Domyślna ściągawka CSS wygenerowana przez WordPress dla początkujących
Opublikowany: 2022-08-05Szukasz domyślnej ściągawki CSS generowanej przez WordPress?
WordPress automatycznie dodaje niektóre klasy CSS do różnych elementów w większości motywów. Te domyślne klasy CSS mogą być używane do stylizowania tych elementów w motywie WordPress.
W tym artykule pokażemy domyślną ściągawkę CSS wygenerowaną przez WordPress. Porozmawiamy również o tym, jak łatwo znaleźć klasy CSS i jak dodawać niestandardowe klasy CSS, kiedy tylko ich potrzebujesz.

Dlaczego warto dowiedzieć się o domyślnym CSS generowanym przez WordPress?
WordPress automatycznie generuje i dodaje domyślne klasy CSS do różnych elementów w Twojej witrynie WordPress.
Twórcy motywów WordPress mogą następnie użyć tych klas CSS do stylizacji wspólnych obszarów wszystkich witryn WordPress. Może to obejmować obszar zawartości, paski boczne, widżety, menu nawigacyjne i nie tylko.
Znajomość tych klas CSS przydaje się, jeśli uczysz się tworzenia motywów WordPress lub po prostu próbujesz stworzyć motyw podrzędny dla własnej witryny.
Pomaga również szybko stylizować niektóre elementy w motywie WordPress, dodając niestandardowy CSS bez tworzenia własnego motywu.
Uwaga : nie musisz uczyć się CSS, aby zmieniać style motywu lub tworzyć motyw niestandardowy. Jeśli wolisz nie uczyć się kodowania, możesz użyć narzędzia do przeciągania i upuszczania, takiego jak SeedProd. Porozmawiamy o tym więcej w dalszej części artykułu.
Biorąc to pod uwagę, przyjrzyjmy się domyślnym klasom CSS generowanym przez WordPress.
Domyślne style klas ciała
Znacznik body <body> w HTML zawiera całą strukturę układu dowolnej strony internetowej, co czyni go bardzo istotnym w każdym projekcie motywu WordPress.
WordPress dodaje do obszaru treści kilka klas CSS, których projektanci motywów mogą używać do stylizowania kontenera treści.
// Added when a website is using a right-to-left language e.g. Arabic, Hebrew
.rtl
// Added when home page is being displayed
.home
// Added when blog page is being displayed
.blog
// Added when an Archive page is being displayed
.archive
// Added when a date based archive is displayed
.date
// Added on search pages
.search
// Added when pagination is enabled
.paged
// Added when an attachment page is displayed
.attachment
// Added when a 404 error page is displayed
.error404
// Added when a single post is dispayed includes post ID
.single postid-(id)
// Added when a single attachment is displayed. Includes attachment ID
.attachmentid-(id)
// Added when a single attachment is displayed. Includes attachment mime-type
.attachment-(mime-type)
// Added when an author page is displayed
.author
// Added when an author page is displayed. Includes author name.
.author-(user_nicename)
// Added when a category page is displayed
.category
//Added when a category page is displayed. Includes category slug.
.category-(slug)
// Added when a tag page is displayed.
.tag
// Added when a tag page is displayed. Includes tag slug.
.tag-(slug)
// Added when a parent page is displayed.
.page-parent
// Added when a child page is displayed. Includes parent page ID.
.page-child parent-pageid-(id)
// Added when a page is displayed using page template. Includes page template file name.
.page-template page-template-(template file name)
// Added when search results are displayed.
.search-results
// Added when search returns no results.
.search-no-results
// Added when a logged in user is detected.
.logged-in
// Added when a paginated page is displayed. Includes page number.
.paged-(page number)
// Added when a paginated single item is displayed. Includes page number.
.single-paged-(page number)
// Added when a paged page type is displayed. Includes page number.
.page-paged-(page number)
// Added when a paged category page is displayed. Includes page number.
.category-paged-(page number)
// Added when a paged tag page is displayed. Includes page number.
.tag-paged-(page number)
//Added when a paged date based archive page is displayed. Includes page number.
.date-paged-(page number)
// Added when a paged author page is displayed. Includes page number.
.author-paged-(page number)
// Added when a paaged search page is displayed. Includes page number.
.search-paged-(page number)
Jak widać, te klasy zawierają szeroką gamę warunków, które możesz określić w swoich stylach CSS.
Na przykład, jeśli chcesz, aby strona kategorii „Wiadomości” miała inny kolor tła, możesz dodać następujący niestandardowy kod CSS.
.category-news
background-color:#f7f7f7;
Domyślne klasy stylu postu
Podobnie jak w przypadku elementu body, WordPress dodaje również klasy dynamiczne do elementów post.
Ten element jest zwykle tagiem <article> w szablonie motywu. Może to być jednak dowolny inny tag w zależności od motywu. Klasy CSS posta są wyświetlane w motywie po dodaniu tagu szablonu post_class() .
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
Oto lista niektórych z najpopularniejszych klas CSS generowanych przez funkcję post_class():
// Adds a class with ID for single items
.post-(ID)
// Generic post claass added for single blog posts.
.post
// Generic page class added when a single page is displayed.
.page
// Generic attachment class added to attachment pages.
.attachment
// Adds a post type class e.g. type-post
.type(post-type)
// Adds a class for post format if theme supports posts formats. E.g. format-standard
.format-(post-format)
// Added when an item has a featured image
.has-post-thumbnail
// Added when a sticky post is displayed
.sticky
// Generic class to display an entry
.hentry
// Classes with categories assigned to a post. E.g. category-news category-movies
.category-(slug)
// Classes with tags assigned to a post. e.g. tag-photofriday tag-tgif
.tag-(slug)
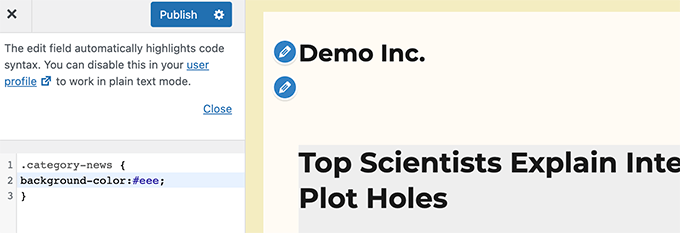
Klasy postów umożliwiają stylizowanie postów na blogu i stron odpowiadających różnym warunkom. Na przykład możesz inaczej stylizować posty na blogu umieszczone w określonej kategorii, korzystając z następującego niestandardowego kodu CSS:
.category-news
background-color:#EFEFEF;

