Recenzja motywu Divi: najlepszy motyw WordPress i kreator stron
Opublikowany: 2022-03-30Ogólna ocena
4,8/5
Podsumowanie recenzji motywu Divi
Ogólnie rzecz biorąc, zarówno Divi Builder, jak i motyw Divi są absolutnie niesamowitymi narzędziami starannie zaprojektowanymi przez Elegant Themes do bezproblemowego tworzenia witryn WordPress.
Dzięki motywowi i kreatorowi Divi możesz mieć kompletny projekt i system zaplecza dla swojej witryny w bardzo przystępnej cenie (w porównaniu z innymi kreatorami z roczną ceną).
Plusy:
→ Potężny kreator stron
→ Możliwości budowania motywów
→ Doskonała cena i możliwość jednorazowej płatności
→ Globalne elementy i stylizacja
→ Regularne aktualizacje i wsparcie
Cons:
→ Stroma krzywa uczenia się
→ Używa widżetów opartych na shortcode
→ Czasem może być wolniejszy przy długich stronach
Oto Siteefy, jesteśmy ekspertami w temacie tworzenia stron internetowych i spędziliśmy godziny na opracowaniu tej recenzji motywu Divi specjalnie dla Ciebie.
Tak więc, jeśli szukasz nowego motywu WordPress, zdecydowanie warto rozważyć motyw Divi z Elegant Themes.
Jest to niezwykle wszechstronny motyw, który można wykorzystać na dowolnym rodzaju witryny, od prostych blogów po złożone witryny e-commerce.
W tym artykule przyjrzymy się niektórym kluczowym funkcjom, które wyróżniają Divi z tłumu.
Zacznijmy.
- Wtyczka Divi Builder a motyw Divi WordPress
- Przegląd: Recenzja motywu Divi
- Kluczowe cechy: Recenzja Divi
- Wymagania
- Wydajność (szybkość strony)
- Wsparcie i dokumentacja
- Kompatybilność z edytorem WordPress Gutenberg
- Przykłady stron internetowych korzystających z motywu Divi
- Ewolucja Divi
- Divi a inne kreatory stron
- Do kogo najlepiej nadaje się Divi?
- Opinie ekspertów i klientów
- Cennik: Recenzja motywu Divi WordPress
- Podsumowanie: Recenzja Divi
- Recenzja motywu Divi – często zadawane pytania

Darmowa jazda testowa Divi
Poznaj zaskakującą moc Divi Visual Builder
🛠️. Sprawdź pełną listę kreatorów stron WordPress tutaj
Wtyczka Divi Builder a motyw Divi WordPress
Zanim przejdziemy do tego przeglądu, musimy wyjaśnić jedno z najczęstszych pytań na ten temat.
Jaka jest różnica między Divi Builder a motywem Divi?
Różnica między nimi polega na tym, że Divi Builder jest wbudowany w motyw Divi , więc korzystając z motywu WordPress Divi, nie musisz osobno instalować Divi Builder.
Ale Divi Builder jest również dostępny jako samodzielna wtyczka, więc jeśli chcesz użyć dowolnego innego motywu z kreatorem, możesz po prostu zainstalować wtyczkę Divi Builder z dowolnym wybranym darmowym lub płatnym motywem WordPress.
Jeśli zaczynasz nową witrynę WordPress, motyw Divi będzie lepszym rozwiązaniem , ponieważ uzyskasz funkcje motywu Divi i Divi Builder bez martwienia się o problemy ze zgodnością motywu i konstruktora.
Jeśli jednak używasz już motywu, możesz zainstalować wtyczkę Divi Builder, aby wizualnie zbudować lub przeprojektować swoją witrynę.
W tym artykule skupimy się na kluczowych funkcjach motywu Divi i na tym, jak Divi Builder go uzupełnia.
⚡ Przejdź do głównego artykułu: Divi Builder kontra motyw Divi
Przegląd: Recenzja motywu Divi

Ta recenzja Divi zawiera wszystko, co powinieneś wiedzieć o Divi. Jednak w tej sekcji dokonamy szybkiego przeglądu funkcji, które otrzymasz dzięki Divi.
Dla większości osób posiadanie mnóstwa szablonów jest koniecznością przy wyborze motywu. Divi oferuje szeroką gamę wysokiej jakości szablonów , które można wykorzystać jako punkt wyjścia do własnych projektów.
Po prostu wybierz ten, który odpowiada Twoim potrzebom i zacznij go dostosowywać.
Oprócz szablonów Divi zawiera również potężne narzędzie do tworzenia stron . Konstruktor Divi.
Konstruktor Divi zapewnia wyjątkową bibliotekę modułów, których możesz użyć do stworzenia dowolnego rodzaju strony internetowej. Te moduły są łatwe w użyciu i możesz je dowolnie dodawać, usuwać i zmieniać ich kolejność.
A jeśli to nie wystarczy, Divi pozwala również tworzyć niestandardowe układy i zapisywać je jako szablony. W ten sposób możesz wykorzystać je ponownie w innych projektach lub udostępnić innym.
Divi jest również w pełni responsywny, więc Twoja strona będzie wyglądać świetnie bez względu na to, z jakiego urządzenia jest przeglądana.
Wreszcie, Divi ma bardzo profesjonalny zespół wsparcia i szczegółową dokumentację , dzięki czemu nigdy nie utkniesz podczas projektowania witryny.
Kluczowe cechy: Recenzja Divi
Teraz, gdy masz ogólne pojęcie o tym, czym jest Divi, przyjrzyjmy się niektórym kluczowym funkcjom, które sprawiają, że jest tak wyjątkowy i potężny.
To jest główna sekcja naszego przeglądu motywu Divi.
Biblioteka szablonów Divi

Biblioteka szablonów Divi jest absolutnie najlepsza na rynku.
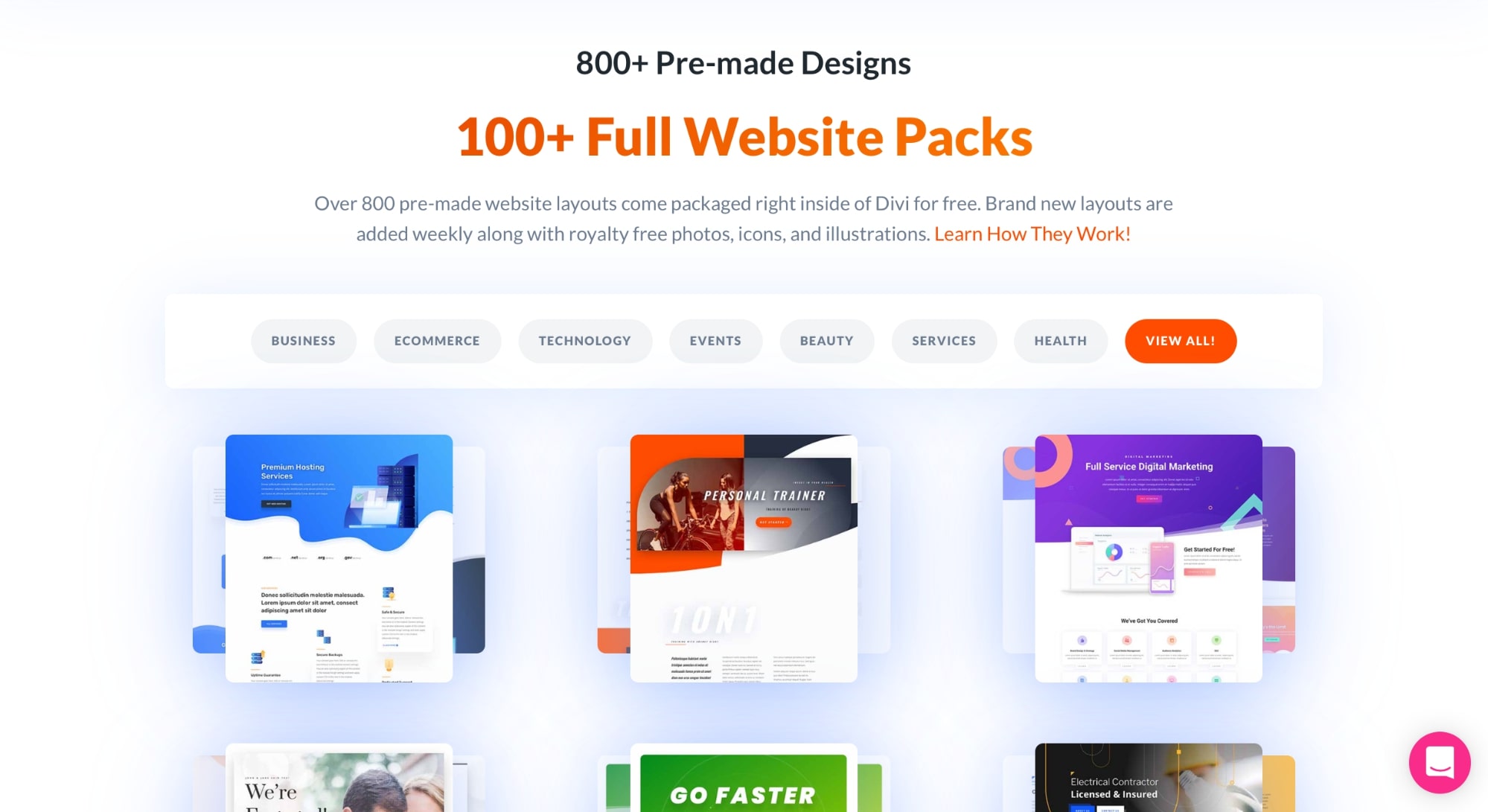
Eleganckie motywy oferują ponad 800 gotowych projektów i ponad 100 pełnych pakietów witryn internetowych . Wszystkie szablony zostały zaprojektowane przez profesjonalistów, aby pomóc Ci szybko rozpocząć pracę.
Możesz łatwo importować poszczególne projekty do swojej strony lub korzystać z pełnych pakietów witryn, aby zaimportować wszystkie strony, takie jak strona główna, informacje, kontakt, usługi i strona docelowa.
Wszystkie układy są podzielone na kategorie (biznes, eCommerce, wydarzenia, uroda i zdrowie), dzięki czemu możesz łatwo znaleźć najlepszy dla swojej witryny.
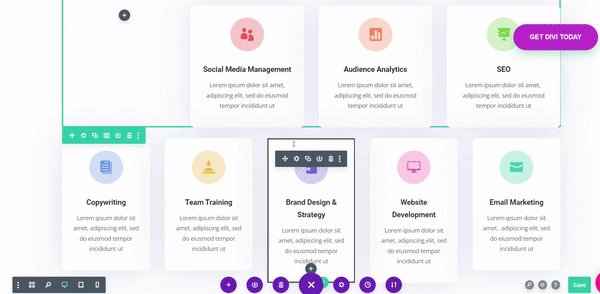
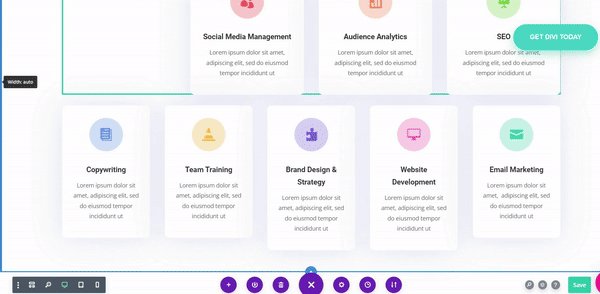
Konstruktor przeciągania i upuszczania Divi
W tej sekcji dokonamy szybkiego, ale praktycznego przeglądu Divi Builder.
Divi Builder od Elegant Themes to niezwykle potężny edytor treści WYSIWYG, który jest wyposażony w mnóstwo funkcji i opcji dostosowywania.
Edytor treści typu „przeciągnij i upuść” to rodzaj edytora typu WYSIWYG (to, co widzisz, otrzymujesz) , który umożliwia użytkownikom łatwe dodawanie, usuwanie i zmianę kolejności treści na stronie internetowej bez konieczności znajomości kodu HTML lub kodowania.

Jeśli szukasz łatwego sposobu na tworzenie niestandardowych stron lub postów bez konieczności uczenia się kodowania, warto rozważyć użycie edytora treści typu „przeciągnij i upuść”.
Oto niektóre z kluczowych funkcji dostępnych w Divi Builder:
Zawartość wielokrotnego użytku
Możesz zapisać dowolny moduł, który edytujesz lub dostosowujesz, jako blok treści wielokrotnego użytku. Pozwala to szybko i łatwo tworzyć nowe strony i posty o tym samym wyglądzie i działaniu.

