Projektowanie z motywem Divi WordPress
Opublikowany: 2022-10-19WordPress to popularny system zarządzania treścią, który umożliwia użytkownikom łatwe tworzenie i zarządzanie treścią witryny. Jednym z najpopularniejszych motywów WordPressa jest Divi. Divi to wszechstronny motyw, który można wykorzystać do różnych projektów witryn internetowych . W tym artykule pokażemy, jak rozpocząć projektowanie w motywie WordPress Divi. Divi to popularny motyw WordPress, który pozwala użytkownikom łatwo tworzyć i zarządzać zawartością witryny. Motyw jest wszechstronny i może być używany do różnych projektów stron internetowych. Tworząc stronę internetową w Divi, możesz zacząć od gotowego układu lub zaprojektować własny układ od podstaw. Jeśli chcesz zacząć od gotowego układu, możesz wybierać spośród wielu układów dostępnych w bibliotece Divi. Aby rozpocząć projektowanie własnego układu, musisz najpierw utworzyć nową stronę w WordPress. Po utworzeniu nowej strony możesz dodać nową sekcję, klikając ikonę „+”. W każdej sekcji możesz dodać różne elementy, takie jak tekst, obrazy, filmy itp. Po dodaniu wszystkich elementów, które chcesz uwzględnić w swoim układzie, możesz zacząć dostosowywać projekt. Divi umożliwia zmianę kolorów, czcionek i innych ustawień stylu dla każdego elementu. Możesz także dodawać animacje i efekty do swoich elementów. Gdy będziesz zadowolony ze swojego układu, możesz zapisać go jako szablon. Umożliwi to łatwe wykorzystanie go na innych stronach w Twojej witrynie. Divi to potężny motyw WordPress, który pozwala użytkownikom łatwo tworzyć i zarządzać zawartością witryny. W tym artykule pokazaliśmy, jak rozpocząć projektowanie w motywie WordPress Divi.
Motyw Divi firmy Elegant Themes ułatwia tworzenie pięknych, zaawansowanych stron internetowych w ciągu kilku minut, a nie godzin. Jeśli nie masz pojęcia, od czego zacząć, bardzo polecam utworzenie konta w SiteGround. We wszystkich planach SiteGround możesz korzystać z WordPressa i Divi - PHP, MySQL, Apache, instalacji jednym kliknięciem, dysków SSD, aby zwiększyć szybkość witryny i tak dalej. Funkcje Grow Big and Go Geek obejmują SuperCacher, który zapewnia szybkie i wydajne wsparcie, priorytetowe wsparcie techniczne, inscenizację i tak dalej. Powinieneś otrzymać plan startowy, jeśli potrzebujesz tylko jednej strony internetowej i masz niski budżet. Aby korzystać z motywu Divi, musisz mieć subskrypcję ElegantThemes. We wrześniu 2016 r. został wydany motyw Divi, a teraz jest dostarczany z programem Visual Builder.
Dzięki Visual Builder możesz zobaczyć wszystkie zmiany, które wprowadzasz na stronie WordPress (lub publikowaniu) na żywo. Krótko mówiąc, wszystko składa się z sekcji, wierszy i modułów. Modułami może być wszystko, od obrazów, przez tekst, po oprogramowanie. Sekcje są najbardziej zorganizowane z tych trzech elementów, przy czym rzędy są drugim, a moduły trzecim. W przypadku sekcji zauważysz, że domyślnie jest w niej już wiersz, ale nadal musisz go skonfigurować. Dla każdego rzędu dostępnych jest kilka opcji układu. Klikając przycisk Wstaw moduły, możesz dodać moduły do dowolnej sekcji witryny.
Pojawi się okno, w którym możesz zobaczyć wszystkie dostępne moduły. Podoba mi się, że Divi pozwala wypełnić wszystkie niezbędne informacje, aby szybko i łatwo stworzyć każdy moduł. Możesz przeciągać i upuszczać moduły w dowolnym miejscu w rzędzie, w którym chcesz, i możesz szybko określić, gdzie mają się pojawiać w tym wierszu. Przyciski pod każdą sekcją, wierszem i modułem służą do wstawiania nowego modułu, przycisku wstawiania/usuwania oraz przycisku wstawiania/zapisywania. Dzięki tej funkcji motyw jest niezwykle prosty w modyfikacji.
