Pokaż selektor czasu dostawy na swojej stronie produktu WooCommerce
Opublikowany: 2022-01-18W tym artykule wyjaśnię ci w prosty sposób, jak wyświetlić selektor czasu dostawy na stronie produktu WooCommerce za pomocą bezpłatnej wtyczki. Przeczytaj uważnie ten artykuł i dowiedz się, jak to zrobić w kilku krokach.
Tworzenie produktu WooCommerce za pomocą narzędzia do wybierania czasu dostawy może zmienić reguły gry ! Zwłaszcza jeśli chcesz, aby klienci sami wybierali dokładny czas dostawy dla konkretnych produktów WooCommerce!
Dzisiaj pokażę Ci, jak dostosować stronę produktu WooCommerce, aby było to możliwe!
Spis treści
- Pokaż czas dostawy produktu w WooCommerce
- Pobierz wtyczkę Elastyczne pola produktów
- Dodaj Time Picker do swojej strony produktu
- Dostosuj pole wyboru czasu
- Zapisz i zaktualizuj
Pokaż czas dostawy produktu w WooCommerce
Pole Time Picker może mieć wiele zastosowań na Twojej stronie produktu WooCommerce. Co najważniejsze, możesz go użyć do ustalenia dokładnego czasu odbioru lub dostawy produktu lub usługi, na przykład dostawy jedzenia.
Na przykład wyobraźmy sobie, że jesteś dłużnikiem firmy cateringowej i chcesz, aby Twoi klienci mieli możliwość wyboru dokładnego czasu dostawy posiłków .

Nie twoja sprawa?
Może posiadasz Centrum Wellness i chcesz zapewnić swoim klientom możliwość umówienia się na wizytę poprzez wybranie dokładnej pory dnia.
Albo jesteś kwiaciarnią i chcesz ułatwić swoim klientom udostępniając im taką opcję.
Podsumowując, wszystko to może pomóc klientom wizualnie zobaczyć dostępne terminy rezerwacji . Przydatne, prawda? Z tego typu polem jest to możliwe i niezwykle łatwe do wdrożenia.
Krok 1: Pobierz bezpłatną wtyczkę
Najpierw pobierz, zainstaluj i aktywuj elastyczne pola produktów
Elastyczne pola produktów dla WooCommerce
Czas dostawy produktu WooCommerce z wtyczką. Zainstaluj, aktywuj wtyczkę i dodaj czas dostawy WooCommerce dla każdego produktu.
Pobierz za darmo lub Przejdź do WordPress.orgMożesz także obejrzeć ten film
Dowiedz się, co możesz zyskać w darmowej wersji wtyczki:
Następnie przejdź do ustawień wtyczki
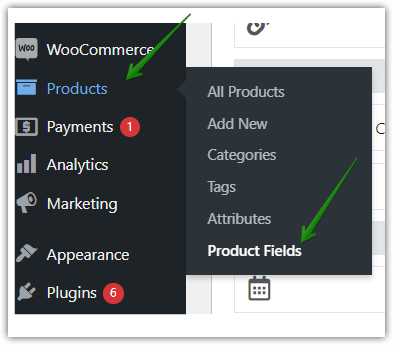
Wtyczka Flexible Product Fields będzie widoczna w zakładce Produkty :

Zacznijmy dostosowywać stronę produktu WooCommerce!
