Jak wyłączyć, włączyć i zmodyfikować stronę konserwacji WordPress
Opublikowany: 2020-07-23Wbudowana strona konserwacji WordPressa nie jest przyjazna dla użytkownika. Nie ma przycisku, aby go wyłączyć lub włączyć, i nie ma GUI do modyfikacji. Jest stworzony w taki sposób, aby użytkownicy nie wiedzieli, że istnieje. Mimo to nadal powoduje problemy, a witryny utknęły w trybie konserwacji (bez jasnego rozwiązania, jak to naprawić), wyświetlając tylko stronę konserwacji bez dostępu do administratora WP. Sytuacja nie jest taka ponura, jeśli wiesz, co robić. Domyślną stronę konserwacji można łatwo wyłączyć, włączyć i zmodyfikować.
“ Krótkotrwale niedostępny dla zaplanowanej konserwacji. Sprawdź ponownie za minutę. “
To domyślny komunikat konserwacyjny w WordPress, z którym utknęły witryny. Nie martw się; można go usunąć i zmodyfikować.
Nigdy nie widziałem tej strony konserwacji. Gdzie to jest?
Prawidłowo, prawdopodobnie nigdy go nie widziałeś, ponieważ jedyny czas, kiedy jest włączony, to czas, w którym WP wykonuje aktualizacje, a ty jesteś w tym czasie w administratorze WP i robisz aktualizacje, więc tego nie zobaczysz.
Tak działa strona konserwacji. W 99% witryn włącza się najwyżej na sekundę lub dwie. Jak widać na poniższym zrzucie ekranu, nie wygląda to jak gwiazda.

Czy potrzebuję strony serwisowej?
Potrzebujesz tego! Zawsze, gdy Twoja witryna nie jest w pełni funkcjonalna (z jakiegokolwiek powodu), powinna pokazywać stronę trybu konserwacji. Prosta strona wyjaśniająca użytkownikom i Google, że witryna jest przez chwilę niedostępna. To ogromna poprawa w porównaniu z otwieraniem uszkodzonej witryny lub takiej, do której w ogóle nie ma dostępu.
#WordPress ma wbudowaną stronę #maintenance (tryb), która jest ukryta przed większością użytkowników. Dowiedz się, jak go edytować i kontrolować.
KLIKNIJ, ABY TWEETOWAĆWordPress używa strony konserwacji (lub trybu konserwacji, jak to niektórzy nazywają) w sytuacjach, gdy kopiuje nowe pliki (w celu aktualizacji rdzenia, wtyczek lub motywów) lub aktualizuje bazę danych. Ponieważ niektóre pliki i baza danych nie są w tym momencie dostępne dla użytkowników, strona obsługi musi być całkowicie niezależna od jakichkolwiek plików WordPress lub bazy danych. Musi to być zwykły, statyczny plik HTML lub prosty plik PHP, który nie używa żadnych funkcji WP.
Jeśli chcesz dowiedzieć się więcej o tym, jak strona konserwacyjna jest zaimplementowana w rdzeniu WordPressa oraz jak jest włączana i wyłączana, sprawdź plik wp-includes/load.php na Git WP z linii 232.
Jak włączyć domyślną stronę konserwacji WordPress?
Jak już wspomnieliśmy, nie ma przycisku włączania ani wyłączania, więc będziesz musiał utworzyć jeden nowy plik przez FTP. Możesz także użyć przeglądarki plików w cPanel lub dowolnym innym panelu sterowania hostingu.
Po połączeniu się z witryną przez FTP przejdź do folderu głównego WordPress, w którym znajduje się wp-config.php . Utwórz nowy plik o nazwie .maintenance . Nie zapomnij kropki jako pierwszego znaku w nazwie. Następnie umieść te 2 wiersze PHP w tym pliku:
<?php $upgrading = time();
Otóż to. Każda otwarta strona frontonu lub strona administracyjna wyświetla teraz stronę konserwacji z domyślnym ustawieniem „ Krótkotrwale niedostępna dla zaplanowanej konserwacji. Sprawdź ponownie za minutę. " wiadomość. Pozostanie aktywny tak długo, jak plik .maintenance z tą zawartością znajduje się w głównym folderze WP.
Jeśli utkniesz ze stroną konserwacji, można ją łatwo usunąć
Wyłączenie strony konserwacji jest łatwe. Wszystko, co musisz zrobić, to usunąć lub zmienić nazwę pliku .maintenance . Lub poczekaj 15 minut. Po 15 minutach strona konserwacji samoczynnie znika. Jest to funkcja awaryjna dodana przez WordPress.
Ponieważ nie masz dostępu do administratora WordPress, gdy włączona jest konserwacja, użyj FTP (lub przeglądarki plików cPanel), aby znaleźć plik .maintenance w głównym folderze WP i usunąć go. Spowoduje to wyłączenie strony konserwacji. Nie ma na to innego sposobu.
Jak zmodyfikować stronę konserwacji
Jak już wspomniano, podczas gdy WordPress (lub jakakolwiek inna strona) jest w trybie konserwacji, zakłada się, że nie wszystkie jego zasoby są dostępne, takie jak baza danych. Dlatego strona konserwacyjna musi być prosta. Najlepiej statyczny plik HTML lub PHP z minimalną ilością kodu.

