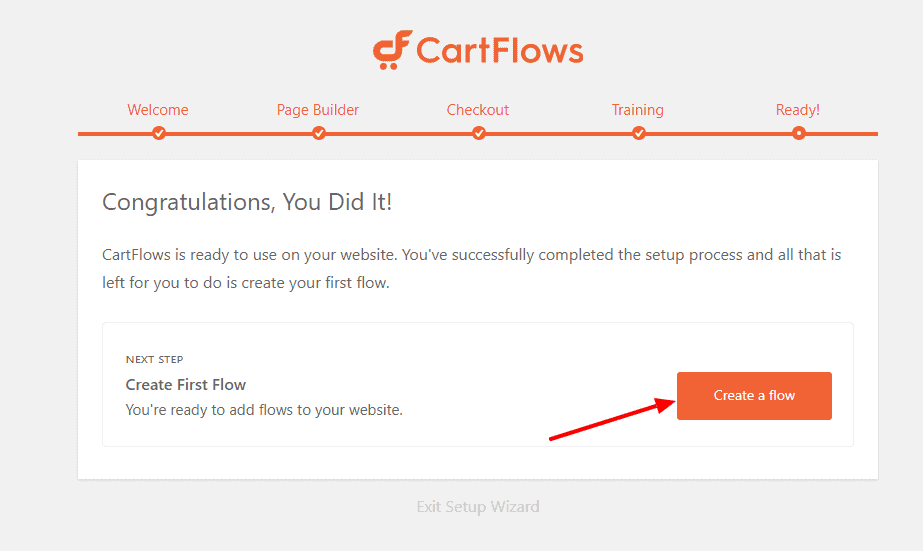
Krok: 5 – Ostateczny i gotowy
Teraz wszystko jest zrobione i gotowe do użycia.
Teraz stworzymy nasz pierwszy przepływ. Flow to lejek dla Twojej strony sprzedażowej. W prostych słowach, zamierzamy stworzyć i zaprojektować Twoją stronę kasy, stronę upsell, stronę sprzedaży w dół i stronę z podziękowaniami.

Kliknij przycisk „ Utwórz przepływ ”.
Teraz utworzymy przepływ dla naszej strony kasy.
Tworzenie przepływu w CartFlows – niestandardowa strona kasy
Przepływ to w zasadzie lejek sprzedaży lub strona kasy, po której następuje sprzedaż up-sell, downsell i strona z podziękowaniami. Możesz zachować prostotę lub użyć tych funkcji do uaktualnienia.
