5 wskazówek dotyczących projektowania najlepszego mobilnego doświadczenia
Opublikowany: 2017-02-16Wiodący producent chipów, firma ARM, przewidziała, że ich nowe produkty sprawią, że wszystkie komputery staną się przestarzałe i że do 2016 roku świat może być tylko telefonem.
Chociaż prognoza była nieco przedwczesna, faktem jest, że coraz więcej działań online przeprowadza się na urządzeniach mobilnych. Według Raportu rynku telekomunikacyjnego firmy Ofcom z 2016 r. odsetek osób korzystających z telefonów w celu uzyskania dostępu do Internetu osiągnął obecnie 66% – wzrost o 15%.
Ponieważ liczba użytkowników mobilnych jest rekordowo wysoka, firmy muszą dokładnie przemyśleć, jak ich strona internetowa wygląda i działa na mniejszym ekranie. Coraz częściej ludzie używają telefonów komórkowych do wyszukiwania produktów. Dlatego zapewnienie im doskonałej obsługi mobilnej prawie na pewno oznacza, że wrócą do Twojej witryny, gdy będą gotowi do zakupu.
Przyjrzyjmy się, co należy wziąć pod uwagę przy projektowaniu witryny mobilnej:
#1 Responsywność jest kluczem do projektowania mobilnego doświadczenia
Istnieje powszechne błędne przekonanie, że witryna komputerowa i witryna mobilna to dwie różne rzeczy. Wynika to z faktu, że początkowo byli.
Firmy poświęciłyby czas i wysiłek (nie wspominając o pieniądzach) w zorganizowanie budowy strony internetowej, tylko po to, by usłyszeć, że będą musiały stworzyć „wersję mobilną”, zasadniczo zaczynając od zera.
W miarę wprowadzania na rynek coraz większej liczby urządzeń mobilnych, wszystkie z różnymi rozmiarami ekranu, posiadanie oddzielnej „mobilnej wersji” strony internetowej nie wystarczyło, aby zagwarantować przyjazną dla użytkownika obsługę… i tak pojawił się responsywny projekt strony internetowej.
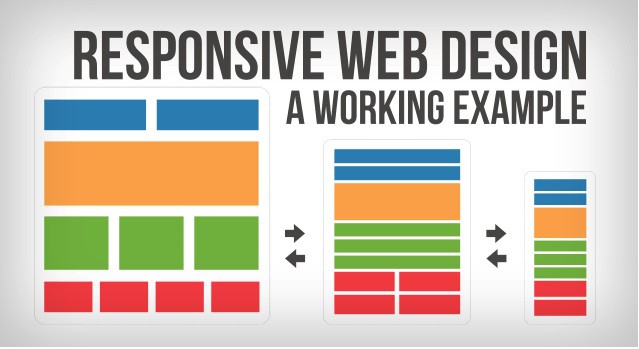
Stworzenie responsywnej strony internetowej pozwala na korzystanie z dokładnie tych samych treści, co wersja komputerowa, ale prezentowanie jej w sposób maksymalizujący wrażenia użytkownika na różnych urządzeniach. Jak widać na poniższym przykładzie, zawartość się nie zmienia; po prostu przesuwa się i przestawia, aby dostosować się do zmiany rozmiaru ekranu.

Zapewnia to spójne wrażenia na wszystkich urządzeniach, coś, co w Moove dostarczamy jako standard we wszystkich naszych projektach.
#2 Priorytetowe doświadczenie użytkownika
Strony internetowe nie mogą być po prostu stylowe i pozbawione treści.
Postęp technologiczny oznacza, że firmy mają teraz na wyciągnięcie ręki więcej danych niż kiedykolwiek wcześniej. Mogą śledzić, w jaki sposób użytkownicy trafiają na ich stronę, jak się poruszają i co najważniejsze, co robią dalej.
Dlaczego więc nie wykorzystać tych danych na swoją korzyść przy rozważaniu projektu witryny mobilnej?
Biorąc pod uwagę, że na urządzeniach mobilnych jest mniej miejsca na ekranie, ważne jest, aby korzystać z danych, aby z wyprzedzeniem dostarczać użytkownikom najtrafniejsze treści. Zapewniając natychmiastowy dostęp do rodzaju treści, których szukają, odwiedzający pozostaną w Twojej witrynie na dłużej.
Należy również wziąć pod uwagę „gesty” użytkowników mobilnych.
Jak tłumaczy Google, gesty obejmują mechanikę dotyku (co robią palce na ekranie, np. dotyk, machnięcie) oraz czynności dotykowe (wyniki konkretnych gestów, np. aktywuj, anuluj, przybliż).
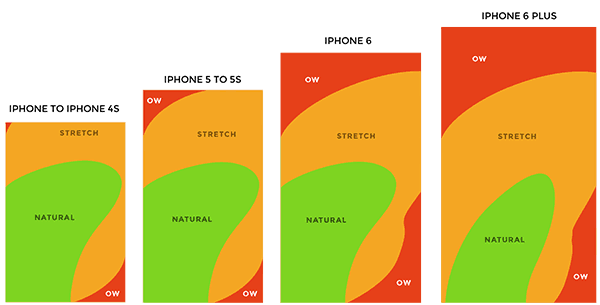
Aby zapewnić bezproblemową obsługę użytkowników, należy uwzględnić w witrynie mobilnej proste „naturalne” gesty, aby zapewnić użytkownikom jak najłatwiejsze dotarcie tam, gdzie chcą.
Dodanie do witryny mobilnej gestów, które są „naciągane” dla określonej grupy odbiorców, zachęci ich do szukania ich treści gdzie indziej. Ważne jest, aby zrozumieć, jak użytkownicy mobilni zachowują się na niektórych urządzeniach i jakie gesty mogą wyświetlać.
Zachowania mogą obejmować zakres ruchu użytkownika, np. czy prawdopodobnie odwiedza Twoją witrynę będąc statyczną lub będąc w ruchu, jego poziom komfortu (czy się spieszy, czy czuje się zrelaksowany?) i jaki może być stan umysłu w – czy na przykład mogą doświadczać określonego zestawu emocji podczas odwiedzania Twojej witryny?