Jeśli nie widzisz edytora CSS na pulpicie WordPress, postępuj zgodnie z naszym samouczkiem, jak naprawić brakujący moduł dostosowania motywów WordPress.
Domyślne klasy menu nawigacji
WordPress dodaje również klasy CSS do menu nawigacyjnych. Poniżej znajdują się domyślne klasy dodawane do menu nawigacyjnego domyślnie.
// Class for Current Page
.current_page_item
// Class for Current Category
.current-cat
// Class for any other current Menu Item
.current-menu-item
// Class for a taxonomies
.menu-item-type-(taxonomy)
// class to distinguish post types.
.menu-item-type-(post_type)
// Class for any custom item that you added
.menu-item-type-custom
// Class for the Home Link
.menu-item-home
Twój motyw WordPress doda również klasę CSS do każdej lokalizacji menu nawigacyjnego.
Załóżmy, że Twój motyw przypisuje klasę menu głównego do lokalizacji menu w obszarze nagłówka, a następnie możesz kierować ją w swoim CSS za pomocą następujących klas CSS.
// container class
#header .primary-menu
// container class first unordered list
#header .primary-menu ul
//unordered list within an unordered list
#header .primary-menu ul ul
// each navigation item
#header .primary-menu li
// each navigation item anchor
#header .primary-menu li a
// unordered list if there is drop down items
#header .primary-menu li ul
// each drop down navigation item
#header .primary-menu li li
// each drap down navigation item anchor
#header .primary-menu li li a
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dotyczącym stylizacji menu nawigacyjnych w WordPress.
Domyślne klasy widżetów WordPress
Widżety to łatwy sposób na wyświetlanie bloków bez treści w motywie WordPress. Zazwyczaj są one wyświetlane w dedykowanych obszarach obsługujących widgety lub na paskach bocznych w motywie WordPress.
WordPress dodaje następujące klasy do starszych widżetów.
.widget
#searchform
.widget_search
.screen-reader-text
.widget_meta
.widget_meta ul
.widget_meta ul li
.widget_meta ul li a
.widget_links
.widget_links ul
.widget_links ul li
.widget_links ul li a
.widget_archive
.widget_archive ul
.widget_archive ul li
.widget_archive ul li a
.widget_archive select
.widget_archive option
.widget_pages
.widget_pages ul
.widget_pages ul li
.widget_pages ul li a
.widget_links
.widget_links li:after
.widget_links li:before
.widget_tag_cloud
.widget_tag_cloud a
.widget_tag_cloud a:after
.widget_tag_cloud a:before
.widget_calendar
#calendar_wrap
#calendar_wrap th
#calendar_wrap td
#wp-calendar tr td
#wp-calendar caption
#wp-calendar a
#wp-calendar #today
#wp-calendar #prev
#wp-calendar #next
#wp-calendar #next a
#wp-calendar #prev a
.widget_categories
.widget_categories ul
.widget_categories ul li
.widget_categories ul ul.children
.widget_categories a
.widget_categories select
.widget_categories select#cat
.widget_categories select.postform
.widget_categories option
.widget_categories .level-0
.widget_categories .level-1
.widget_categories .level-2
.widget_categories .level-3
.recentcomments
#recentcomments
#recentcomments li
#recentcomments li a
.widget_recent_comments
.widget_recent_entries
.widget_recent_entries ul
.widget_recent_entries ul li
.widget_recent_entries ul li a
.textwidget
.widget_text
.textwidget p
Jednak w miarę jak WordPress przechodzi do obszarów widżetów opartych na blokach, możesz teraz dodawać różne bloki do obszarów widżetów, a każdy z nich dynamicznie generuje klasy CSS.