Aby utworzyć niestandardową stronę kasy dla swojej witryny WooCommerce , musisz utworzyć przepływ w przepływach koszyka.
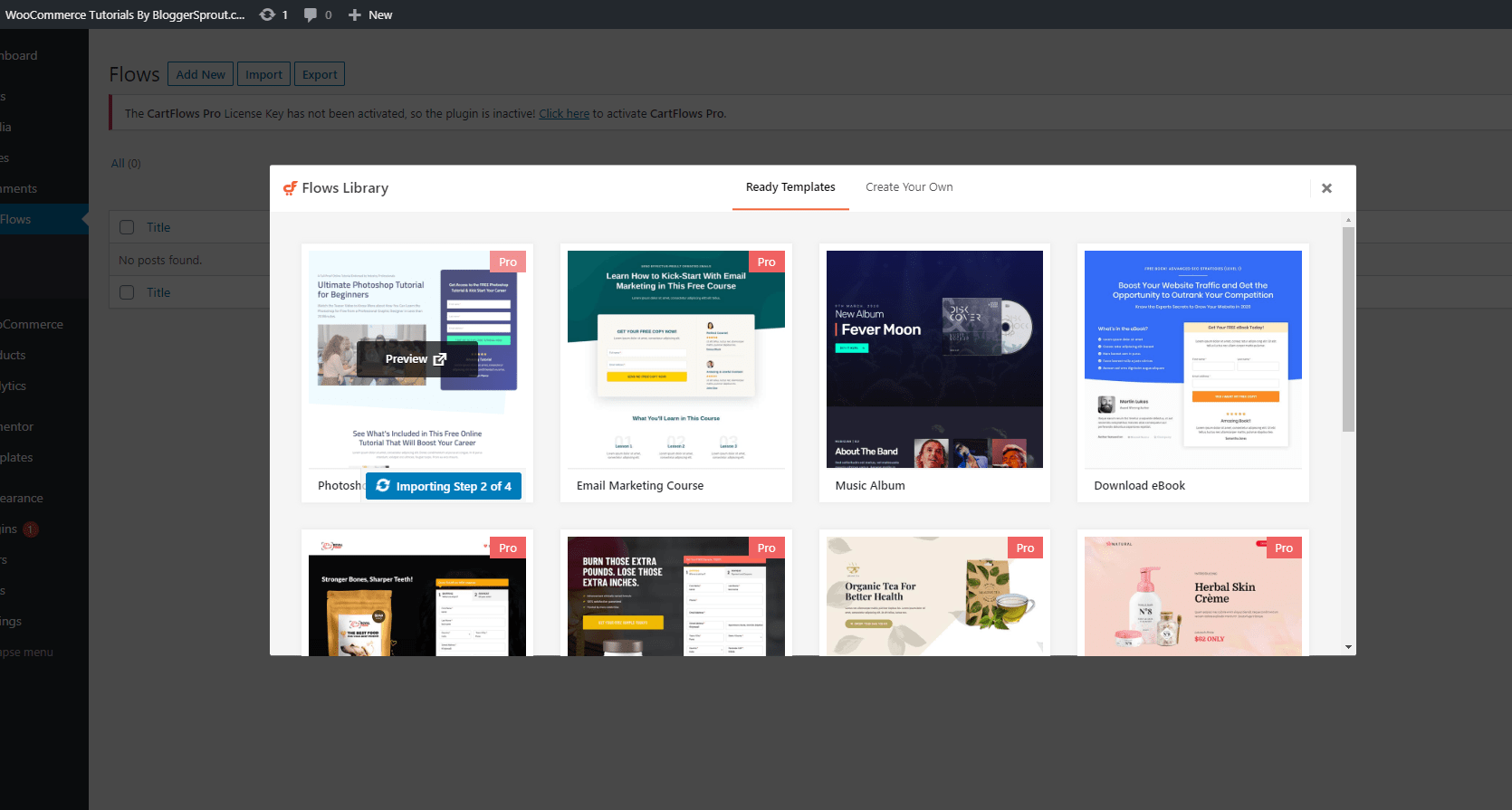
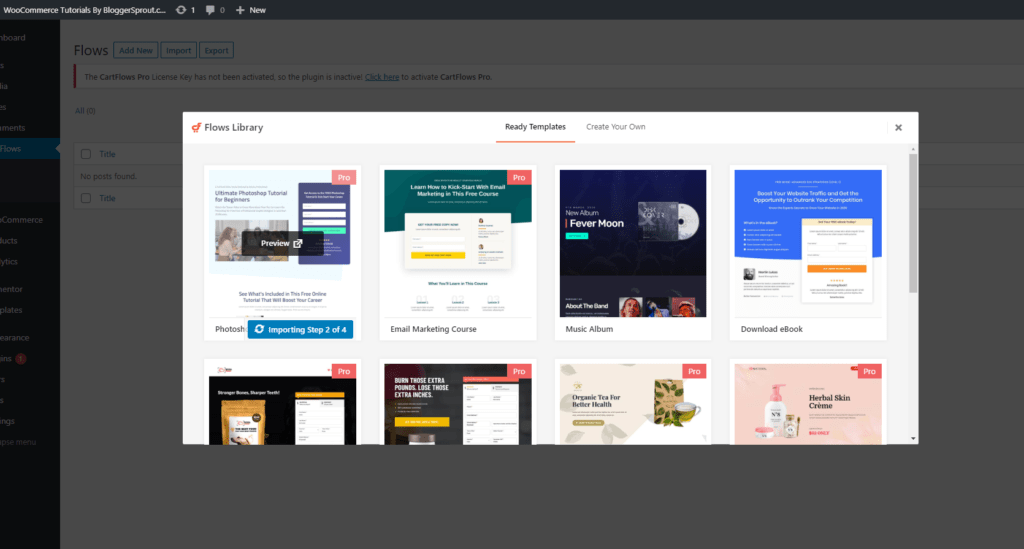
Aby utworzyć przepływ, przejdź do wp-admin > cartflows > Flows > dodaj nowy . Pojawi się nowe wyskakujące okienko z opcją wyboru gotowych szablonów premium.
Ponieważ mamy CartFlows Pro , zaimportujemy pierwszą opcję, która jest szablonem pro.

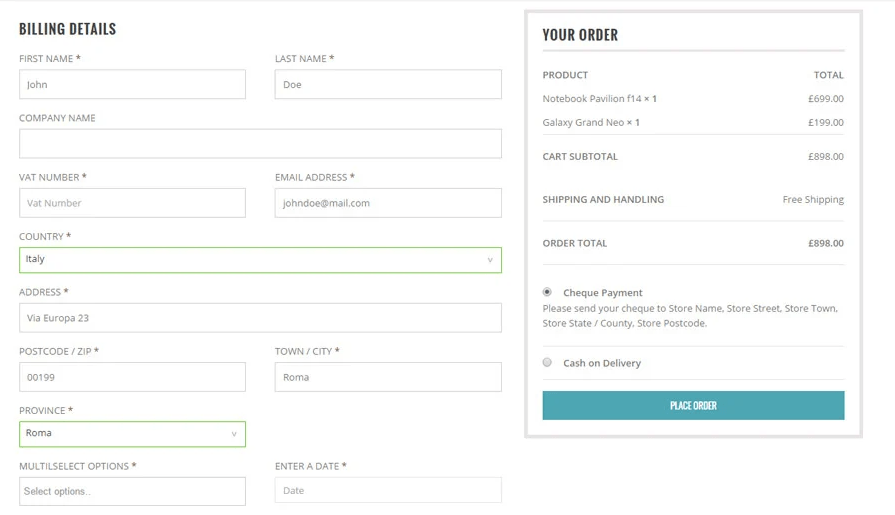
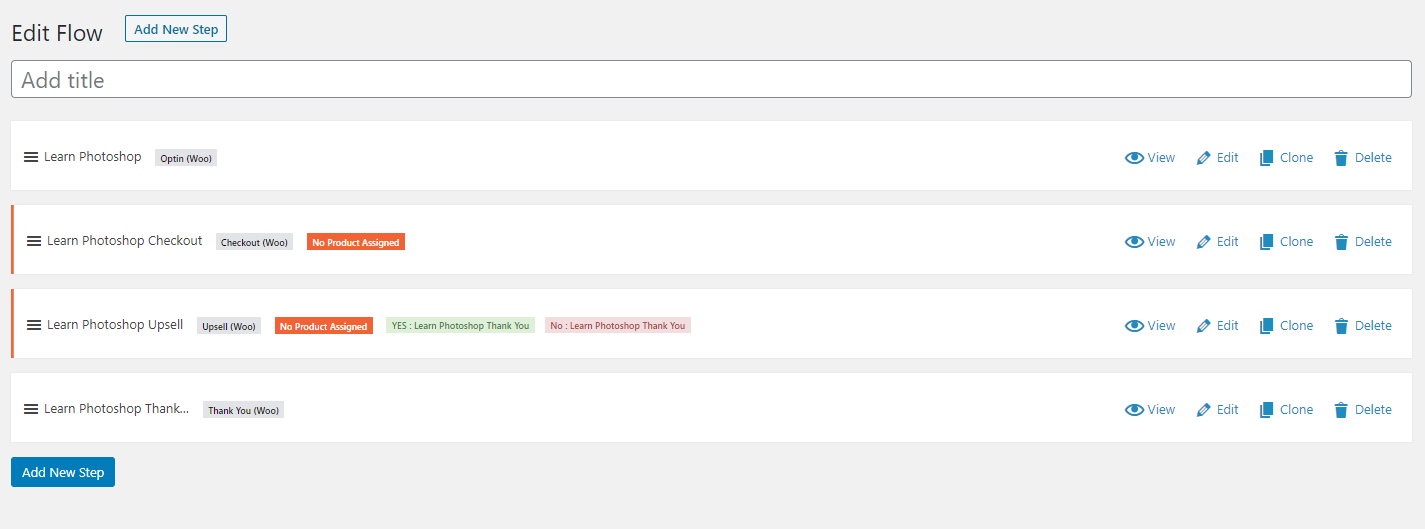
Po zakończeniu procesu importowania zostaniesz przekierowany do nowo utworzonego przepływu, który będzie wyglądał mniej więcej tak.


