Jak dostosować stronę kasy WooCommerce?
Opublikowany: 2022-11-03Strona kasy jest zasadniczo najważniejszą częścią każdej nowoczesnej witryny eCommerce z wielu powodów. Głównym powodem jest to, że klienci domagają się jak najpłynniejszego i bezproblemowego procesu realizacji transakcji podczas zakupów online.
Sposób prezentacji Twojej strony kasy odgrywa najważniejszą rolę w tej sekcji, ponieważ 70-85% wszystkich koszyków eCommerce zostaje porzuconych podczas procesu kasy . Większość tych porzuceń jest obwiniana o to, jak prezentowany jest projekt strony kasy WooCommerce, a klienci zmieniają zdanie na temat koszyka w ostatniej chwili.
Aby ratyfikować ten problem, najlepszym rozwiązaniem byłoby wprowadzenie koszyka WooCommerce i kasy na tej samej stronie, z płynniejszym procesem realizacji transakcji.
Spis treści
Jak stworzyć niestandardową stronę kasy w WooCommerce?
Chociaż na początku wydaje się, że posiadanie funkcjonalnej strony kasy WooCommerce ze wszystkimi niezbędnymi polami wydaje się trudnym zadaniem. Ale w rzeczywistości jest to dość prosty proces z prawidłowo skonfigurowanym szablonem strony kasy WooCommerce.
Na szczęście istnieją narzędzia takie jak ShopReady – narzędzie do tworzenia sklepów WooCommerce, które zawiera asortyment modułów i widżetów WooCommerce, które wykonują większość ciężkich zadań, więc nie musisz się martwić o kodowanie, a zamiast tego możesz skupić się na dostosowywaniu Strona kasowa WooCommerce dopasowana do tożsamości Twojej marki.
Chociaż posiadanie odpowiednio stylizowanej strony kasy może wydawać się zbędne. Ale zaufaj nam, wszystko ma znaczenie, gdy próbujesz zoptymalizować swoją platformę eCommerce pod kątem najlepszych możliwych obiektów handlowych.
Wystarczy powiedzieć, przejdźmy do procesu dostosowywania strony kasy WooCommerce.
Krok 1: Instalacja wtyczki dostosowywania strony kasy WooCommerce
Zamiast instalować osobne wtyczki dla różnych funkcji w WordPressie, do tego procesu dostosowywania użyjemy ShopReady WooCommerce Shop Builder . Aby zainstalować narzędzie do tworzenia sklepów WooCommerce, zaloguj się na swoje konto WordPress i przejdź do pulpitu Wtyczki . W tym miejscu kliknij Dodaj nowy i wyszukaj wtyczkę ShopReady, a następnie naciśnij Zainstaluj .

Poczekaj, aż proces instalacji zakończy się, aby aktywować wtyczkę. Zostaniesz poproszony o zainstalowanie wtyczki WooCommerce i narzędzia do tworzenia stron Elementor z funkcją przeciągania i upuszczania .
Teraz możesz zacząć dodawać produkty do swojej platformy eCommerce z menu Produkt WooCommerce . Jeśli nie masz pewności, jak się do tego zabrać. Mamy szczegółowy przewodnik na temat – Jak dodawać produkty do dostosowywania strony produktu WooCommerce .
Krok 2: Instalacja szablonu Elementor
Następnie, aby poszerzyć nasz proces dostosowywania witryny sklepu WooCommerce i zastosować odpowiednią stronę kasy, musimy zastosować odpowiedni motyw WordPress WooCommerce. To zapewnia nam wszystkie niezbędne funkcje i udogodnienia, aby pomieścić witrynę eCommerce.
Aby uprościć nasze wysiłki związane z dostosowywaniem, możemy również wykorzystać dowolny z szablonów e-commerce Elementor dostarczonych przez ShopReady – WooCommerce Shop Builder w formie importowanych szablonów Elementor.
Obecnie ShopReady zawiera ponad 8 w pełni funkcjonalnych motywów e-commerce. Te motywy, które można importować jednym kliknięciem, zostały zaprojektowane i opracowane tak, aby pomieścić dowolne niestandardowe pole strony kasy WooCommerce, funkcję dodawania do koszyka, wysoce responsywne strony produktów, siatki produktów, suwaki produktów i wiele więcej.
