Twórz lepsze witryny dzięki responsywnemu motywowi Cyberchimps
Opublikowany: 2024-12-01Chcesz zbudować witrynę za pomocą responsywnego motywu Cyberchimps ? A może szukasz bezstronnej recenzji na ten temat? Cóż, jesteś na właściwej stronie!
Responsywny motyw Cyberchimps, nazwa mówi wszystko. Jest super responsywny i łatwy w użyciu. Bo stworzenie oszałamiającej i funkcjonalnej strony internetowej nie musi być skomplikowane, prawda? Dlatego ten motyw jest idealny do tworzenia wszelkiego rodzaju stron internetowych, od blogów po sklepy internetowe.
Szukasz prostego, niezawodnego i przyjemnego sposobu na zbudowanie wymarzonej witryny? Po prostu wybierz responsywny motyw Cyberchimps.
Zainteresowany?
W takim razie zostań z nami i odkryj, co sprawia, że responsywny motyw Cyberchimps jest tak niesamowity!
Przegląd motywu responsywnego
Ponieważ ponad 30 000 witryn WordPress korzysta już z responsywnego motywu Cyberchimps, jest on dość popularny wśród właścicieli witryn!
Co jest najlepsze w tym temacie?
Z dostępem do ponad 250 szablonów startowych poprzez wtyczkę Responsive Plus. Będziesz mieć także ponad 150 szablonów w wersji bezpłatnej , więc możesz bez wysiłku rozpocząć projektowanie swojej witryny.

Nie zapominaj, że ten motyw jest w pełni kompatybilny z najlepszymi wtyczkami WordPress. Podobnie jak Elementor, Beaver Builder, WooCommerce, Yoast SEO, LearnDash itp.
Ponadto zawiera niesamowitą bibliotekę dodatków Gutenberg Blocks i Elemntor. Dzięki temu w mgnieniu oka będziesz mieć profesjonalnie wyglądającą witrynę internetową.
Jeszcze nie jesteś usatysfakcjonowany?
Następnie przeprowadzimy Cię przez każdą unikalną funkcję responsywnego motywu Cyberchimps.
chodźmy!
Szybkie spojrzenie na responsywny motyw
Responsywny motyw Cyberchimps to niesamowita opcja, jeśli szukasz szybkiego, konfigurowalnego i bezpłatnego motywu WordPress. Został zaprojektowany, aby pomóc Ci w tworzeniu świetnie wyglądających stron internetowych bez znajomości ani jednej linijki kodu.
Oto dlaczego tak wiele osób to uwielbia:
Szczęśliwi użytkownicy oceniają go na 4,5 z 5 gwiazdek w serwisie Trustpilot .

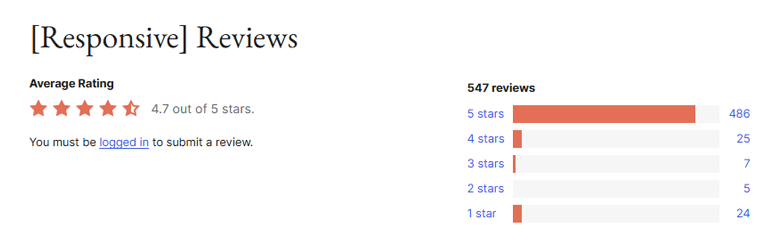
Na WordPress.org ma jeszcze wyższą ocenę, 4,7 na 5 gwiazdek !

Po samodzielnym przetestowaniu motywu responsywnego Cyberchimps możemy śmiało powiedzieć, że jest on wart Twojego czasu. W rzeczywistości oceniliśmy go na 4,9 z 5 gwiazdek ze względu na jego niezawodność, łatwość obsługi i bogactwo funkcji.
Jeśli potrzebujesz motywu WordPress, który wykona zadanie bez żadnych problemów, motyw responsywny Cyberchimps będzie mądrym wyborem.
Spróbuj i przekonaj się sam.
Odkrywanie responsywnych szablonów startowych
Wyjaśniliśmy już, jak zainstalować szablony startowe na pulpicie nawigacyjnym. Przyjrzyjmy się teraz niektórym kategoriom szablonów startowych i ich przydatności.
Darmowa wersja szablonów startowych zawiera ponad 150 opcji, podczas gdy wersja pro ma ponad 250 szablonów startowych.
My jednak korzystamy z wersji darmowej, więc sprawdźmy jej startowe szablony.
Z poziomu panelu przejdź do opcji Responsywne > Szablony . Następnie wybierz bezpłatną wersję z listy rozwijanej.

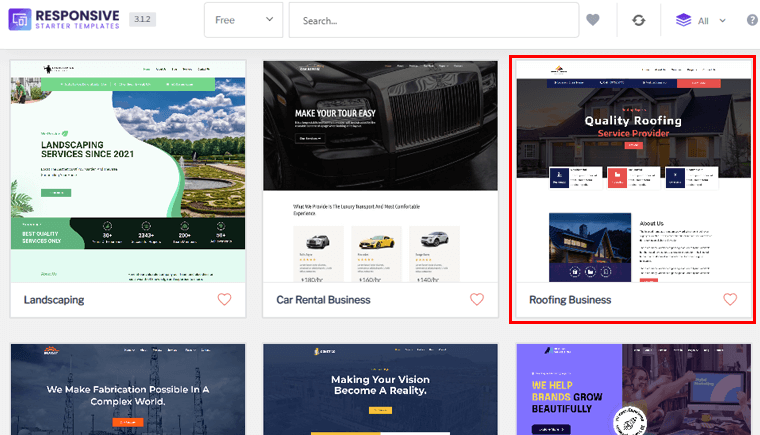
Jak widać, istnieje wiele kategorii. Przyjrzymy się wszystkim kategoriom. Zacznijmy od Biznesu .
1. Szablony dla początkujących biznes
W kategorii biznesowej znajduje się kolejnych 10 podkategorii, a mianowicie:
- Reklama i marketing
- Nieruchomości i budownictwo
- Samochody i motoryzacja
- Doradztwo i coaching
- Finanse i prawo
- Rolnictwo i ogrodnictwo
- Transport
- Zwierzęta domowe
- Architektura i wnętrze
- Technologia i aplikacje
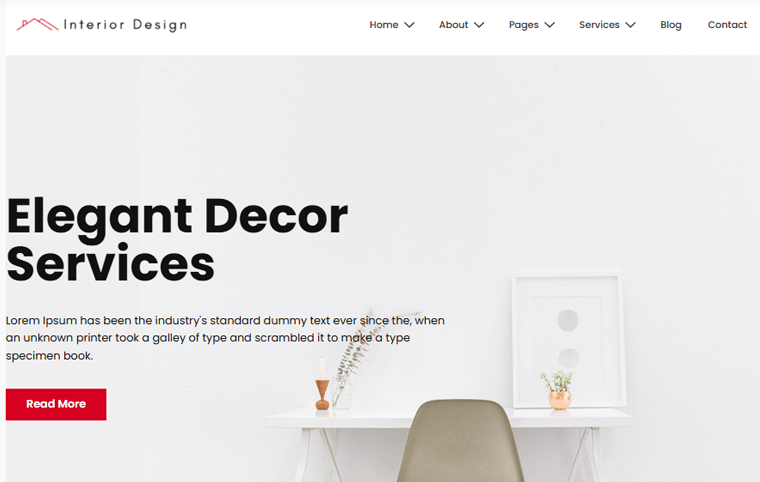
Jak widać na powyższej liście, obsługuje większość witryn biznesowych. Weźmy przykładowy szablon. Tutaj wybraliśmy szablon Firma dekarska . Ten szablon jest przeznaczony dla kategorii Nieruchomości i budownictwo .

W tym szablonie będziesz mógł wyświetlić świadczone przez siebie usługi i zrealizowane projekty, a także wszystkie inne obowiązkowe informacje, takie jak O nas, Kontakty, Regulamin itp.
Możesz także dodać wiele stron do swojej witryny, nie ograniczając się do tego, co zawiera szablon.
2. Zdrowie
W wersji darmowej otrzymasz 3 szablony dla edytora Gutenberg i 7 szablonów dla edytora Elementor w kategorii Zdrowie.
Obsługuje większość witryn poświęconych zdrowiu, takich jak:
- Lekarz
- Szpital
- Dentysta i dentysta
- Medycyna i klinika
- Terapeuta i psycholog
- Siłownia i fitness
- Joga
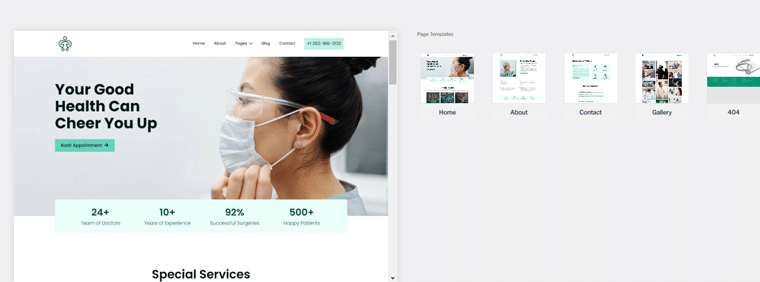
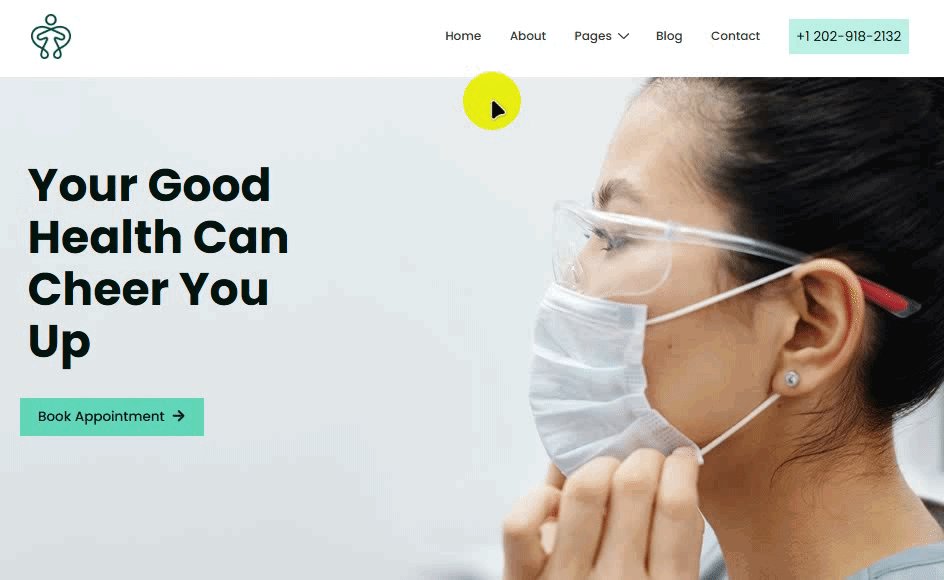
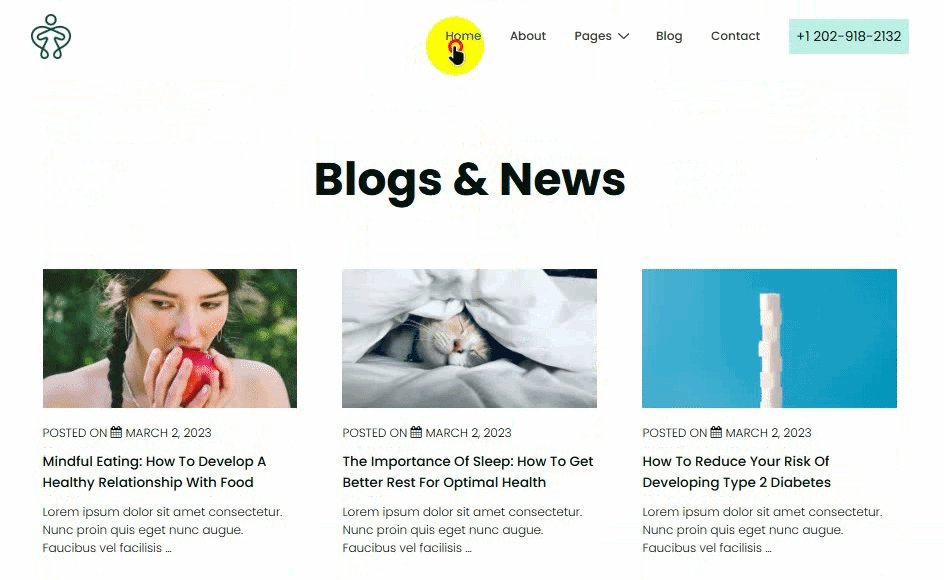
Zobaczmy jeden z nich! Na potrzeby tego przewodnika wybraliśmy szablon Doktora. Ten szablon ma pięć stron: Strona główna, Informacje, Kontakt, Galeria i 404.

Charakteryzuje się nowoczesnym, przejrzystym układem zaprojektowanym tak, aby skutecznie podkreślać usługi opieki zdrowotnej. Szablon można łatwo dostosować, umożliwiając edycję tekstu, obrazów i elementów układu. Poniżej znajduje się demonstracja wyglądu Twojej witryny.

3. Moda
Kategoria moda zawiera 5 darmowych szablonów (2 dla Gutenberga i 3 dla Elementora). Korzystając z szablonów z tej kategorii, możesz tworzyć różne witryny modowe, w tym:
- Moda
- Buty i obuwie
- Salon i Spa
- Makijaż i kosmetyki
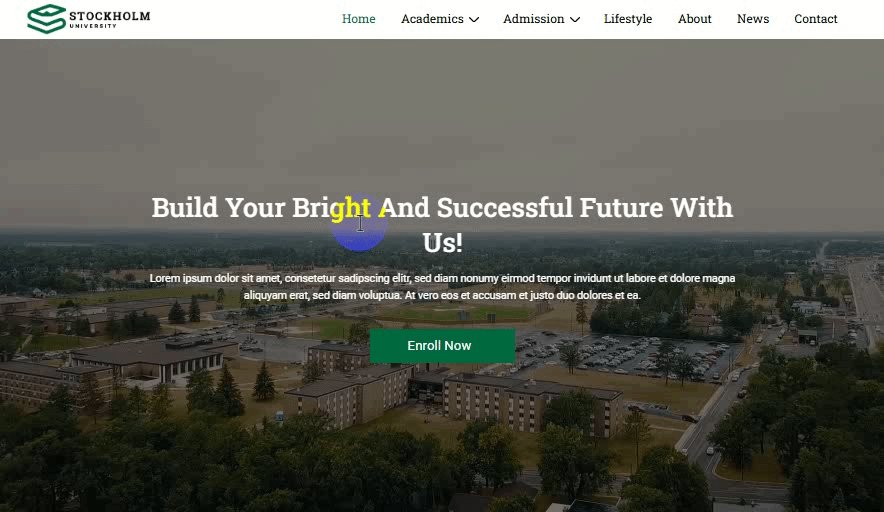
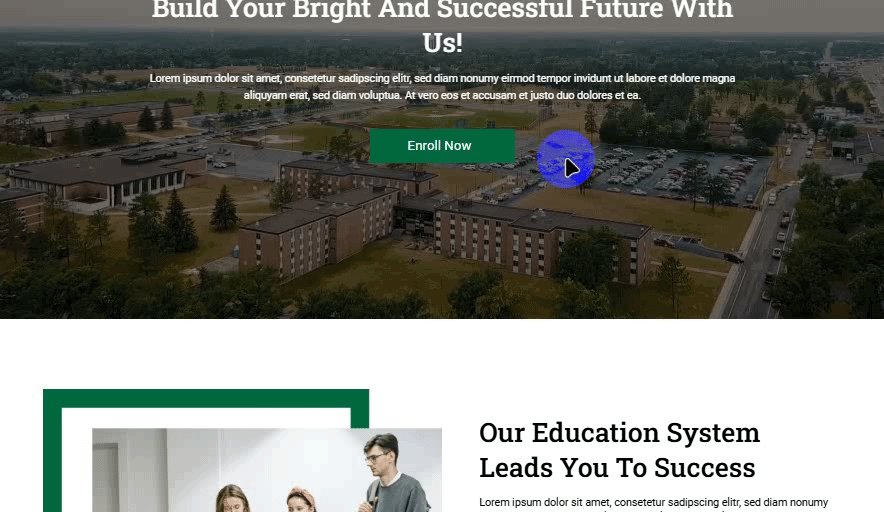
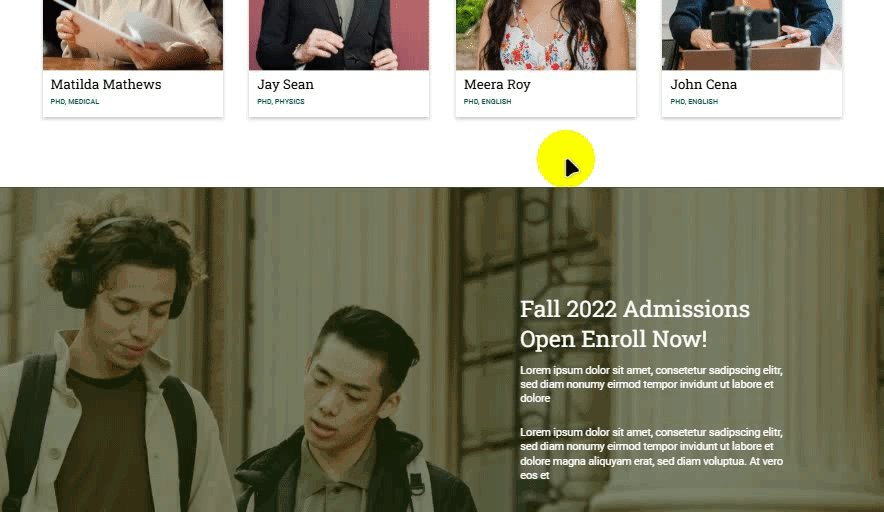
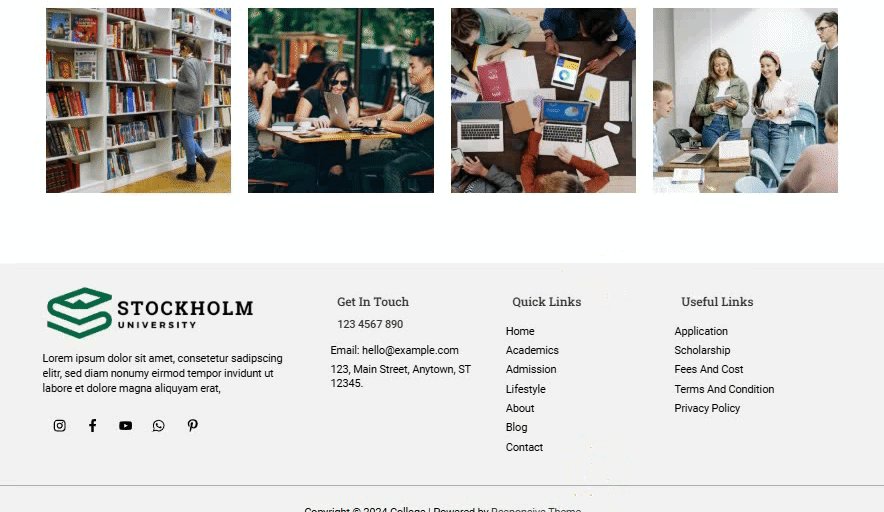
W tej sekcji przyjrzymy się szablonowi Lifestyle. Ten szablon zawiera 9 stron, na których możesz stworzyć piękną stronę internetową o modzie.