Jak stworzyć stronę internetową z motywem Divi?

Aby utworzyć stronę internetową z motywem Divi, musisz wykonać kilka kroków. Najpierw musisz kupić motyw Divi z Elegant Themes. Gdy masz już motyw, musisz go zainstalować na swojej witrynie WordPress. Następnie musisz aktywować motyw. Po aktywacji motywu możesz rozpocząć tworzenie swojej witryny za pomocą motywu Divi.
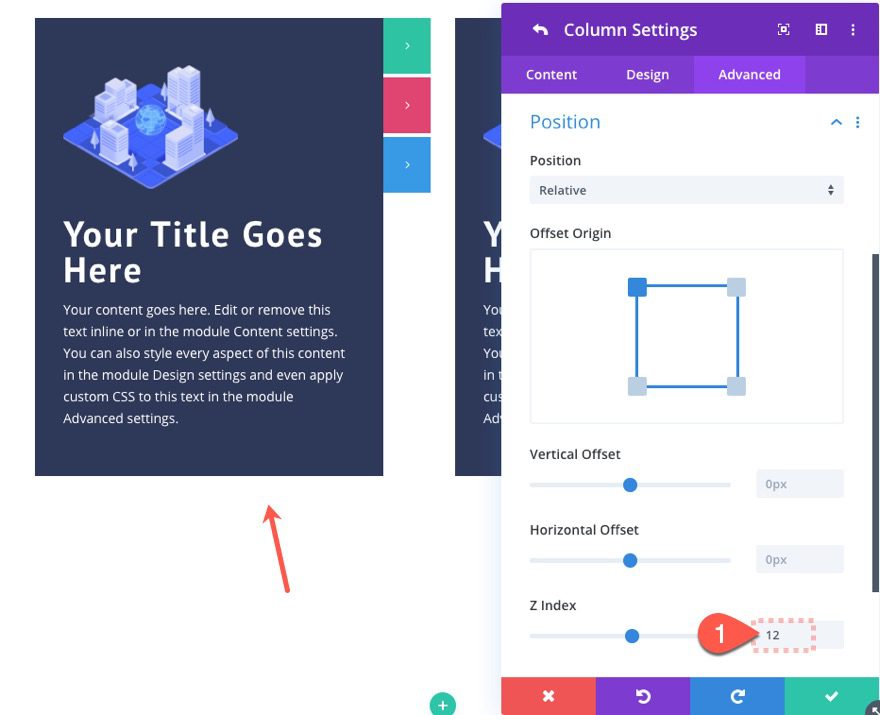
Dzięki nawigacji na pasku bocznym pojedynczej strony Divi, odwiedzający mogą zobaczyć, jakie są ich postępy na stronie. Gdy dodasz nową sekcję do ruchomej nawigacji bocznej, automatycznie wygeneruje ona nowy okrąg (lub kropkę). Korzystając z niestandardowych identyfikatorów sekcji i linków do kotwic, możesz tworzyć jednostronicowe menu dla pakietów jednostronicowych. Możesz zapisać zawartość O nas, edytując sekcję, która ją zawiera, wpisując O nas w polu CSS ID i klikając Zapisz. Po przypisaniu identyfikatora możemy połączyć go ze stroną, klikając zakładkę Link po lewej stronie strony. Ta sama metoda może być użyta do tworzenia szerokiej gamy niestandardowych linków. Potrzebny będzie adres URL produktu, a następnie identyfikator, na który chcesz kierować reklamy.
Czy Divi to odpowiedni motyw dla Ciebie?