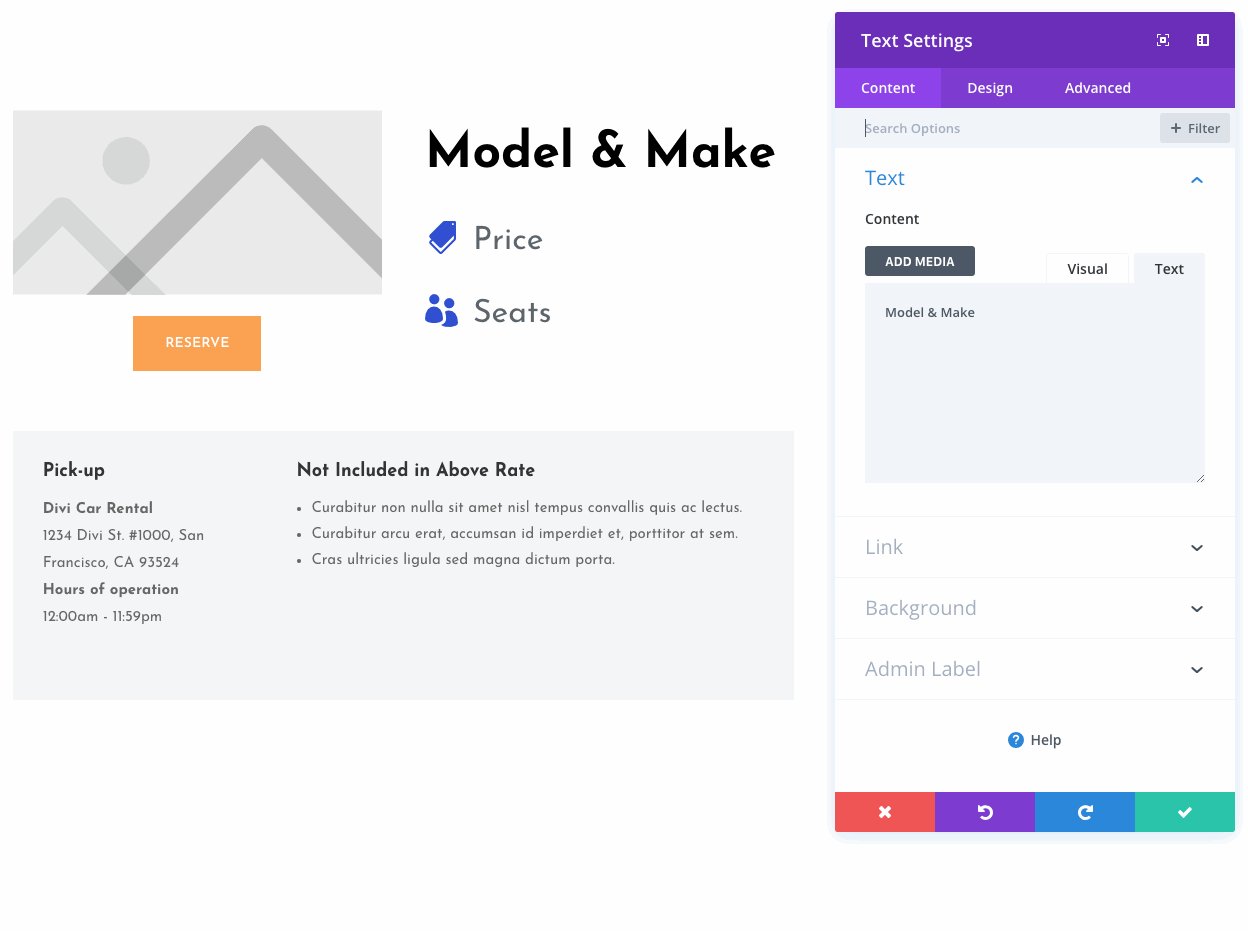
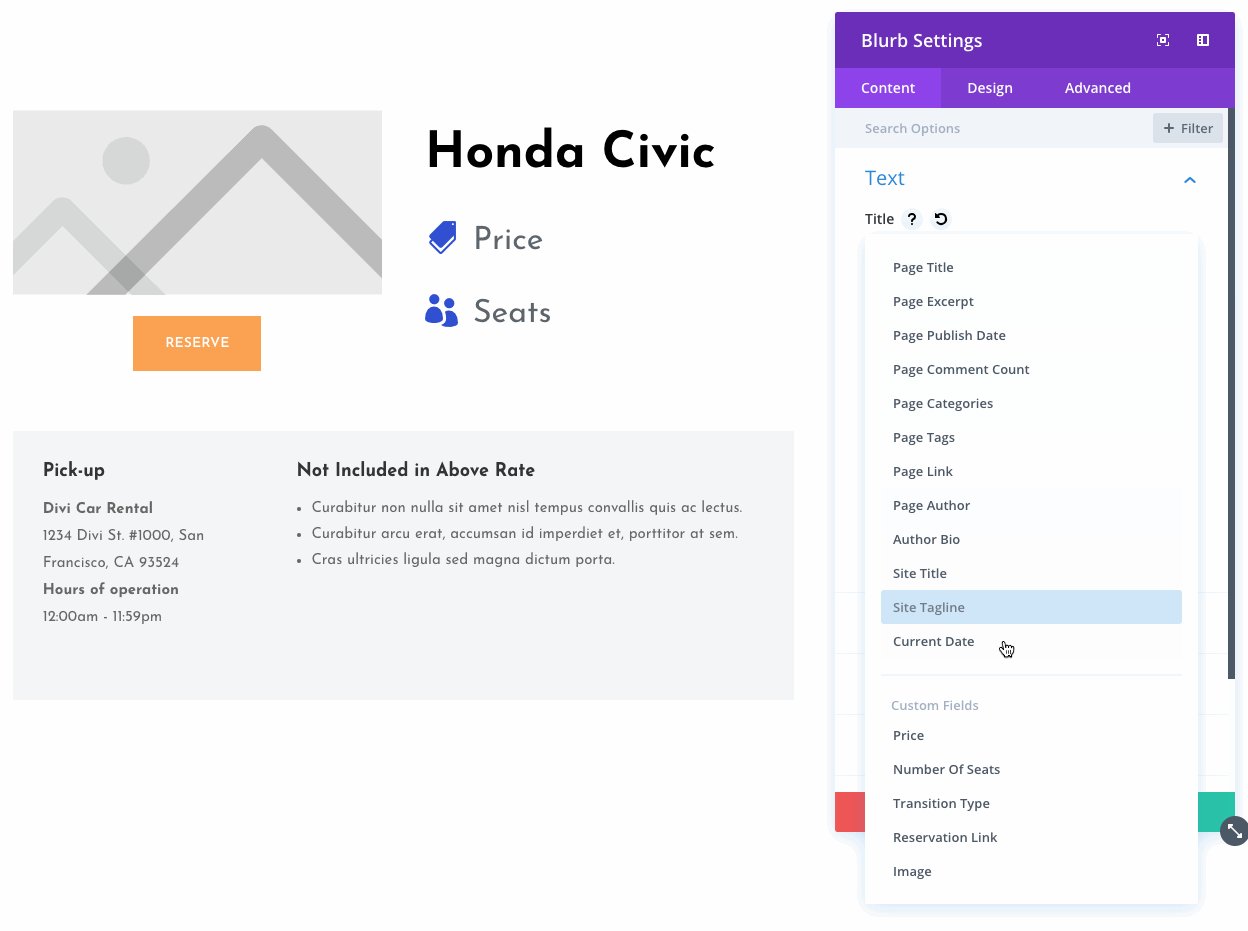
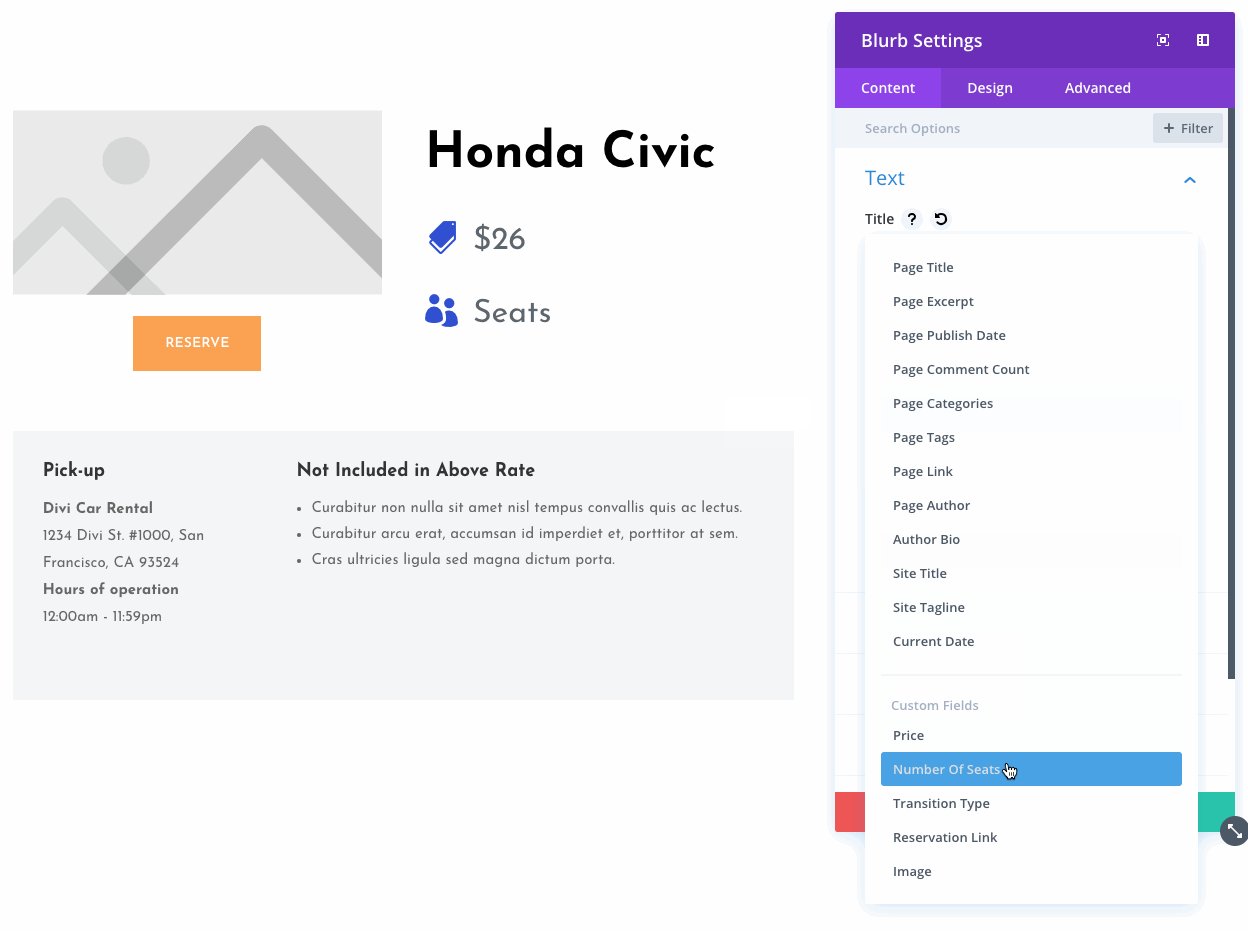
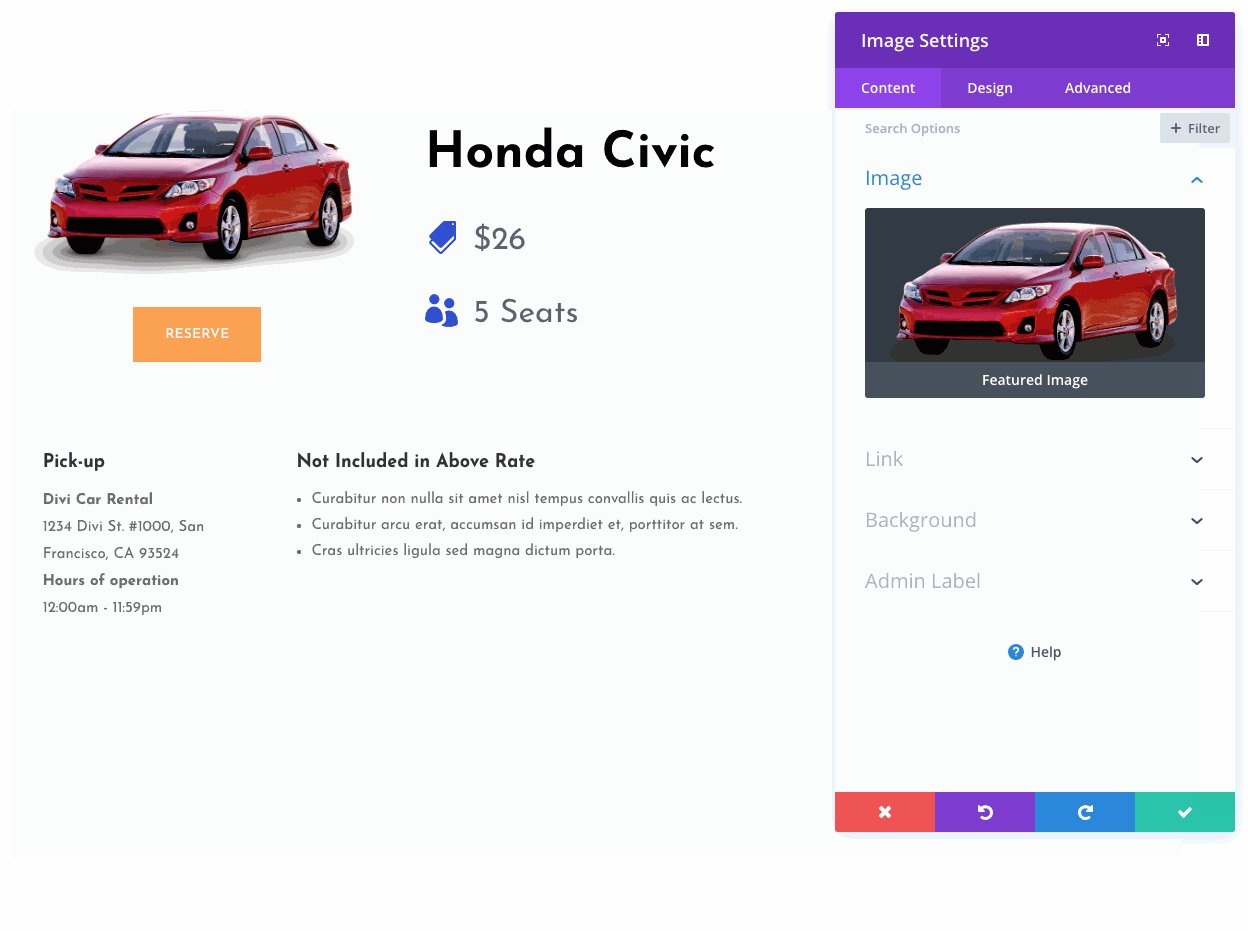
Divi Builder umożliwia również łatwe tworzenie dynamicznych bloków treści. Może to obejmować takie elementy, jak tytuł witryny, opis i logo, tytuły postów, fragmenty i polecane obrazy.

Ruchliwość
Kreator motywów Divi umożliwia łatwe eksportowanie i importowanie szablonów z jednej witryny Divi do drugiej. Jest to idealne rozwiązanie dla programistów i projektantów, którzy chcą tworzyć całe pakiety witryn internetowych, które działają podobnie do motywu podrzędnego.
Łatwość użycia
Chociaż Divi Builder jest pełen funkcji i funkcjonalności, na początku może być trochę trudno przyzwyczaić się.
Interfejs użytkownika różni się znacznie od domyślnego edytora WordPress, więc przyzwyczajenie się do tego, jak wszystko działa, zajmie trochę czasu .
Dobrą wiadomością jest to, że Divi ma obszerną dokumentację i znajdziesz mnóstwo filmów z YouTube i kursów w Internecie o tym, jak z niej korzystać.
Gorąco zalecamy, aby najpierw zbudować testową stronę internetową, aby rozwinąć swoje umiejętności z Divi, abyś mógł odkrywać wszystkie jej funkcje bez ryzyka.
Budowanie strony mobilnej
Dzięki Divi możesz łatwo tworzyć niestandardowe strony i posty na urządzenia mobilne, które świetnie wyglądają na każdym rozmiarze ekranu.
Ogólnie rzecz biorąc, nie musisz robić nic specjalnego , po prostu utwórz zawartość tak, jak zwykle, a Divi Builder zajmie się resztą.
Jeśli jednak chcesz edytować kilka rzeczy, masz pełną kontrolę nad ustawieniami responsywnymi swojej witryny. Daje to elastyczność w tworzeniu unikalnych projektów mobilnych, które świetnie prezentują się na każdym urządzeniu.