W dalszej części tego artykułu pokażemy, jak znaleźć te klasy CSS.
Domyślne klasy formularzy komentarzy
Komentarze są centrum zaangażowania dla wielu witryn WordPress. Ich stylizacja pomaga zapewnić użytkownikom czystsze i bardziej angażujące wrażenia.
WordPress dodaje następujące domyślne klasy CSS, aby pomóc programistom w stylizacji obszaru komentarzy.
/*Comment Output*/
.commentlist .reply
.commentlist .reply a
.commentlist .alt
.commentlist .odd
.commentlist .even
.commentlist .thread-alt
.commentlist .thread-odd
.commentlist .thread-even
.commentlist li ul.children .alt
.commentlist li ul.children .odd
.commentlist li ul.children .even
.commentlist .vcard
.commentlist .vcard cite.fn
.commentlist .vcard span.says
.commentlist .vcard img.photo
.commentlist .vcard img.avatar
.commentlist .vcard cite.fn a.url
.commentlist .comment-meta
.commentlist .comment-meta a
.commentlist .commentmetadata
.commentlist .commentmetadata a
.commentlist .parent
.commentlist .comment
.commentlist .children
.commentlist .pingback
.commentlist .bypostauthor
.commentlist .comment-author
.commentlist .comment-author-admin
.commentlist
.commentlist li
.commentlist li p
.commentlist li ul
.commentlist li ul.children li
.commentlist li ul.children li.alt
.commentlist li ul.children li.byuser
.commentlist li ul.children li.comment
.commentlist li ul.children li.depth-id
.commentlist li ul.children li.bypostauthor
.commentlist li ul.children li.comment-author-admin
#cancel-comment-reply
#cancel-comment-reply a
/*Comment Form */
#respond
#reply-title
#cancel-comment-reply-link
#commentform
#author
#email
#url
#comment
#submit
.comment-notes
.required
.comment-form-author
.comment-form-email
.comment-form-url
.comment-form-comment
.form-allowed-tags
.form-submit
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dotyczącym stylizacji komentarzy w WordPress.
Znajdowanie klas bloków WordPress
Edytor bloków WordPress dynamicznie generuje klasy CSS dla bloków.
Aby znaleźć te klasy CSS, musisz dodać ten konkretny blok do posta lub strony. Następnie musisz kliknąć przycisk Podgląd, aby zobaczyć blok w akcji.
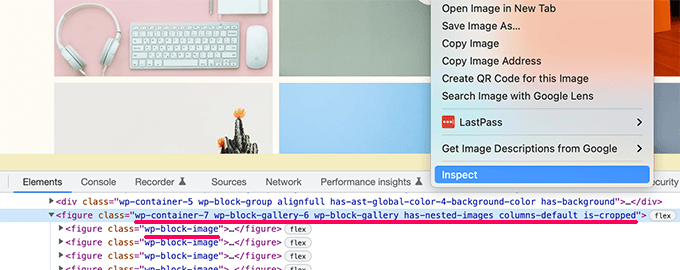
Na karcie podglądu najedź myszą na właśnie dodany blok i wybierz narzędzie Sprawdź, klikając prawym przyciskiem myszy.

