3 proste sposoby dostosowania nagłówka WordPress
Opublikowany: 2022-07-10Modyfikowanie treści i wyglądu jest niezbędnym krokiem do zwiększenia ruchu w Twojej witrynie. Możesz zacząć od dostosowania nagłówka WordPress, co jest głównym punktem tego artykułu – aby dowiedzieć się, jak skutecznie i szybko poprawia się wygląd Twojej witryny.
Najwyraźniej nagłówek WordPress jest niezbędny dla strony internetowej. Pierwszą rzeczą, jaką odwiedzający zobaczą na Twoim WordPressie, jest nagłówek znajdujący się u góry każdej strony. Przyciąganie ludzi od pierwszego wejrzenia za pomocą pięknego nagłówka pomoże utrzymać użytkowników dłużej w Twojej witrynie. Dlatego powinieneś go dostosować i efektywnie używać.
W tym artykule zdefiniujemy, czym jest nagłówek WordPress, dlaczego powinniśmy je dostosowywać i jak to zrobić w unikalny sposób.
- Co to jest nagłówek WordPress?
- Dlaczego powinniśmy dostosować nagłówek WordPress?
- Metoda 1: Użyj konfiguratora WordPress
- Metoda 2: Dostosuj nagłówek WordPress według kodu motywu
- Metoda 3: Użyj niestandardowej wtyczki nagłówka WordPress
Co to jest nagłówek WordPress?
Nagłówek w WordPressie odnosi się do wszystkich elementów u góry strony. Zasadniczo składa się z dwóch części: logo strony i menu nawigacyjnego. Oto przykład naszego nagłówka PFO WordPress.

Aby być bardziej szczegółowym, menu nawigacyjne nagłówka zawierają kluczowe menu łączące ze stroną bloga, zakładką Call to action (CTA) i przyciskiem kontaktu. W zależności od potrzeb możesz dodać inne niestandardowe elementy, takie jak ikony mediów społecznościowych i zakładkę FAQ.
Dlaczego powinniśmy dostosować nagłówek WordPress?
Nagłówek jest pierwszą rzeczą, z którą ludzie wchodzą w interakcję, gdy odwiedzają Twoją witrynę, ponieważ liczy się pierwsze wrażenie. Jeśli odwiedzającym nie spodoba się to, co widzą i opuszczają, stracisz potencjalnych użytkowników. Dlatego atrakcyjny nagłówek jest koniecznością, dzięki któremu użytkownicy pozostaną na Twojej stronie.
Niestandardowy nagłówek to funkcja WordPress, która pozwala poprawić wygląd nagłówka witryny. Możesz dostosować nagłówek, aby ułatwić użytkownikom poruszanie się po Twojej witrynie i lepsze dotarcie do treści.
Na podstawie aktywowanego motywu WordPress możesz dodać obraz lub wideo do nagłówka za pomocą przycisku wezwania do działania. Niektóre motywy WordPress zachęcają również do zmiany obrazu nagłówka, pozycji logo i menu nawigacyjnych.
Możesz dostosować nagłówek, aktualizując schemat kolorów i rozmiary czcionek lub dodając widżety. W kolejnych sekcjach przedstawimy kilka ciekawych pomysłów na nagłówek WordPressa.
Ale najpierw spójrzmy, jak zmienić nagłówek.
