Oddzielone Drupal 8 i Gatsby.JS: szybki duet
Opublikowany: 2022-11-27Nasz zespół uwielbia odkrywać i wykorzystywać gorące trendy w rozwoju, z których jednym jest oddzielona architektura Drupal. Nasz poprzedni post był poświęcony wykorzystaniu odsprzężonego Drupala z JSON.API, a naszym dzisiejszym bohaterem opowieści będzie „Wielki Gatsby”. Czy to brzmi jak słynny bohater książki? Nie, Gatsby.JS to nowe i gorące narzędzie JavaScript, ale zapowiada się na równie sławne i zasługuje na sto książek! W tym poście omówimy jego zasadę działania oraz korzyści płynące z używania rozdzielonego Drupala 8 i Gatsby.JS. I oczywiście zawsze możesz polegać na naszych ekspertach Drupal w realizacji tego wszystkiego.
Gatsby.JS: co to jest i jak działa
Gatsby.JS jest zdefiniowany jako generator stron statycznych, ale w swoich możliwościach zbliża się do frameworka front-end. Gatsby jest zbudowany na bardzo gorących narzędziach front-end, z których niektóre to:
- React.JS — niezwykle popularna biblioteka JavaScript do budowania złożonych interfejsów
- GraphQL — super wydajny język zapytań
- Webpack — świetny pakiet modułów JavaScript
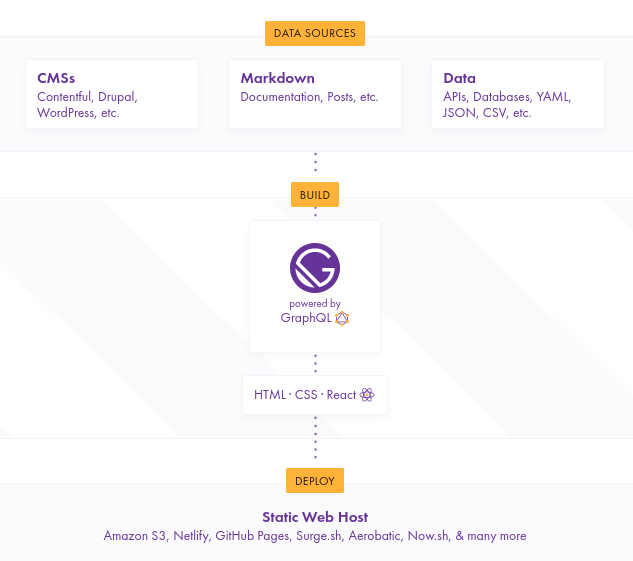
Gatsby.JS jest przeznaczony do tworzenia niesamowicie szybkich stron statycznych. Pobiera do nich dane z absolutnie dowolnych źródeł i generuje statyczną zawartość za pomocą GraphQL. Obecnie istnieje ponad 500 wtyczek źródłowych do nawiązywania połączenia między poszczególnymi źródłami danych a Gatsby. Źródła obejmują YouTube, Twitter, Hubspot, Shopify, Trello, Vimeo, Arkusze Google, systemy zarządzania treścią, takie jak Drupal, WordPress i tak dalej.

Oddzielone Drupal 8 i Gatsby.JS: świetny duet i jego zalety
Jedną z najgorętszych i najbardziej korzystnych kombinacji na dziś jest Gatsby i Drupal 8. Zgodnie z architekturą Drupala oddzieloną od siebie, czyli bez głowy, Drupal służy jedynie jako backend, podczas gdy Gatsby.JS obsługuje warstwę prezentacji.
Drupal 8 i Gatsby.JS są oprogramowaniem typu open source, mają dużą i aktywną społeczność oraz ogromny ekosystem modułów dodatkowych lub wtyczek. Drupal 8 ma wbudowane usługi sieciowe, dzięki którym integracja staje się dziecinnie prosta.
Co sprawia, że ta kombinacja jest tak korzystna? Prostota i szybkość statycznej strony doskonale łączy się z mocą i elastycznością backendu zapewnianego przez CMS Drupal 8. Oto przynajmniej niektóre z funkcji, które otrzymujemy na końcu:
- Niezrównana prędkość. Gatsby.JS wstępnie pobiera wszystkie strony witryny, zamiast za każdym razem odpytywać bazę danych, co sprawia, że nawigacja jest przyjemna i niesamowicie szybka. Gatsby to statyczny generator PWA (progresywnej aplikacji internetowej). Wydajnie pobiera tylko krytyczne pliki HTML, CSS i JS.
