Czy Divi Builder jest tego wart? Recenzja zalet, wad i nowych narzędzi AI
Opublikowany: 2024-10-28Czy próbujesz dowiedzieć się, czy warto używać Divi Builder , zwłaszcza gdy jest na rynku kilku nowych kreatorów?
Jeśli tak, to nie jesteś sam!
Z ponad 970 000 aktywnych użytkowników jest rzeczą oczywistą, że Divi Builder ugruntował swoją pozycję jednego z najlepszych kreatorów WordPress.
Wszystko dzięki ustrukturyzowanemu interfejsowi edycji wizualnej typu „przeciągnij i upuść”, narzędziom opartym na sztucznej inteligencji i szerokim opcjom dostosowywania.
Ale czy rzeczywiście spełnia oczekiwania?
W tej recenzji kreatora Divi omówimy kluczowe funkcje Divi, jego dobre strony, niezbyt dobre strony, koszty i wiele więcej. Możesz więc zdecydować sam!
A teraz zagłębimy się!
Ogólna ocena
- Według Trustpilot Divi Builder, stworzony przez Elegant Themes , uzyskał imponującą ocenę 4,9 na 5 na podstawie ponad 24 000 recenzji.
- Jeśli chodzi o nasze zdanie, dajemy Divi Builder solidne 4,8/5 gwiazdek. W tym przypadku odjęliśmy 0,2 punktu , ponieważ jego ogromny zestaw funkcji może być przytłaczający dla początkujących.
Mając to na uwadze, Divi nadal nadrabia to obszerną dokumentacją i silną obsługą klienta. Zatem pomimo tej niewielkiej krzywej uczenia się, jest to nadal jeden z najlepszych kreatorów WordPress, jakie znajdziesz dzisiaj.
A) Omówienie Divi Buildera
Divi Builder, opracowany przez Elegant Themes , jest bez wątpienia jednym z najpotężniejszych i najłatwiejszych w użyciu narzędzi do tworzenia stron WordPress.
Łączy w sobie ustrukturyzowany interfejs typu „przeciągnij i upuść” z gotowymi układami, aby pomóc Ci tworzyć wspaniałe strony internetowe bez kodowania.

Informujemy, że masz dwie możliwości korzystania z Divi. Po pierwsze, możesz używać Divi z pełnym motywem Divi (który zawiera zarówno motyw, jak i kreatora). Możesz też pobrać wtyczkę Divi Builder i używać jej z dowolnym motywem WordPress.
Co więcej, dzięki Divi Builder możesz kontrolować każdą część swojej witryny, od nagłówków po stopki. Wykorzystuje strukturę sekcji, wierszy i modułów, aby projektowanie było proste i łatwe.

Najlepsze jest to, że ma funkcję Divi AI , która pomaga generować treści, obrazy i nie tylko. Wszystko, co musisz zrobić, to dać kilka podpowiedzi tu i tam.
Tam masz całe akapity, możesz w mgnieniu oka zasugerować zmiany lub zaprojektować wizualizacje. Dzięki temu tworzenie stron internetowych jest szybsze i bardziej dostępne zarówno dla początkujących, jak i doświadczonych projektantów.
Ta wszechstronność sprawia, że Divi Builder jest idealnym wyborem dla wszystkich rodzajów stron internetowych, niezależnie od poziomu Twojego doświadczenia.
B) Kluczowe funkcje Divi Builder
Przyjrzyjmy się teraz sercu Divi Builder, tj. jego kluczowym funkcjom, aby zobaczyć, co wyróżnia Divi od reszty.
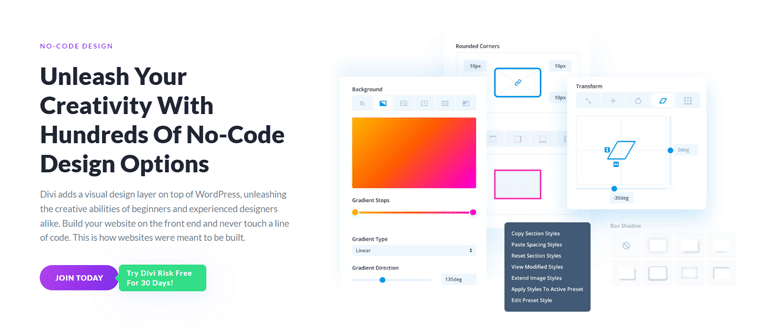
1. Przeciągnij i upuść narzędzie do tworzenia wizualizacji
Jednym z najważniejszych aspektów Divi jest narzędzie do tworzenia wizualizacji typu „przeciągnij i upuść” . Co więcej, pozwala zaprojektować witrynę bezpośrednio w interfejsie użytkownika.
Zatem zamiast ciągłego przeglądania edytora zaplecza i ciągłego podglądu zmian, możesz je zobaczyć w czasie rzeczywistym.

Ta funkcja jest niezwykle przyjazna dla użytkownika, ponieważ:
- Możesz dosłownie przeciągać i upuszczać wszystko z bloków tekstu, obrazów, przycisków itp. Dokładnie tam, gdzie chcesz. Bez kodowania i bez kłopotów.
- To, co widzisz podczas tworzenia, dokładnie odzwierciedla wygląd Twojej witryny po uruchomieniu.
- Co więcej, wszystkie opcje projektowania są zorganizowane w sposób ułatwiający produktywne projektowanie witryny.
I chociaż jest to bardzo łatwe dla początkujących, istnieje mnóstwo zaawansowanych opcji, jeśli chcesz mieć większą kontrolę nad projektem.
Niezależnie od tego, czy dopiero zaczynasz, czy szukasz czegoś bardziej konfigurowalnego, Divi zapewni Ci wszystko, nie sprawiając, że będzie to skomplikowane.
2. Ponad 370 gotowych pakietów układów stron internetowych
Nie masz ochoty zaczynać projektowania swojej strony internetowej od zera? A może po prostu chcesz przyspieszyć sprawę?
Nie martw się już! Divi wspiera Cię biblioteką 370 profesjonalnie zaprojektowanych, gotowych pakietów układów stron internetowych .
W rzeczywistości te układy obejmują różne nisze i branże, w tym sklepy eCommerce, blogi, portfolio, agencje i nie tylko.

Od minimalistycznych projektów osobistych portfeli po bardziej złożone układy korporacyjnych witryn internetowych – każdy znajdzie coś dla siebie.
Co więcej, każdy układ jest w pełni konfigurowalny, dzięki czemu łatwo dostosować projekt do potrzeb Twojej marki i biznesu.
3. Divi AI i chmura Divi
Jedną z najfajniejszych rzeczy, które Divi oferuje na stole, jest połączenie Divi AI i Divi Cloud . Razem znacznie poprawiają wrażenia z projektowania.
Mówiąc dokładniej, funkcja Divi AI wykorzystuje sztuczną inteligencję, aby uprościć tworzenie treści i decyzje projektowe.
Załóżmy na przykład, że utknąłeś, próbując napisać przekonujący nagłówek lub nie możesz znaleźć odpowiedniego obrazu.
Teraz Divi AI może generować tekst, obrazy, a nawet sugestie układu, które pasują do kontekstu Twojego projektu. Bierze pod uwagę Twoją treść i pomaga zapewnić, że Twój projekt pozostanie spójny i atrakcyjny wizualnie.

Z drugiej strony funkcja Divi Cloud pełni funkcję osobistego magazynu projektów, dzięki czemu możesz przechowywać układy, sekcje i moduły w chmurze.
Oznacza to, że możesz uzyskać dostęp do zapisanych projektów z dowolnej witryny, w której korzystasz z Divi Builder, co jest bardzo przydatne. Zapewnia elastyczność przeskakiwania między projektami lub łatwą współpracę, bez konieczności odtwarzania czegokolwiek od zera.
4. Struktura warstwowa: sekcje, rzędy, kolumny, moduły
Warstwowa struktura Divi sprawia, że nawet najbardziej złożone układy są bardzo łatwe w zarządzaniu.
Oznacza to, że wszystko, co budujesz, jest podzielone na cztery główne części: sekcje, wiersze, kolumny i moduły.
- Sekcje to największe elementy składowe Twojej strony. Mogą to być sekcje zwykłe, specjalne lub o pełnej szerokości, w zależności od potrzeb Twojego projektu.
- Wewnątrz każdej sekcji możesz dodać wiersze. Kontrolują one układ poziomy, pomagając Ci zdecydować, gdzie wszystko ma się znaleźć na stronie.
- Wiersze można podzielić na kolumny , aby uporządkować zawartość. W siatce możesz mieć jedną lub wiele kolumn, w zależności od tego, co najlepiej pasuje do Twojego układu.
- Moduły to rzeczywiste elementy treści, które dodasz do swojej strony – tekst, obrazy, przyciski, suwaki i tak dalej.
Taka konfiguracja zapewnia całkowitą elastyczność projektowania. W rezultacie możesz zbudować wszystko, od prostej strony docelowej po wielowarstwową witrynę internetową, nie gubiąc się w tym procesie.
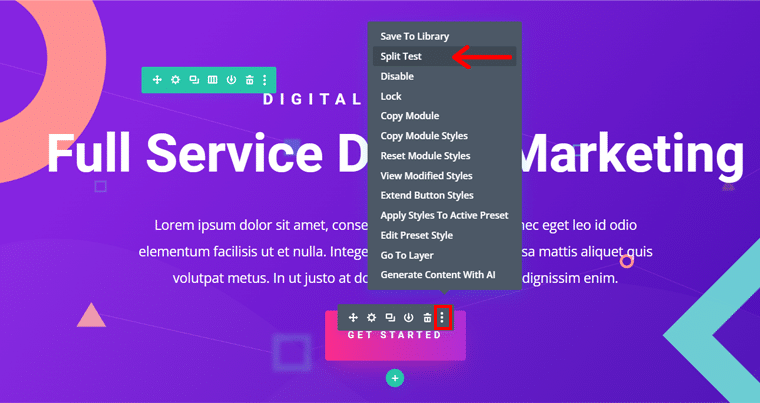
5. Podzielony system testowania
Kolejną niesamowitą funkcją jest wbudowany system testów dzielonych Divi. Jest idealny dla każdego, kto chce dokonywać mądrzejszych wyborów projektowych opartych na danych.
Zasadniczo testy A/B lub testy podzielone pozwalają przetestować różne wersje elementu strony (takiego jak nagłówek, przycisk lub obraz). I sprawdź, który z nich działa lepiej, na podstawie interakcji użytkowników.
Oto jak to działa:
- Testy podzielone można przeprowadzić na praktycznie dowolnej części projektu, niezależnie od tego, czy jest to blok tekstu, przycisk, czy nawet cała sekcja.
- Divi śledzi, w jaki sposób ludzie wchodzą w interakcję z Twoją witryną (np. które przyciski klikają częściej). Następnie udostępnia dane w czasie rzeczywistym, aby pokazać, która wersja Twojego projektu radzi sobie lepiej.
- Możesz poprawić komfort użytkowania i zwiększyć współczynniki konwersji, stale testując i optymalizując elementy projektu.