3 metody dostosowywania nagłówka WordPress
Metoda 1: Użyj konfiguratora WordPress
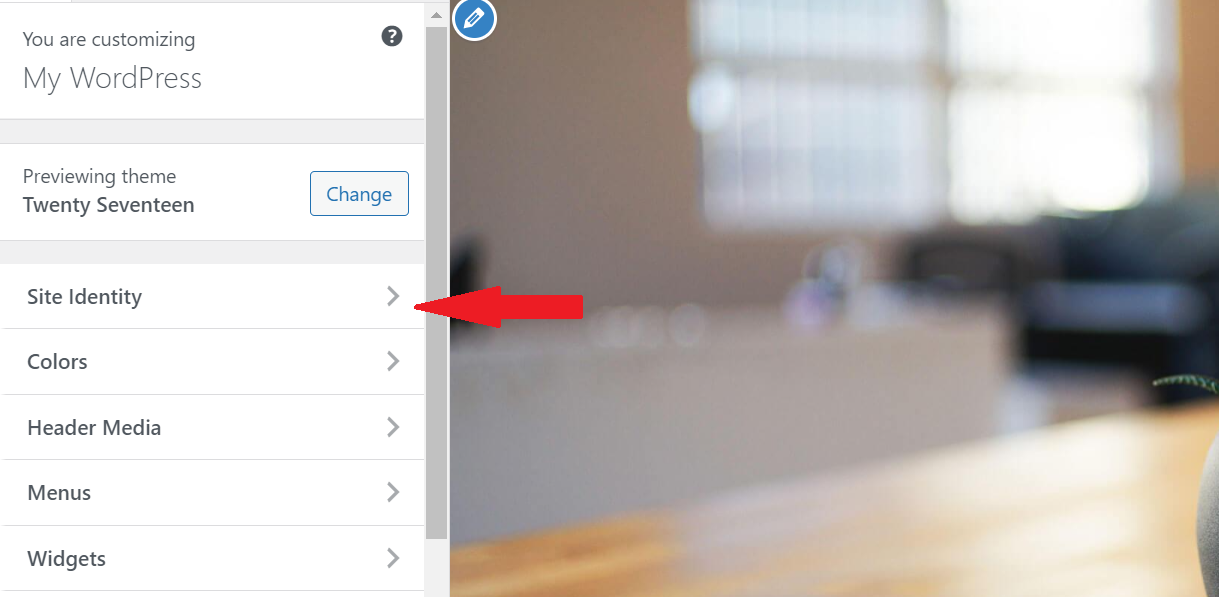
W panelu WordPress przejdź do Wygląd → Dostosuj . W zależności od motywu WordPress wygląda to zupełnie inaczej na karcie ustawień.

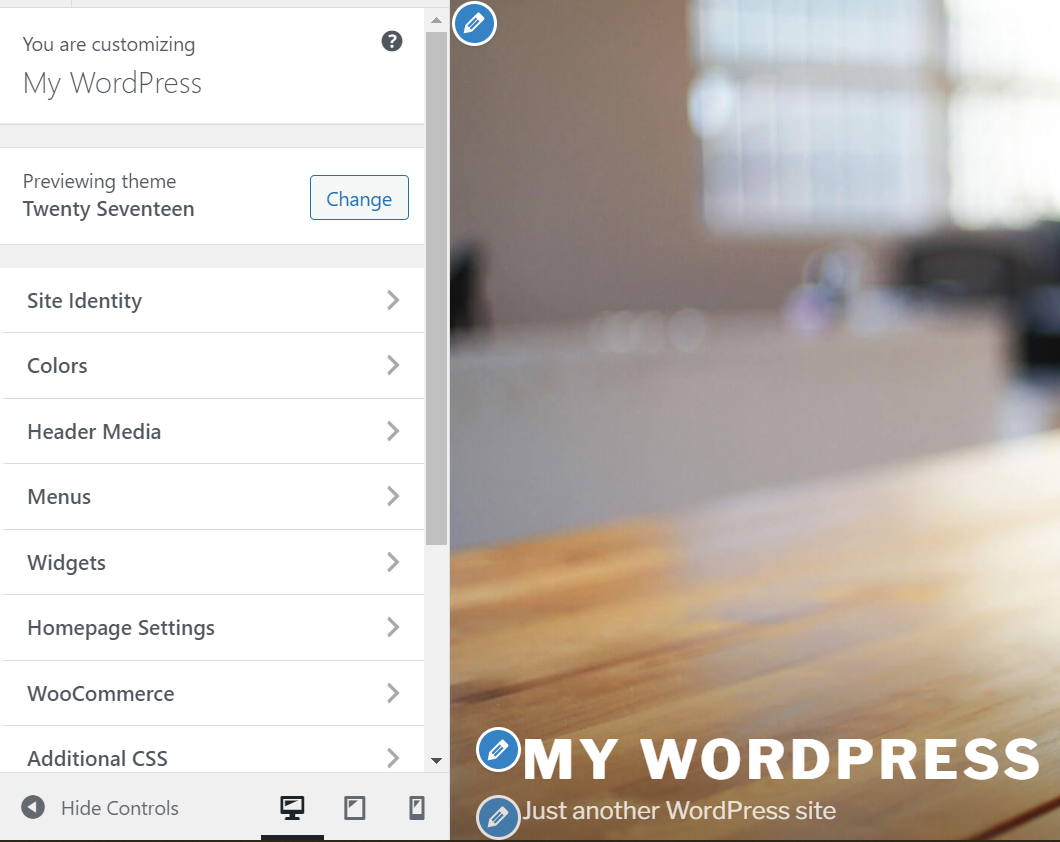
Zostaniesz przekierowany na stronę ustawień niestandardowego nagłówka , gdzie zorganizujesz niezbędne zmiany w swoim nagłówku.
