Jak łatwo dostosować stronę mojego konta Woocommerce bez kodowania?
Opublikowany: 2019-08-13W tym samouczku pokażę Ci, jak możesz dostosować stronę mojego konta WooCommerce za pomocą prostego narzędzia do tworzenia stron WordPress i uzyskać pożądaną, niestandardową stronę mojego konta .
Aby dostosować własną stronę Moje konto WooCommerce, musisz wykonać następujące kroki:-
- Pobierz Elementor Pro
- Ustaw swoje punkty końcowe WooCommerce.
- Utwórz nowe menu i wklej punkty końcowe.
- Utwórz nową stronę i projekt za pomocą Elementora
- Dodaj menu do strony.
- Wklej niestandardowy CSS
- Zapisz go jako nową stronę konta.
Jeśli chcesz zaawansowanej personalizacji strony Moje konto WooCommerce, to Yith WooCommerce MyAccount Customize Plugin jest jak dotąd najlepszą wtyczką.
Samouczek wideo do dostosowywania strony Moje konto WooCommerce w WooCommerce
Pobierz gotowe do użycia szablony WooCommerce Moje konto dla Elementora.
Czy wiesz – inne sposoby dostosowania strony Moje konto WooCommerce?
- Korzystanie z wtyczki Elementor – ten przewodnik
- Korzystanie z wtyczki YITH – przeczytaj tutaj
- Korzystanie z fragmentów kodu — dla programistów/programistów. – Przeczytaj tutaj
Czy wiesz, że The Ultimate Guide on WooCommerce Tutorials obejmuje wszystko na temat dostosowywania WooCommerce za pomocą samouczków wideo. Przewodnik po WooCommerce nr 1 na świecie.
Krok 1: Pobierz Elementor Pro
W tym samouczku będziemy używać Elementora , który jest wtyczką do tworzenia stron WordPress. Elementor ma również wersję pro , a ponieważ uwielbiam i używam wersji Pro, polecam korzystanie z wersji pro Elementora.
Elementor Pro pozwala dostosować i zaprojektować stronę Moje konto, stronę koszyka i stronę kasy WooCommerce tak, jak chcesz.
Dzięki temu masz pełną kontrolę nad wyglądem i stylem swojej witryny eCommerce, a także oszczędzasz pieniądze, ponieważ nie musisz wydawać na inne wtyczki.
Dowiedz się, jakich słów kluczowych używają Twoi konkurenci w swoich witrynach eCommerce. Kliknij, aby dowiedzieć się więcej o badaniu słów kluczowych Semrush .
Krok 2: Ustaw swoje punkty końcowe WooCommerce.
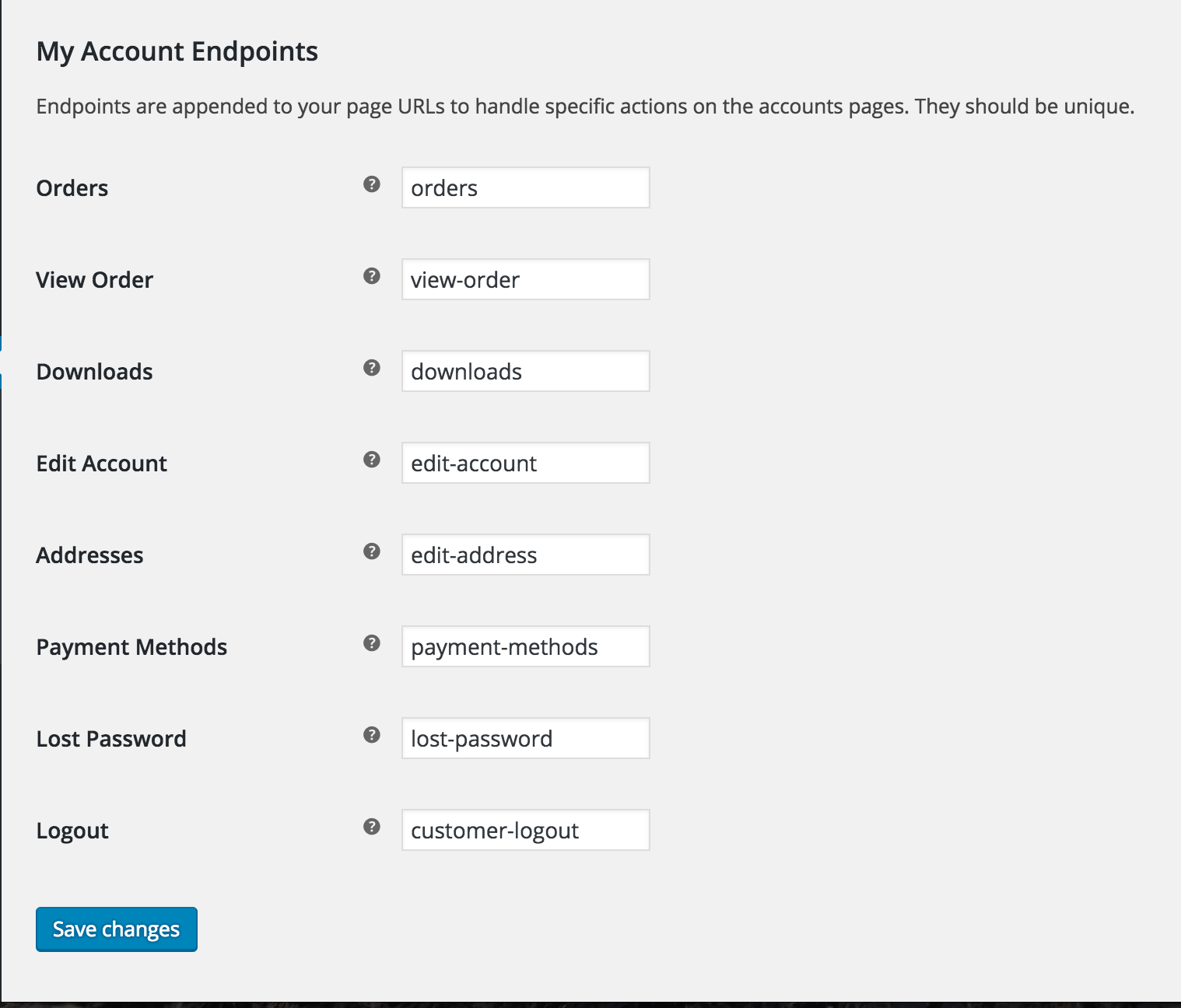