Szablon skupia się na wizualnym opowiadaniu historii, z dobrze wyważoną kombinacją obrazów, typografii i białych znaków. Dzięki edytorowi Gutenberg możesz łatwo dostosowywać sekcje, edytować kolory i modyfikować czcionki, aby pasowały do stylu Twojej marki, bez kodowania.
Poza tym przebudowane sekcje blogów, strony „O mnie” i formularzy kontaktowych oszczędzają czas podczas konfiguracji. Zapoznaj się więc z wersją demonstracyjną i zobacz, jak ten szablon może ulepszyć Twoją witrynę modową.
4. Restauracje
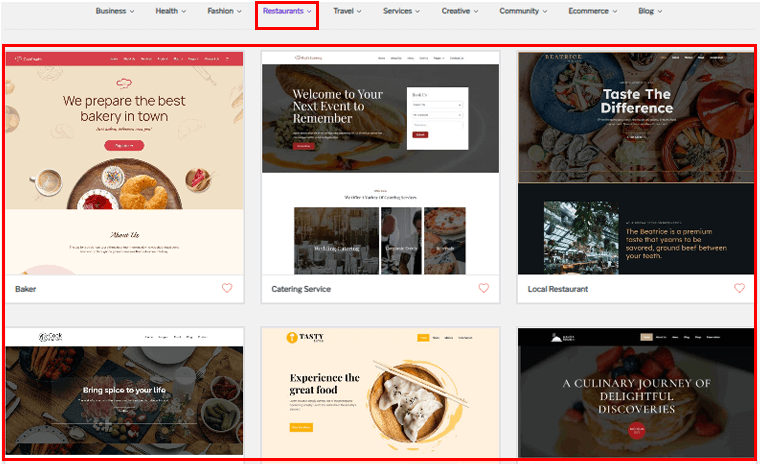
Następnie przyjrzymy się darmowej wersji szablonów dla niszy restauracyjnej. W tej kategorii znajdują się 2 szablony dla edytora Gutenberg i 4 odmiany szablonów dla edytora Elementor w wersji darmowej.

Korzystając ze wszystkich tych szablonów, możesz tworzyć różnorodne strony internetowe, w tym:
- Żywność
- Kawiarnia i piekarnia
- Bar i klub
- Restauracja
- Catering i szef kuchni
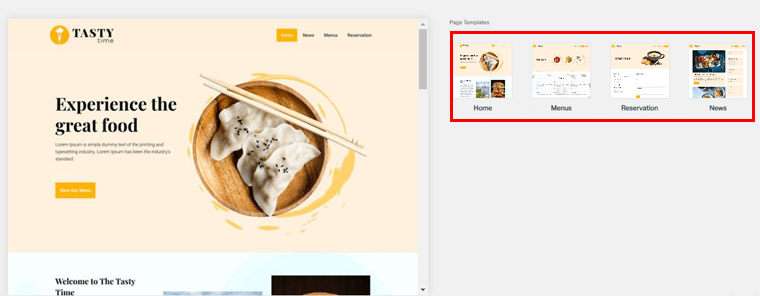
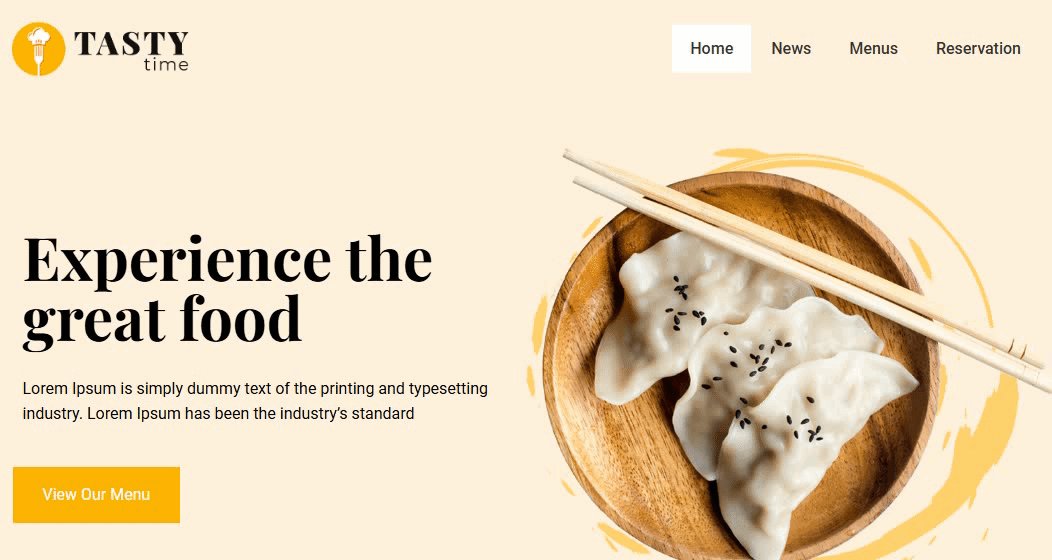
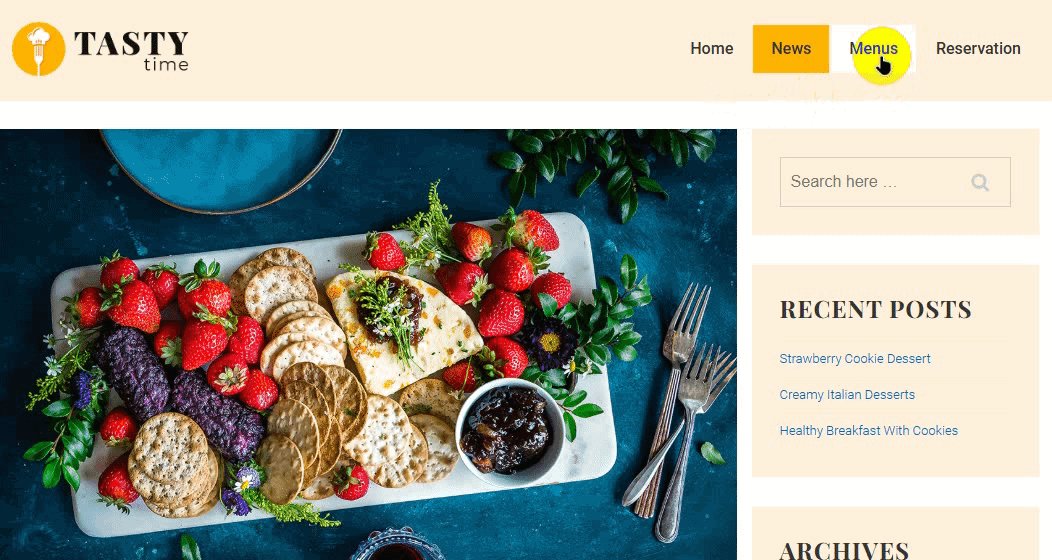
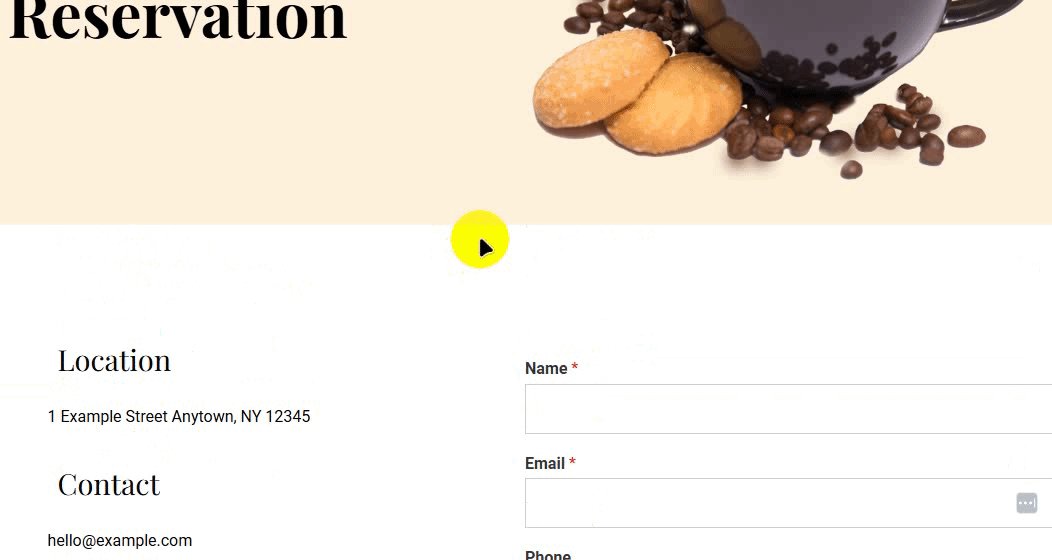
Tutaj wybraliśmy szablon restauracji Gutenberg, aby zobaczyć, jakie korzyści przyniesie strona restauracji. Ten szablon ma 4 sekcje: Strona główna, Menu, Rezerwacja i Wiadomości.

Jest to darmowy, gotowy do użycia szablon, dzięki któremu możesz prezentować oferty kulinarne w eleganckim, nowoczesnym układzie. Posiada również zintegrowany formularz kontaktowy, który ułatwi Twoim klientom kontakt.

Ten szablon przyciągnie uwagę Twojego klienta niezależnie od tego, czy wyświetlasz pozycje menu, promujesz oferty, czy wyróżniasz referencje klientów.
To tylko niektóre z szablonów, ale jest ich więcej. Przeglądaj szablony, wybierz ten, który Ci się podoba, a Twoja witryna będzie gotowa do uruchomienia bez żadnych problemów.
Funkcje responsywnego motywu
Przyjrzyjmy się teraz niektórym z jego unikalnych funkcji, które uznasz za interesujące.
1. Łatwość obsługi
Podczas tworzenia witryny zawsze będzie zaletą, jeśli motyw będzie łatwy do dostosowania. Prawda? Tutaj pokażemy Ci, jak łatwo możesz utworzyć dowolną stronę za pomocą responsywnego motywu Cyberchimps.
W tym przewodniku pokażemy Ci, jak to się robi.
Aby rozpocząć, musisz najpierw pobrać motyw.
Jeśli jesteś nowy, zapoznaj się z naszym przewodnikiem dotyczącym instalacji motywu WordPress. To prostsze niż myślisz.
Po zainstalowaniu i aktywowaniu motywu ponownie pojawi się komunikat dotyczący jego instalacji i aktywacji . Kliknij go, aby zainstalować bezpłatne szablony dla swoich witryn.

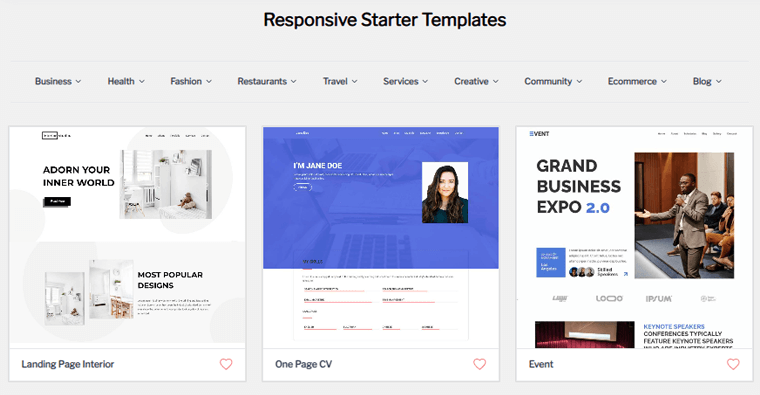
Zostaniesz natychmiast przekierowany na stronę Responsywnego szablonu motywu .

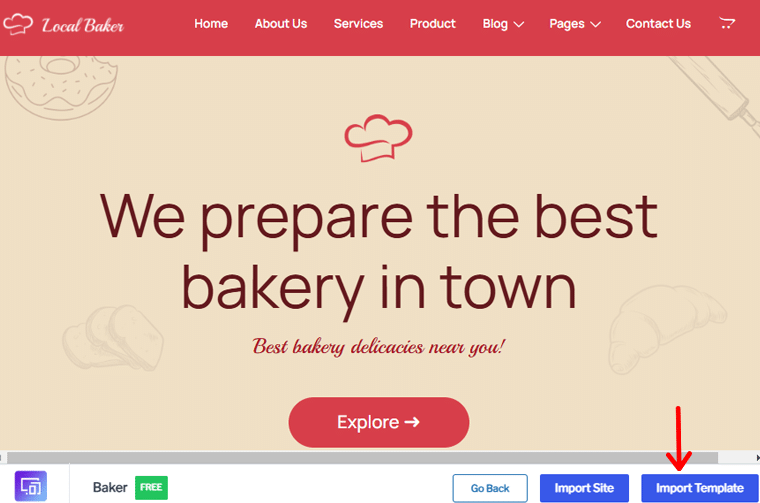
Wybierzmy szablon, z którego można korzystać bezpłatnie! Po dokonaniu wyboru pojawi się opcja Importuj witrynę lub Importuj szablon . Przejdźmy do opcji „Importuj szablon” w prawym dolnym rogu.

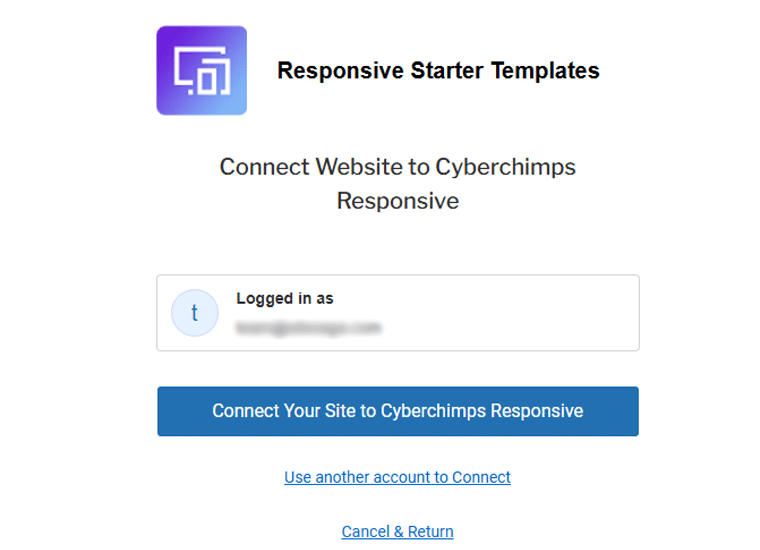
Nie przejmuj się, jeśli zobaczysz komunikat „Połącz swoją witrynę internetową z responsywnością Cyberchimps”. Jeśli masz konto, po prostu się połącz lub utwórz je, jeśli go nie masz.
Mamy już konto, więc skorzystamy z opcji „Połącz swoje istniejące konto” .

Teraz kliknij przycisk „Połącz swoją witrynę z kontem responsywnym Cyberchimps” .

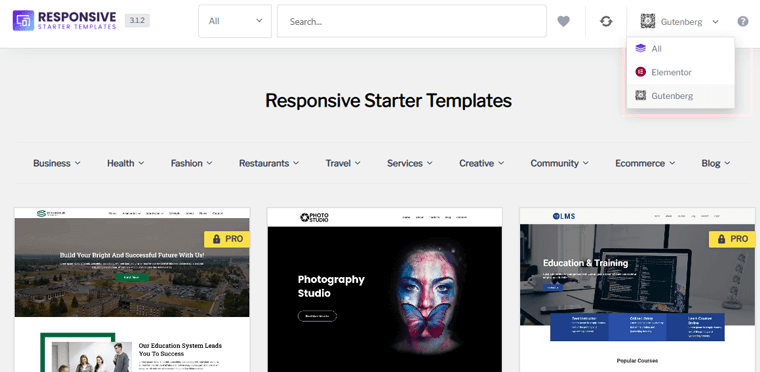
Po połączeniu zostaniesz przekierowany na tę samą stronę z szablonami startowymi. Zobaczysz selektor Kreatora Stron w bibliotece w prawym górnym rogu.
Możesz wybrać opcję Wszystko , Elementor lub Gutenberg . Wybierając preferowany Kreator Stron, biblioteka szablonów zostanie odpowiednio dostosowana.

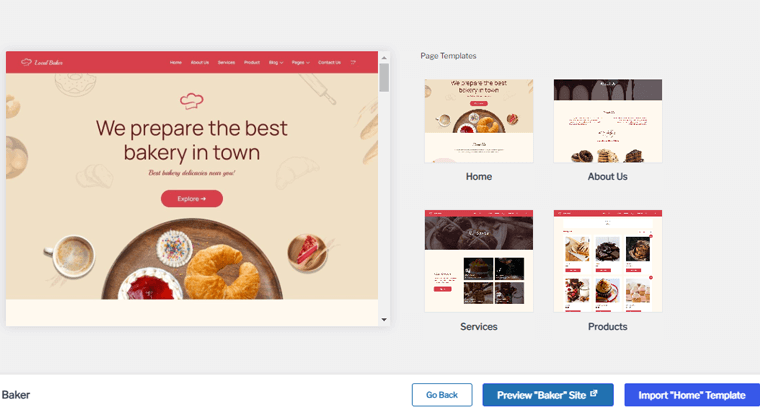
Tam ponownie kliknij szablon, który Ci się podoba.
Po zaimportowaniu możesz wybrać dowolną stronę, którą chcesz dostosować. Tutaj przejdziemy do strony głównej, a następnie klikniemy opcję „Importuj stronę główną” w prawym dolnym rogu.

