D3 Js: Używanie zmiennych do tworzenia interaktywnych wizualizacji
Opublikowany: 2022-12-31D3.js to biblioteka JavaScript do manipulowania dokumentami na podstawie danych. D3 pomaga ożywić dane za pomocą HTML, SVG i CSS. Nacisk D3 na standardy sieciowe zapewnia pełne możliwości nowoczesnych przeglądarek bez wiązania się z zastrzeżoną strukturą, łącząc potężne komponenty wizualizacji i oparte na danych podejście do manipulacji DOM. Podstawową filozofią D3 jest to, że manipulowanie dokumentem powinno być oparte na danych. Oznacza to, że podobnie jak reszta kodu, wizualizacje powinny opierać się na danych, które można zmieniać, aktualizować i manipulować w razie potrzeby. Ponadto, ponieważ dane są siłą napędową wizualizacji, przekazywanie różnych zestawów danych do wizualizacji powinno być łatwe bez konieczności ponownego pisania kodu. Jednym z najlepszych sposobów osiągnięcia tych celów jest użycie zmiennych. Zmienne umożliwiają przechowywanie danych i manipulowanie nimi w razie potrzeby. W D3 zmienne są zwykle używane do przechowywania danych, które zostaną użyte do utworzenia lub modyfikacji dokumentu. Możesz na przykład używać zmiennych do przechowywania danych o szerokości kontenera SVG, wysokości słupka na wykresie słupkowym lub koloru linii na wykresie liniowym. W tym samouczku omówimy, jak używać zmiennych w D3. Omówimy, jak tworzyć zmienne, jak przypisywać wartości do zmiennych i jak używać zmiennych w kodzie. Przyjrzymy się również kilku przykładom wykorzystania zmiennych do tworzenia dynamicznych i interaktywnych wizualizacji.
Wykorzystanie Scalable Vector Graphics (SVG) pozwala na tworzenie bardziej realistycznych, interaktywnych wyników wizualizacji. Każdy element pliku SVG ma własny zestaw właściwości, który obejmuje zarówno właściwości geometrii, jak i stylu. Ponieważ SVG jest zawarte w DOM, możemy używać attr() i append() tak samo jak w przypadku elementów HTML. Poniższy przykład zawiera element rect wraz z jego współrzędnymi x i y oraz szerokością i wysokością prostokąta. Używamy attr(), aby dodać atrybuty x1, y1, x2, y2 i stroke do naszego SVG w wyniku tego kroku. Jak widać na obrazku, linie gradientu można uzyskać, gdy użyjemy tej samej linii, ale z różnymi współrzędnymi y. Element zawierający tekst znajduje się po prawej stronie ekranu w SVG.