Ta funkcja jest bardzo przydatna dla marketerów, witryn e-commerce i każdego, kto koncentruje się na poprawie zaangażowania i konwersji.
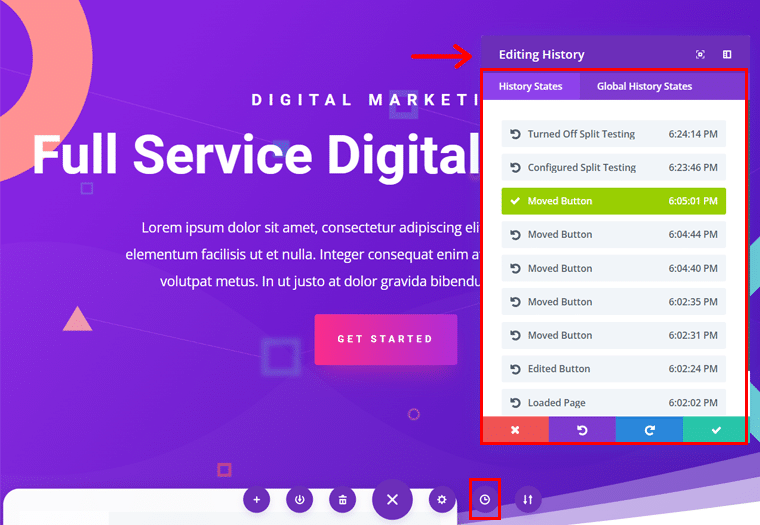
6. Automatyczne zapisywanie i edytowanie historii
Czy boisz się, że możesz stracić swoją pracę w procesie redakcyjnym?
Cóż, Divi zapewnia spokój ducha dzięki funkcjom automatycznego zapisywania i edycji historii . Oznacza to, że w razie potrzeby możesz łatwo odzyskać lub powrócić do wcześniejszych wersji.
Dzięki funkcji automatycznego zapisywania Divi automatycznie zapisuje Twoje postępy podczas pracy.
Nie musisz się więc martwić utratą zmian, jeśli wydarzy się coś nieoczekiwanego, na przykład awaria przeglądarki lub przerwa w dostawie prądu.

Z drugiej strony, dzięki historii edycji Divi, możesz łatwo cofać lub ponawiać działania, krok po kroku. Jest to możliwe nawet po wprowadzeniu znaczących zmian na stronie.
Ta funkcja ułatwia eksperymentowanie z nowymi projektami lub układami bez obawy o utratę oryginalnej pracy.
Obie te cechy sprawiają, że Divi jest bezpiecznym i niezawodnym narzędziem. Zwłaszcza dla tych, którzy lubią eksperymentować z różnymi elementami projektu, zanim zdecydują się na ostateczną wersję.
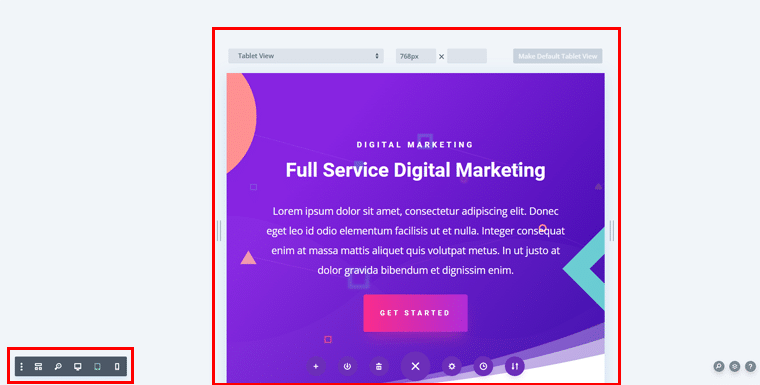
7. Responsywna edycja
W dzisiejszym świecie opartym na urządzeniach mobilnych stworzenie responsywnej witryny internetowej jest niezbędne. Divi ułatwia to dzięki responsywnej funkcji edycji .
Mówiąc ściślej, możesz przełączać się między różnymi widokami urządzenia (komputer stacjonarny, tablet i telefon komórkowy). W związku z tym wprowadź zmiany, które dotyczą konkretnie każdego z nich.

Oznacza to, że możesz dostosować rozmiary czcionek, odstępy i rozmieszczenie obrazów, tak aby Twoja witryna wyglądała idealnie na każdym ekranie.
Ostatecznie gwarantuje to, że Twoja witryna jest zoptymalizowana pod kątem płynnego działania na wszystkich urządzeniach, bez konieczności dodatkowego kodowania lub zewnętrznych wtyczek.
8. Inne funkcje
Oprócz powyższego istnieje kilka innych godnych uwagi funkcji Divi Builder. Jak na przykład:
- Możesz zastosować spójne elementy projektu (nagłówki, stopki, przyciski) w całej witrynie. Zaktualizuj element globalny raz, a zostanie on automatycznie zastosowany w całej witrynie.
- Chociaż Divi nie wymaga użycia kodu, zaawansowani użytkownicy mogą wstawić niestandardowy CSS do dowolnego elementu. Pozwala to na precyzyjną stylizację i niestandardowe poprawki projektu wykraczające poza domyślne ustawienia konstruktora.
- Edytuj tekst bezpośrednio na stronie w czasie rzeczywistym, klikając moduły tekstowe i wpisując. Dzięki temu edycja treści jest łatwa i szybka, bez konieczności otwierania oddzielnych edytorów tekstu.
- Divi jest w pełni kompatybilny z WooCommerce , który umożliwia tworzenie niestandardowych stron produktów i układów sklepów. Oznacza to, że możesz zaprojektować całą witrynę eCommerce bez ograniczeń.
- Kontroluj dostęp swojego zespołu lub klientów za pomocą funkcji Edytora ról . Możesz ograniczyć uprawnienia w kreatorze, aby mieć pewność, że pewne elementy projektu lub ustawienia pozostaną niezmienione.
- Możesz tworzyć interaktywne projekty , dodając efekty najechania na dowolny element. Dostosuj kolory, przejścia i animacje, które zmieniają się, gdy użytkownicy najeżdżają kursorem na określone części Twojej witryny.
- Zawiera moduł kodu, zaawansowane filtry i efekty, edycję zbiorczą, lepkie pozycjonowanie i wiele przydatnych funkcji.
To tylko kilka kluczowych funkcji, które sprawiają, że Divi Builder zmienia zasady gry w tworzeniu stron internetowych.
Powiedziawszy to, przejdźmy do następnej części recenzji Divi Builder.
C) Projektowanie wspaniałej strony za pomocą Divi Builder
Projektując za pomocą Divi Builder, możesz zacząć od zera lub wybierać z ogromnej biblioteki gotowych układów.
Jeśli pracujesz nad własną witryną WordPress, zanim zagłębisz się w samouczek, musisz zainstalować Divi Builder.
Możesz go zainstalować jak każdą inną wtyczkę WordPress. Możesz także sprawdzić jego dokumentację na temat Pierwsze kroki z Divi Builder.
Aby Cię poinformować, Divi najlepiej używać w trybie wizualnym. Oznacza to, że możesz zbudować stronę w przedniej części swojej witryny.
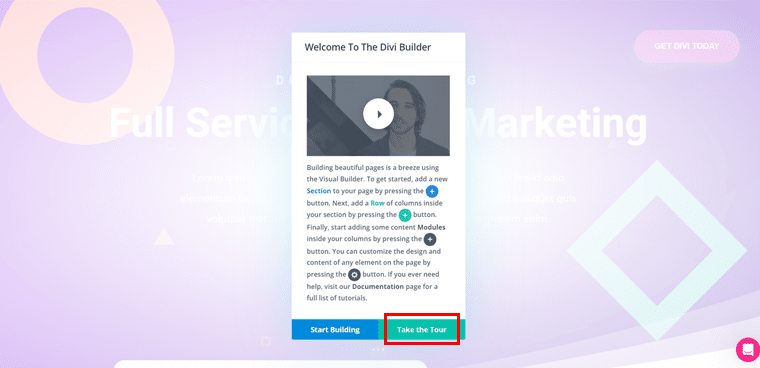
Tutaj używamy wersji demonstracyjnej, aby poznać zaawansowane funkcje Divi bez konieczności instalowania czegokolwiek. Ta konfiguracja daje świetną okazję, aby zobaczyć, jak Divi Builder działa w akcji.
Kiedy więc przejdziesz do wersji demonstracyjnej, zobaczysz także opcję „Weź udział w wycieczce” . Możesz go kliknąć, aby uzyskać ogólny wgląd w to, jak używać Divi do rozpoczęcia tworzenia swojej witryny internetowej.

Krok 1: Korzystanie z gotowego układu
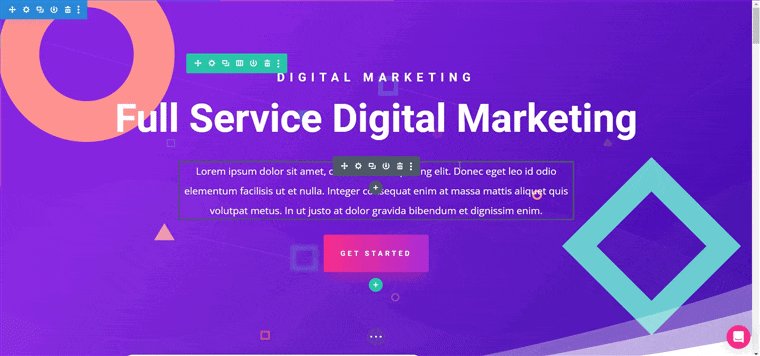
Teraz przyjrzyjmy się, jak możesz korzystać z funkcji Divi w układzie demonstracyjnym!
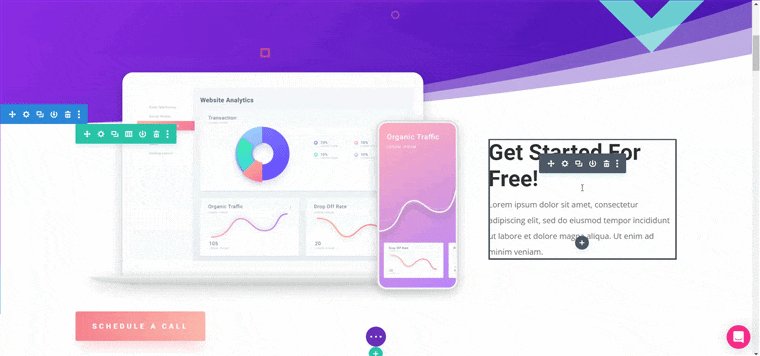
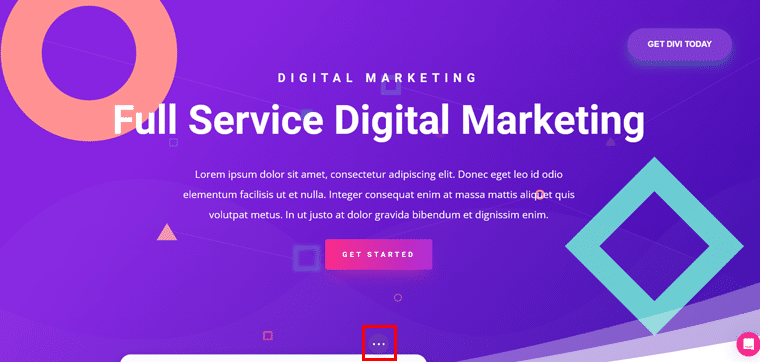
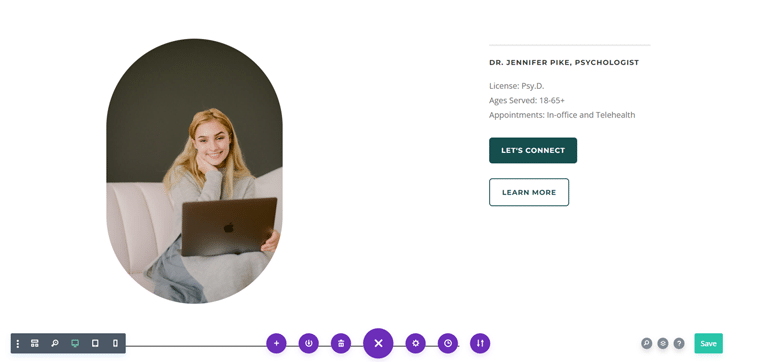
Jak widać poniżej, mamy już układ przed naszym ekranem.