Aby zainstalować jeden z tych szablonów, musisz najpierw zainstalować wtyczkę Unyson – WordPress i powiązane z nią rozszerzenie Backup & Demo Content , które działa jako importer demonstracji jednym kliknięciem dla dodatku ShopReady WooCommerce.
Rozszerzenie Backup & Demo Content można pobrać i aktywować z pulpitu nawigacyjnego Unyson po jego instalacji z repozytorium WordPress.

Motyw ShopReady WooCommerce można zainstalować z pulpitu WordPress > Narzędzia > Instalacja zawartości demonstracyjnej . Tutaj możesz wybrać i zainstalować dowolny z szablonów WooCommerce dostarczonych przez ShopReady. Po prostu kliknij Zainstaluj i poczekaj na zakończenie procesu, w którym to momencie zostaniesz przekierowany na stronę docelową WooCommerce.


Ostateczny wynik powinien wyglądać mniej więcej tak.

Krok 3: Dostosowywanie strony koszyka WooCommerce za pomocą ShopReady
Jest to kluczowy element, który należy uwzględnić, aby prowadzić skuteczny biznes e-commerce. Możesz po prostu wykorzystać krótki kod koszyka WooCommerce i skonstruować działający koszyk eCommerce w ten sposób za pomocą narzędzia do tworzenia sklepów WooCommerce, takiego jak ShopReady. Alternatywnie możesz użyć widżetu ShopReady, aby dodać tę funkcjonalność do swojej witryny.