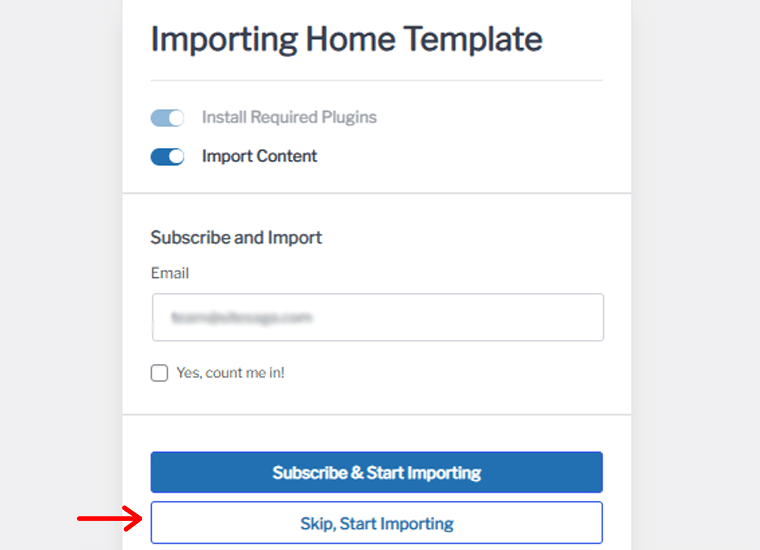
Następnie będziesz mieć możliwość wyboru: Subskrybuj i rozpocznij importowanie lub po prostu Pomiń i rozpocznij importowanie . Na razie wybierzemy opcję „Pomiń, rozpocznij importowanie” .

Po pewnym czasie otrzymasz wiadomość z gratulacjami dotyczącymi ukończenia szablonu importu.

Uwaga: Jeśli importujesz tylko pojedynczą stronę (szablon), proces importowania zainstaluje tylko Kreatora Stron w zależności od dokonanego wyboru, doda szablon pojedynczej strony jako wersję roboczą i zaimportuje tylko fikcyjną zawartość dla szablonu pojedynczej strony.
Przejdźmy więc do Pages z panelu i edytujmy naszą nową stronę główną. Wprowadzimy tutaj kilka poprawek.

Zacznij od obrazu tła. Kliknij opcję Styl , wybierz Tło , kliknij opcję Zmień obraz i prześlij ten, który Ci się podoba. Idąc dalej, omówmy styl przycisku . Kliknij blok przycisków; teraz możesz odziedziczyć styl ze swojego motywu.
Na karcie Styl możesz zmienić odstępy między przyciskami. Jeśli chcesz, na karcie Zaawansowane możesz dodać niestandardowy CSS. Możesz także wybrać efekty najechania dla swojego bloku przycisków. Jak widać na poniższym filmie.
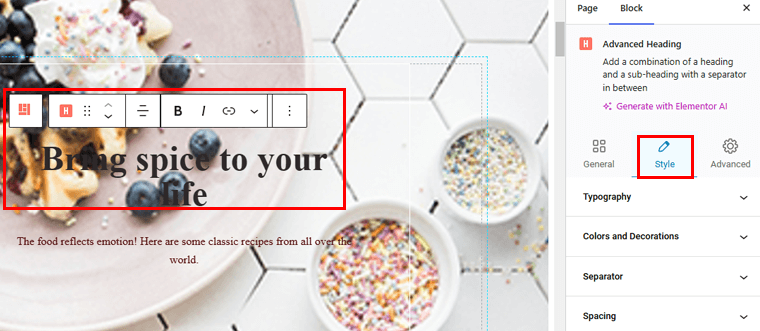
W przypadku bloku Nagłówek możesz zrobić kilka rzeczy! Aby dokonać zmian wybierz blok Nagłówek i przejdź do zakładki Styl .

Zacznijmy od typografii. Tutaj możesz wybrać rodzinę czcionek oraz dostosować rozmiar i grubość czcionki, wysokość linii i odstępy między literami. Podobnie możesz wprowadzić te same zmiany w podnagłówku.

Podobnie możesz wprowadzić inne zmiany na tej stronie, według własnego uznania. Po zakończeniu kliknij „Zapisz wersję roboczą/opublikuj”, aby wprowadzić zmiany. Twoja strona główna jest gotowa do uruchomienia.
Czy to nie jest łatwe?
2. Bloki responsywne
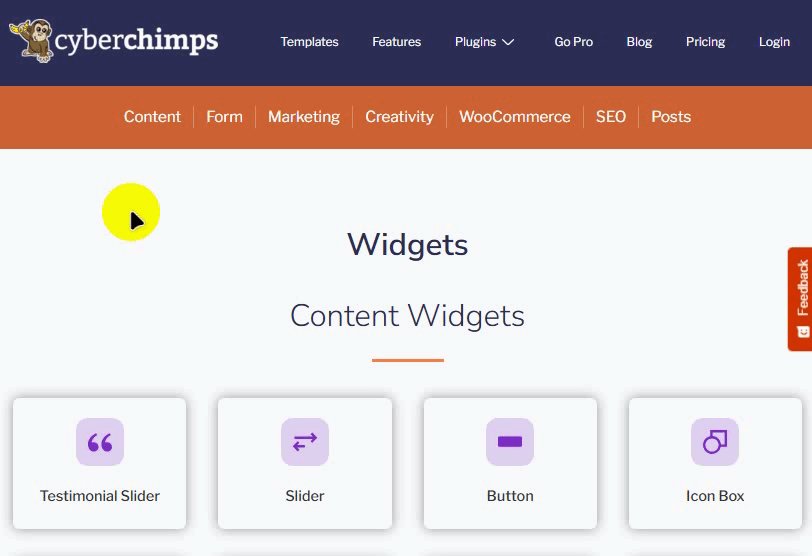
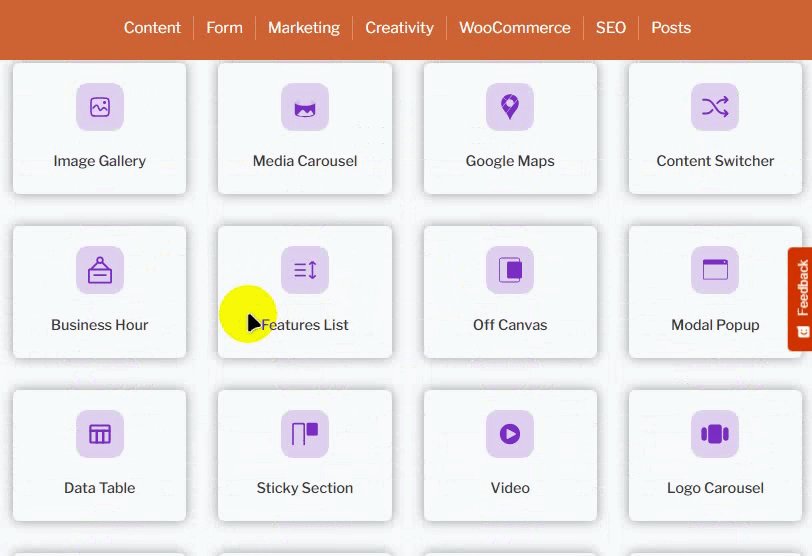
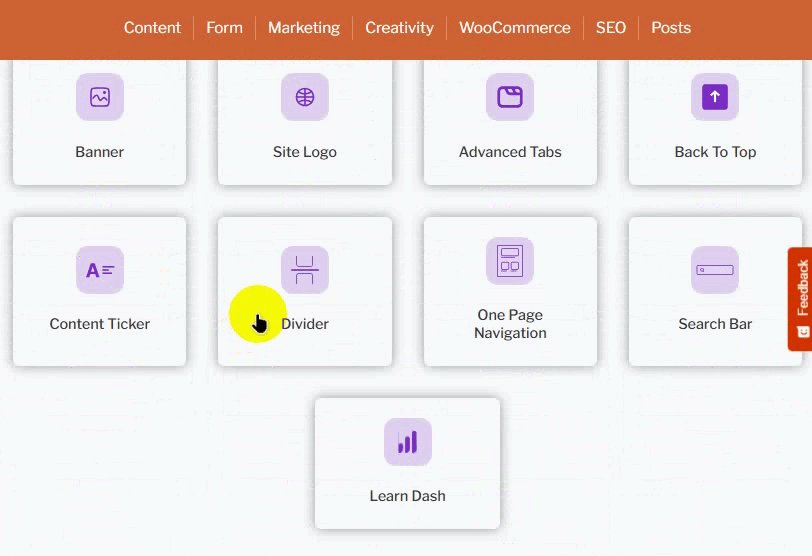
Twórz piękne strony internetowe, korzystając z mnóstwa responsywnych bloków dla edytora Gutenberga. Możesz projektować piękne strony, używając ponad 50 bloków Gutenberga, bez pisania ani jednej linii kodu. Możesz dostosować ustawienia do swoich potrzeb.
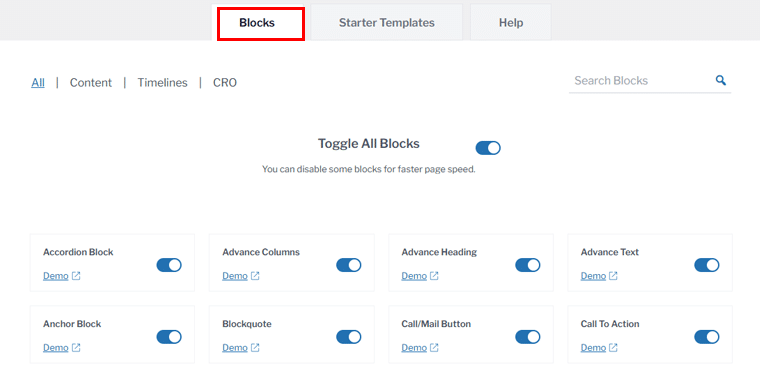
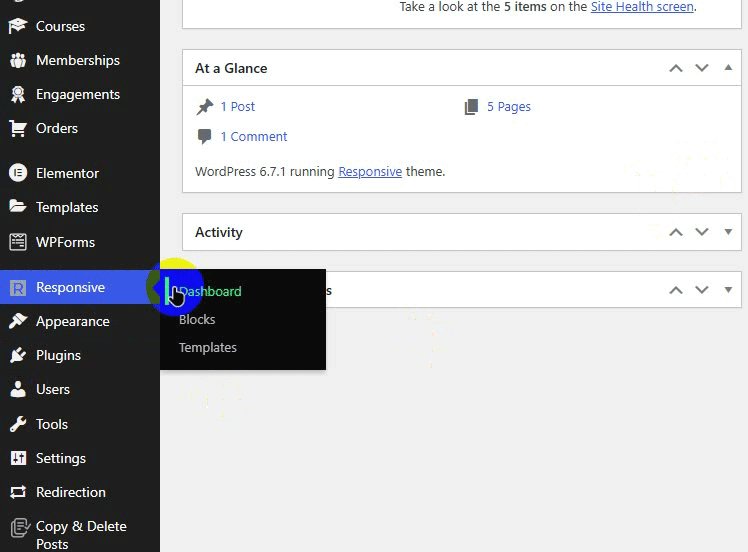
Przejdź do Responsywne > Bloki na swoim panelu i zobacz wszystkie dostępne bloki dla Twojej witryny. Tutaj możesz włączać i wyłączać każdy blok według własnego uznania.
Zapewnia także wersję demonstracyjną każdego bloku, dzięki czemu będziesz wiedzieć, jak wygląda na Twojej działającej witrynie.

Przyjrzyjmy się niektórym blokom:
I. Blok siatki cech
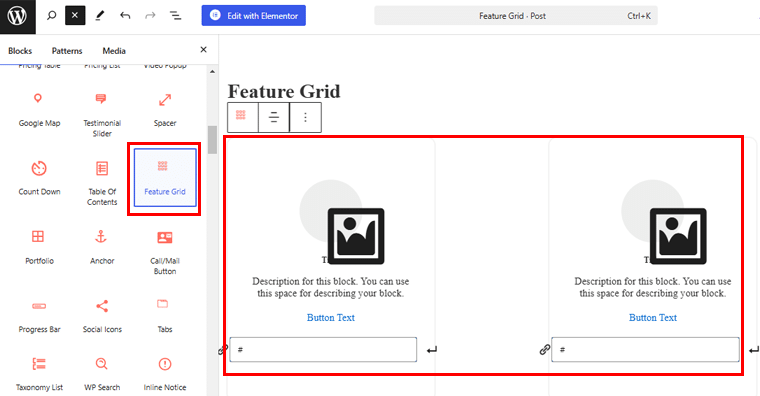
Aby dodać ten blok, zacznij od otwarcia strony lub postu i kliknięcia ikony + . Teraz poszukaj bloku siatki funkcji lub możesz go wyszukać. Dzięki temu blokowi domyślnie otrzymasz 3 kolumny z obrazem, tytułem, opisem i polem przycisku.

Możesz skonfigurować blok z menu po prawej stronie.
- Układ: Wybierz układ bloku siatki obiektów spośród dwóch różnych opcji (podstawowego i zwykłego).
- Kolumny: możesz określić liczbę wyświetlanych kolumn.
- Wyrównanie: Dostosuj wyrównanie tekstu do lewej, prawej lub do środka.
Dodajmy trochę treści i zobaczmy jak to będzie wyglądać.
Kliknij więc ikonę obrazu i wybierz obraz z biblioteki lub prześlij, jak chcesz. Dodaj także opis obrazu, a na koniec dodaj tekst przycisku.

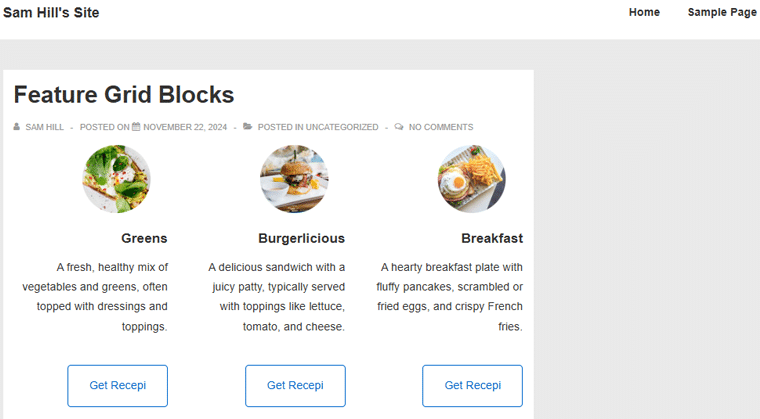
Po zakończeniu zapisz zmianę. A tak wygląda Twój blok siatki funkcji.

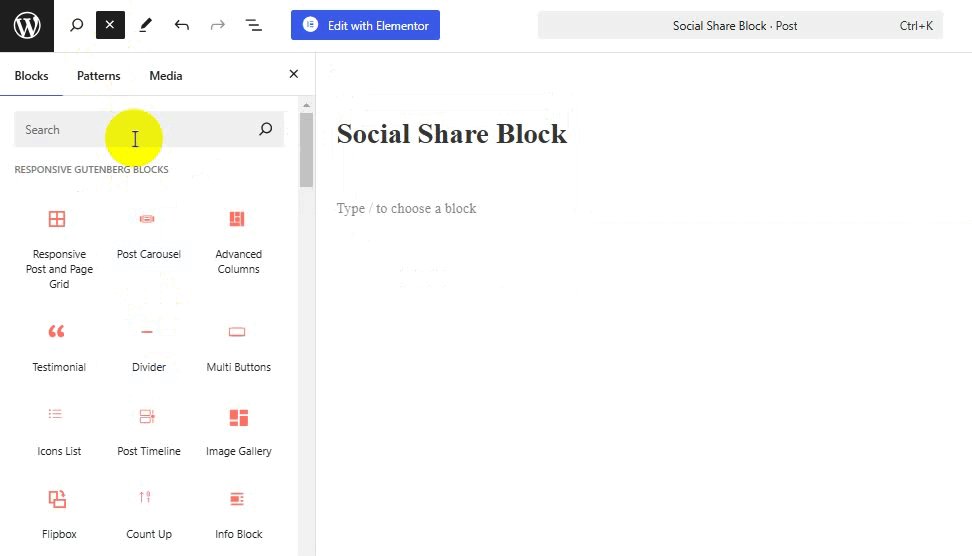
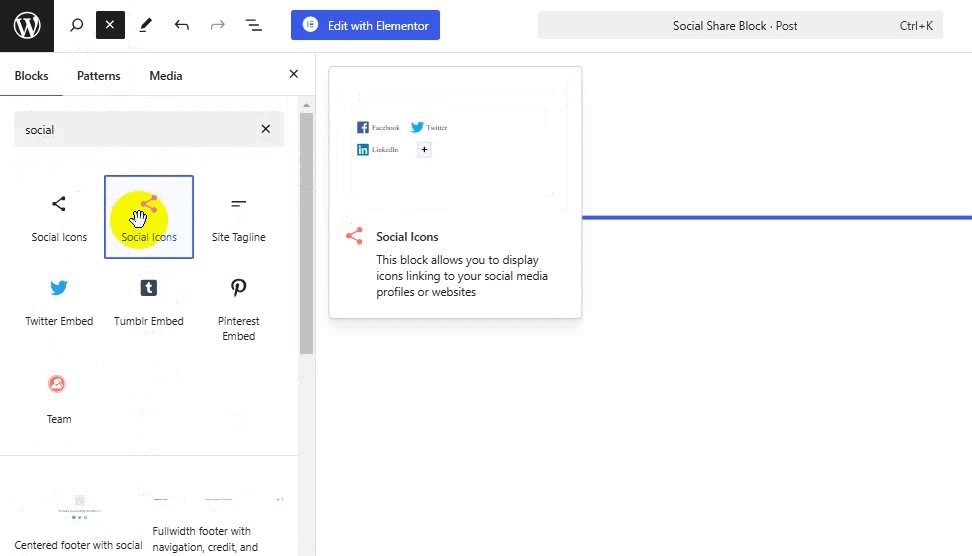
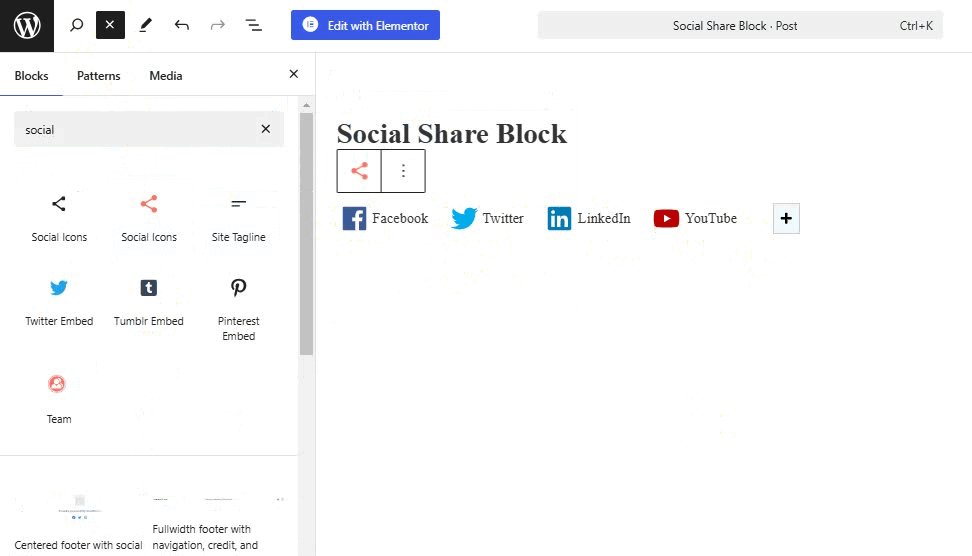
II. Blokada udostępniania społecznościowego
Blok Social Share umożliwia dodawanie ikon mediów społecznościowych dla wszystkich popularnych sieci i łączenie ich z kontami marki lub osobistymi.
Po dodaniu bloku udostępniania społecznościowego automatycznie otrzymasz ikony platform mediów społecznościowych, takich jak Facebook, Twitter, LinkedIn i YouTube.