Aby pokazać nasz tekst na biało nad naszą czarną elipsą, do naszego tekstu dodano obrys. Używanie CSS to jedyny sposób na bezpośrednie lub pośrednie zastosowanie wszystkich tych właściwości. W rezultacie D3 może być używany do generowania elementów SVG .
Czy D3 używa Svg?
Tak, D3 używa SVG do tworzenia wizualizacji. SVG to format grafiki wektorowej, który służy do tworzenia grafiki dwuwymiarowej . D3 używa SVG do tworzenia wykresów, wykresów i innych wizualizacji.
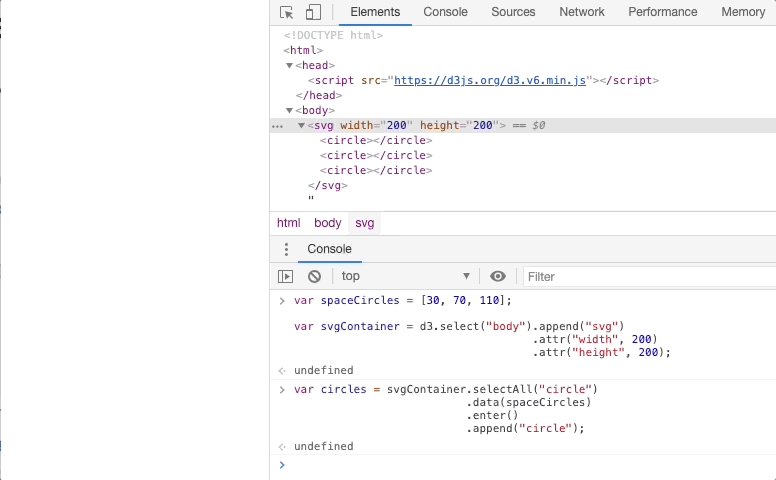
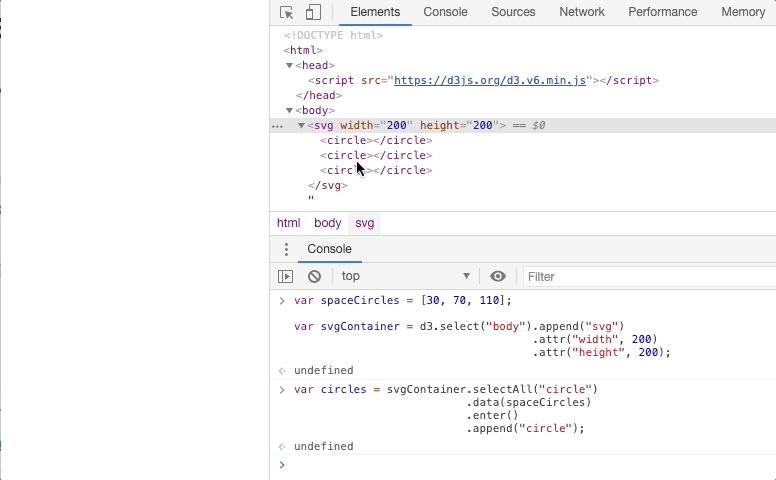
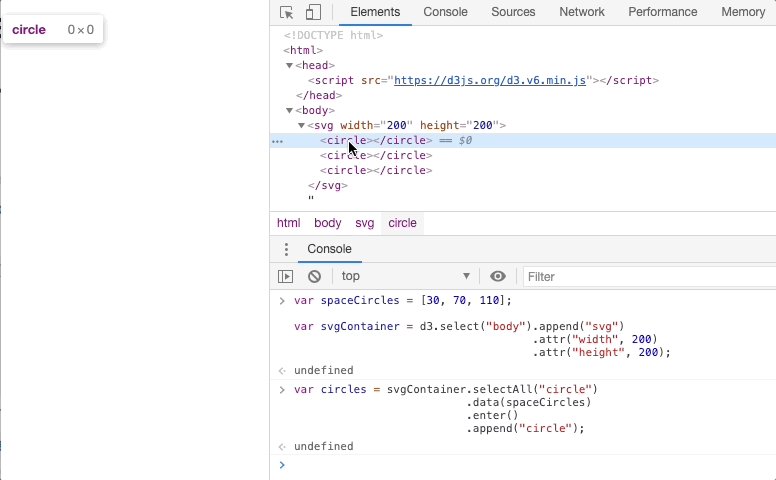
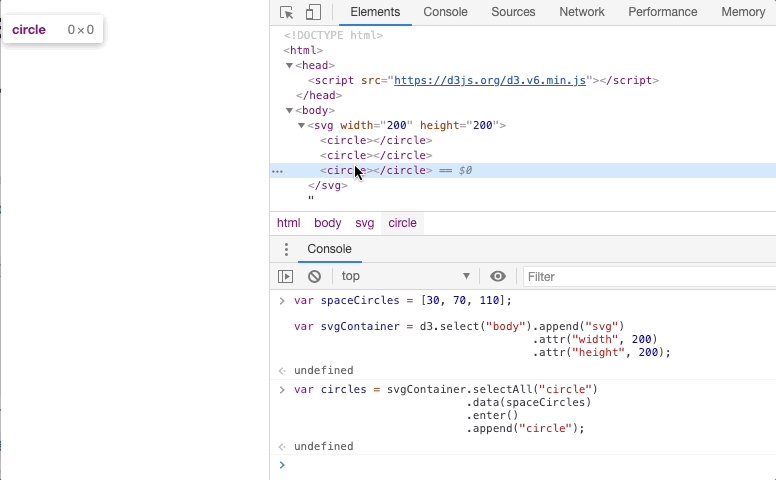
Dokumenty sterowane danymi są tworzone za pomocą biblioteki JavaScript D3 (Dokumenty oparte na danych). Biblioteki można używać z grafiką HTML, CSS i .sva. Podejście deklaratywne jest stosowane w D3 do wybierania elementów DOM, które opiera się na zbiorach wyboru węzłów. Pierwsza wersja D3 została wydana w 2011 roku, a biblioteka dla niej wciąż jest w toku. Podczas wiązania danych z elementem elementy mogą być tworzone dynamicznie z zawartością, wartościami atrybutów, stylami, przejściami, dynamicznymi interakcjami i innymi właściwościami. Dostępna jest również metoda danych, która łączy tablicę danych z wyborem elementów i zwraca trzy wirtualne wybory. Funkcje danych używają współrzędnych do określenia środka elementu, a także jego promienia.
Kiedy aktualizujemy elementy, które już wcześniej mieliśmy i dołączyliśmy do danych, używamy opcji aktualizacji. Aby skorzystać z tej metody, istniejące elementy DOM muszą zostać zaktualizowane o nowe dane i żadne nowe elementy nie mogą być dodawane ani usuwane. Jest używany w przypadkach, gdy w zbiorze danych znajduje się mniej elementów niż jest dostępnych w DOM. Następnie metoda usuwania D3 może zostać użyta do usunięcia takich elementów.
Płótno jest opcją dla D3 v4, ponieważ obsługuje wyświetlanie wykresów. Podczas przetwarzania danych wykresy pojawiają się automatycznie w trybie natychmiastowym przy użyciu modelu graficznego trybu natychmiastowego. Może to być przydatne, jeśli chcesz utworzyć wykres aktualizowany w czasie rzeczywistym.