- Łatwe ustawienie. Gatsby nie wymaga żadnych uciążliwych procesów wdrażania i konfiguracji. Tworzy witrynę jako statyczne pliki, które można szybko wdrożyć w dowolnym miejscu.
- Świetne funkcje personalizacji. Kombinacje Drupal-i-Gatsby mogą oferować niesamowite możliwości personalizacji użytkowników i uwierzytelniania.
- Niesamowita edycja treści. Zazwyczaj statyczne generatory witryn wymagają pisania treści w Markdown, co może być kłopotliwe dla edytorów treści. Ale problem został rozwiązany dzięki Drupalowi 8 jako zapleczu! Funkcje tworzenia treści w Drupal 8 to radość dla każdego edytora treści.
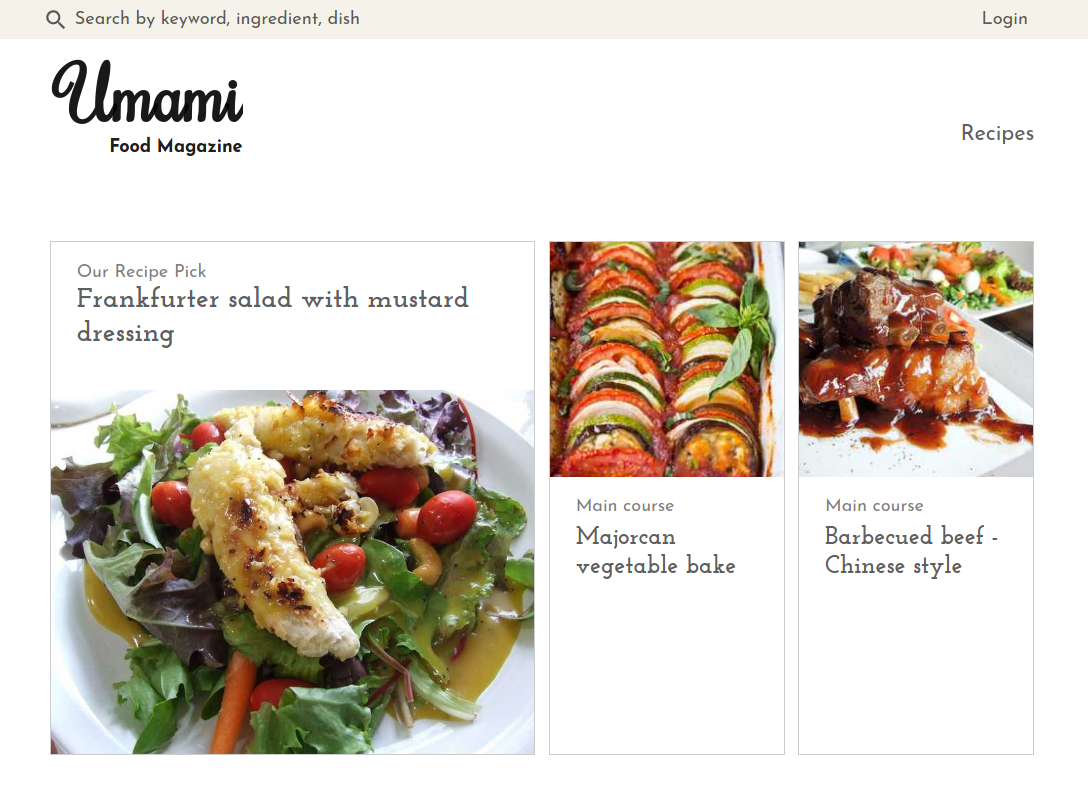
Jednym z przykładów użycia rozdzielonego Drupala 8 i Gatsby.JS jest strona demonstracyjna Umami Food Magazine. Strona jest zbudowana na bezgłowej dystrybucji Contenta CMS Drupal z Gatsby.JS.



Jeśli wygląda to wystarczająco apetycznie, skontaktuj się z naszym zespołem Drupal już teraz, aby połączyć dla Ciebie oddzielonego Drupala 8 z Gatsby.JS! Lub kontynuuj czytanie o niektórych szczegółach implementacji.
Kilka szczegółów dotyczących korzystania z Drupala 8 i Gatsby.JS
W konfiguracji oddzielonej zarówno witryny Drupal 8, jak i Gatsby muszą być przygotowane do współpracy. Zostaną one połączone za pomocą specjalnej wtyczki źródłowej Gatsby'ego do Drupala, która pobiera dane, w tym obrazy, ze stron Drupal 8 z zainstalowanym JSON API.