Teraz nazwij Flow, dodając tytuł i kliknij przycisk aktualizacji na prawym pasku bocznym.
Po zapisaniu tytułu musisz teraz popracować nad przepływem dostosowanej strony kasy woocommerce.
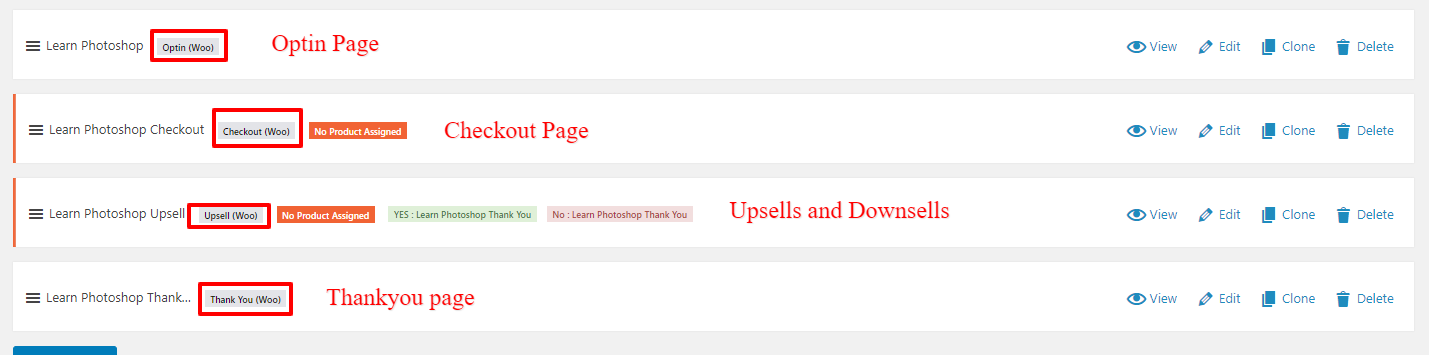
Flow składa się z 4 kroków:
- Strona optin / strona docelowa
- Strona kasy
- Strona Up-sells i Downsell
- Strona z podziękowaniem

Jeśli chcesz tylko stronę kasy i chcesz uzyskać wersję strony optin, upsell i dziękuję. Następnie kliknij przycisk usuwania na prawym pasku bocznym kroków.