W konsoli programisty zobaczysz kod HTML wygenerowany przez blok. Stąd możesz zobaczyć klasy CSS dodane przez blok.
Na powyższym zrzucie ekranu przyglądamy się klasom CSS bloku Galeria. Następnie możesz użyć tych klas CSS do stylizacji bloku galerii w motywie WordPress.
Dodawanie własnych niestandardowych klas CSS w WordPress
Teraz domyślne klasy CSS WordPress są dość obszerne. Jednak ich celem jest głównie zapewnienie programistom motywów standardowego frameworka do tworzenia.
W przypadku Twojej witryny może być konieczne dodanie niestandardowego kodu CSS dla obszarów, w których znalezienie domyślnej klasy CSS do kierowania może być niemożliwe.
Podobnie, czasami możesz po prostu chcieć wprowadzić niewielką zmianę w określonym poście lub na stronie bez zastosowania jej do całego motywu.
Na szczęście WordPress oferuje kilka łatwych sposobów dodawania klas CSS w różnych obszarach.
Dodaj niestandardowe klasy CSS do bloku w edytorze bloku
Jeśli chcesz szybko dodać niestandardową klasę CSS do określonego posta lub strony, najłatwiej to zrobić za pomocą edytora bloków.
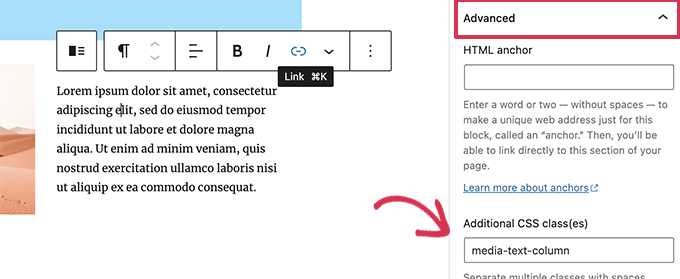
Po prostu edytuj post lub stronę, a następnie wybierz blok, w którym chcesz dodać niestandardową klasę CSS. W ustawieniach bloku kliknij panel zaawansowany i dodaj nazwę swojej klasy CSS.

Nie zapomnij zapisać zmian, klikając przycisk Aktualizuj.
Możesz teraz użyć tej klasy, aby dodać niestandardowy kod CSS, który wpłynie tylko na ten konkretny blok w tym konkretnym poście lub na stronie.
W menu nawigacji WordPress
Możesz także dodać niestandardowy CSS do elementów menu nawigacyjnego WordPress. Powiedzmy, że chcesz przekonwertować element menu na przycisk, wtedy ta metoda jest przydatna.
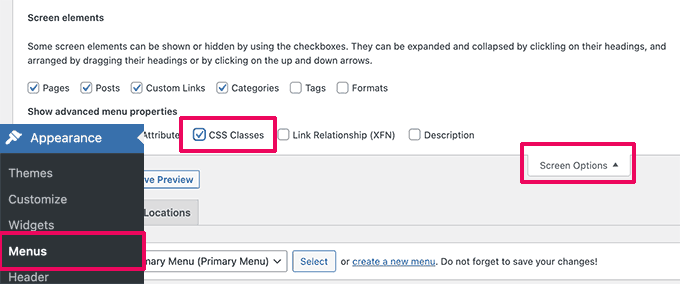
Po prostu przejdź do strony Wygląd » Menu i kliknij przycisk Opcje ekranu w prawym górnym rogu ekranu.
Stąd musisz zaznaczyć pole obok opcji Klasy CSS.