Przycisk można łatwo skonfigurować z menu po lewej stronie.
- Skórka : możesz wybrać wygląd przycisków udostępniania społecznościowego jako ikonę domyślną, płaską, z ramką, minimalną lub w pudełku.
- Kształt: Wybierz kształt przycisku jako Kwadratowy, Zaokrąglony lub Okrąg, jeśli typ „Skórki” jest wybrany jako ikona płaska, w ramce lub w ramce.
- Kolumny: wybierz liczbę kolumn, na które mają być podzielone przyciski udostępniania społecznościowego.
- Widok: wybierz widok przycisków udostępniania społecznościowego jako Ikona i tekst, Ikona lub Tekst.
- Wyrównanie: wybierz wyrównanie przycisków udostępniania społecznościowego do lewej, do środka lub do prawej.
Dodamy jeszcze jeden blok do tego przewodnika!
III. Blok akordeonowy
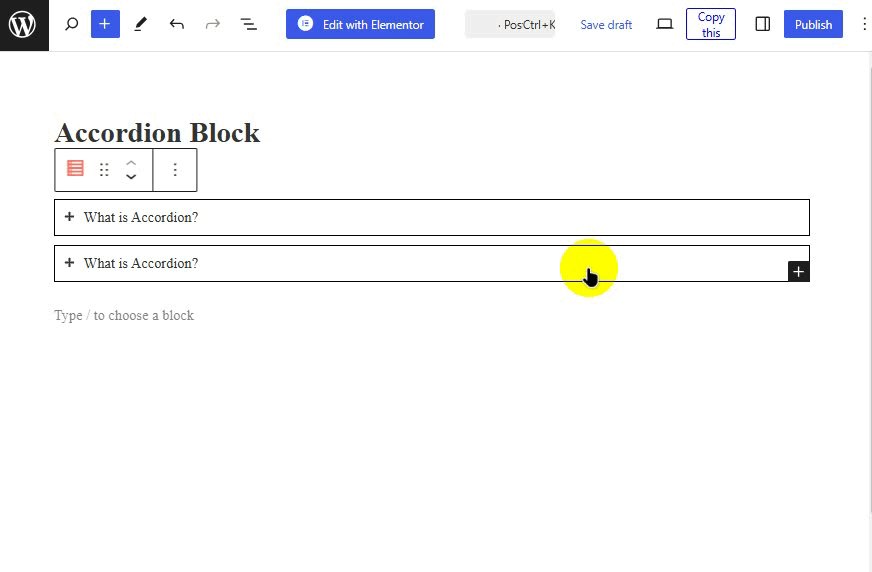
Dzięki blokowi harmonijkowemu możesz szybko i atrakcyjnie odpowiedzieć na najczęściej zadawane pytania użytkownika. Możesz dodać blok tak samo, jak w przypadku innych bloków. Po dodaniu bloku akordeonu otrzymasz dwa nagłówki.
Aby skonfigurować ten blok, kliknij ikonę rozwijaną w celu skonfigurowania ustawień bloku nadrzędnego.
- Układ: Wybierz Układ jako Akordeon lub Siatka.
- Zwiń inne elementy: Możesz włącz ustawienie domyślnego zamknięcia elementów akordeonu.
- Rozwiń pierwszy element: Możesz włączyć domyślne otwieranie pierwszego elementu akordeonu.
- Ikona: wybierz stąd „ikonę rozwinięcia” i „ikonę zwinięcia”.
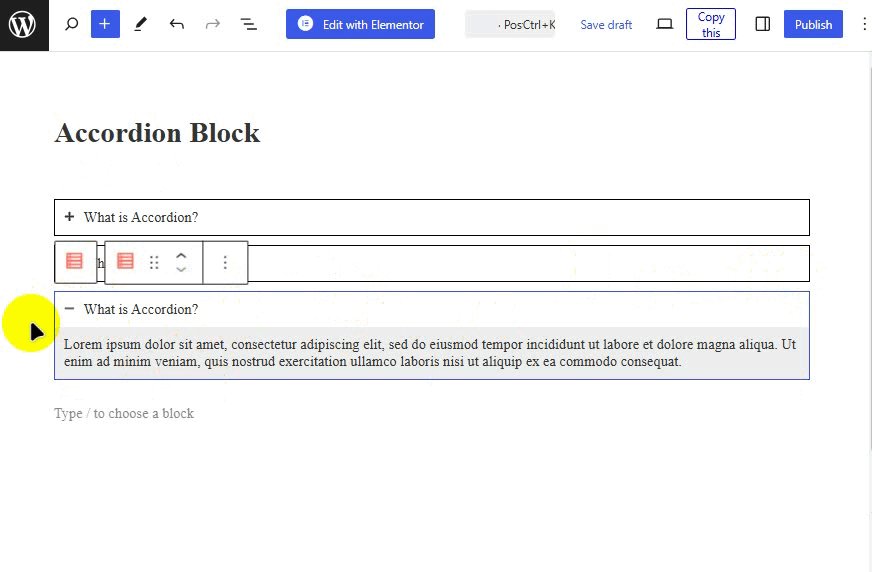
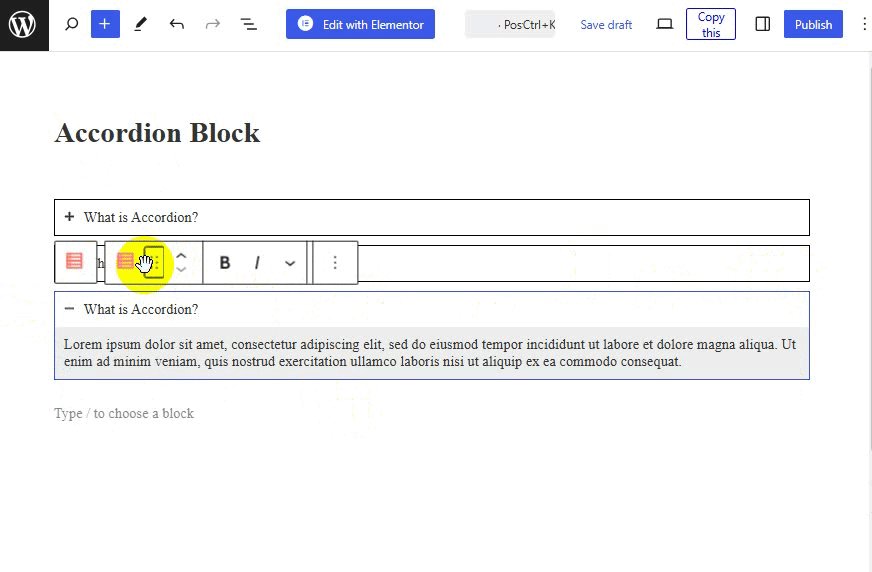
Umożliwia także dodanie dodatkowych elementów akordeonu. W tym celu kliknij ikonę + . Co więcej, jeśli chcesz zmienić kolejność tych bloków, przeciągnij je w górę i w dół, gdzie chcesz.

Podobnie istnieje wiele innych bloków, które możesz dodać do swojej witryny. Możesz zobaczyć, że jest łatwy w użyciu, a każdy element można dostosować do marki Twojej witryny.
Więc spróbuj!
3. Kreator nagłówków i stopek
Przyjrzyjmy się narzędziu do tworzenia nagłówków i stopek responsywnego motywu Cyberchimps.
I. Nagłówek
Dzięki narzędziu do tworzenia nagłówków możesz łatwo przeciągać i upuszczać elementy zgodnie z wymaganiami i uzyskać podgląd na żywo podczas projektowania nagłówka witryny.
Aby dowiedzieć się więcej, utworzymy przyklejany nagłówek tego przewodnika.
Dla informacji:
- Przyklejony nagłówek pomaga utrzymać nagłówek na górze strony, nawet gdy przewijasz w dół.
- Ułatwia nawigację i poprawia komfort użytkownika.
Zobaczmy jak to się robi!
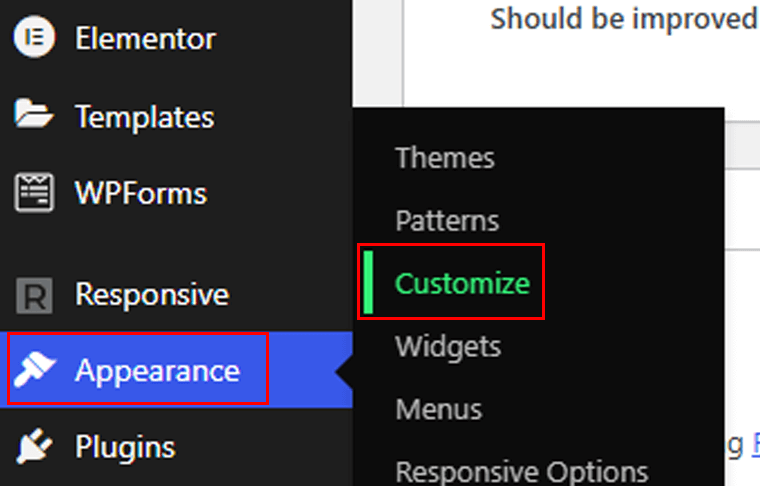
Najpierw przejdź do menu Wygląd > Dostosuj na pulpicie nawigacyjnym.

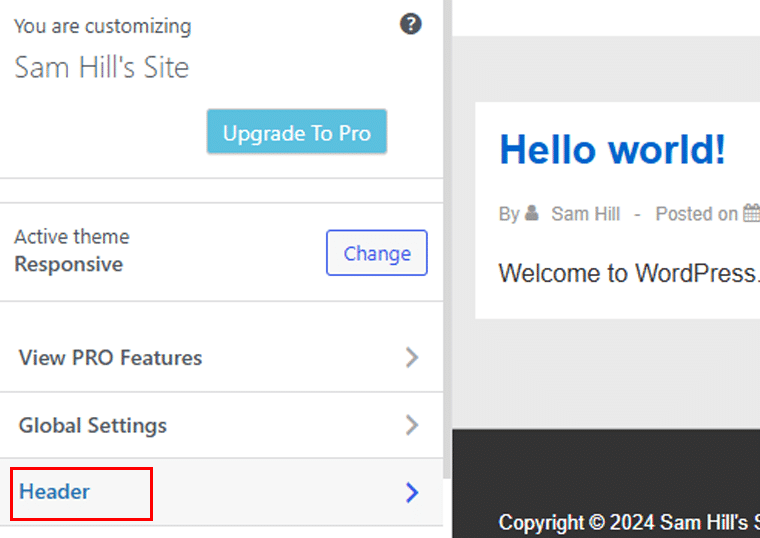
Na stronie edytora wybierz menu Nagłówek .

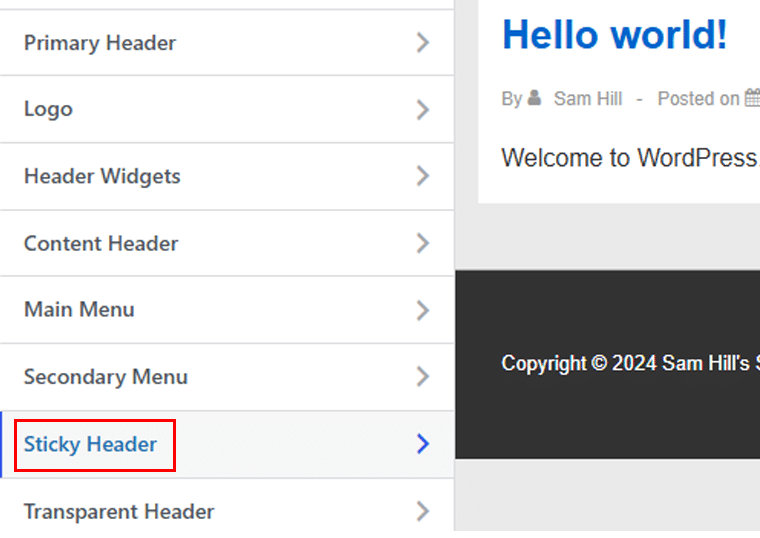
Następnie przejdź do opcji Sticky Header .

W zależności od preferencji możesz zaznaczyć lub odznaczyć pola wyboru opcji takich jak:

- Włącz przyklejony nagłówek
- Zmniejsz logo podczas przewijania
- Wyłącz menu mobilne
- Inne logo dla przyklejonego nagłówka.
Następnie dodajmy trochę koloru do naszego nagłówka z palety kolorów. Po zakończeniu dostosowywania naciśnij przycisk „Publikuj” i gotowe!
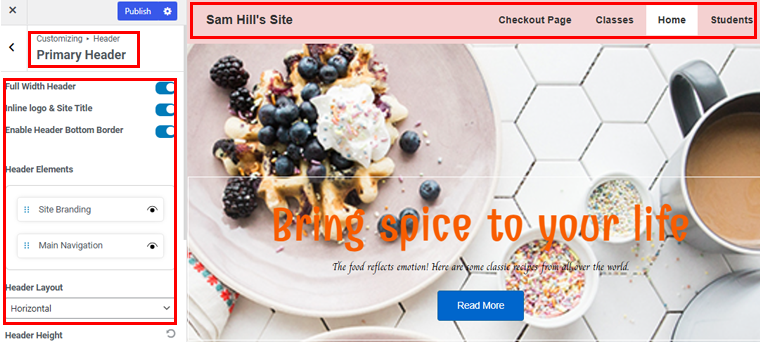
Główny nagłówek
Ponadto istnieje wiele rzeczy, które możesz zrobić z głównym nagłówkiem. Spójrzmy!
Możesz włączyć/wyłączyć opcję nagłówka o pełnej szerokości , pokazać/ukryć branding witryny i główną nawigację oraz zmienić układ nagłówka.
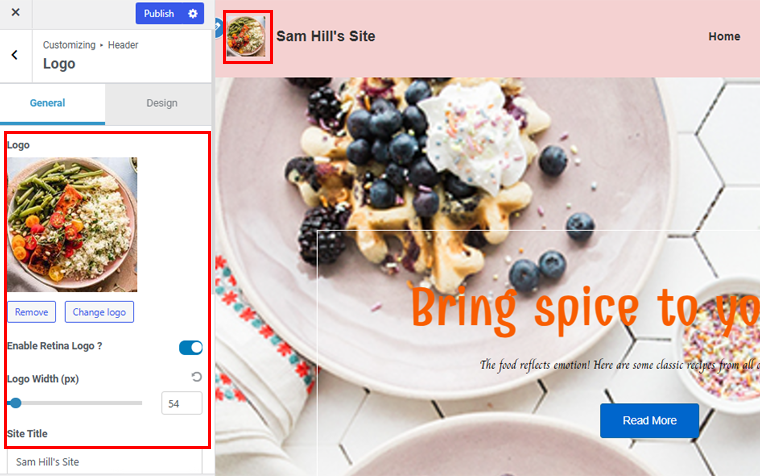
Więcej opcji obejmuje dostosowanie wysokości nagłówka i wybór opcji układu nagłówka mobilnego. Oprócz tego możesz wybrać rozmiar wypełnienia logo, rozmiar obramowania, kolory nagłówka, kolor tła i kolor obramowania.

Kolejną rzeczą, którą możesz zmienić, jest logo w nagłówku. Możesz także włączyć logo siatkówki oraz zmienić tytuł i slogan witryny.

Poza tym możesz eksplorować wiele innych opcji, w tym widżety nagłówka, nagłówek treści itp.
II. Stopka
Kreator stopek umożliwia zbudowanie pięknej stopki witryny internetowej za pomocą łatwego przeciągania i przeciągania elementów. Oto, co otrzymasz w kreatorze stopek oferowanym przez motyw Cyberchimps Responsive:
Przejdź do opcji Wygląd > Dostosuj .

Następnie przejdź do opcji Stopka .