Następnie pokażemy Ci, jak ulepszyć niektóre funkcje w nagłówku WordPress.
Dodaj niestandardowy obraz nagłówka w WordPress
Zacznijmy od sekcji Header Media .

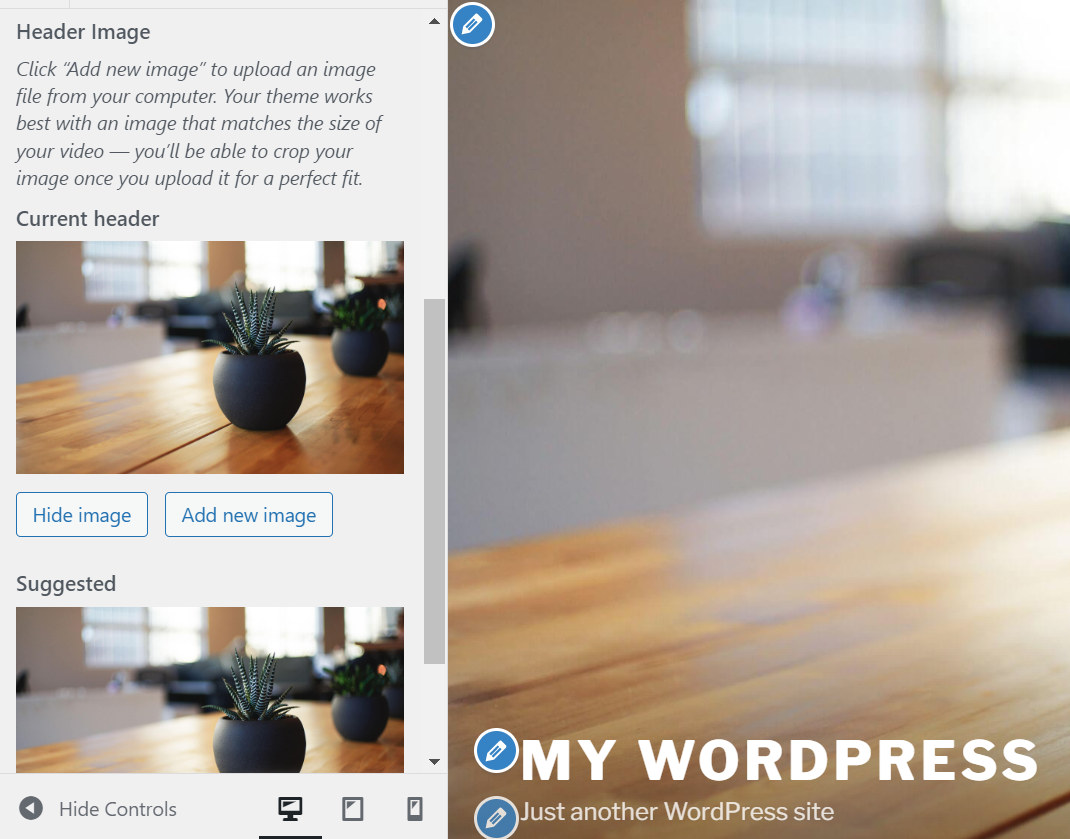
Przewiń w dół, aby znaleźć sekcję Obraz nagłówka . Aby dodać niestandardowy obraz nagłówka, kliknij opcję Dodaj nowy obraz , aby przesłać wybrany obraz.

Po kliknięciu możesz przesłać obraz ze swoich urządzeń lub wybrać już przesłany obraz z Biblioteki multimediów . Pamiętaj, że wymagane wymiary obrazu w motywie to 2000×1200 pikseli.

Następnie zapisz i opublikuj .
Dodaj wideo do nagłówka WordPress
Niektóre motywy obsługują dodawanie nagłówka wideo. Dla tej funkcji użyjemy domyślnego motywu Twenty Seventeen WordPress.
Istnieją dwa sposoby dodawania filmów w nagłówku WordPress: Dodaj wideo mp4 lub dodaj wideo z YouTube.