Tutaj, jeśli podoba Ci się ten układ, możesz po prostu zamienić treść na podaną treść i wprowadzić zmiany.
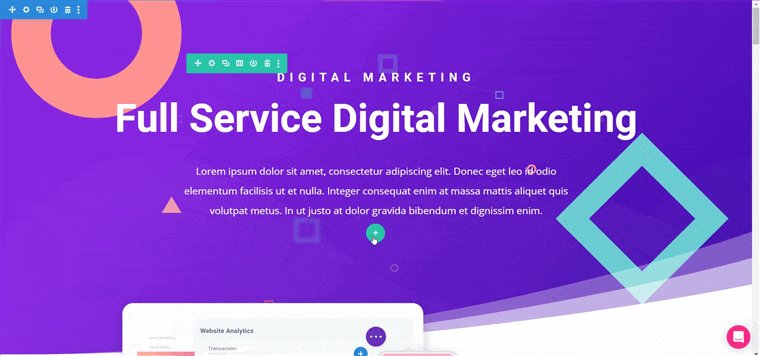
Jeśli jednak czujesz, że potrzebujesz czegoś bardziej konkretnego dla swojej wymarzonej witryny, kliknij ikonę „Potrójna kropka” znajdującą się tuż poniżej, pośrodku.

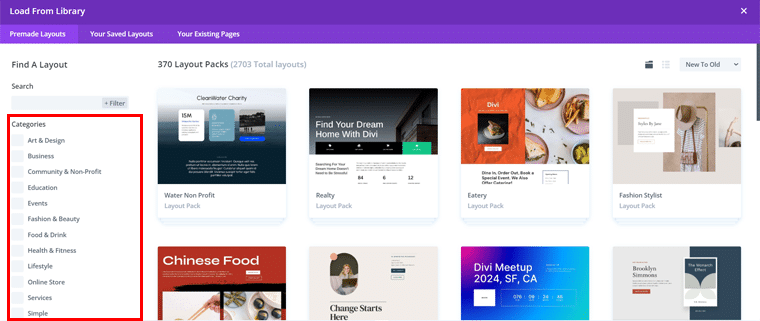
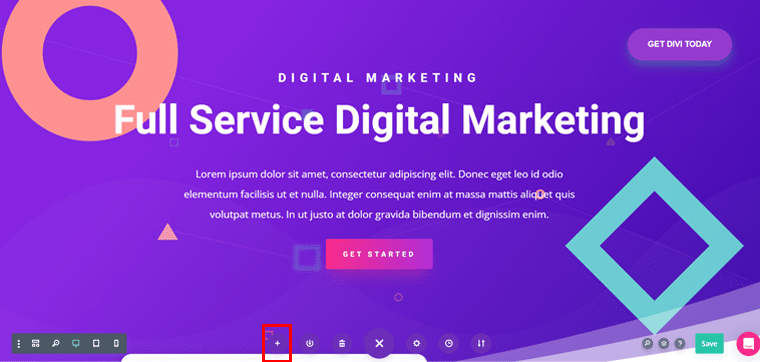
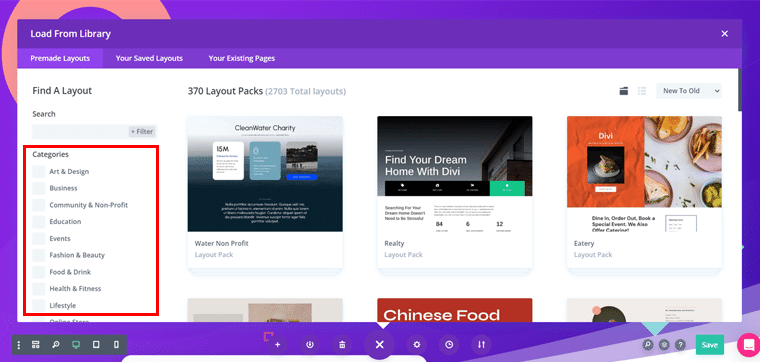
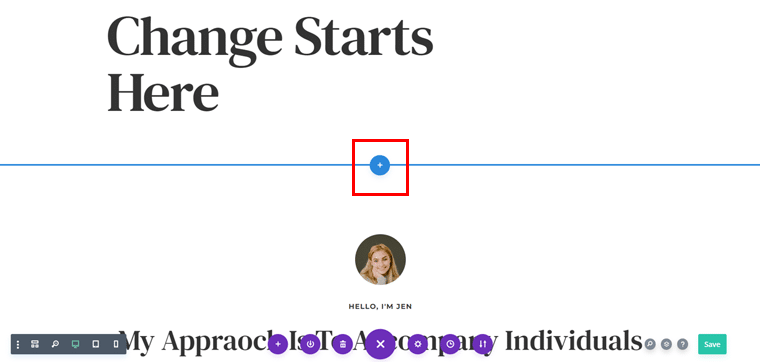
Dzięki temu zobaczysz stronę pokazaną powyżej. Aby kontynuować, kliknij ikonę plusa „+” . Następnie możesz uzyskać dostęp do jego rozległych, gotowych układów.

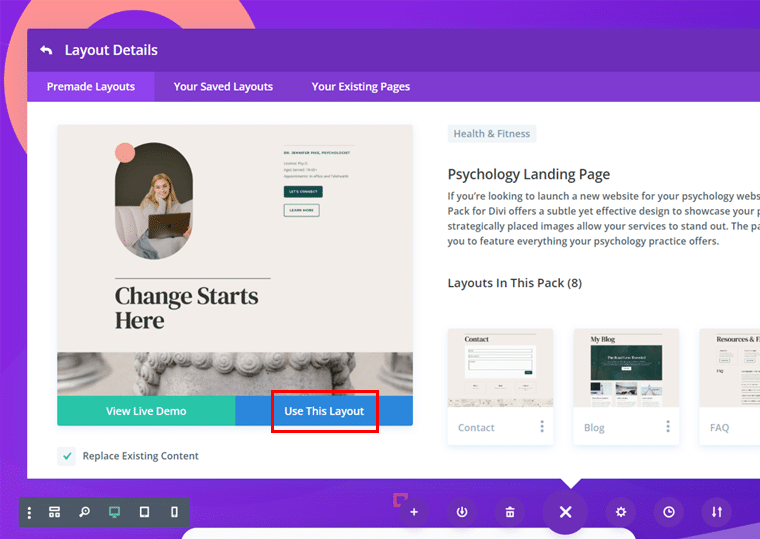
Możesz wyszukać żądany układ. Gdy go znajdziesz, po prostu kliknij go i wybierz opcję „Użyj tego układu” .

Wkrótce pojawi się pytanie, czy zaimportować gotowe ustawienia projektu. Aby kontynuować, kliknij przycisk „Importuj” .

Następnie Twój układ zostanie zaimportowany i będziesz mógł wprowadzić zmiany według własnego uznania, aby uzyskać swój wymarzony projekt.

Krok 2: Dodawanie sekcji, wierszy i modułów
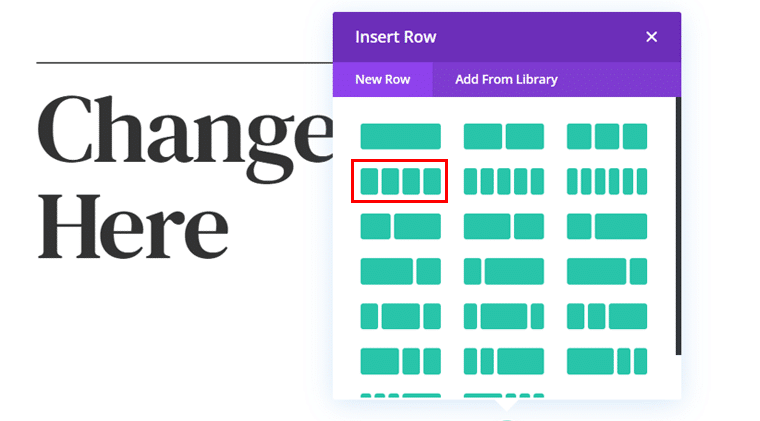
Załóżmy teraz, że chcesz dodać nową sekcję, której brakuje w danym układzie. W tym celu wystarczy kliknąć ikonę plusa „+” , jak pokazano poniżej, aby wstawić sekcję.

Następnie masz do wyboru 3 opcje: „Zwykły”, „Specjalny” i „Pełna szerokość”. Tutaj wybieramy opcję „Zwykły” .

Następnie możesz określić wiersz z kilkoma kolumnami, zgodnie z rodzajem żądanej sekcji. Na przykład tutaj wybieramy pojedynczy wiersz z 4 kolumnami .

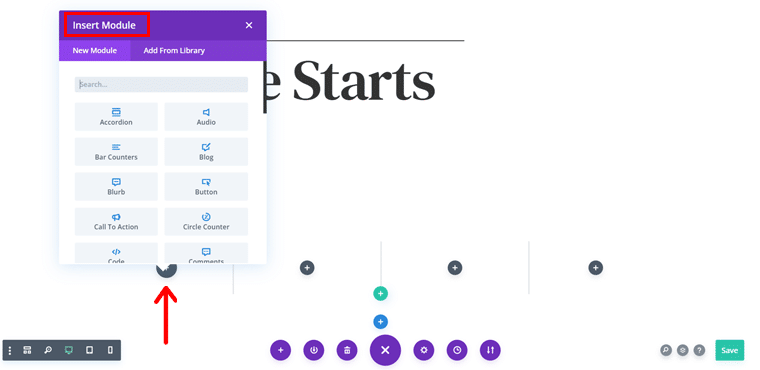
Dzięki temu zobaczysz, że został dodany. Teraz musisz kliknąć ikonę plusa „+”, aby dodać wybrany moduł.

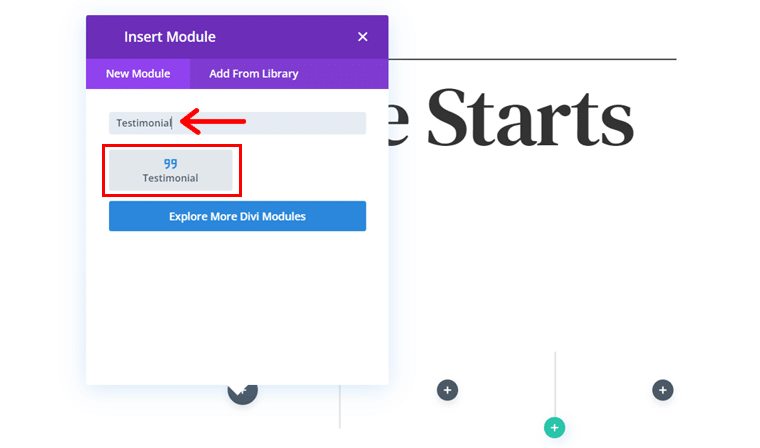
Jeśli masz konkretne wymagania, możesz je nawet wyszukać na pasku wyszukiwania. Na przykład tutaj szukaliśmy „Referencji” . A kiedy już znajdziesz, kliknij na niego.