Tam będziesz mieć 3 opcje dostosowywania:
- Układ
- Typografia
- Przewiń do góry
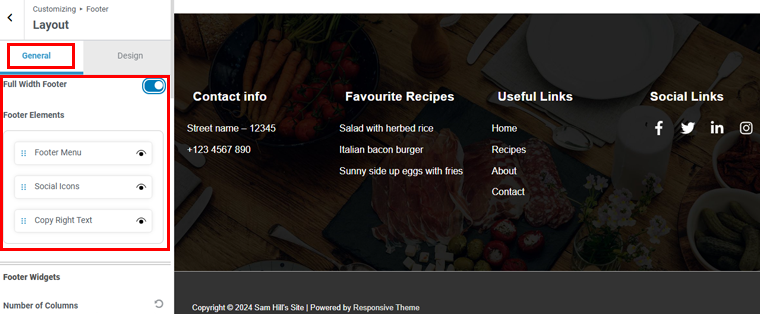
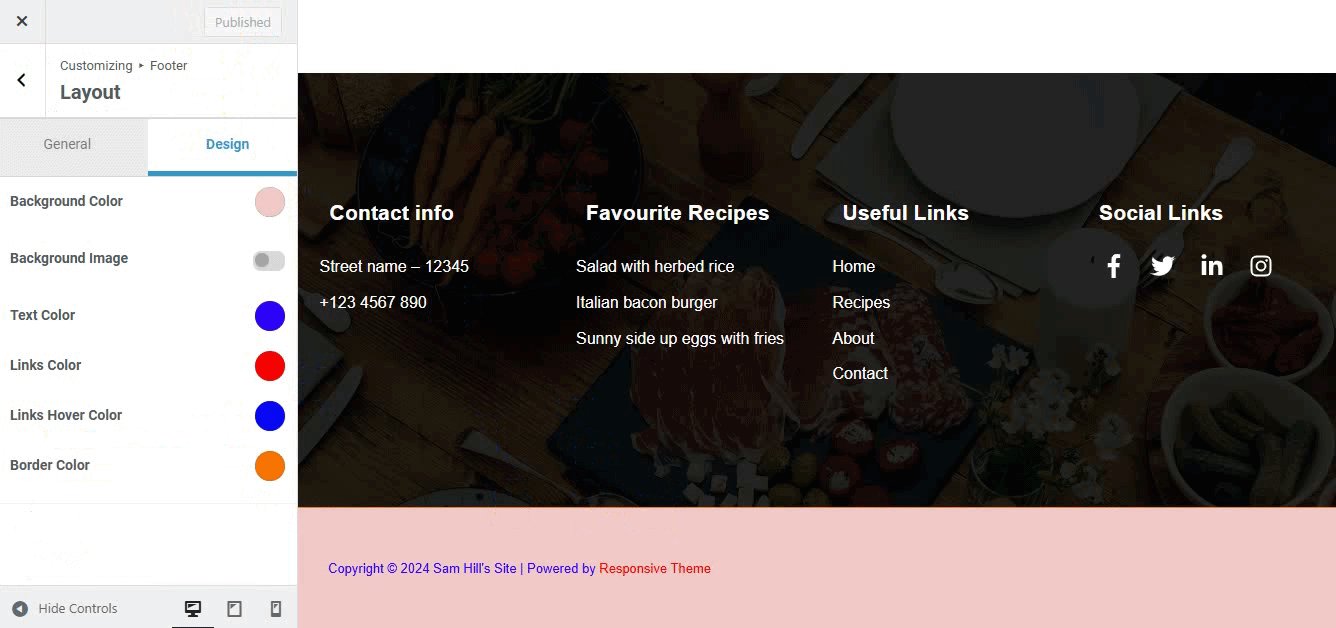
Zacznijmy od opcji Układ . Istnieją dwie zakładki: Ogólne i Projekt .
Na karcie Ogólne możesz wybrać, czy stopka ma zachować pełną szerokość, czy nie. Możesz także zmienić rozmieszczenie elementów stopki, po prostu je przeciągając, a także wybrać opcję pokazania lub ukrycia tych elementów.

Przechodząc w dół, zobaczysz widżet stopki . Tutaj możesz wybrać liczbę kolumn stopki i dopełnienie oraz przełączyć przycisk włączania, aby ukryć stopkę na różnych urządzeniach.
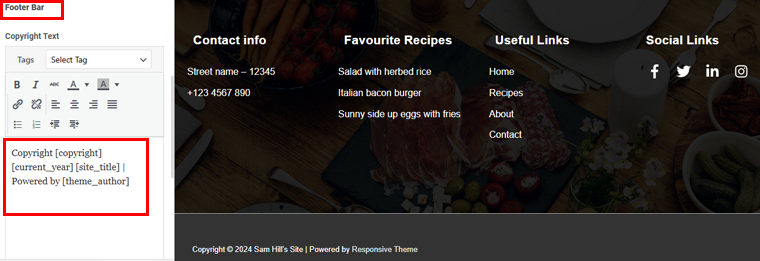
Poniżej znajduje się pasek stopki . Dzięki temu możesz zmienić tekst praw autorskich w stopce. Zmiany można wprowadzić po prostu wpisując je w polu tekstowym po lewej stronie.
Możesz także wybrać, czy chcesz pokazać, czy ukryć tekst dotyczący praw autorskich na komputerze, tablecie i telefonie komórkowym. W dalszej części możesz wybrać układ, wypełnienie i rozmiar obramowania tekstu objętego prawami autorskimi.

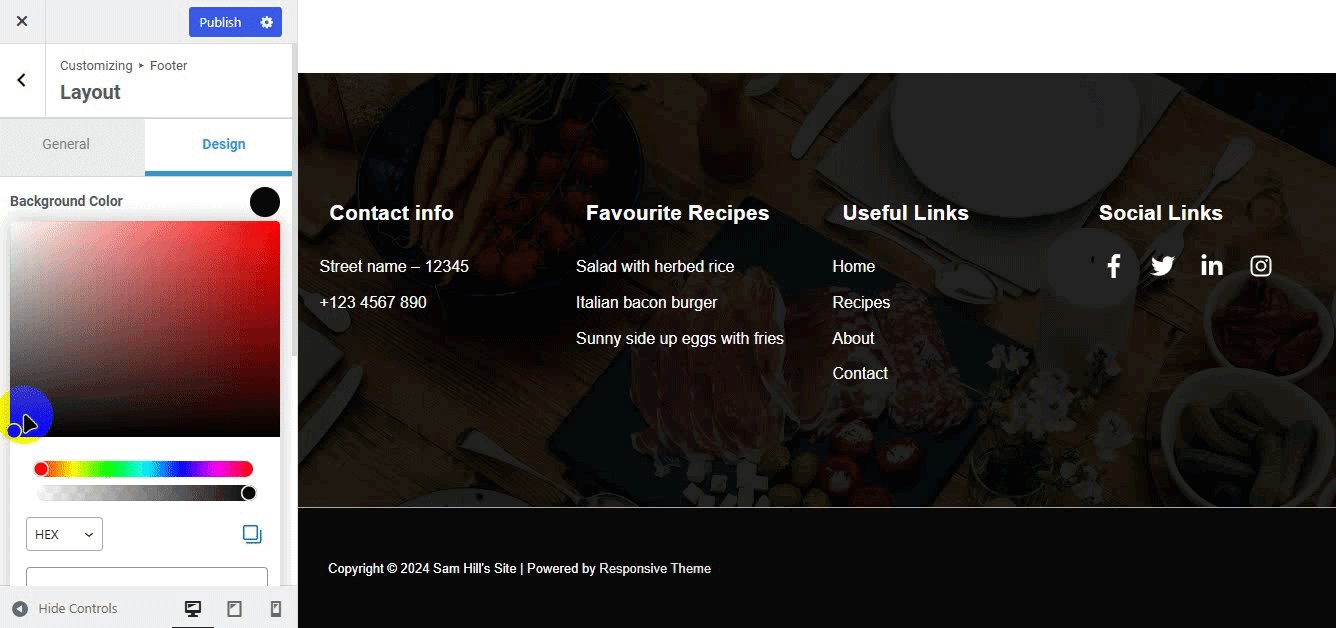
Następnie przejdźmy do zakładki Projekt ! Tutaj możesz wybrać kolor tła dla swojej stopki. Możesz dodać kod koloru lub utworzyć nowy, po prostu wybierając odcień koloru. Ponadto, jeśli chcesz, możesz dodać obraz tła.

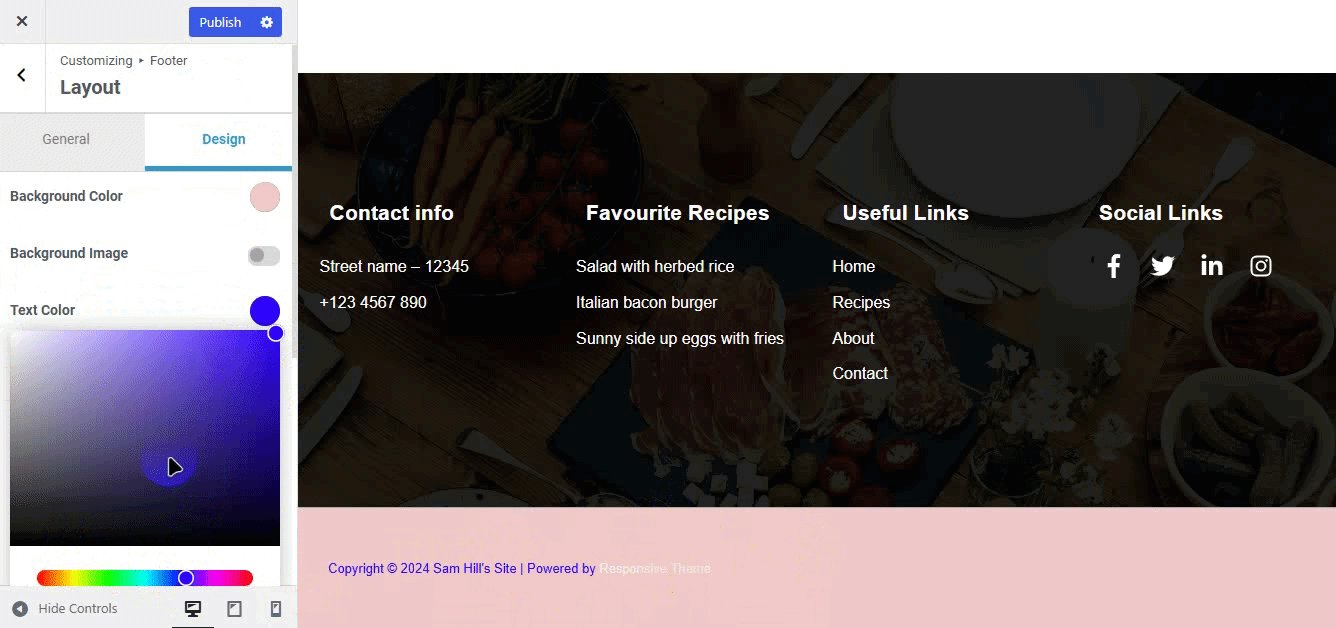
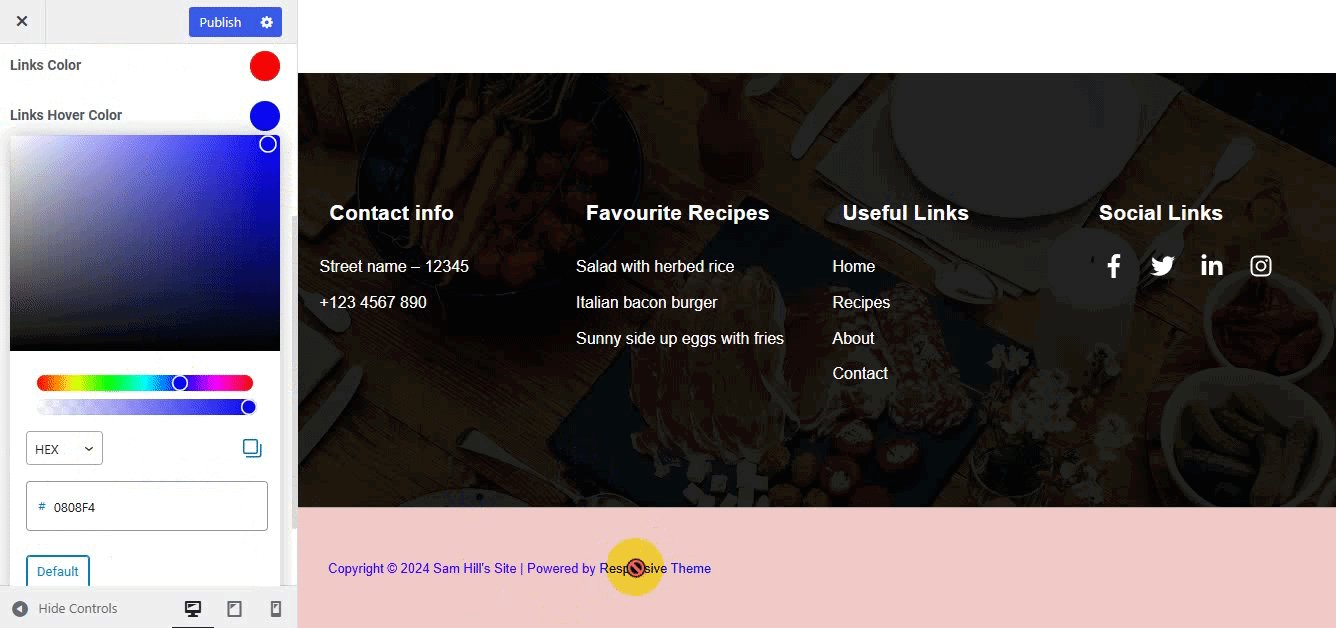
Następnie zmieńmy kolor tekstu. Po prostu kliknij opcję koloru, a następnie dodaj kod koloru lub po prostu przeciągnij, aby wybrać odcień.
Gdy już to zrobisz, naciśnij przycisk Publikuj u góry i gotowe!
4. Responsywne dodatki do Elementora
Jeśli jesteś fanem Elementora, ten motyw zawiera mnóstwo dodatków dla Elementora. Zasadniczo jest to wtyczka Elementor Addon zawierająca ponad 50 potężnych widżetów .

Możesz dodać bezpłatną wersję tej wtyczki bezpośrednio z panelu WordPress. Jeśli jednak nie możesz się doczekać większej liczby dodatków, musisz zaopatrzyć się w wersję premium.
W tym przewodniku będziemy jednak używać bezpłatnej wersji.
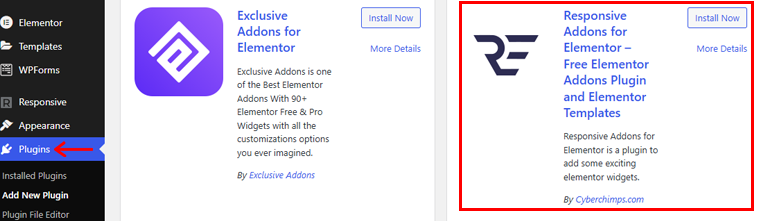
Aby zainstalować, przejdź do Wtyczki > Dodaj nowe wtyczki. Następnie wyszukaj „Responsywne dodatki do Elementora” oraz zainstaluj i aktywuj wtyczkę.

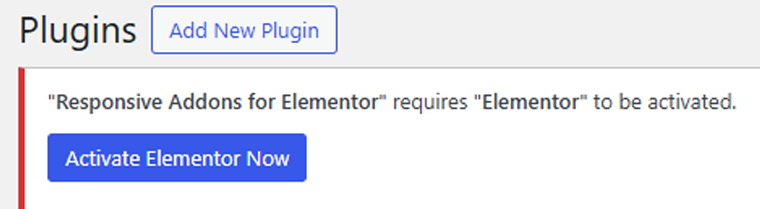
Po aktywowaniu tej wtyczki otrzymasz wiadomość z prośbą o zainstalowanie wtyczki Elementor, jeśli jej nie masz. Ponieważ do korzystania z tych dodatków będziesz potrzebować wtyczki Elementor.

Rzućmy okiem na niektóre dodatki!
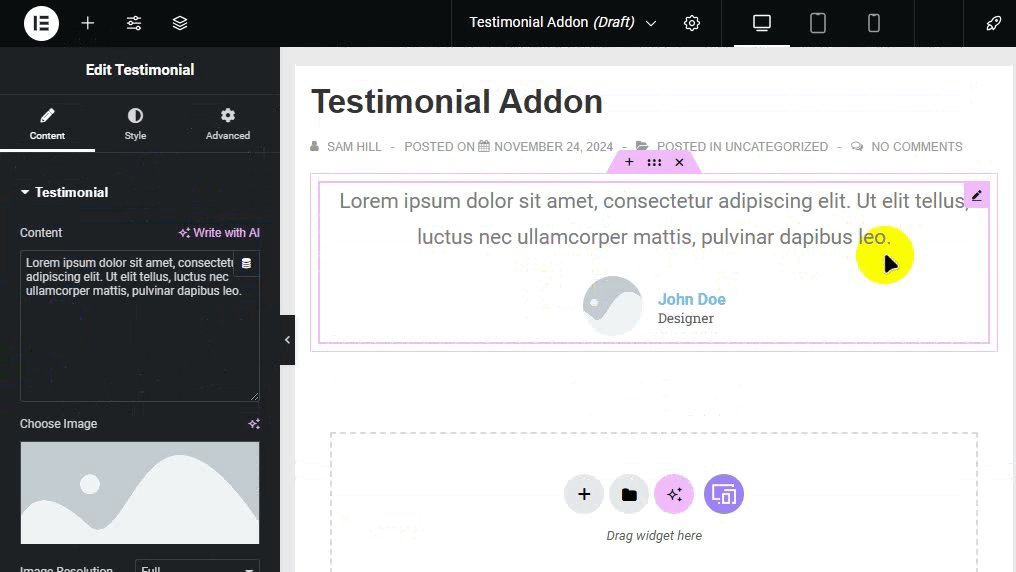
I. Świadectwo
To jest suwak dla Elementora z nieograniczonymi opcjami dostosowywania, które pasują do każdej witryny. Możesz zaprezentować opinie o swojej firmie.
Dodajmy teraz dodatek z referencjami do tej witryny.
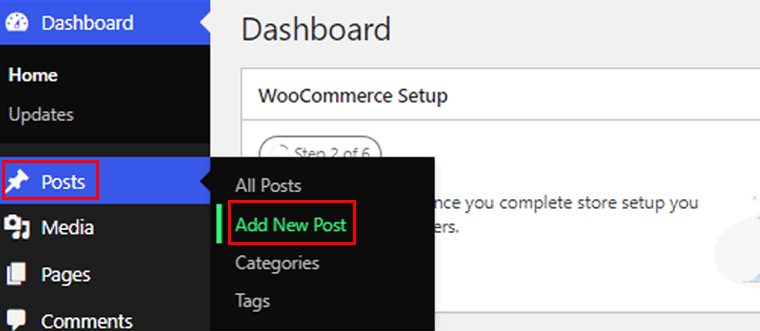
Przejdź do opcji Post > Dodaj nowy post.

Przed dodaniem dodatku upewnij się, że korzystasz z edytora Elementor. Jeśli nie, możesz to zmienić w edytorze. Po prostu kliknij Edytuj za pomocą Elementora u góry edytora strony/postu.