Zasadniczo punkty końcowe oznaczają adres URL bloga, po którym następuje słowo kluczowe dla WooCommerce, które działa jako miejsce docelowe.
Przykład: www.mywebsite.com/orders.
Tutaj zamówienia są punktem końcowym, możesz to sprawdzić na poniższym obrazku.

W większości przypadków punkty końcowe są ustawione domyślnie i rzadko są zmieniane.
Po skonfigurowaniu punktów końcowych kliknij Zapisz zmiany.
Teraz otwórz nową kartę i odwiedź swojego administratora WordPress, a następnie wykonaj krok – 3.
Krok 3: Utwórz nowe menu i wklej punkty końcowe.
Przejdź do WP-Admin -> Wygląd -> Menu i utwórz nowe menu. Nazwij to „Niestandardowe menu Moje konto Woo”.
Teraz utwórz niestandardowe łącza i wklej punkty końcowe.
[obraz tutaj
Po utworzeniu wszystkich ważnych linków możesz zapisać menu.
Krok 4: Dostosuj stronę i projekt MyAccount za pomocą Elementora
Po utworzeniu menu musisz dostosować stronę mojego konta za pomocą Elementora.
Aby dostosować stronę, odwiedź stronę ( www.yourwebsite.com/my-account ) i kliknij przycisk edycji strony .
[obrazek – wypróbuj gif

Po kliknięciu przycisku strona otworzy się w obszarze administracyjnym WordPress. Teraz wybierz Edytuj za pomocą Elementora .
Po otwarciu strony w edytorze Elementor możesz zaprojektować stronę zgodnie z własnym wyborem i upodobaniami, a gdy będziesz zadowolony z projektu, kliknij Zapisz zmiany .
Krok 5: Dodaj menu do strony.
Teraz, gdy zaprojektowałeś swoją nową stronę mojego konta dla WooCommerce. Musisz dodać nowe menu do.
Nie martw się, jeśli uważasz, że będą dwa menu, ukryjemy je później.
Aby dodać nowe menu, Daruj i upuść widżet Menu nawigacji Elementor i wybierz Menu. Pojawi się nasze nowe menu, w którym przeciągnąłeś i upuściłeś widżet menu.
Teraz musimy również upewnić się, że jeśli użytkownik się wyloguje , nie uzyska bezpośredniego dostępu do strony mojego konta i jej danych .
W tym celu użyjemy prostej i darmowej wtyczki o nazwie Visibility Logic dla WooCommerce.
Ukrywanie linków i menu WooCommerce po wylogowaniu użytkownika.
Aby ukryć linki i menu WooCommerce po wylogowaniu się użytkownika. Musisz pobrać bezpłatną wtyczkę dołączoną do Elementora.