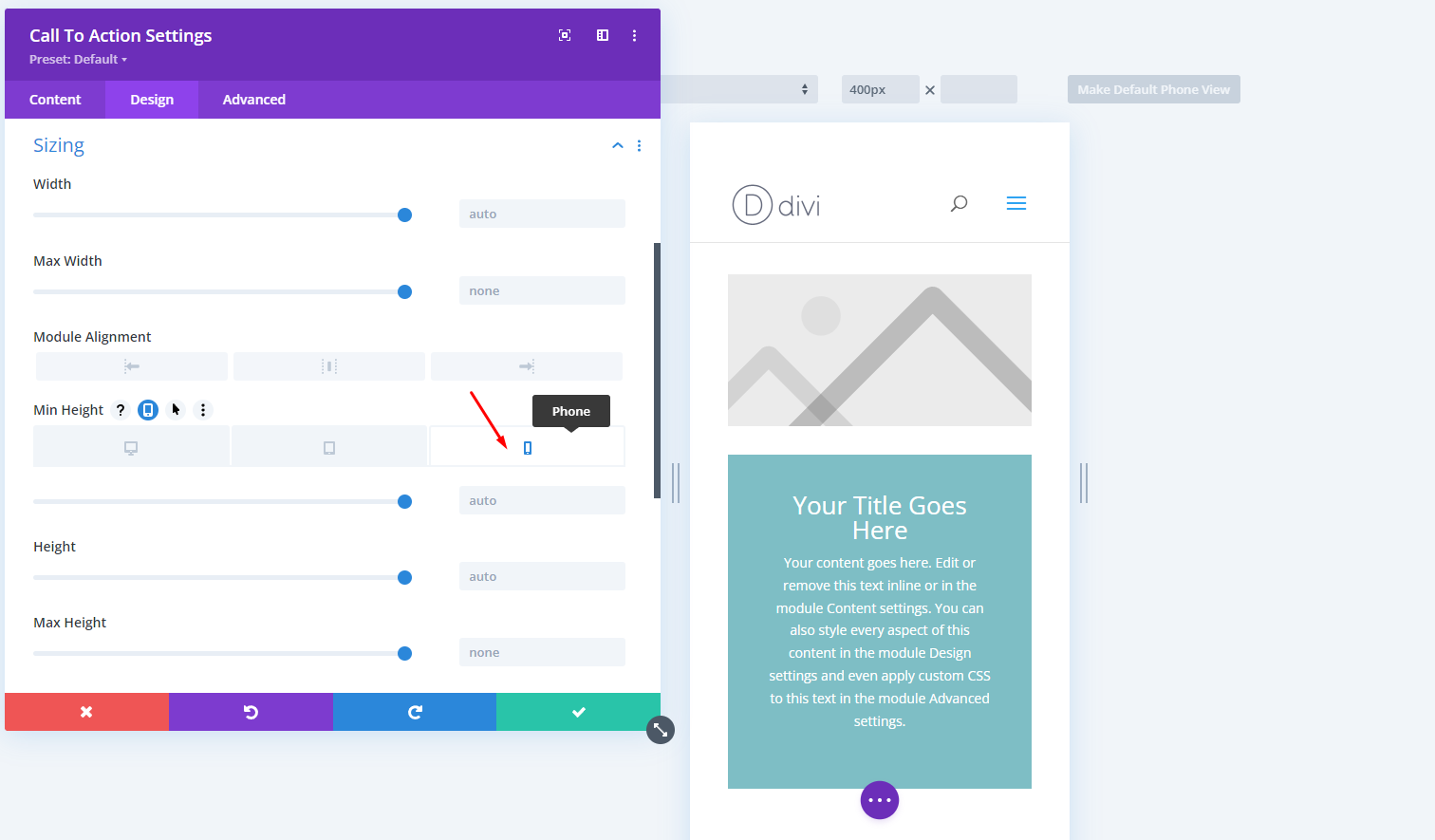
Oto niektóre z rzeczy, które możesz zrobić z Divi, aby upewnić się, że Twoje treści są przyjazne dla urządzeń mobilnych:
- Możesz zmieniać widok edytora między widokiem pulpitu, widokiem tabletu i widokiem telefonu.
- Możesz kontrolować odstępy w pionie między wszystkimi sekcjami i rzędami.
- Zmień szerokość swoich modułów w widokach mobilnych i tabletów.
- Dostosuj miejsca w kolumnach w widoku telefonu i tabletu.
- Projektowanie specjalnych przycisków do widoku telefonu komórkowego i tabletu.
W poniższym filmie znajdziesz więcej informacji na temat ustawień budowania strony mobilnej Divi:
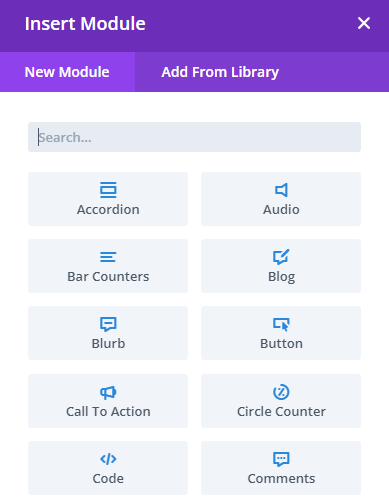
Bloki i moduły
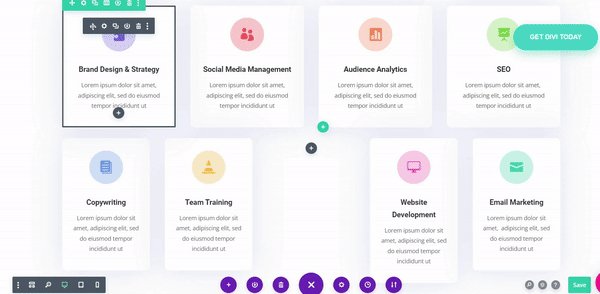
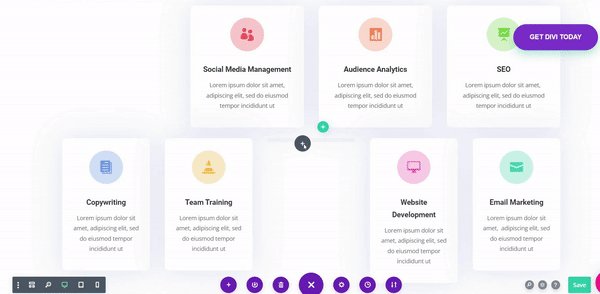
Bloki i moduły są tym, czego używasz, aby nadać styl swoim stronom.
Istnieje ponad 40 modułów treści, które obejmują prawie wszystko, czego potrzebujesz do tworzenia postów i stron WordPress.

Niektóre z dołączonych modułów Divi to:
- Akordeon
- Blog
- Edytor tekstu
- Poczta e-mail
- Nagłówek
- Formularz kontaktowy
- Wezwanie do działania
- Tabela cen
- Szukaj
- Suwak
- Odtwarzacz muzyki
- Rozdzielacz
Możesz po prostu przeciągnąć te moduły i upuścić je w dowolnym miejscu na stronie (w wierszach/kolumnach).
Wszystkie moduły można dostosowywać, dzięki czemu można edytować zawartość, a następnie zmieniać style, takie jak kolory, typografia, marginesy, animacje i tło.
Każdy moduł na stronie można zduplikować. Jak powiedzieliśmy wcześniej, możesz także zapisywać elementy treści w Bibliotece Divi (również jako moduły globalne), aby ponownie używać ich w całej witrynie.
Marketing
Divi to nie tylko motyw WordPress i kreator stron, Divi to zestaw narzędzi WordPress.
Jest to jeden z niewielu kreatorów stron WordPress, który zawiera zaawansowane narzędzia marketingowe do generowania leadów, testów podziału i potężnych analiz konwersji.
Wszystkie dostępne są bez dodatkowych kosztów.
W tej sekcji naszego przeglądu motywu Divi WordPress omówimy niektóre funkcje marketingowe Divi.
Przejdźmy do tego.
Moduł Divi Optin
Dzięki modułowi Divi email Optin możesz powiększyć swoją listę e-mail i połączyć Divi z dowolnym popularnym dostawcą poczty e-mail (Mailchimp, ActiveCampaign, MailerLite, ConvertKit i innymi).
Moduł poczty e-mail Optin jest zgodny z RODO i obsługuje zaawansowane pola do segmentacji list.

Divi prowadzi
Divi Leads to bardzo potężne narzędzie, którego możesz użyć do testowania różnych projektów lub treści względem siebie, aby zobaczyć, jak działa każda odmiana. Jest to technika marketingowa zwana testami dzielonymi lub testami A/B .
Wyniki testu są rejestrowane i przedstawiane na wykresie w celu przejrzystej wizualizacji. Możesz sprawdzić i porównać dane, aby znaleźć najlepszy projekt.
📝Uwaga
Zwykle zaawansowane narzędzia, takie jak testy A/B i analizy konwersji, są dostępne tylko jako płatne wtyczki, ale masz do nich dostęp za darmo dzięki Divi Builder. Świetna okazja!
Obejrzyj ten krótki film, aby dowiedzieć się więcej o testach podziału Divi i statystykach konwersji:
Użyliśmy funkcji testowania podziału Divi z wielkim sukcesem tutaj, w Siteefy. Jest to rzeczywiście potężna funkcja, która jest dostępna całkowicie za darmo w Divi.
handel elektroniczny
Divi zawiera kilka potężnych funkcji budowania eCommerce dzięki integracji z WooCommerce. Aby więc w pełni wykorzystać Divi dla eCommerce, musisz zainstalować darmową wtyczkę WordPress o nazwie WooCommerce.
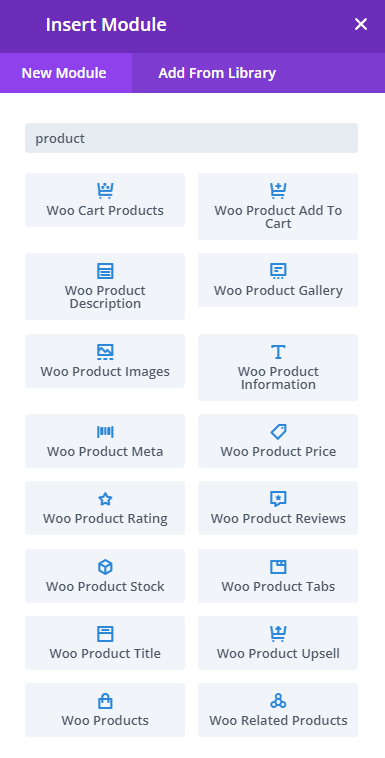
Możesz użyć specjalnych modułów Divi dla eCommerce do niestandardowego projektowania wszystkich poszczególnych elementów i stron WooCommerce, takich jak produkty, sklep, koszyk i kategorie produktów.

Niektóre z modułów treści dla WooCommerce to:
- Dodaj do koszyka
- Zawiadomienie o koszyku
- Obrazy produktów
- Sprzedaż dodatkowa
- Galeria produktów
- Ocena i recenzje
- Produkty powiązane
Chcieć wiedzieć więcej? Obejrzyj ten film:
Narzędzia programistyczne (zaplecze)
Motyw Divi i Divi Builder zapewniają zaawansowane narzędzia do edycji kodu . Możesz użyć tych narzędzi, aby dodać niestandardowy kod do dowolnego elementu w swojej witrynie.
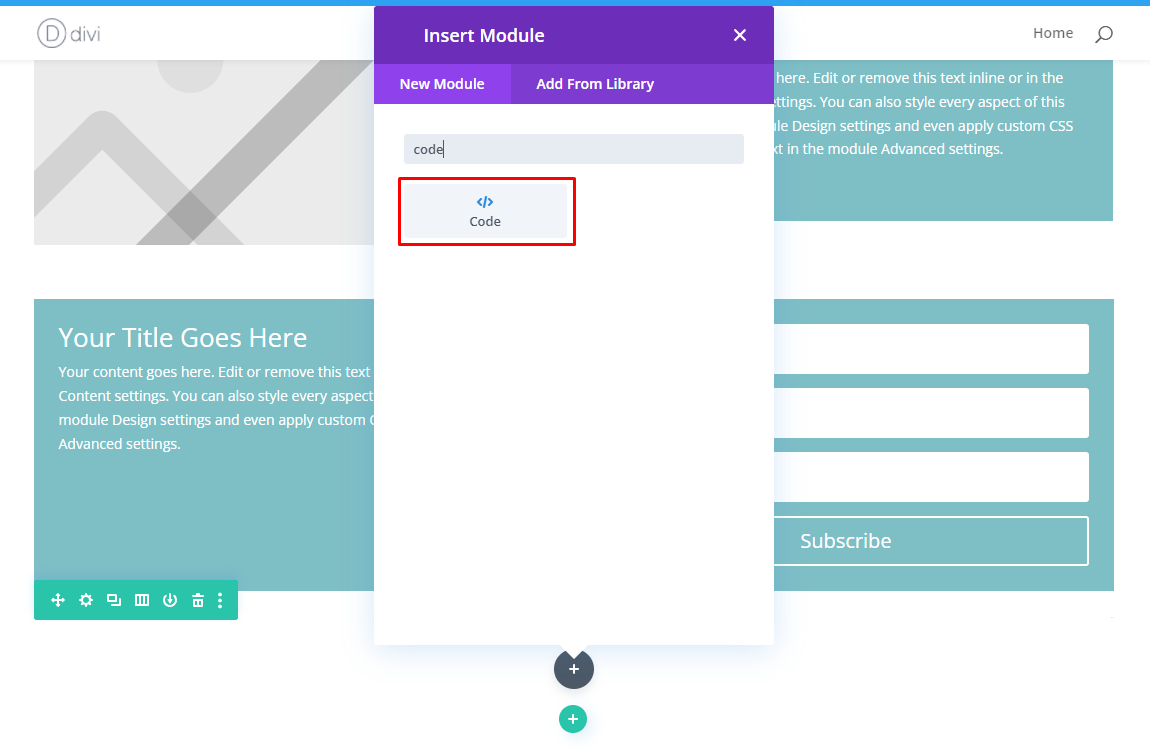
Divi Builder zawiera niestandardowy moduł kodu , którego możesz użyć do dodania dowolnego niestandardowego kodu do swoich stron. Ten moduł jest idealny do dodawania niestandardowych CSS, HTML i JavaScript do swoich stron.

Divi Builder zawiera również wbudowany edytor CSS . Ten edytor umożliwia szybkie i łatwe wprowadzanie zmian w ustawieniach stylu motywu.

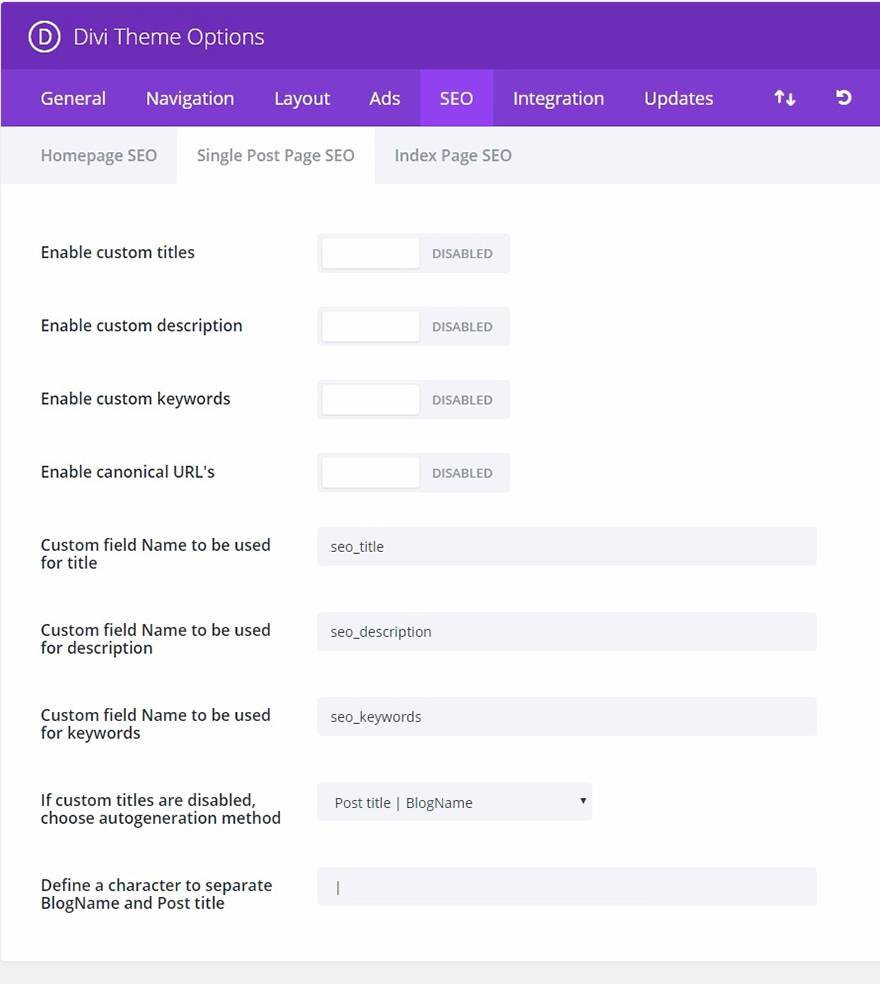
SEO
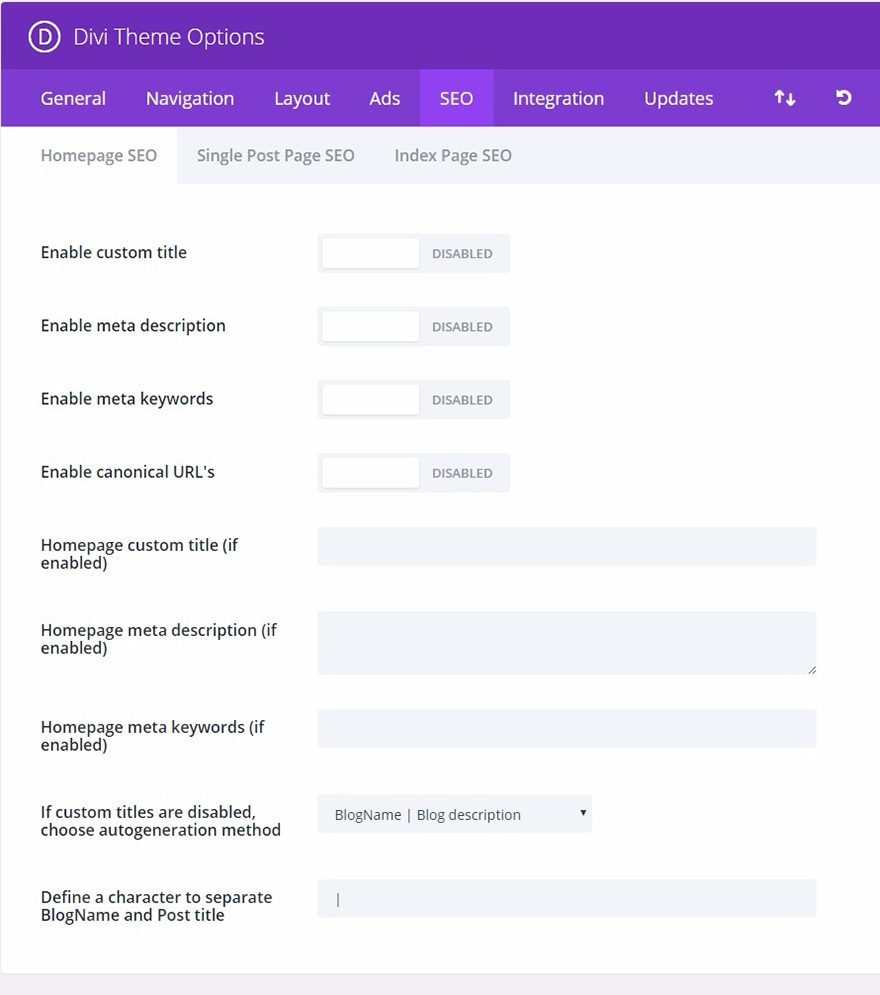
Funkcje SEO Divi znajdują się w zakładce SEO w ustawieniach Divi.
W zakładce Pozycjonowanie znajdziesz ustawienia dla następujących sekcji: Pozycjonowanie strony głównej, Pozycjonowanie strony pojedynczej i Pozycjonowanie strony indeksu.
Każda sekcja zawiera wiele ustawień, których możesz użyć do poprawienia rankingu swojej witryny.
W sekcji SEO strony głównej możesz ustawić tytuł, opis, meta słowa kluczowe i kanoniczny adres URL strony głównej swojej witryny.