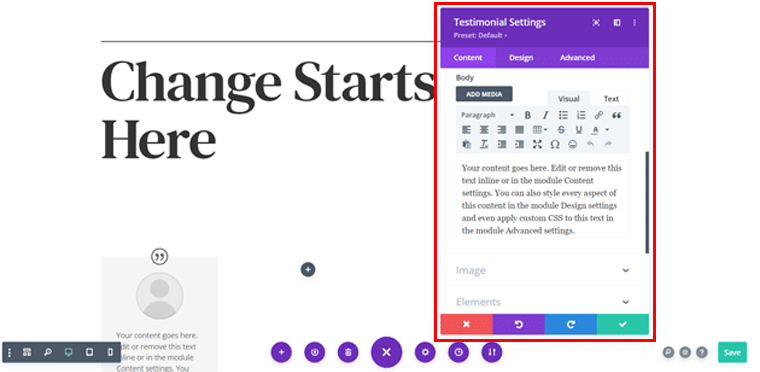
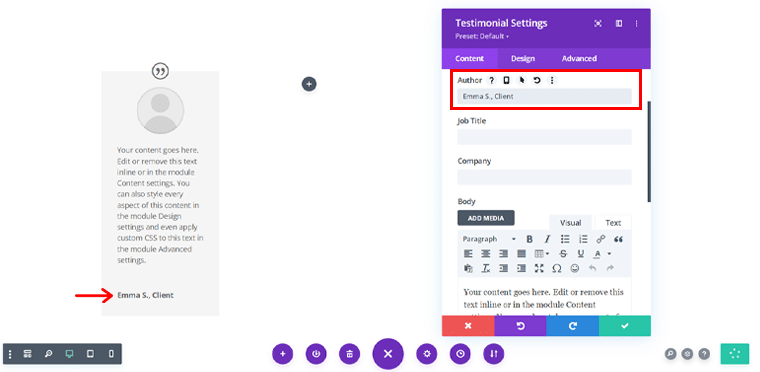
Po zakończeniu zobaczysz dodane referencje w jednej z kolumn. Będziesz także mieć dostęp do pola „Ustawienia referencji” bezpośrednio w interfejsie.

Tutaj możesz zastąpić zawartość według własnego uznania. Na przykład zmieniliśmy nazwisko autora . A najlepsze jest to, że wprowadzając zmiany, możesz je natychmiast zobaczyć.

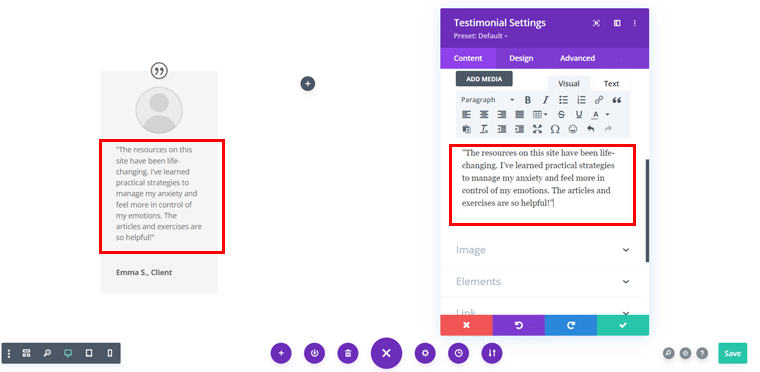
Podobnie możesz zamienić podany opis na preferowany opis tekstowy .

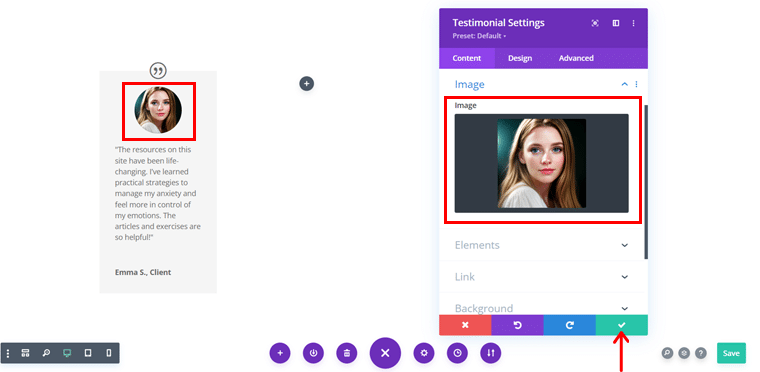
Dodatkowo możesz dodać preferowany obraz , a gdy już wszystko będzie gotowe, kliknij prawy znacznik wyboru (✓) w polu.

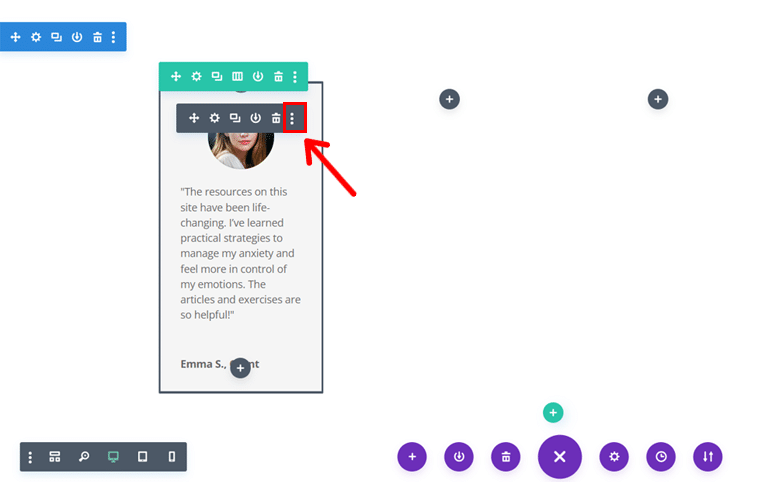
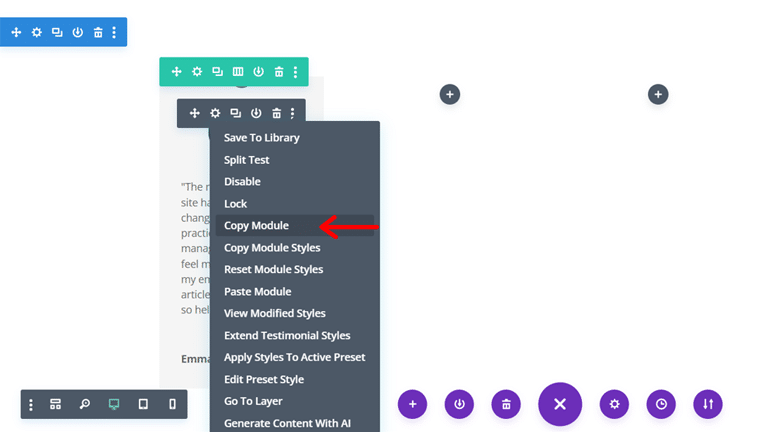
Dzięki temu zobaczysz stronę pokazaną poniżej, teraz musisz wybrać moduł i kliknąć „ikonę potrójnej kropki”, jak pokazano poniżej.

Następnie kliknij opcję „Kopiuj moduł” .

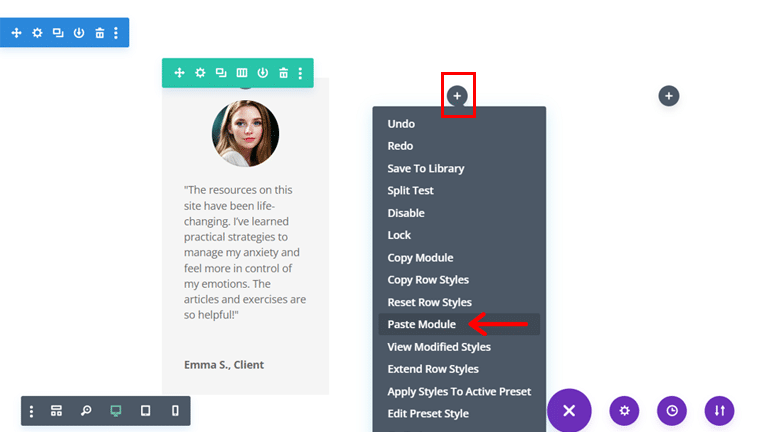
Możesz także przejść do innej kolumny, kliknąć ikonę plusa „+” i kliknąć opcję „Wklej moduł” .

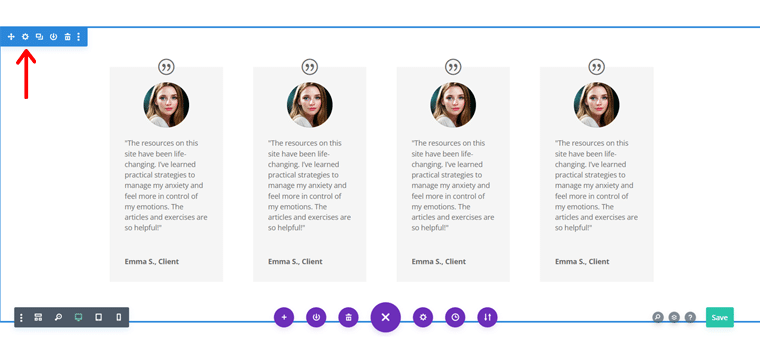
Wykonując ten sam proces, możesz to zrobić również dla pozostałych 2 kolumn, dzięki czemu zobaczysz wyniki, jak pokazano poniżej.

Krok 3: Dostosowywanie każdego elementu
Teraz możesz kliknąć ikonę „Ustawienia” w tej sekcji, aby ją jeszcze bardziej dostosować.

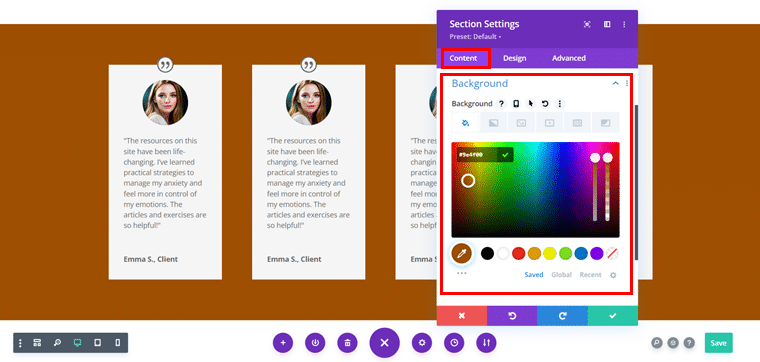
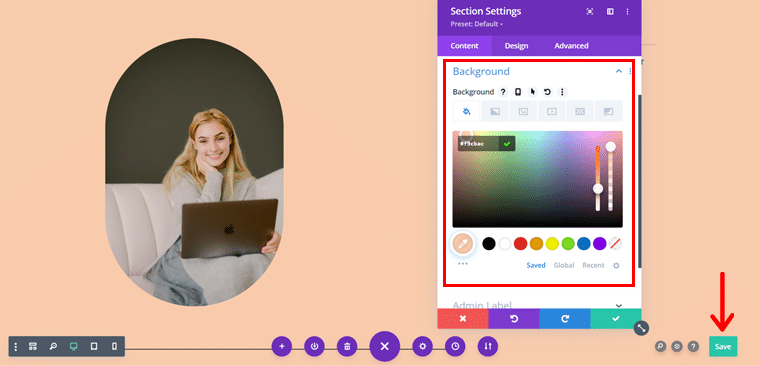
Tutaj, w zakładce „Treść” , możesz zmienić kolor „Tła” na wybrany przez siebie wraz z linkami i etykietą administratora.