Płótno ma jedną wadę, ponieważ nie jest tak responsywne jak SVG. Płótno jest dziesięć razy szybsze do renderowania niż SVG pod względem liczby warstw i złożoności wykresu.
Jeśli chcesz utworzyć wykres, który jest prosty w użyciu i szybko się renderuje, powinieneś użyć SVG. Płótno jest lepszą opcją, jeśli potrzebujesz prostego w użyciu i szybkiego renderowania wykresu, który pozwoli ci również obsłużyć więcej danych.

Czy możemy grupować elementy Svg w D3js?

Element.g> SVG jest kontenerem do grupowania innych elementów SVG. Elementy potomne dziedziczą atrybuty elementu, takie jak elementy potomne elementu „g”, gdy przechodzi on transformację. Za pomocą D3 możemy stworzyć element grupowy. Jeśli chcesz zastosować zaznaczenie do elementu ag, użyj dowolnej opcji.
Transformacje Translate, Scale, Rotate i Skew są obsługiwane przez technologię transformacji SVG . Możesz określić więcej niż jedną transformację dla pojedynczego elementu, używając spacji jako separacji. Jeśli określono więcej niż jedną wartość, transformacja zostanie przeprowadzona sekwencyjnie w kolejności, w jakiej została określona. Oto wynik powyższego kodu. Jeśli chcesz utworzyć obraz SVG, przeskalować go w dół i obrócić za pomocą transformacji, wykonaj poniższe czynności. Atrybuty transformacji są tworzone ręcznie przez bibliotekę zarządzania transformacją udostępnianą przez D3.js, a nie przez samą transformację. Dostępnych jest kilka metod obsługi dowolnego typu transformacji. W funkcji transform() znajdują się metody, które tłumaczą, skalują, obracają i tak dalej.
Co to jest SVG w D3 Js?
SVG w D3.js to biblioteka JavaScript do tworzenia interaktywnych grafik wektorowych. Pozwala tworzyć i manipulować kształtami wektorowymi w przeglądarce. D3.js wykorzystuje standard W3C Document Object Model (DOM) i format Scalable Vector Graphics (SVG).
Ta grafika została stworzona przy użyciu Scalable Vector Graphics (SVG). XML, typ XML, jest używany do jego tworzenia. Linie, prostokąty, koła, elipsy i tak dalej to tylko niektóre z kształtów, do których można go użyć. Aby użyć D3.js, musisz najpierw utworzyć przykład. Poniżej znajduje się przykład tworzenia prostego prostokąta za pomocą pliku SVG. Ten samouczek przeprowadzi Cię przez proces tworzenia dynamicznie generowanego prostokąta. Okrąg odróżnia się od innych form tekstu unikalnymi cechami znacznika koła.
Co to jest węzeł Svg ()?
Zewnętrzne i wewnętrzne pliki w formacie Vector można umieszczać i edytować za pomocą węzła SVG .
Tak, możesz używać Svg na stronach internetowych
Dlaczego nie używam HTML5 w mojej witrynie? SVG może być używany na stronach internetowych, ponieważ jest prosty w użyciu. Chociaż możesz tworzyć pliki SVG na stronie internetowej, musisz je najpierw dołączyć, zanim będzie można z nich korzystać.
Utwórz skrypt JavaScript elementu Svg
JavaScript do tworzenia elementów SVG to potężne narzędzie, które pozwala tworzyć elementy SVG i manipulować nimi na stronach internetowych. To narzędzie jest łatwe w użyciu i może być bardzo pomocne w tworzeniu niestandardowych grafik dla stron internetowych.
Format pliku .svg umożliwia bardziej dynamiczne skalowanie obrazów i danych. Sposób ich rysowania i wyrównywania jest opisany w XML, który jest znacznikiem używanym do opisywania procesu rysowania i wyrównywania ścieżek. Jeśli wstawisz znaczniki do pliku HTML, znaczniki zostaną przetłumaczone na ikonę. Ta funkcja umożliwia również dynamiczne wstawianie ikon SVG do danych ze zdalnej lokalizacji, gdy są one nadal przetwarzane. Znaczniki XML można tworzyć i formatować w taki sam sposób, jak elementy HTML. Możesz dodać funkcję do pliku main.js, aby wygenerować kod XML. Kiedy wstrzykniemy utworzoną grafikę do tagu kotwicy, będzie ona działać jako przewijana grafika.
Następnie plik svg można obsługiwać w taki sam sposób, jak każdy inny element. Oprócz stylów, klas i atrybutów możesz je tworzyć. Ikony można wygodnie umieścić w każdym poście, co pozwala na użycie ich jako kotwicy w celu usprawnienia przewijania.
To jest tylko test
Asvg ma szerokość 500px i wysokość *br. X1=100 y1=50 y2=200 **br**,**svg**,**br**.