#3 Nie zakładaj, że Twoi użytkownicy mobilni są zawsze w ruchu
Gdybyś został poproszony o podanie opisu użytkownika internetu mobilnego, mógłbyś instynktownie wyobrazić sobie kogoś idącego ulicą, jadącego środkami transportu publicznego lub w pośpiechu.
Jednak realizacja tych założeń może być szkodliwa dla Twojego biznesu – mogą one doprowadzić nas do projektowania stron internetowych, które dostarczają najszybsze możliwe rozwiązanie, a nie najlepsze.
Jeśli odwiedzający jest zaangażowany w Twoje treści, pozostanie w Twojej witrynie tak długo, jak to zajmie, aby poczuli się usatysfakcjonowani. Dlatego ważne jest, aby zasugerować dodatkowe treści, którymi mogą być zainteresowani, aby zachęcić ich do dalszego czytania.
Jeśli użytkownik stale klika w tę i z powrotem między ekranami, szybko się sfrustruje i wyjdzie, dlatego ważne jest, aby Twoja witryna była zbudowana intuicyjnie, aby zachęcić do większej interakcji.
Na przykład, jeśli prowadzisz witrynę z wiadomościami, upewnij się, że na dole każdego posta zamieszczasz powiązane artykuły. Jeśli sprzedajesz produkty, pokaż produkty powiązane – zawsze daj im coś innego do przeczytania w następnej kolejności.
#4 Spraw, aby Twoje treści były łatwe do odczytania
Czymś tak prostym, że tak często ignorowanym jest czytelność strony internetowej.
Treść może być wartościowa i inteligentna, a projekt znakomity, ale jeśli użytkownicy mobilni mają trudności z odczytaniem treści, jest to kiepska obsługa urządzeń mobilnych i wszystko stracone.
Staraj się konsekwentnie używać jednej czcionki w całej witrynie. Czcionki bezszeryfowe są szczególnie popularne ze względu na ich czytelność na różnych rozmiarach ekranu.

Podobnie, jeśli Twoja witryna oferuje możliwości reklamowe, upewnij się, że wszelkie grafiki są skalowane do rozmiaru ekranu użytkownika. Ostatnią rzeczą, jakiej oczekuje reklamodawca, jest to, aby jego reklama była nieczytelna na urządzeniach mobilnych, ponieważ jest zbyt mała.
Upewnij się, że podajesz reklamodawcom prawidłową specyfikację, w tym przykład tego, jak ich reklama będzie wyglądać w witrynie, aby mogli odpowiednio dostosować swój projekt.
#5 Nie zapomnij o systemie zarządzania treścią
Jeśli podejmujesz się zadania aktualizacji swojej witryny za pomocą systemu zarządzania treścią (CMS), sensowne jest, aby również ta strona witryny była responsywna. Zaufaj nam; o wiele łatwiej jest aktualizować zawartość witryny w podróży, jeśli nie stale powiększasz i pomniejszasz CMS!
WordPress ma już wbudowaną tę funkcję, co pozwala zaoszczędzić czas, wysiłek i koszty w dłuższej perspektywie.
Najważniejszą rzeczą, o której należy pamiętać, projektując witrynę mobilną, jest przede wszystkim uwzględnienie użytkownika. Dzięki dokładnemu zrozumieniu ich zachowania w Twojej witrynie możesz zacząć tworzyć środowisko mobilne, które zachęca do interakcji i zasadniczo napędza rozwój biznesu.
Czy Twoja witryna jest zoptymalizowana pod kątem urządzeń mobilnych? Jeśli nie, skontaktuj się z nami, aby omówić sposób, w jaki możemy poprawić wygodę korzystania z urządzeń mobilnych w Twojej witrynie.