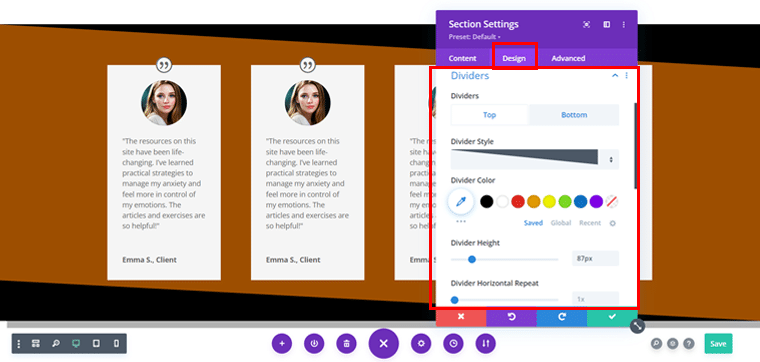
Tymczasem w zakładce „Projekt” możesz umieścić „Przekładki” wraz z preferowanym stylem, kolorem, wysokością itp.

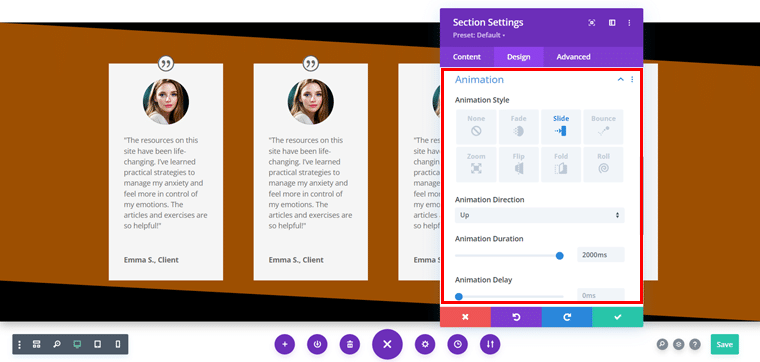
Możesz nawet dodać wybraną przez siebie „Animację” z preferowanym stylem, kierunkiem, czasem trwania itp.

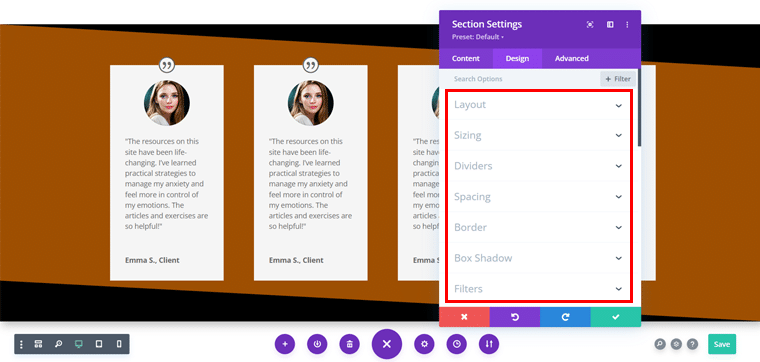
Poza tym możesz sprawdzić kilka innych opcji na karcie „Projekt”, aby dostosować sekcję dokładnie tak, jak chcesz.

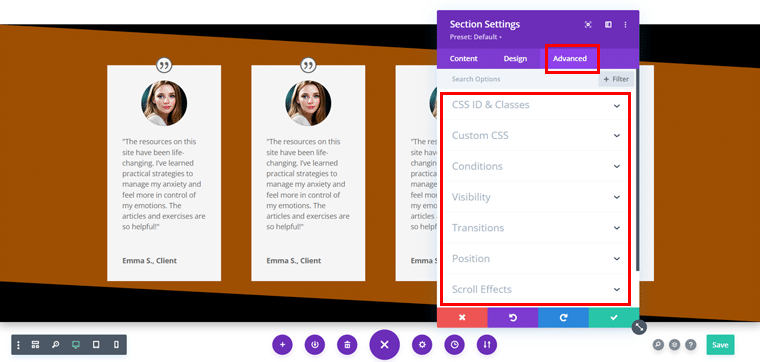
W międzyczasie możesz także zapoznać się z zakładką „Zaawansowane”, jeśli chcesz przenieść projekt swojej witryny na wyższy poziom.

Krok 4: Edycja bezpośrednia i konfiguracja przycisków
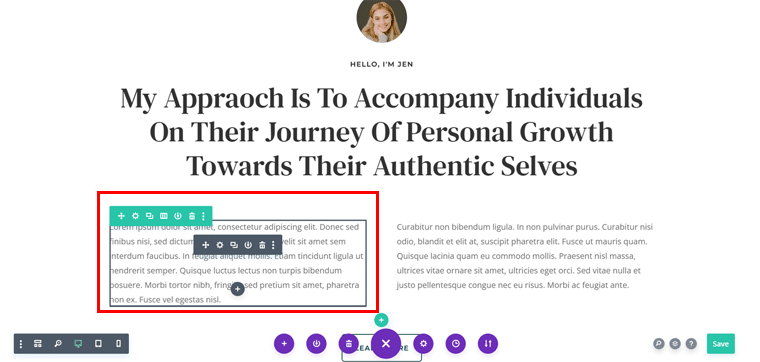
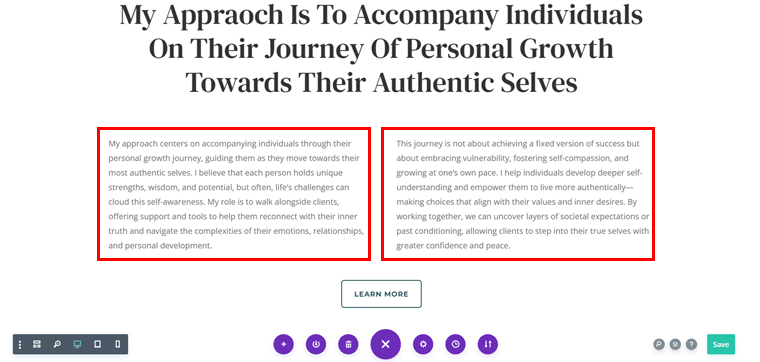
Dodatkowo możesz zamienić podaną treść układu na swoją treść i nie musisz nigdzie iść. Możesz użyć funkcji edycji bezpośredniej , aby łatwo dodać preferowaną treść.

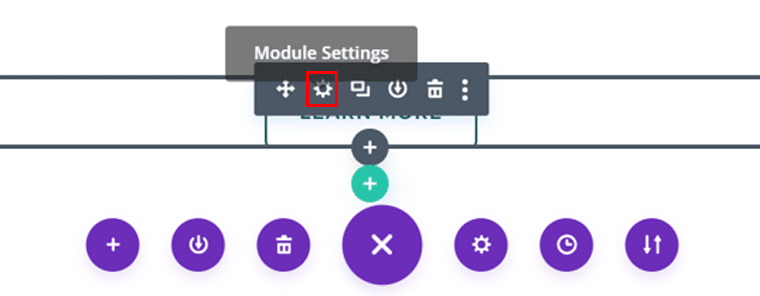
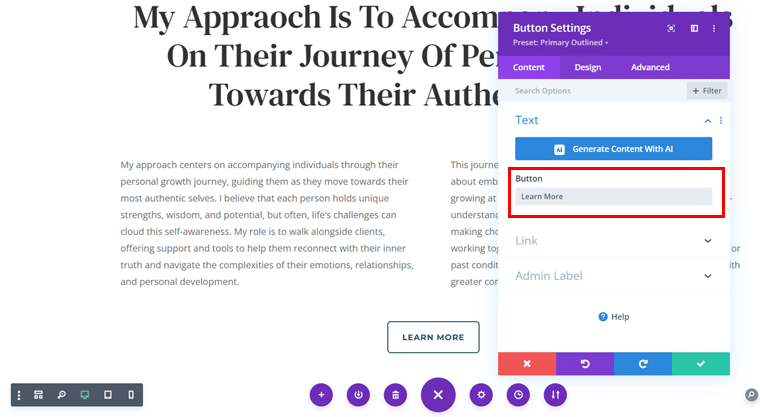
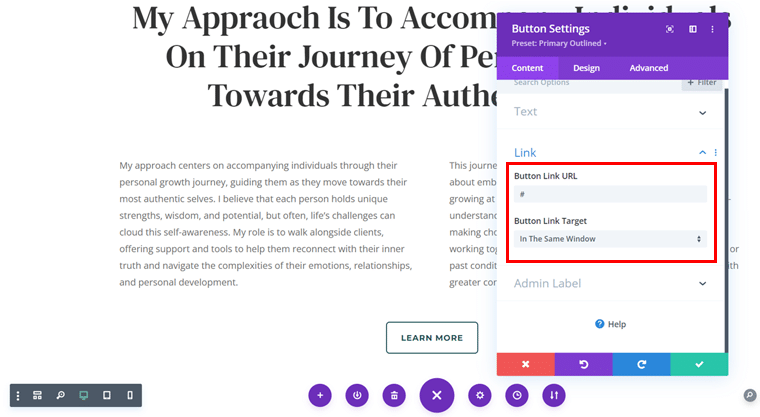
Podobnie możesz skonfigurować podane przyciski według własnego uznania. W tym celu należy kliknąć przycisk „Przycisk”, aby uzyskać dostęp do ustawień modułu .

Następnie możesz zmienić tekst przycisku według własnego uznania. Tymczasem, jeśli jesteś zadowolony, możesz nawet pozostawić to jako domyślne.

Następnie możesz dodać swój niestandardowy link , a jeśli go nie masz, możesz na razie zachować (#) .

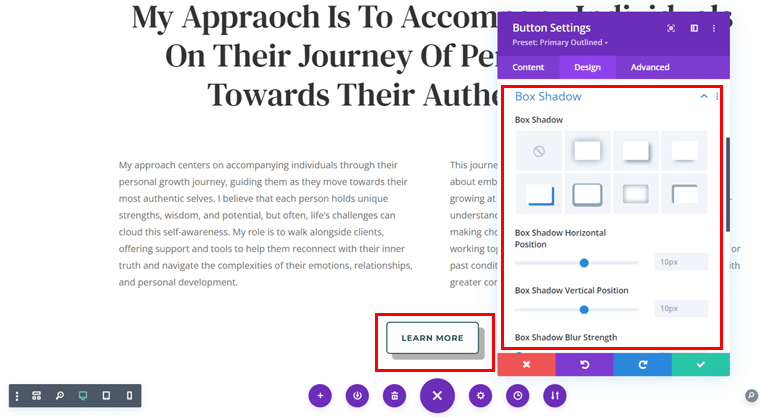
Możesz także nadać przyciskom odpowiedni „Cień ramki”, aby uczynić go atrakcyjnym wizualnie.