Krok 2: Dodaj Time Picker do swojej strony produktu
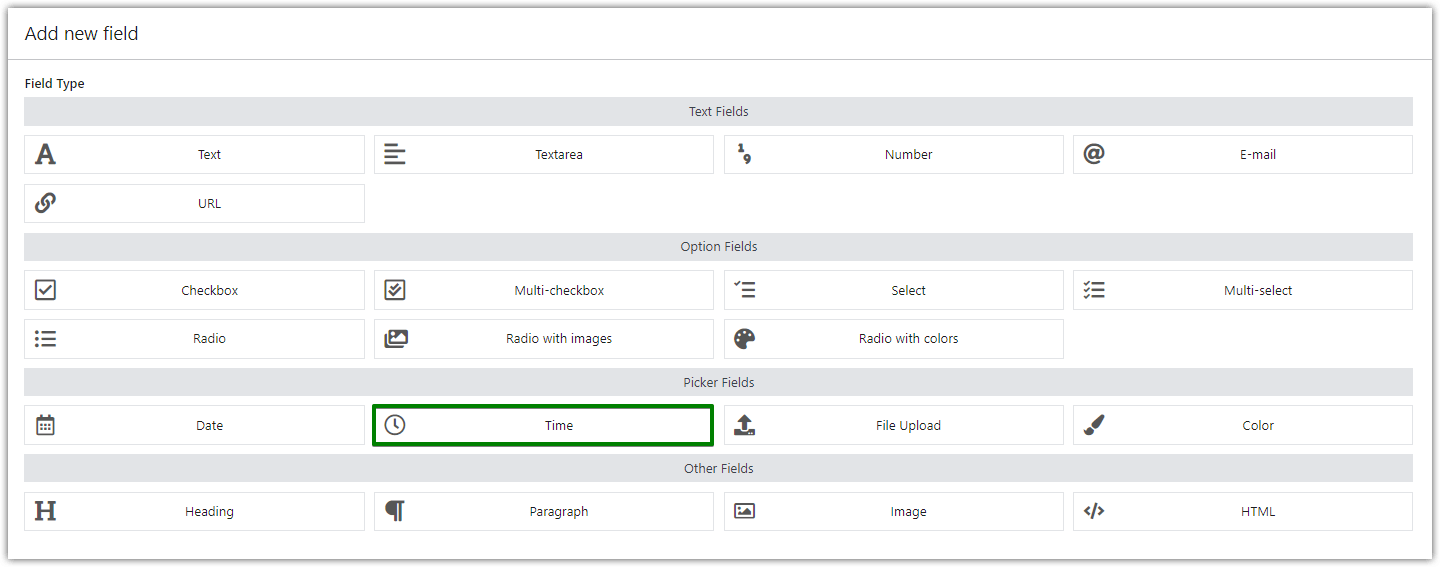
Tutaj zobaczysz wszystkie typy pól dostępne we wtyczce Flexible Product Fields . Aby dodać selektor czasu, kliknij pole Czas , które znajduje się w polach selektora:

Krok 3: Dostosuj pole wyboru czasu