Sekcja SEO strony pojedynczego posta zawiera ustawienia dotyczące ustawiania tytułu, opisu, meta słów kluczowych i kanonicznych adresów URL dla pojedynczych postów w Twojej witrynie.

W sekcji SEO strony indeksu możesz włączyć lub wyłączyć kanoniczne adresy URL, metaopisy i niestandardowe tytuły stron indeksu.

Możesz także zainstalować wtyczki, takie jak RankMath lub Yoast SEO , aby poprawić funkcje SEO Divi.
Ogólnie rzecz biorąc, RankMath jest nieco potężniejszy niż Yoast, ale Yoast jest łatwiejszy w użyciu. Zachęcamy jednak do wypróbowania obu z nich, a następnie wybrania tego, co wolisz.
W poniższym filmie zobaczysz szczegółowe porównanie tych dwóch wtyczek:
Ustawienia
Po zainstalowaniu motywu Divi będziesz mieć dostęp do ustawień motywu i kreatora wizualnego.
Aby uzyskać dostęp do tych ustawień, musisz przejść do menu Divi na lewym pasku bocznym WordPress. Tam musisz kliknąć „Opcje motywu”.

W sekcji Opcje motywu Divi znajdziesz wiele ustawień, które możesz eksplorować.
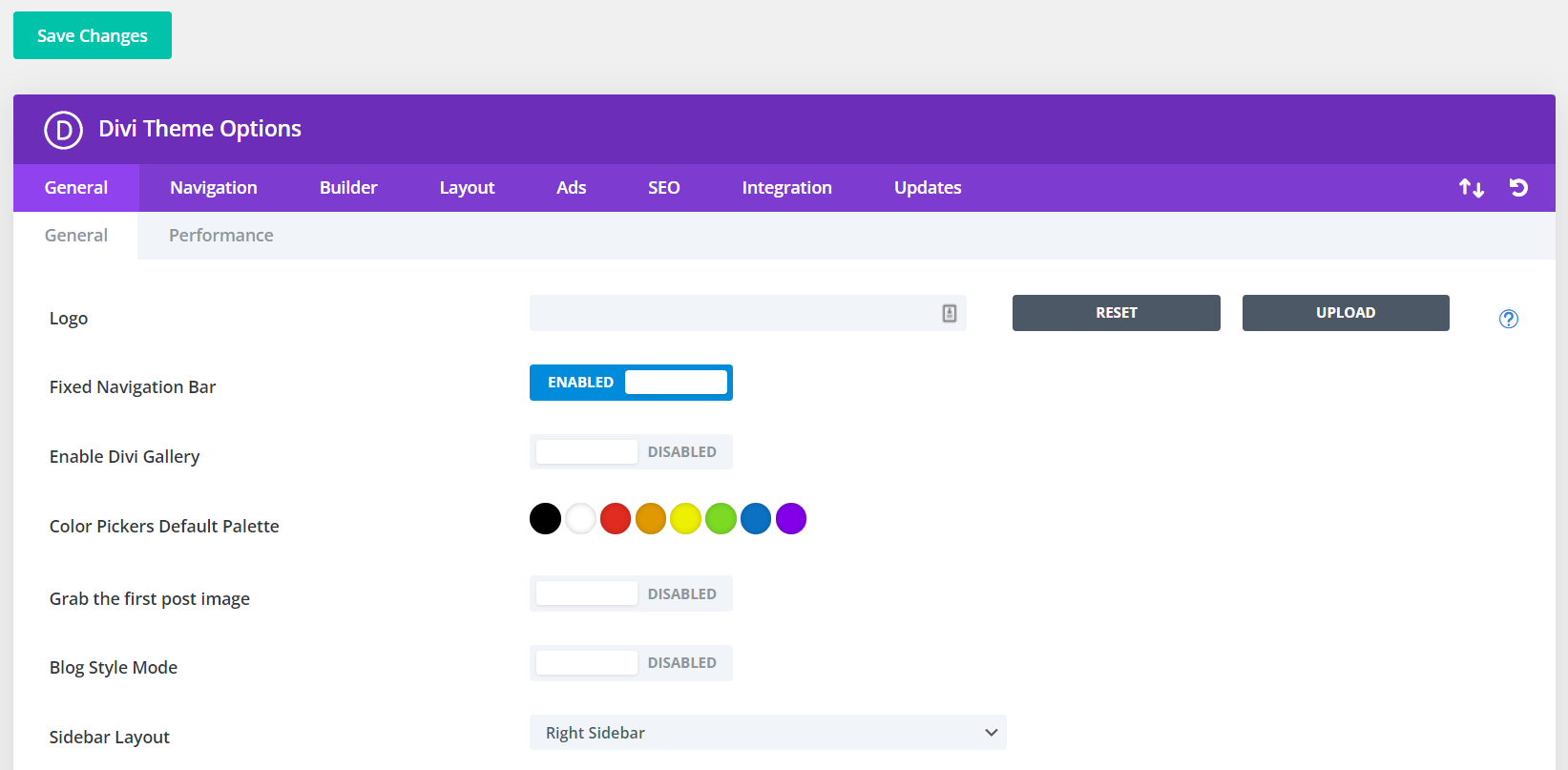
- Ustawienia ogólne: Tutaj znajdziesz ogólne ustawienia umożliwiające dostosowanie podstawowych elementów witryny, takich jak kolory, czcionki, logo itd.
- Ustawienia nawigacji: Tutaj możesz ustawić opcje nawigacji w witrynie, takie jak wykluczanie stron z paska nawigacji, wyświetlanie lub ukrywanie menu rozwijanych i wiele innych.
- Ustawienia Konstruktora: W tej sekcji można znaleźć ustawienia Konstruktora Divi, takie jak włączanie lub wyłączanie kreatora wizualnego, włączanie lub wyłączanie edytora klasycznego i nie tylko.
- Ustawienia układu: W tej sekcji możesz ustawić globalne ustawienia układu witryny. Na przykład kontrolowanie sekcji informacji, pokazywanie lub ukrywanie komentarzy i nie tylko.
- Ustawienia reklam: w tej sekcji możesz ustawić opcje reklam w swojej witrynie. Możesz na przykład ustawić rozmiar jednostek reklamowych.
- Ustawienia SEO: Jak powiedzieliśmy wcześniej w tej recenzji Divi, w tej zakładce znajdziesz wszystkie opcje konfiguracji SEO swojej witryny.
- Ustawienia integracji: tutaj znajdziesz kilka opcji zarządzania niestandardowymi integracjami kodu z Twoją witryną, na przykład włączenie niestandardowego kodu nagłówka lub treści.
- Ustawienia aktualizacji: Tutaj możesz podać informacje o koncie Eleganckie motywy, aby uzyskać dostęp do aktualizacji motywu Divi.

Jak widzieliście w tej recenzji motywu Divi WordPress, ten motyw jest wysoce konfigurowalny.
⚡ Sprawdź także: Divi vs Elementor
Możliwość rozbudowy (rozszerzenia)
Jeśli potrzebujesz funkcji, której Divi nie ma w tej chwili, możesz łatwo przejść do Divi Marketplace by Elegant Themes i pobrać rozszerzenie dla Divi, które dodaje funkcję, której szukasz.

Na tym rynku znajdziesz ponad 150 rozszerzeń do Divi . Możesz przeglądać za pomocą filtrów, takich jak popularność, cena, data wydania i ocena użytkowników. Co jest całkiem niezłe, jeśli szukasz czegoś konkretnego.
Ale jakie rozszerzenia znajdziesz?
Tutaj znajdziesz rozszerzenia rozszerzające moduły Divi, efekty, menu, ustawienia i wiele więcej.
Niektóre z najpopularniejszych rozszerzeń Divi to:
- Divi Image Hover: To rozszerzenie umożliwia dodawanie efektów najechania do obrazów.
- DiviMenus: To rozszerzenie umożliwia tworzenie potężnych menu za pomocą Divi.
- Divi Modal Popup: To rozszerzenie umożliwia dodawanie interesujących wyskakujących okienek do Twojej witryny za pomocą Divi.
📝Uwaga
Na rynku Divi znajdziesz nie tylko rozszerzenia, ale także układy i motywy potomne.
Kreator motywów
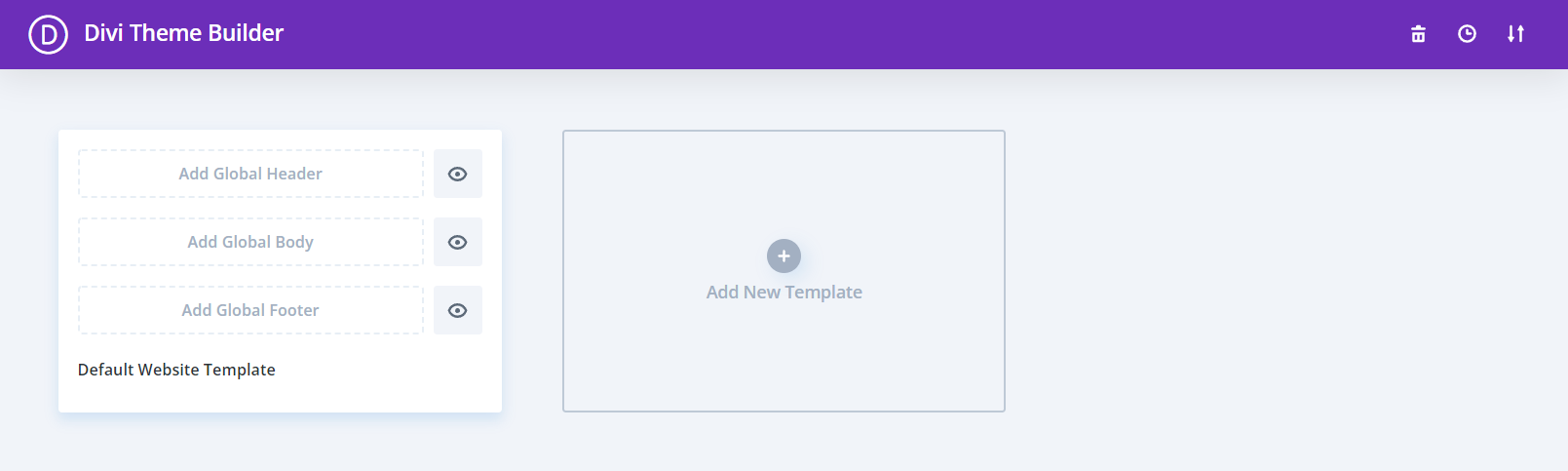
Divi Theme Builder to potężne narzędzie, które pozwala dostosować każdy aspekt motywu witryny . Za pomocą tego narzędzia możesz tworzyć nagłówki, stopki, szablony pojedynczych postów i wiele więcej.
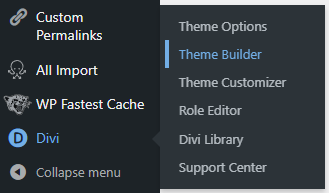
Aby uzyskać dostęp do Kreatora motywów, musisz przejść do menu Divi na lewym pasku bocznym WordPress. Tam musisz kliknąć „Konstruktor motywów”.

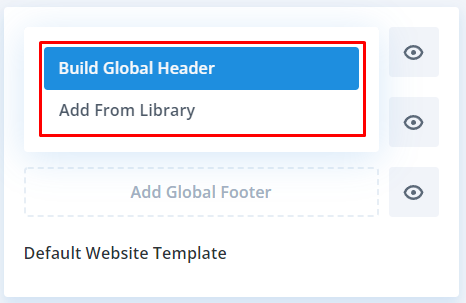
Dzięki Divi Theme Builder możesz tworzyć niestandardowe nagłówki, stopki i niestandardowe treści dla różnych sekcji na swojej stronie internetowej.

Podobnie jak w przypadku każdej innej strony Divi, możesz tworzyć niestandardowe elementy od podstaw, wybrać gotowy układ lub skopiować stronę.