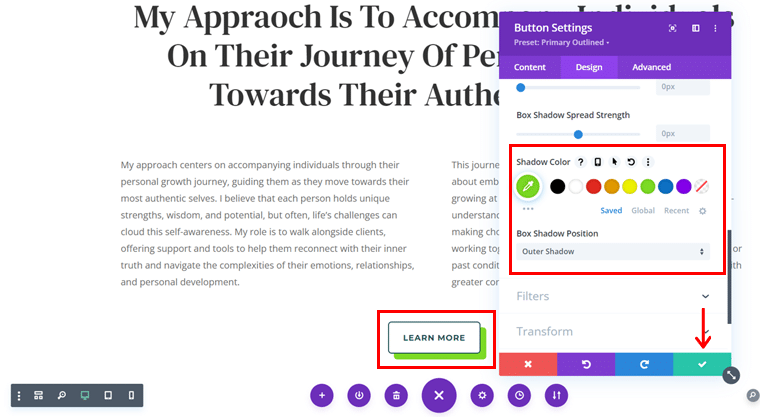
Ponadto możesz dodać „Kolory” , aby przyciągnąć uwagę odwiedzających, a kiedy już to zrobisz, kliknij prawą ikonę „✓” .

Teraz, kierując się tym samym schematem, możesz zaprojektować każdą sekcję, każdy wiersz, każdą kolumnę i każdy moduł według własnego uznania.
Na przykład tutaj dodaliśmy preferowane tło do pierwszej części układu. Gdy już to zrobisz, wystarczy kliknąć przycisk „Zapisz” .

Krok 5: Wykończenie
A najlepsze jest to, że możesz kliknąć ikonę „Warstwa” w prawym dolnym rogu, jak pokazano na poniższym zrzucie ekranu.

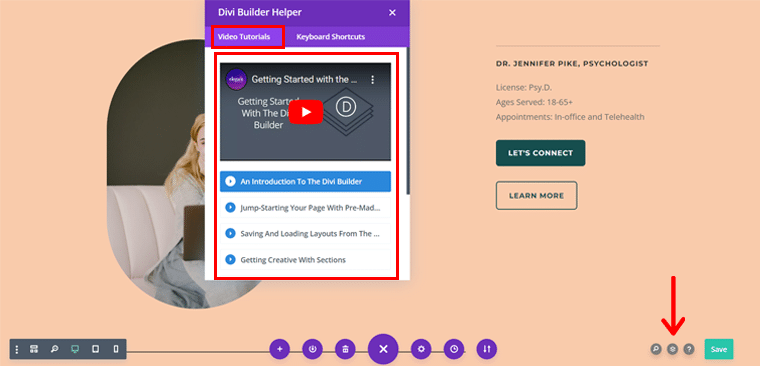
Stąd możesz uzyskać dostęp do „Pomocnika Divi Builder” , w którym możesz uzyskać dostęp do samouczków wideo bezpośrednio z panelu edytora wizualnego.

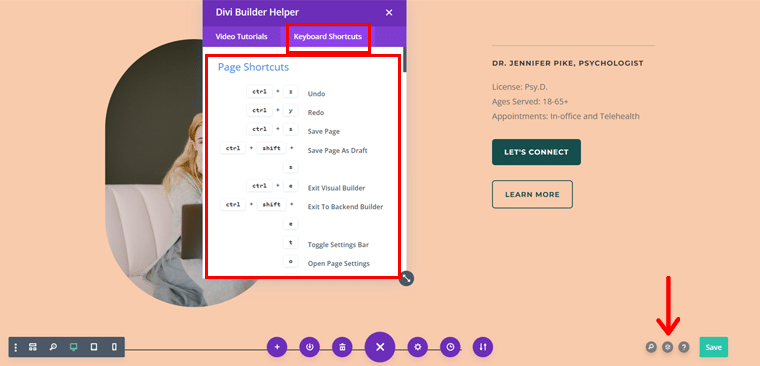
Nie zapomnij, że możesz także kliknąć kartę „Skróty klawiaturowe”, aby uzyskać dostęp do kilku skrótów do stron. Pomoże Ci to zwiększyć wydajność i zaoszczędzić czas w procesie projektowania.
Całkiem fajnie, prawda?
D) Poznajmy funkcje Divi AI!
Ale czekaj, Divi to coś więcej! Oznacza to, że Divi przenosi Twoje doświadczenia w tworzeniu stron internetowych jeszcze dalej dzięki najnowocześniejszym funkcjom AI.
Jest to szczególnie przydatne, gdy nie masz pewności, jak nadać styl sekcji, chcesz szybko wygenerować kopię dla swojej witryny lub potrzebujesz kreatywnego zastrzyku.
Przyjrzyjmy się więc, jak najlepiej wykorzystać funkcje oparte na sztucznej inteligencji!
1. Treści generowane przez sztuczną inteligencję
Bez względu na rodzaj witryny, którą tworzysz, potrzebujesz angażujących i odpowiednich treści. Divi AI może Ci pomóc, automatycznie generując treść tekstową na podstawie kontekstu Twojej strony.
Oto jak możesz skorzystać z tej funkcji.
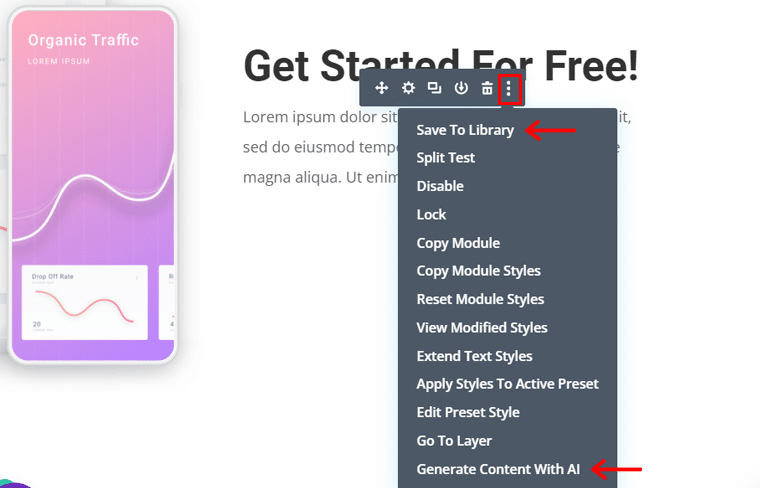
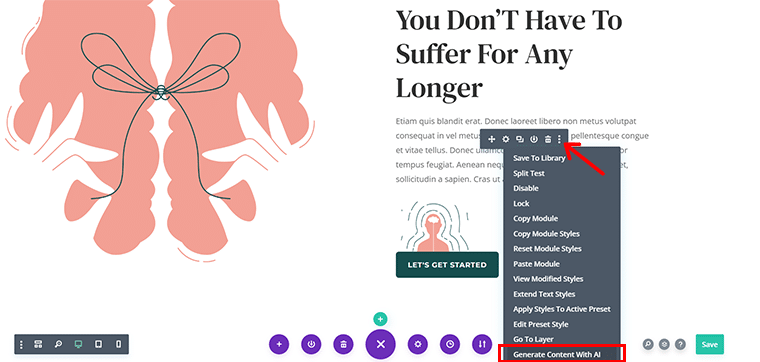
W tym celu wystarczy kliknąć ikonę „Potrójna kropka” w module tekstowym. Następnie kliknij opcję „Generuj treść za pomocą AI” .

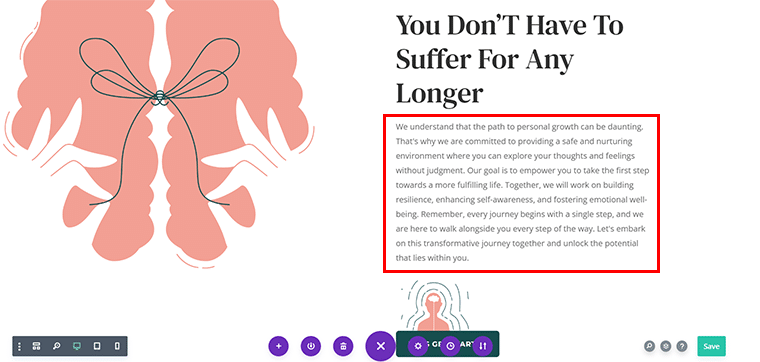
Teraz Divi AI przeanalizuje układ, zrozumie cel treści i wygeneruje odpowiedni tekst i wstawkę.

2. Sugestie i ulepszenia obrazu AI
Świetna grafika ma kluczowe znaczenie dla skutecznej witryny internetowej. Dzięki Divi AI możesz ulepszyć swoje obrazy lub uzyskać sugestie dotyczące odpowiednich obrazów stockowych w oparciu o zawartość Twojej strony.
Oto jak możesz skorzystać z tej funkcji.
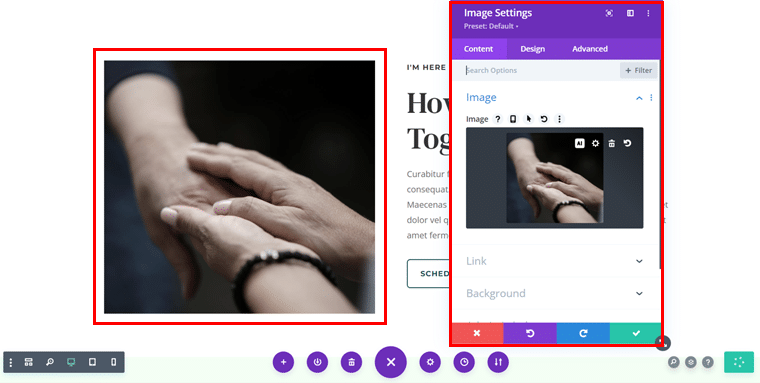
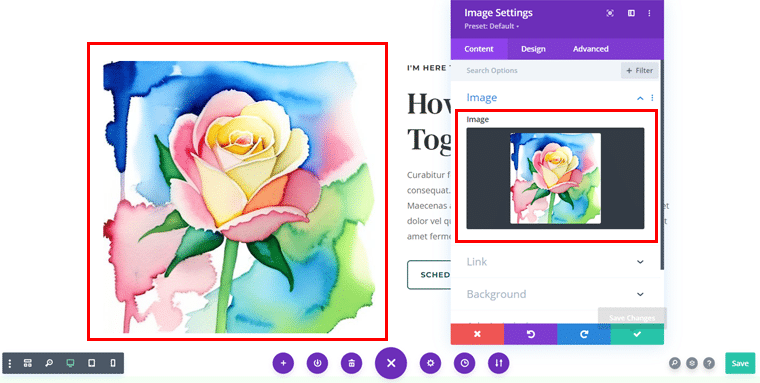
Po pierwsze, kliknij moduł obrazu , w którym chcesz umieścić lub ulepszyć obraz.