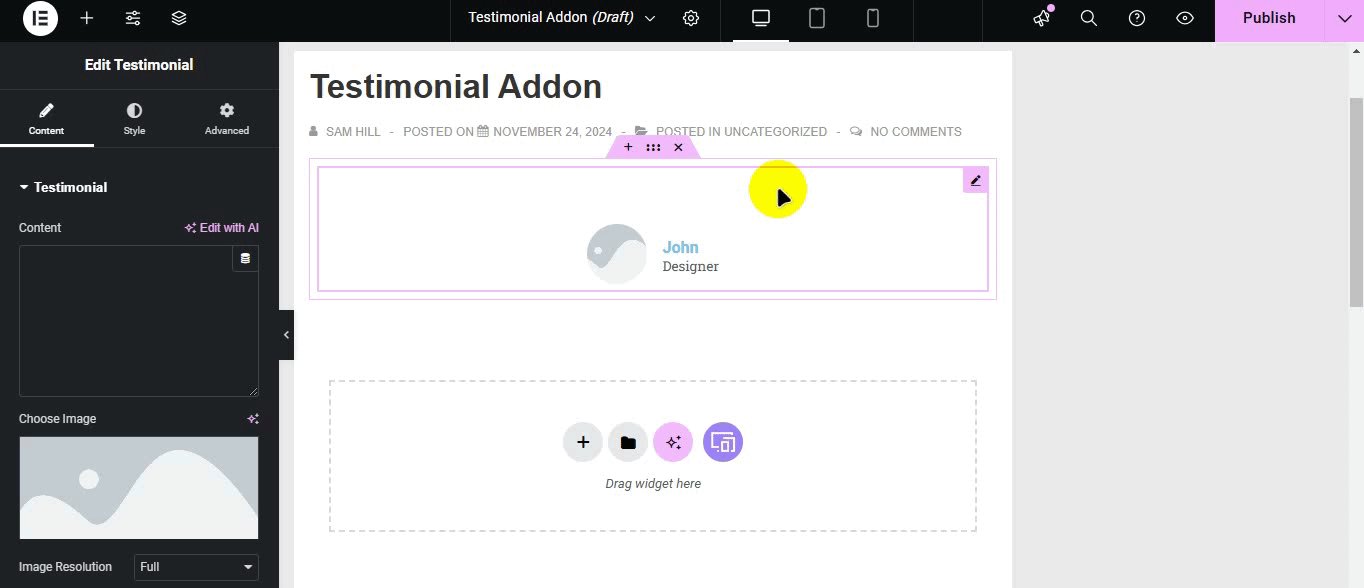
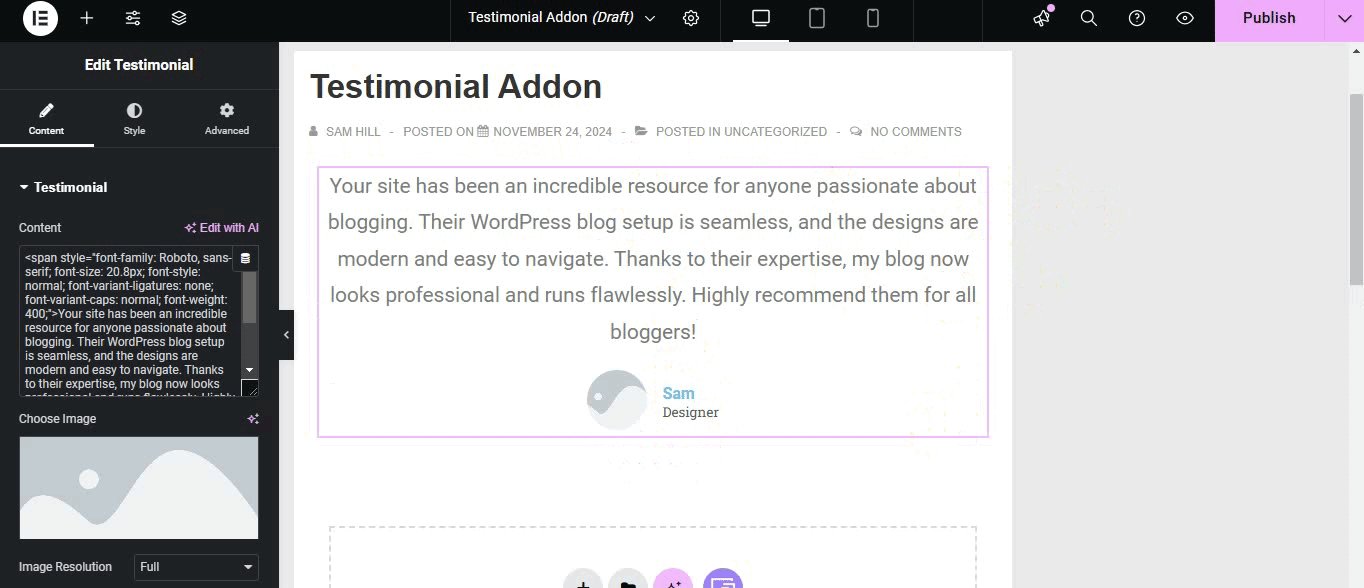
Teraz na stronie edytora wyszukaj i wybierz dodatek Referencje , który chcesz dodać do swojej strony.

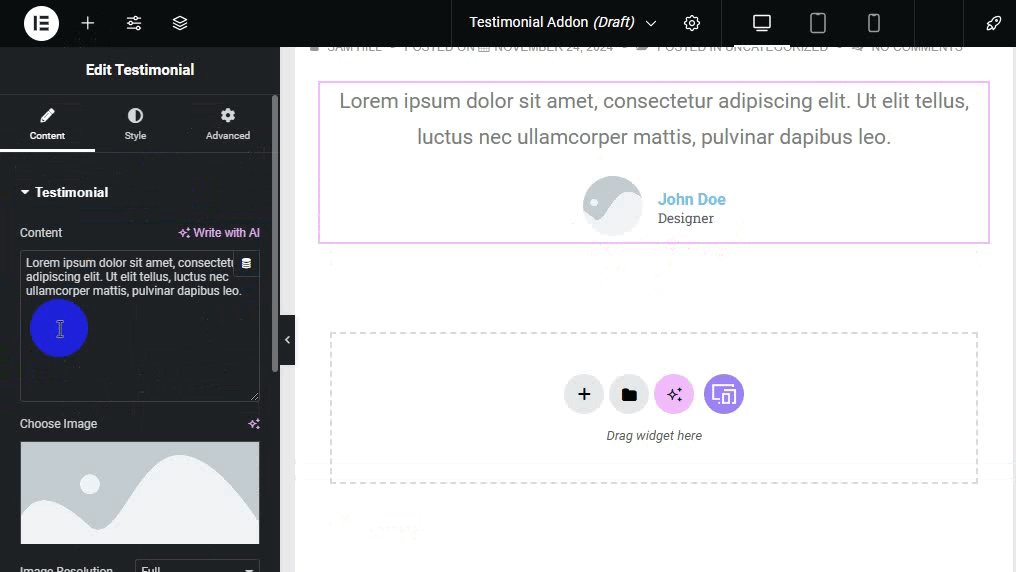
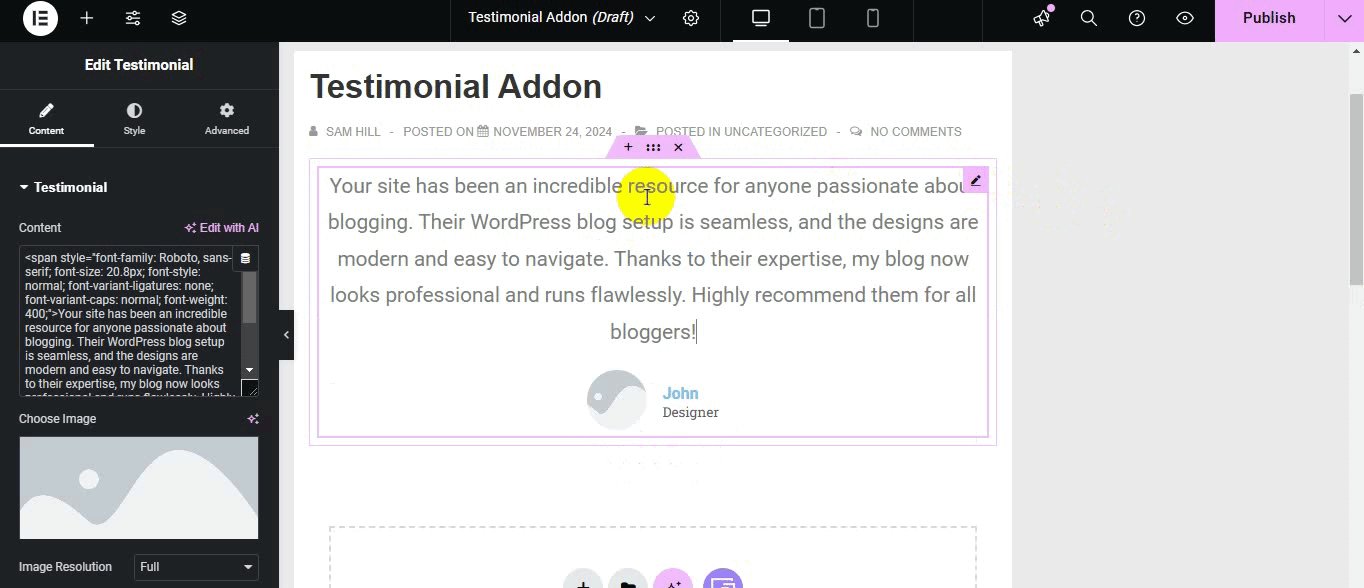
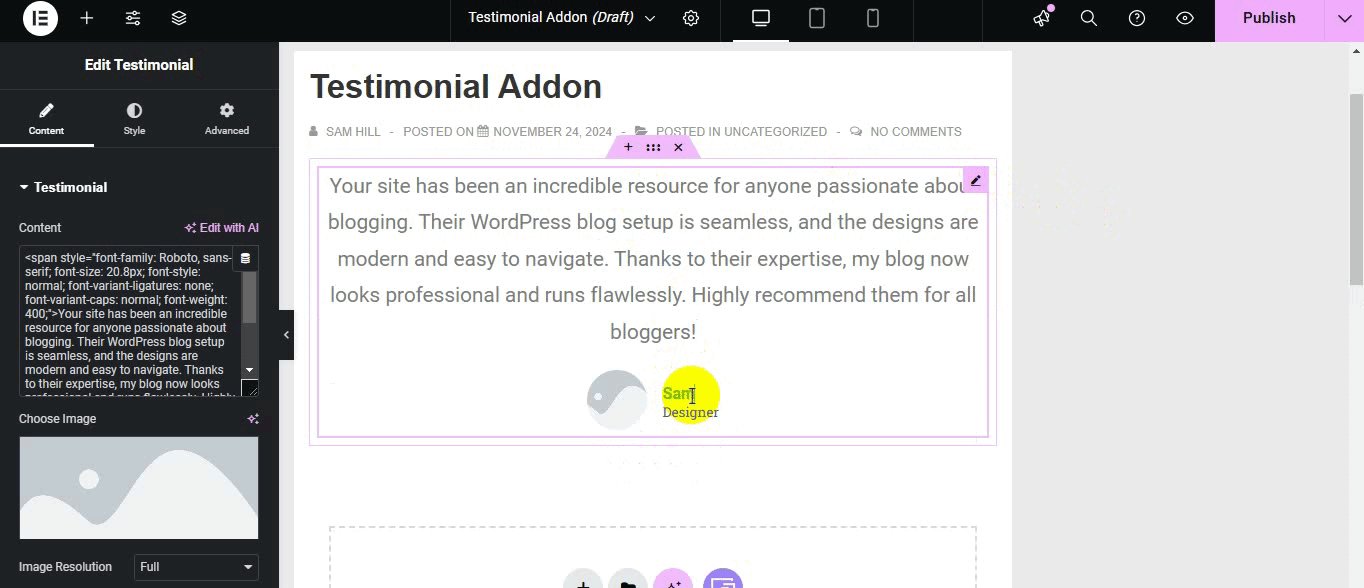
Kliknij ikonę edycji w dodatku z referencjami. Teraz możesz dodać referencje dla swojej witryny.

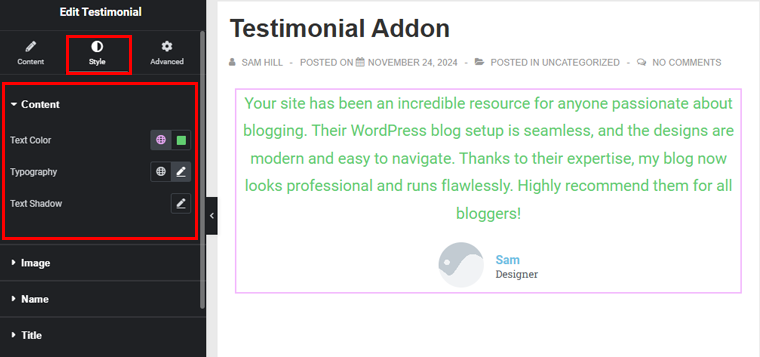
Co więcej, możesz nadać styl swojemu dodatkowi z referencjami za pomocą ikony Stylu na lewym pasku menu. Możesz wybrać opcje kolorów tekstu, zmienić czcionki itp.

Przeglądaj i zmieniaj wygląd referencji, aby pasowały do marki Twojej witryny. Kiedy już skończysz, nie zapomnij kliknąć Publikuj w prawym górnym rogu i opublikować go.
II. Godzina pracy
Podobnie spójrzmy na dodatek Godziny pracy . Możesz po prostu użyć ikony edycji, aby zmienić dni i godziny otwarcia swojej firmy.

Aby wykonać stylizację, wybierz opcję Styl z lewego paska menu. Następnie w sekcji Tytuł zmień kolor, obramowanie, typografię itp. tekstu tytułu. Następnie opcja Lista godzinowa pozwala zmienić kolor, obramowanie, typografię i inne.
Ponadto na karcie Zaawansowane zobaczysz inne opcje projektowania, takie jak układ, efekt ruchu, tło itp.
Oprócz tego istnieje wiele innych opcji, które możesz zastosować, aby dopasować markę swojej witryny.
Możesz także dodać wiele dodatków do swojej witryny. Baw się dobrze, sprawiając, że wygląda niesamowicie.
5. Megamenu
Jeśli chcesz stworzyć mega menu dla swojej witryny, Responsive Plus zapewnia wiele opcji dostosowywania układu nagłówków witryny. Możesz tworzyć rozwijalne megamenu, które są responsywne i obsługują menu rozwijane o pełnej szerokości.
Jak wiecie, zainstalowana została już darmowa wersja Responsive Plus, która pozwala na stworzenie megamenu. Wszystko, co musisz zrobić, to włączyć funkcję Mega Menu.
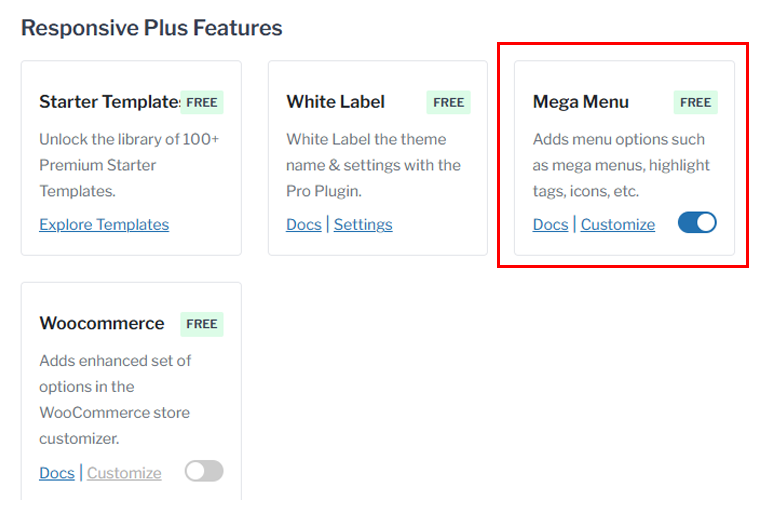
Przejdź do Wygląd > Opcje responsywności.

Następnie przewiń w dół, aż dojdziesz do funkcji Responsive Plus i włącz Mega Menu.

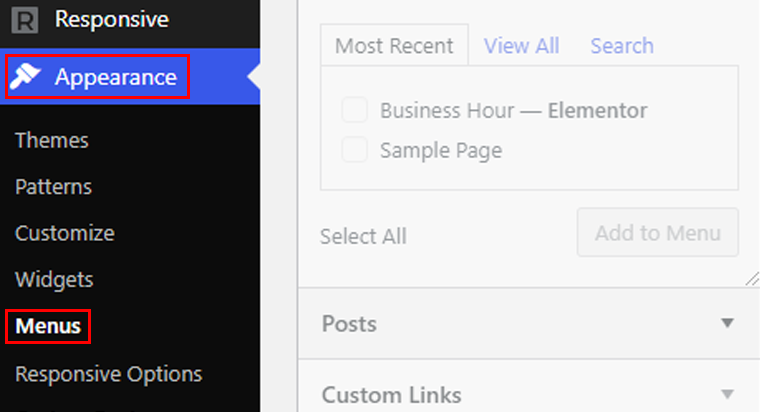
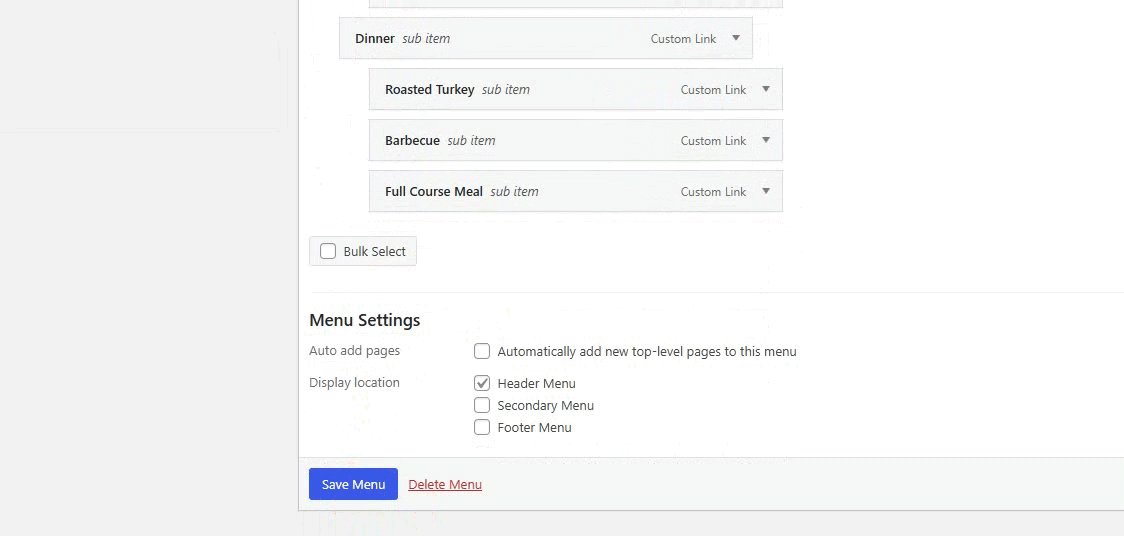
Teraz przejdź do opcji Menu w obszarze Wygląd i utwórz mega menu.