Najpierw musisz dodać widżet „ Dodaj do koszyka ” na stronie produktu, aby uzyskać działający koszyk. Co już zrobiliśmy. Teraz, gdy towary zostały dodane do koszyka, wróćmy i skonstruujmy samą stronę koszyka, na której będą wyświetlane wszystkie rzeczy po ich zakupie.
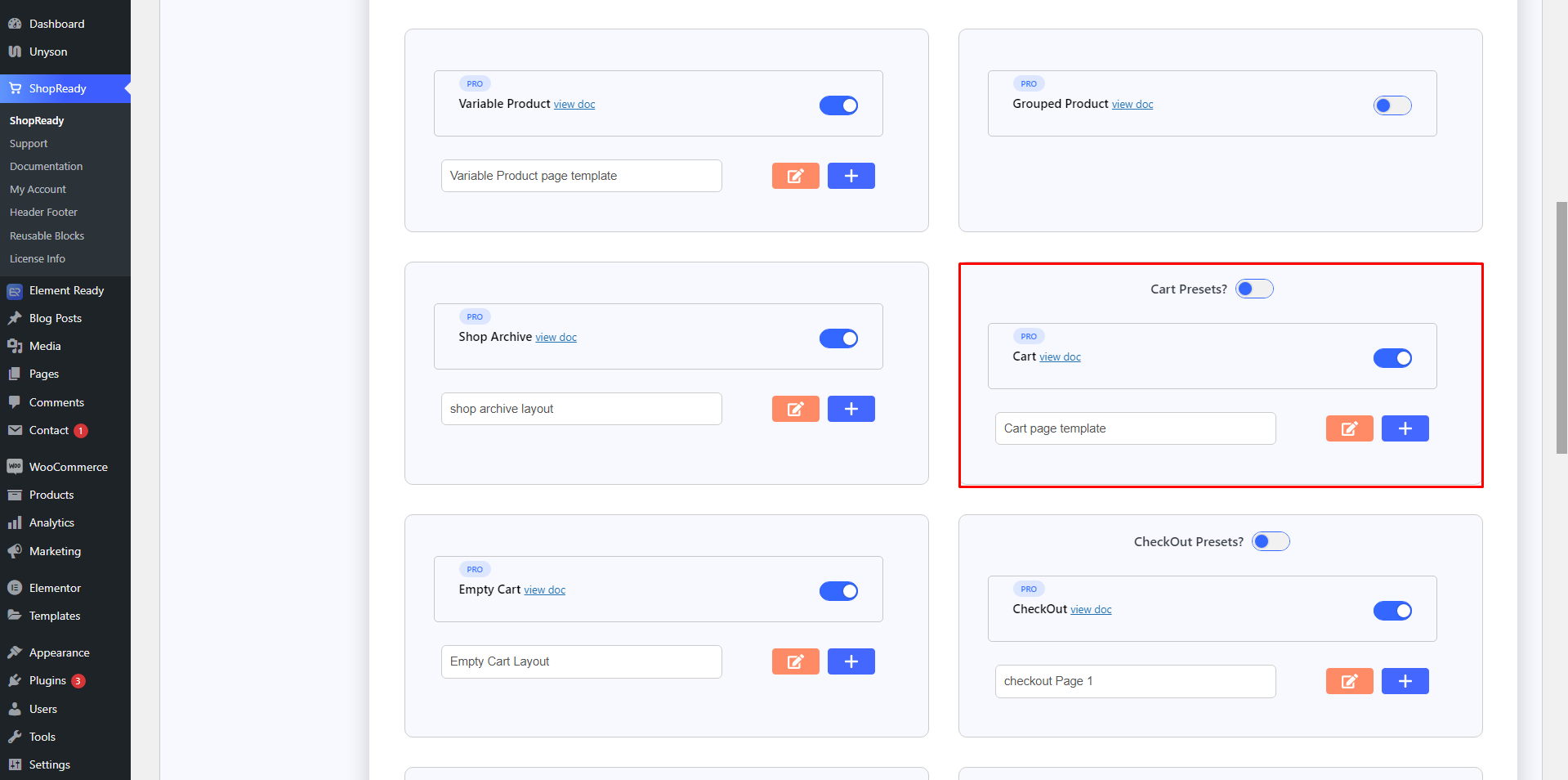
Użytkownicy ShopReady – WooCommerce Shop Builder mogą wybrać jeden z dwóch odrębnych szablonów koszyka, z których każdy jest dostępny z pulpitu nawigacyjnego ShopReady. Aktywuj i wprowadzaj zmiany w szablonie WooCommerce Preset Cart, klikając przycisk edycji.

Zostaniesz przekierowany na stronę Edytora Elementor. W tym miejscu możesz łatwo dostosować funkcjonalność i wygląd strony koszyka.
W tym momencie wystarczy dodać widżet koszyka ShopReady, a wtedy strona koszyka natychmiast przyjmie swój kształt. Dzięki ShopReady możliwe jest stworzenie koszyka na zakupy WordPress bez potrzeby korzystania z wtyczki, ponieważ procedura jest bardzo prosta.
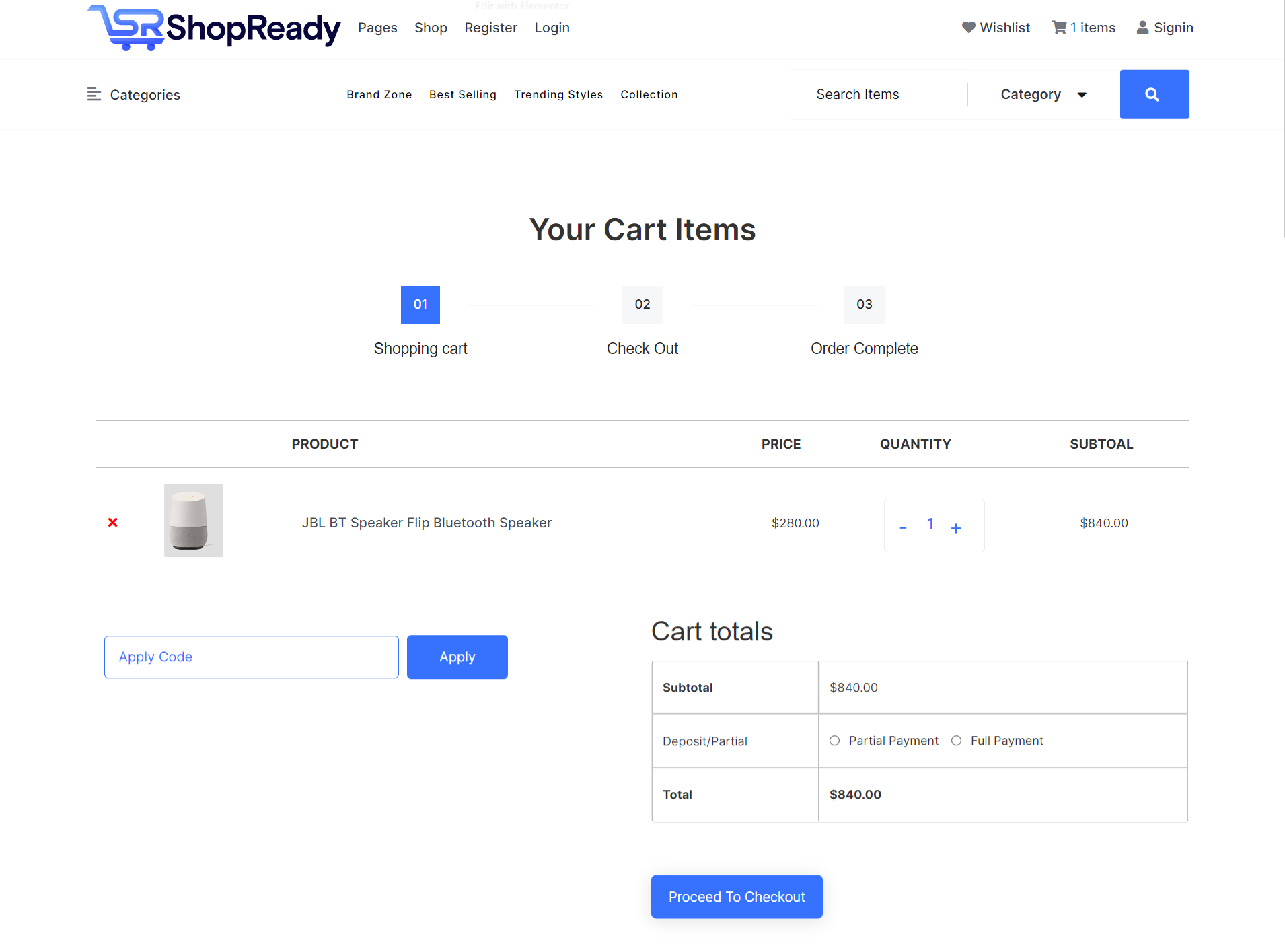
Jeśli dodałeś już coś do koszyka, powinno to wyglądać mniej więcej tak.

Dodatkowe zasoby: Jeśli nie wiesz, jak dodawać produkty do pulpitu WooCommerce, zapoznaj się z tym przewodnikiem – Jak dodawać produkty na stronie sklepu WooCommerce .