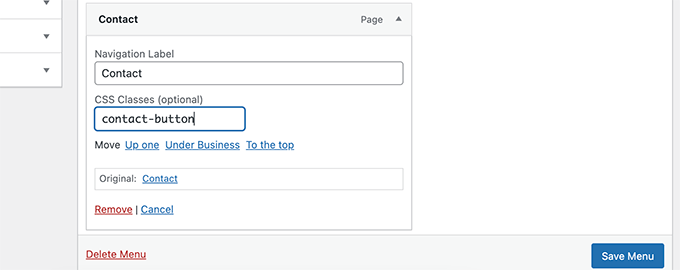
Następnie musisz przewinąć w dół i kliknąć, aby rozwinąć element menu, do którego chcesz dodać niestandardową klasę CSS.
Zauważysz pole oznaczone klasami CSS. Śmiało i dodaj tutaj swoją niestandardową klasę CSS.

Nie zapomnij kliknąć przycisku Zapisz menu, aby zapisać zmiany.
Możesz teraz użyć tej niestandardowej klasy CSS, aby zmienić styl danego elementu menu.
Bonus: łatwo zaprojektuj motyw WordPress bez pisania kodu CSS
Nauka stylizowania motywu WordPress za pomocą niestandardowego CSS to bardzo przydatna umiejętność. Jednak niektórzy użytkownicy mogą po prostu chcieć rozwiązania do projektowania motywu WordPress bez pisania kodu CSS.
Do tego potrzebujesz SeedProd. Jest to najlepsze narzędzie do tworzenia stron WordPress na rynku, które pozwala łatwo tworzyć niestandardowe motywy bez pisania kodu.

SeedProd zawiera gotowe do użycia motywy, które możesz wykorzystać jako punkt wyjścia.
Możesz także utworzyć motyw od podstaw, ręcznie tworząc szablony.

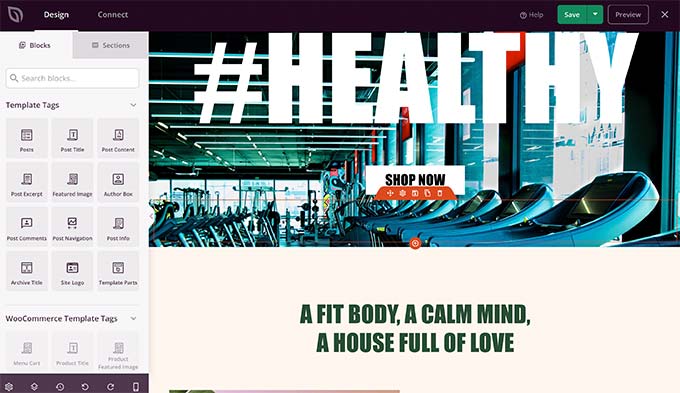
Następnie możesz edytować swój niestandardowy motyw za pomocą intuicyjnego interfejsu tworzenia witryny typu „przeciągnij i upuść”.
Po prostu upuść bloki do swojego projektu, aby stworzyć własne układy.

Możesz także łatwo zmienić dowolny element za pomocą prostego wskaż i kliknij. Możesz używać własnych kolorów, tła, czcionek i nie tylko.
Aby uzyskać więcej informacji, zapoznaj się z naszym samouczkiem krok po kroku, jak łatwo utworzyć niestandardowy motyw WordPress bez pisania kodu.
Mamy nadzieję, że ten artykuł pomógł ci znaleźć domyślną ściągawkę CSS wygenerowaną przez WordPress. Możesz również zapoznać się z naszym przewodnikiem po naprawianiu najczęstszych błędów WordPressa lub zapoznać się z naszym eksperckim porównaniem najlepszego oprogramowania do czatu na żywo dla małych firm.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube dla samouczków wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.