Więc jeśli chcesz tylko stronę kasy, usuń pozostałe kroki przepływu koszyka i kliknij przycisk aktualizacji.
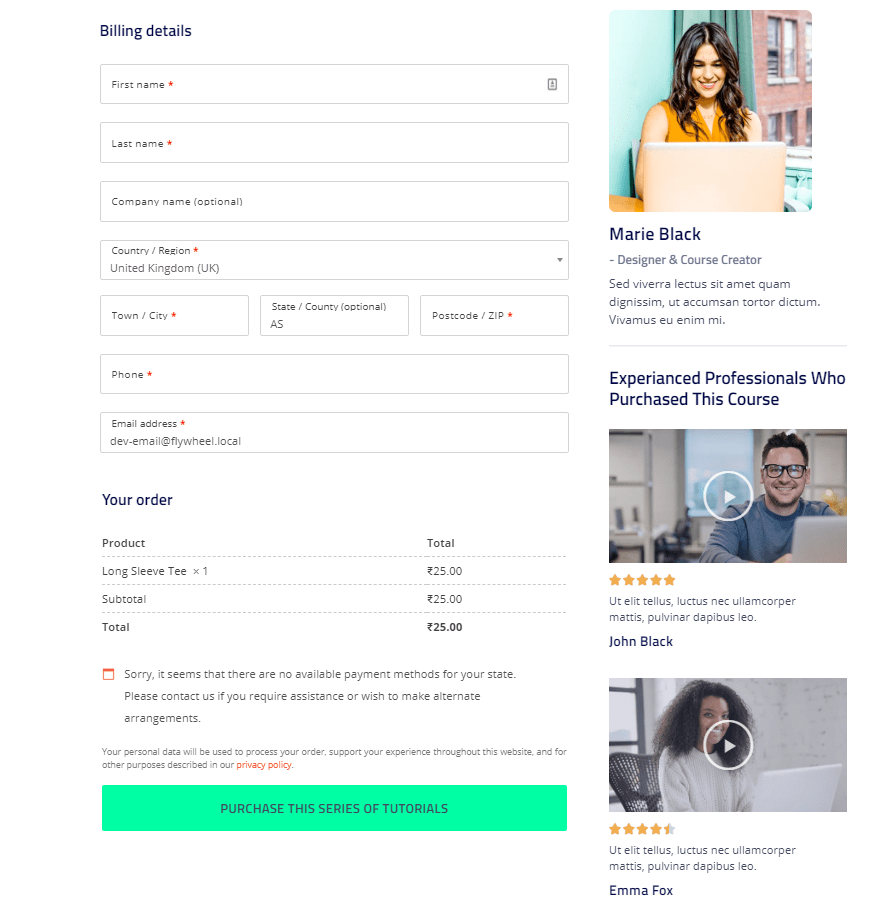
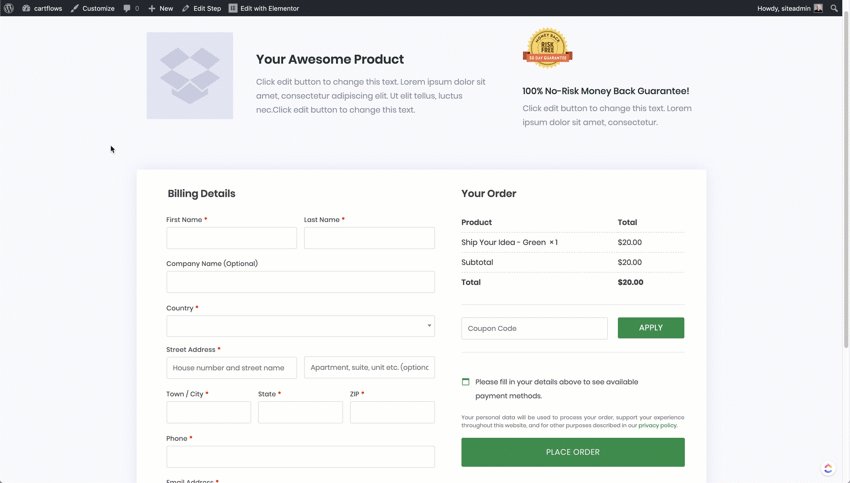
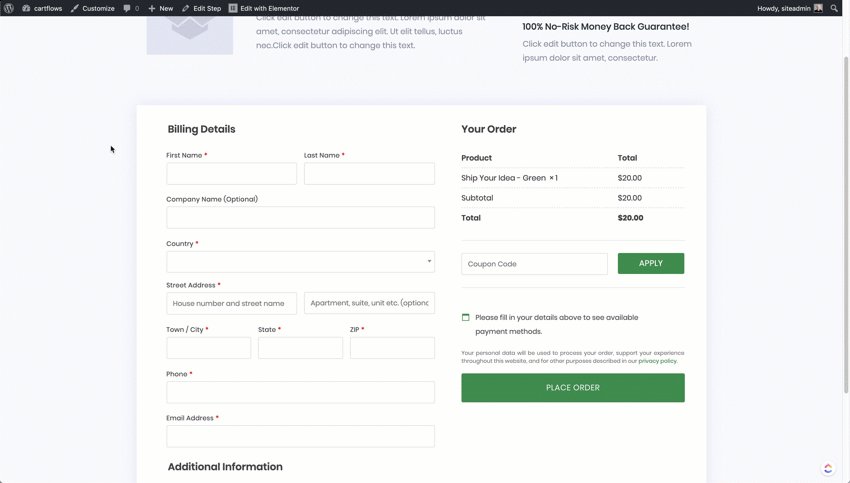
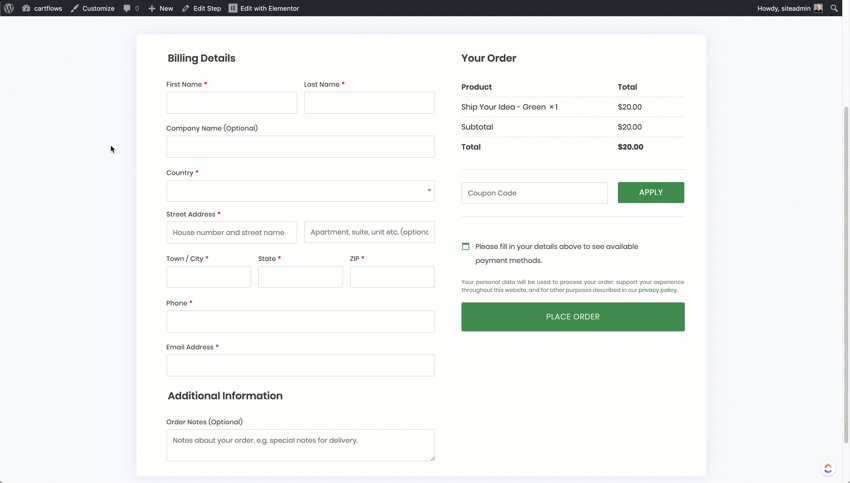
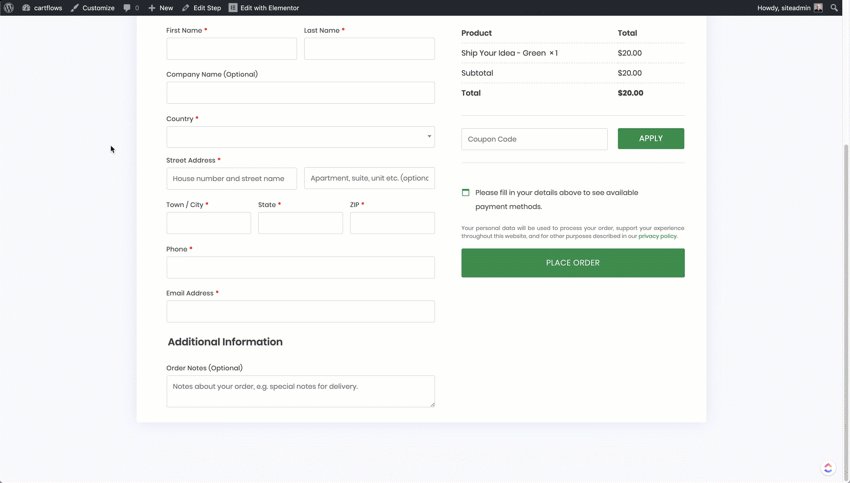
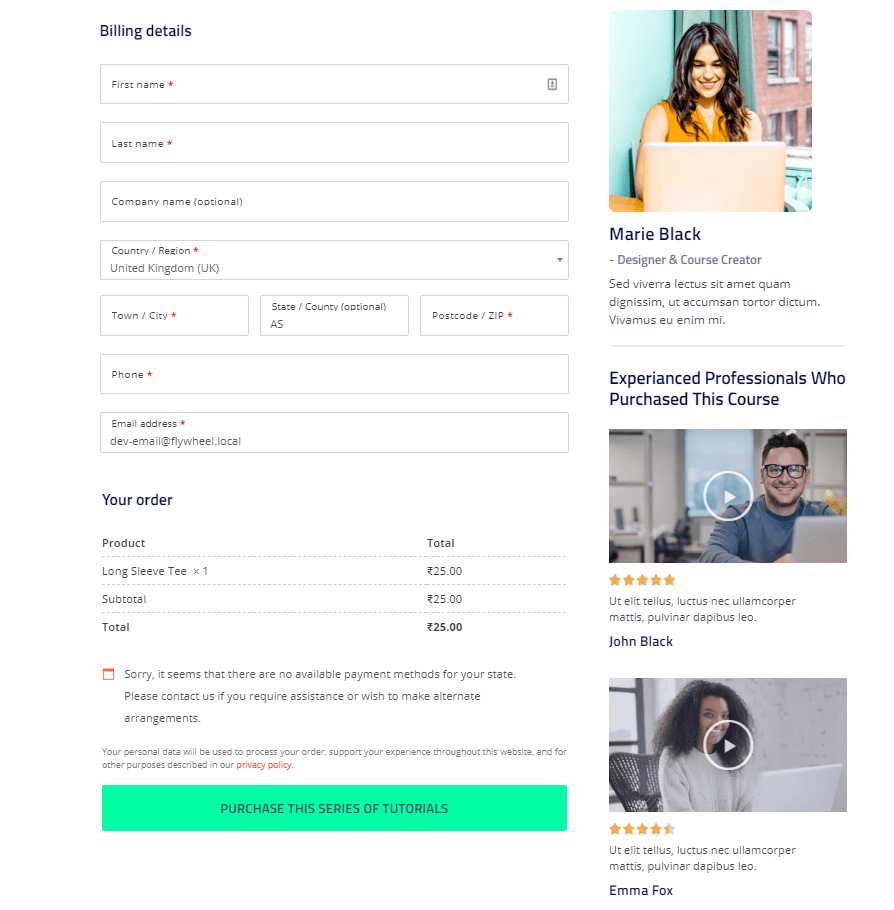
Twoja strona kasy będzie wyglądać mniej więcej tak.