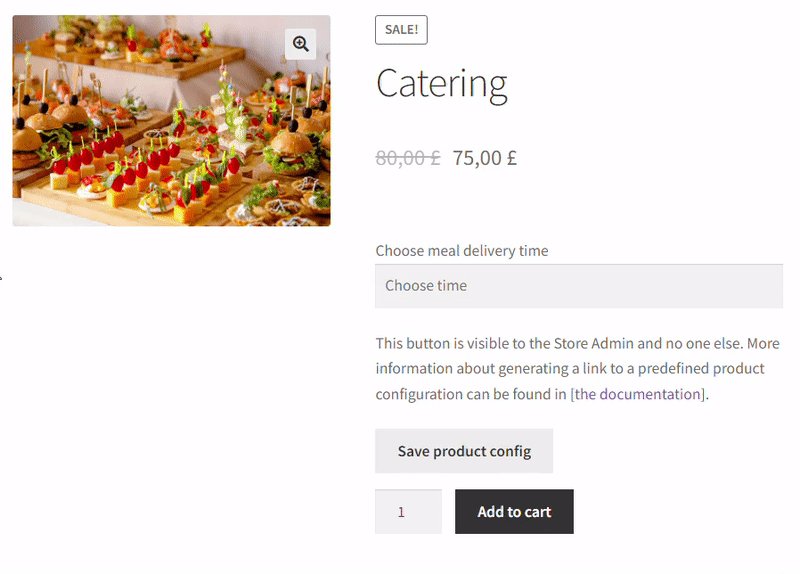
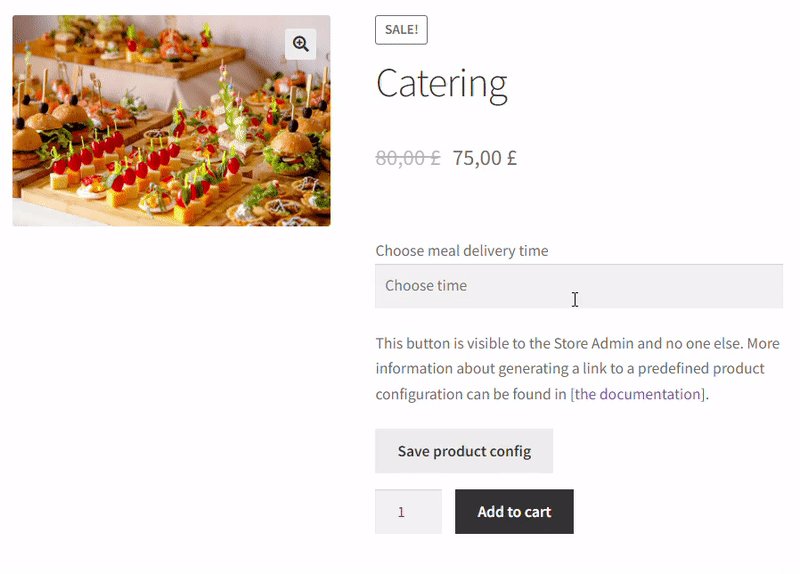
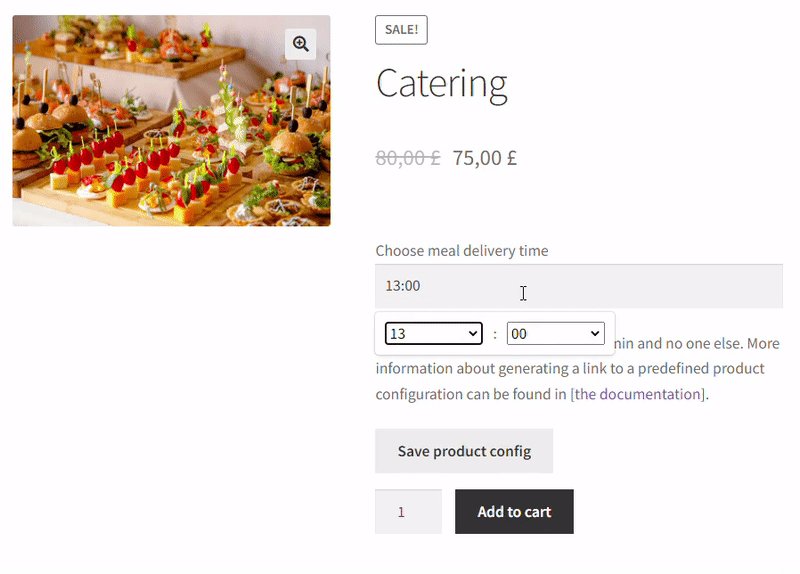
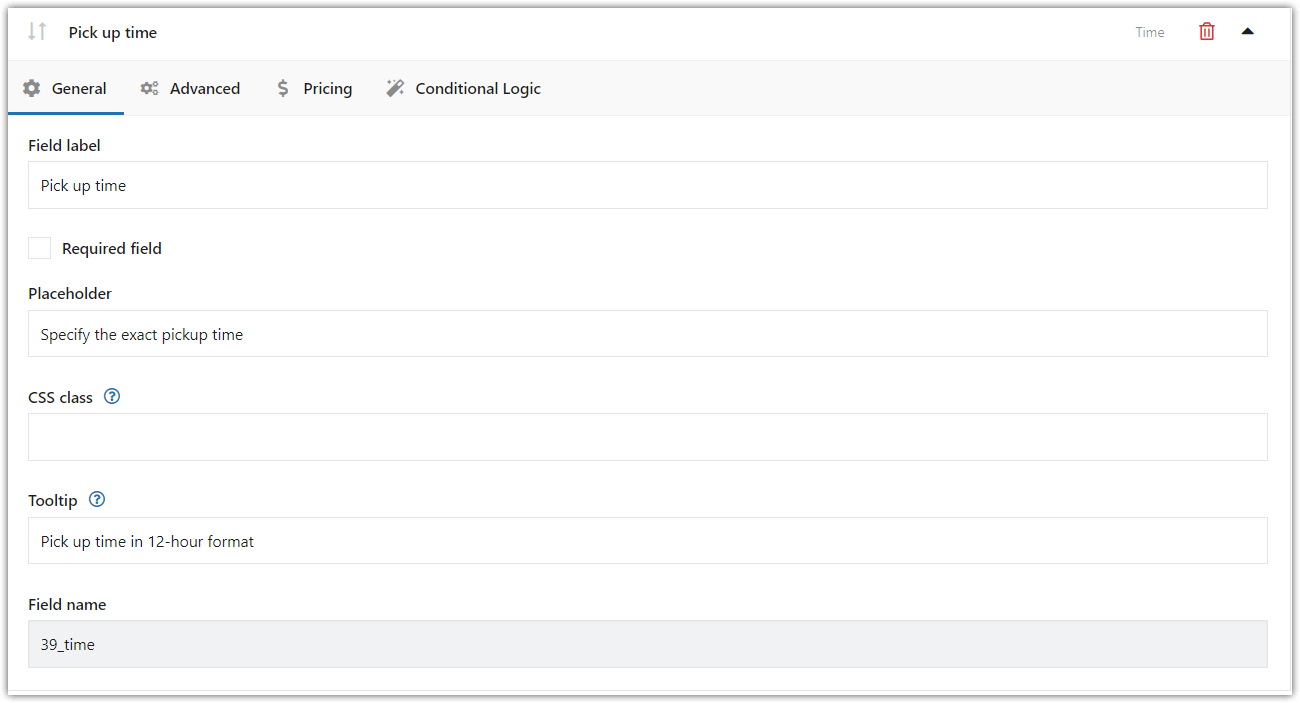
Oto przykład, jak możesz zmodyfikować pole wyboru czasu dostawy na stronie produktu WooCommerce:

Ustawienia wyboru czasu dostawy