Utworzenie pliku maintenance.php w folderze wp-content zastąpi domyślną stronę konserwacji. Możesz umieścić wszystko w tym pliku. Na początek po prostu wpisz „hello world” i sprawdź, czy działa. Musisz najpierw włączyć tryb konserwacji za pomocą pliku .maintenance , jak opisano powyżej.

Nienawidzę edycji plików! Czy istnieje wtyczka do obsługi tego?
W tej chwili na rynku jest tylko jedna wtyczka, która kontroluje domyślną stronę obsługi WordPressa – Coming Soon & Maintenance Mode. Oferuje wszystko, czego potrzebujesz, aby obsłużyć wkrótce i strony trybu konserwacji. Między innymi kontroluje plik maintenance.php , więc nie musisz go ręcznie edytować. Zawiera również ponad 150 dostępnych wkrótce szablonów i cały zestaw opcji do zarządzania nimi. Jest bardzo przyjazny dla użytkownika i używany w ponad 100 000 witryn.
Alternatywną opcją byłoby zatrudnienie dedykowanego programisty WordPress , który zająłby się za Ciebie stroną konserwacyjną. Wiedzą, jak ją włączyć lub wyłączyć, lub mogą ją zmodyfikować, jeśli masz coś konkretnego, co chcesz pokazać na stronie. Dla wielu użytkowników jest to idealny wybór, ponieważ nie musisz się martwić o aspekt techniczny i wiesz, że jest to zrobione dobrze.
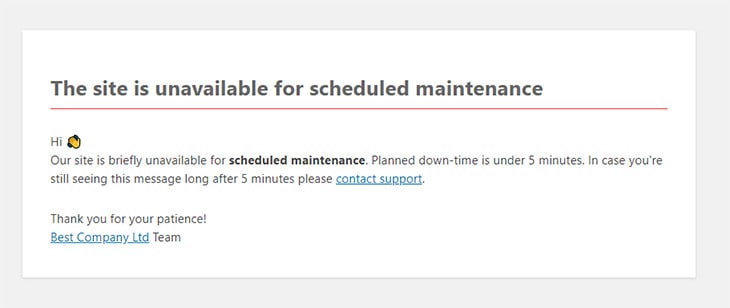
Prosty szablon strony konserwacji
Jeśli nadal chcesz robić rzeczy samemu, przygotowaliśmy dla Ciebie prosty szablon strony serwisowej. Po prostu skopiuj/wklej poniższy kod do pliku maintenance.php , a otrzymasz świetnie wyglądającą stronę. Będziesz musiał zmodyfikować tytuł, nieco tekst i linki, które wstawiamy.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" dir='ltr'>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width">
<title>Site is offline for scheduled maintenance</title>
<style type="text/css">
html {
background: #f1f1f1;
}
body {
background: #fff;
color: #444;
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen-Sans, Ubuntu, Cantarell, "Helvetica Neue", sans-serif;
margin: 2em auto;
padding: 1em 2em;
max-width: 700px;
-webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.13);
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.13);
}
h1 {
border-bottom: 1px solid #fe2d2d;
clear: both;
color: #666;
font-size: 24px;
margin: 30px 0 0 0;
padding: 0;
padding-bottom: 7px;
}
#error-page {
margin-top: 50px;
}
#error-page p,
#error-page .wp-die-message {
font-size: 14px;
line-height: 1.5;
margin: 25px 0 20px;
}
#error-page code {
font-family: Consolas, Monaco, monospace;
}
ul li {
margin-bottom: 10px;
font-size: 14px ;
}
a {
color: #0073aa;
}
a:hover,
a:active {
color: #00a0d2;
}
a:focus {
color: #124964;
-webkit-box-shadow:
0 0 0 1px #5b9dd9,
0 0 2px 1px rgba(30, 140, 190, 0.8);
box-shadow:
0 0 0 1px #5b9dd9,
0 0 2px 1px rgba(30, 140, 190, 0.8);
outline: none;
}
</style>
</head>
<body id="error-page">
<div class="wp-die-message">
<h1>The site is offline for scheduled maintenance</h1>
<p>Hi <br>Our site is briefly unavailable for <b>scheduled maintenance</b>. Planned down-time is under 5 minutes. In case you're still seeing this message long after 5 minutes please <a href="mailto:email@example.com">contact support</a>.
</p>
<p>Thank you for your patience!<br>
<a href="https://www.example.com/" target="_blank">Best Company Ltd</a> Team
</p>
</div>
</body>
</html>