Niesamowite prawo . Tak, wiem. Podziękujesz mi później.
Ale czekaj, to teraz nie zadziała. Czemu? ponieważ w tej chwili nie przypisałeś żadnego produktu do tej strony kasy ani nie zrobiłeś woocommerce korzystania z tej niestandardowej strony kasy zamiast nudnej.
Który WooCommerce będzie nadal korzystał z oryginalnej, ale nudnej strony kasy.
Przypisywanie produktu
Więc domyślnie CartFlows prosi Cię o przypisanie produktu, dzięki czemu możesz mieć różne typy niestandardowej strony kasy dla każdego produktu i oferować różne upsells, stronę z podziękowaniami i inne opcje.
Ale jeśli chcesz użyć domyślnej niestandardowej strony kasy dla wszystkich produktów WooCommerce, nie przypisuj żadnych produktów w tym kroku.
Sprawianie, że WooCommerce korzysta z niestandardowej strony kasy.
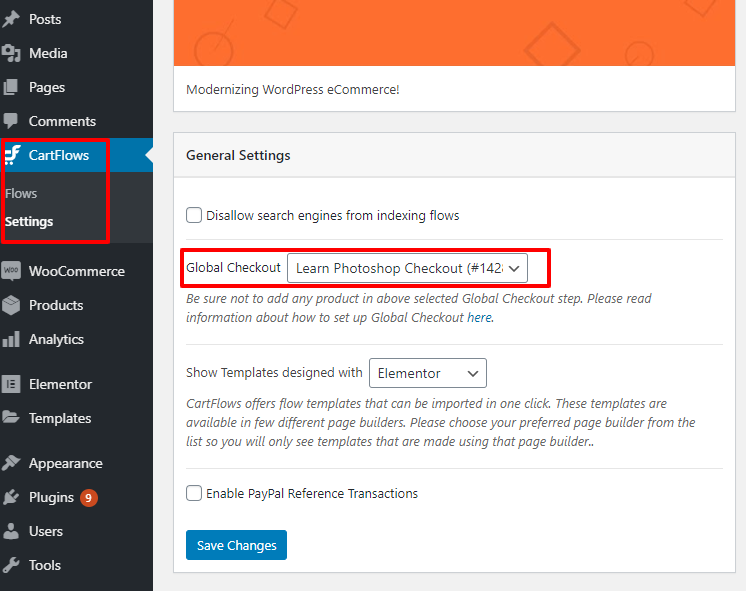
Aby korzystać z jednej niestandardowej strony kasy dla wszystkich swoich produktów, musisz zapisać i zaktualizować swój bieżący przepływ i przejść do ustawień CartFlows.

W CartFlows Settings > General Settings znajdziesz menu z opcjami Global Checkout, jak pokazano na powyższym obrazku.
Wybierz Flow, który właśnie utworzyłeś. Będziesz miał tylko 1 flow, jeśli tworzysz po raz pierwszy.
Wybierz ten przepływ jako swoją globalną stronę kasy i kliknij „ Zapisz zmiany ”. Twoja nowa niestandardowa strona kasy woocommerce jest teraz gotowa do użycia.
Teraz sprawdź, czy Twoja nowa strona kasy działa poprawnie, czy nie. Przejdź do dowolnych produktów na swojej stronie i kliknij „Dodaj do koszyka” i przejdź do kasy. Jeśli widzisz nowo utworzoną stronę, oznacza to, że działa. Twoje bramki płatności WooCommerce zostaną automatycznie aktywowane na Twojej niestandardowej stronie kasy.
Zrób testowy zakup i jesteś gotowy do działania.
Ale co, jeśli chcę skorzystać ze strony Upsells i Thankyou?
Tworzenie sprzedaży dodatkowej
Tworzenie upsell jest naprawdę łatwe i podzielone na 2 części.