Nadaj swojemu menu nazwę i naciśnij przycisk Utwórz menu . Możesz także włączyć niektóre opcje w ustawieniach Mega Menu .
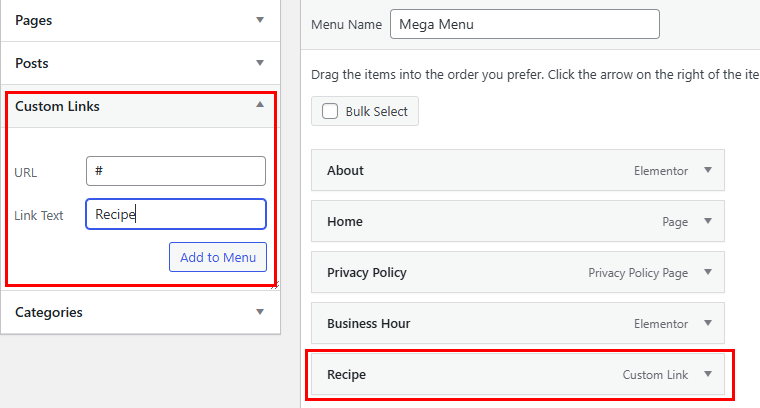
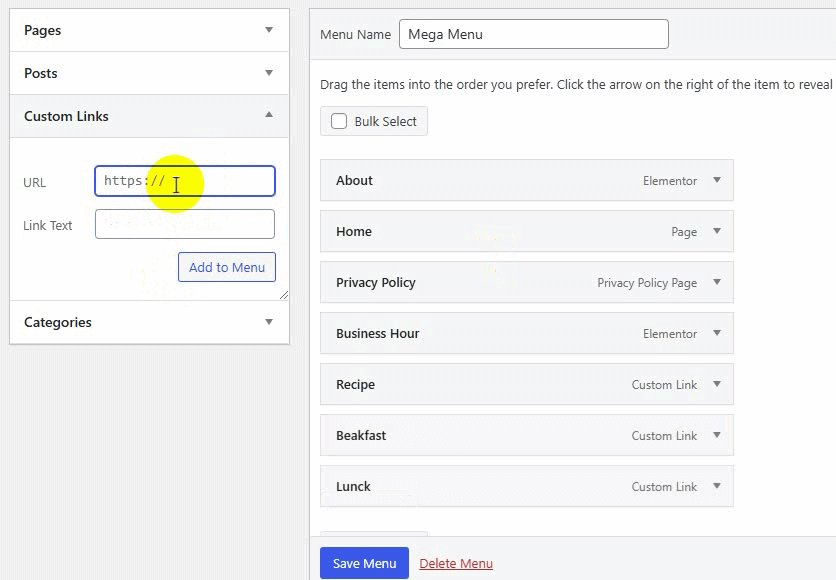
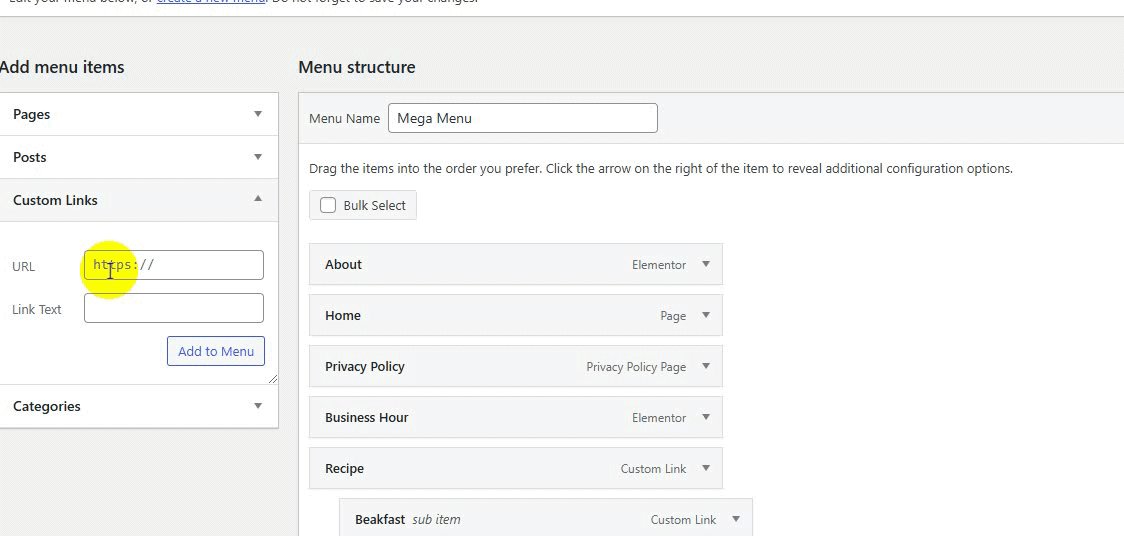
Na potrzeby tego przewodnika dodajmy pozycję menu z przepisami i utwórzmy mega menu. Przejdź do opcji Link niestandardowy , a następnie dodaj tekst linku .
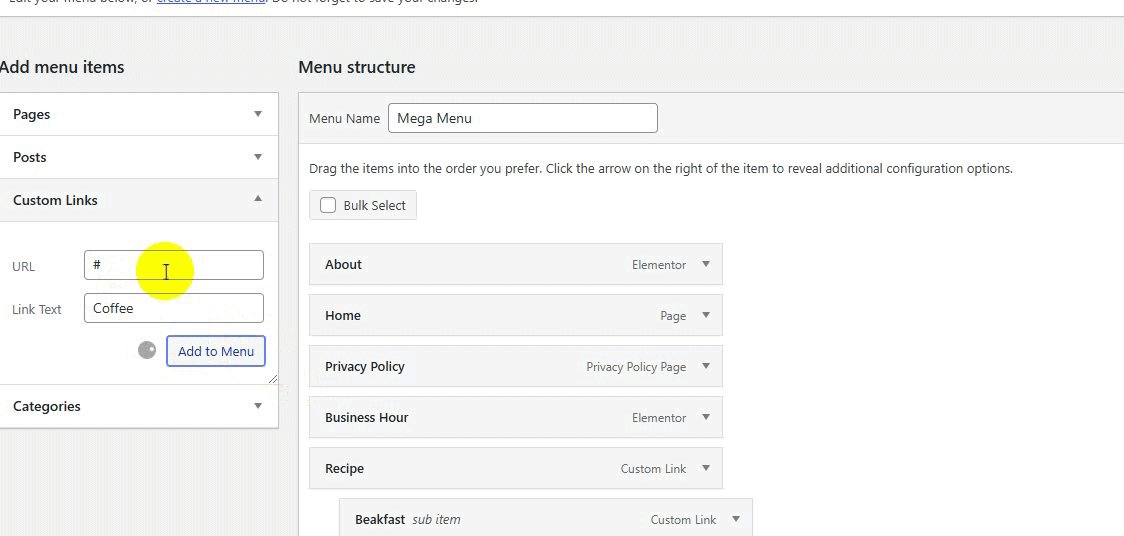
Jeśli masz już konkretną stronę gotową do umieszczenia pod nawigacją, możesz podać jej adres URL. W przeciwnym razie po prostu wybierz (#), dodaj nazwę menu i kliknij opcję Dodaj do menu .

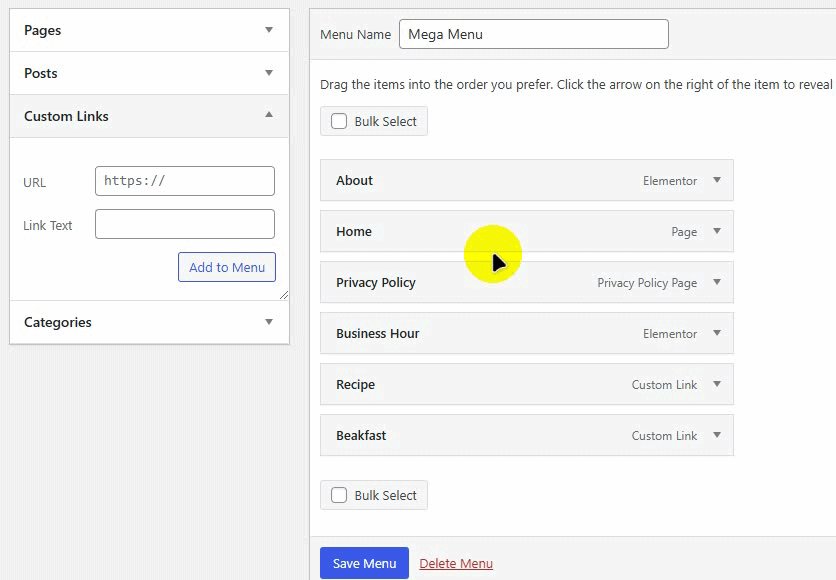
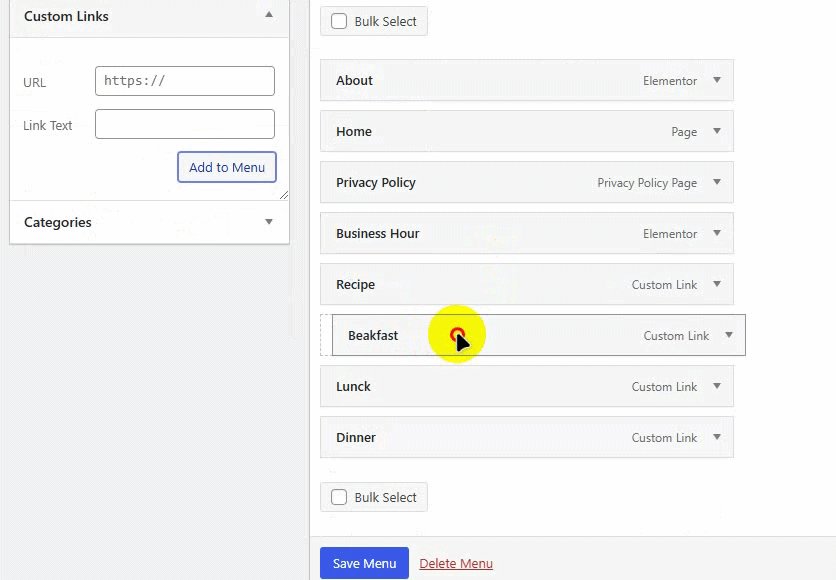
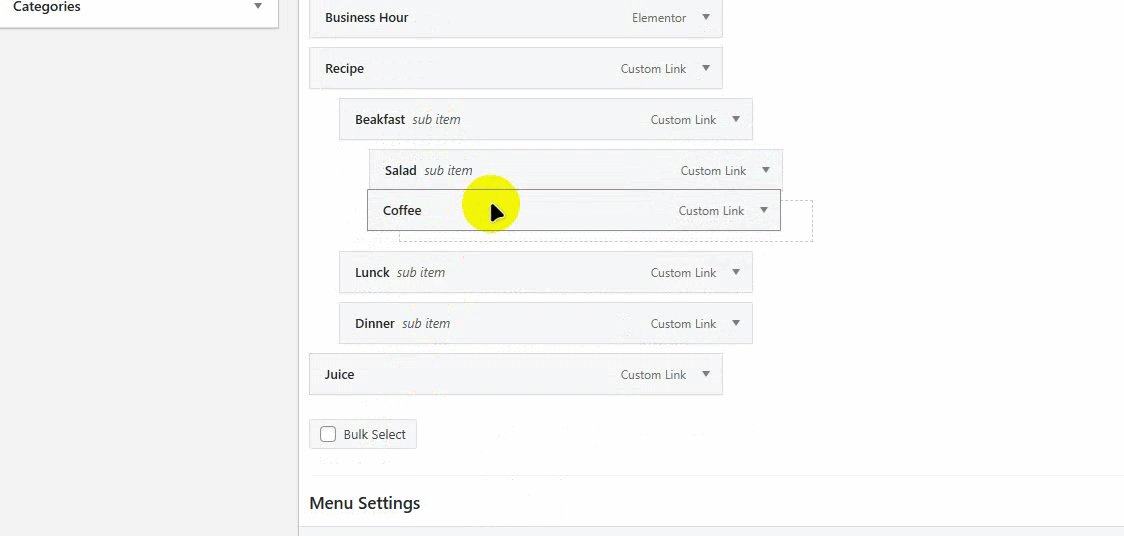
Teraz dodajmy tutaj kilka podmenu, korzystając z opcji Custom Link, jak poprzednio. Po dodaniu przeciągnij te elementy nieco w prawo, aby przekonwertować je na podmenu.

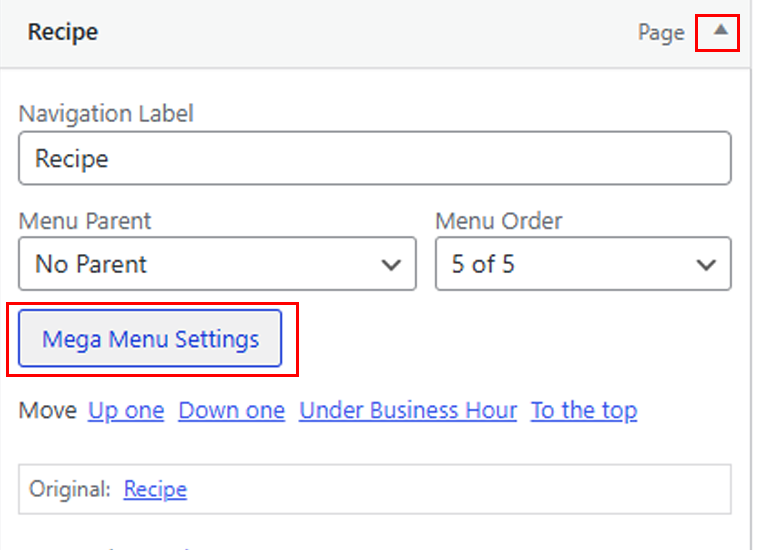
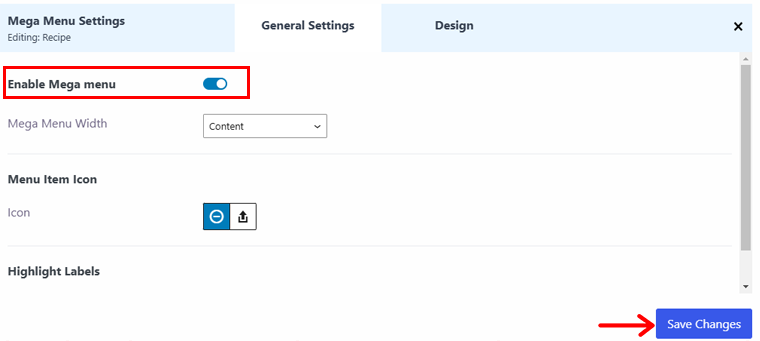
Po zakończeniu kliknij strzałkę rozwijaną pozycji menu głównego, która jest „Przepisem” dla tego przewodnika. Tam kliknij opcję Ustawienia Mega Menu .

Włącz opcję mega menu i naciśnij przycisk Zapisz zmiany .

Podobnie dodaj więcej elementów podmenu, korzystając z tej samej opcji łącza niestandardowego . Możesz dodać dowolną liczbę pozycji menu. Dzięki temu szybko utworzysz mega menu dla Twojej witryny. Zrób tak, jak zrobiliśmy to na poniższym filmie.

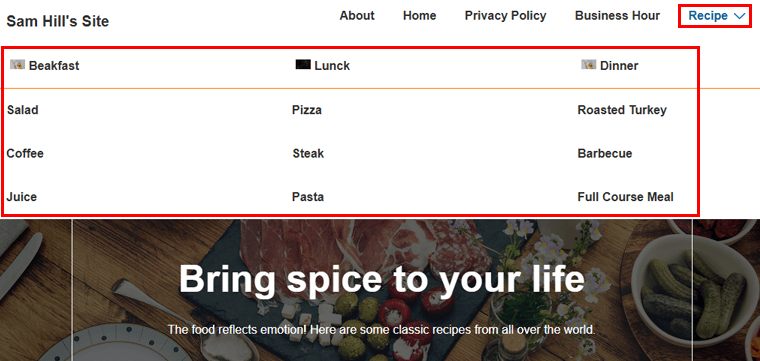
Gdy już to zrobisz poprawnie, Twoje mega menu będzie wyglądać następująco.

6. Integracja LifterLMS
Dzięki połączeniu motywu responsywnego Cyberchimps i LifterLMS możesz stworzyć wyjątkową witrynę internetową do nauki online.
Motyw responsywny Cyberchimps zapewnia pełną elastyczność projektowania, umożliwiając dostosowanie witryny internetowej dokładnie tak, jak chcesz.
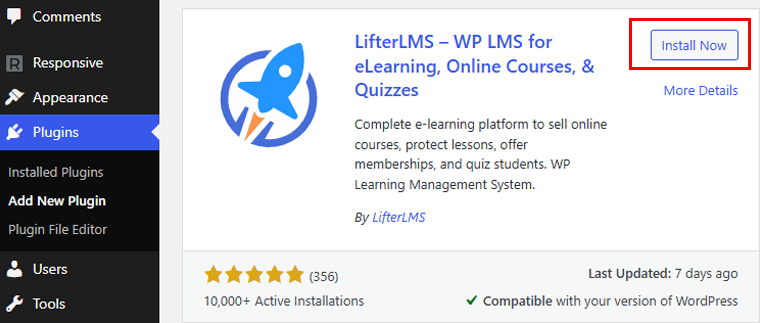
Najlepsze jest to, że podstawowa wtyczka LifterLMS jest darmowa . Możesz więc łatwo zainstalować i skonfigurować ją jak każdą inną wtyczkę WordPress.