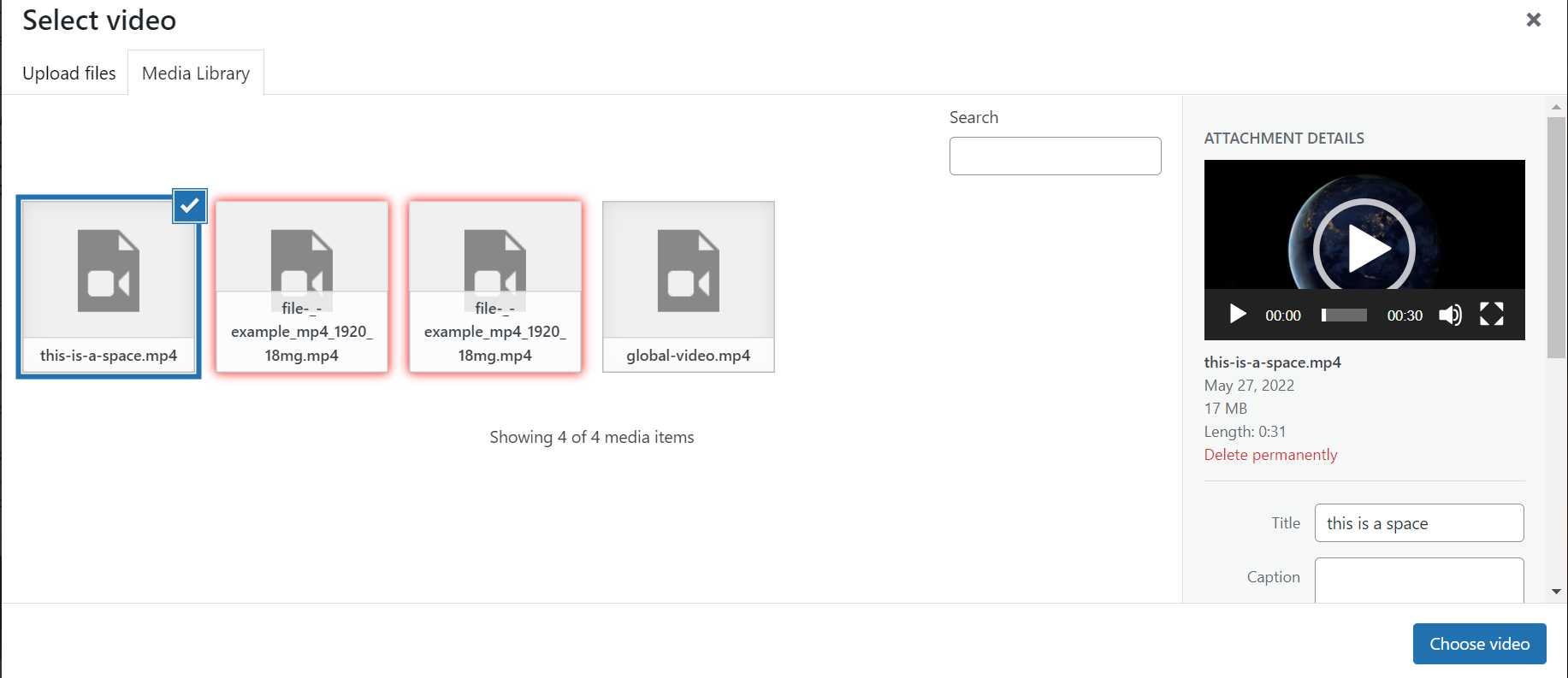
W pierwszym przypadku możesz bezpośrednio przesłać film z Biblioteki multimediów . Akceptuje pliki o rozmiarze mniejszym niż 8 MB. Jeśli Twój film mieści się w zakresie ograniczeń, przejdź do Media nagłówka i kliknij przycisk Wybierz wideo .

Wybierz żądany film z Biblioteki multimediów , a następnie kliknij Opublikuj , a Twój nagłówek wideo zostanie natychmiast wyświetlony.

W przypadku klipów o rozmiarze większym niż 8 MB należy przesłać wideo do serwisu YouTube. Następnie skopiuj i wklej link do sekcji Wideo nagłówka .
W podglądzie powinien rozpocząć się odtwarzanie filmu. Układ zawiera również przycisk pauzy i sugeruje podobne filmy z YouTube.
Dodaj własne logo do nagłówka WordPress
W sekcji Media nagłówkowe kliknij opcję Tożsamość witryny .