Masz do dyspozycji całą moc Divi Builder, aby stworzyć dokładnie to, czego chcesz dla nagłówków, stopek lub treści witryny.
📝Uwaga
Koncepcja stworzenia globalnego ciała jest dość zagmatwana. Globalne ciało jest szczególnie przydatne w przypadku postów na blogu, ponieważ pozwoli Ci nie martwić się ciągłym tworzeniem tego samego projektu dla każdego publikowanego posta.
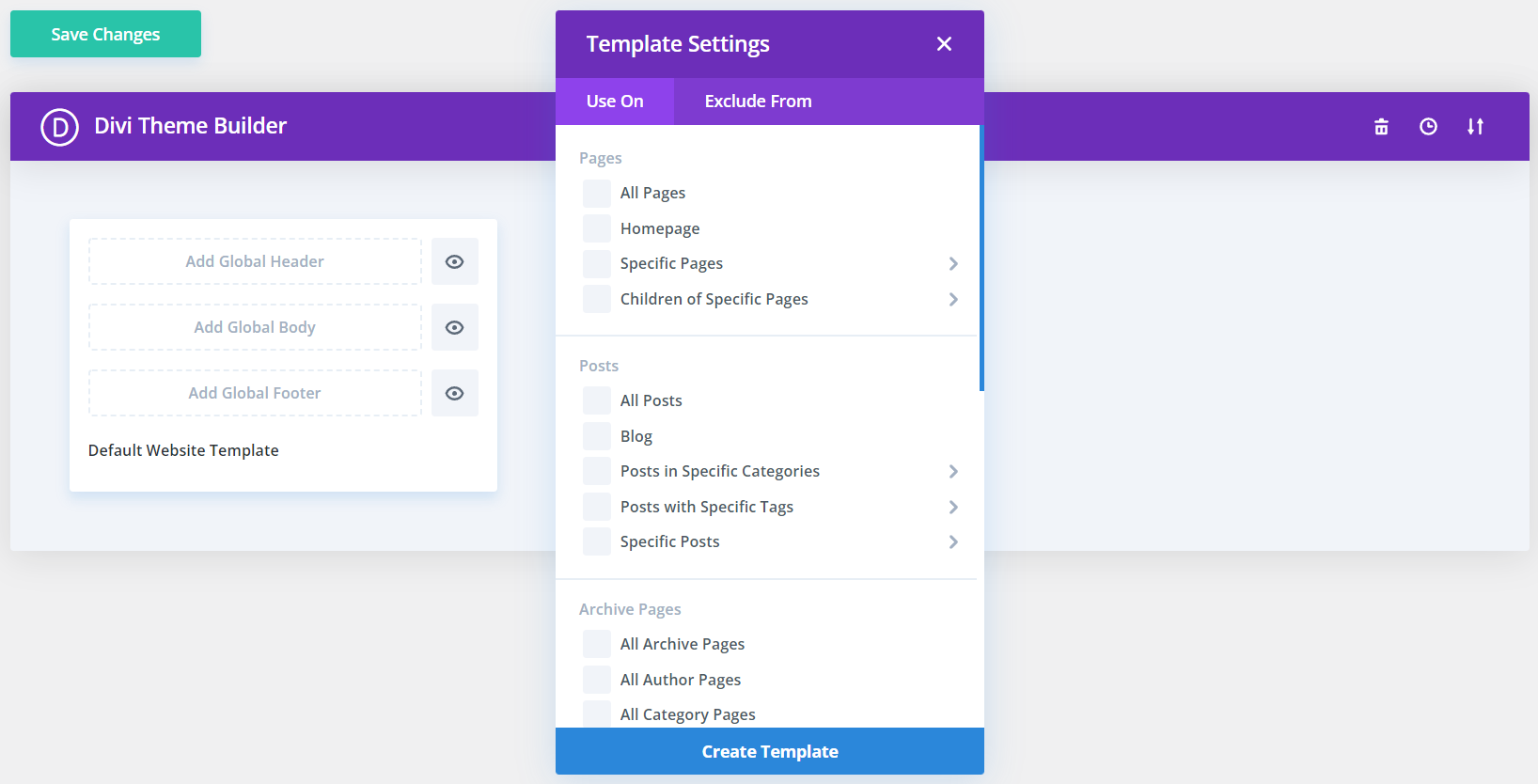
Konstruktor motywów jest wysoce konfigurowalny i możesz utworzyć niestandardowy nagłówek, stopkę i treść dla prawie każdej strony. Musisz tylko określić, gdzie ma się wyświetlać każdy szablon.


Jeśli chcesz dowiedzieć się więcej o funkcjach Divi Theme Builder, gorąco polecamy obejrzenie poniższego filmu stworzonego przez zespół Elegant Themes.
Wymagania
W tej recenzji Divi chcemy omówić wszystko na temat tego motywu i kreatora stron, w tym kwestie techniczne.
Divi ma kilka wymagań, które należy wziąć pod uwagę przed zakupem motywu.
Ogólne wymagania
- Witryna = Witryna WordPress.org na własnym serwerze lub witryna WordPress.com z biznesplanem
- Wersja Divi = najnowsza
- Wersja WordPress = 5.3 lub nowsza
- Baza danych = MySQL w wersji 5.7 lub nowszej; MariaDB w wersji 10.2 lub nowszej
Wymagania hostingowe
- Wersja PHP = minimum 7.4 (zalecane 8.0+)
- limit_pamięci = 128M
- post_max_size = 64M
- upload_max_filesize = 64M
- max_czas_wykonania = 120
- max_input_time = 60
- max_input_vars = 1000
- wyświetlanie_błędów = 0
📝Uwaga
Wydobyliśmy te wymagania z oficjalnej dokumentacji Divi.
Jak sprawdzić, czy Twoja witryna spełnia te wymagania?
W WordPress znajdziesz kilka sekcji, które pomogą Ci dowiedzieć się, czy Twoja witryna spełnia wymagania niezbędne do prawidłowego korzystania z Divi.
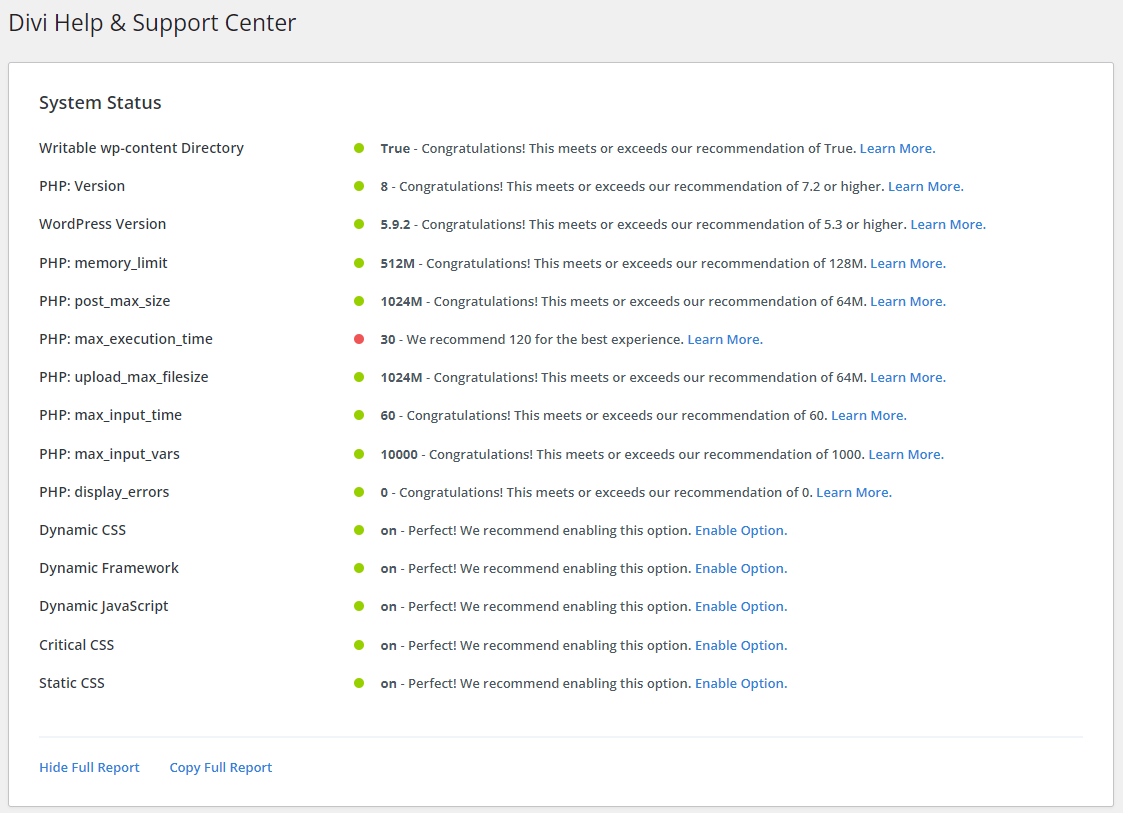
Po pierwsze, jeśli przejdziesz do menu Centrum pomocy Divi na lewym pasku bocznym WordPress, znajdziesz listę kontrolną, która informuje, jakie wymagania spełnia Twoja witryna, a które nie.

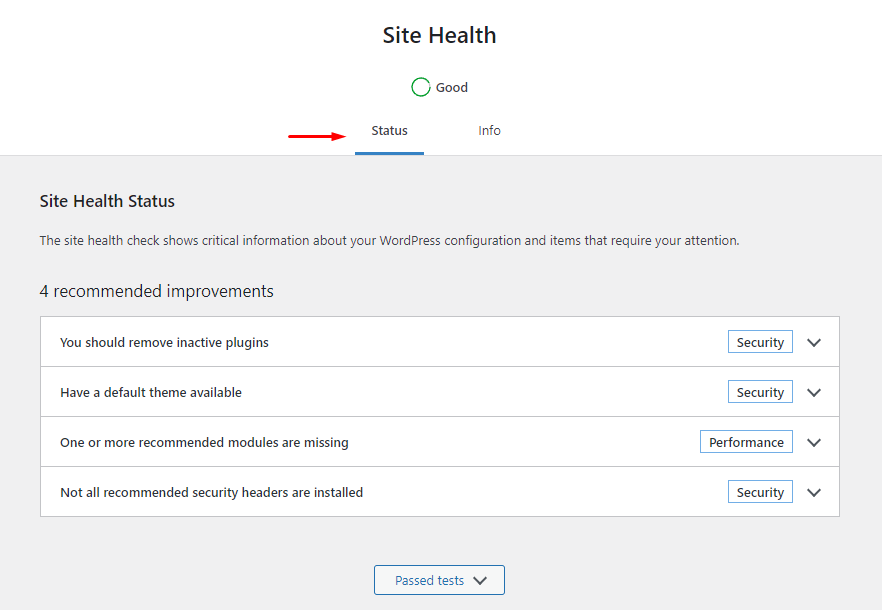
Ponadto, jeśli przejdziesz do sekcji zdrowia witryny WordPress , możesz znaleźć kilka problemów, które możesz naprawić, aby zainstalować Divi i używać go poprawnie.

Wydajność (szybkość strony)
Eleganckie motywy włożyły wiele wysiłku w poprawę wydajności motywu Divi i Divi Builder w najnowszych aktualizacjach.
⚡ Sprawdź także: Jak zainstalować Divi Builder na WordPressie
Ustawienia wydajności
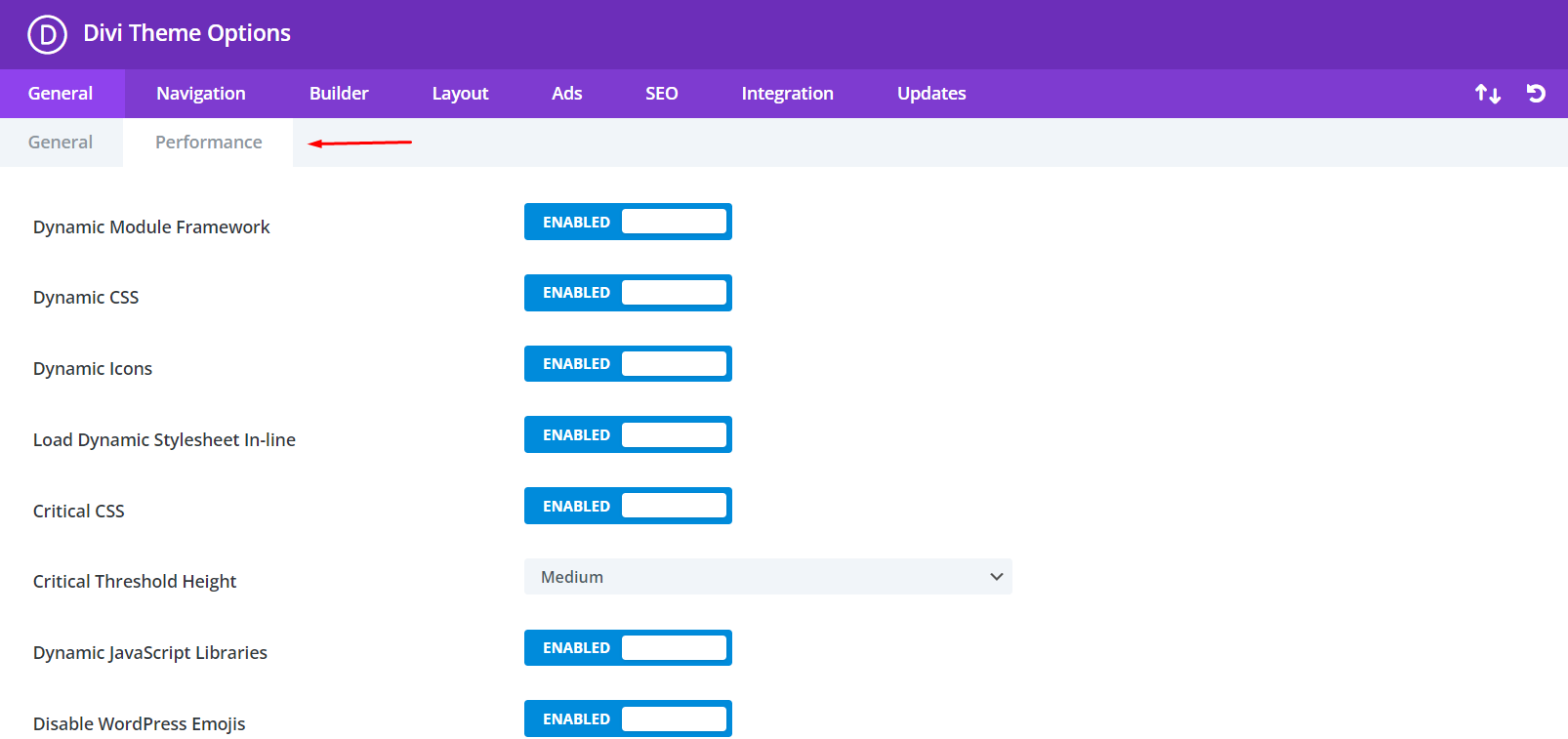
Rzućmy okiem na funkcje wydajności oferowane przez motyw Divi. W zakładce wydajność w opcjach motywu Divi znajdziesz te ustawienia:
- Włącz/wyłącz dynamiczne środowisko modułów
- Włącz/wyłącz dynamiczny CSS
- Włącz/wyłącz dynamiczne ikony
- Włącz/wyłącz ładowanie dynamicznego arkusza stylów w wierszu
- Włącz/wyłącz krytyczny CSS
- Wybierz poziom krytycznej wysokości progu
- Włącz/wyłącz dynamiczne biblioteki JavaScript
- Włącz/wyłącz Wyłącz emotikony WordPress
- Włącz / wyłącz CSS odroczenia bloku Gutenberga
- Włącz/wyłącz popraw ładowanie czcionek Google
- Włącz/wyłącz ograniczenie obsługi czcionek Google dla starszych przeglądarek
- Włącz/wyłącz odroczenie jQuery i jQuery Migrate
- Włącz/wyłącz skrypt zgodności z jQuery w kolejce
- Włącz/wyłącz odroczenie dodatkowych skryptów innych firm
Wszystkie te opcje mogą dla Ciebie brzmieć jak inny język. Na razie musisz wiedzieć, że zostały specjalnie zaprojektowane, aby poprawić wydajność Divi.
Jeśli chcesz dowiedzieć się więcej o tym, jak korzystać z każdej z tych opcji i jak one działają, odwiedź ten oficjalny przewodnik od Elegant Themes o tym, jak poprawić wydajność Divi.

Test wydajności
W tej sekcji naszego przeglądu motywu Divi WordPress stworzymy mały test, aby zobaczyć, jak dobre są wskaźniki wydajności oficjalnej strony Divi Demo. To demo działa jako symulacja prawdziwego landing page.