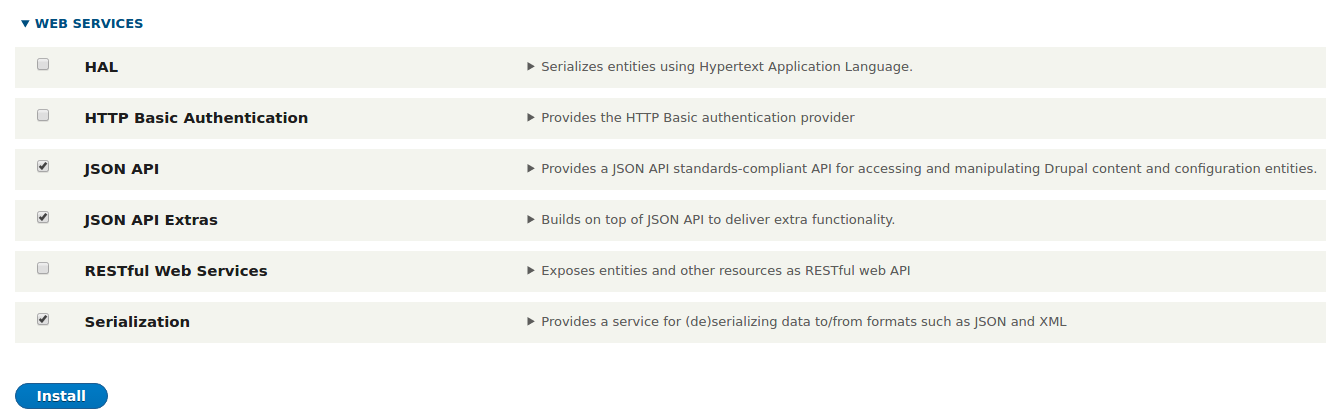
Dlatego konieczne jest zainstalowanie i włączenie dodatkowych modułów Drupal JSON API i JSON API, a także włączenie podstawowego modułu Serializacja na naszej stronie Drupal.

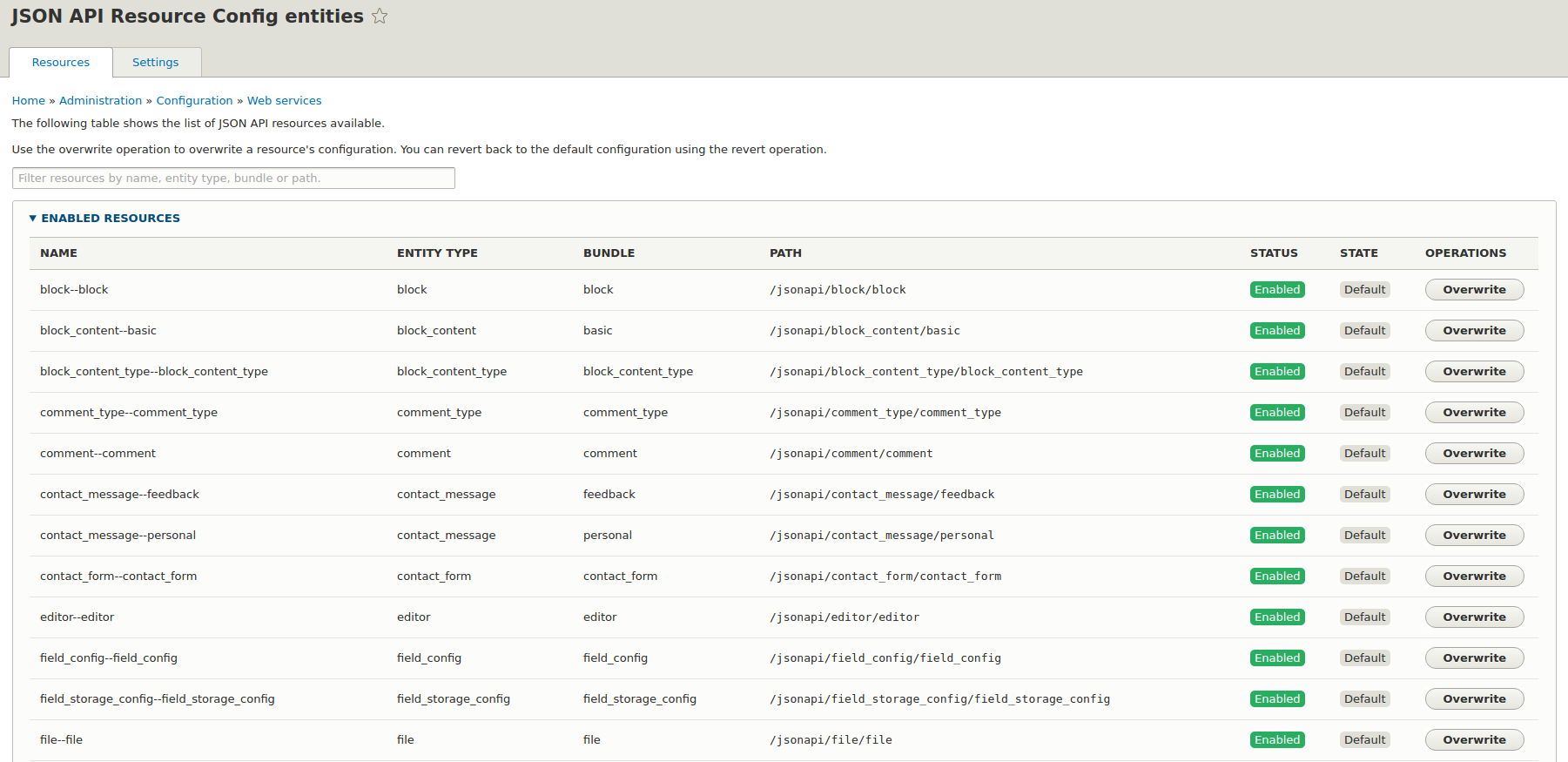
Naszym następnym celem jest Konfiguracja — Usługi sieciowe — Nadpisywanie JSON API .