Krok 4: Teraz o tym, jak edytować stronę kasy WooCommerce WordPress
Zamiast przechodzić przez żmudny proces kodowania CSS strony kasy WooCommerce, możemy użyć gotowego szablonu kasy ShopReady, aby przyspieszyć dostosowywanie naszej strony. Korzystanie z gotowego szablonu nie tylko eliminuje potrzebę korzystania z wtyczki do dostosowywania strony produktu WooCommerce, ale może również zaoszczędzić wiele czasu i kłopotów związanych z pracą programistyczną.
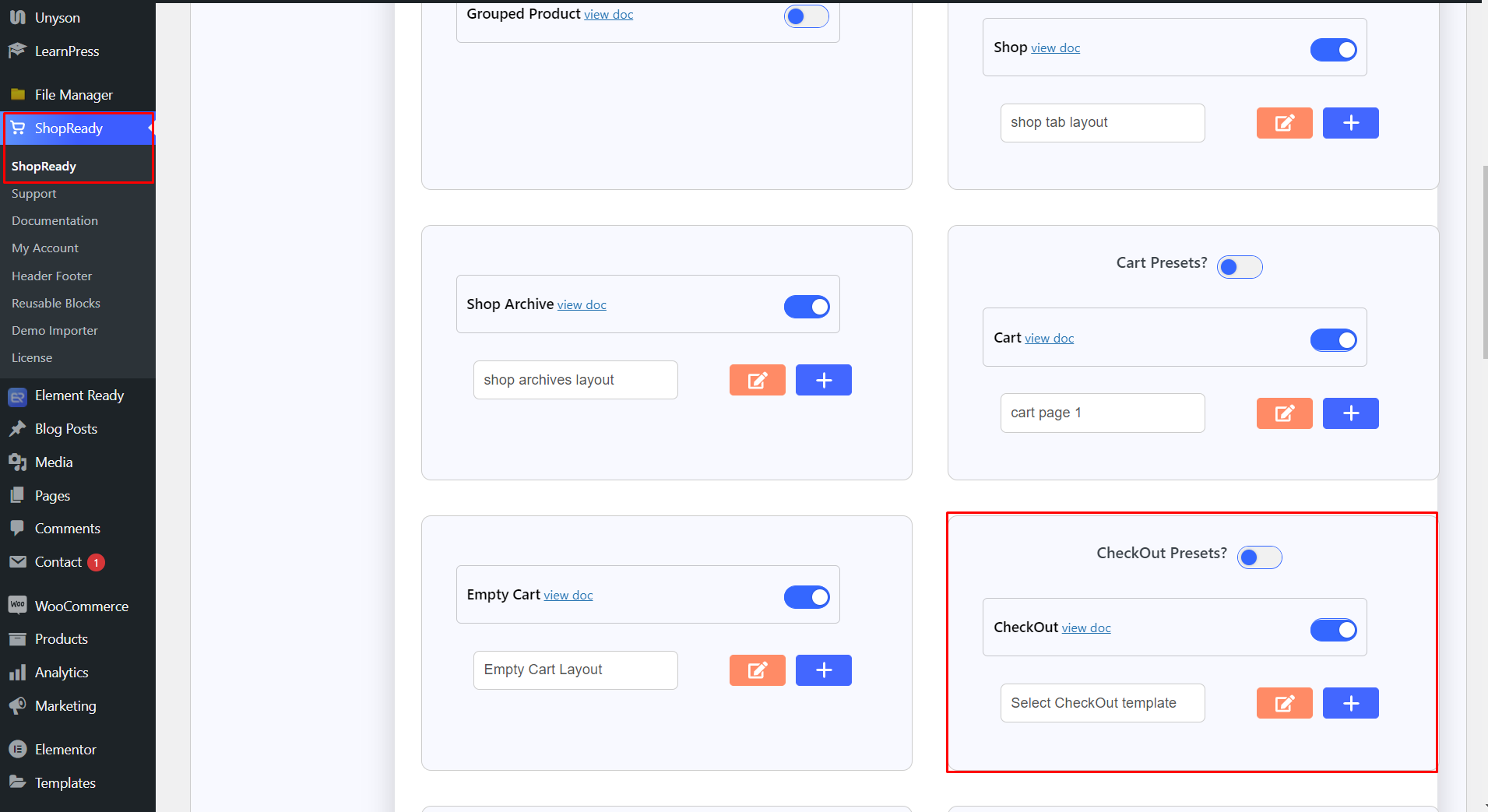
Aby rozpocząć, przejdź do Pulpit nawigacyjny WordPressa > Pulpit nawigacyjny ShopReady > Szablony . Teraz włącz ustawienie wstępne strony WooCommerce Checkout i kliknij ikonę edycji.

Zostaniesz przekierowany do ekranu Edytora Elementor. Teraz użyj widżetu ShopReady Checkout dla WooCommerce w sekcji strony Elementor.

I oto masz, edytor strony kasy WooCommerce. Teraz z tego miejsca możesz wybierać spośród wielu wstępnie ustawionych opcji pól kasy udostępnianych przez ShopReady w opcji Układ na karcie Treść . Możesz też stworzyć własną stronę WooCommerce, aby dodać niestandardową stronę kasy.
Jeśli chcesz, możesz również użyć skrótu strony kasy WooCommerce, wdrażając widżet ShopReady ShortCode z opcją wykorzystania niestandardowego kodu CSS strony kasy WooCommerce.