📝Uwaga
Pamiętaj, że jest to pojedynczy Landing Page bez zbyt wielu elementów, jeśli testujesz bardziej rozbudowaną witrynę za pomocą tych narzędzi, wyniki mogą się nieco różnić. Użyj tych danych jako odniesienia.
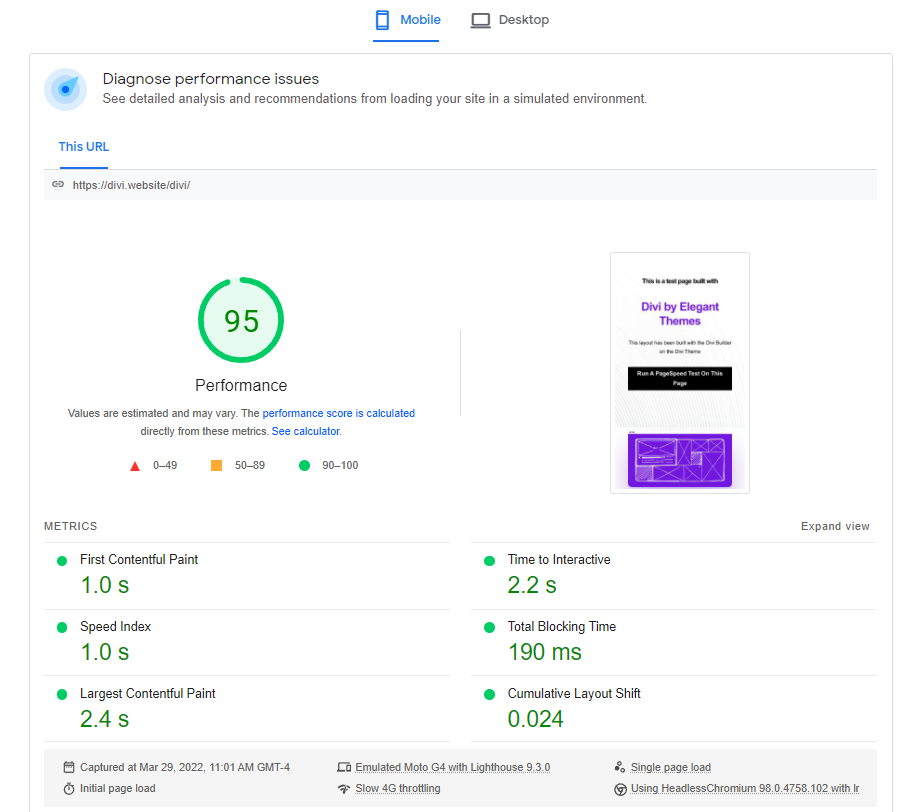
Wyniki Google PageSpeed Insights

Jak widać na powyższym obrazku, wyniki są całkiem dobre. Osiągnięcie 95 punktów w Google PageSpeed Insights nie jest łatwym zadaniem.
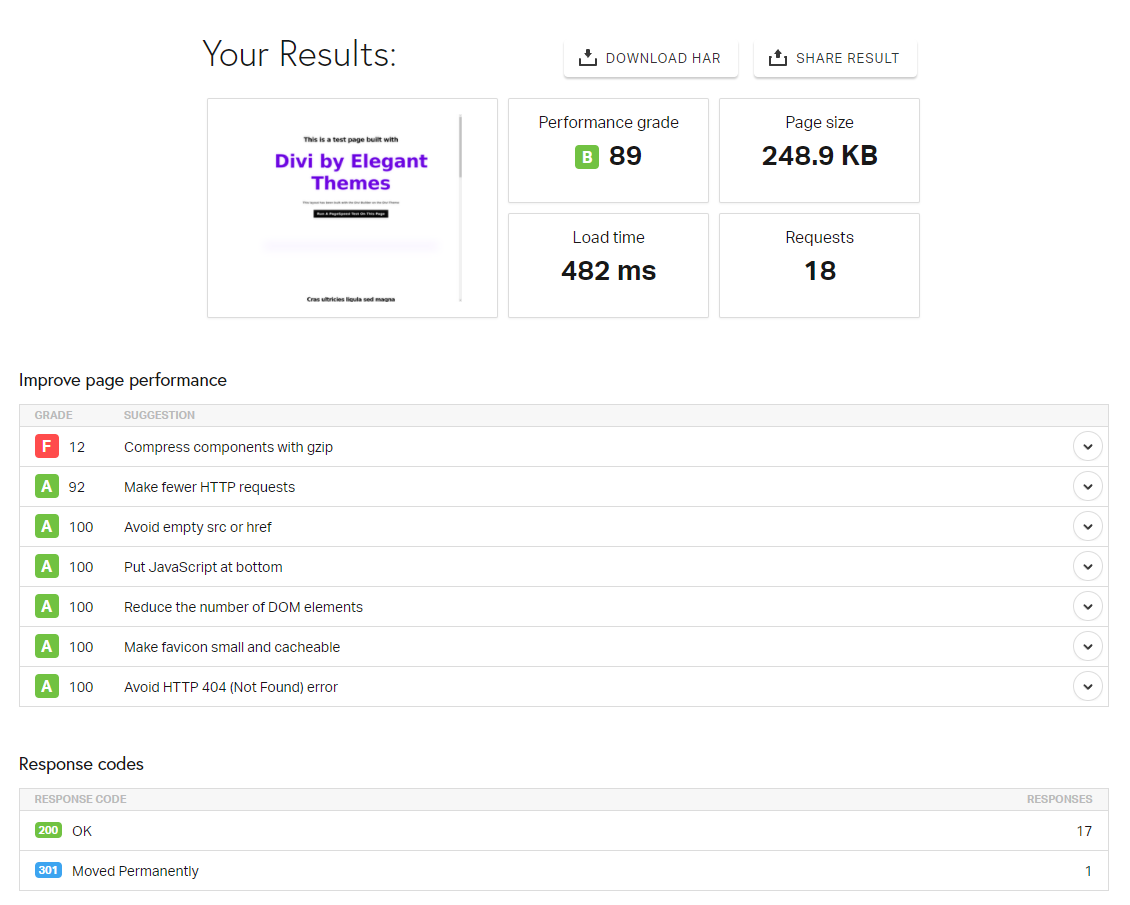
Wyniki Pingdom

Wyniki te pokazują również, że strona docelowa jest szybka, z oceną wydajności B (89 punktów) nie będziesz mieć problemu z szybkością.
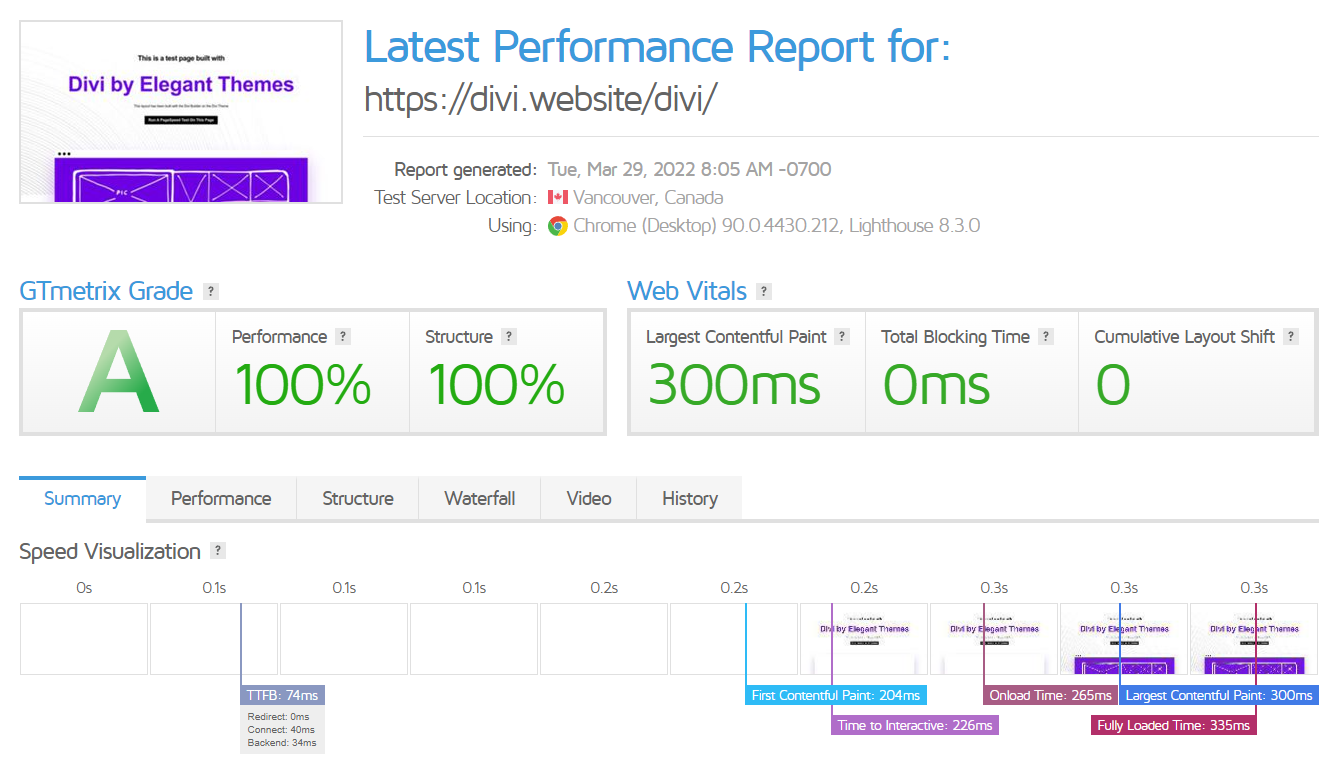
Wyniki GTMetrix

Kolejny udany test, w tym przypadku z wykorzystaniem GTMetrix. Uzyskanie oceny A w tym narzędziu oznacza, że strona jest dość szybka.
Wniosek
Ogólnie strona jest dość szybka. Jeśli masz problemy ze stroną, którą zbudowałeś za pomocą Divi, możesz użyć tych narzędzi, aby je naprawić.
Ponadto proces ten powinien być niezwykle łatwy dzięki nowym ustawieniom wydajności z zakładki wydajności Divi.
Wsparcie i dokumentacja
Eleganckie motywy oferują całkiem solidne wsparcie i dokumentację dla wszystkich swoich produktów.
Kanał wsparcia komunikatora

Jeśli masz konto Elegant Themes, masz dostęp do ich kanału wsparcia komunikatora. Jest to świetne źródło pomocy w szczególności w przypadku Divi, ponieważ możesz porozmawiać bezpośrednio z jednym z członków ich zespołu .
Zespół Elegant Themes jest bardzo aktywny na kanale wsparcia i zawsze chętnie pomoże.
Szczegółowa dokumentacja

Jeśli masz jakiekolwiek problemy, możesz odwiedzić stronę dokumentacji Elegant Themes. Jest to świetne źródło do znajdowania rozwiązań typowych problemów , a także poznawania wszystkich funkcji Divi.
Dokumentacja jest bardzo szczegółowa i łatwo jest znaleźć potrzebne informacje.
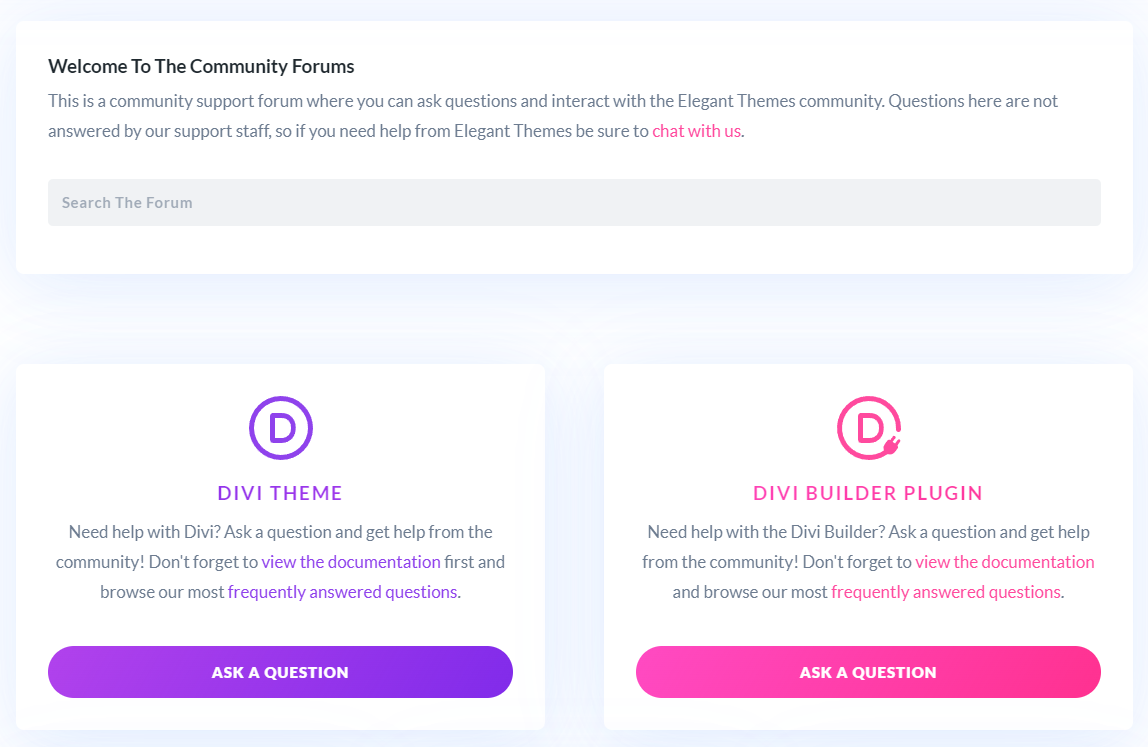
Fora społeczności i spotkania

Jedną z największych rzeczy wokół Divi jest społeczność. W społeczności jest wiele osób, które zawsze chętnie służą pomocą.
Istnieje również kilka świetnych miejsc, w których możesz znaleźć pomoc i poznać innych użytkowników Divi.
Pierwsze miejsce to fora społeczności Elegant Themes. Jest to świetne źródło do znajdowania rozwiązań typowych problemów, a także do poznawania innych użytkowników Divi.
Drugie miejsce to grupa Divi Meetups na Facebooku . To świetna grupa użytkowników Divi, którzy spotykają się osobiście, aby pomagać sobie nawzajem i dowiedzieć się więcej o Divi.
Ogólnie rzecz biorąc, wsparcie i dokumentacja dla Divi są doskonałe. Zawsze możesz znaleźć pomoc, kiedy jej potrzebujesz, a dostępnych jest wiele wspaniałych informacji.
Kompatybilność z edytorem WordPress Gutenberg
Ponieważ Divi jest motywem WordPress, jest w pełni kompatybilny z edytorem WordPress Gutenberg . A ponieważ Gutenberg jest edytorem bloków, może płynnie współpracować z Divi Builder.
Jeśli nie znasz edytora Gutenberg, jest to edytor bloków opracowany przez zespół WordPress. Został zaprojektowany tak, aby edycja treści była łatwiejsza i bardziej przyjazna dla użytkownika.
W rzeczywistości istnieją dwa sposoby jednoczesnego używania Divi i Gutenberga.
Pierwszym sposobem jest użycie interfejsu Divi Builder Front-End, który w ogóle nie obejmuje Gutenberga.