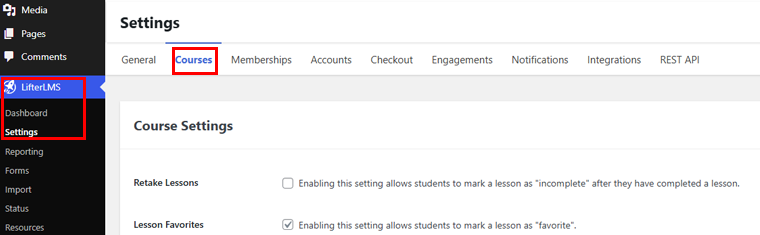
Po aktywacji skonfigurujmy wtyczkę LifterLMS. Przejdź więc do LifterLMS > Ustawienia > zakładka Kursy .

Możesz włączyć opcję Powtórz lekcję , aby umożliwić uczniom oznaczanie lekcji jako „nieukończonej” po jej ukończeniu. Możesz także włączyć opcję Ulubione lekcje, dzięki której uczniowie będą mogli oznaczyć lekcję jako „ulubioną”.
Istnieje więcej ustawień, które możesz skonfigurować:
- Członkostwo: Zezwalaj na dostęp do witryny tylko użytkownikom z określonym poziomem członkostwa. Użytkownicy będą mogli przeglądać i kupować poziomy członkostwa.
- Konta: zarządzaj pulpitem ucznia, sortowaniem kursów, rejestracją i nie tylko.
- Zamówienie: Wybierz, na której stronie będzie wyświetlany formularz kasy, waluta kursów itp.
Po zakończeniu ustawień naciśnij przycisk Zapisz zmiany w prawym górnym rogu.
Poza tym możesz zaimportować szablon do edukacji online i natychmiast uruchomić witrynę. Jednak szablony LMS są dostępne tylko w wersji premium.
Gdy już to zrobisz, poniżej znajduje się przykładowa witryna pokazująca, jak to wygląda.

7. Integracja z WooCommerce
Responsywny motyw oferuje integrację z wtyczką WooCommerce, dzięki czemu możesz dostosować każdy element swoich stron produktowych.
Co otrzymasz?
- Ponad 20 modułów do tworzenia w pełni funkcjonalnych stron produktów.
- Ponad 40 gotowych szablonów WooCommerce.
- Ponad 50 szablonów, których można używać dla określonych rodzajów stron.
- Ponad 5 opcji realizacji transakcji za pomocą koszyka WooCommerce.
Zobaczmy jak to zrobić!
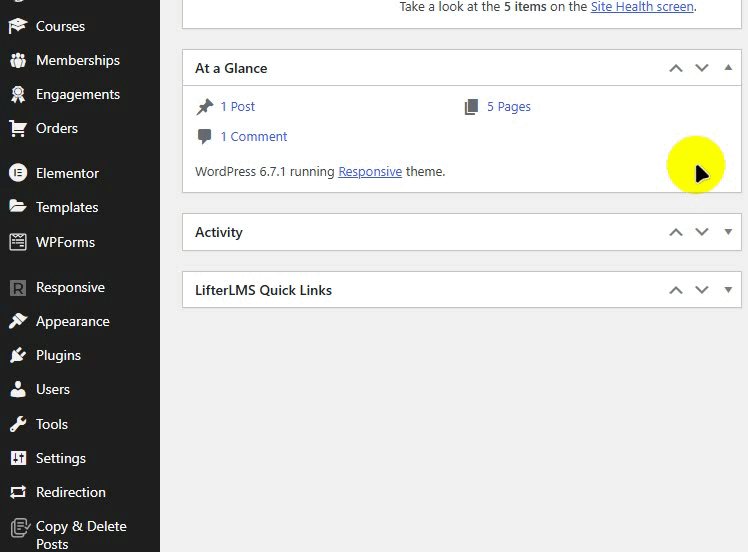
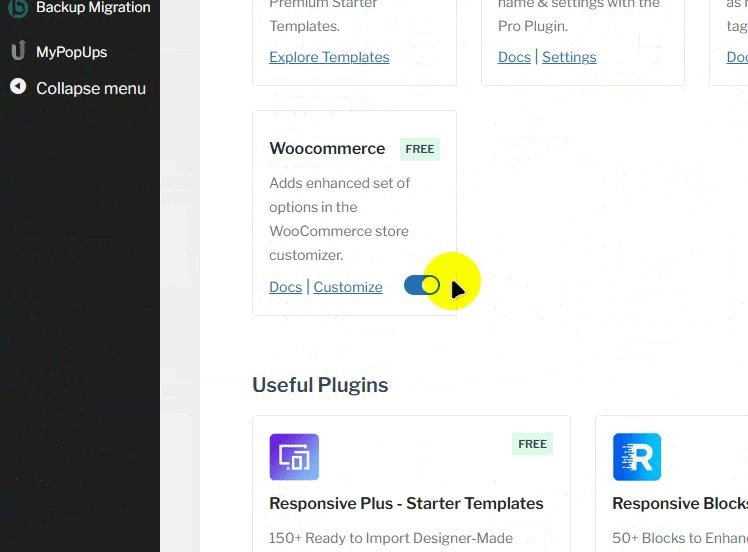
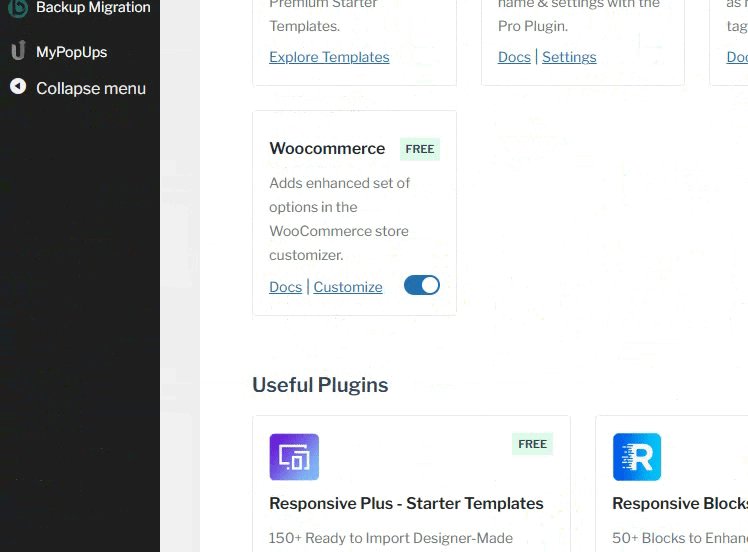
Jeśli przejdziesz do Responsive > Dashboard , a następnie przewiń w dół, aż zobaczysz WooCommerce , możesz stąd włączyć funkcję WooCommerce.

Na potrzeby tego przewodnika zaimportujemy szablon strony WooCommerce. Jak wiesz, jeśli zaimportujesz tylko stronę, zostanie ona zapisana jako wersja robocza. Przejdź do Pages i kliknij Edytuj.

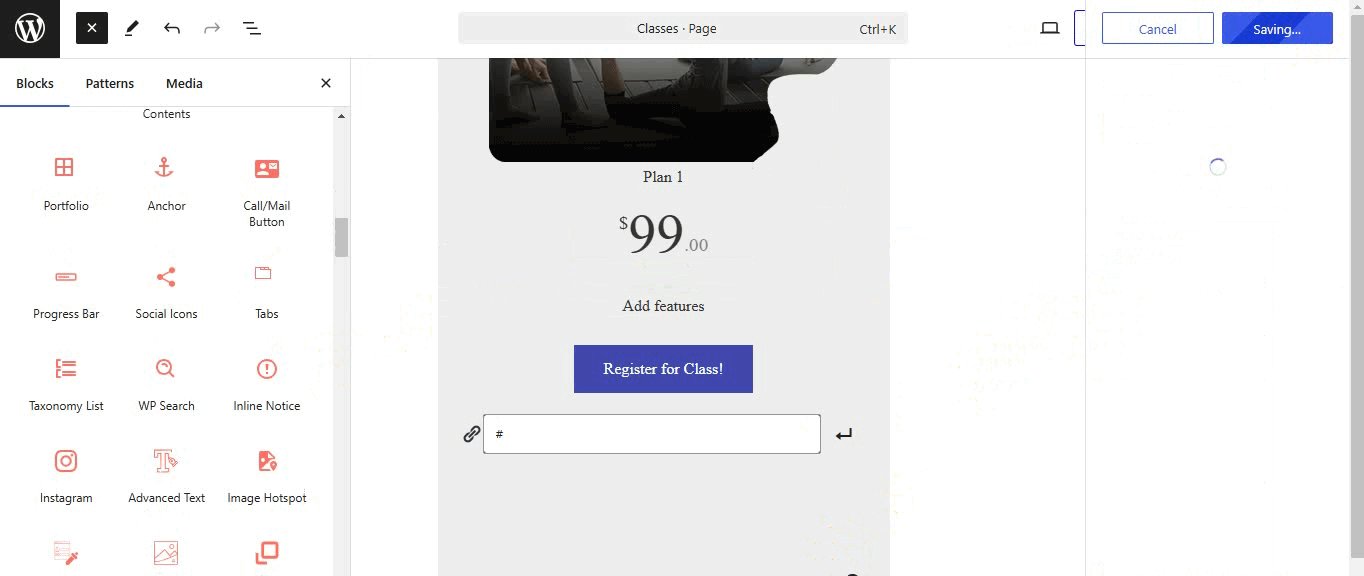
Teraz możesz rozpocząć edycję strony według własnego uznania. Do tej strony możemy dodać tabelę cen i treść. Gdy już to zrobisz, po prostu opublikuj stronę.

To najłatwiejszy sposób na utworzenie strony WooCommerce przy użyciu jednego z szablonów z motywu responsywnego Cyberchimps.
Jeśli chcesz dowiedzieć się więcej na temat tworzenia pełnoprawnego sklepu WooCommerce, zapoznaj się z naszym artykułem Jak skonfigurować sklep WooCommerce.
8. Inne funkcje
Oto niektóre z unikalnych cech motywu responsywnego. Oprócz nich istnieją inne wyjątkowe funkcje, takie jak:
- Twoja witryna będzie ładować się szybciej dzięki zminimalizowanym zasobom tego motywu i zoptymalizowanym zapytaniom do bazy danych.
- Dzięki funkcji białej etykiety możesz w pełni przypisać sobie zasługę za projektowanie stron internetowych dla klientów i prezentować Responsive Pro jako swój produkt.
- Ma także ponad 50 bloków Gutenberga, dzięki czemu projektuje piękne strony bez pisania ani jednej linii kodu.
- Będziesz mieć dostęp do wstępnie skonfigurowanych palet kolorów i kombinacji czcionek, aby pięknie zaprojektować swoje strony internetowe.
Być może zastanawiasz się, ile kosztuje ten motyw. Spójrzmy!
Ile kosztuje responsywny motyw Cyberchimps?
Responsywny motyw to darmowy motyw WordPress, który jest dostępny w wersjach bezpłatnej i premium . Możesz łatwo pobrać bezpłatną wersję z oficjalnego katalogu motywów WordPress lub zainstalować ją bezpośrednio z pulpitu nawigacyjnego WordPress.
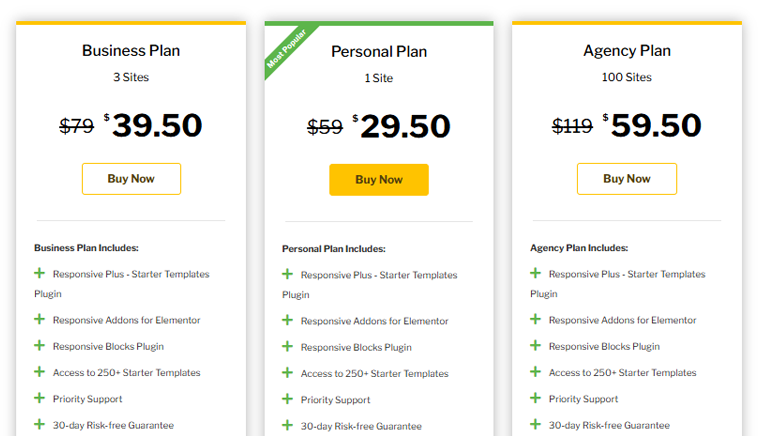
Jeśli chcesz uzyskać dostęp do dodatkowych funkcji, rozważ zakup wersji premium , która jest dostępna z 3 różnymi planami cenowymi na oficjalnej stronie internetowej.

- Plan osobisty: kosztuje 29,50 USD za użycie w 1 witrynie.
- Biznesplan: kosztuje 39,50 USD za użycie w 3 witrynach.
- Plan agencyjny: kosztuje 59,50 USD za użycie w 100 witrynach.
Poza tym, jeśli nie będziesz zadowolony z ich planu, możesz otrzymać zwrot pieniędzy w ciągu 30 dni od daty zakupu.
Opcja wsparcia klienta
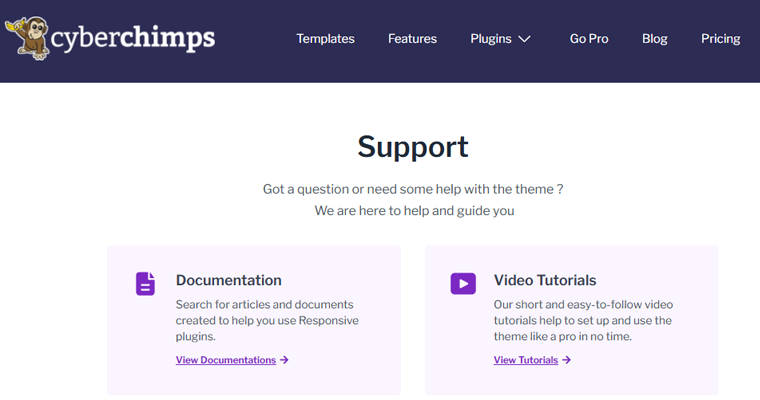
Czy masz pytania dotyczące motywu responsywnego Cyberchimps? Nie martw się! Niezależnie od tego, czy utkniesz z czymś małym, czy potrzebujesz wskazówek dotyczących danej funkcji, Cyberchimps oferuje różnorodne opcje wsparcia, które Ci to ułatwią.
Jeśli lubisz samodzielnie rozwiązywać problemy, dokumentacja Cyberchimps będzie doskonałym miejscem na rozpoczęcie. Zawiera mnóstwo przydatnych artykułów na temat wszystkiego, co musisz wiedzieć o ich produktach.

Niezależnie od tego, jakie masz pytanie, istnieje duża szansa, że znajdziesz tutaj odpowiedź.
Wolisz oglądać i uczyć się?
Cyberchimps udostępnia krótkie samouczki wideo, które pokazują instrukcje krok po kroku dotyczące konfiguracji i korzystania z motywu. Są szybkie, przejrzyste i idealne w pośpiechu.
Nie możesz znaleźć odpowiedzi, której szukasz? Bez problemu! Wystarczy przesłać zgłoszenie, wypełniając prosty formularz. Ich zespół ekspertów szybko się z Tobą skontaktuje, aby pomóc Ci rozwiązać problem.

Sprawdź sekcję Często zadawane pytania, aby uzyskać szybkie odpowiedzi na często zadawane pytania. Rozwiązuje drobne problemy bez zagłębiania się w szczegółowe artykuły i przewodniki.
Dzięki tym wszystkim opcjom wsparcia nigdy nie poczujesz, że utkniesz.
Plusy i minusy responsywnego motywu Cyberchimps
Kolejna część naszej recenzji motywu responsywnego opisuje jego zalety i wady.
Choć wygląda idealnie, ma zalety i wady. Weź pod uwagę te czynniki, oceniając, czy motyw responsywny jest właściwym wyborem dla Twojej witryny.
Przyjrzyjmy się kluczowym zaletom i wadom:
Plusy
- Główny motyw jest bezpłatny.
- Palety kolorów i kombinacje czcionek, aby zaoszczędzić czas na projektowaniu.
- Działa płynnie z wtyczkami WordPress, takimi jak Elementor, WooCommerce, LifterLMS, WPML itp.
- Biblioteka bloków responsywnych jest dostępna w wersji bezpłatnej.
- Ponadto responsywny dodatek do Elementora jest w wersji darmowej.
Wady
- W wersji bezpłatnej ma ograniczoną liczbę szablonów.
- Musisz przejść na plan pro, aby uzyskać zaawansowane funkcje responsywnych bloków, responsywnego dodatku dla Elementora itp.
Często zadawane pytania
Tutaj odpowiedzieliśmy na niektóre z często zadawanych pytań.
1. Czy mogę używać motywu responsywnego Cyberchimps na wielu stronach internetowych?
Tak, możesz korzystać z darmowej wersji na dowolnej liczbie stron internetowych. Jeśli przejdziesz na plan premium, sprawdź szczegółowe warunki licencji dotyczące limitów użytkowania.
2. Czy motyw obsługuje wielojęzyczne strony internetowe?
Absolutnie! Motyw responsywny Cyberchimps jest kompatybilny z popularnymi wtyczkami do tłumaczeń, takimi jak WPML i Polylang, dzięki czemu możesz łatwo stworzyć wielojęzyczną witrynę.
3. Czy mogę zintegrować własny, niestandardowy kod z motywem?
Tak, jeśli potrafisz kodować, możesz dodać niestandardowy CSS lub JavaScript, korzystając z wbudowanych opcji dostosowywania.
4. Czy temat zawiera szablony dla konkretnych branż?
Tak, dzięki szablonom startowym Responsive Plus znajdziesz wstępnie zaprojektowane układy dla różnych branż, w tym blogów, portfolio i sklepów internetowych.
Ostateczna myśl
To wszystko, ludzie!
Dotarliśmy do końca naszej recenzji motywu responsywnego Cyberchimps . Wierzymy, że zrozumiałeś motyw responsywny i teraz możesz z łatwością z niego korzystać.
Czy korzystasz już z motywu responsywnego Cyberchimps? Jeśli tak, chętnie poznamy Twoje doświadczenia. Zostaw komentarz poniżej i podziel się swoimi przemyśleniami!
Masz jeszcze pytania dotyczące tematu? Nie wahaj się zapytać, jesteśmy tutaj, aby Ci pomóc i skontaktujemy się z Tobą tak szybko, jak to możliwe.
I hej, jeśli uważasz, że ten artykuł był pomocny, dlaczego nie podzielić się nim ze swoimi przyjaciółmi i współpracownikami?
Możesz także zapoznać się z naszym artykułem na temat najlepszych motywów i szablonów WordPress oraz najlepszych wtyczek i rozszerzeń WooCommerce.
Na koniec pozostań w kontakcie z nami na Facebooku i Twitterze, aby uzyskać więcej wskazówek, wskazówek i przydatnych treści.