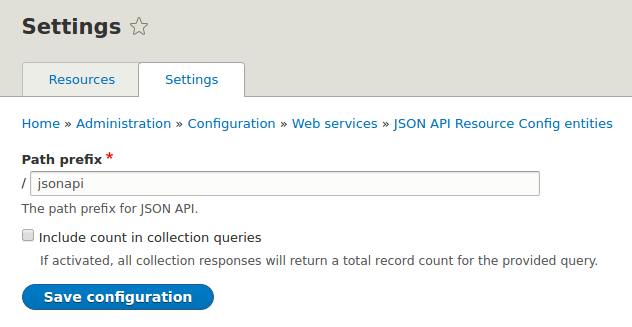
W Ustawieniach musimy upewnić się, że prefiks ścieżki dla JSON API to /jsonapi . Oto, co strona Gatsby będzie musiała wiedzieć.

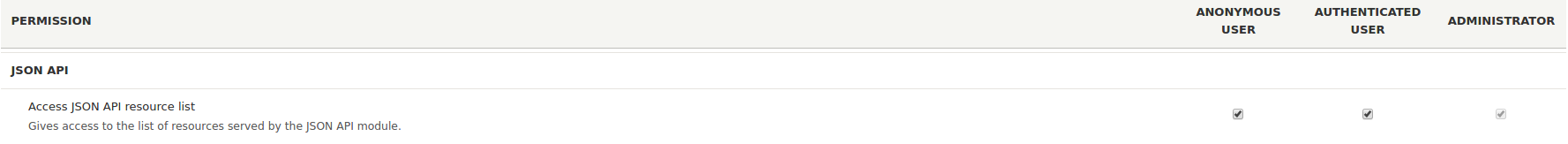
W People — Roles — Permissions dajemy dostęp do listy zasobów JSON API użytkownikom ze wszystkimi rolami, w tym anonimowymi.

Nasza witryna Drupal jest gotowa do integracji Gatsby, a teraz musimy przygotować naszą witrynę Gatsby. Zaczyna się od zainstalowania CLI Gatsby'ego:
npm install --global gatsby-cli
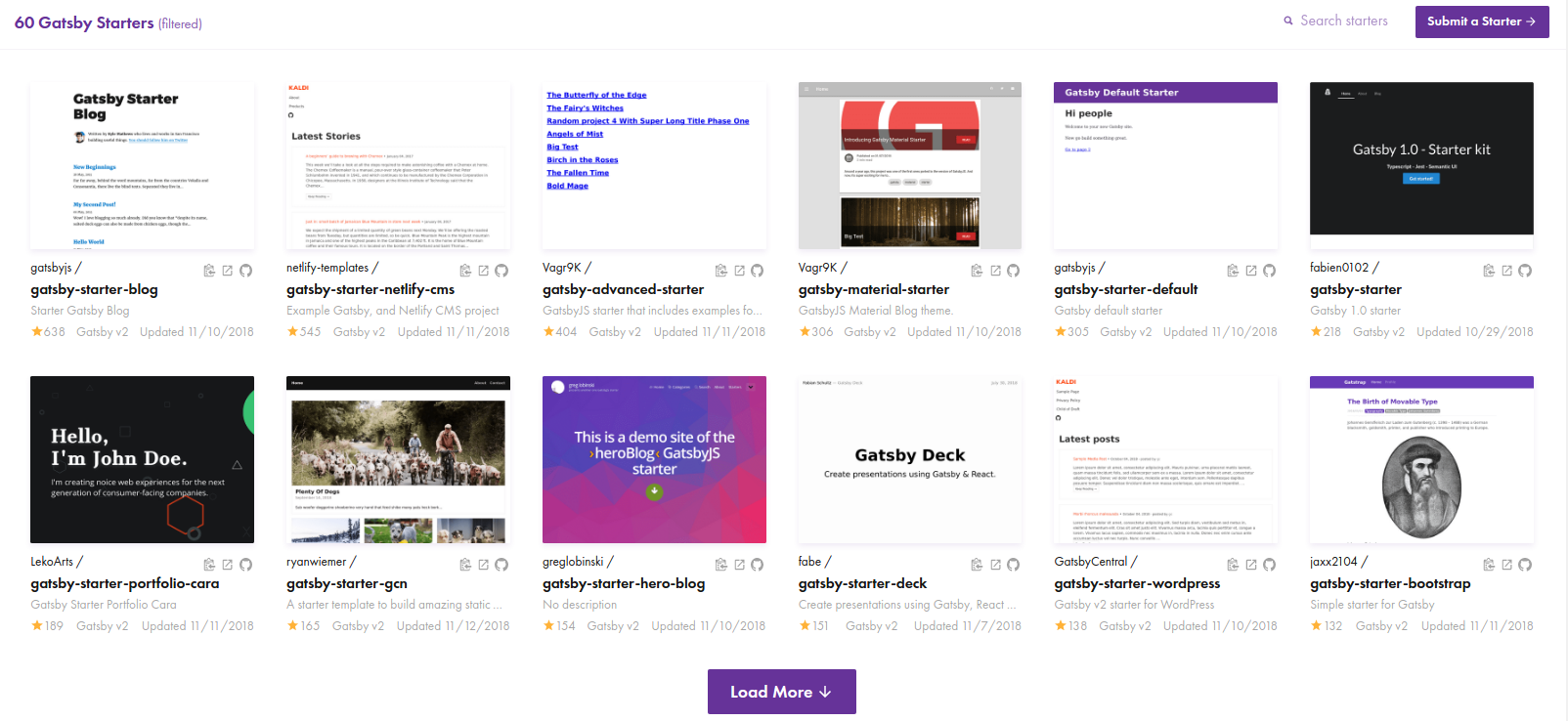
Następnie wykonujemy wszystkie kroki tworzenia witryny w dokumentacji „Rozpocznij”. Gatsby oferuje również wstępnie skonfigurowane startery do tworzenia witryn.

Następnie uruchamiamy Gatsby z poleceniem, po czym strona Gatsby powinna stać się dostępna na localhost:8000:
Gatsby się rozwija
Wyżej wspomniana wtyczka źródłowa do Drupala musi być następnie zainstalowana na stronie Gatsby. Następnie dodajemy fragment kodu z dokumentacji wtyczki do pliku gatsby-config.js. Adres URL powinien zostać zmieniony na ten z naszej witryny Drupal.
wtyczki: [
{