Druga metoda to mieszanka Gutenberga i Divi Buildera. Zasadniczo będziesz używać nowego bloku układu Divi wraz z innymi blokami Gutenberga.
Jest to świetne, ponieważ możesz wybrać, czy całkowicie pominąć Gutenberga, czy użyć go razem z Divi Builder.
Przykłady stron internetowych korzystających z motywu Divi
Istnieje wiele świetnych stron internetowych, które zostały zbudowane przy użyciu motywu Divi. W tej sekcji zaprezentujemy niektóre z naszych ulubionych.
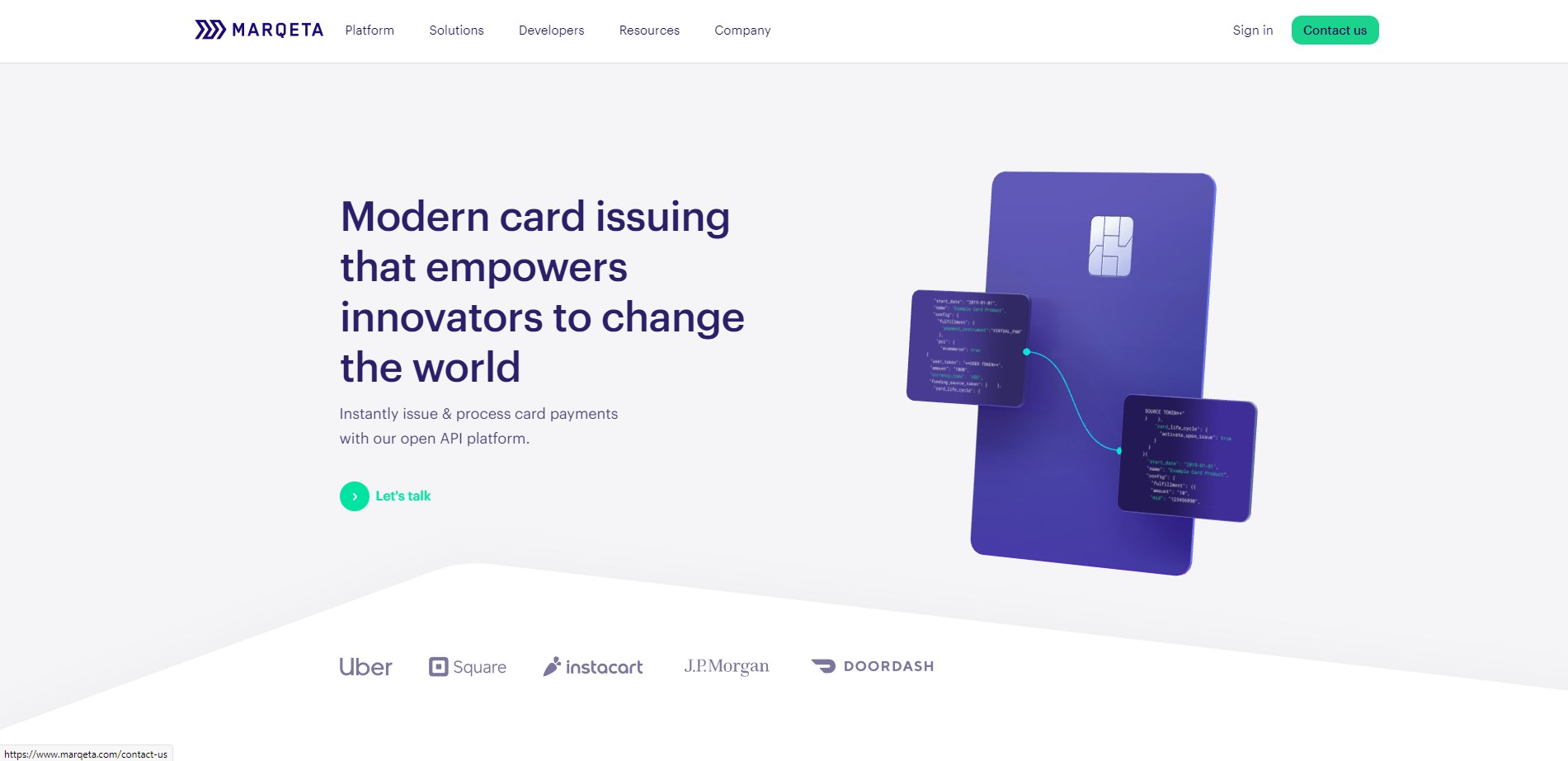
#1

Marqeta to świetny przykład strony internetowej, która została zbudowana przy użyciu motywu Divi. Witryna jest przejrzysta i nowoczesna, a do zaprezentowania funkcji produktu z pięknymi efektami wykorzystuje Divi Builder. Fioletowy jest tutaj głównym kolorem.
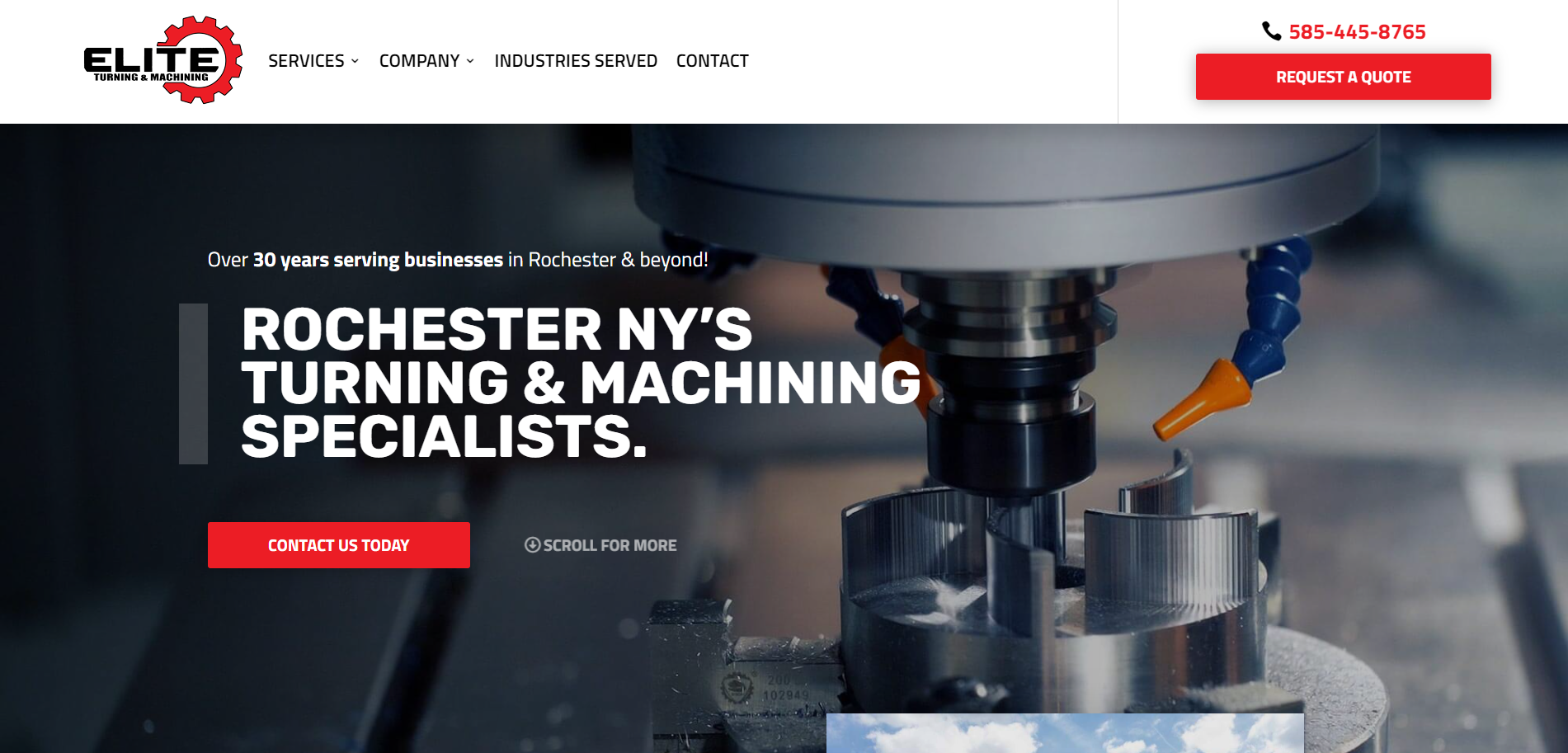
#2 Elitarne toczenie i obróbka

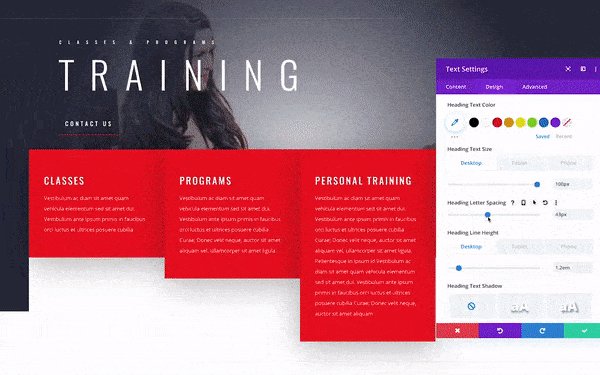
Witryna Elite Turning & Machining zawiera piękną mieszankę układów, efektów i kolorów.
Przyciski są atrakcyjne i przyjemnie jest czytać informacje, które dostarczają, ponieważ są one zorganizowane w małe ramki. Czerwony jest dominującym kolorem na tej stronie.
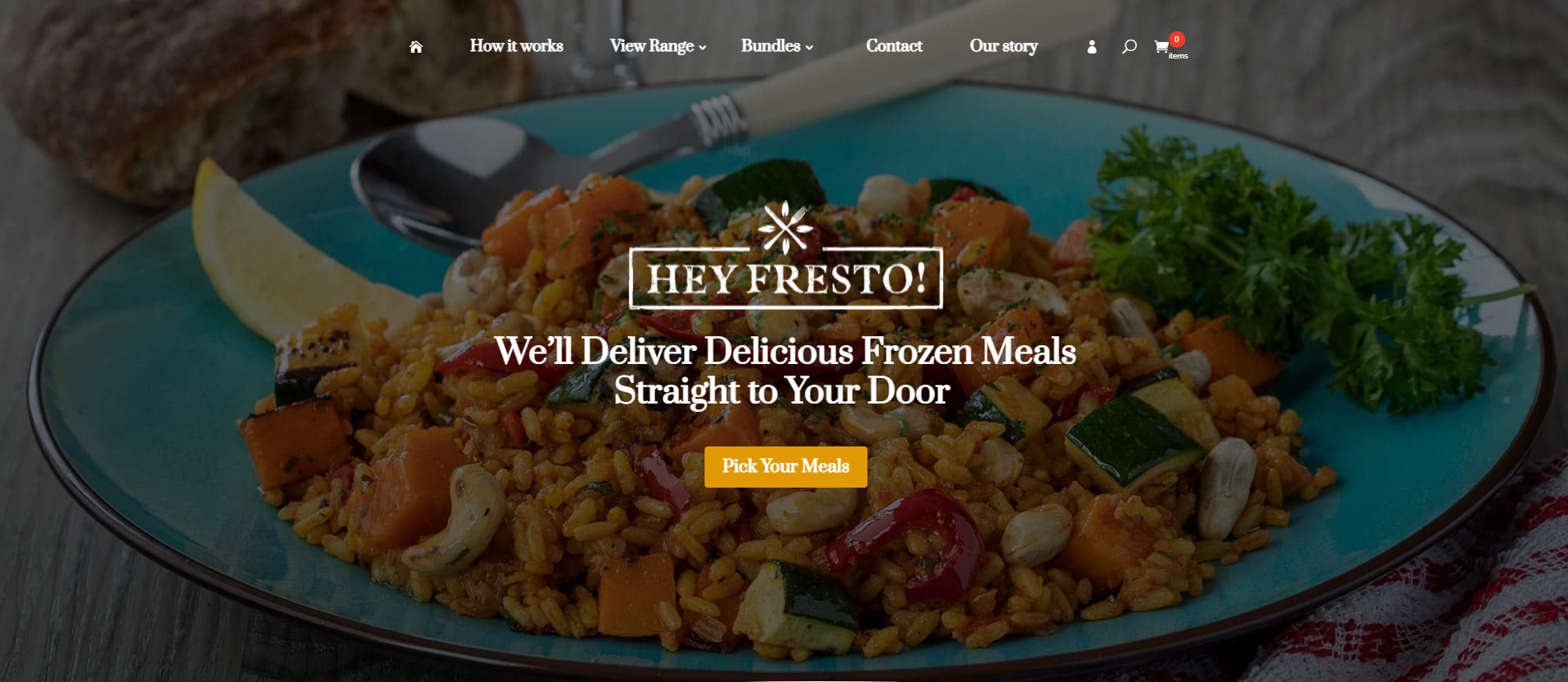
#3 Hej Fresto!

Hej Fresto! Strona internetowa jest prostą, ale funkcjonalną stroną internetową . Wykorzystuje dużo białych znaków i jest łatwy w nawigacji. Używanie czcionek i kolorów jest również bardzo dobrze zrobione.
Jak widać, istnieje wiele świetnych stron internetowych, które zostały zbudowane przy użyciu motywu Divi. To tylko kilka przykładów tego, co jest możliwe dzięki temu motywowi.
Dzięki Divi możesz budować niesamowite strony internetowe dla prawie każdej niszy, jest to niezwykle elastyczne i wymaga tylko odrobiny kreatywności i praktyki.
Ewolucja Divi
W tej sekcji naszego przeglądu motywów i konstruktorów Divi porozmawiamy o ewolucji Divi na przestrzeni lat.
Przyjrzymy się dwóm głównym aktualizacjom, Divi 3.0 i Divi 4.0 . Pamiętaj, że zespół Elegant Themes od czasu do czasu publikuje drobne aktualizacje, ale skupimy się na tych dużych.
Divi 3.0
Divi 3.0 to największa aktualizacja, jaka kiedykolwiek została wydana dla motywu Divi. Ta aktualizacja została wydana w 2016 roku.
W tej aktualizacji wprowadzono Divi Builder, w tym wiele opcji dostosowywania i funkcji.
Możesz zacząć budować swoją witrynę bez konieczności dotykania jednej linii kodu i pomijania ekranów ładowania.
Możesz zmienić rozmiar po prostu przeciągając granice każdego elementu i możesz przeciągać, upuszczać, duplikować i usuwać każdy moduł.
Krótko mówiąc, Divi 3.0 zmienił zasady gry w środowisku projektowania i programowania stron internetowych i był jednym z pierwszych kreatorów stron.
⚡ Sprawdź także: Divi vs Wix
Divi 4.0
Najnowsza aktualizacja, Divi 4.0, została wydana w 2019 roku i zawiera zupełnie nową funkcję o nazwie The Theme Builder.
Dzięki tej nowej funkcji możesz teraz tworzyć niestandardowe nagłówki, stopki, strony kategorii, szablony produktów, szablony postów na blogu i nie tylko.
Możesz teraz również korzystać z dynamicznej zawartości Divi i modułów WooCommerce w Theme Builder, co daje nieskończone możliwości, jeśli chodzi o tworzenie projektu witryny.
Ponadto możesz teraz importować i eksportować pakiety do tworzenia motywów, więc jeśli chcesz wyeksportować bieżący motyw do innej witryny, możesz to zrobić! Eliminuje to konieczność używania motywów potomnych, co czyni Divi jeszcze bardziej przyjaznym dla początkujących.
Ogólnie rzecz biorąc, Divi rośnie z roku na rok coraz lepiej.
Aktualizacja Divi 3.0 była dopiero początkiem czegoś wspaniałego, a wraz z Divi 4.0 dodali kilka poważnych zmian, które sprawiają, że Divi jest idealnym narzędziem do tworzenia stron dla osób, które chcą tworzyć strony internetowe bez dotykania ani jednej linii kodu.
Divi a inne kreatory stron
Teraz, gdy widzieliśmy, czym jest Divi i co może zrobić, nadszedł czas, aby porównać go z niektórymi innymi popularnymi programami do tworzenia stron.
Divi kontra Elementor