Divi to atrakcyjny motyw, który ma duży potencjał ze względu na swoją wszechstronność, bogactwo funkcji i zdolność do rozwoju. To oprogramowanie ułatwia tworzenie wysokiej jakości, profesjonalnych stron internetowych. Jednak może to nie być najlepsza opcja dla wszystkich. Jeśli potrzebujesz podstawowego kreatora stron internetowych, WordPress może być lepszą opcją niż inne kreatory stron internetowych.
Jak stworzyć układ Divi?

Dostęp do biblioteki Divi można uzyskać, klikając bibliotekę Divi (Divi – Biblioteka Divi). Możesz zmienić układ, gdy już tam będziesz, klikając przycisk Dodaj nowy. Będzie ogłoszenie. Po podaniu nazwy i typu układu kliknij przycisk Prześlij.
Jeśli chcesz zmienić układ Divi, możesz to zrobić, klikając ikonę lub przeciągając ją. Możesz uzyskać dostęp do biblioteki Divi, a następnie użyć edytora frontonu Divi Builder , aby utworzyć układ. Można importować tylko kontekst każdego typu układu. Otwórz plik za pomocą Notatnika lub Gedit, aby zobaczyć, co się dzieje w kontekście układu. Dzięki Divi Builder możesz tworzyć dowolną liczbę układów, ale zarządzanie nimi może być trudne. Podczas tworzenia układu, na przykład modułu, wybierz Zapisz do biblioteki z menu rozwijanego Zapisz do biblioteki. W przypadku Twojego układu, zostanie on zapisany zgodnie z jego kontekstem.

Do tworzenia kategorii można użyć biblioteki Divi lub edytora front-end. Możesz organizować swoje układy w kategorie za pomocą Divi Builder. Za każdym razem, gdy tworzysz nowy układ za pomocą biblioteki Divi lub edytora front-end, możesz wybrać odpowiednią kategorię. Łącza Kosz i Edytuj umożliwiają usunięcie lub edycję istniejącego układu.
Jak uzyskać dostęp do układu Divi?
Karta "Twoje zapisane układy" w bibliotece Divi umożliwia dostęp do zapisanych układów. Zapisany układ można załadować na stronę, wybierając go z listy.
Co to jest układ Divi?
Układy Divi to gotowe moduły, wiersze, sekcje i strony, które można załadować bezpośrednio z kreatora Divi, użyć w witrynie Divi lub użyć w bibliotekach Divi. Każdego tygodnia Elegant Themes wydaje nowy pakiet układu dla Divi za pomocą Visual Builder, umożliwiając bezpośrednie załadowanie go z poziomu Divi.
Motyw Divi WordPress
Divi to motyw WordPress, który pozwala tworzyć piękne strony internetowe. Jest łatwy w użyciu i ma wiele funkcji. Możesz łatwo stworzyć stronę internetową za pomocą Divi bez konieczności kodowania lub zatrudniania programisty.
Divi, flagowy motyw z Elegant Themes, jest również jednym z najpopularniejszych dostępnych motywów WordPress. Divi to uniwersalny motyw WordPress, który został po raz pierwszy wydany w 2013 roku i jest stale aktualizowany, udoskonalany i ulepszany, aby pozostać realną opcją dla programistów WordPress. Ta recenzja zostanie ukończona łatwiej, jeśli używasz już Divi z zainstalowaną wtyczką Divi Builder. Dzięki produktom Elegant Themes możesz ich używać na nieograniczonej liczbie stron internetowych za niską cenę. Biblioteka szablonów Divi i kreator stron to prawdopodobnie dwie najcenniejsze funkcje. Jeśli chcesz stworzyć niestandardowy projekt witryny WordPress od podstaw, musisz najpierw sprawdzić narzędzie divi Builder. Divi ma najlepszy wybór szablonów stron premium spośród wszystkich motywów WordPress.