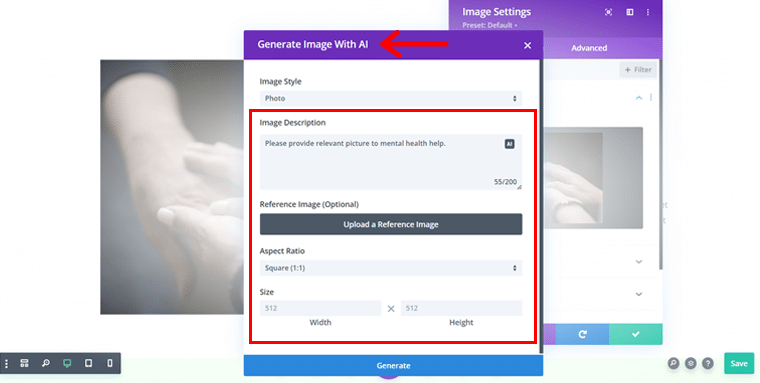
Następnie kliknij ikonę „AI” , jak pokazano na powyższym obrazku. Dzięki temu zobaczysz okno dialogowe „Generuj obraz za pomocą AI” .

Tutaj możesz dodać „Opis obrazu” , „Obraz referencyjny” , „Współczynnik proporcji”, „Rozmiar” i wiele więcej.

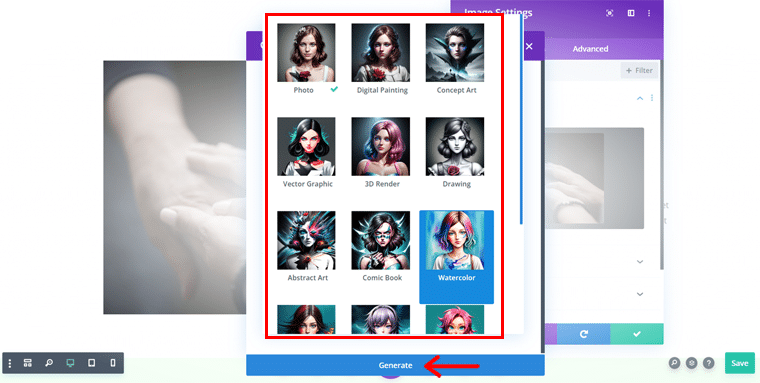
Co więcej, możesz wybrać rodzaj obrazu, jaki chcesz. Na przykład tutaj wybraliśmy „Akwarelę” , a następnie wcisnęliśmy przycisk „Generuj” .
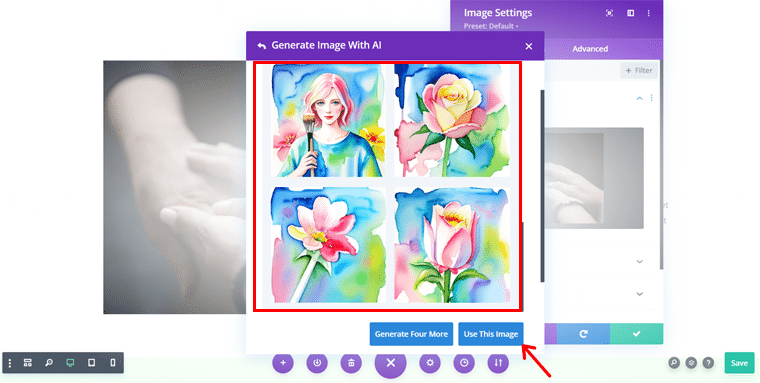
Po zakończeniu zostanie wyświetlonych kilka obrazów. Wszystko, co musisz zrobić, to wybrać ten, który Ci się podoba i kliknąć opcję „Użyj tego obrazu” .

I proszę bardzo!

3. Sugestie projektowe oparte na sztucznej inteligencji
Projektowanie strony internetowej może czasami wydawać się przytłaczające, szczególnie gdy próbujesz zrównoważyć estetykę z funkcjonalnością.
I właśnie tam Divi AI może wkroczyć, oferując sugestie projektowe.
Załóżmy na przykład, że chcesz przekształcić dany przycisk układu w coś bardziej wciągającego i przyjaznego.

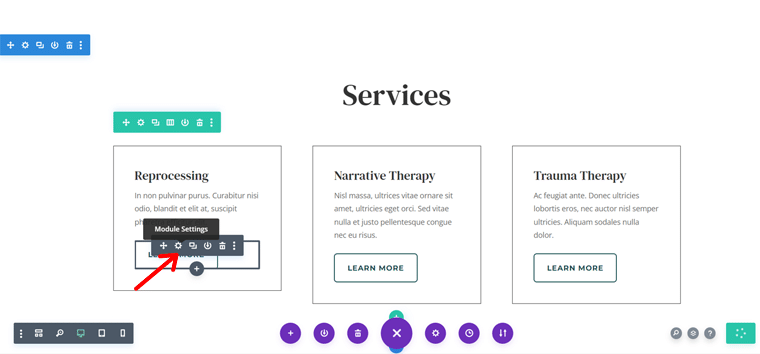
Teraz wystarczy kliknąć przycisk i ikonę „Ustawienia modułu” , a wyświetli się okno „Ustawienia przycisku” .

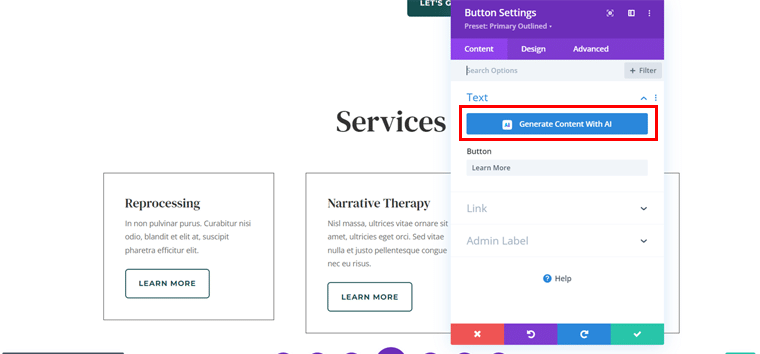
W tym miejscu kliknij przycisk „Generuj treść za pomocą sztucznej inteligencji” .
Dzięki temu otrzymasz wyniki dotyczące treści.

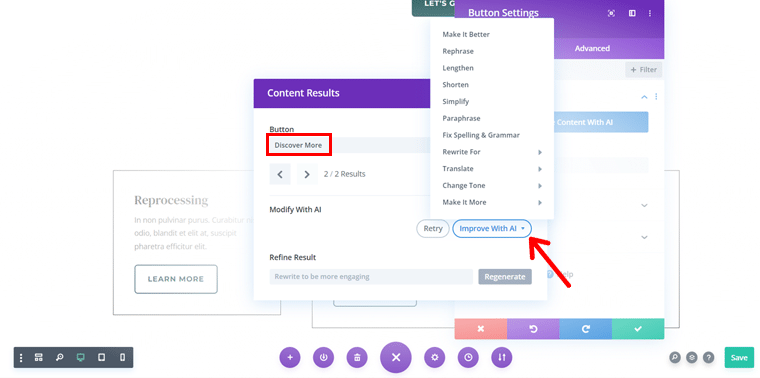
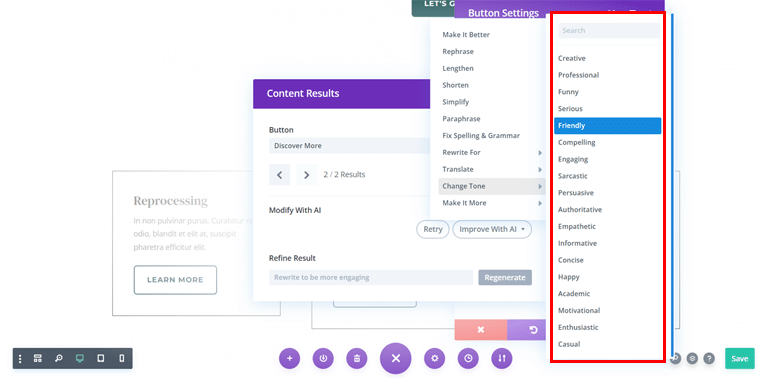
Ale to nie koniec. Możesz dalej kliknąć opcję „Ulepsz dzięki AI” .
Następnie możesz kliknąć „Zmień ton” i wybrać konkretny monit, jak chcesz, ponieważ tutaj wybraliśmy „Przyjazny” .

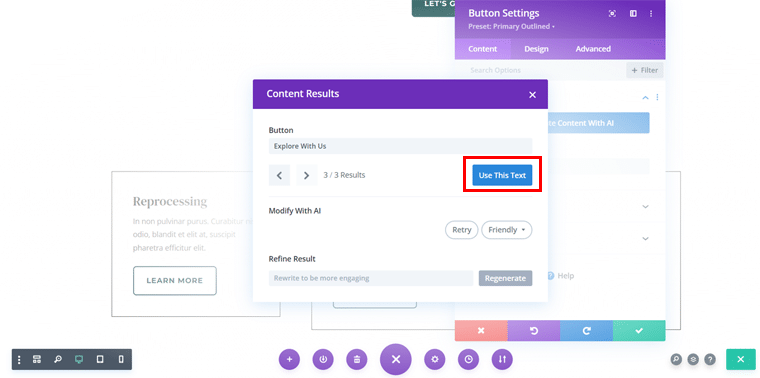
Gdy już to zrobisz, otrzymasz wyniki dotyczące treści, a teraz po prostu kliknij opcję „ Użyj tego tekstu” .

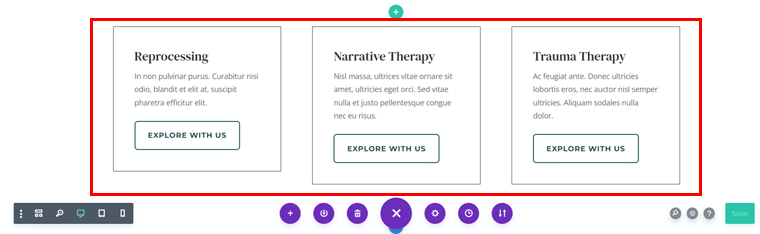
Teraz, kierując się tym samym schematem, możesz wykonać niezbędne czynności także dla pozostałych przycisków.