rozwiązać: `gatsby-source-drupal`,
opcje: {
baseUrl: `https://nazwa-witryny.com/`,
apiBase: `api`, // opcjonalnie, domyślnie `jsonapi`
},
},
]
Następnie konfigurujemy naszą witrynę Gatsby tak, aby pobierała dokładnie taką zawartość, jakiej potrzebujemy z Drupala. Musimy stworzyć odpowiednie strony w /src/pages w serwisie Gatsby i dodać kod importu React do pliku JS.
I konfigurujemy GraphQL na localhost:8000/___graphql , aby odpytywać witrynę Drupal dokładnie tak, jak chcemy.
Całość wieńczy ostatnia komenda opublikowania naszej strony Gatsby z danymi Drupala:
Zbuduj Gatsby
To tylko bardzo krótki opis działania Drupala 8 z Gatsbym. Nasi eksperci są gotowi wykonać konfigurację dokładnie zgodnie z Twoimi życzeniami.
Ciesz się połączeniem niezależnego Drupala 8 i Gatsby.JS!
Jeśli jesteś zainteresowany użyciem rozdzielonego Drupala 8 i Gatsby.JS, w istniejącym lub nowym projekcie, skontaktuj się z naszymi programistami Drupal. Nasz zespół Drupal 8 ma duże doświadczenie w integracji stron trzecich. Doradzimy najlepszą konfigurację oddzieloną i oczywiście bezproblemowo ją wdrożymy. Cieszmy się najnowszymi i najlepszymi technologiami!