W tym miejscu należy podać wszystkie podstawowe informacje dotyczące tej dziedziny.
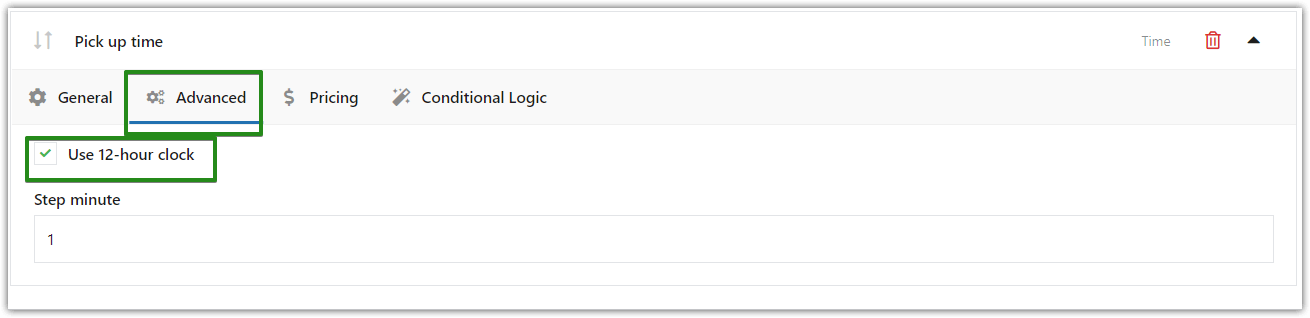
Zaawansowane opcje pól
Teraz sprawdźmy kartę Zaawansowane . Na przykład w mojej konfiguracji użyłem zegara 12-godzinnego:


Format czasu dostawy
Tutaj możesz wybrać, czy pole Selektor czasu ma być w formacie 24- czy 12-godzinnym .