Wtyczka to Visibility Logic dla Elementora. Pobierz go tutaj:- https://wordpress.org/plugins/visibility-logic-elementor/
Zainstaluj i aktywuj wtyczkę. Po aktywacji wtyczki przejdź do strony moje konto WooCommerce, którą wcześniej utworzyłeś za pomocą Elementora.
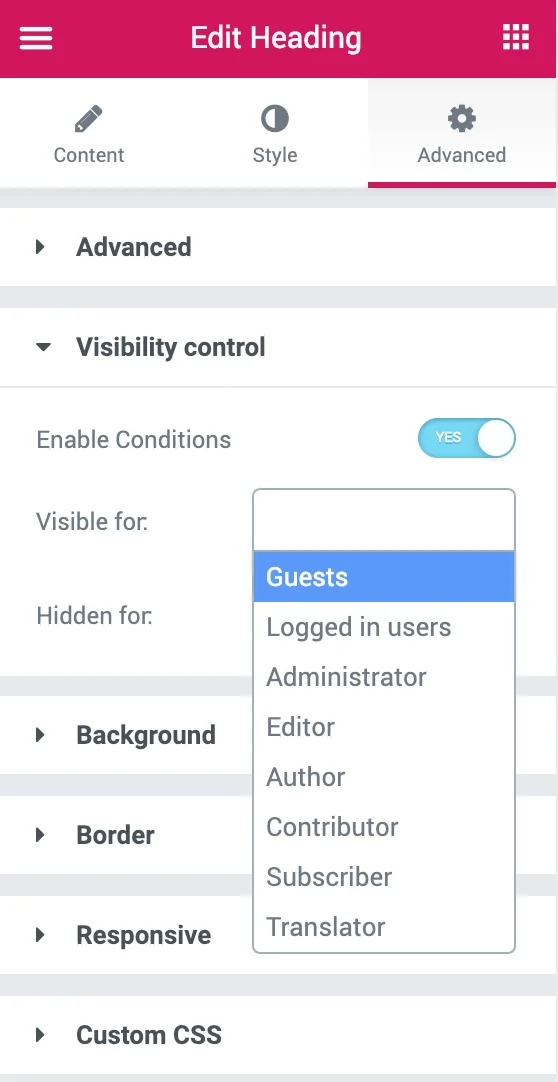
Teraz kliknij sekcję, a następnie przejdź do przodu. Kliknij Kontrola widoczności. I wybierz komu chcesz wyświetlić pola i komu chcesz ukryć.

Tak więc w tym przypadku wybiorę „Zalogowani użytkownicy” w polu Widoczny, a dla Ukryty wybiorę Gościa.
Krok 6: Wklej niestandardowy CSS
Po zaprojektowaniu nowej strony mojego konta WooCommerce musisz wkleić ten niestandardowy CSS, aby ukryć nawigację w Woocommerce.
Po prostu wklej go w Wygląd> Dostosuj> niestandardowy CSS
.woocommerce-MyAccount-navigation { display:none !important; } .woocommerce-account .woocommerce-MyAccount-content { width: 100% !important; }Wklejenie tego niestandardowego kodu CSS spowoduje ukrycie domyślnego menu WooCommerce. Które chcemy ukryć, bo to nudne.
Krok 7: Zapisz go jako nową stronę konta
Zapisz stronę i odwiedź ją z poziomu interfejsu. Twoja nowa strona Moje konto WooCommerce jest już aktywna.
Możesz także dostosować domyślne strony WooCommerce.
1. Jak łatwo dostosować stronę kasy WooCommerce?
2. Jak łatwo dostosować stronę sklepu WooCommerce
3. Jak łatwo dostosować stronę Moje konto Woocommerce?
Sprawdź 15+ najlepszych motywów WordPress dla Elementora
Otóż to.
Wniosek
Stworzenie niestandardowej strony konta dla woocommerce jest naprawdę łatwe, wystarczy zadbać o punkty końcowe adresu URL. W repozytorium WordPressa dostępnych jest kilka wtyczek, które są bezpłatne i premium. Większość z nich jest premium i nie przyniesie pożądanego rezultatu.
Ale w tym artykule pokazaliśmy Ci najlepszy sposób na utworzenie niestandardowej strony mojego konta w WooCommerce, korzystając z darmowej i prostej wtyczki do tworzenia stron Elementor i odrobiny CSS, które dostarczyliśmy, aby uzyskać pożądany wynik strony mojego konta rock z projektem strony internetowej.
Jeśli masz jakiekolwiek wątpliwości lub niejasności, możesz skomentować poniżej lub możesz również skomentować nas na naszym kanale YouTube na Instagramie, a ja upewnię się, że odpowiem na wszystkie Twoje pytania na https://nirajkashyap.com