- Projektowanie strony upsellingowej
- Przypisanie produktu do upsellingu
Projektowanie strony upsellingowej
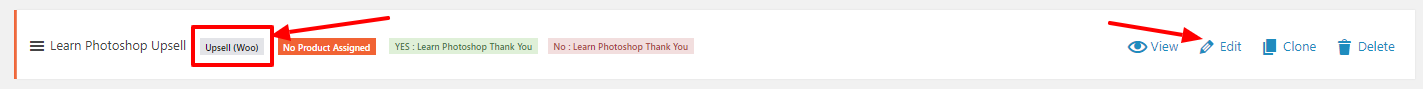
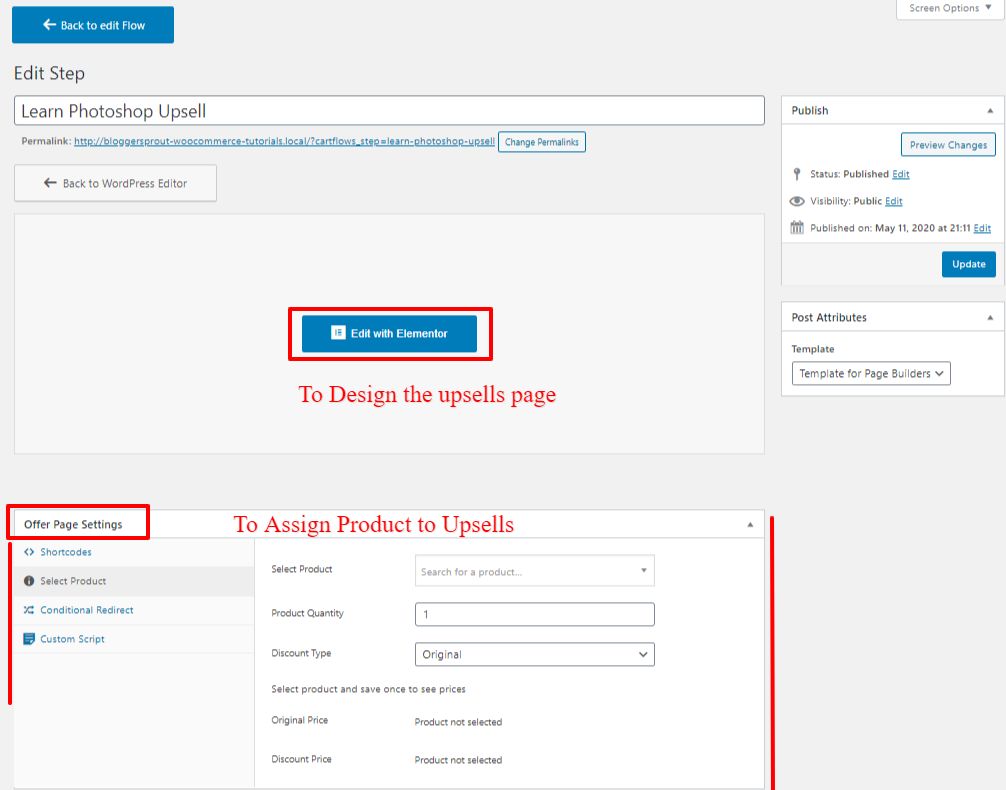
Aby zaprojektować stronę up-sellów, otwórz przepływ i kliknij link edytuj w tej kolumnie upsells, jak na poniższym zdjęciu: –

Po kliknięciu linku edycji pojawi się nowa strona z przyciskiem „ Edytuj za pomocą Elementora ” i kilkoma niestandardowymi polami w „ Ustawienia strony oferty ”.

Aby edytować projekt strony, kliknij Edytuj za pomocą Elementora i łatwo zaprojektuj stronę up-sellingową za pomocą elemetora.
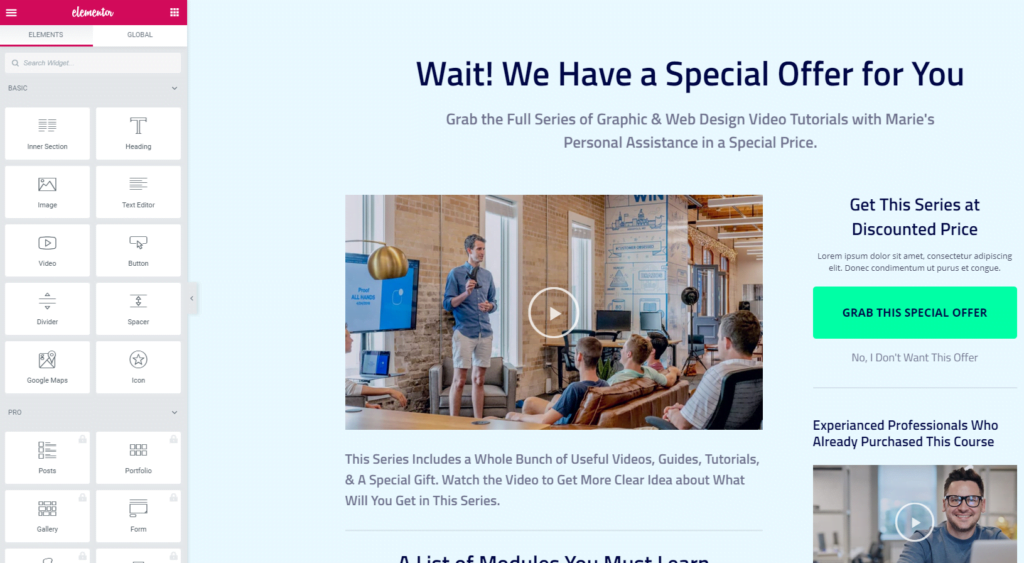
Otworzy się nowa zakładka, w której możesz edytować projekt całej strony up-sellingowej za pomocą funkcji przeciągnij i upuść elementor.

Po zaprojektowaniu strony upsellowej nadszedł czas na przypisanie produktu do Twoich up-sellów. Więc zróbmy to teraz
Przypisanie produktu do upsellingu
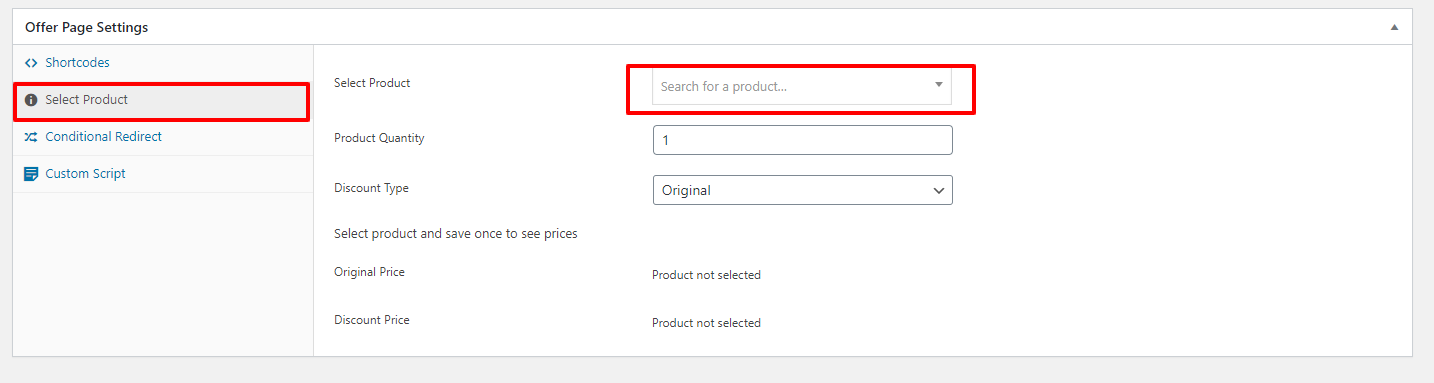
Przypisanie produktu do sprzedaży dodatkowej jest naprawdę łatwe i proste w przepływach koszyka. Wystarczy przejść do „Ustawienia strony oferty”, kliknąć „Wybierz produkt” i wpisać nazwę produktu, który chcesz przypisać do strony upsell.