Tych szablonów można używać do tworzenia wielu różnych witryn, od studiów jogi po witryny małych firm. Układy Divi są w pełni edytowalne, co czyni je doskonałym punktem wyjścia do tworzenia własnych niestandardowych projektów. Divi umożliwia łatwe tworzenie zasobów wielokrotnego użytku, które można aktualizować w dowolnym momencie, naciskając przycisk. Składa się z dowolnych modułów, które dostosowujesz lub edytujesz. Korzystając z Divi Builder, możesz modyfikować wszystkie aspekty swoich treści. Dostępne są również niestandardowe szablony stron 404, blogi, witryny e-commerce i inne szablony witryn internetowych. Divi Theme Builder może służyć do dostosowywania strony, na której publikujesz posty na blogu w swojej witrynie.
Każdy post na blogu można dostosować za pomocą zawartości, takiej jak tytuł, wyróżniony obraz, autor i data. Dzięki Divi możesz testować różne wersje elementu strony, korzystając z funkcji testowania dzielonego. Divi Leads to świetne narzędzie, które jest zarówno proste, jak i skuteczne w jego obsłudze. Dokumentacja online dostępna na ich stronie internetowej jest główną różnicą w przypadku eleganckich motywów i Divi. Zgłoszenie pomocy technicznej można otworzyć na Messengerze i czekać na odpowiedź. Forum społecznościowe lub osobiste spotkanie to doskonałe miejsce do omawiania pomysłów i zadawania pytań. Divi to niezwykle potężny motyw WordPress, który można wykorzystać do stworzenia dowolnego rodzaju strony internetowej.
Masz dwie opcje zakupu Divi. Jeśli uważasz, że będziesz korzystać z Divi przez ponad trzy lata, powinieneś od razu zainwestować w dożywotni dostęp w wysokości 249 USD. Divi może być najlepszym wyborem dla Ciebie, jeśli potrzebujesz motywu z zestawem gotowych szablonów, których możesz użyć od razu. Divi spełnia wszystkie te wymagania, ponieważ zawiera dużą kolekcję edytowalnych szablonów, które można dostosować do własnych potrzeb. Jeśli chcesz dowiedzieć się więcej o produkcie, przejdź do naszej wizytówki klienta.
Istnieje różnica między motywami WordPress a wtyczkami Divi Builder . Posiada wszystkie funkcje motywu WordPress z wyjątkiem oprogramowania Divi Builder. Wtyczka Divi Builder to samodzielny kreator stron WordPress, który umożliwia korzystanie z Kreatora motywów w dowolnej witrynie WordPress. Ten motyw premium ma wszystko, czego możesz chcieć w motywie, co czyni go jednym z najpopularniejszych i najbardziej znanych motywów na rynku. Ta wtyczka WordPress jest szybka i responsywna, a także prosta w użyciu i jest kompatybilna z szeroką gamą innych wtyczek. Motywowi Divi towarzyszy również doskonała obsługa klienta, z zespołem specjalistów dostępnych 24 godziny na dobę, siedem dni w tygodniu, aby pomóc Ci rozwiązać wszelkie wątpliwości lub problemy, które możesz mieć. Divi Builder to nie tylko wtyczka premium, ale ma mnóstwo innych funkcji i opcji. Oprócz doskonałego wsparcia, wtyczka Divi Builder zapewnia całodobową pomoc zespołu ekspertów. Ten wysokiej jakości motyw WordPress jest wyposażony w potężny wizualny kreator stron, dzięki czemu jest doskonałym wyborem dla witryny WordPress. Jeśli potrzebujesz tylko motywu premium WordPress, motyw Divi nie jest dobrym wyborem, ponieważ jest fabrycznie wyposażony w wtyczkę Divi Builder.
Divi: motyw WordPress z ponad 1200 wysokiej jakości szablonami
Szablony Divi obejmują różne branże i nisze i są dostępne w ponad 1200 stylach. Szablony są niezwykle wysokiej jakości i będziesz mógł stworzyć naprawdę wspaniałe strony internetowe bez większego wysiłku.
Divi, popularny motyw WordPress, wyróżnia się wysokiej jakości szablonami treści, które można wykorzystać do tworzenia od podstaw pięknych, niestandardowych witryn WordPress. Dzięki ponad 1200 szablonom Divi Builder ułatwia projektowanie niestandardowych stron.