Kliknij Wybierz logo , aby przesłać pliki logo.
Możesz usunąć tytuł witryny i slogan , ponieważ mogą nie być konieczne. Wreszcie Twoje logo zostanie wyświetlone w nagłówku WordPress.

Metoda 2: Dostosuj nagłówek WordPress według kodu motywu
Możesz dostosować nagłówek WordPress za pomocą własnego kodu, jeśli jesteś zaawansowanym właścicielem witryny, która ma wiedzę o kodowaniu na temat CSS, HTML i PHP. Zanim zaczniesz, na wszelki wypadek zalecamy utworzenie motywu potomnego.
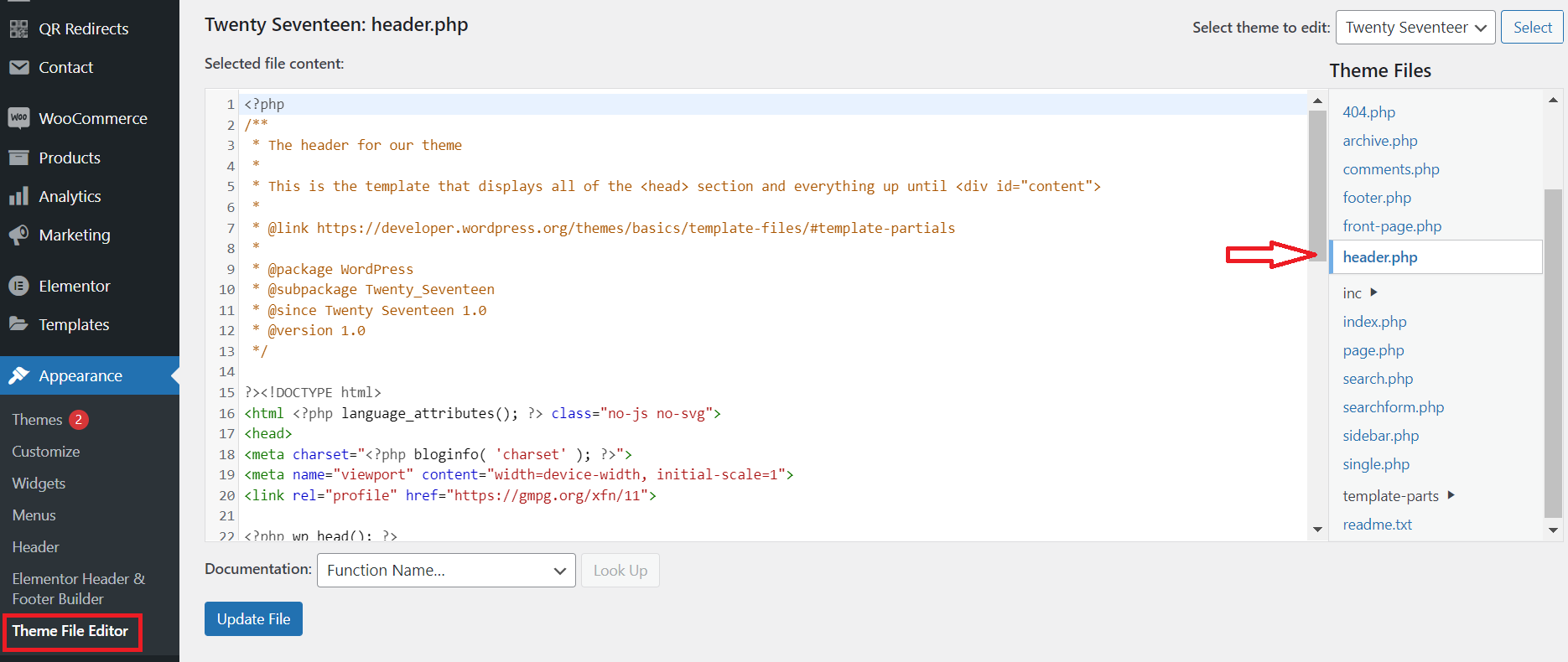
Krok 1: W sekcji Wygląd WordPress kliknij Edytor plików motywów .
Krok 2: Po prawej stronie zobaczysz kolumnę Pliki motywów prezentującą wszystkie pliki i foldery dostępne w katalogu bieżącego motywu. Wybierz plik Header.php , aby edytować kod nagłówka. W tym przykładzie używamy motywu WordPress Twenty Seventeen.