Jeśli chodzi o Divi vs Elementor, obaj budowniczowie są bardzo potężni.
Obaj są kreatorami wizualnymi, mają wiele szablonów, ich skalowalność jest niezła, ich wsparcie jest świetne, a społeczności są dość silne.
Uważamy jednak, że Divi jest lepszy niż Elementor z jednego prostego powodu. Ceny .
Czemu?
Cóż, oto plany cenowe Elementora:
- 49 USD/rok: 1 strona internetowa
- 99 USD/rok: 3 strony internetowe
- 199 USD/rok: 25 stron internetowych
- 499 USD/rok: 100 stron internetowych
- 999 USD/rok: 1000 stron internetowych
Oto plany cenowe Divi:
- 89 USD/rok: nieograniczone korzystanie ze strony internetowej
- 249 USD/1-czas: nieograniczone korzystanie ze strony internetowej
Jak widać, ceny Divi są bardziej przyjazne dla budżetu w krótkim i długim okresie.
Kliknij tutaj, aby zobaczyć nasz przewodnik porównujący Divi vs Elementor.
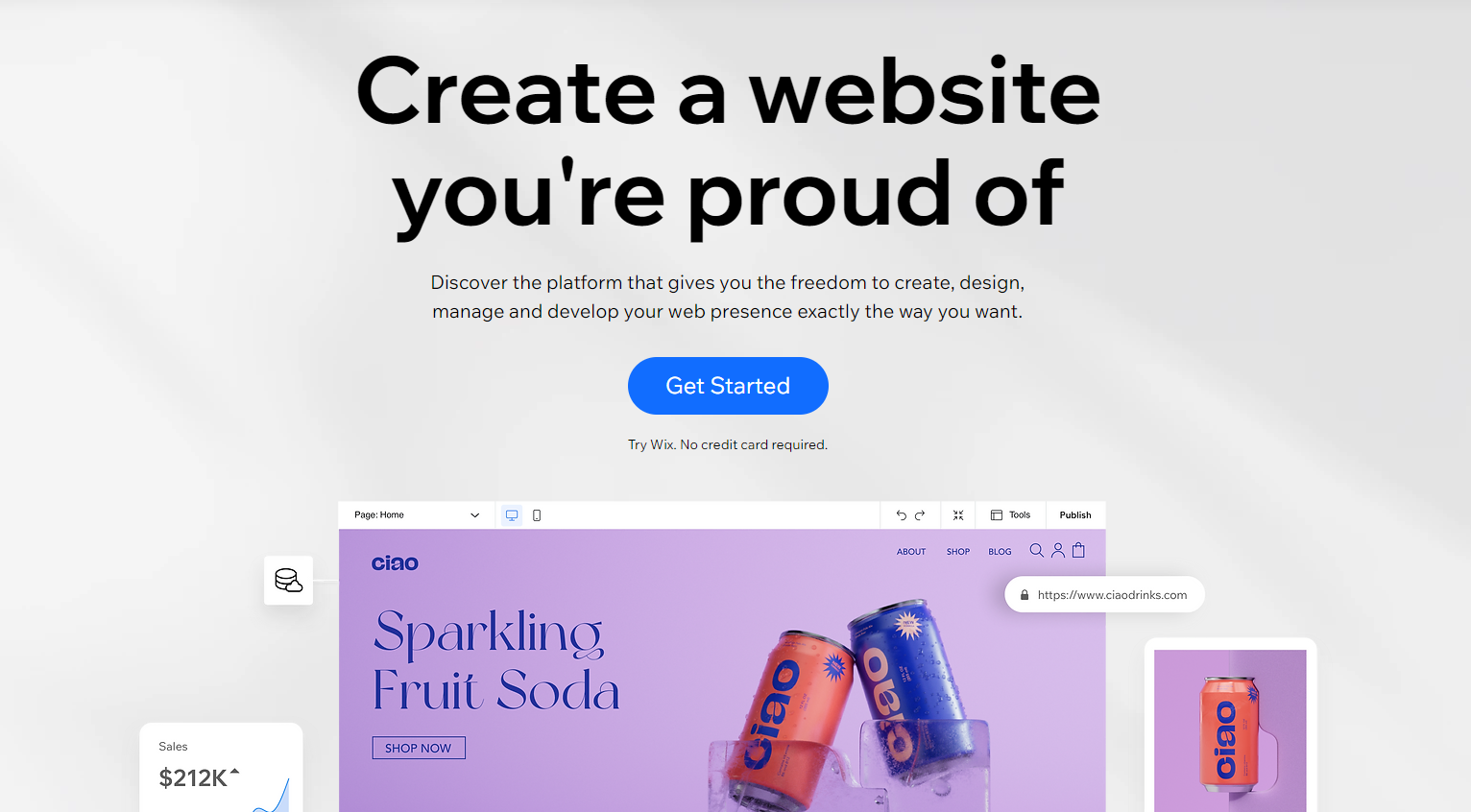
Divi kontra Wix

Divi i Wix mają kilka głównych różnic pod względem cen, interfejsu użytkownika, platformy i skalowalności.
Divi z jednej strony to wtyczka/motyw WordPress, którego można używać w istniejącej witrynie WordPress. Jest bardzo skalowalny i można go wykorzystać do stworzenia dowolnego rodzaju strony internetowej, od prostego bloga po sklep internetowy.
Z drugiej strony Wix to platforma, na której możesz tworzyć i hostować swoją witrynę. Nie potrzebujesz hostingu ani domeny , wszystko jest zawarte w platformie Wix.
Krótko mówiąc, Divi jest lepsze, jeśli chcesz dostosować wszystko na swojej stronie. Od dostawcy usług hostingowych do stopki Twojej witryny.
Wix jest lepszy, jeśli potrzebujesz platformy typu „wszystko w jednym”, która jest bardzo przyjazna dla początkujących, ale ma pewne ograniczenia skalowalności (ponieważ nie możesz wybrać dostawcy hostingu).
Kliknij tutaj, aby zobaczyć nasz przewodnik porównujący Divi i Wix.
Divi vs Thrive Architect

Thrive Architect to popularna wtyczka do tworzenia stron WordPress stworzona przez Thrive Themes i jest bezpośrednim konkurentem Divi Builder.
Głównym celem Thrive Architect jest tworzenie stron docelowych zorientowanych na konwersję.
Zawiera wiele gotowych szablonów, które mają na celu zwiększenie współczynników konwersji, a także integruje się z popularnymi platformami do e-mail marketingu, takimi jak MailChimp i AWeber.
Z drugiej strony Divi można wykorzystać do stworzenia dowolnego rodzaju strony internetowej. Nie ma tak wielu funkcji związanych z konwersją, ale nadrabia to szeroką gamą szablonów i modułów stron internetowych.
Ponadto Divi jest bardziej przyjazny dla budżetu niż Thrive Architect.
Jeśli więc naprawdę zależy Ci na stronach docelowych zorientowanych na konwersję, polecamy Ci narzędzie do tworzenia stron Thrive Architect.
Jeśli jednak potrzebujesz niedrogiego i wysoce konfigurowalnego narzędzia do tworzenia stron, Divi jest najlepszym wyborem.
Kliknij tutaj, aby zobaczyć nasz przewodnik porównujący Divi vs Thrive Architect.
Dlaczego Divi jest lepszy od swoich konkurentów?
Ogólnie rzecz biorąc, Divi builder wyróżnia się na tle konkurencji z czterech prostych powodów:
- Jest bardzo skalowalny
- Ma mnóstwo szablonów i modułów treści
- Jest niezwykle konfigurowalny
- Możesz korzystać z Divi na nieograniczonej liczbie stron internetowych za niską cenę
Do kogo najlepiej nadaje się Divi?
Na początku tej recenzji Divi obiecaliśmy, że wyjaśnimy Twoje wątpliwości dotyczące tego motywu i kreatora stron.
Divi najlepiej nadaje się do tego typu klientów:
- Niezależni twórcy stron internetowych: Divi jest świetnym rozwiązaniem dla niezależnych twórców stron internetowych, którzy chcą tworzyć niestandardowe strony internetowe dla swoich klientów, ponieważ jest bardzo przyjazny dla budżetu i elastyczny.
- Agencje zajmujące się projektowaniem stron internetowych: Divi jest idealne dla agencji zajmujących się projektowaniem stron internetowych, które muszą szybko i skutecznie tworzyć wiele niestandardowych witryn WordPress bez wydawania mnóstwa zasobów.
- Początkujący WordPress: Divi to również świetny wybór dla początkujących WordPress, którzy chcą stworzyć profesjonalnie wyglądającą stronę internetową. Gdy zrozumiesz podstawowe cechy Divi, będziesz w stanie stworzyć z nim wszystko, co tylko zechcesz.
Opinie ekspertów i klientów
Oto kilka opinii ekspertów i klientów na temat Divi:
„ Masz wszystkie potrzebne narzędzia w zasięgu jednego kliknięcia. Jest bardzo łatwy w użyciu i pozwala dostosować każdy projekt pod każdym kątem. Przydaje się również, aby zobaczyć, jak Twój projekt wygląda na urządzeniach mobilnych. Fakt, że dzięki motywowi DIVI masz wszystkie aktualizacje, aby Twoja witryna była zawsze zoptymalizowana z nowymi technologiami ”
Frank G – G2
„Każdą witrynę buduję w ten sposób od 2014 roku. Narzędzia są intuicyjne i łatwe w użyciu. Uwielbiam funkcjonalność biblioteki Divi i to, że możesz oznaczać elementy jako elementy biblioteki, które można wykorzystać jako szablon, ale możesz również oznaczać elementy globalne.
Sharon M – G2
„Super łatwy w użyciu kreator z mnóstwem opcji”.
Gruzja F – G2
Cennik: Recenzja motywu Divi WordPress
W tym miejscu ta recenzja motywu Divi staje się interesująca.
Divi Builder lub jakikolwiek produkt Elegant Themes (np. Divi Theme i wtyczka Bloom) nie są dostępne pojedynczo.
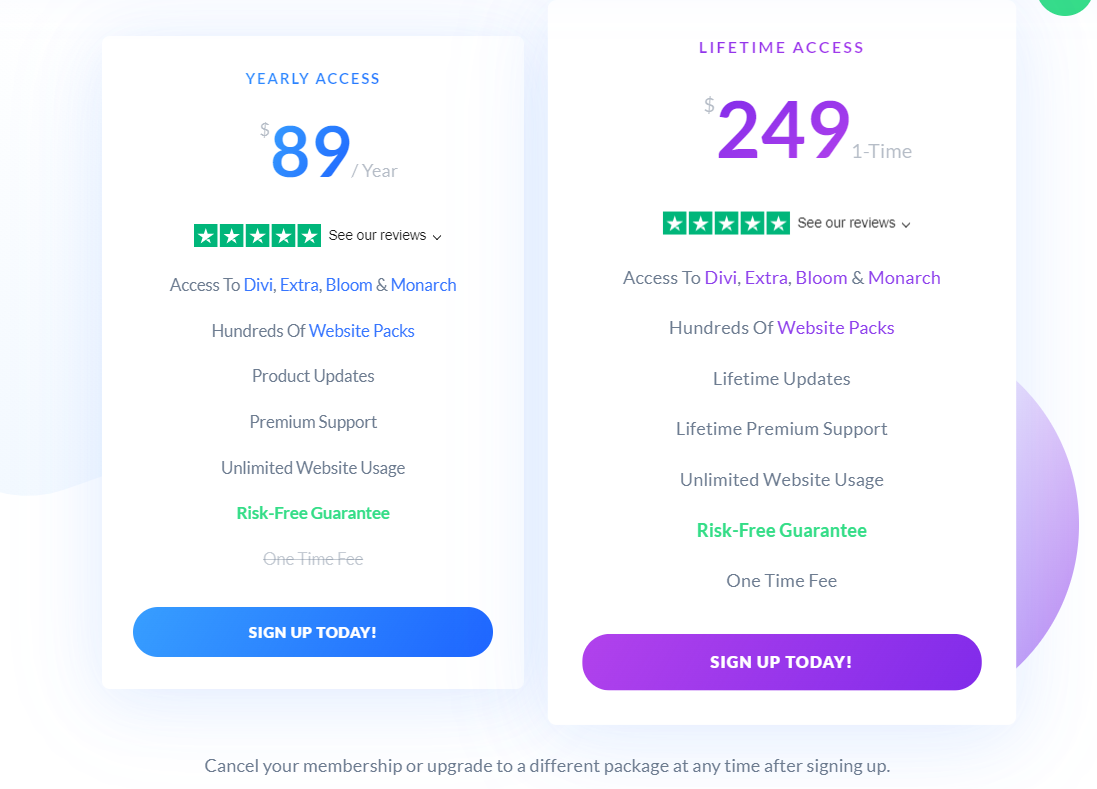
Są oferowane tylko jako członkostwo z rocznym lub dożywotnim dostępem.
- Dostęp roczny — 89 USD rocznie.
- Dożywotni dostęp — jednorazowo 249 USD.

Oba plany obejmują dostęp do wszystkich produktów Elegant Theme !
Obejmuje to Divi Theme, Divi Builder, Extra Theme, Bloom, Monarch i wszystkie inne produkty Elegant Themes. Otrzymasz również dostęp do biblioteki szablonów Divi, aktualizacji produktów, wsparcia premium i nieograniczonego korzystania z witryny.
Należy zauważyć, że wiele produktów wchodzących w skład członkostwa w Elegant Themes to kompletne samodzielne rozwiązania WordPress, które w większości przypadków nie są dostępne za darmo w innym miejscu (na pewno nie tej samej jakości).
Dożywotni plan dostępu jest najlepszy, gdy planujesz używać produktów Elegant Themes przez co najmniej dwa lata lub dłużej.
Ten plan może zaoszczędzić dużo pieniędzy na dłuższą metę, ponieważ większość innych kreatorów i motywów premium pobiera cykliczne ceny (takie jak Elementor i Thrive Architect).
Wszystkie plany oferują 30-dniową gwarancję zwrotu pieniędzy bez zadawania pytań , więc możesz zrezygnować z członkostwa w dowolnym momencie.
Jeśli podobają Ci się te plany cenowe, kliknij tutaj, aby wypróbować Divi już dziś.
Podsumowanie: Recenzja Divi
Gratulacje! Dotarłeś do końca naszej obszernej recenzji motywu Divi.
Ogólnie rzecz biorąc, Divi Builder to absolutnie niesamowite narzędzie starannie zaprojektowane przez Elegant Themes do wizualnego tworzenia witryn WordPress.
Dzięki motywowi i kreatorowi Divi możesz mieć kompletny projekt i system zaplecza dla swojej witryny w bardzo przystępnej cenie (w porównaniu z innymi kreatorami z roczną ceną).
Jedynym problemem z Divi jest to, że nadal używa skrótów do tworzenia stron. Jeśli więc planujesz przenieść się z Divi za jakiś czas, będziesz musiał stworzyć wszystko od nowa.
Ale wtedy pojawia się pytanie: dlaczego miałbyś?
Po co miałbyś przenieść się w inne miejsce, gdy Divi oferuje wszystko, czego potrzebujesz i stale się ulepsza, będąc na bieżąco i stale dodając nowe funkcje?
Wszystko to jednak oczywiście zależy od osobistych okoliczności i preferencji.
Poza tym Divi jest wyposażony w oszałamiające funkcje, zespół Elegant Themes wydaje ciągłe aktualizacje produktów i oferuje wsparcie produktu, które jest gotowe pomóc w różnych sytuacjach.
Recenzja motywu Divi – często zadawane pytania
🔔 Sprawdź także:
- Jak zainstalować Divi Builder na WordPressie
- Divi kontra Elementor
- Kompozytor wizualny vs Divi
- Divi kontra Avada
- Beaver Builder kontra Divi
- Divi Builder a motyw Divi
- Divi kontra Wix
- Divi kontra Themify
- Divi vs Thrive Architect
- Divi kontra Genesis