Dodatkowo wybierz dowolny interwał minutowy (od 1 do 60), w jakim chcesz wyświetlać swoje pole. Dzięki temu z łatwością dostosujesz format czasu do tego, jakiego używają ludzie w kraju, w którym sprzedajesz swoje towary lub usługi.
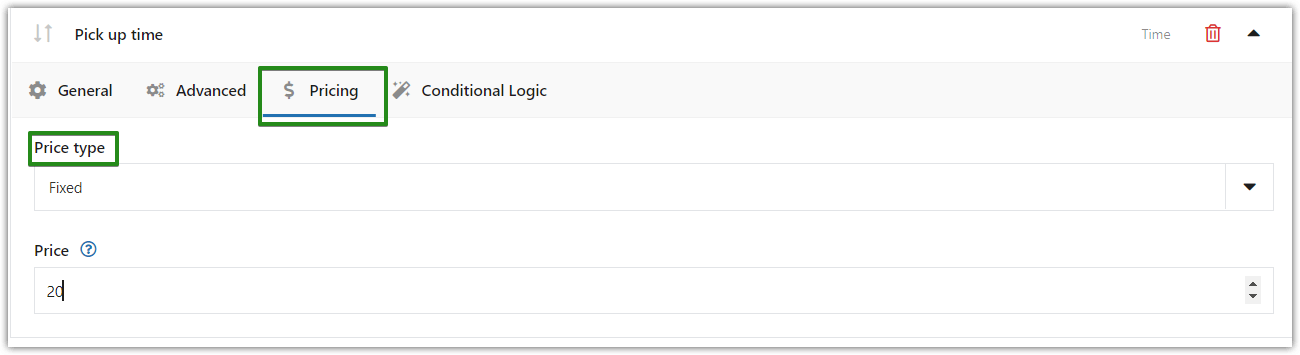
Dodatkowe ceny (PRO)
Ponadto możesz przejść do zakładki Cennik , jeśli chcesz ustalić cenę dla swojego pola czasowego:

W związku z tym możesz wybrać rodzaj ceny Stała lub Procentowa .
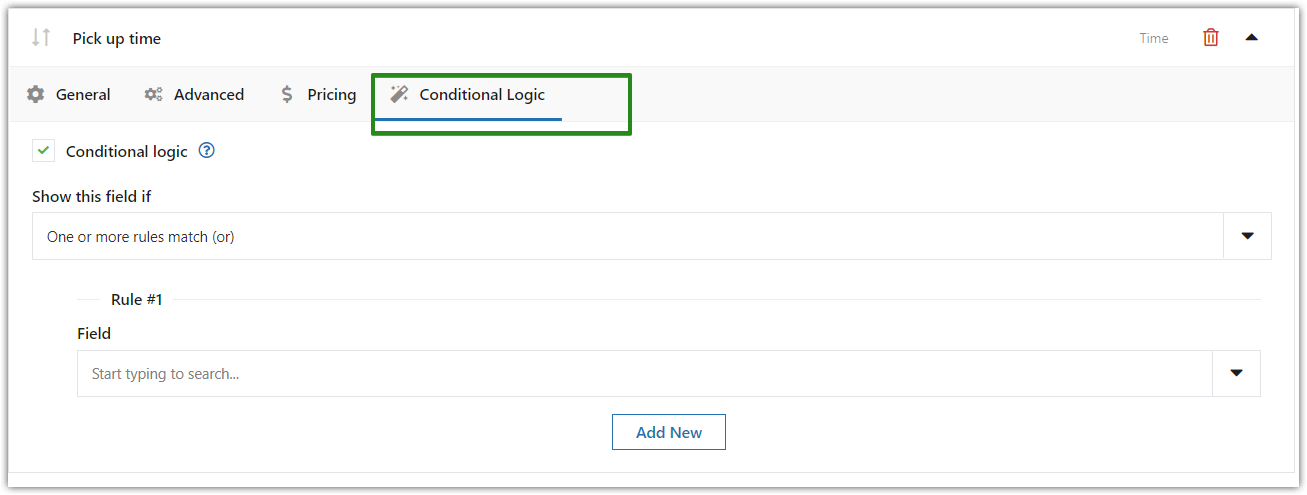
Logika warunkowa (PRO)
Nie mniej ważny! Dodatkowo możesz również skonfigurować Logikę Warunkową dla tego typu pola, która zostanie ustawiona zgodnie z innym typem pola używanym przez Ciebie podczas modyfikacji strony produktu WooCommerce:

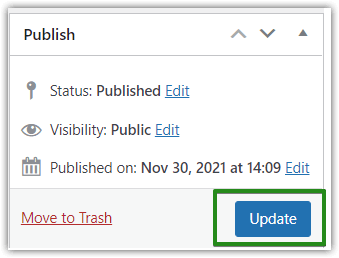
Krok 4: Zapisz i zaktualizuj
Co najważniejsze, po dodaniu i spersonalizowaniu tego pola na stronie produktu nie zapomnij kliknąć przycisku Aktualizuj w prawym górnym rogu strony:

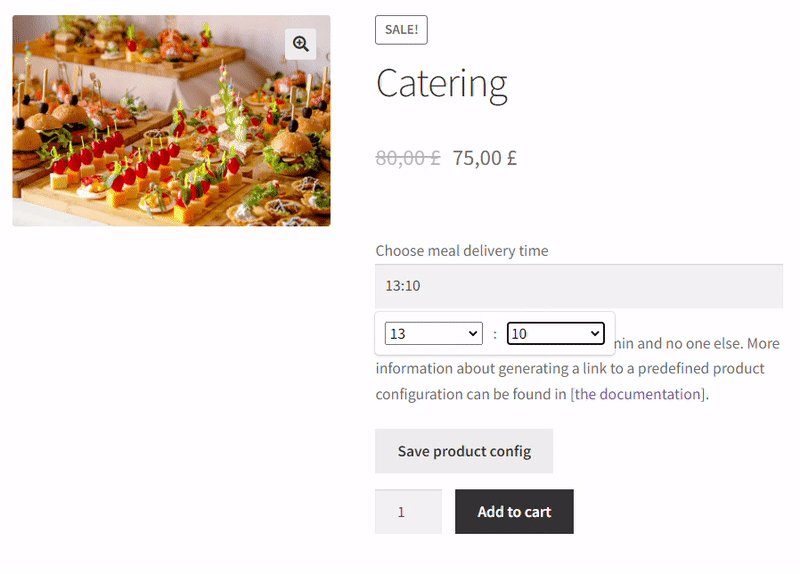
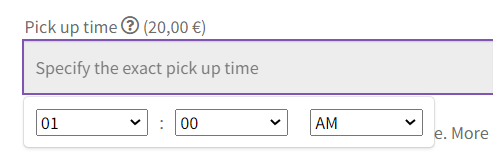
Podsumowując, będzie to ostateczny wynik tego, jak Twój Time Picker będzie wyglądał na Twojej stronie produktu WooCommerce:

Podsumowanie i więcej informacji o wtyczce
Dzisiaj nauczyłeś się, jak dodać selektor czasu na stronie produktu WooCommerce, aby klienci mogli wybrać czas dostawy. Pobierz bezpłatną wtyczkę i przeczytaj więcej o jej opcjach poniżej oraz w dokumentacji wtyczki .
Elastyczne pola produktów dla WooCommerce
Czas dostawy produktu WooCommerce z wtyczką. Zainstaluj, aktywuj wtyczkę i dodaj czas dostawy WooCommerce dla każdego produktu.
Pobierz za darmo lub Przejdź do WordPress.orgCzy uznałeś to za przydatne? Zachęcamy do komentowania tego artykułu, jeśli masz jakiekolwiek wątpliwości. Z przyjemnością poprowadzimy Cię dalej.