Fajnie, prawda?
Funkcje Divi AI naprawdę się na tym nie kończą. To coś więcej! Możesz zapoznać się z ich dokumentacją dotyczącą Divi AI, aby poznać dodatkowe możliwości i uwolnić jej pełny potencjał.
E) Schematy cenowe Divi Builder
Zastanawiasz się teraz nad kosztami?
Cóż, Divi Builder to wysokiej klasy narzędzie do projektowania stron internetowych z zaawansowanymi funkcjami do tworzenia stron internetowych.
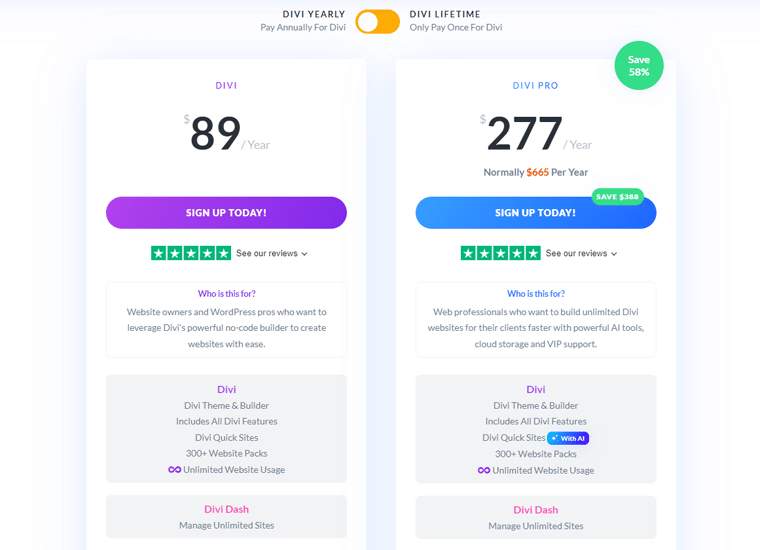
Oferuje 2 plany cenowe : dostęp roczny i dożywotni. Oba plany obejmują pełny dostęp do wszystkich motywów, wtyczek i nieograniczone korzystanie z witryny.
Poniżej znajdują się szczegółowe opcje cenowe.
- Dostęp roczny : 89 USD rocznie, który obejmuje motywy Divi, wtyczki i nieograniczone korzystanie ze strony internetowej.
- Dostęp na całe życie : jednorazowa płatność w wysokości 249 USD zapewniająca dożywotni dostęp do Divi i wszystkich funkcji bez żadnych powtarzających się kosztów.
- Plan Divi Pro : 277 USD rocznie, w tym Divi AI, Divi Cloud i wsparcie VIP.
- Usługi Divi Lifetime + Pro : jednorazowa płatność 297 USD, następnie 212 USD rocznie za usługi Pro, takie jak sztuczna inteligencja i chmura.

Ponadto każda opcja objęta jest 30-dniową gwarancją zwrotu pieniędzy .
F) Opcje obsługi klienta Divi Builder
Następnie przyjrzyjmy się opcjom obsługi klienta, które są kluczowe dla bezproblemowego tworzenia witryny internetowej.
Divi Builder oferuje kilka kanałów wsparcia, które pomogą Ci rozwiązać wszelkie problemy, które możesz napotkać:
- Uzyskaj dostęp do szczegółowej strony dokumentacji i dokumentów programistów zawierających pomocne artykuły na temat korzystania z funkcji Divi.
- Forum wsparcia, na którym użytkownicy mogą kontaktować się ze społecznością i uzyskać porady.
- Na stronie internetowej możesz znaleźć opcję czatu na żywo, aby uzyskać szybką pomoc.
- W przypadku bardziej formalnych zapytań możesz skontaktować się z zespołem za pośrednictwem formularzy sprzedaży i kontaktowych.
- Użytkownicy premium mogą uzyskać dostęp do dodatkowego wsparcia poprzez obszar członkowski.

Powiedziawszy to, przejdźmy do dalszej części recenzji.
G) Plusy i minusy Divi Builder
Podsumujmy teraz zalety i wady Divi Builder. chodźmy!
Plusy Divi Buildera
- Kreator wizualny typu „przeciągnij i upuść” ułatwia projektowanie.
- Zaawansowane opcje dostosowywania dzięki Divi AI do automatycznego tworzenia treści.
- Divi Cloud umożliwia zapisywanie układów i uzyskiwanie do nich dostępu z dowolnego miejsca.
- Gotowe pakiety układów i nieograniczone wykorzystanie witryny.
- Dostępne są przystępne ceny z dożywotnim dostępem.
- Regularne aktualizacje i wspierająca społeczność.
Wady Divi Buildera
- Wymaga dużej ilości zasobów i może spowalniać duże witryny.
- Stroma krzywa uczenia się dla początkujących.
- Jeśli używasz normalnej wersji Divi, funkcje AI i Cloud mogą wymagać dodatkowych subskrypcji.
H) Często zadawane pytania (FAQ) dotyczące Divi Builder
Odpowiedzmy teraz na niektóre często zadawane pytania dotyczące Divi Builder.
P.1 Czym dokładnie jest Divi Builder?
Odp.: Divi Builder to narzędzie do tworzenia stron WordPress typu „przeciągnij i upuść”, które pomaga tworzyć piękne, responsywne strony internetowe bez konieczności kodowania. Jest częścią motywu Divi z Elegant Themes, ale można go również używać z innymi motywami WordPress.
P.2 Jaka jest różnica pomiędzy Divi i Divi Builder?
Odp.: Divi to zarówno motyw, jak i narzędzie do tworzenia efektów wizualnych. Motyw Divi zawiera Divi Builder, ale możesz także zainstalować Divi Builder samodzielnie jako wtyczkę i używać go z innymi motywami. Motyw dodaje dodatkowe funkcje dostosowywania witryny, ale podstawowe funkcje tworzenia stron są takie same w obu przypadkach.
P.3 Czy Divi Builder współpracuje z dowolnym motywem WordPress?
O: Tak! Chociaż Divi Builder jest częścią motywu Divi, możesz zainstalować go jako wtyczkę i używać go z prawie każdym motywem WordPress.
P.4 Czy mogę używać Divi Builder z niestandardowym CSS i JavaScript?
Odp.: Absolutnie! Jeśli jesteś bardziej zaawansowany i chcesz dodać niestandardowy CSS lub JavaScript, Divi Ci pomoże. Każdy moduł ma zakładkę „Zaawansowane” , w której możesz dodać kod, a także pole Niestandardowy CSS, w którym możesz wprowadzać zmiany w całej witrynie.
P.5 Czy mogę cofnąć zmiany w Divi Builder?
O: Tak! Divi Builder zawiera funkcję cofania/ponawiania oraz pełną historię wersji. Jeśli więc popełnisz błąd lub po prostu chcesz wrócić do wcześniejszej wersji swojego projektu, bardzo łatwo jest to przywrócić.
P.6 Czy Divi Builder jest przyjazny dla SEO?
Odp.: Na pewno! Divi Builder został zaprojektowany z myślą o SEO (optymalizacji pod kątem wyszukiwarek). Świetnie współpracuje z popularnymi wtyczkami SEO i stosuje najlepsze praktyki dotyczące czystego kodu.
I) Jak Divi Builder wypada na tle współczesnych najlepszych konstruktorów?
Tutaj porównaliśmy Divi Builder z innymi popularnymi kreatorami WordPress, takimi jak Elementor, Kadence AI i Kubio. Nie trzeba dodawać, że każdy z nich oferuje unikalne funkcje i korzyści w zależności od potrzeb użytkownika.
Poniżej znajduje się tabela porównawcza podkreślająca podstawowe aspekty każdego konstruktora. Obejmuje to łatwość użycia, elastyczność projektowania, cenę i ogólną funkcjonalność.
| Funkcja porównania | Konstruktor Divi | Konstruktor Elementora | Kadence AI | Budowniczy Kubia |
| Łatwość użycia | Kreator przeciągnij i upuść. Plus konfiguracja wspomagana sztuczną inteligencją. | Łatwy interfejs, sugestie generowane przez sztuczną inteligencję. | Generowanie treści AI w celu szybkiej konfiguracji. | Prosty interfejs oparty na blokach, sztuczna inteligencja zapewniająca szybkość. |
| Funkcje sztucznej inteligencji | Projekt AI, sugestie dotyczące treści, układy. | Projekt AI, kolor, przewodniki po stylu, treść. | Zaawansowana sztuczna inteligencja dla treści, SEO, układów. | Sugestie bloków AI, szybkie tworzenie strony. |
| Gotowe szablony | Ponad 370 układów, dostosowywanie AI. | Ponad 300 szablonów, personalizacja AI | Ograniczone szablony, wskazówki dotyczące układu oparte na sztucznej inteligencji. | Rosnąca biblioteka, sztuczna inteligencja do szybkiego projektowania. |
| Krzywa uczenia się | Umiarkowane, ale sztuczna inteligencja pomaga w procesie wdrażania. | Bardzo przyjazny dla początkujących dzięki narzędziom AI. | Niezwykle proste dzięki automatyzacji AI. | Minimalne, sztuczna inteligencja przyspiesza proces. |
| Wycena | 89 USD rocznie lub 249 USD na całe życie (w tym sztuczna inteligencja). | Bezpłatny; Pro 59 USD rocznie (w tym sztuczna inteligencja). | Bezpłatny; Premium 149 USD rocznie (w tym sztuczna inteligencja). | Bezpłatny; Premium 99 USD rocznie (w tym sztuczna inteligencja). |
Podsumowując,
- Jeśli szukasz głębokiej personalizacji dzięki wsparciu AI w zakresie projektowania i wydajności, Divi jest nie do pokonania.
- Tymczasem, jeśli obok funkcji sztucznej inteligencji ważniejsza jest łatwość obsługi i elastyczność, to Elementor jest głównym konkurentem.
- Podobnie Kadence AI przoduje w automatyzacji dużej części procesu tworzenia witryny, co jest idealne w przypadku szybkich projektów opartych na sztucznej inteligencji.
- I na koniec, Kubio upraszcza wszystko dzięki sugestiom wspomaganym przez sztuczną inteligencję, umożliwiającym szybkie i przyjazne dla początkujących kompilacje.
J) Końcowe przemyślenia – czy Divi Builder jest tego wart?
Teraz, gdy szczegółowo poznaliśmy Divi Builder, czas odpowiedzieć na najważniejsze pytanie:
Czy Divi Builder jest tego wart?
Bez wątpienia Divi Builder oferuje imponującą kombinację narzędzi opartych na sztucznej inteligencji i dużą elastyczność projektowania. W rezultacie sprawia to, że jest to doskonały wybór dla użytkowników na każdym poziomie umiejętności.
- Fakt, że jest to kreator wizualny typu „przeciągnij i upuść” w połączeniu z gotowymi układami . Zapewnia solidną podstawę do błyskawicznego uruchomienia witryny internetowej — bez konieczności posiadania wiedzy z zakresu kodowania.
- Co więcej, funkcje AI, takie jak Divi AI do generowania treści i tworzenia obrazów, znacznie zwiększają produktywność. Zwłaszcza dla użytkowników, którzy chcą zaoszczędzić czas lub mają problemy z generowaniem pomysłów.
- Co więcej, funkcje takie jak Divi Cloud , w której przechowywane są układy, moduły i inne elementy, są cennymi zasobami dla projektantów pracujących nad wieloma projektami.
Zatem odpowiedź brzmi : zdecydowanie tak!
Gorąco polecamy wypróbowanie Divi. Bogate w funkcje narzędzie, solidna obsługa klienta i dożywotni plan cenowy sprawiają, że jest to mądra inwestycja.
Jednak nie wierz nam tylko na słowo. Możesz odwiedzić oficjalną stronę Divi i wypróbować ich wersję demonstracyjną. W ten sposób możesz samodzielnie sprawdzić konstruktora przed podjęciem decyzji o zakupie.
Jeśli korzystałeś już z Divi Builder lub masz jakieś pytania, możesz podzielić się swoimi przemyśleniami w komentarzach poniżej — chętnie poznamy Twoje doświadczenia!
Koniecznie zapoznaj się także z naszymi innymi artykułami, na przykład dotyczącymi korzystania z Kadence AI i recenzja Kubio Builder, aby uzyskać więcej informacji na temat najlepszych współczesnych konstruktorów wykorzystujących sztuczną inteligencję.