Jak tylko wpiszesz nazwę produktu, wtyczka wykona szybkie wyszukiwanie i pokaże produkt, jeśli poprawnie go przeliterowałeś.

Po wybraniu produktu w polu Wybierz produkt, kliknij „ Zapisz zmiany ”. Możesz także edytować inne opcje, takie jak opcje przekierowania, jeśli klient kupił up-selling lub go odrzucił.
Istnieje kilka innych funkcji, ale myślę, że domyślne opcje są dobrze ustawione.
Teraz Twoja strona up-sellowa jest gotowa do użycia, a my przejdziemy do strony „ Dziękujemy ”.
Tworzenie strony z podziękowaniem
Edycja strony z podziękowaniami jest podobna do strony z dodatkowymi produktami. Aby stworzyć i zaprojektować swoją stronę z podziękowaniami, musisz przejść przez 2 kroki:-
Krok 1: Projektowanie strony z podziękowaniem
Kliknij link Edytuj na etapie Dziękuję Ci w swoim przepływie, który przekieruje Cię do nowej strony.

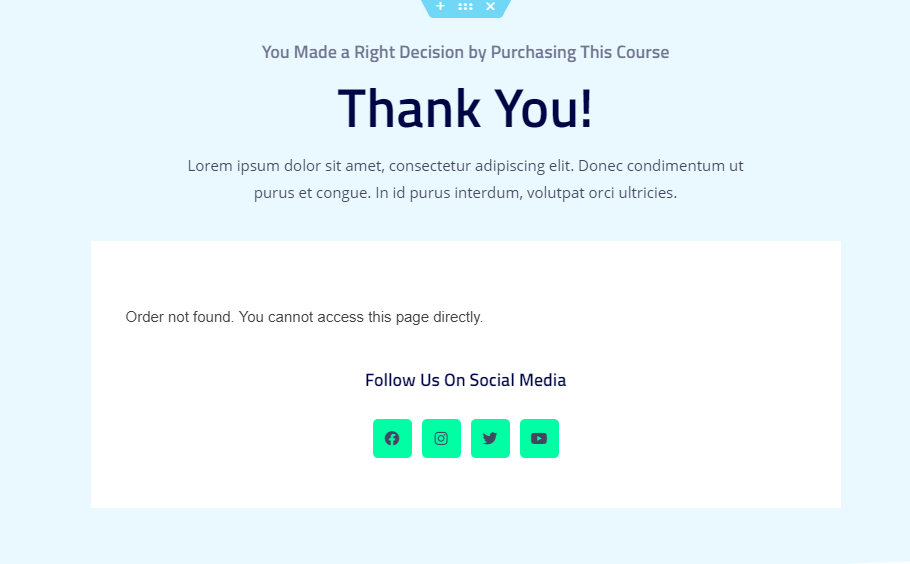
Kliknij „Edytuj za pomocą Elementora” i edytuj projekt swojej strony z podziękowaniami.
Uwaga: podczas edycji nie możesz wyświetlić szczegółów zamówienia po pomyślnym zakończeniu. Szczegóły zamówienia pojawią się tylko wtedy, gdy zamówienie się powiedzie.
Ale mam hack!
Otwórz nową zakładkę i zamów produkt w trybie testowym, gdy zostaniesz przekierowany na stronę z podziękowaniami, którą właśnie zaprojektowałeś. Gdy jesteś na stronie „ Dziękuję ”, kliknij link „ edytuj za pomocą elementarnych ” na górnym pasku WordPressa. A teraz możesz edytować swoją stronę z podziękowaniami ze wszystkimi pokazanymi szczegółami.

Więc teraz nasza strona z podziękowaniami została zaprojektowana, wszystko, co musimy zrobić, to ustawienia. Więc na co czekasz. Zróbmy ustawienia.
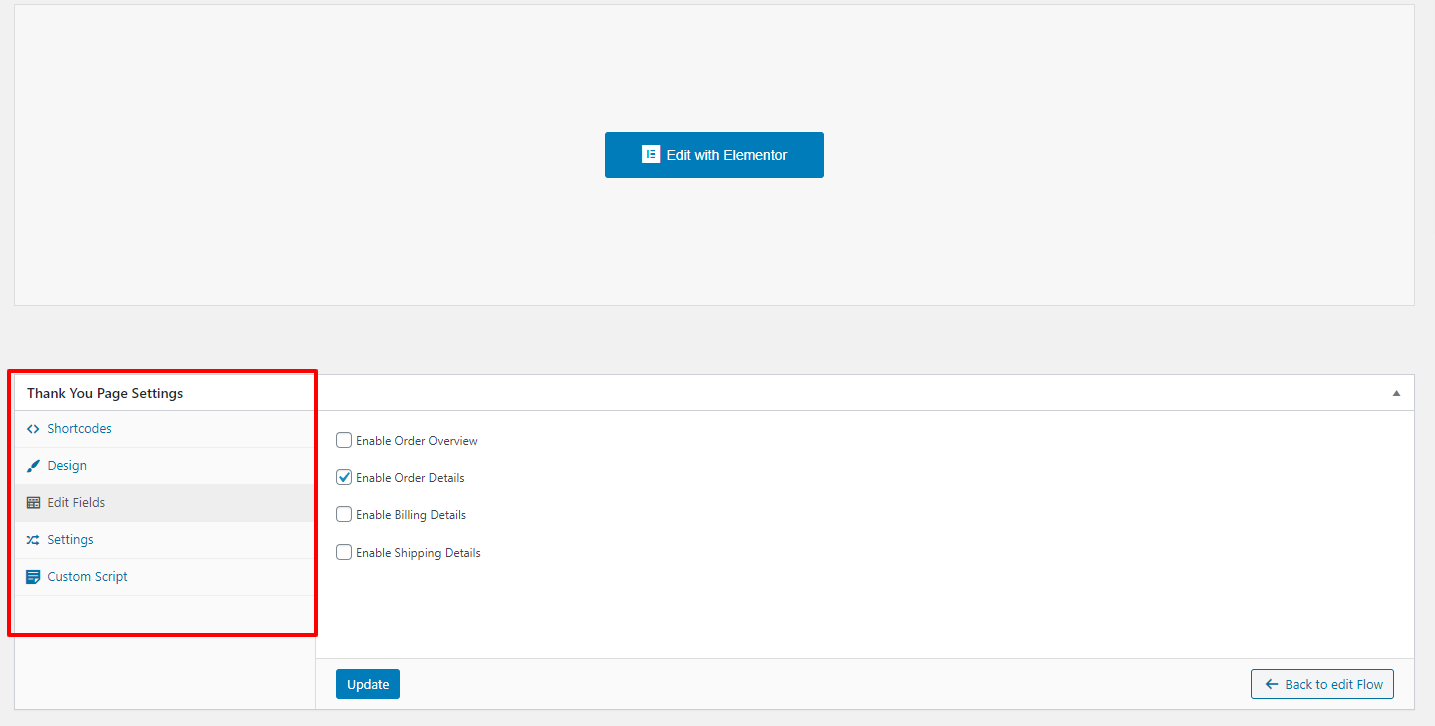
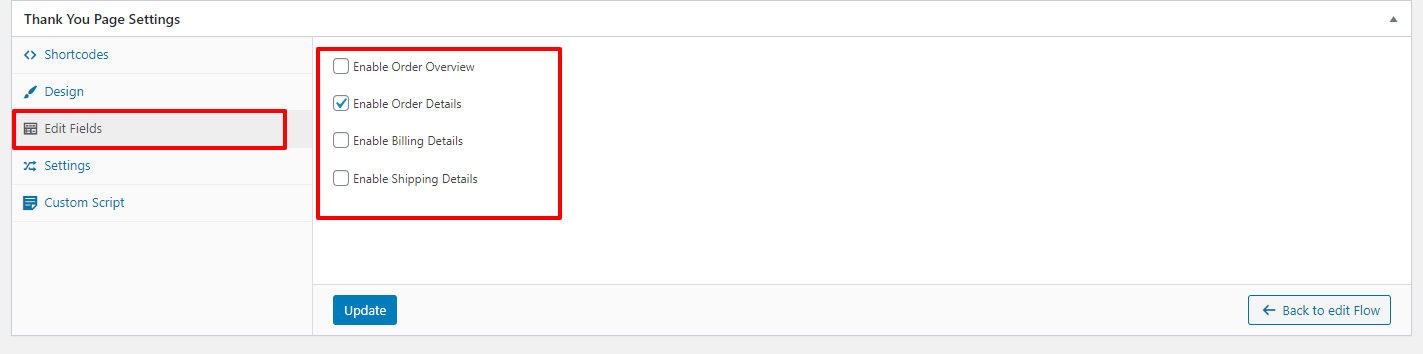
Krok: 2 – Edycja ustawień

Więc teraz wybrałeś opcje, które chcesz pokazać na swojej stronie z podziękowaniami. Dostępne opcje to:-
- Przegląd zamówień
- Szczegóły zamówienia
- Szczegóły płatności
- Szczegóły dostawy
Więc w zależności od typu sklepu możesz pokazać te opcje. Ponieważ mam sklep cyfrowy działający na WooCommerce, więc nie muszę pokazywać szczegółów rozliczeniowych, szczegółów wysyłki.
W ten sposób możesz łatwo dostosować stronę kasy WooCommerce bez kodowania.
Dostosowywanie strony kasy WooCommerce za pomocą kodów