Dzięki backendowi widżetu ShopReady programiści i eksperci ds. kodowania mogą również wykorzystać haki strony kasy WooCommerce, aby dodać unikalną funkcjonalność, która wyróżni Twoją stronę kasy od reszty. Ale dla większości ilość treści dostarczanych przez gotowy szablon jest wystarczająca dla dowolnej witryny eCommerce.
Krok 5: Przenieś swoją niestandardową stronę realizacji transakcji na żywo
Kiedy skończysz dostosowywać swoją nową, niestandardową stronę kasy, nadszedł czas, aby ją wprowadzić na rynek. Aby to zrobić, po prostu kliknij Publikuj/Aktualizuj w lewym dolnym rogu ekranu.
Teraz spróbuj sprawdzić produkt, aby zobaczyć wyniki.
Wniosek
Porzucanie koszyka WooCommerce to ogromny ból głowy dla właścicieli firm eCommerce, ponieważ duża część odwiedzających porzuca koszyk bezpośrednio ze strony kasy. Jak sugerują eksperci branżowi, najlepszym sposobem przeciwdziałania porzucaniu koszyka w eCommerce jest zastosowanie dobrze dostosowanych procesów kasowych WooCommerce z funkcją szybkiego kasowania.
Skraca to czas potrzebny użytkownikom na przejście od strony koszyka do strony kasy, utrzymanie zainteresowania zakupem i przejście do potwierdzenia zamówienia.