Krok 3: Utwórz niestandardowy nagłówek WordPress za pomocą CSS.
Metoda 3: Użyj niestandardowej wtyczki nagłówka WordPress
Jeśli wolisz instalować wtyczki WordPress zamiast modyfikować podstawowe pliki przez kodowanie, ta część jest tylko biletem. Możesz stworzyć własny niestandardowy nagłówek za pomocą wtyczki Elementor Header & Footer Builder. Dzięki tej wtyczce możesz szybko i łatwo zbudować niestandardowy motyw WordPress bez konieczności dotykania kodu.
Krok 1: Pobierz, zainstaluj i aktywuj darmową wtyczkę z WordPress.org.
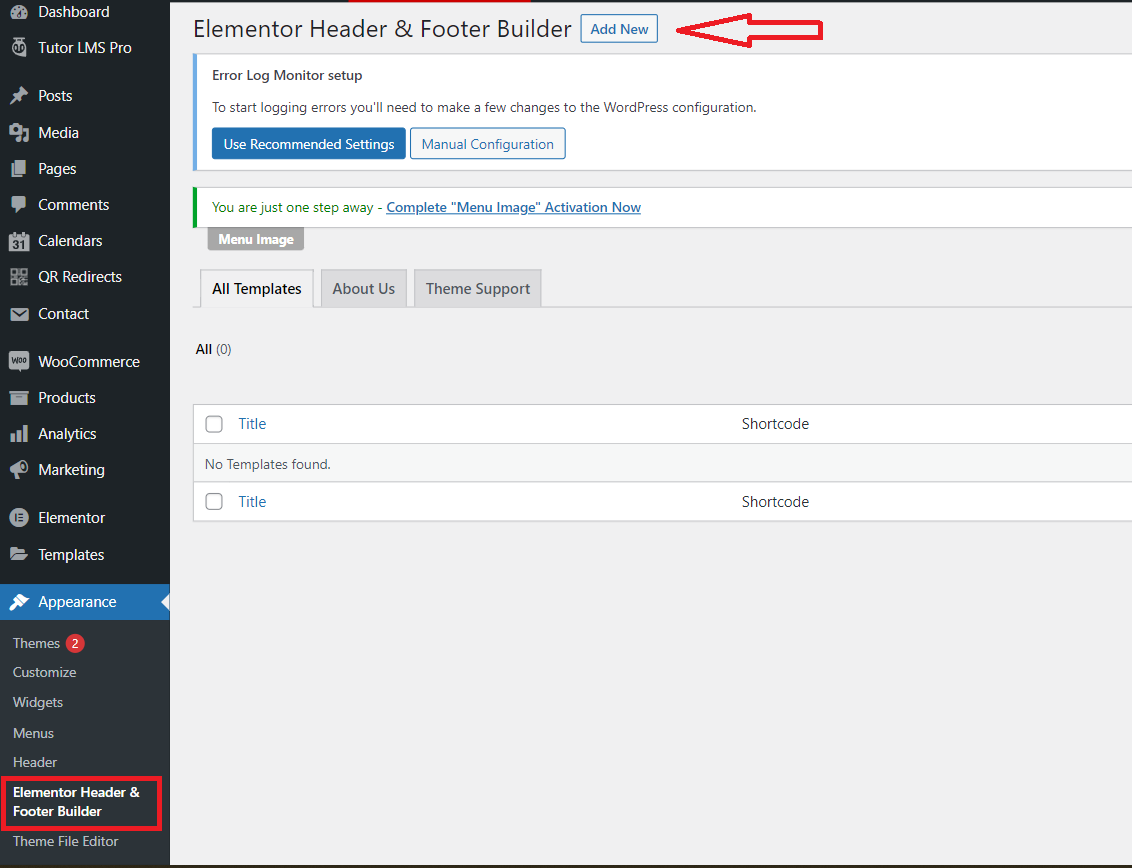
Krok 2: Przejdź do Wygląd → Konstruktor nagłówków i stopek Elementora i kliknij Dodaj nowy .