Prawdę mówiąc, nienawidzę procesu projektowania strony kasy za pomocą kodu, Dlaczego?
Ponieważ musisz utworzyć HTML, CSS, JS, a następnie połączyć ze sobą Akcje WooCommerce i Filtr, aby strona została zaprojektowana.
A przecież nie można w ogóle mieć funkcji up-sellów i strony z podziękowaniami, to wszystko trzeba osobno zakodować.
Dlaczego więc miałbyś tracić czas, robiąc te wszystkie rzeczy ręcznie, lub marnować pieniądze, zatrudniając programistę do tworzenia tych funkcji?
Otrzymujesz wszystkie te rzeczy w pakiecie z interfejsem przeciągnij i upuść z przepływami koszyka. Kup CartFlows Pro już dziś .
Sposób kodowania
Jeśli chcesz zaoszczędzić kilka dolarów i wykonać całą pracę w tradycyjny sposób, powinieneś wiedzieć, jak działają kody woocommerce.
Wystarczy zaprojektować strony kasy woocommerce
<?php
/**
* Dodaj pole do strony kasy
*/add_action('woocommerce_after_order_notes', 'customise_checkout_field');
funkcja customise_checkout_field($checkout)
{
echo '<div><h2>' . __('Nagłówek') . '</h2>';
woocommerce_form_field('nazwa_pola_dostosowanego', tablica(
'typ' => 'tekst',
'klasa' => tablica(
„moje-pole-klasa formularz-wiersz-wide”
) ,
'label' => __('Dostosuj dodatkowe pole') ,
'placeholder' => __('Wskazówka') ,
'wymagane' => prawda,
) , $checkout->get_value('customised_field_name'));
echo '</div>';
Wniosek
Osobiście stwierdziliśmy, że niestandardowa, dobrze zoptymalizowana strona kasy zwiększyła kasę i wrażenia użytkowników. Wiele dużych firm zawsze testuje swój proces realizacji transakcji, czyniąc je bardziej przyjaznymi i optymalizując wrażenia użytkownika.
Więc to świetny sposób, aby zrobić to samo, co robią duże firmy, używając prostej wtyczki, która przyniesie ci korzyści na dłuższą metę.
Jeśli dostosowałeś swoją stronę kasy, następną rzeczą, którą powinieneś dostosować, jest strona konta Twojego woocommerce.
Jeśli masz jakieś pytania, możesz skomentować poniżej lub skontaktować się ze mną w mediach społecznościowych na Facebooku, Twitterze i Instagramie. Możesz śledzić Autora na Facebooku, Twitterze, Instagramie.
Aby łatwo modyfikować stronę kasy woocommerce bez kodowania, pobierz wspomnianą wtyczkę i użyj jej, przeciągnij i upuść oraz dodaj elementy, aby zaprojektować i zmodyfikować stronę kasy woocommerce.