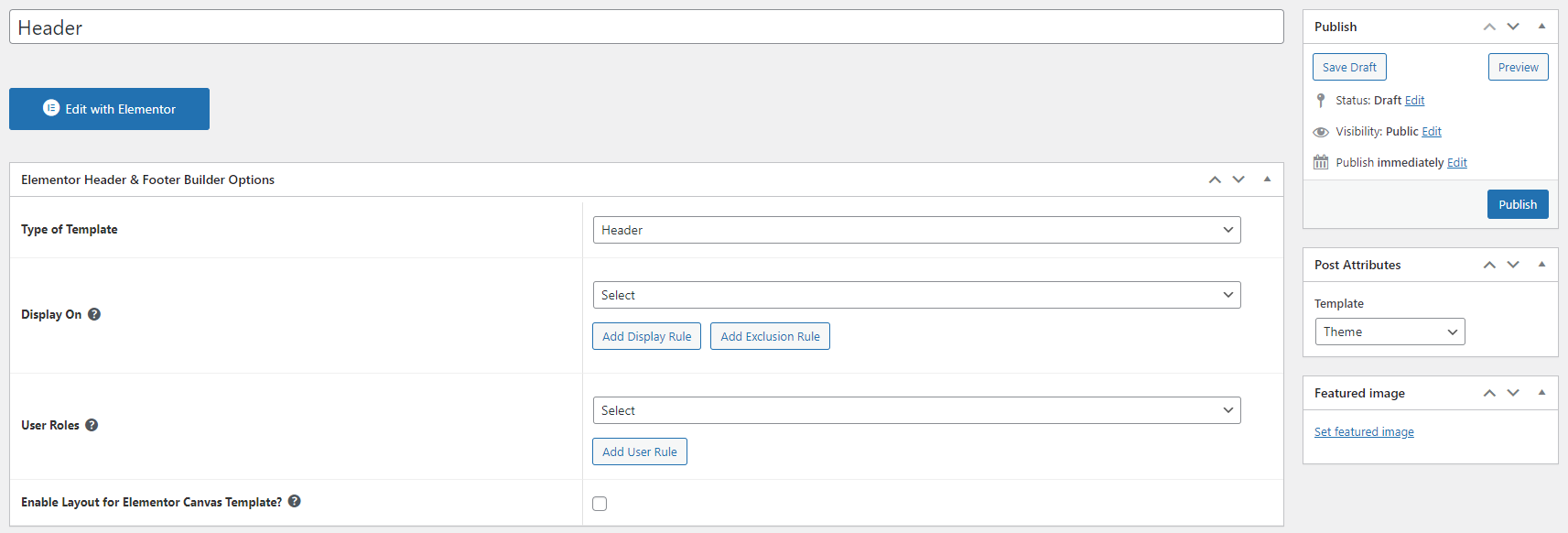
Krok 3: Nadaj swojemu szablonowi nazwę i wybierz Nagłówek z menu rozwijanego Typ szablonu . Możesz także użyć opcji Wyświetl włączone lub Role użytkownika , aby skierować nagłówek do określonej treści i odwiedzających.

Krok 4: Opublikuj swój nagłówek i kliknij Edytuj za pomocą Elementora , aby otworzyć wizualny kreator. Możesz w pełni dostosować swój nowy nagłówek za pomocą wizualnego interfejsu przeciągania i upuszczania Elementora.
Dostosujmy Twój nagłówek WordPress
Nagłówek WordPress odgrywa ważną rolę we wspieraniu wydajności Twojej witryny. Daje dobre wrażenie na odwiedzających i prowadzi ich do treści docelowych. Ponadto zwraca uwagę ludzi na krytyczne informacje lub profile społecznościowe.
Po prostu istnieje wiele sposobów na dostosowanie nagłówka WordPress. Możesz użyć ustawień dostosowywania motywu, zainstalować wtyczkę dostosowującą nagłówek WordPress, taką jak wtyczka Elementor Header & Footer Builder, lub edytować własny kod, jeśli masz wiedzę techniczną.
Najłatwiejszym sposobem dostosowania nagłówka WordPress jest użycie motywu dostosowywania WordPress, takiego jak Twenty Seventeen, motyw Astra itp. Korzystanie z motywu WordPress zapewnia pełną kontrolę nad nagłówkiem witryny. Możesz dodać nagłówek obrazu, nagłówek wideo, niestandardowe logo i więcej bez żadnych przeszkód. Nie musisz dotykać kodu ani aktywować żadnych wtyczek, aby dostosować swój nagłówek za pomocą narzędzia WordPress Customizer.
Masz pytania dotyczące dostosowywania nagłówka WordPress? Jaka jest twoja ulubiona metoda? Zostaw komentarz, aby dać nam znać.
